- 1clion 积累_clion怎么删除项目
- 2MTK平台唤醒源分类_r12_spm_cpu_wakeup_event
- 3如何用GraphPad Prism 8 绘制热图?_graphpad热图
- 4extern “C”的用法和作用_extern "c" void
- 5国产3D引擎巨头发布LayaAir3.0正式版
- 6sql查询有空格的字符串数据时解决方法_sql查询字段中包含空格
- 7Android PMS赋予应用权限流程---安装默认赋予流程_android s legacypermissionmanagerservice
- 8alternatives命令总结_/etc/alternatives
- 9Chrome浏览器的NOSCRIPT干预
- 10Androidstudio中gradle配置和使用_android studio grable
grid布局基础到实战_grid布局 两端对齐
赞
踩
一、grid布局基础
1.grid布局含义
grid布局,也被称之为网格布局,是将页面中的父元素划分成一个个小的格子,然后通过这些小的格子进行合并来制作出各种不同的网站效果。
2.如何触发网格布局:
给父元素添加display属性,并且将取值设置成:grid/inline-grid.grid:代表的是块状网格,默认独占一行,类似于块级元素。inline-grid:代表的是行内块网格,与行内块元素类似
3.触发网格有哪些特点
划分行列之后,才能将里面的区域进行划分,才能显示网格,才能进行合并
4.grid布局与flex布局异同,网格与表格区别
grid与flex布局:
相同点:都有容器和项目之分;
不同点:flex被称之为一维布局,也叫做轴线布局;grid被称之为二维布局,有行列之分
grid与表格:
相同点:都有行列之分都能划分格子
不同点:代码嵌套
二. grid布局概念
grid容器:采用grid布局的父元素
grid内容:显示项目的区域
grid项目:grid布局中每个格子内部放置的元素
行:横向
列:纵向
网格线:网格布局中的横向纵向的线条
一个m行n列的网格,需要使用m+1条横向,n+1条纵向网格线组成
单元格:横纵线交会的区域被称之为单元格
间距:网格与网格之间的距离
三. grid布局中的容器属性
1.容器触发网格

display: grid;(默认)

display: inline-grid;

