热门标签
热门文章
- 1Python pyinstaller打包exe最完整教程,40道Python面试_pyinstaller隐藏控制台
- 2MySQL安装的相关注意事项_chrome 109.0.5414.149
- 3【EI会议精选—网络&云计算&区块链&人工智能主题征稿】2024年计算机网络和云计算国际会议(CNCC 2024)
- 4AWS无服务器 应用程序开发—第二章AWS CodeCommit、AWS Amplify
- 5Jmeter跑性能脚本遇到的常见问题_jmeter 接收网络特别小
- 6什么是护网(HVV?需要什么技能?
- 7堡垒机的详细使用教程_堡垒机基础
- 8Windows下IntelliJ IDEA远程连接服务器中Hadoop运行WordCount(详细版)_idea连接hadoop
- 9华为OD机试C卷-- 可以处理的最大任务数(Java & JS & Python & C)_华为可以处理的最大任务数
- 10消息认证码MAC&HMAC_挑战应答
当前位置: article > 正文
小白学习Vue3之管理系统模板搭建(四)——mockjs&登录逻辑优化_vue mockjs
作者:小丑西瓜9 | 2024-06-12 08:31:52
赞
踩
vue mockjs
mockjs
mockjs是模拟后端发送给前端的数据
安装mockjs
npm install mockjs
- 1
配置mockjs
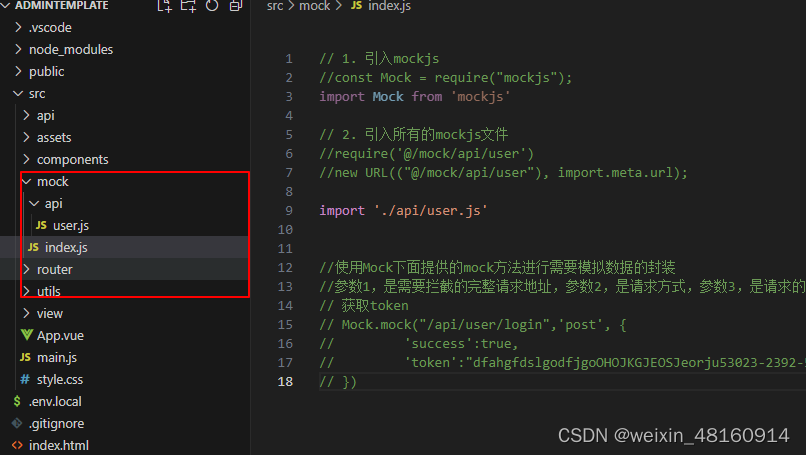
- 在src下建立mock文件夹,在mock文件创建index.js文件
- 在mock文件夹下建立api文件(该文件是创建的虚拟数据)
- 在api文件夹下建立user.js文件
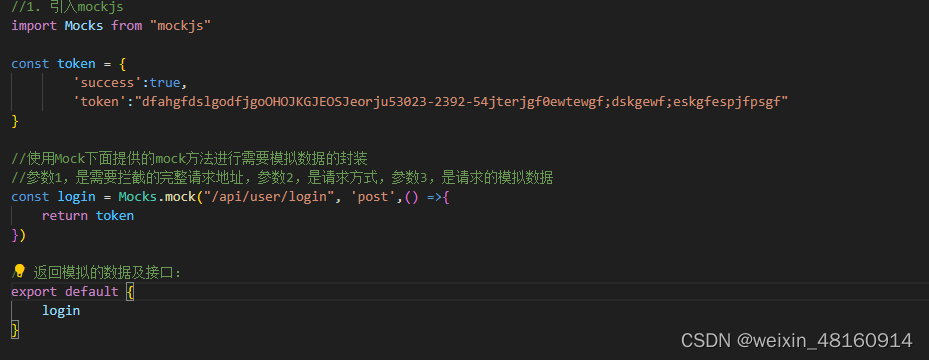
- 在user.js文件里,写mock

