- 130个极致实用的谷歌浏览器插件,让你开发事半功倍
- 2android读取电子书,Android-从PDF获取文本
- 3RK3568平台 Android13 GKI架构开发方式_gki 内核模块
- 4Pytorch中class中forward与call方法的区别_python class forward
- 5【Android】入门篇:Android Studio创建并运行项目_使用android studio创建项目运行工程examapp,界面显示“开启android学习之旅
- 6Git安装教程(超详细)_git 2.43.0
- 7编写程序,从键盘输入你的体重(单位:千克)和身高(单位:米),计算你的身高指(Body Mass Index ,BMI),该值是衡量一个人是否超重的指标。(Java课本练习题 题目要求 )_从键盘输入一个人的身高(以米为单位)和体重(以千克为单位),根据公式计算其体
- 8vue项目关闭eslint效验_eslintconfig 关闭
- 9树莓集团副总裁吴晓平参与2024云南生活方式医学健康管理启动大会
- 10随机梯度下降算法SGD(Stochastic gradient descent)_sgd算法
HarmonyOS4.0系统性深入开发07创建一个ArkTS卡片_service widget 没有arkts语言
赞
踩
创建一个ArkTS卡片
在已有的应用工程中,创建ArkTS卡片,具体操作方式如下。
-
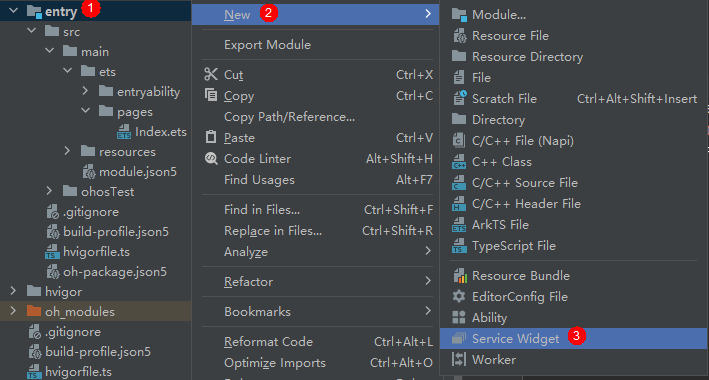
创建卡片。

-
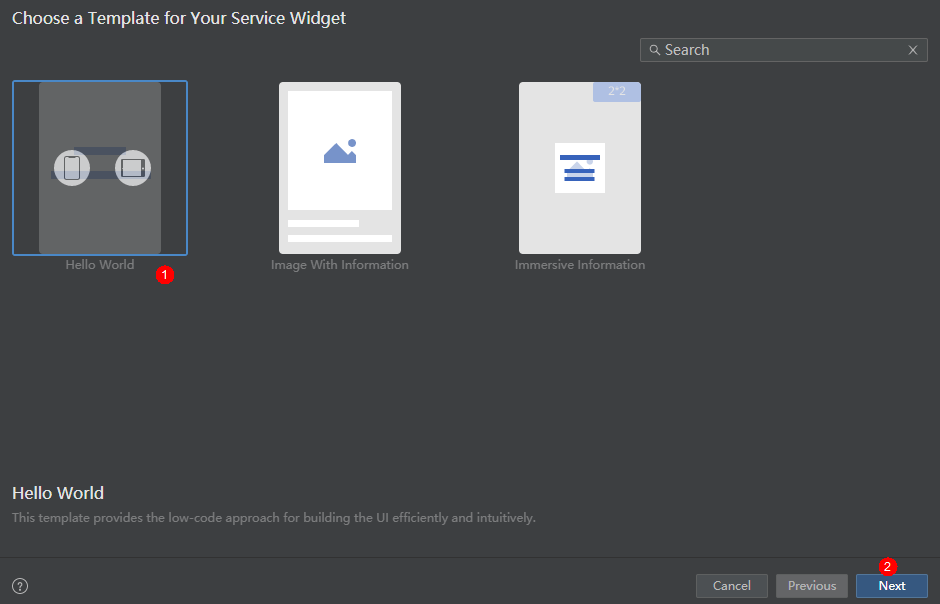
根据实际业务场景,选择一个卡片模板。

-
在选择卡片的开发语言类型(Language)时,选择ArkTS选项,然后单击“Finish”,即可完成ArkTS卡片创建。

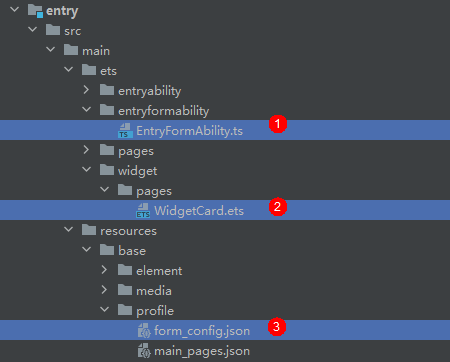
ArkTS卡片创建完成后,工程中会新增如下卡片相关文件:卡片生命周期管理文件(EntryFormAbility.ts)、卡片页面文件(WidgetCard.ets)和卡片配置文件(form_config.json)。

配置卡片的配置文件
卡片相关的配置文件主要包含FormExtensionAbility的配置和卡片的配置两部分:
-
卡片需要在module.json5配置文件中的extensionAbilities标签下,配置FormExtensionAbility相关信息。FormExtensionAbility需要填写metadata元信息标签,其中键名称为固定字符串“ohos.extension.form”,资源为卡片的具体配置信息的索引。
配置示例如下:
{ "module": { ... "extensionAbilities": [ { "name": "EntryFormAbility", "srcEntrance": "./ets/entryformability/EntryFormAbility.ts", "label": "$string:EntryFormAbility_label", "description": "$string:EntryFormAbility_desc", "type": "form", "metadata": [ { "name": "ohos.extension.form", "resource": "$profile:form_config" } ] } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
-
卡片的具体配置信息。在上述FormExtensionAbility的元信息(“metadata”配置项)中,可以指定卡片具体配置信息的资源索引。例如当resource指定为$profile:form_config时,会使用开发视图的resources/base/profile/目录下的form_config.json作为卡片profile配置文件。内部字段结构说明如下表所示。
表1 卡片form_config.json配置文件
属性名称 含义 数据类型 是否可缺省 name 表示卡片的类名,字符串最大长度为127字节。 字符串 否 description 表示卡片的描述。取值可以是描述性内容,也可以是对描述性内容的资源索引,以支持多语言。字符串最大长度为255字节。该属性将显示在卡片预览界面上,以便用户识别不同卡片。 字符串 可缺省,缺省为空。 src 表示卡片对应的UI代码的完整路径。当为ArkTS卡片时,完整路径需要包含卡片文件的后缀,如:“./ets/widget/pages/WidgetCard.ets”。当为JS卡片时,完整路径无需包含卡片文件的后缀,如:“./js/widget/pages/WidgetCard” 字符串 否 uiSyntax 表示该卡片的类型,当前支持如下两种类型:- arkts:当前卡片为ArkTS卡片。- hml:当前卡片为JS卡片。 