热门标签
当前位置: article > 正文
前端Vue开发技术总结
作者:小丑西瓜9 | 2024-03-28 07:47:10
赞
踩
前端Vue开发技术总结
VUE官网:https://cn.vuejs.org/
VUE官方教程:https://v2.cn.vuejs.org/v2/guide/
Vite官网:https://cn.vitejs.dev/guide/
Element Plus官网:http://element-plus.org/zh-CN/
VsCode常用快捷键
vscode 代码自动对齐快捷键:Shift+Alt+F
一、新建项目
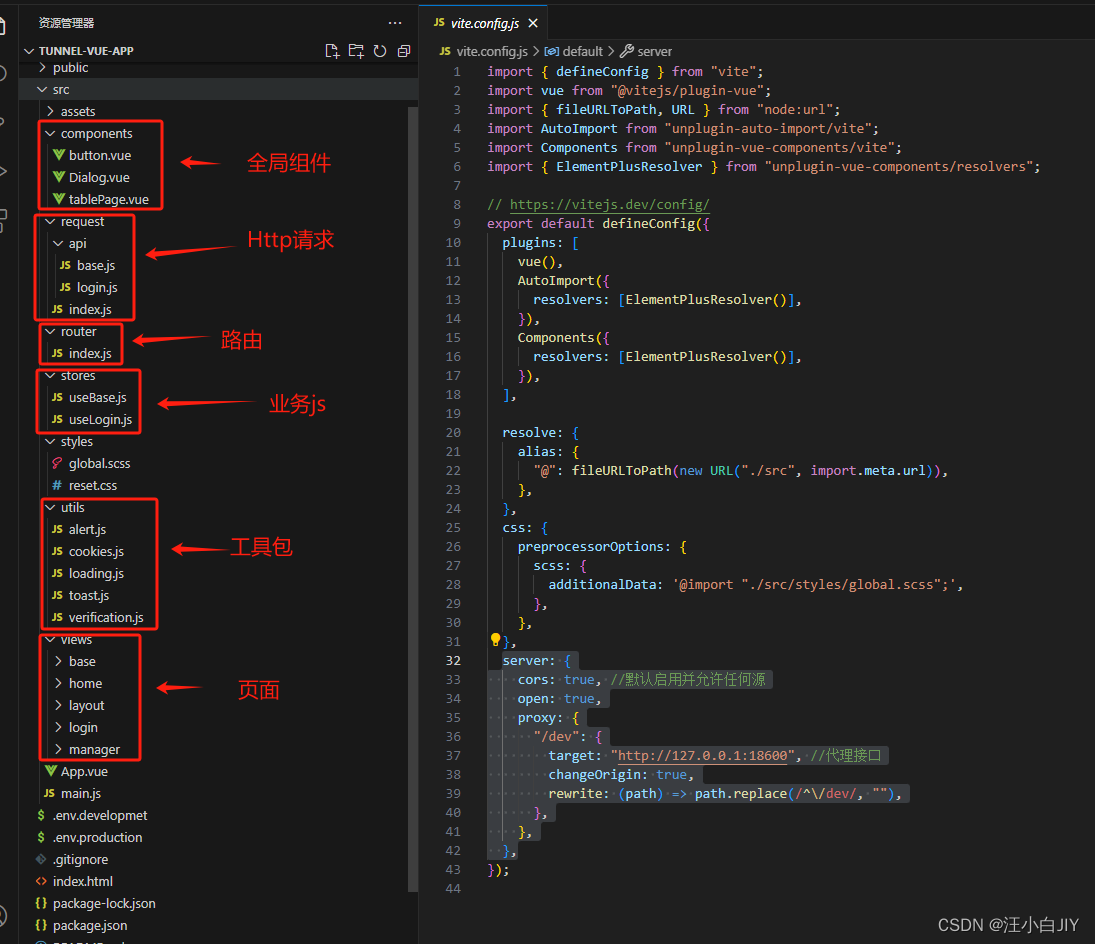
完整的项目结构图如下:

1、#安装Node.js
https://nodejs.org/en
#设置淘宝镜像地址
npm config set registry https://registry.npm.taobao.org
- 1
#或者设置官方镜像地址
npm config set registry https://registry.npmjs.org
- 1
#查看镜像地址
npm config get regi