- 将user.js引入到mock中的index.js中

- 将mock中的index.js引入到main.js中

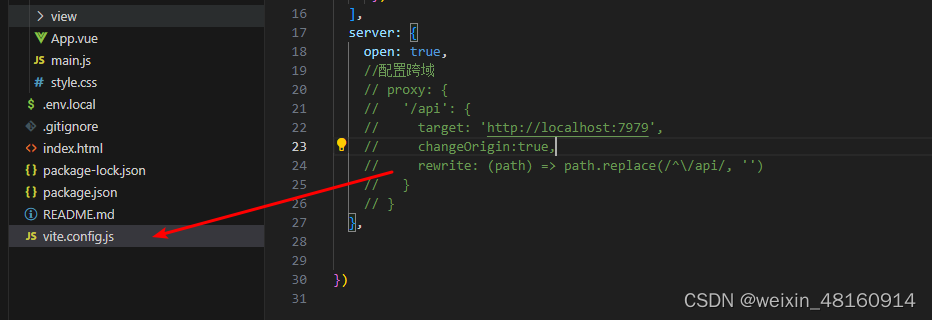
- 取消跨域代理
在vite.config.js中,删除proxy

结构目录

登录逻辑优化
之前在提交登录表单之后,后台返回一个token(用户用户信息验证)
- 我们token储存在cookeis中,在每次发送请求时,都携带token;
- 然后去请求获取用户信息,后台返回用户基本信息(小白这里只有,名字、角色和菜单)
1. 存储token
cookies
- 安装js-cookie,这是处理cookies
npm install js-cookie
- 1
- 编写token工具类
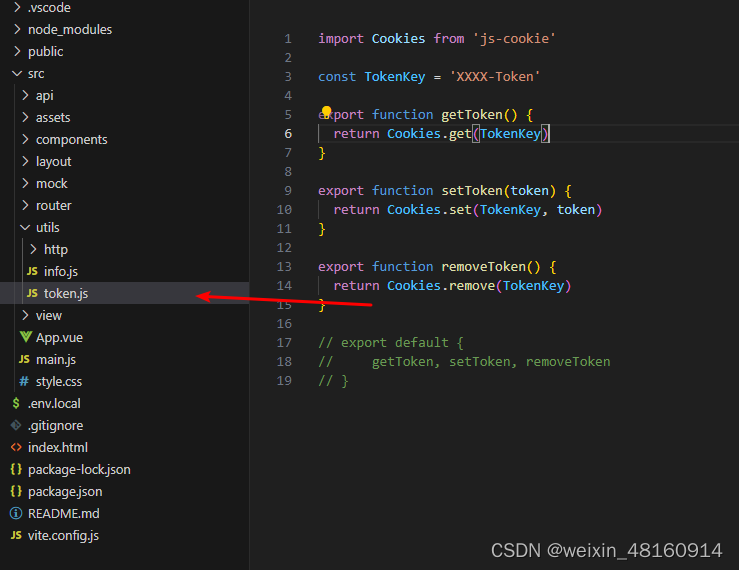
在src/utils下建立token.js

源码如下
import Cookies from 'js-cookie'
const TokenKey = 'XXXX-Token'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
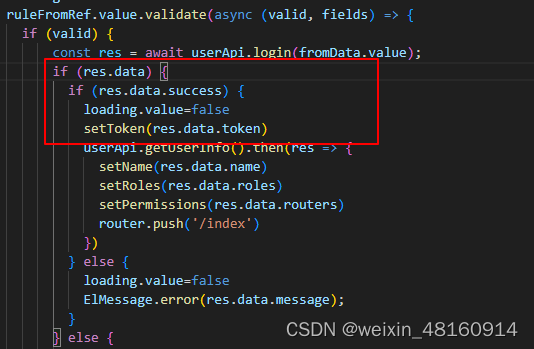
- 在/src/view/login.vue中,将token放到cookies中
导入token工具类
import {setToken} from '../utils/token'
- 1
逻辑如下

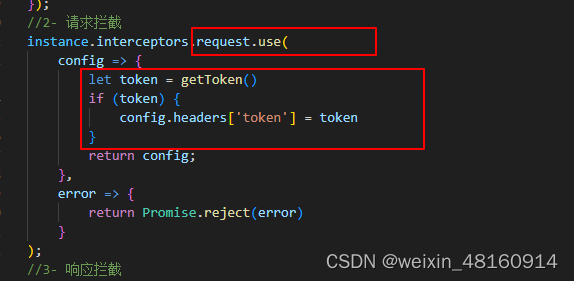
- 在每次发送请求时,携带token
在/src/utils/http/axios.js中
导入token工具类
import {getToken} from '../token'
- 1
在请求拦截中,添加token

