- 1上传图片和视频在JAVA上的运用_java 实现视频上传
- 2(关闭/开启)Mac系统中Google浏览器自动升级功能_macos 开启chrome自动更新
- 3FISCO BCOS区块链平台上的智能合约压力测试指南_对区块链网络节点完成压力测试
- 4【算法讲7:积性函数(下)】⌈ 加性函数 ⌋ 与 ⌈ 积性函数 ⌋ 与 ⌈ 狄利克雷卷积 ⌋ 详细介绍_证明刘维尔函数是完全积性函数
- 5MySQL是什么
- 6C# Winform Chart控件用法1
- 7鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:List)
- 8【linux 多线程并发】多线程的控制,挂起线程暂停运行,直到唤醒线程,取消线程运行,可以设置合适的取消点属性避免不安全点被中止_线程取消点
- 9Android自定义控件:刮刮乐控件的简单实现_安卓实现刮刮乐布局完整代码
- 10上手做一个华为鸿蒙手表应用 1 - 创建项目_华为watch4应用开发
table td高度设置无效_Bootstrap Blazor 组件介绍 Table(一)
赞
踩
Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用。通过本套组件可以大大缩短开发周期,节约开发成本。目前已经开发、封装了 70 多个组件,欢迎有兴趣的同学试用。
Gitee 开源地址为:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 开源地址为:https://github.com/ArgoZhang/BootstrapBlazor
在线演示网站:https://www.blazor.zone
Table 应该是做管理型网站开发的核心组件了,通过 Table 可以衍生出非常多的功能,由于这套组件几乎没有宣传,导致知道的人不是很多,但是很多小伙伴都是使用了其他一些开源 blazor 项目后发现 Table 组件根本无法使用
- 加载数据太卡
- 功能缺失太多
那么从今天开始正式介绍一下性能爆炸,操作简单的 BootstrapBlazor 组件库中的最强王者组件 Table,由于功能实在是太多,仅示例目前网站中就有近 60 个各种实战中需要的功能,再接下来的时间里我们一一介绍
自动生成列功能
使用 Table 组件时大多数组件都是要求用户输入显示那些列,这样会在 razor 文件中增加大量列相关信息,如下所示
如果一个实体类属性太多时。这里书写起来就会篇幅非常长,BootstrapBlazor 组件库的 Table 组件有一个属性 AutoGenerateColumns ,当设置其值为 true 时,会根据绑定模型的属性进行自动生成列信息,为开发人员节约了大量的代码,先看示例
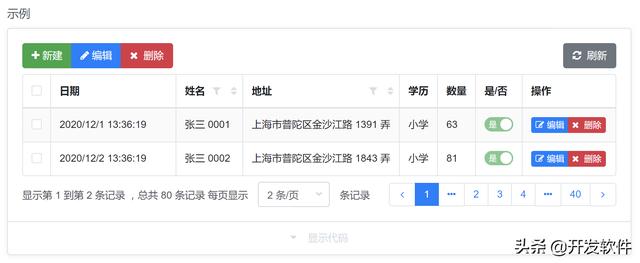
怎么样?通过这一行代码就完成了表格的全自动生成,并且提供了增、删、改、查、过滤、排序等等全部功能。效果图如下

是不是有一些心动,这么少的代码居然可以实现这么多功能?没错!用 BootstrapBlazor 组件库的 Table 组件开发就是这么简单。
划重点
使用 Table 组件 UI 层面的基本操作均已经封装到组件功能中,开发人员只需要将精力转移到数据库的操作上去,如例子中的
- OnQueryAsync 数据查询方法
- OnSaveAsync 数据保存方法(内部自动判断主键执行插入或者更新操作)
- OnDeleteAsync 数据删除方法 (可自行进行真实删除或者标记删除操作)
- OnResetSearchAsync 重置搜索方法
实现原理
Table 组件为泛型组件,通过 TItem 设定绑定模型类型为 BindItem 实体类,在这个实体类中通过 AutoGenerateColumnAttribute 标签对自动生成列规则进行设置,具体参数如下:
[AttributeUsage(AttributeTargets.Property)]public class AutoGenerateColumnAttribute : Attribute, ITableColumn{ /// /// 获得/设置 显示顺序 /// public int Order { get; set; } /// /// 获得/设置 是否忽略 默认为 false 不忽略 /// public bool Ignore { get; set; } /// /// 获得/设置 当前列是否可编辑 默认为 true 当设置为 false 时自动生成编辑 UI 不生成此列 /// public bool Editable { get; set; } = true; /// /// 获得/设置 当前列编辑时是否只读 默认为 false /// public bool Readonly { get; set; } /// /// 获得/设置 是否允许排序 默认为 false /// public bool Sortable { get; set; } /// /// 获得/设置 是否为默认排序列 默认为 false /// public bool DefaultSort { get; set; } /// /// 获得/设置 是否为默认排序规则 默认为 SortOrder.Unset /// public SortOrder DefaultSortOrder { get; set; } /// /// 获得/设置 是否允许过滤数据 默认为 false /// public bool Filterable { get; set; } /// /// 获得/设置 是否参与搜索 默认为 false /// public bool Searchable { get; set; } /// /// 获得/设置 列宽 /// public int? Width { get; set; } /// /// 获得/设置 是否固定本列 默认 false 不固定 /// public bool Fixed { get; set; } /// /// 获得/设置 列是否显示 默认为 true 可见的 /// public bool Visible { get; set; } = true; /// /// 获得/设置 本列是否允许换行 默认为 false /// public bool AllowTextWrap { get; set; } /// /// 获得/设置 本列文本超出省略 默认为 false /// public bool TextEllipsis { get; set; } /// /// 获得/设置 列 td 自定义样式 默认为 null 未设置 /// public string? CssClass { get; set; } /// /// 获得/设置 显示节点阈值 默认值 BreakPoint.None 未设置 /// public BreakPoint ShownWithBreakPoint { get; set; } /// /// 获得/设置 格式化字符串 如时间类型设置 yyyy-MM-dd /// public string? FormatString { get; set; } /// /// 获得/设置 文字对齐方式 默认为 Alignment.None /// public Alignment Align { get; set; } /// /// 获得/设置 字段鼠标悬停提示 /// public bool ShowTips { get; set; } /// /// 获得/设置 列格式化回调委托 /// public Func>? Formatter { get; set; } /// /// 获得/设置 编辑模板 /// public RenderFragment? EditTemplate { get; set; } /// /// 获得/设置 显示模板 /// public RenderFragment? Template { get; set; } /// /// 获得/设置 搜索模板 /// public RenderFragment? SearchTemplate { get; set; } /// /// 获得/设置 过滤模板 /// public RenderFragment? FilterTemplate { get; set; } /// /// 获得/设置 列头显示文字未设置时显示字段名称 /// public string? Text { get; set; }}这里有大量可以限定的参数基本看注释就知道啦。更多 文档请查看在线演示文档 https://www.blazor.zone/tables/column
转自 https://www.cnblogs.com/argozhang/p/14067391.html
喜欢的朋友点一下关注 点关注不迷路
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