2.划分行列属性
行属性:grid-template-rows;
列属性:grid-template-columns;
重点我们研究的是他们的取值
注意事项:后面跟几组值,就代表了几行几列
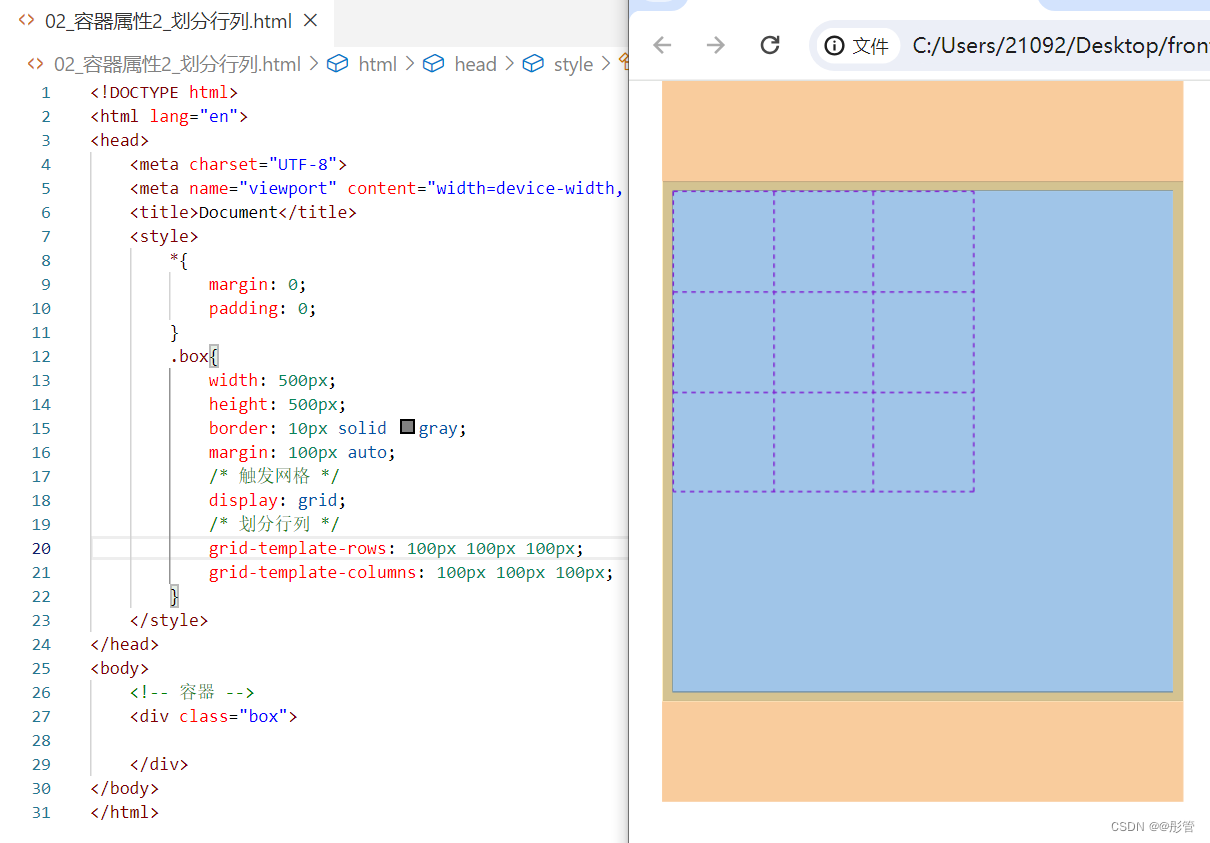
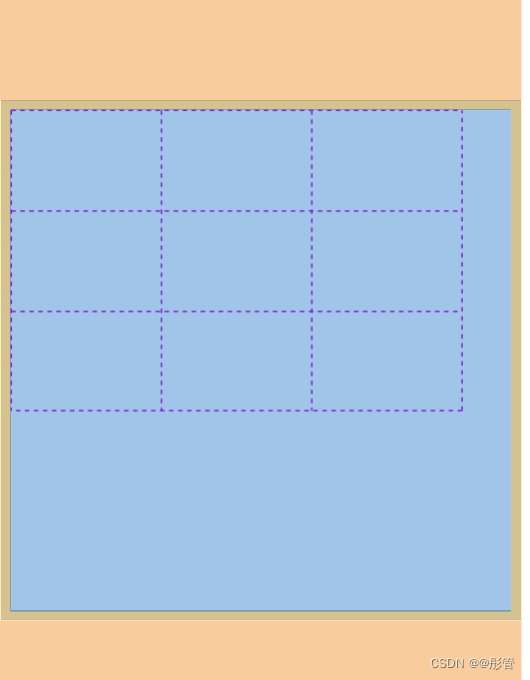
取值1:纯数值
行属性:grid-template-rows
列属性:grid-template-columns
{
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
}

