热门标签
当前位置: article > 正文
Vue中的MVVM设计模式_vue mvvm架构设计
作者:小丑西瓜9 | 2024-05-13 09:36:46
赞
踩
vue mvvm架构设计
1、传统的MVP设计模式: 是面向DOM进行开发的。
model:数据层/模型层
view:视图层
presenter:逻辑层/控制器,是view和model的中转站,也是mvp中的核心部分。

2、MVVM设计模式: 是面向与数据本身进行开发,编码的重点在于view和model,其核心是M层,V层的变化会根据M层数据的变化而变化。Vue采用了MVVM的设计模式,操作数据,数据变了,页面也会随之改变,不操作DOM结构,vue底层会自动根据数据变化重新渲染页面,采用该设计模式与MVP相比可以减少可观的代码量。
M层:数据层,负责存储data数据。
V层:视图层,负责显示页面内容。
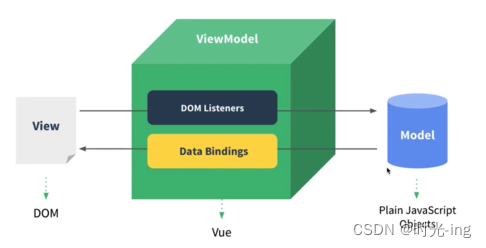
VM层:vue内置(用来监听M层的数据是否发生改变,如果发生改变,则改变试图),不需要自己编写,是Vue自带的,包含有DOM Listeners+Data Bindings。

(MVVM设计模式的优点)
● 低耦合:View可以独立于Model变化和修改,同一个ViewModel可以被多个View复用;并且可以做到View和Model的变化互不影响;
● 可重用性:可以把一些视图的逻辑放在ViewModel,让多个View复用;
● 独立开发:开发人员可以专注与业务逻辑和数据的开发;
● 可测试性:清晰的View分层,使得针对表现层业务逻辑的测试更容易,更简单。
注意:如何理解数据的双向绑定?
当input的值改变就会修改data里边的inputValue变量的值,同样如果data里边的inputValue值改变了,input框中的值也会随之而发生变化。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/563008
推荐阅读
相关标签


