热门标签
热门文章
- 1Android 组件化代码中心化问题之.api化方案_android 组件化 api化
- 2igh ethercat主站文档(中文翻译上)
- 3亿赛通电子文档安全管理系统 文件上传_亿赛通任意文件上传
- 4RabbitMq使用场景解析以及优缺点_rabbitmq每秒最高消费多少条
- 5PHP解决json数组字符串多出下标的问题_php object 之后多了下标
- 6【毕业季】聊聊我的四年前端职业生涯_前端开发的职业生涯
- 7CV&NLP 常用数据集&语料库资源汇总_cv算法语料
- 8Kepserver
- 9一个至简推荐系统的实现(附源代码)
- 10c246芯片组服务器主板,支持Xeon E-2100系列:ASRock 华擎 发布 C246M WS 主板
当前位置: article > 正文
扫描二维码进小程序指定页面(包解决!!)_安卓开发放一个二维码上去,用户扫码之后跳到微信小程序怎么做
作者:小丑西瓜9 | 2024-04-14 16:51:57
赞
踩
安卓开发放一个二维码上去,用户扫码之后跳到微信小程序怎么做
一,你需要知道的
1.在开发小程序时,有时会有扫描二维码进入小程序的指定页面的业务需求。
2.微信小程序提供了这种功能,具体实现可以分三步
(1)在微信小程序后台配置好
(2)如何跳转
(3)代码中
二,小程序配置
1.首先需要在小程序后台-开发管理-开发设置下的扫描二维码进小程序模块下配置二维码规则
获取参数信息并跳转