字符串 可缺省,缺省值为hml window 用于定义与显示窗口相关的配置。 对象 可缺省 isDefault 表示该卡片是否为默认卡片,每个UIAbility有且只有一个默认卡片。- true:默认卡片。- false:非默认卡片。 布尔值 否 colorMode 表示卡片的主题样式,取值范围如下:- auto:自适应。- dark:深色主题。- light:浅色主题。 字符串 可缺省,缺省值为“auto”。 supportDimensions 表示卡片支持的外观规格,取值范围:- 1 * 2:表示1行2列的二宫格。- 2 * 2:表示2行2列的四宫格。- 2 * 4:表示2行4列的八宫格。- 4 * 4:表示4行4列的十六宫格。 字符串数组 否 defaultDimension 表示卡片的默认外观规格,取值必须在该卡片supportDimensions配置的列表中。 字符串 否 updateEnabled 表示卡片是否支持周期性刷新(包含定时刷新和定点刷新),取值范围:- true:表示支持周期性刷新,可以在定时刷新(updateDuration)和定点刷新(scheduledUpdateTime)两种方式任选其一,当两者同时配置时,定时刷新优先生效。- false:表示不支持周期性刷新。 布尔类型 否 scheduledUpdateTime 表示卡片的定点刷新的时刻,采用24小时制,精确到分钟。> 说明:> updateDuration参数优先级高于scheduledUpdateTime,两者同时配置时,以updateDuration配置的刷新时间为准。 字符串 可缺省,缺省时不进行定点刷新。 updateDuration 表示卡片定时刷新的更新周期,单位为30分钟,取值为自然数。当取值为0时,表示该参数不生效。当取值为正整数N时,表示刷新周期为30*N分钟。> 说明:> updateDuration参数优先级高于scheduledUpdateTime,两者同时配置时,以updateDuration配置的刷新时间为准。 数值 可缺省,缺省值为“0”。 formConfigAbility 表示卡片的配置跳转链接,采用URI格式。 字符串 可缺省,缺省值为空。 formVisibleNotify 标识是否允许卡片使用卡片可见性通知。 字符串 可缺省,缺省值为空。 metadata 表示卡片的自定义信息,包含customizeData数组标签。 对象 可缺省,缺省值为空。 配置示例如下:
{ "forms": [ { "name": "widget", "description": "This is a service widget.", "src": "./ets/widget/pages/WidgetCard.ets", "uiSyntax": "arkts", "window": { "designWidth": 720, "autoDesignWidth": true }, "colorMode": "auto", "isDefault": true, "updateEnabled": true, "scheduledUpdateTime": "10:30", "updateDuration": 1, "defaultDimension": "2*2", "supportDimensions": [ "2*2" ] } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
卡片生命周期管理
创建ArkTS卡片,需实现FormExtensionAbility生命周期接口。
-
在EntryFormAbility.ts中,导入相关模块。
import formInfo from '@ohos.app.form.formInfo'; import formBindingData from '@ohos.app.form.formBindingData'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; import formProvider from '@ohos.app.form.formProvider';- 1
- 2
- 3
- 4
-
在EntryFormAbility.ts中,实现FormExtensionAbility生命周期接口,其中在onAddForm的入参want中可以通过FormParam取出卡片的相关信息。
