- 1网络传输:linux下的网络请求和下载(ping wget curl)、端口_linux实时网络请求
- 2专任教师用计算机,辽宁师范大学专任教师 - 计算机与信息技术
- 3IOS- genstrings 国际化_ios genstrings
- 4android 自定义运行异常捕获,android 自定义全局未处理异常捕获器
- 5计算机软件跨考教育学优点,2021教育学考研优势院校分析之:华南师范大学
- 6进程间通信的五种方式(信号量,管道,套接字,消息队列,共享内存)_msgtype是什么意思
- 7等额本金和等额本息两种贷款方式的比较_对比相同本金a,相同年利率 i,n年还款期,等额本金和等额本息两种还款方式下的
- 8Android Studio导致App出现crash的问题_com.android.tools.profiler.support.profilers.event
- 9狗眼看芯片之ARM_arm snoop
- 10安卓平板可以安装python吗,安卓平板可以运行python
华为鸿蒙开发第一课_鸿蒙开发教程
赞
踩
一、鸿蒙系统简介
(1)鸿蒙系统 OpenHarmony 又来
OpenHarmony 中文意思「开放、和谐」,代表了中华民族的包容和谦和,是咱们中国在移动端底层操作系统领域迈出的巨大一步,从此,在全世界我们可以说:“中国,也有自己的移动端底层操作系统了!”
鸿蒙 OpenHarmony 开源项目,目标是面向全场景、全连接、全智能时代,基于开源的方式,搭建一个智能终端设备操作系统的框架和平台,促进万物互联产业的繁荣发展。
(2)OpenHarmony 技术架构
OpenHarmony 整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 组件”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的组件,前端领域的发力点核心在于应用层「拓展应用、三方应用」构建服务。
(3)OpenHarmony 应用层介绍
应用层包括「系统应用」和「第三方非系统应用」。应用由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。基于 FA/PA 开发的应用,能够实现特定的业务功能,支持跨设备调度与分发,为用户提供一致、高效的应用体验。显然,我们前端开发小伙伴学习的核心点就在于对 FA 中 UI 层面的开发工作。
UI 部分(FA)既支持纯 JavaScript 开发,也支持纯 Java 开发,还可以 Java 跟 JavaScript 混合开发。FA 支持使用 Java 和 JavaScript 两种方式开发 UI 界面。如果使用 Java,则跟 Android 一样,使用 xml 定义布局或者 Java 代码定义布局,每个页面都是一个 PageAbility,使用 Java 编写业务代码,不同的页面之间传递数据依然使用 intent。
而这里如果使用 JavaScript UI 框架的话,那么写法跟 「Vue + 小程序」 应用开发基本一模一样,同样支持 data、props、computed、watch 和 functions(methods),也能创建自定义的组件,这样 web 前端工程师就很容易转型成为鸿蒙 UI 开发工程师,不得不说华为在已有概念上做的整合,还是相当厉害的。
-
HTML 基础
-
CSS 基础
-
JavaScript 、ECMAScript(ES6) 基础
-
Vue 基础
-
小程序开发基础(事半功倍)
二、开发环境搭建和 HelloWorld 体验
(1)DevEco Studio 开发环境搭建
DevEco Studio: HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
(2)hello world 应用体验
-
第一步:启动应用后,提示是否创建启动程序脚本,方便后续模板选择。
-
第二步:使用华为云 npm 包管理工具。
-
第三步:创建 or 导入项目。
-
第四步:选择项目类型及模板。
为了满足应用在多设备上运行的开发需求,DevEco Studio 2.1 Release 在原有单设备工程模板的基础上,新增了 11 个跨设备工程模板。开发者可根据工程向导,依次挑选模板和设备类型,轻松创建跨设备工程,自动生成示例代码和相关资源。
-
第五步:创建工程项目。