代表的是:
1)划分一个3行3列的网格;
2)每一行行高:100px;
3)每一列列宽:100px;
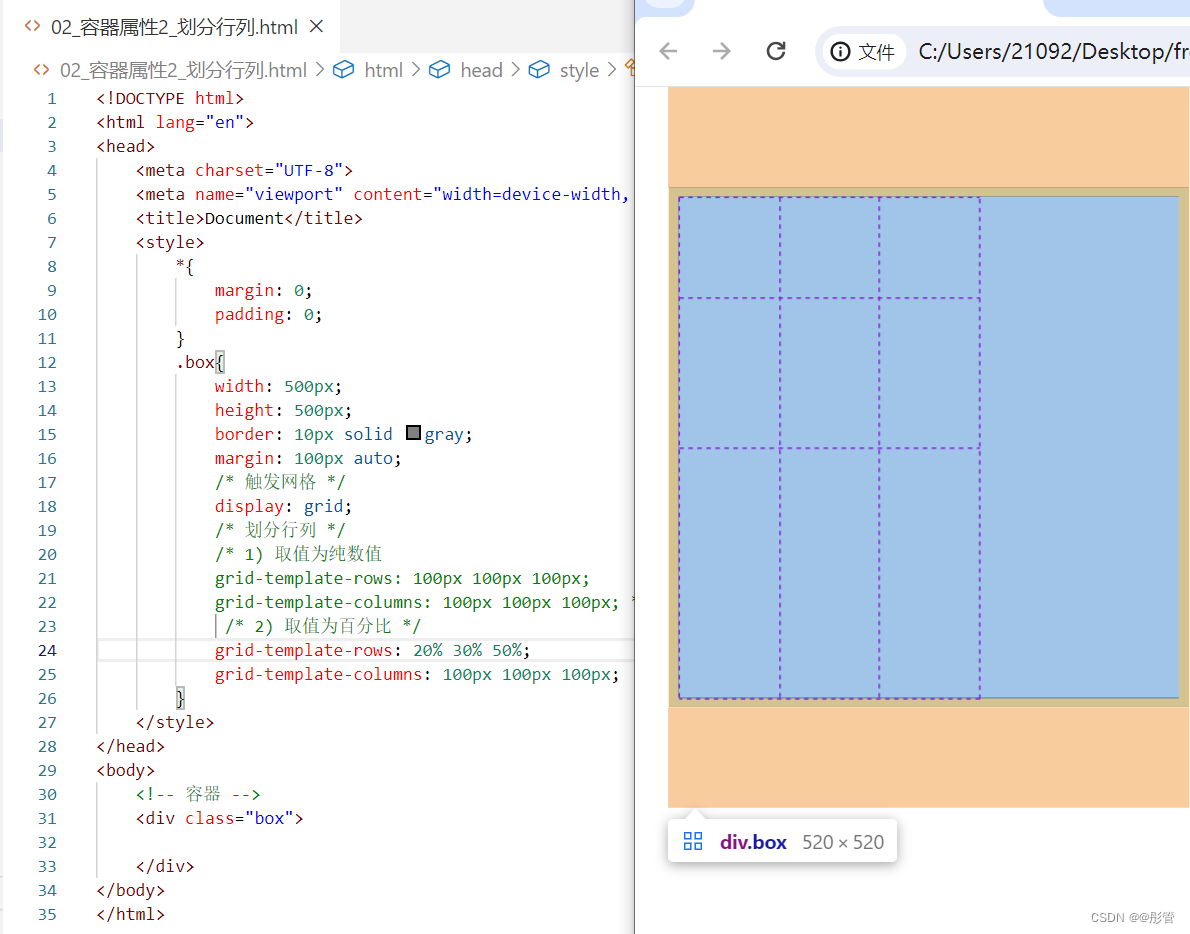
取值2:百分比
{
grid-template-rows: 20% 30% 50%;
grid-template-columns: 100px 100px 100px;
}

