热门标签
热门文章
- 1【全年汇总】2023年CCF数据库/数据挖掘/内容检索会议截稿时间汇总(持续更新)_数据库会议收稿时间
- 2CSDN Markdown 显示连续两个中划线 --
- 3Java微服务分布式事务框架seata
- 4计算机网络 dhcp协议,计算机网络——ARP、DHCP与ICMP协议
- 5后门攻击与对抗样本攻击的比较研究
- 6ubuntu虚拟机VmWare与主机共享文件夹设置_vmware ubuntu虚拟机和主机共享文件夹
- 7BP神经网络_bp神经网络预测模型
- 8提升群辉AudioStation音乐体验,实现公网音乐播放_audio station
- 9机器学习_自我总结
- 10使用jupyter-Python进行模拟股票分析
当前位置: article > 正文
CSS网格布局笔记[转]_css grid-template-columns
作者:菜鸟追梦旅行 | 2024-03-23 13:20:45
赞
踩
css grid-template-columns
CSS网格布局笔记[转]
- 参考:CSS Grid教程第1集 - 创建网格容器_哔哩哔哩_bilibili
- https://codepen.io/brandonzhang
- https://codepen.io/brandonzhang/pen/MWEYrrJ
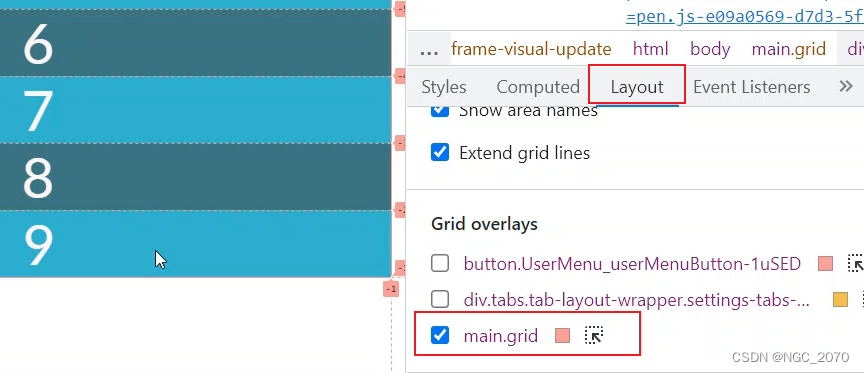
- 查看网格布局线条:

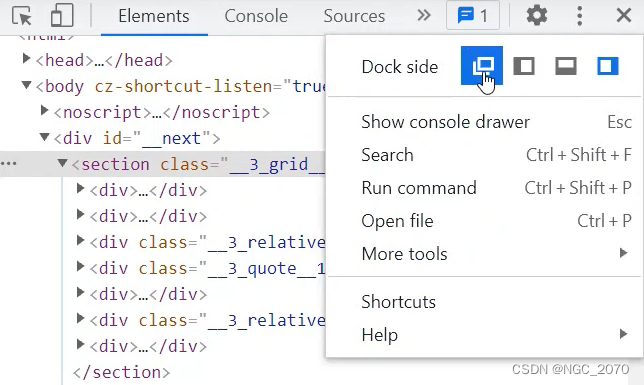
- 开发者工具独立窗口:

创建网格容器
- 示例1:

- 示例2:

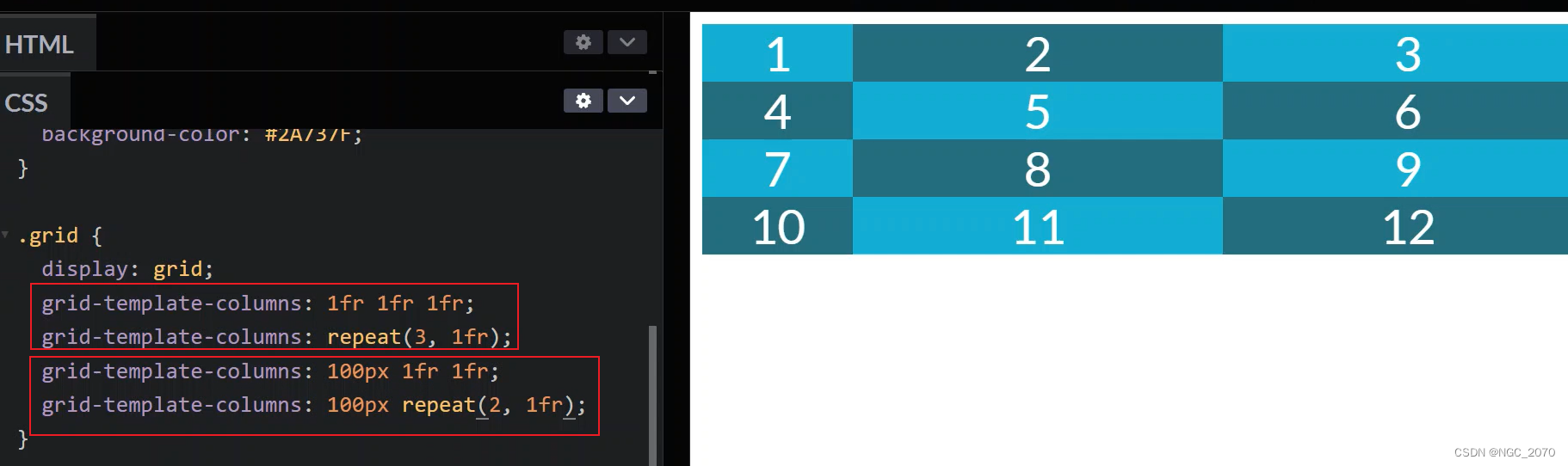
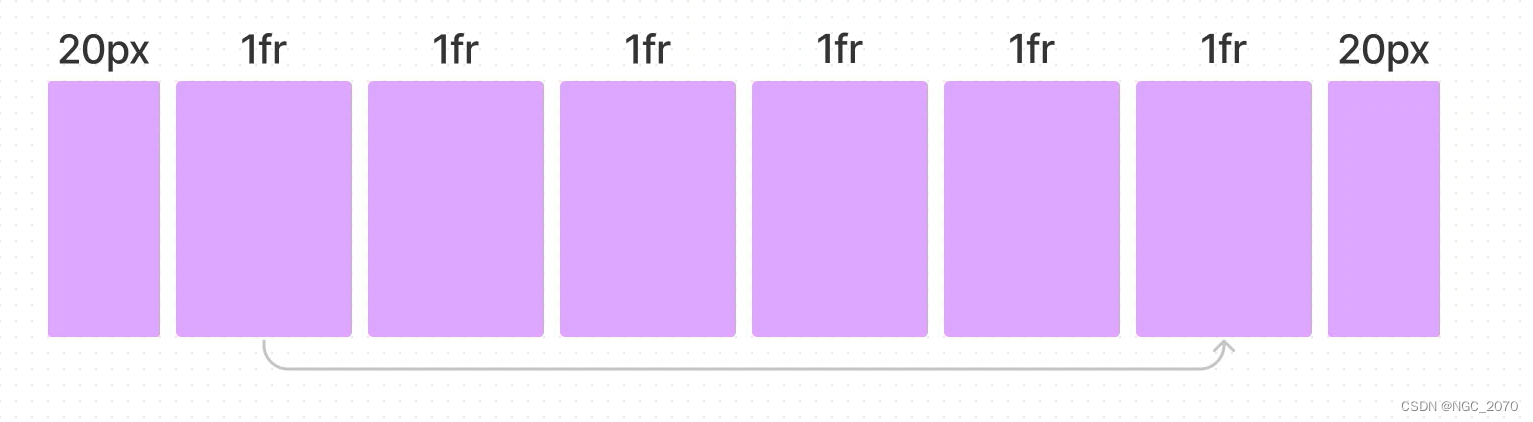
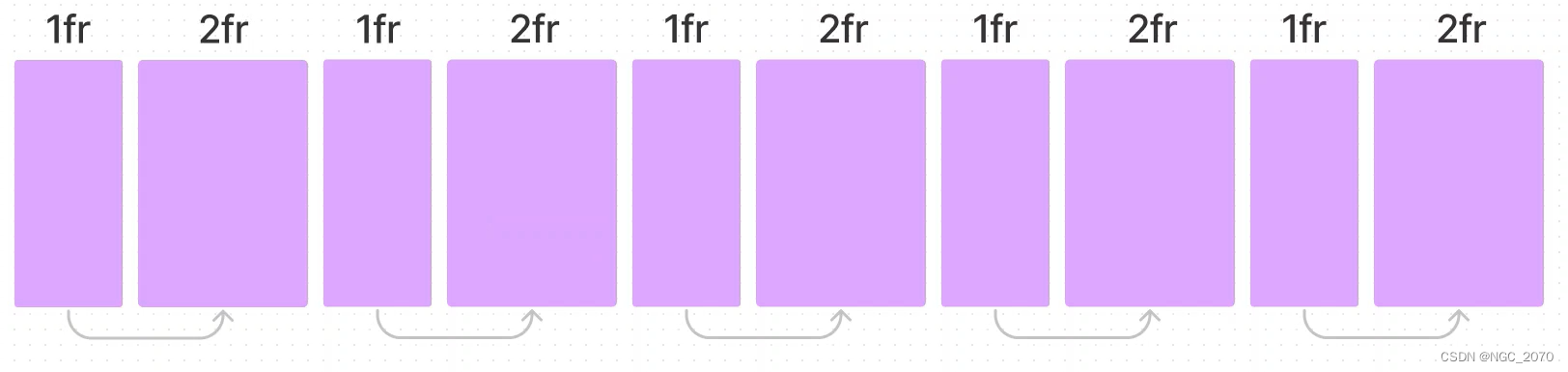
fr单位和repeat()函数示例1:

- 示例2


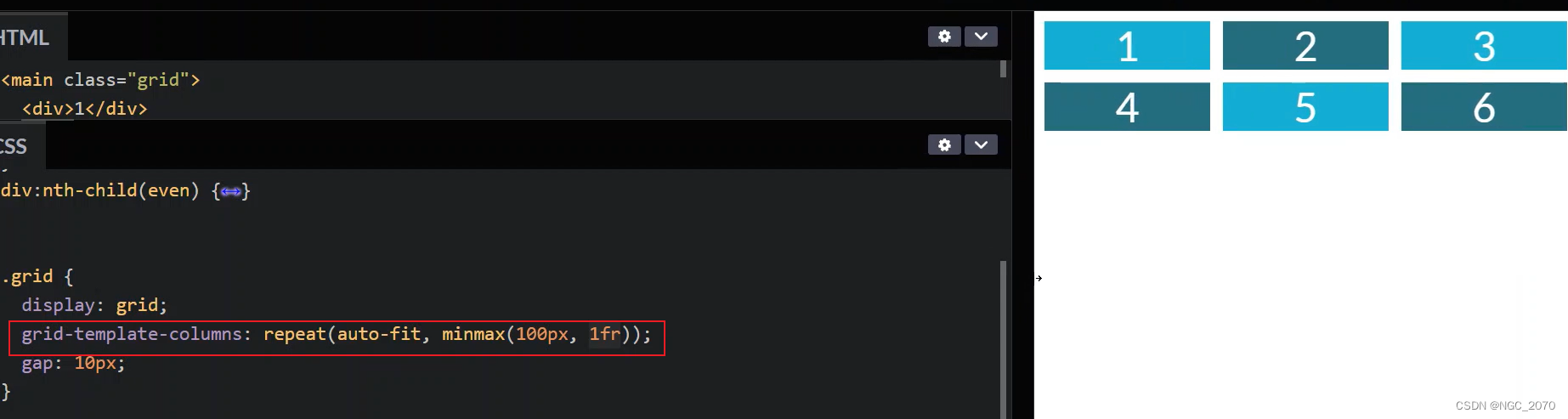
- 示例3:

![]()
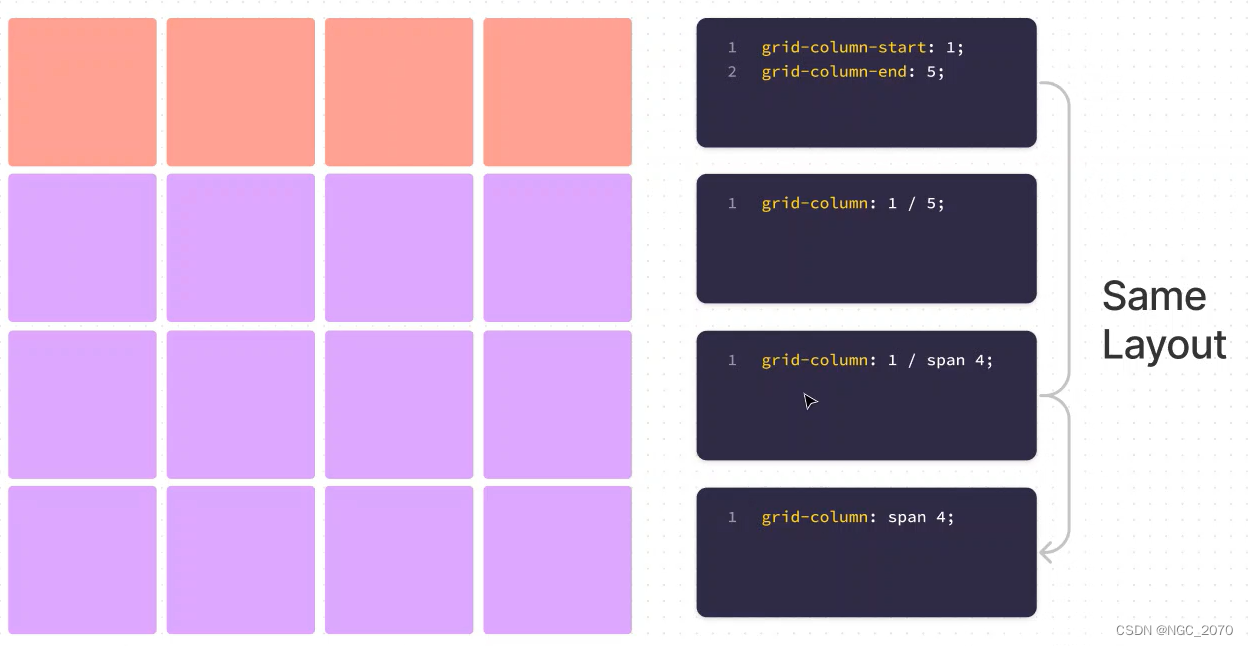
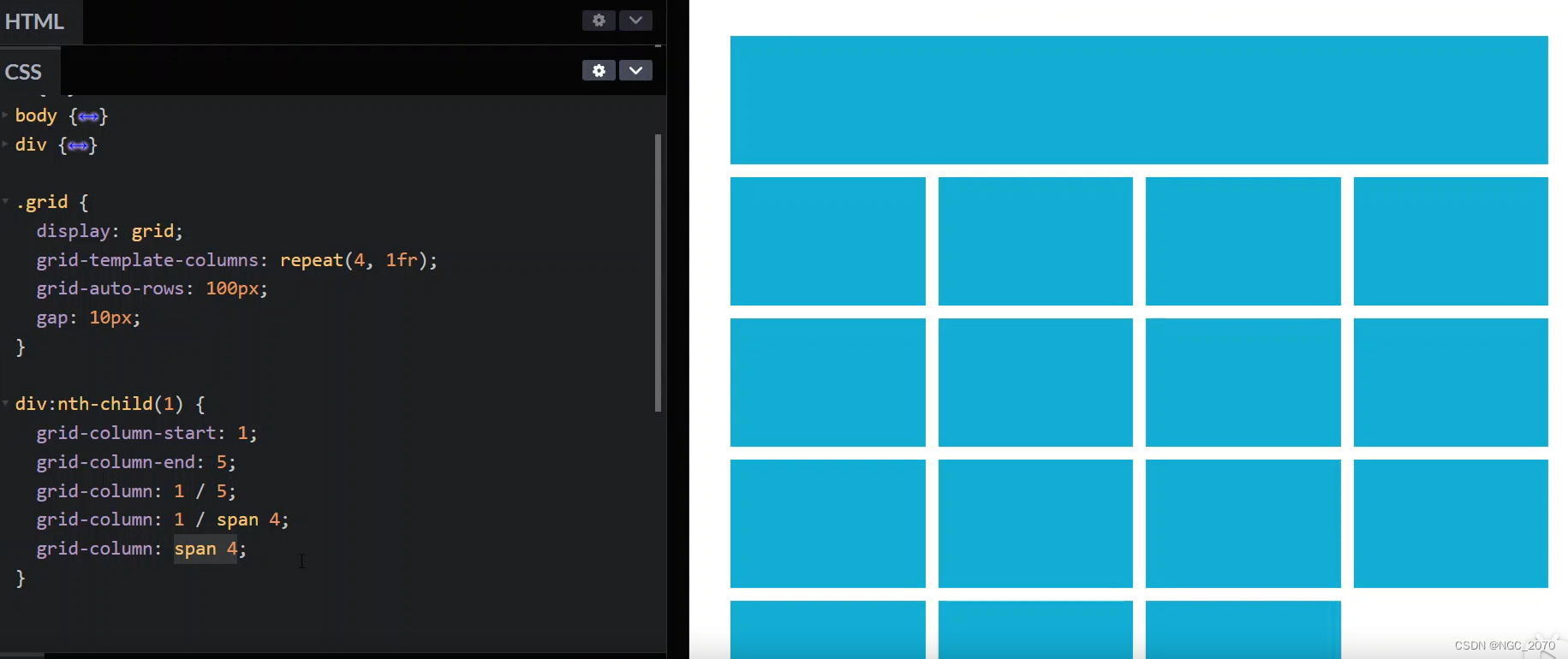
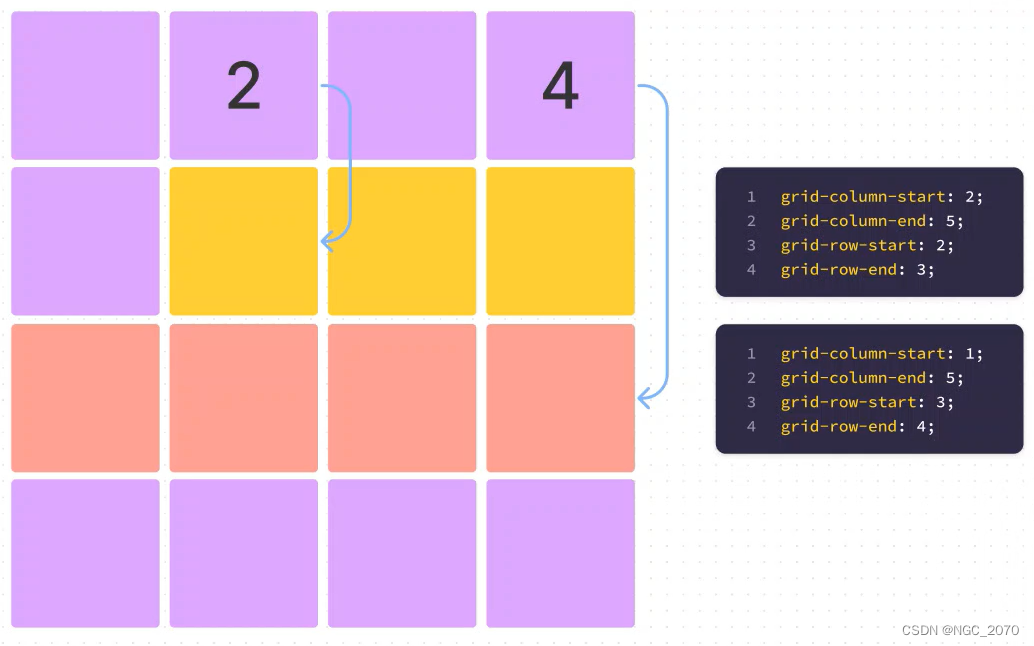
网格单元和网格区域
- 示例1:


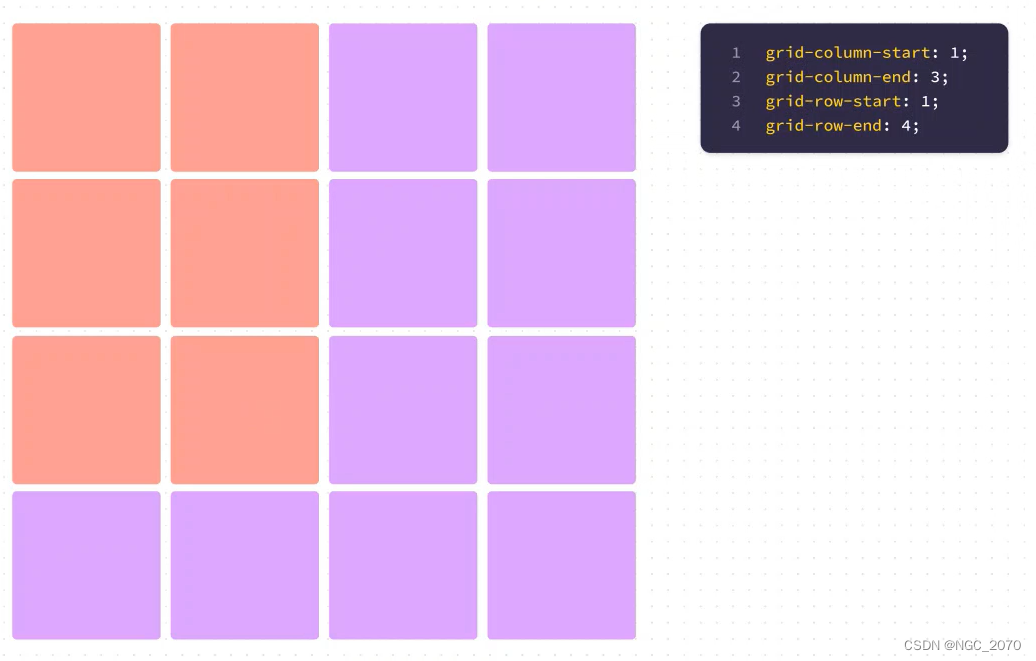
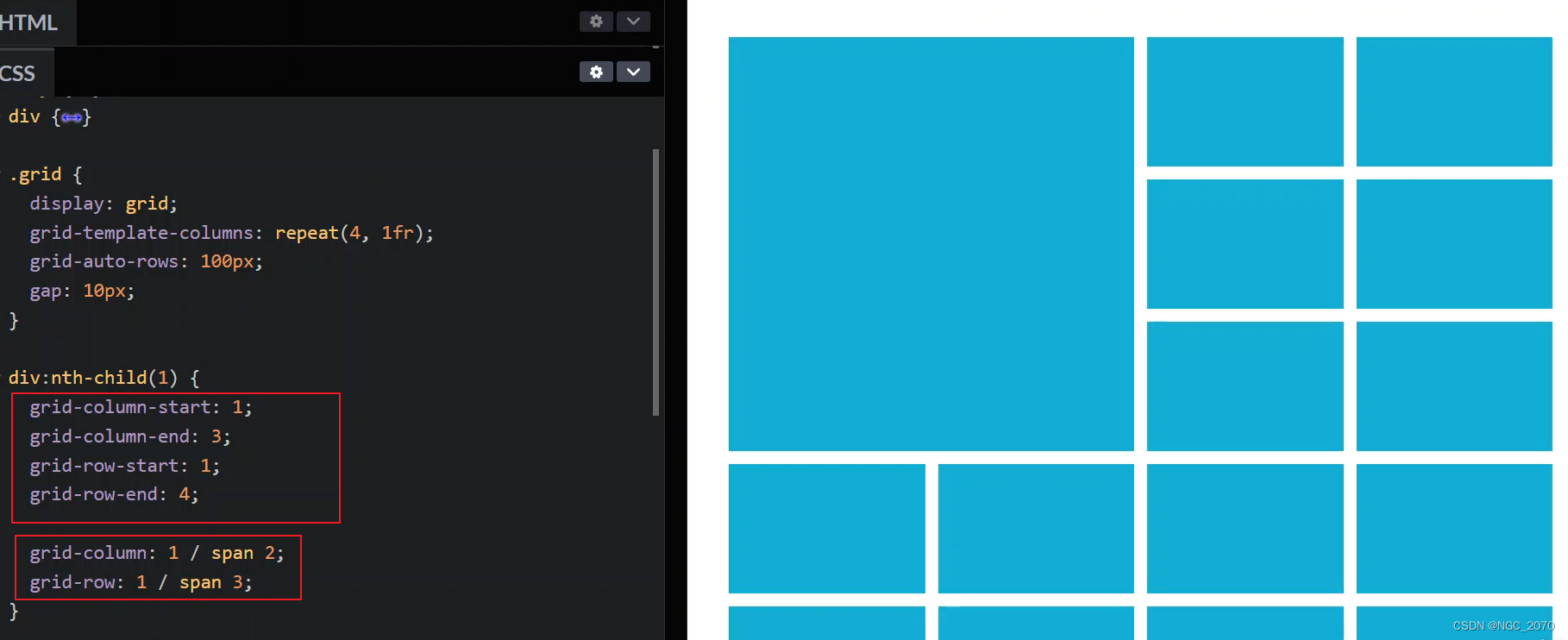
- 示例2:


- 示例3:

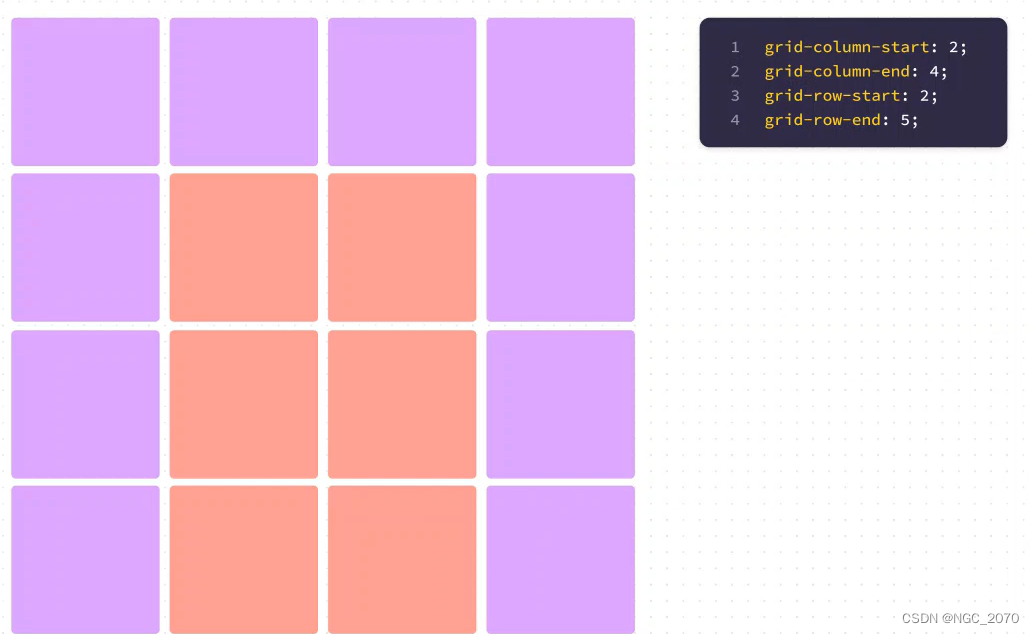
- 示例3:


- 示例4:

- 解决空白区域:

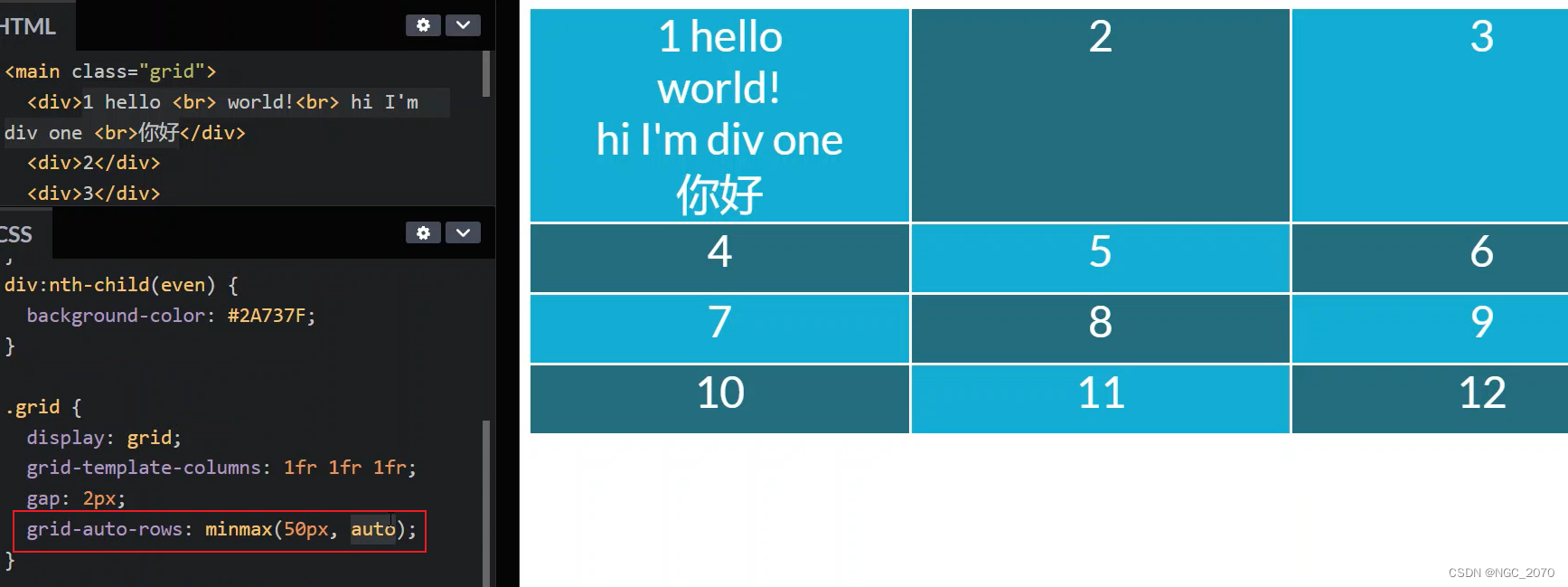
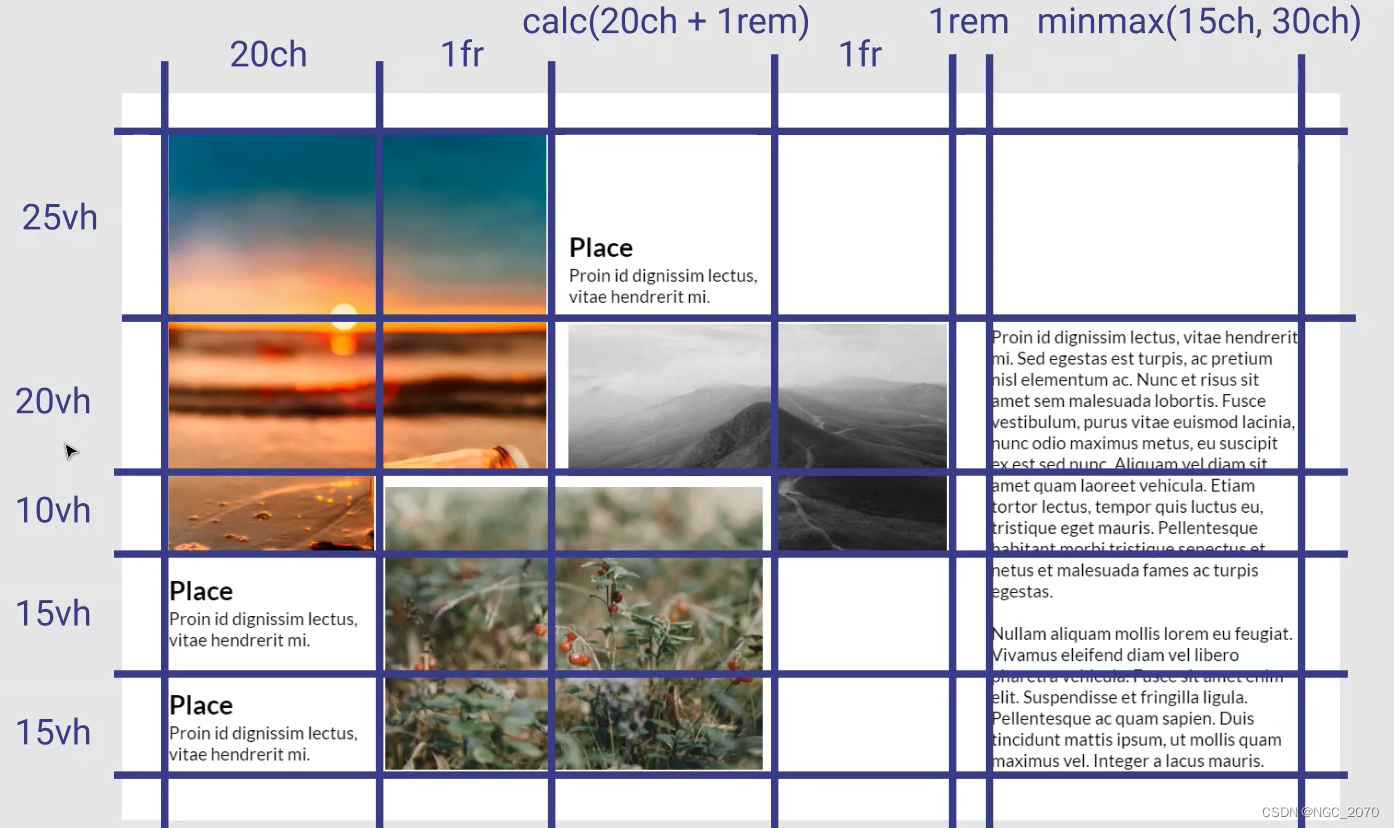
网格轨道中使用minmax()函数
- 示例1:

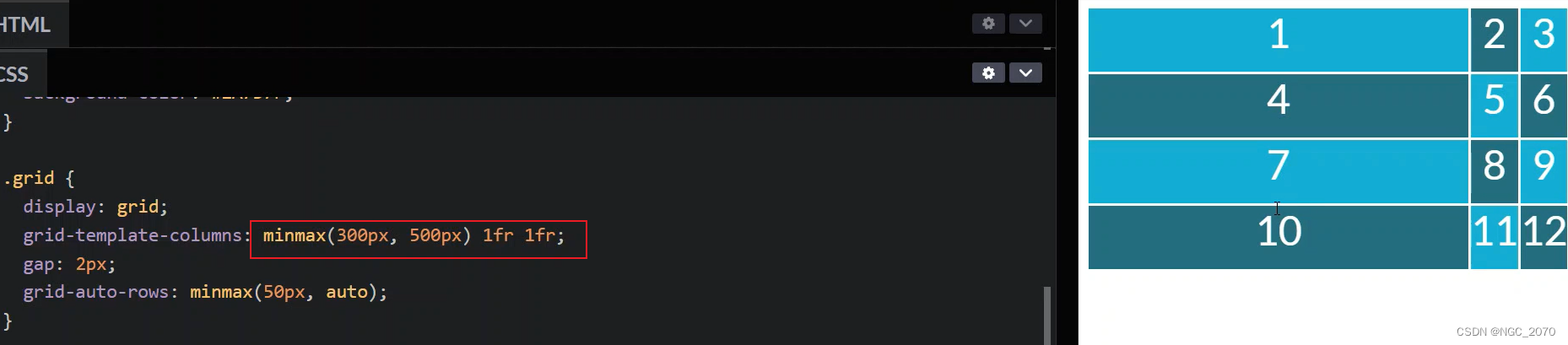
- 示例2:

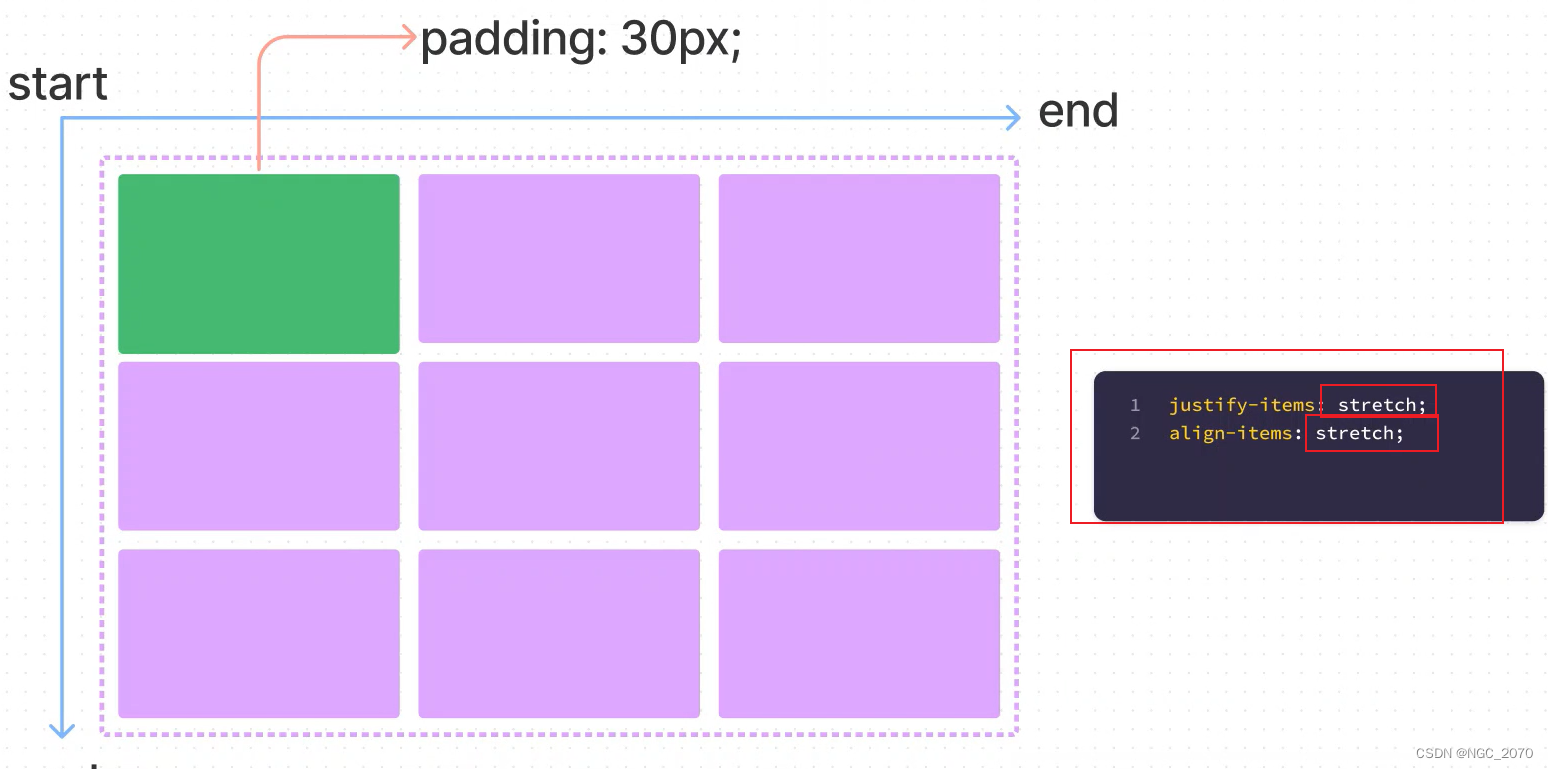
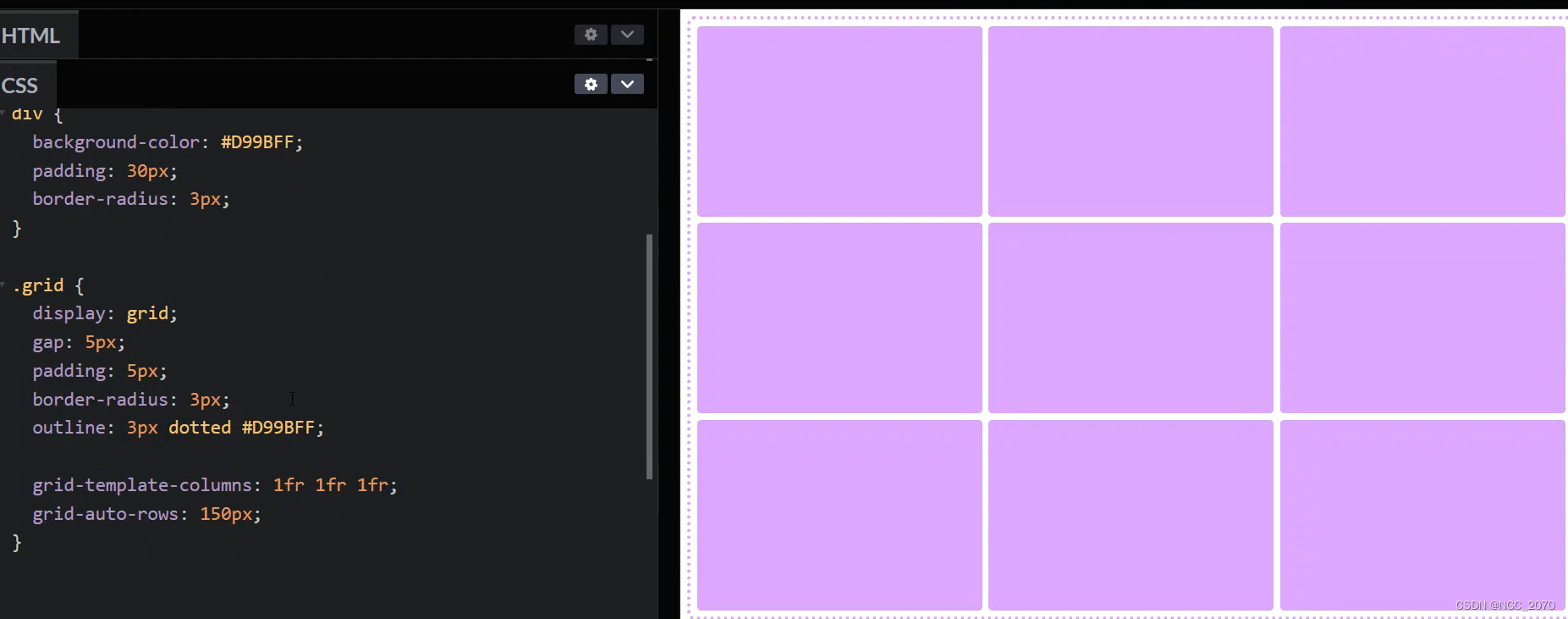
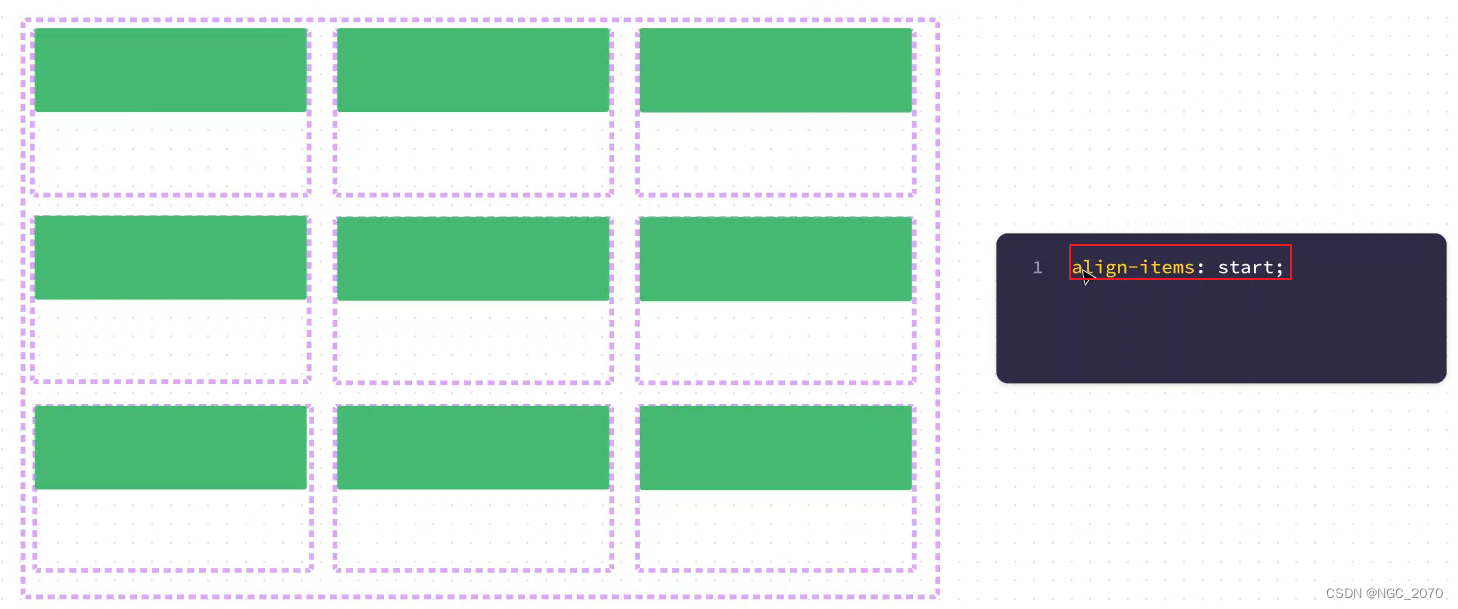
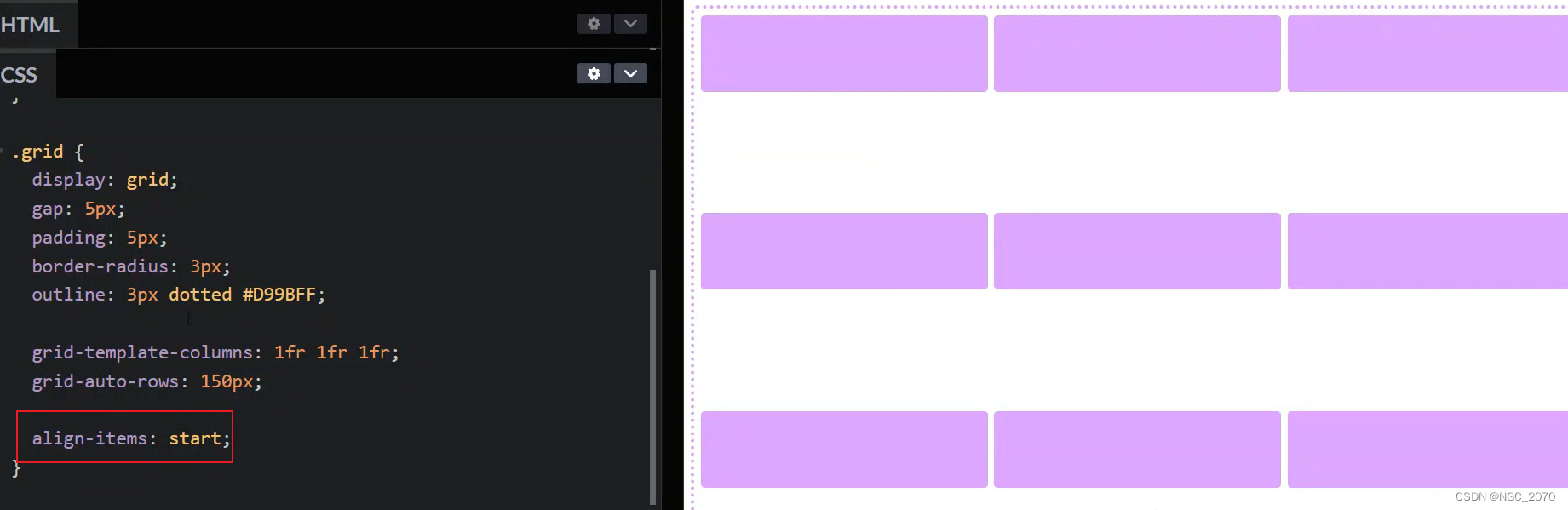
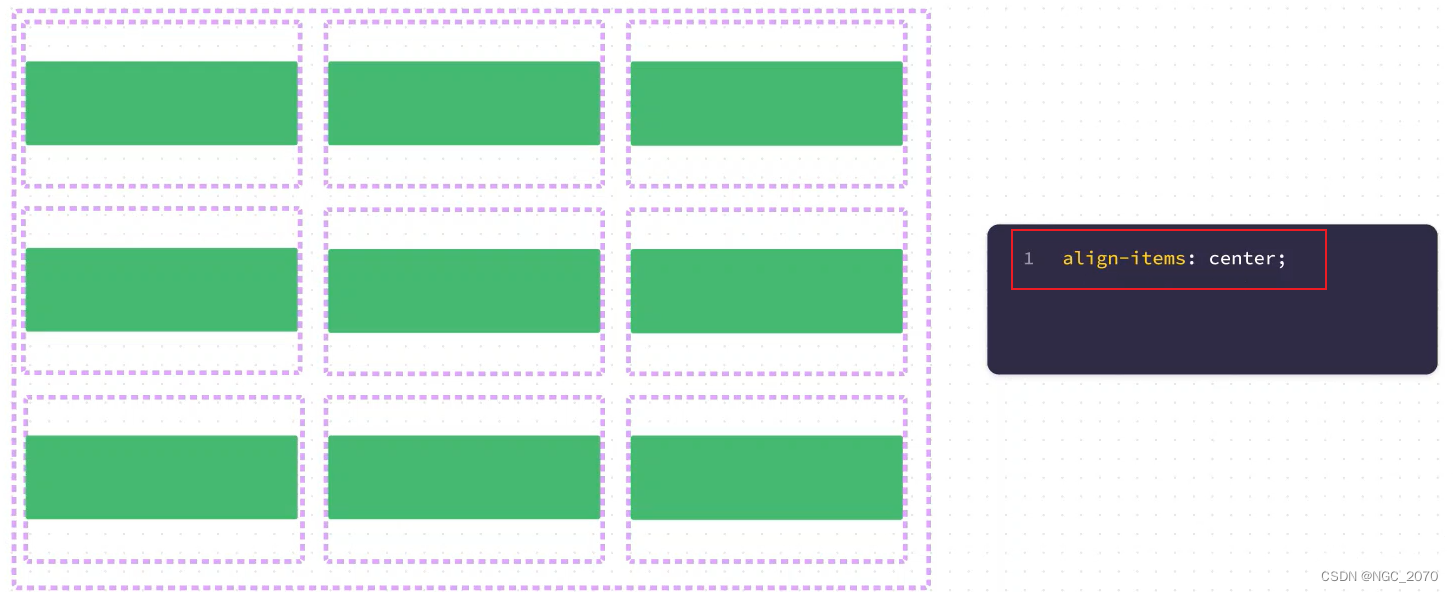
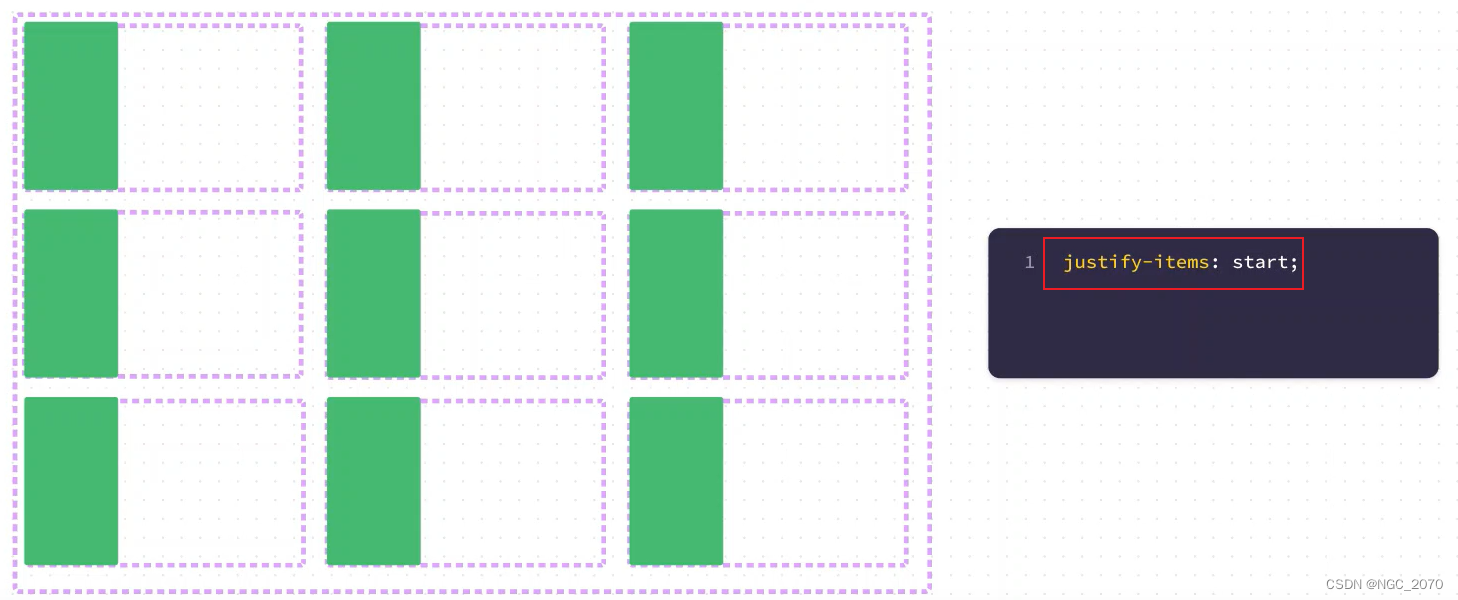
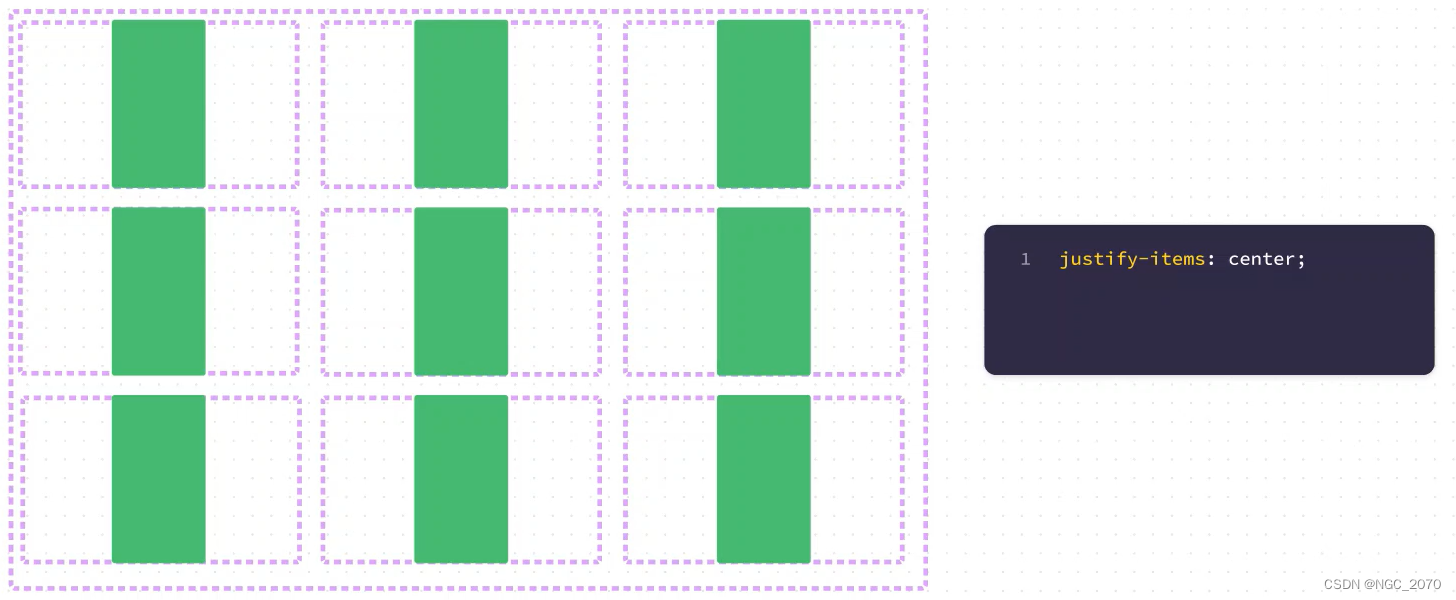
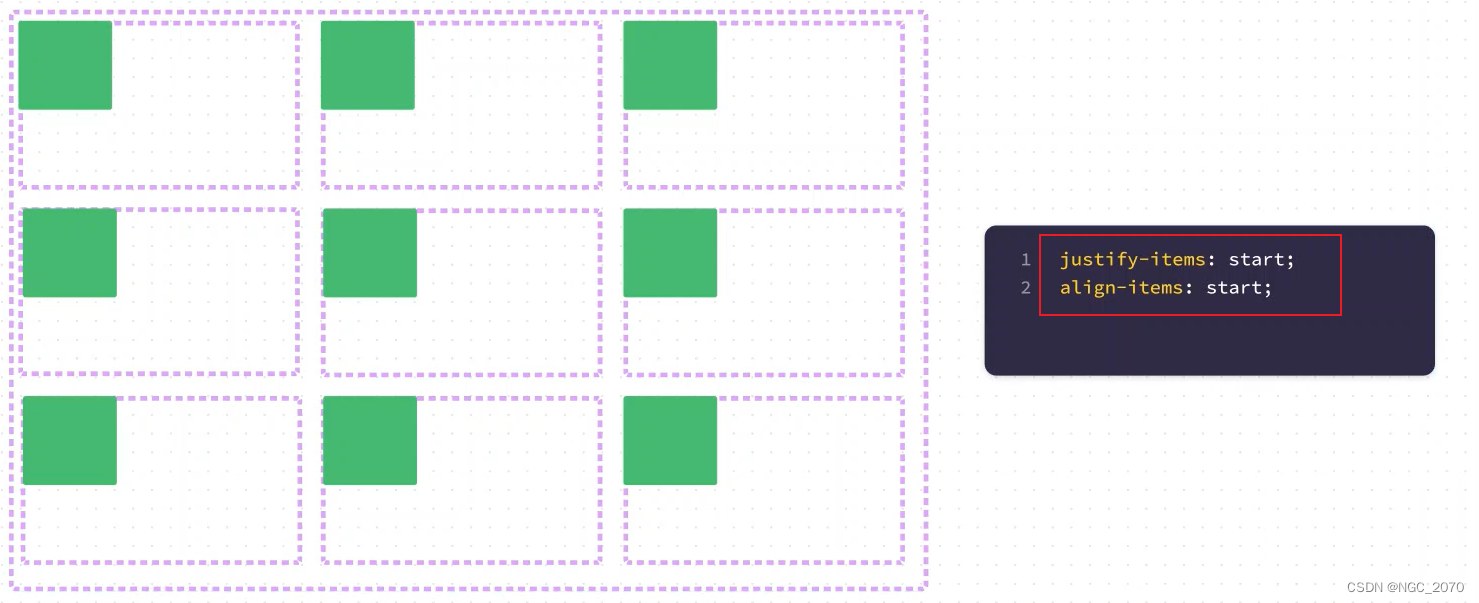
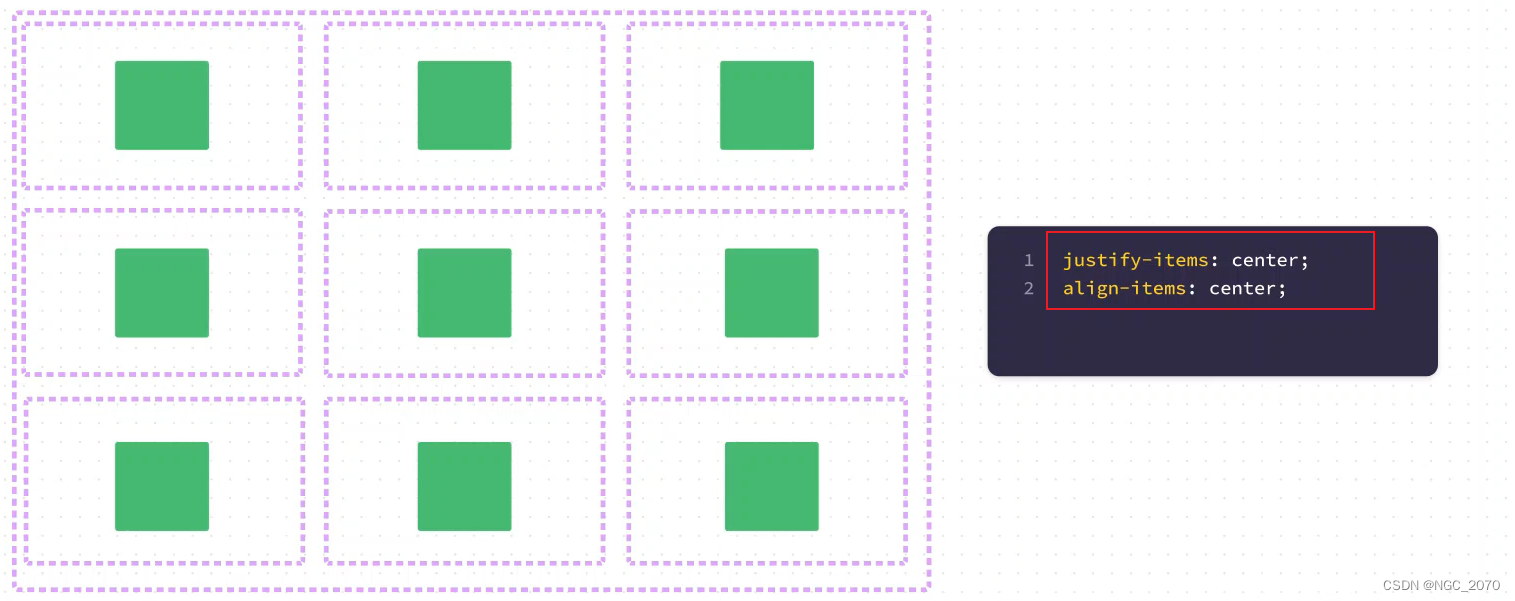
网格对齐 justify-items & align-items
- 示例1:默认情况:


- 示例2:


- 示例3:

- 示例4:

- 示例5:

- 示例6:

- 示例7:

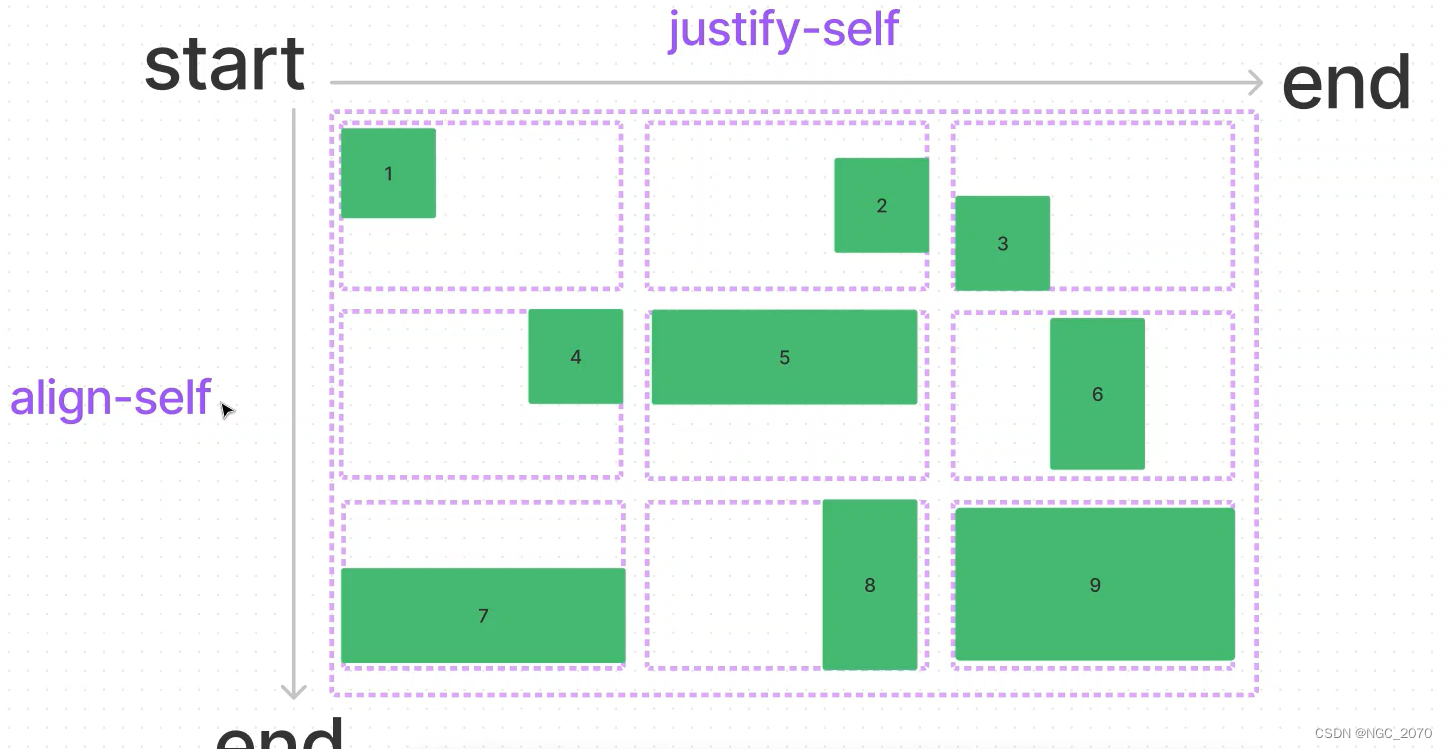
元素对齐 justify-self & align-self

- 示例1:

- 示例2:

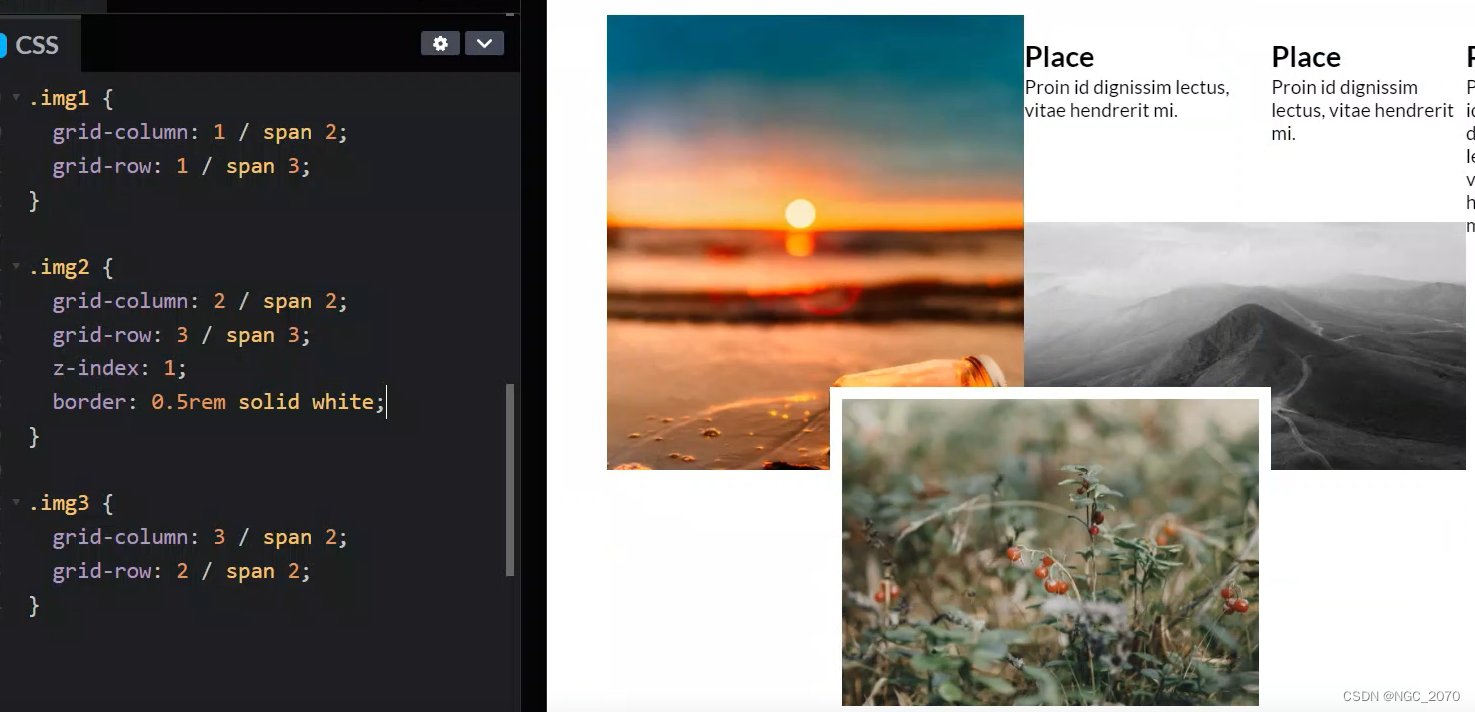
网格元素重叠和z-index
- 示例:

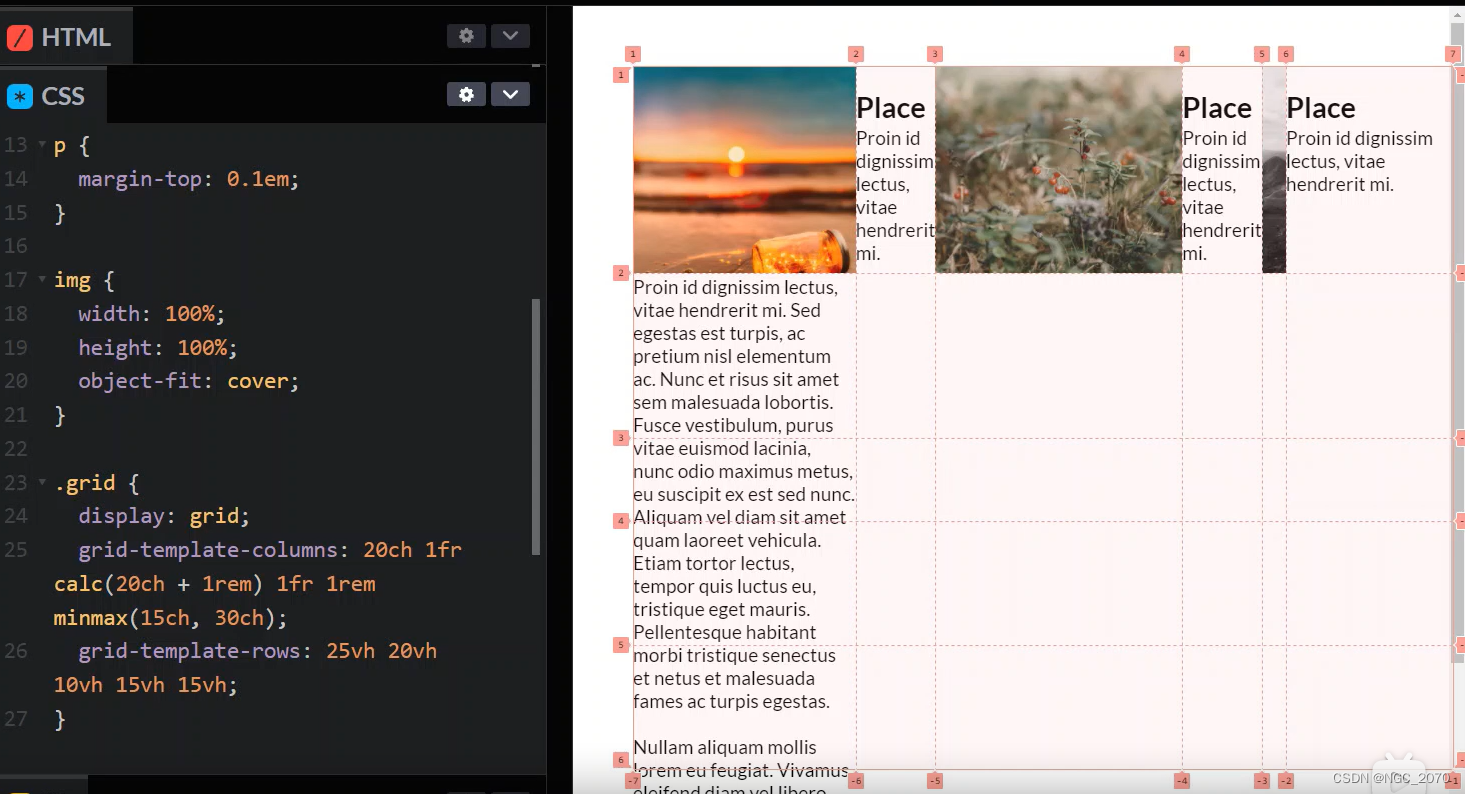
- 通过网格线查看:

- 图片设置:

- 完整代码:
- <main class="grid">
- <div class="img1">
- <img src="https://res.cloudinary.com/brandonzhang/image/upload/v1638360903/brandonzhang.cn/462030_rwbdc2.jpg" alt="">
- </div>
- <div class="text1">
- <h2>Place</h2>
- <p>Proin id dignissim lectus, vitae hendrerit mi. </p>
- </div>
- <div class="img2">
- <img src="https://res.cloudinary.com/brandonzhang/image/upload/v1638360903/brandonzhang.cn/462031_hyh3ny.jpg" alt="">
- </div>
- <div class="text2">
- <h2>Place</h2>
- <p>Proin id dignissim lectus, vitae hendrerit mi. </p>
- </div>
- <div class="img3">
- <img src="https://res.cloudinary.com/brandonzhang/image/upload/v1638360903/brandonzhang.cn/462032_kshgad.jpg" alt="">
- </div>
- <div class="text3">
- <h2>Place</h2>
- <p>Proin id dignissim lectus, vitae hendrerit mi. </p>
- </div>
- <p class="content">
- Proin id dignissim lectus, vitae hendrerit mi. Sed egestas est turpis, ac pretium nisl elementum ac. Nunc et risus sit amet sem malesuada lobortis. Fusce vestibulum, purus vitae euismod lacinia, nunc odio maximus metus, eu suscipit ex est sed nunc. Aliquam vel diam sit amet quam laoreet vehicula. Etiam tortor lectus, tempor quis luctus eu, tristique eget mauris. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- <br><br>
- Nullam aliquam mollis lorem eu feugiat. Vivamus eleifend diam vel libero pharetra vehicula. Fusce sit amet enim elit. Suspendisse et fringilla ligula. Pellentesque ac quam sapien. Duis tincidunt mattis ipsum, ut mollis quam maximus vel. Integer a lacus mauris.
- </p>
- </main>

- @import url("https://fonts.googleapis.com/css?family=Lato:400,400i,700");
- * {
- box-sizing: border-box;
- }
- body {
- font-family: Lato;
- font-size: 0.8rem;
- padding: 2rem;
- }
- h2 {
- margin-bottom: 0;
- }
- p {
- margin-top: 0.1em;
- }
-
- img {
- width: 100%;
- height: 100%;
- object-fit: cover;
- }
-
- .grid {
- display: grid;
- grid-template-columns: 20ch 1fr calc(20ch + 1rem) 1fr 2rem minmax(15ch, 30ch);
- grid-template-rows: 25vh 20vh 10vh 15vh 15vh;
- }
-
- .img1 {
- grid-column: 1 / span 2;
- grid-row: 1 / span 3;
-
- }
-
- .text1 {
- grid-column: 1;
- grid-row: 4;
- }
-
- .img2 {
- grid-column: 2 / span 2;
- grid-row: 3 / -1;
- border: 0.5rem solid white;
- z-index: 1;
- }
-
- .text2 {
- grid-column: 1;
- grid-row: 5;
- }
-
- .img3 {
- grid-column: 3 / span 2;
- grid-row: 2 / span 2;
- padding-left: 1rem;
- }
-
- .text3 {
- grid-column: 3;
- align-self: end;
- padding-left: 1rem;
- }
-
- .content {
- grid-column: 6;
- grid-row: 2 / span 4;
- font-size: 0.8rem;
-
- }

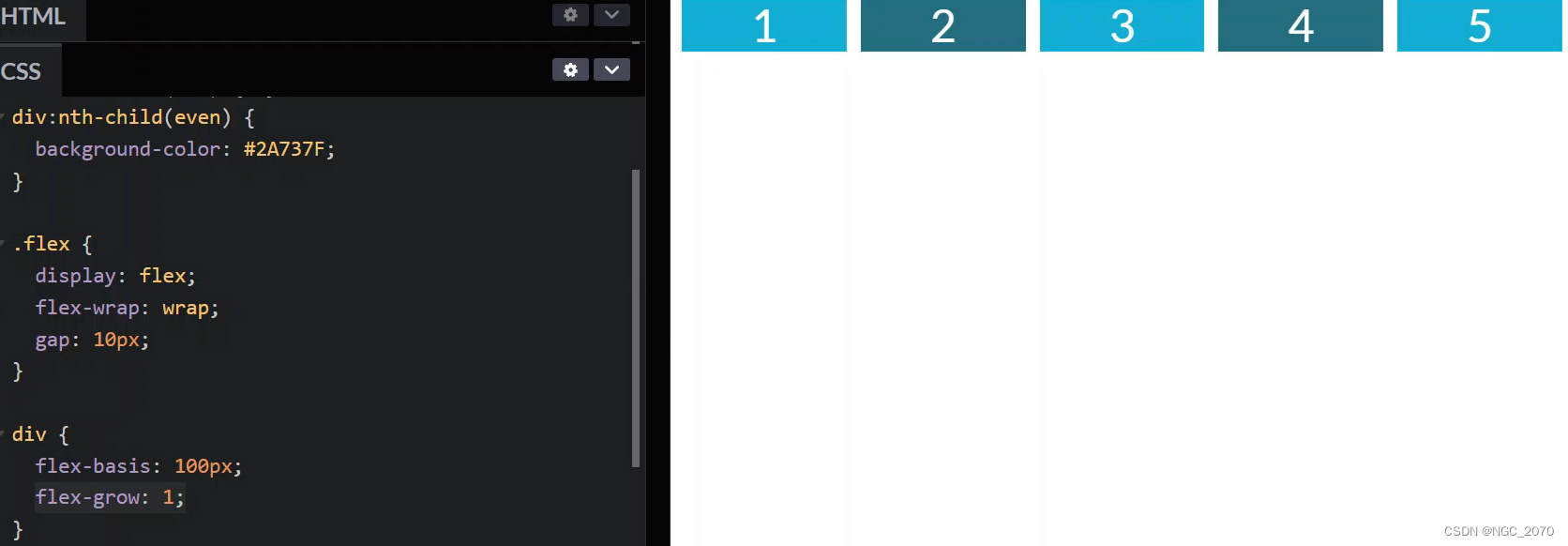
auto-fit和minmax创建灵活轨道
- flex示例:

- grid示例:

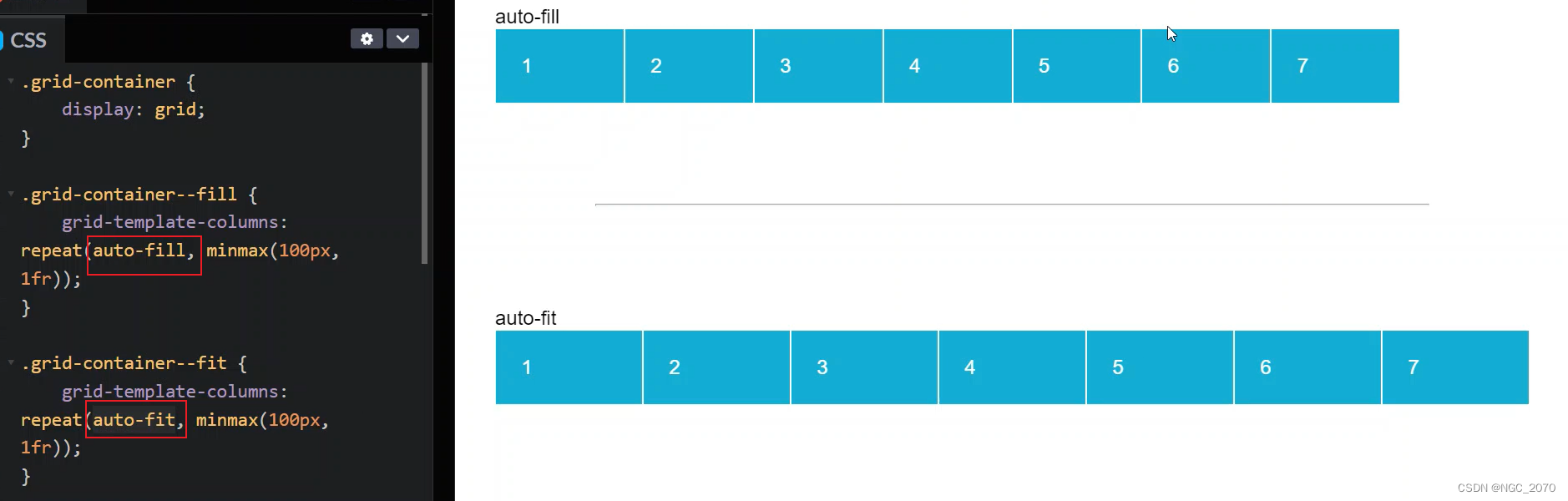
- auto-fill 与 auto-fit

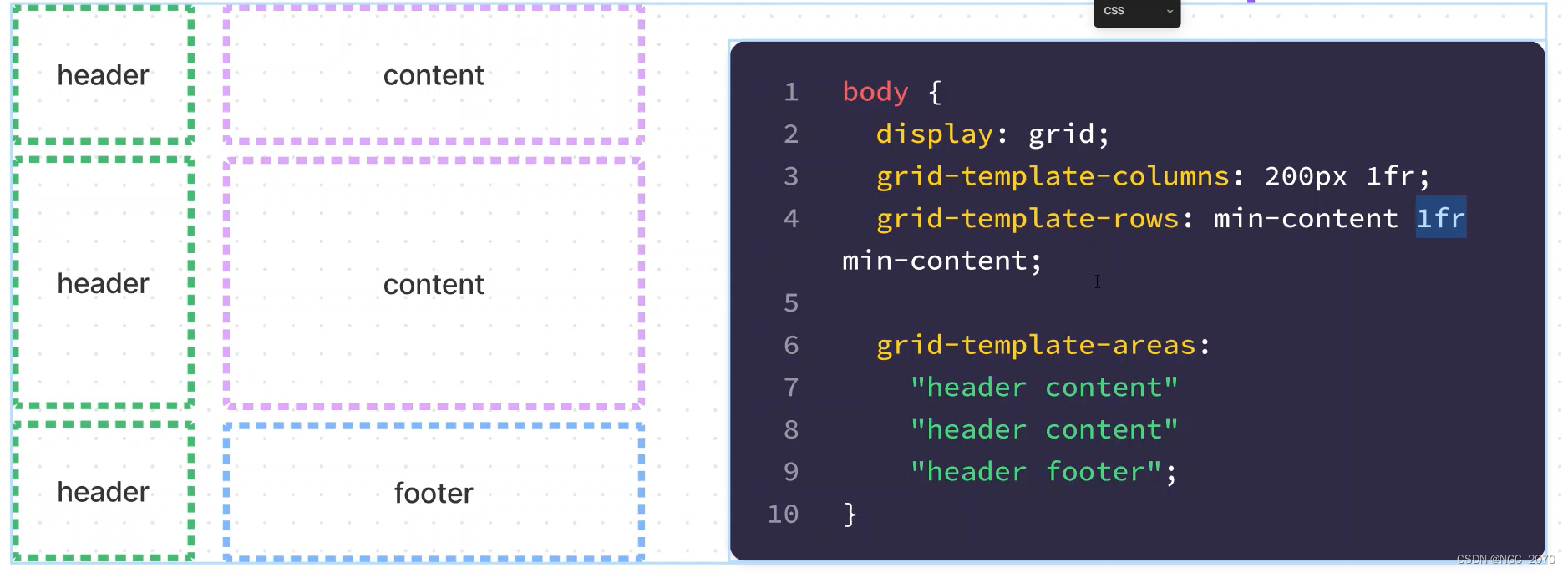
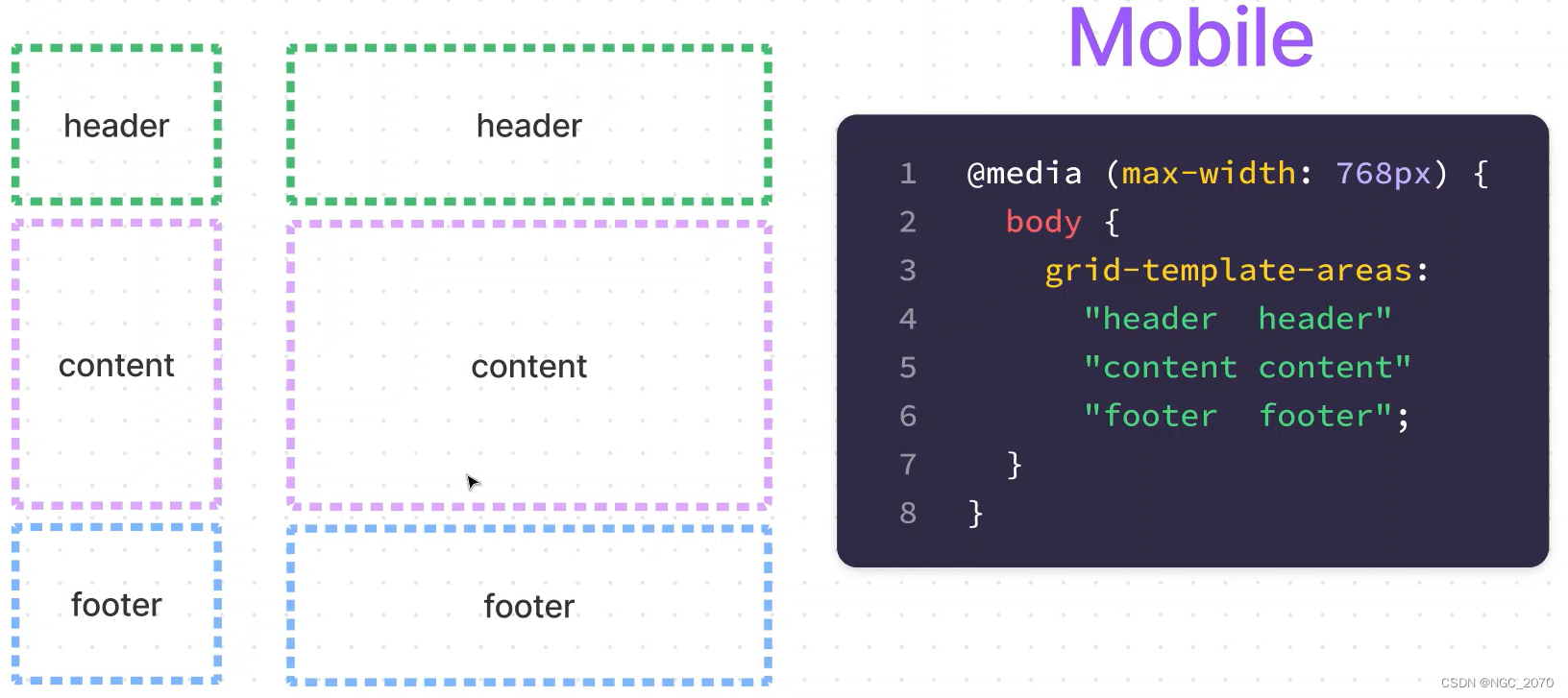
命名网格区域并在媒体查询中更换布局


- <header>Header / 页眉</header>
- <main>Content / 正文</main>
- <footer>Footer / 页脚</footer>
- @import url("https://fonts.googleapis.com/css?family=Lato:400,400i,700");
- * {
- box-sizing: border-box;
- }
-
- body {
- display: grid;
- grid-template-columns: 200px 1fr;
- grid-template-rows: min-content 1fr min-content;
- grid-template-areas:
- "header content"
- "header content"
- "header footer";
- }
-
- @media (max-width: 768px) {
- body {
- grid-template-areas:
- "header header"
- "content content"
- "footer footer";
- }
- }
-
- header {
- grid-area: header;
- }
-
- main {
- grid-area: content;
- }
-
- footer {
- grid-area: footer;
- }
-
- body {
- font-family: Lato;
- margin: 0;
- min-height: 100vh;
- gap: 1rem;
- font-size: 2rem;
- color: white;
- text-align: center;
- }
-
- body > * {
- background-color: #21BBD4;
- padding: 1rem 2rem;
- }
- header {
- background: #4ECB71;
- }
- main {
- background: #D99BFF;
- }
- footer {
- background: #85B6FF;
- }

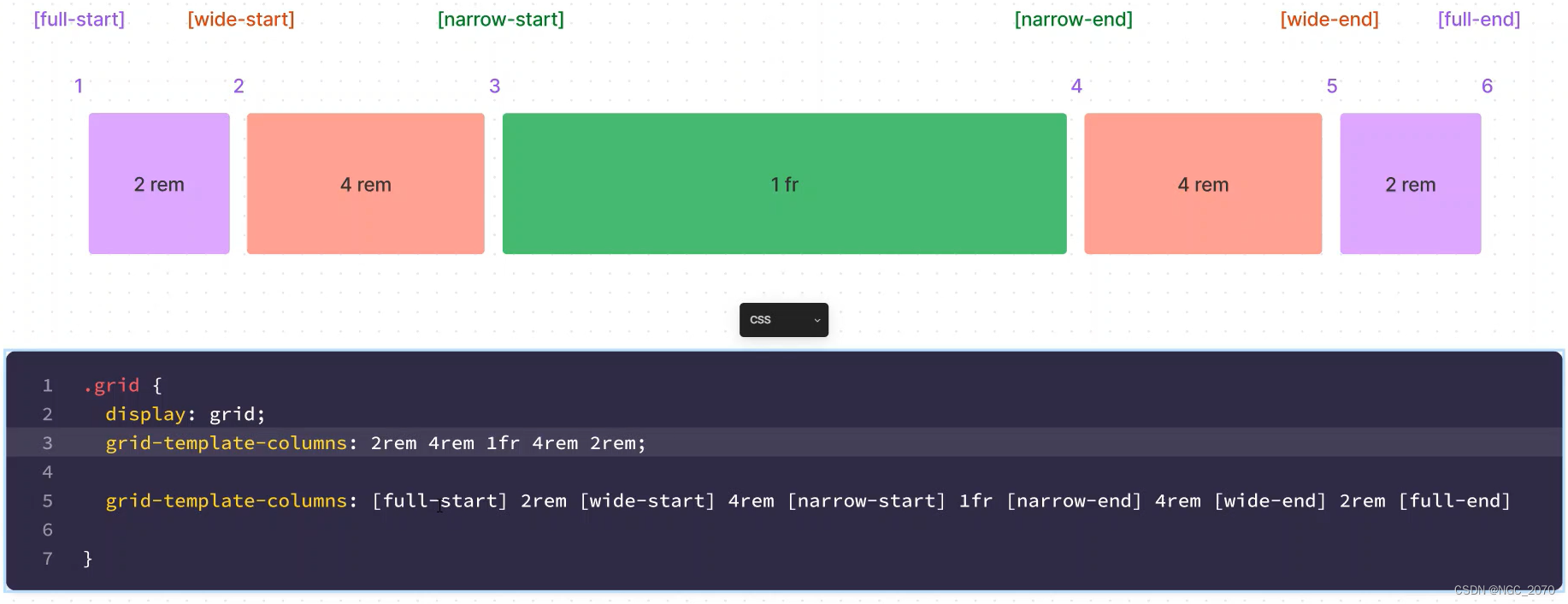
命名网格线并使用命名线布局

- 示例:

- <section>
- <div class="full-width">
- I'm a full-width content!<br>
- 全屏
- </div>
-
- <div class="wide-width">
- I'm a wide-width content!<br>
- 宽屏
- </div>
-
- <div class="narrow-width">
- I'm a narrow-width content!<br>
- 窄屏
- </div>
- </section>

- @import url("https://fonts.googleapis.com/css?family=Lato:400,400i,700");
- * {
- box-sizing: border-box;
- }
-
- section {
- display: grid;
- grid-template-columns: [full-start] 2rem [wide-start] 4rem [narrow-start] 1fr [narrow-end] 4rem [wide-end] 2rem [full-end];
- }
-
- .full-width {
- /* grid-column-start: full-start;
- grid-column-end: full-end; */
- /* grid-column: full-start / full-end; */
- grid-column: full;
- }
-
- .wide-width {
- grid-column: wide;
- }
-
- .narrow-width {
- grid-column: narrow;
- }
-
- .full-width {
- background: #D99BFF;
- }
-
- .wide-width {
- background: #FF9790;
- }
-
- .narrow-width {
- background: #4ECB71;
- }
-
- body {
- font-family: Lato;
- margin: 0;
- min-height: 100vh;
- gap: 1rem;
- font-size: 1rem;
- color: white;
- text-align: center;
- }
-
- section > * {
- padding: 1rem 2rem;
- }