import formInfo from '@ohos.app.form.formInfo'; import formBindingData from '@ohos.app.form.formBindingData'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; import formProvider from '@ohos.app.form.formProvider'; export default class EntryFormAbility extends FormExtensionAbility { onAddForm(want) { console.info('[EntryFormAbility] onAddForm'); // 在入参want中可以取出卡片的唯一标识:formId let formId: string = want.parameters[formInfo.FormParam.IDENTITY_KEY]; // 使用方创建卡片时触发,提供方需要返回卡片数据绑定类 let obj = { 'title': 'titleOnAddForm', 'detail': 'detailOnAddForm' }; let formData = formBindingData.createFormBindingData(obj); return formData; } onCastToNormalForm(formId) { // Called when the form provider is notified that a temporary form is successfully // converted to a normal form. // 使用方将临时卡片转换为常态卡片触发,提供方需要做相应的处理 console.info(`[EntryFormAbility] onCastToNormalForm, formId: ${formId}`); } onUpdateForm(formId) { // 若卡片支持定时更新/定点更新/卡片使用方主动请求更新功能,则提供方需要重写该方法以支持数据更新 console.info('[EntryFormAbility] onUpdateForm'); let obj = { 'title': 'titleOnUpdateForm', 'detail': 'detailOnUpdateForm' }; let formData = formBindingData.createFormBindingData(obj); formProvider.updateForm(formId, formData).catch((err) => { if (err) { // 异常分支打印 console.error(`[EntryFormAbility] Failed to updateForm. Code: ${err.code}, message: ${err.message}`); return; } }); } onChangeFormVisibility(newStatus) { // Called when the form provider receives form events from the system. // 需要配置formVisibleNotify为true,且为系统应用才会回调 console.info('[EntryFormAbility] onChangeFormVisibility'); } onFormEvent(formId, message) { // Called when a specified message event defined by the form provider is triggered. // 若卡片支持触发事件,则需要重写该方法并实现对事件的触发 console.info('[EntryFormAbility] onFormEvent'); } onRemoveForm(formId) { // Called to notify the form provider that a specified form has been destroyed. // 当对应的卡片删除时触发的回调,入参是被删除的卡片ID console.info('[EntryFormAbility] onRemoveForm'); } onConfigurationUpdate(config) { // 当系统配置信息置更新时触发的回调 console.info('[EntryFormAbility] configurationUpdate:' + JSON.stringify(config)); } onAcquireFormState(want) { // Called to return a {@link FormState} object. // 卡片提供方接收查询卡片状态通知接口,默认返回卡片初始状态。 return formInfo.FormState.READY; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
说明
FormExtensionAbility进程不能常驻后台,即在卡片生命周期回调函数中无法处理长时间的任务,在生命周期调度完成后会继续存在5秒,如5秒内没有新的生命周期回调触发则进程自动退出。针对可能需要5秒以上才能完成的业务逻辑,建议拉起主应用进行处理,处理完成后使用updateForm通知卡片进行刷新。