代表的是:
1)划分一个3行3列的网格;
2)每一行行高:分别是总高的:20% 30% 50%;
3)每一列列宽:100px;
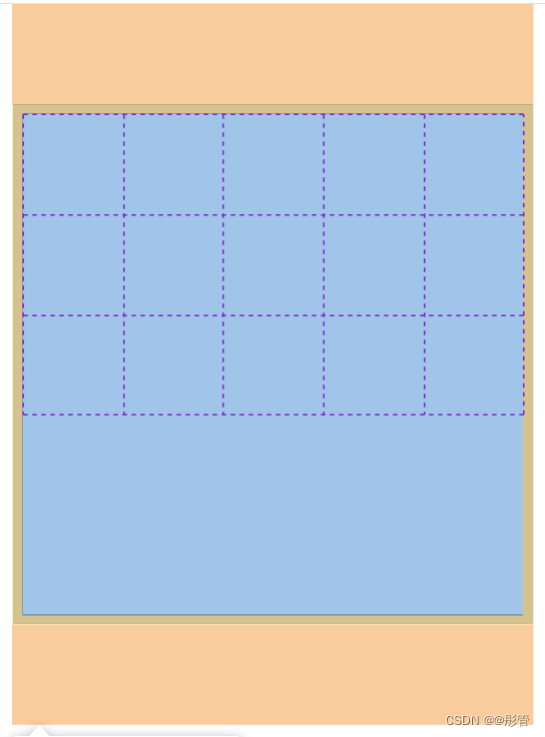
取值3:重复函数
{
grid-template-rows: repeat(3,100px);
grid-template-columns:repeat(5,20%);
}

代表的是:
1)划分一个3行5列的网格;
2)每一行行高:100px;
3)每一列列宽:均占总宽度的20%
4)注意:repeat函数,
第一个参数是重复的次数
第二个参数是需要重复的数值
取值4:自动填充
{
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(auto-fill,30%);
}

备注:在这里auto-fill会将烈数宽度按照30%的宽度进行划分;盛放不下的话则不在划分列数
取值5:auto自动
{
grid-template-rows:100px auto 100px;
grid-tempalte-columns: auto 100px 100px;
}

代码的含义是:
设置一个3行3列的网格
第1,3行固定高度100px;第2行高度自适应
第2,3列固定宽度100px;第1列宽度自适应
取值6:fr片段划分
片段划分:为了方便表示比例关系,网格布局提供了fr关键字(fraction的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
{
grid-template-rows: 1fr 2fr 3fr;
grid-template-columns: 100px 100px 100px;
}

代码含义:
1)划分3行3列的网格
2)其中行高总共划分成6份,第1行占1/6;第2行占2/6;第3行占3/6;
3)每一列的宽度为100px
取值7:minmax()
minmax(num1,num2)函数,可以理解成最小最大值函数,函数中两个参数;参数1代表的是最小值,参数2代表的是最大值
如果条件允许,则一直使用最大值,如果条件不满足则使用中间值,如果剩下的距离不足以显示距离大小,则使用最小值
{
grid-template-rows: 100px 100px minmax(100px, 200px);
grid-template-columns: 100px 100px 100px;
}

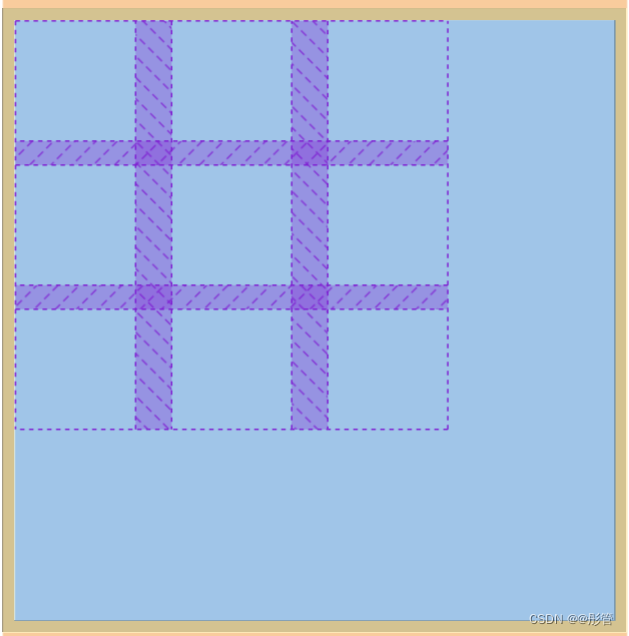
3.调整间距属性
行间距属性:grid-row-gap
列间距属性:grid-column-gap
{
grid-row-gap: 20px;
grid-column-gap:30px;
}
以上代码比较复杂,所以我们需要进行简写
使用属性: grid-gap: num1 num2;来实现,第一个参数代表的是行间距,第二个参数代表的是列间距
{
grid-gap:20px 30px;
}