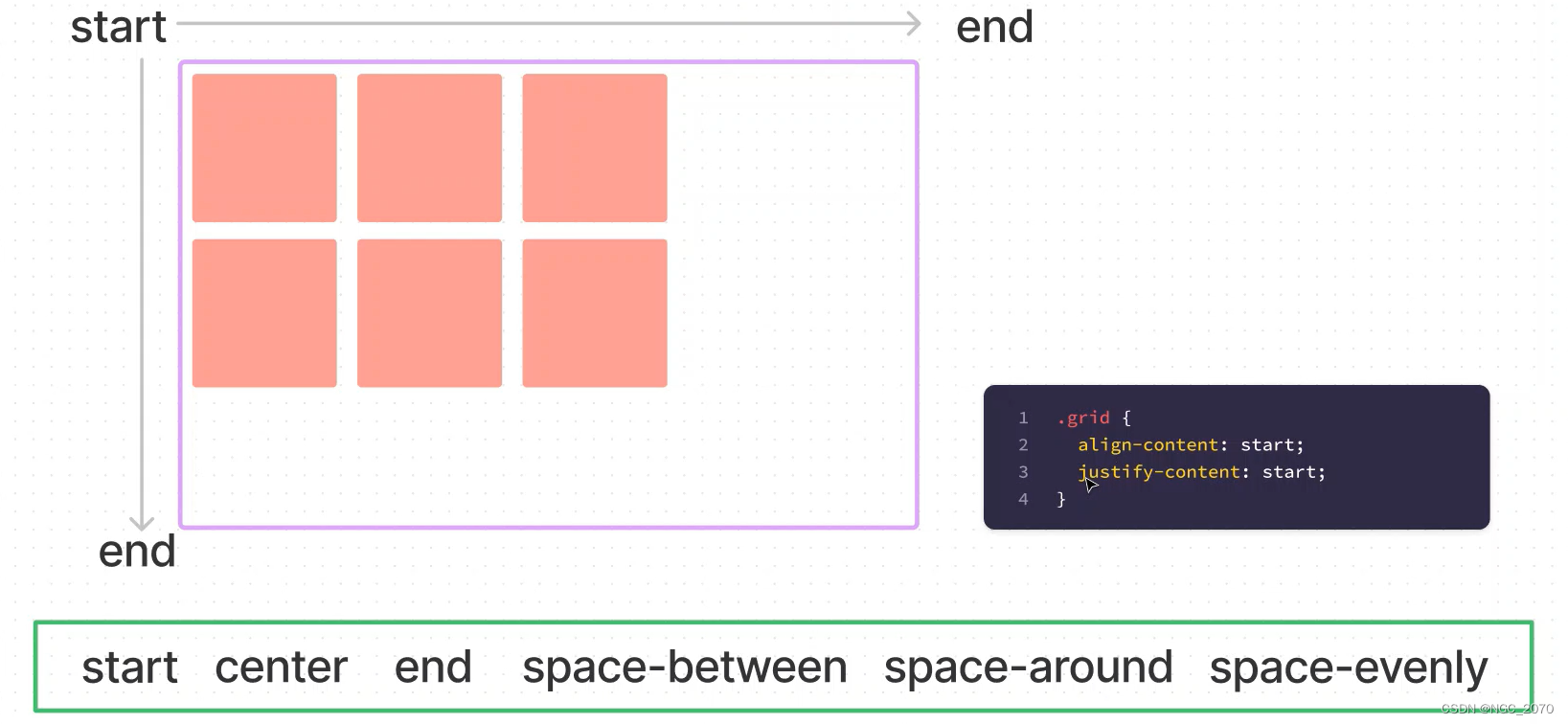
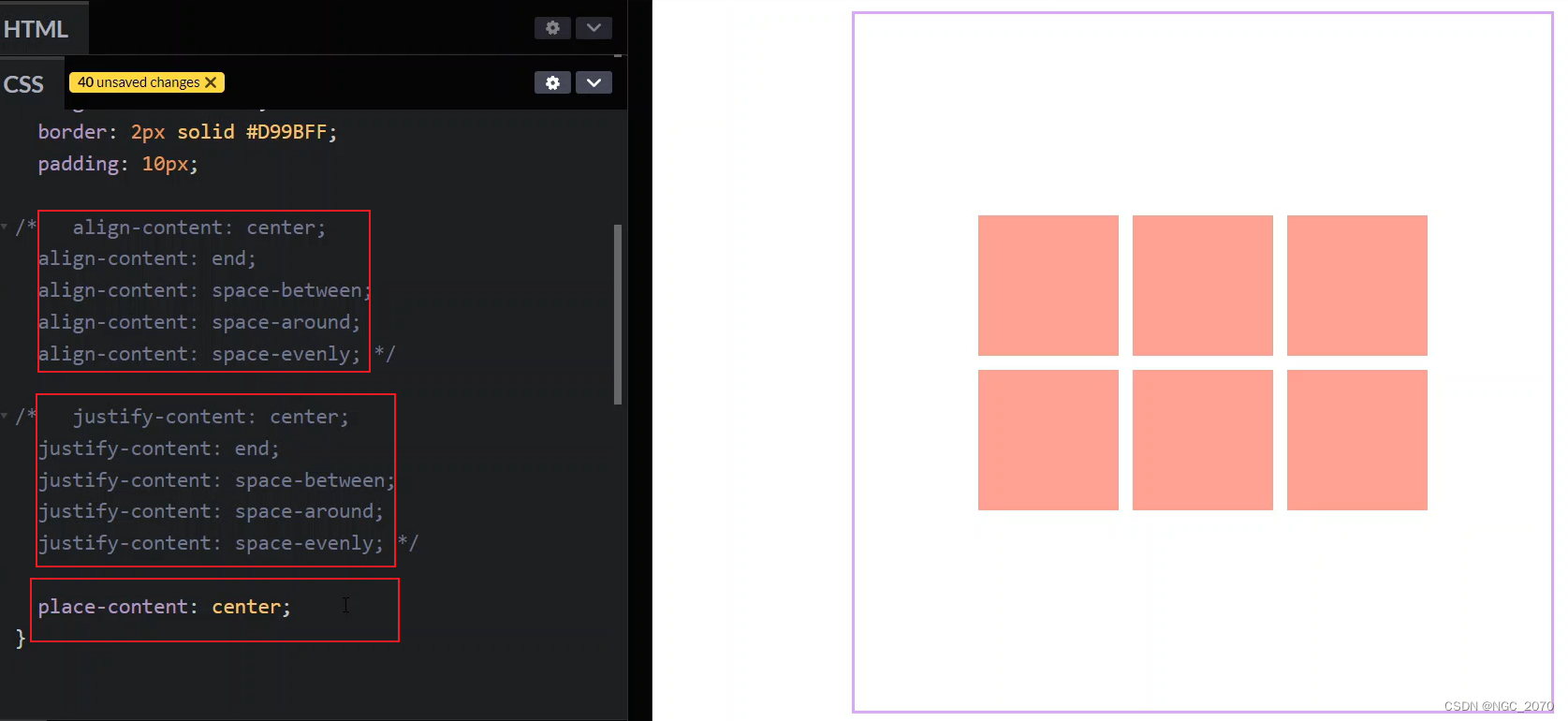
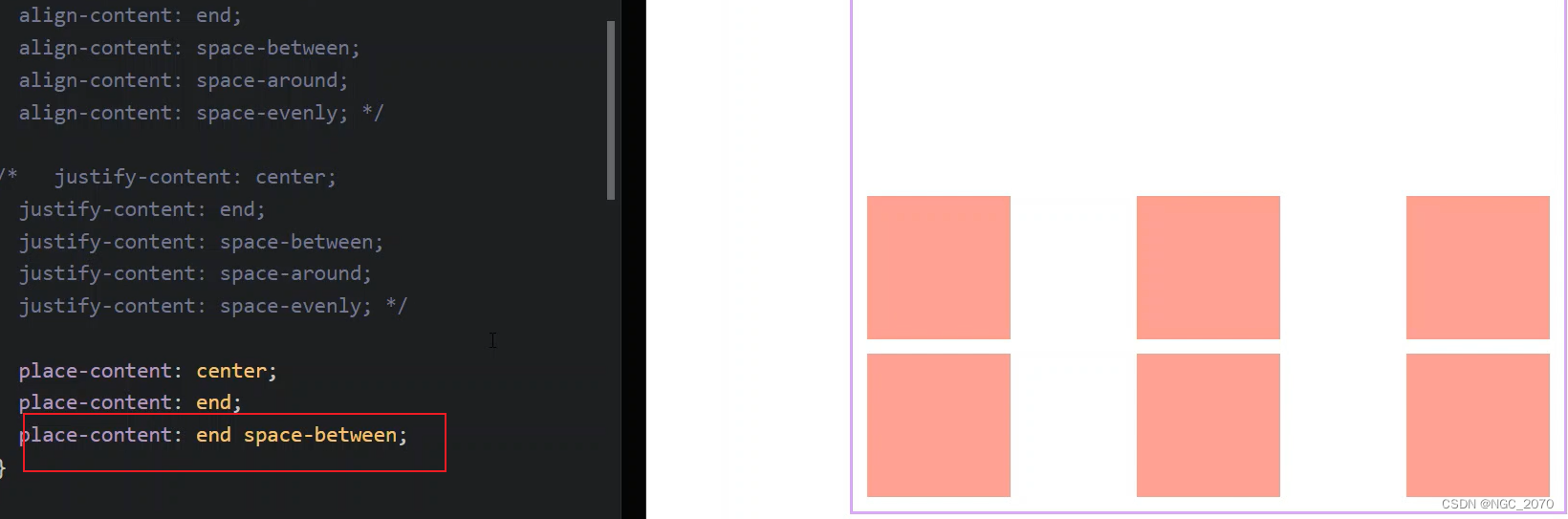
对齐网格轨道align-content & justify content

- 示例1:

- 示例2

minmax(min(100%, 300px), 1fr) 省去媒体查询
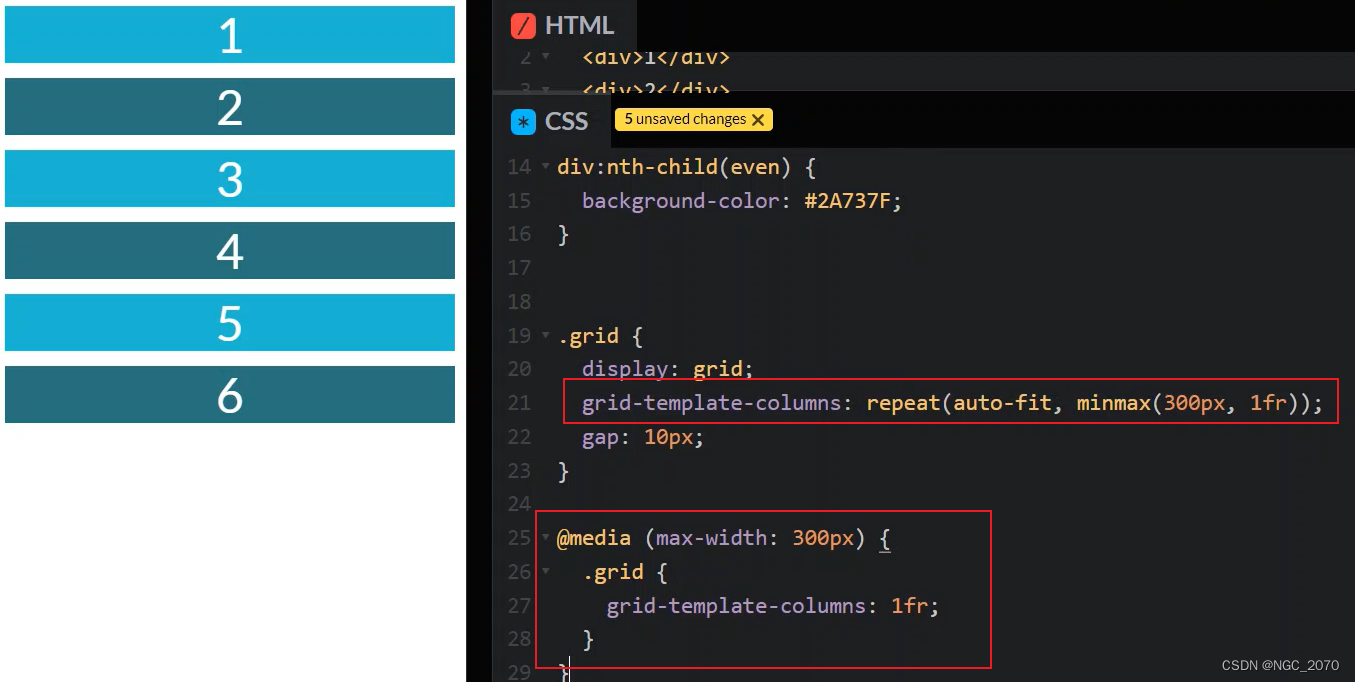
- 使用媒体查询

- 不使用媒体查询:

适合练手的CSS Grid小游戏
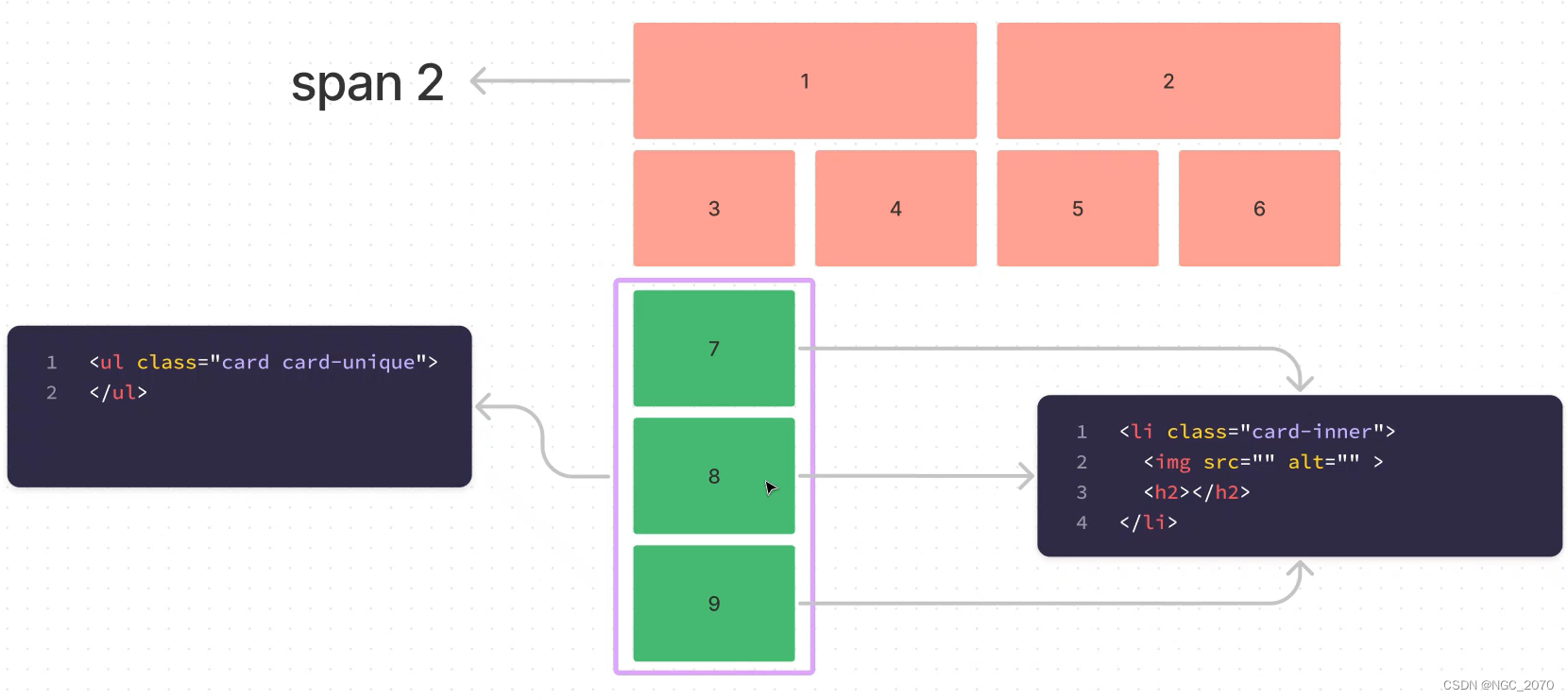
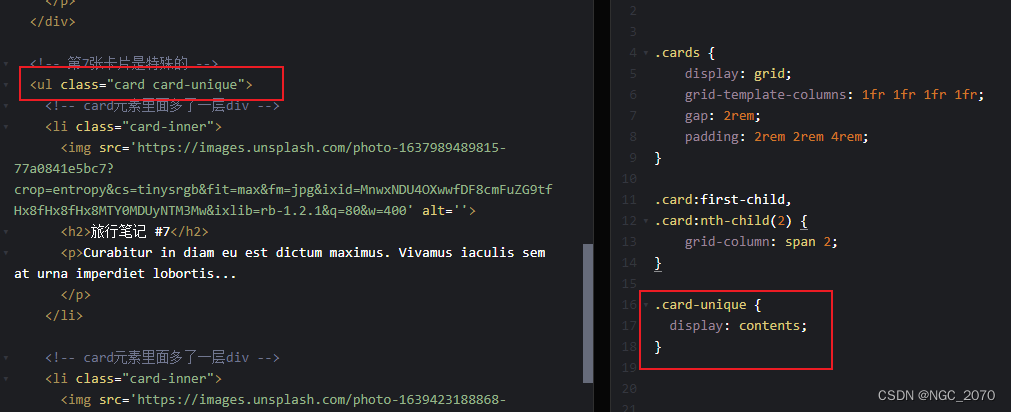
display: contents