-
第六步:查阅并关闭开发简易提示。
-
第七步:项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示。
-
第八步:在 DevEco Studio 菜单栏,点击Tools > SDK Manager 配置对应的 SDK 版本。
-
第九步:点击右上角 sign in 登陆华为账号,请输入已实名认证的华为帐号的用户名和密码进行登录,在网页中登陆成功后,完成授权。
-
第十步:进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览。
-
第十一步:进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。
-
第十二步:启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目。
PS:在 Views 可以快速设置编辑器主题,以及对应的开发设置。
三、应用开发目录结构及文件使用规则介绍
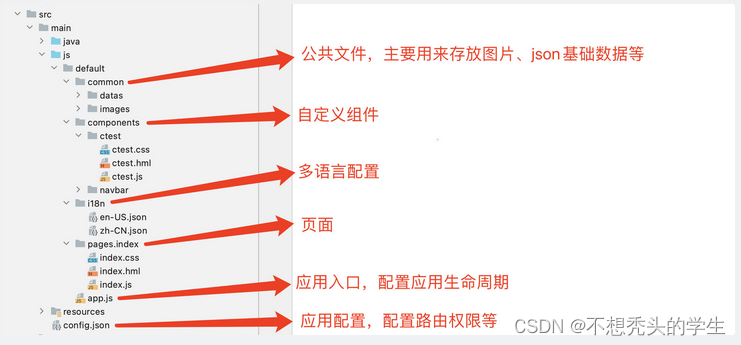
(1) 应用开发目录
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
(2)文件使用规则
1.文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
-
引用代码文件,需使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
-
公共代码文件和资源文件推荐放在 common 下,通过以上两条规则进行访问。
-
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
-
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
-
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
2.媒体文件格式
| 格式 | 支持版本 | 支持的文件类型 |
|---|---|---|
| BMP | API Version 3+ | .bmp |
| JPEG | API Version 3+ | .jpg |
| PNG | API Version 3+ | .png |
3.app.js 标签中包含了实例名称、页面路由信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息,详见“pages”。 |
name、pages 标签配置需在配置文件中的 js 标签中完成设置。pages 定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{ ... "pages": [ "pages/index/index", "pages/detail/detail" ] ...}说明
- 应用首页固定为 "pages/index/index"。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml 等。
4.每个应用可以在 app.js 自定义应用级生命周期的实现逻辑
包括:
- onCreate:在应用生成时被调用的生命周期函数。
- onDestory:在应用销毁时被调用的生命周期函数。
四、基础组件介绍及chart 组件使用
(1)鸿蒙系统组件介绍
-
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
-
鸿蒙 JS API 提供了完善的组件介绍,详细情况我们去查阅一下官方文档: 组件 - 官方介绍
-
根据组件的功能,可以分为以下四大类:
| 组件类型 | 主要组件 |
|---|---|
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
(2)chart 组件体验使用
鸿蒙系统组件相较于其他前端组件仓库,给咱们专门封装了一个 chart 组件,图表组件,用于呈现线形图、柱状图、量规图界面。
使用 chart 组件进行体验,具体执行步骤如下:
- 创建 pages.chart 文件夹,包含 chart.hml、chart.js、chart.css 三个文件。
- 配置路由,在 config.json 这个文件里面。

3.预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件。
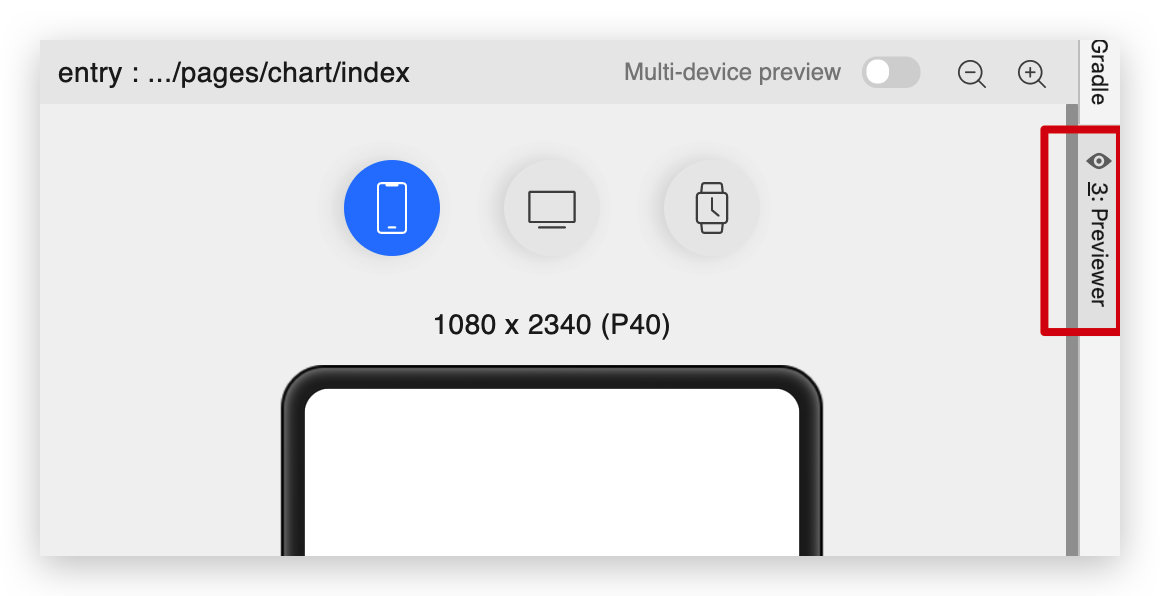
4.切换页面进行预览,不需要重新启动预览器,直接点击右上角刷新按钮即可,出现错误提示。

5. pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。

6.出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。

7.图片路径引用失败不会出现文件查找失败错误提示,建议使用绝对路径进行文件路径编码,官方文档介绍在输出 hap 文件后,真机会因为 webpack 打包解析出现找不到文件的问题,不过模拟器是正常的。
PS:小窍门,绝对路径输入没有路径自动补全提示,可以使用「相对路径」选择到对应的文件,然后,在去掉前面的相对路径引入。
当然,如果在同一个文件夹内部,官方文档介绍使用相对路径不会出现 webpack 打包解析找不到文件的问题,所以,在同一个文件夹内部引用,使用相对路径即可。
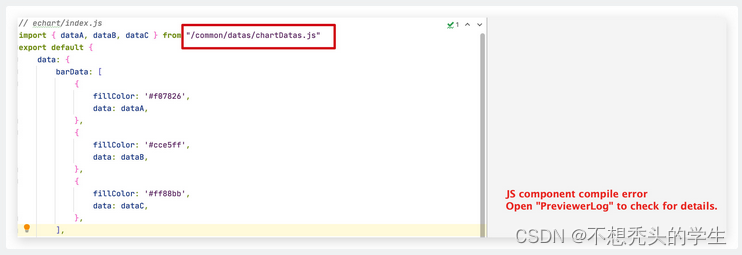
8.ES6 Model 数据文件 import 导入只能使用相对路径,不能使用绝对路径,使用绝对路径会报错。

9. 使用模拟器进行模拟的时候,编辑器工具会自动打包输出 hap 文件,模拟器直接加载运行该文件,模拟器不支持热更新,预览器预览会输出编译后文件,支持热更新,也支持多设备同时预览。

10. 调整 chart 组件的相关参数,需要注意 xAxis 的 axisTick 参数设置过小,会出现数据丢失情况。

五、使用 image-animator 组件构建多图帧动画
(1)image-animator 图片帧动画播放器介绍
image-animator 图片帧动画播放器,多图帧动画的构建能力一直以来都是基于 Android 安卓系统使用 Java or C#语言进行开发的,而华为鸿蒙系统将「图片帧动画播放器」引入到了 JS 前端开发领域,这无疑是一次巨大的突破,这也代表着华为鸿蒙系统对其图片渲染能力的巨大自信。
「属性、事件、样式、方法」组件四要素,
(2)image-animator 图片帧动画播放器实现
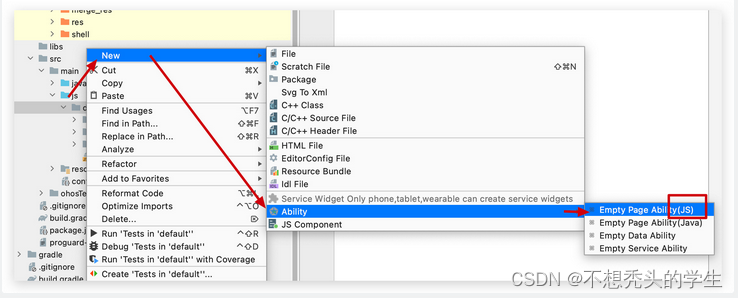
-
创建一个新的 Ablity ,新起一个抽象能力的应用服务,不同的 Ablity 之间可以通过 PA 进行调用。
Ablity 是应用所具备能力的抽象,也是应用程序的重要组成部分。Ablity 由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。

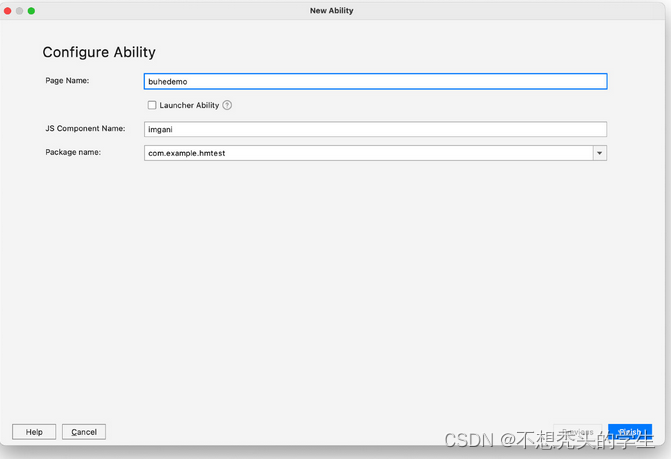
2. 配置 Ability 对应的基础参数

3. 打开 pages.index.index.hml 启动预览器,对页面进行预览,输出基础 "你好 世界" 页面。
4.在阿里图标库内下载 5 张心形图片,5 张图片需要注意对应不同的大小。
iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具