4.调整顺序
如果想要给网格中添加项目,我们需要在容器中添加对应的div,这些div被称之为项目,项目会默认自动撑开显示单元格内部。
添加完对应的项目之后,默认项目是横向依次由左向右进行显示,第一行显示完毕之后,才会在第二行显示
我们可以使用:grid-auto-flow属性来完成
grid-auto-flow属性有两个取值,分别为:
row:横向显示
column:纵向显示


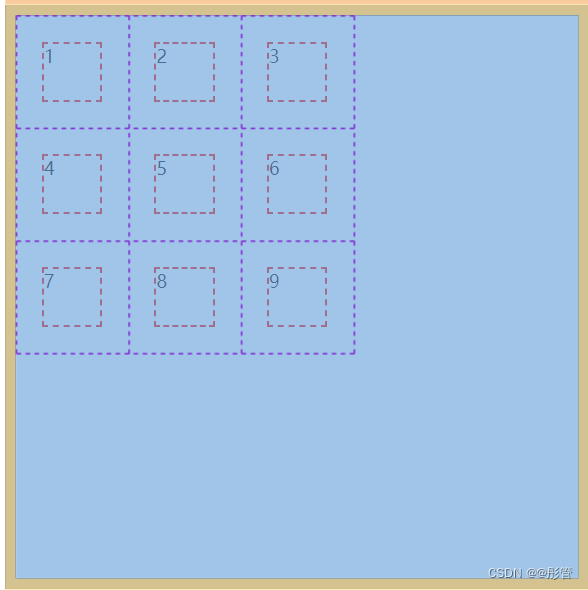
5.项目对齐方式
给项目添加宽度之后,默认项目是在单元格左上角显示的
修改项目对齐方式
水平对齐方式:justify-items
垂直对齐方式: align-items
{
justify-items: start;
}
这行代码代表的是,项目位于水平方向的开始位置(默认)
{
justify-items: center;
}
这行代码代表的是,项目位于水平方向的中间位置
{
justify-items: end;
}
这行代码代表的是,项目位于水平方向的结尾位置
{
align-items: start;
}
这行代码代表的是,项目位于垂直方向的开始位置(默认)
{
align-items: center;
}
这行代码代表的是,项目位于垂直方向的居中位置
{
align-items: end;
}
这行代码代表的是,项目位于垂直方向的结尾位置
项目可以通过justify-item是,和align-items属性实现在单元格水平和垂直方向对齐,除了start,center,end这三个取值之外,另有一个默认值就是stretch拉伸效果
但是以上两个属性均为单一属性,可以用对应的复合属性来实现
place-items: align-items justify-items
第一个取值代表的是垂直方向
第二个取值代表的是水平方向