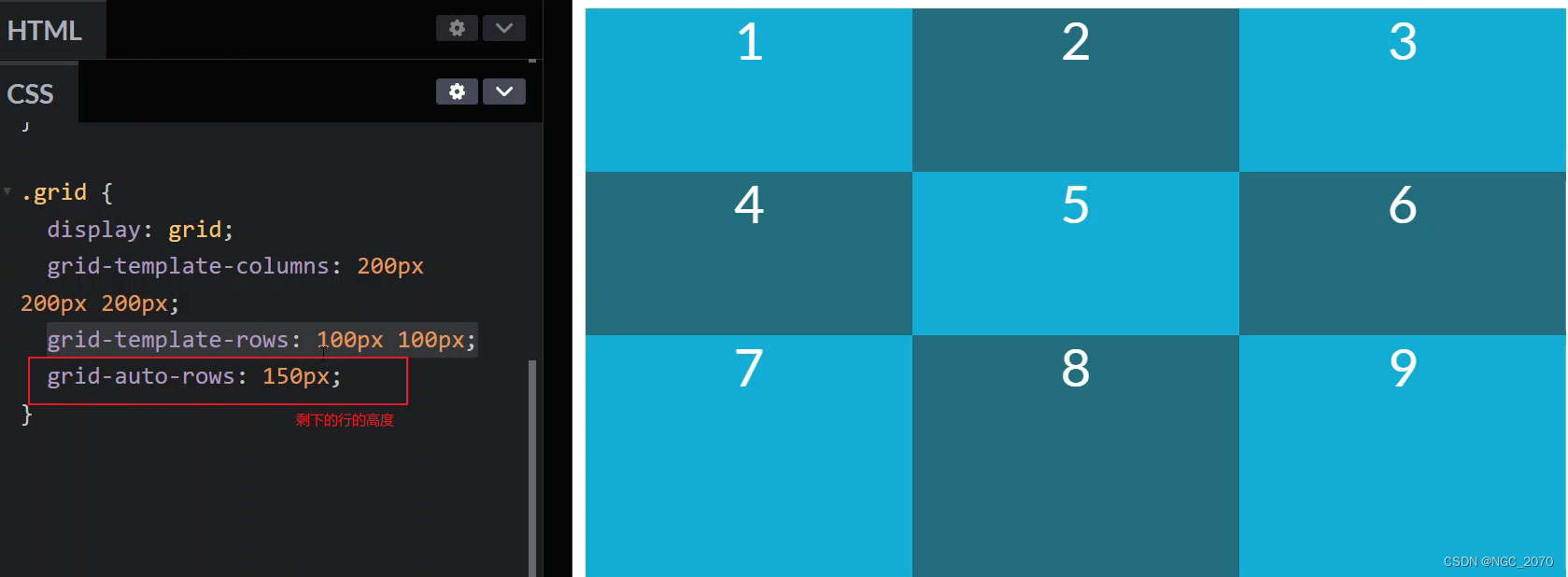
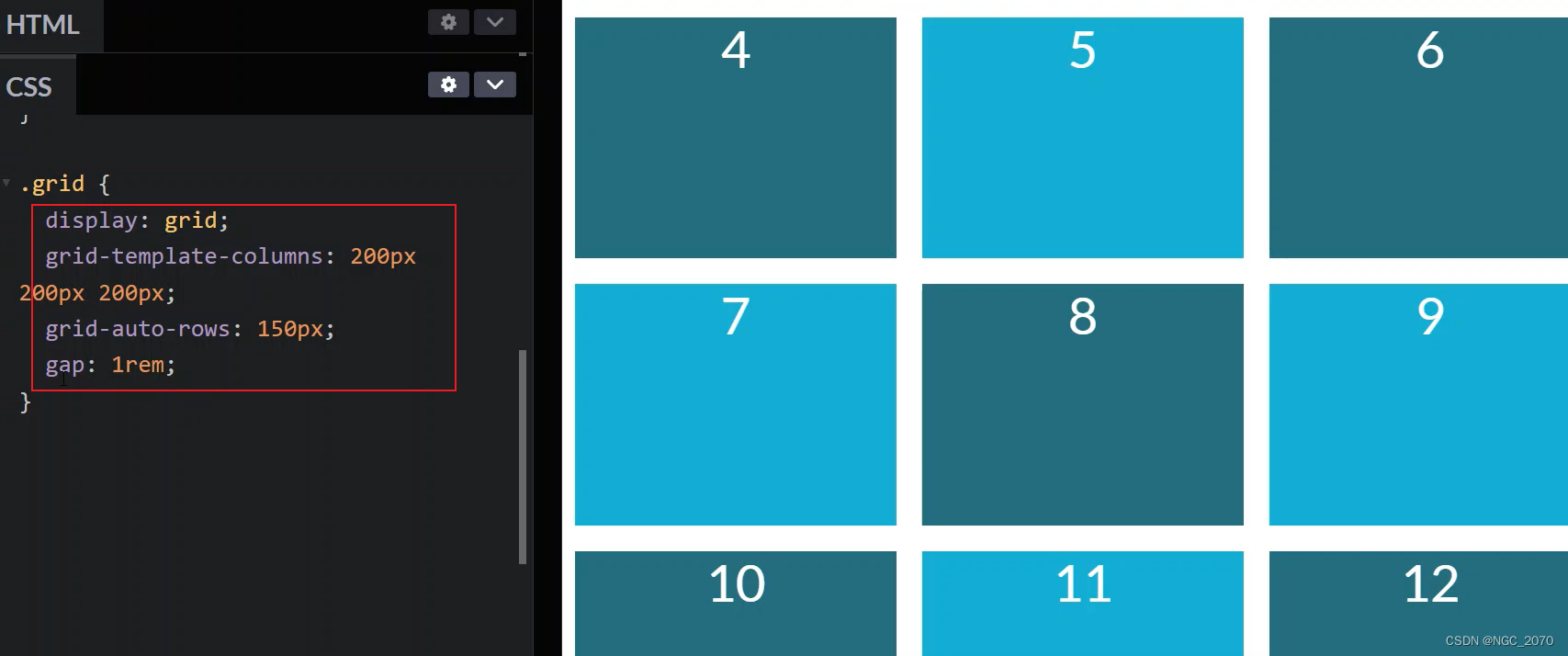
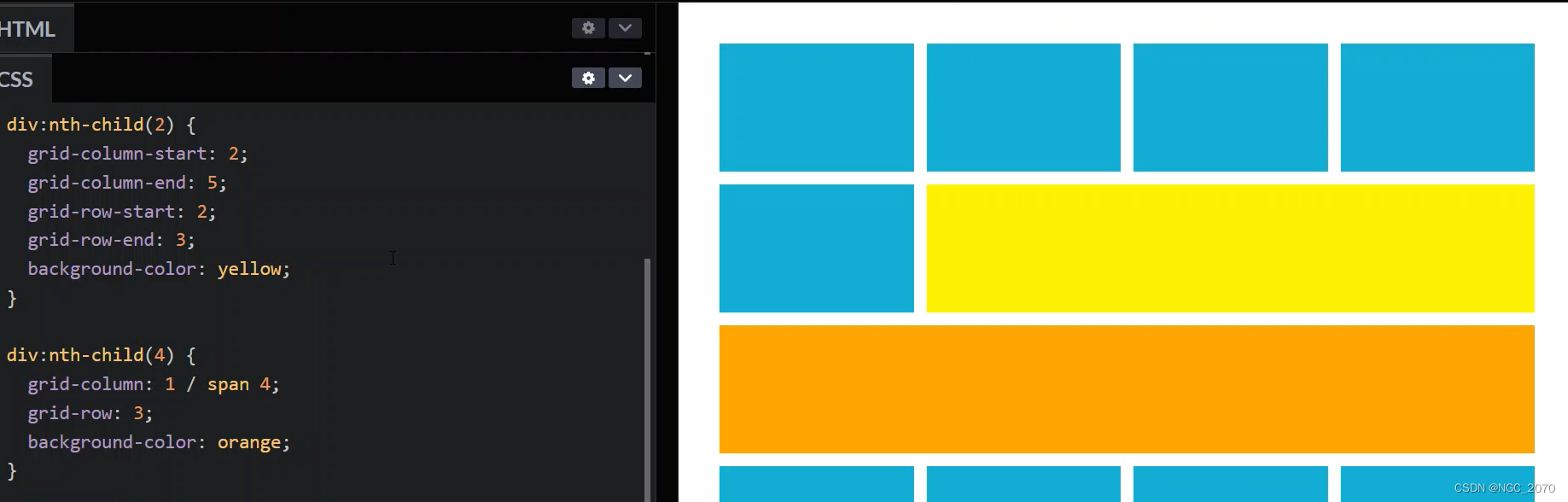
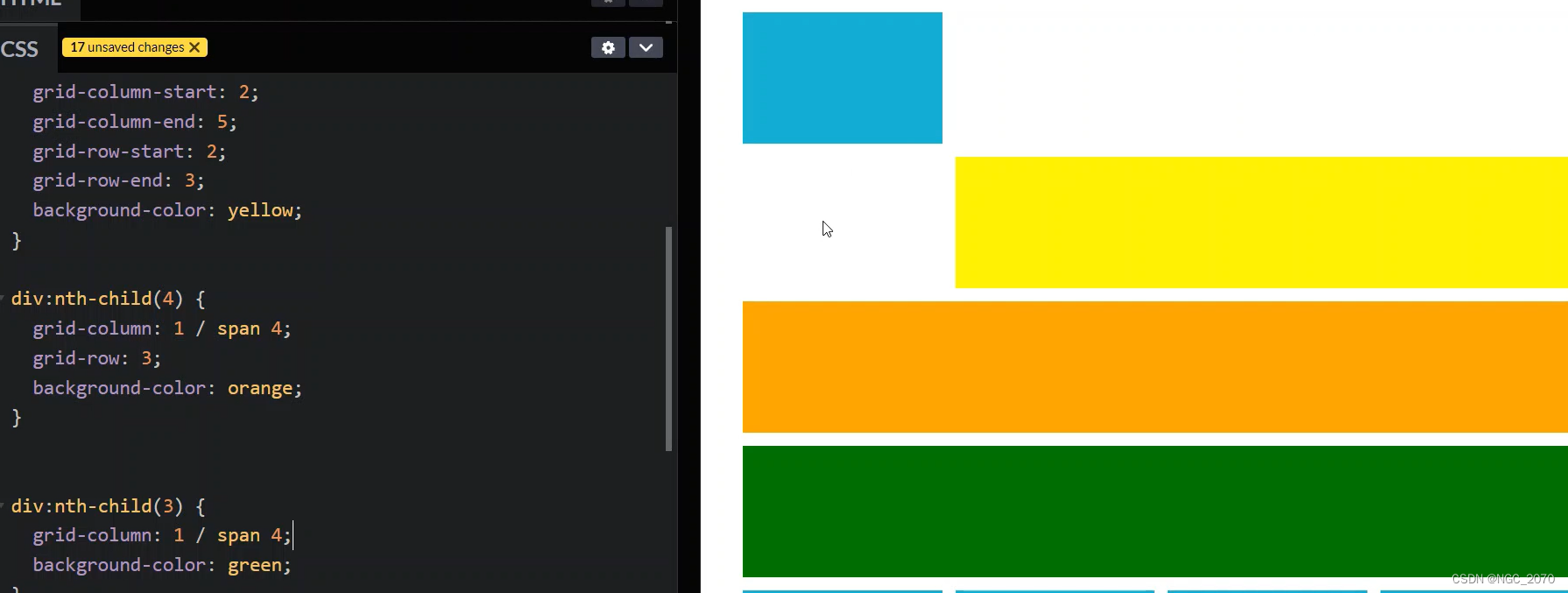
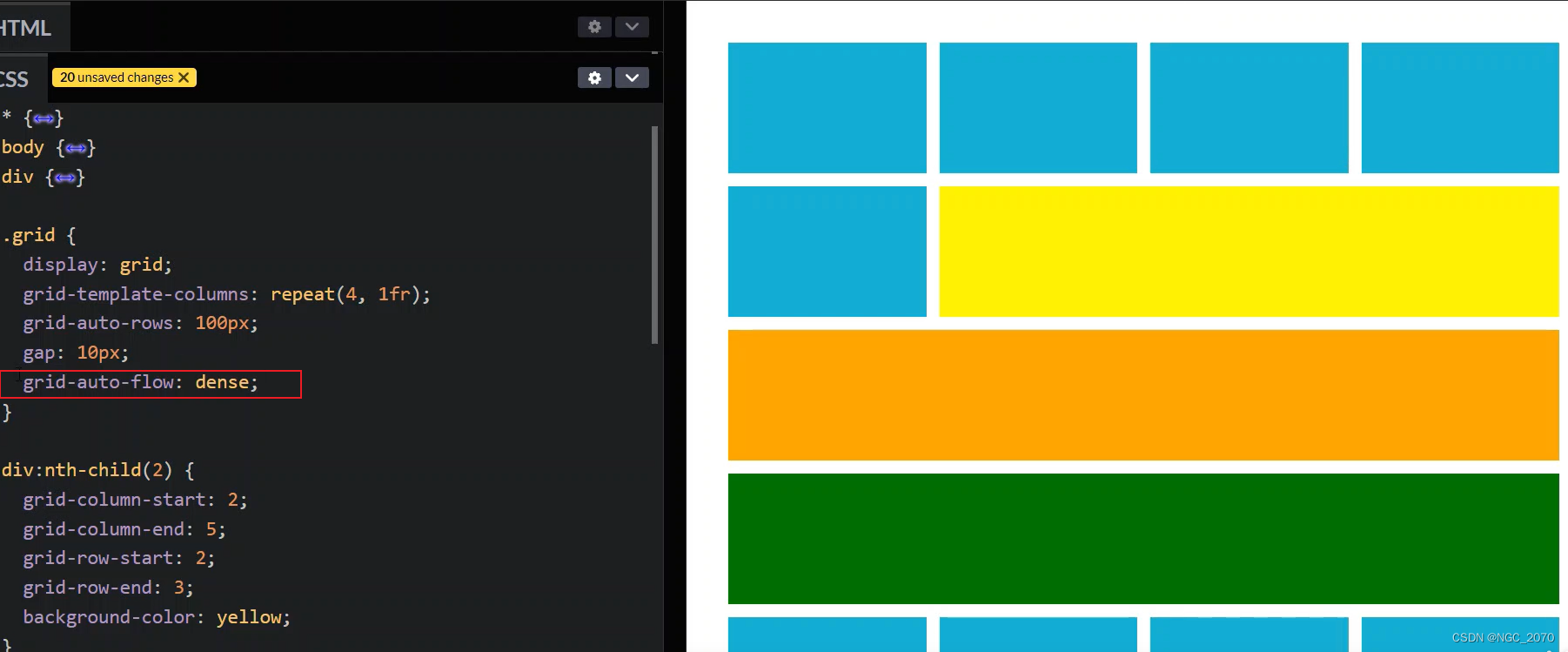
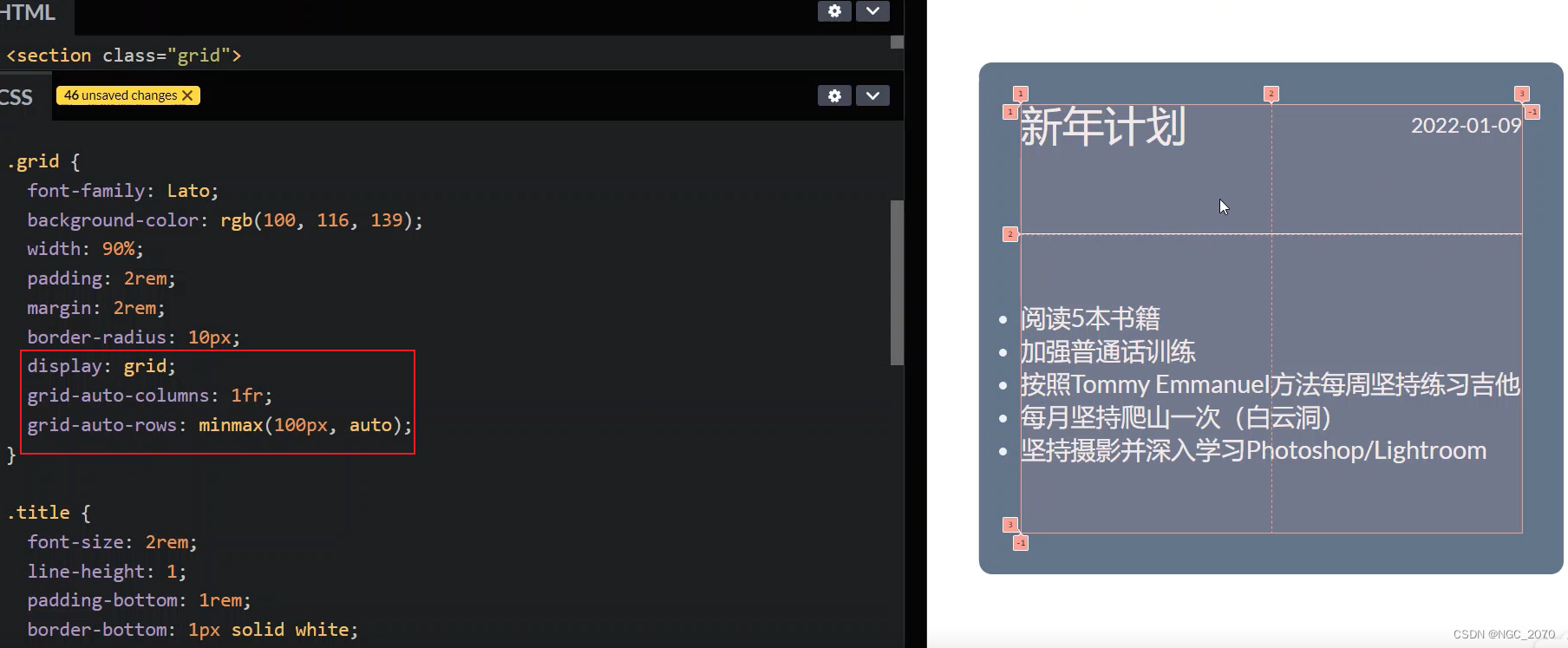
隐式网格
- 示例:

CSS Grid Generator
推荐阅读
相关标签