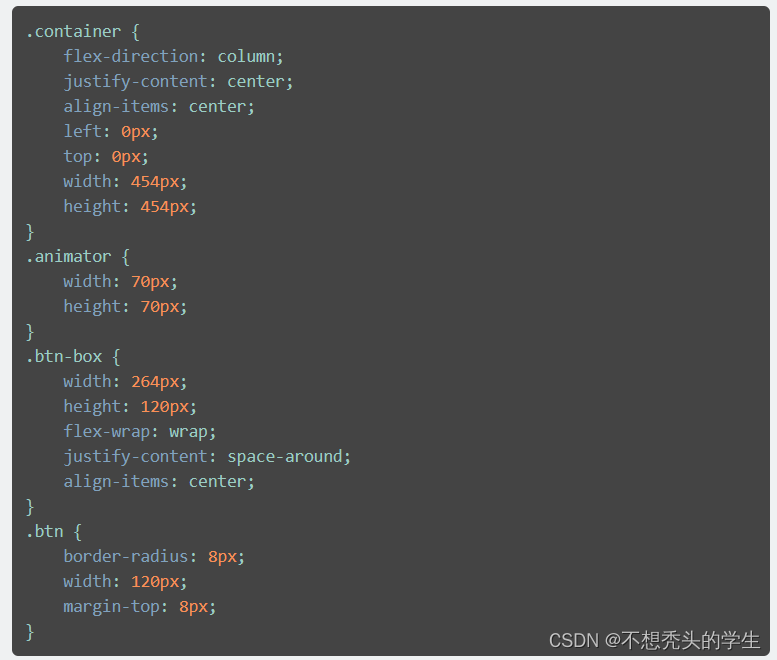
6. 导入 css 样式文件

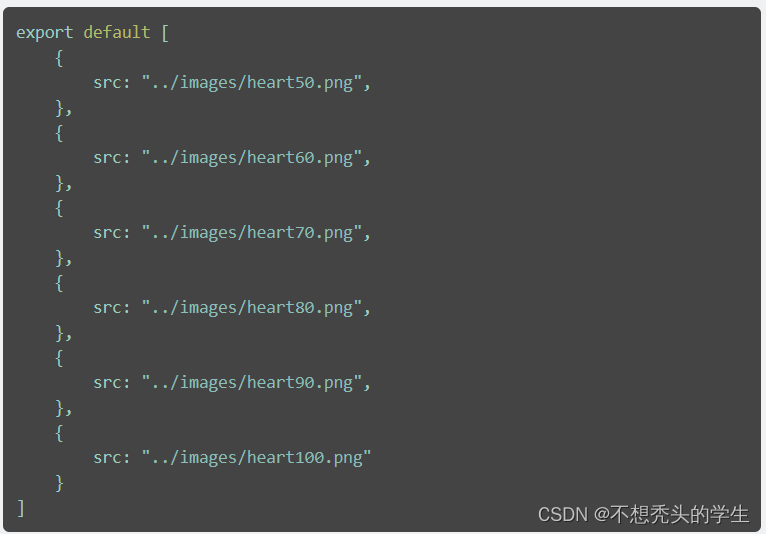
7.设置图片文件 data model 并 export 出来 common.datas.imgs.js

8. 在 index.js 文件中导入图片模块,并写入相应逻辑,需要注意的是使用 $ref 获取到当前动画的节点对象。然后调用其对应的方法。

9. 图片无法正常显示,相对路径无法查找到文件位置,是因为 index.js 引入模块后,相对路径发生了变化,修改对应的路径 。

10.图片动画并未出现,为什么呢?因为图片的渲染机制是直接更改到对应的大小,所以,我们需要保证心形在图片中占有的位置,使用截图工具截图后,终于出现了心形跳动的结果。
视频学习网站:
鸿蒙2.x系统应用开发 前端基础入门教程-12集全完结_哔哩哔哩_bilibili
文档学习网站:
技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结