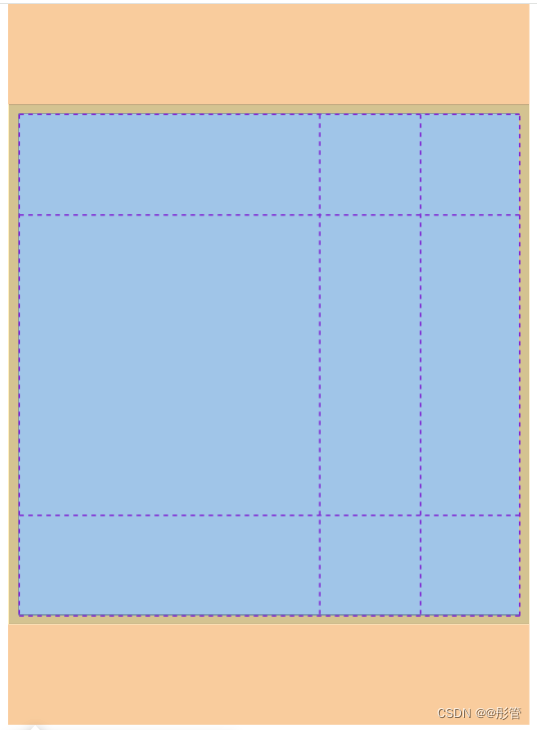
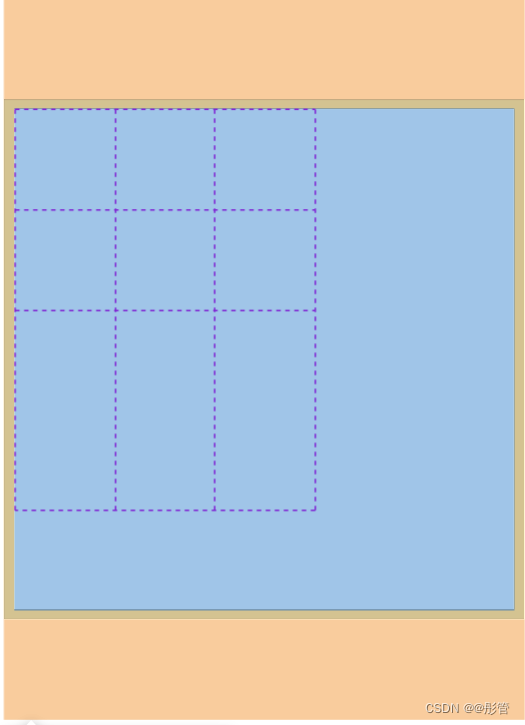
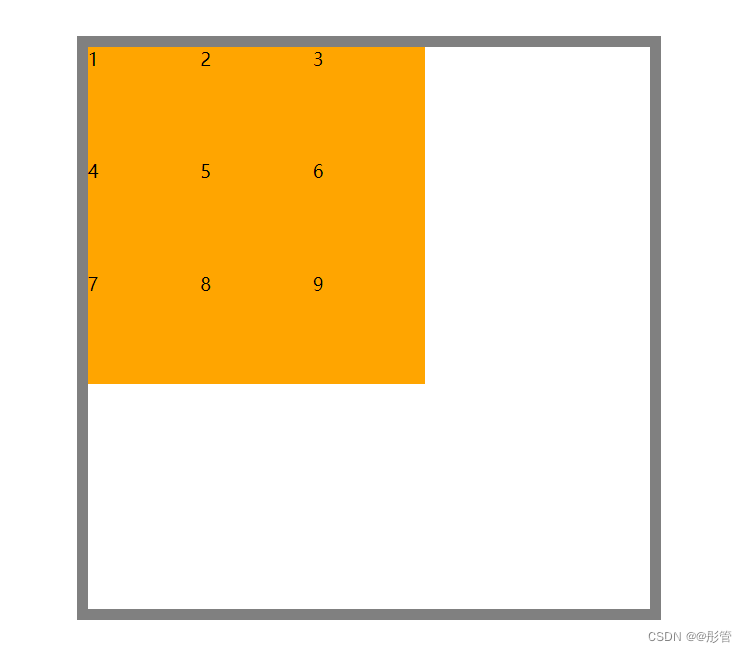
6.网格对齐方式
默认情况下网格位于容器的左上角位置显示,我们可以使用
水平方式对齐属性:justify-content
垂直方向对齐属性:align-content
{
justify-content:start;
}
此行代码代表的是:网格位于容器水平方向开始位置显示(默认)
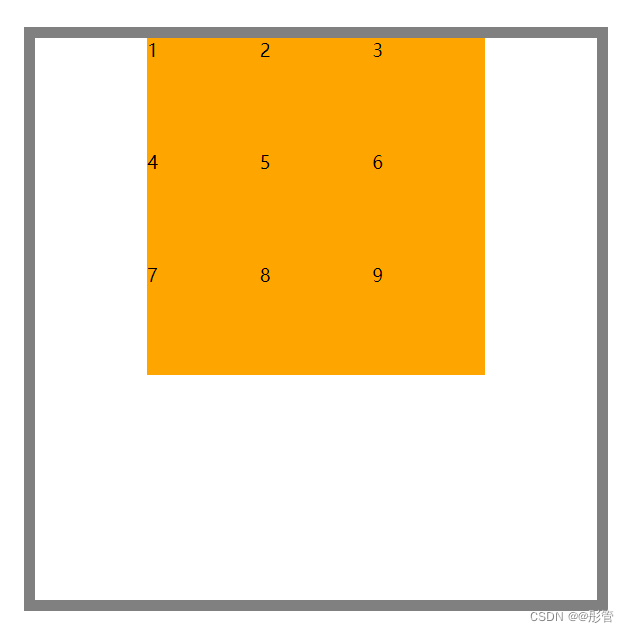
{
justify-content:center;
}