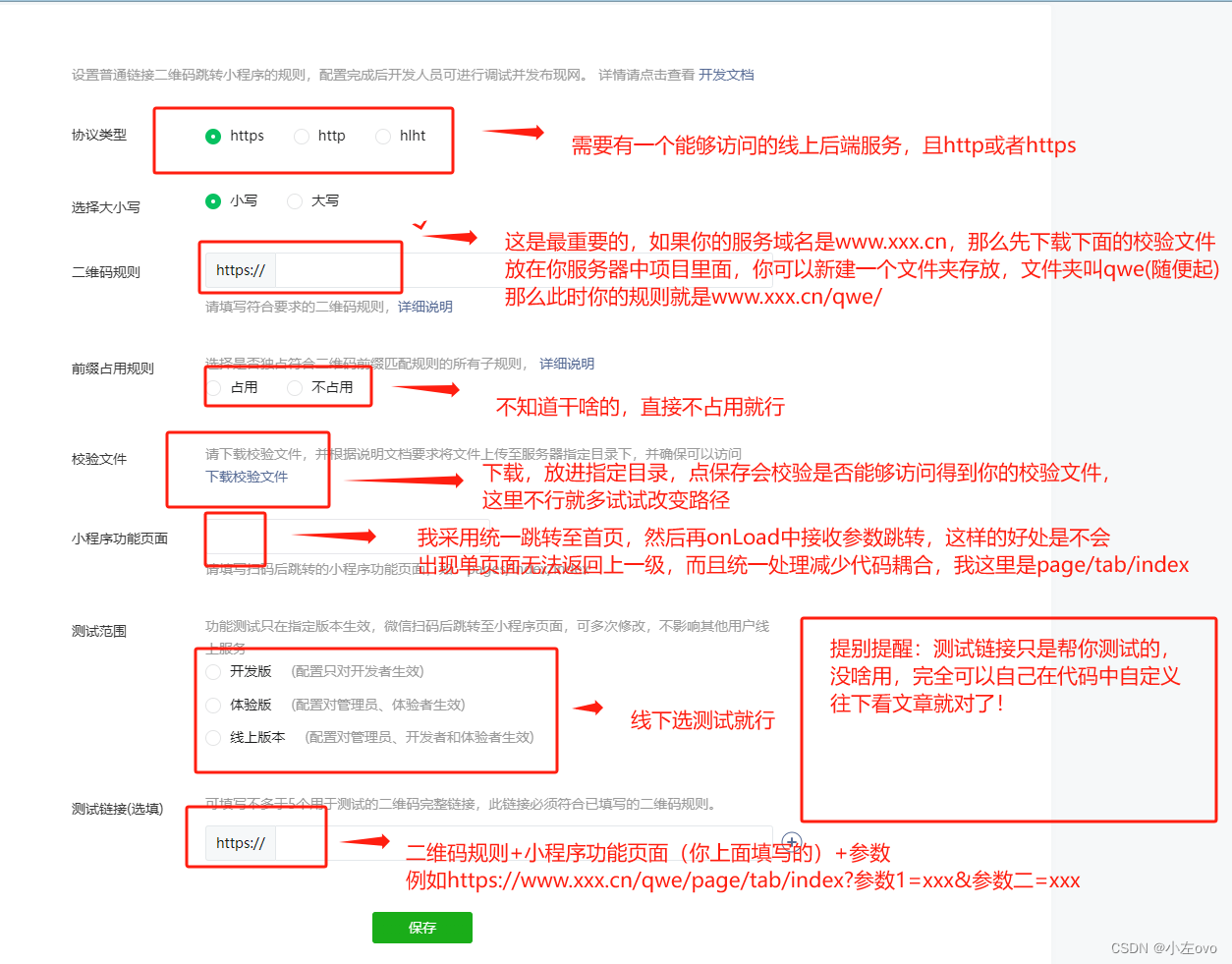
2.配置二维码规则(很重要!!!)
耐心看完

2.小程序中跳转处理
你可以将测试链接复制下来,随便找到一个二维码生成工具网站,生成二维码,以便下面的测试
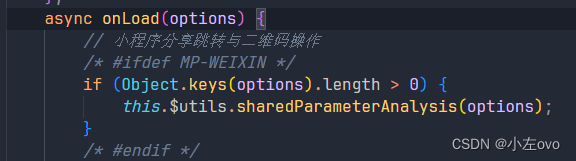
在首页中onLoad中接受参数

sharedParameterAnalysis是自己定义的函数,统一处理参数
- // 小程序分享进入或二维码进入封装方法
- sharedParameterAnalysis(options) {
- // 小程序分享跳转处理
- if (options?.share) {
- console.log("小程序分享,路径为" + options.path + "参数为" + options.query);
- // 小程序分享跳转处理
- uni.navigateTo({
- url: "/" + options.path + "?" + options.query,
- });
- } else if (options?.q) {//直接看这个!!!!!!!!!!!!!!!!!!!!!!
- // 小程序自动加密,需要解码
- const url = decodeURIComponent(options.q);
- const regex = /[?&]([^=#]+)=([^&#]*)/g;
- const params = {};
- let match;
- while ((match = regex.exec(url))) {
- params[match[1]] = match[2];
- }
- console.log("二维码分享,路径为" + params.path + "参数为" + params.query);
-
- // 小程序分享跳转处理
- uni.navigateTo({
- url: "/" + params.path + "?" + params.query,
- });
- } else {
- // 未知参数
- console.log("未知参数");
- uni.showToast({
- title: "未知参数",
- icon: "none",
- });
- }
- },

如果是二维码跳转options中会有q这个参数,内容为完整的测试链接,小程序会自动加密其中的路径地址
- const url = decodeURIComponent(options.q);
- const regex = /[?&]([^=#]+)=([^&#]*)/g;
- const params = {};
- let match;
- while ((match = regex.exec(url))) {
- params[match[1]] = match[2];
- }
以上方法可以将options中q的路径解密出来,然后将其中的参数一一取出
eg:xxx.cn/qwe/index?share=1&path=pages_branch/details/index&query=id=36
此时params中会提取出
- const params={
- share:"1",
- path:"pages_branch/details/index",
- query:"id=36"
- }
这个时候路径有了参数也有了,不就可以了吗!!
用户微信扫一扫即可打开指定页面了,多试几遍,一定可以
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/423124
推荐阅读
相关标签