此行代码代表的是:网格位于容器水平方向中间位置显示
{
justify-content:end;
}
此行代码代表的是:网格位于容器水平方向结束位置显示
{
align-content:start;
}
此行代码代表的是:网格位于容器垂直方向开始位置显示(默认)
{
align-content:center;
}
此行代码代表的是:网格位于容器垂直方向中间位置显示
{
align-content:end;
}
此行代码代表的是:网格位于容器垂直方向结束位置显示
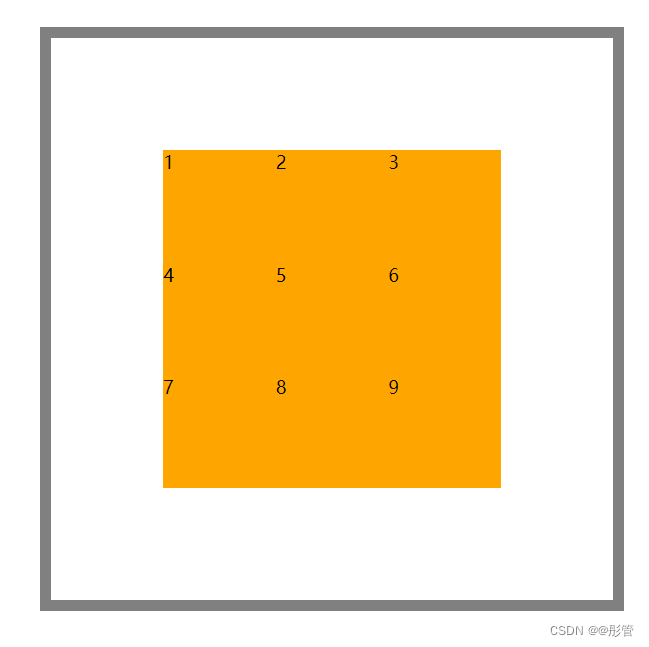
水平方向和垂直方向都进行位置调整的复合属性
属性:place-content:
取值:align-content justify-content
代码例如:
{
place-content: center center;
}
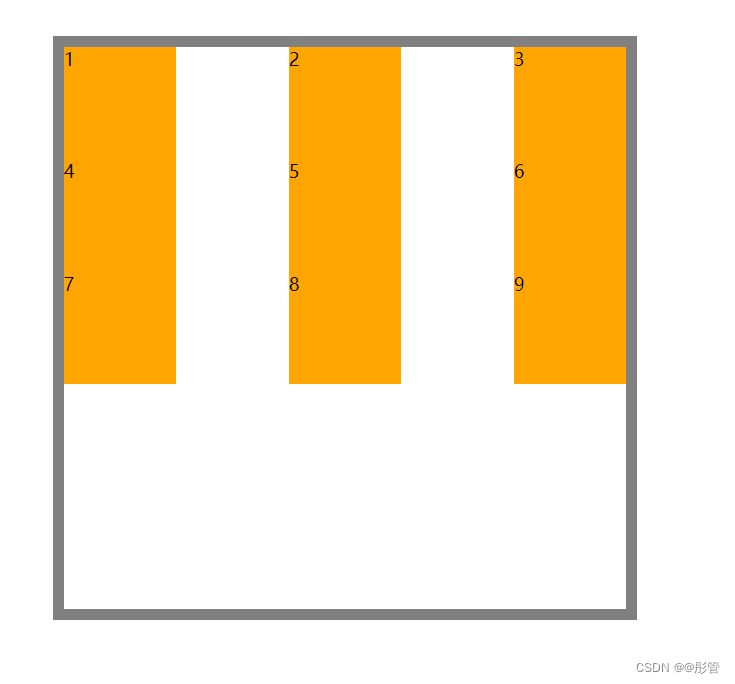
需要注意:justify-content align-content 取值除了有start,end,center,这些取值之外,还有对应的stretch,space-around,space-evenly等值
stretch:代表的是拉伸默认值
space-around:行列间距环绕
space-between:行列两端对齐
space-evenly:行列间距平分
{
justify-content: space-between;
}
四. grid布局中的项目属性
1.合并单元格属性
合并单元格是将划分好的网格,通过让元素使用网格线占位的形式,来达到合并的效果。
我们可以使用:
grid-column-start 纵向网格线开始占位
grid-column-end 纵向网格线开始占位
grid-row-start 横向网格线开始占位
grid-row-start 横向网格线结束占位
五. grid案例分析
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
-
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .box{
- width: 1700px;
- height: 500px;
- border: 10px solid gray;
- margin: 100px auto;
- /* 触发网格 */
- display: grid;
- /* 划分行列 */
- grid-template-rows: repeat(4,100px);
- grid-template-columns: repeat(13,100px);
- /* 调整间距 */
- grid-gap: 10px 10px;
- /* 网格对齐方式 */
- place-content: center center;
- }
- .box>div{
- background-color: red;
- }
- .box1{
- grid-row: 1/3;
- grid-column: 12/14;
- }
- .box2{
- grid-row: 1/2;
- grid-column: 10/12;
- }
- .box3{
- grid-row: 2/3;
- grid-column: 1/3;
- }
- .box4{
- grid-row: 2/4;
- grid-column: 6/9;
- }
- .box5{
- grid-row: 3/5;
- grid-column: 1/3;
- }
- .box6{
- grid-row: 4/5;
- grid-column: 12/14;
- }
- </style>
- </head>
- <body>
- <!-- 容器 -->
- <div class="box">
- <div class="box1">1</div>
- <div class="box2">2</div>
- <div class="box3">3</div>
- <div class="box4">4</div>
- <div class="box5">5</div>
- <div class="box6">6</div>
- <div>7</div>
- <div>8</div>
- <div>9</div>
- <div>10</div>
- <div>11</div>
- <div>12</div>
- <div>13</div>
- <div>14</div>
- <div>15</div>
- <div>16</div>
- <div>17</div>
- <div>18</div>
- <div>19</div>
- <div>20</div>
- <div>21</div>
- <div>22</div>
- <div>23</div>
- <div>24</div>
- <div>25</div>
- <div>26</div>
- <div>27</div>
- <div>28</div>
- <div>29</div>
- <div>30</div>
- <div>31</div>
- <div>32</div>
- <div>33</div>
- <div>34</div>
- <div>35</div>
- <div>36</div>
- <div>37</div>
- <div>38</div>
-
- </div>
- </body>
- </html>
-

- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