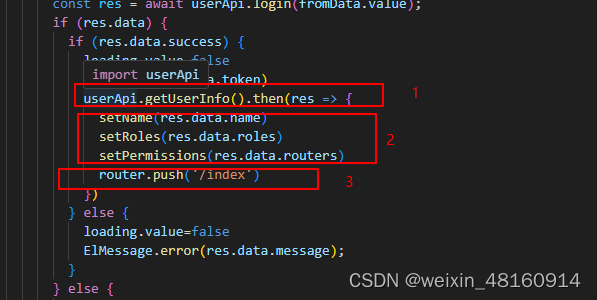
2. 获取用户信息跳转到首页
- 在/src/view/login.vue中,将token放到cookies之后,去请求用户信息
- 将返回的用户信息放到sessionStorage中,
- 跳转到首页
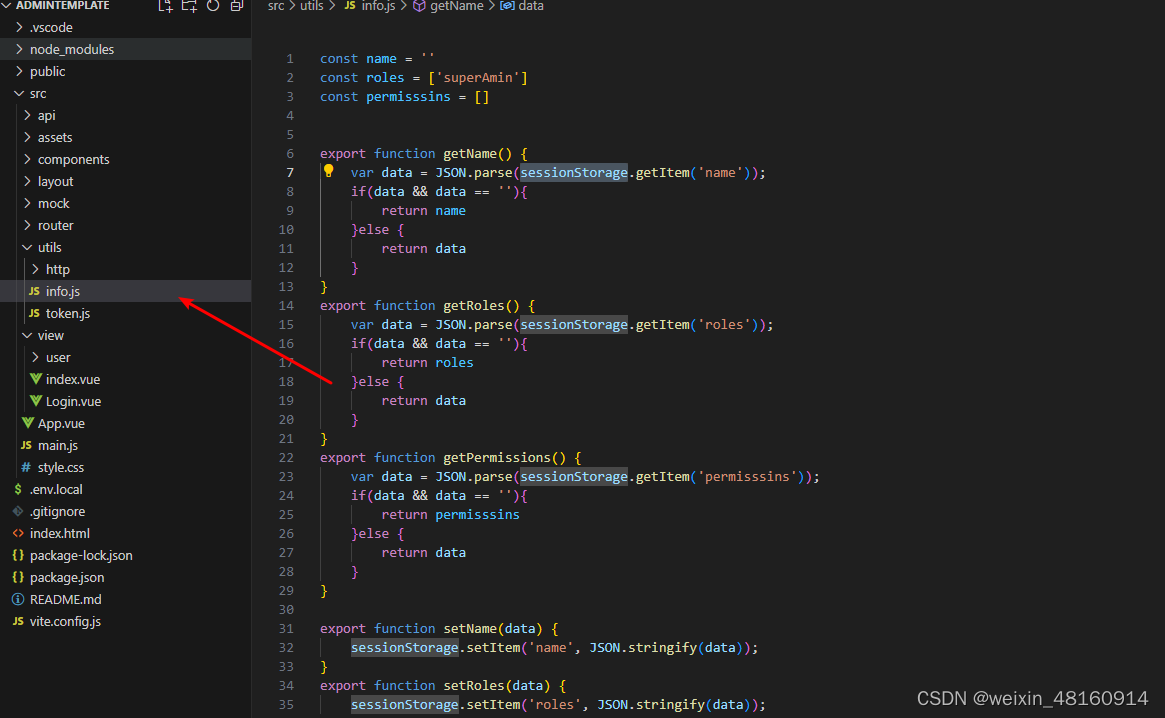
先创建info工具类,在/src/utils/下建立

源码如下
const name = '' const roles = ['superAmin'] const permisssins = [] export function getName() { var data = JSON.parse(sessionStorage.getItem('name')); if(data && data == ''){ return name }else { return data } } export function getRoles() { var data = JSON.parse(sessionStorage.getItem('roles')); if(data && data == ''){ return roles }else { return data } } export function getPermissions() { var data = JSON.parse(sessionStorage.getItem('permisssins')); if(data && data == ''){ return permisssins }else { return data } } export function setName(data) { sessionStorage.setItem('name', JSON.stringify(data)); } export function setRoles(data) { sessionStorage.setItem('roles', JSON.stringify(data)); } export function setPermissions(data) { sessionStorage.setItem('permisssins', JSON.stringify(data)); } export function delAll() { sessionStorage.clear(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
在login.vue中导入方法
import { setName,setPermissions,setRoles } from "../utils/info";
- 1

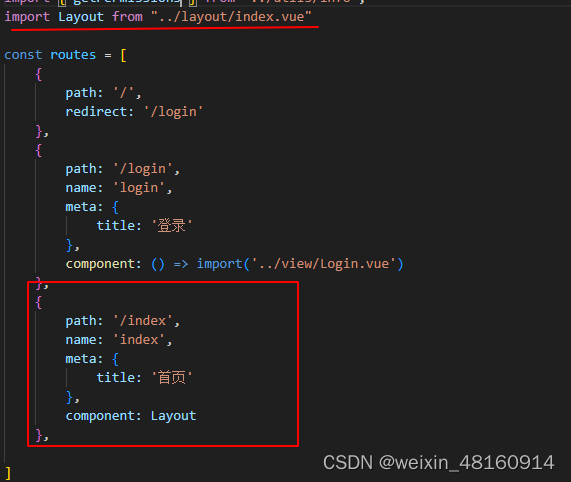
在/src/router/index.js中,添加首页路由;并在src下面创建layout/index.vue

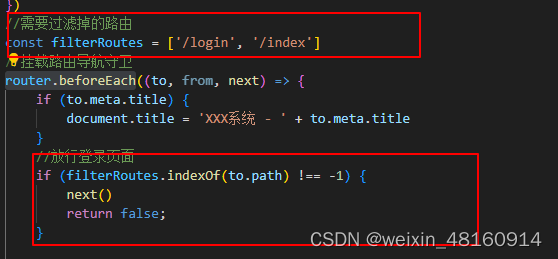
修改router.beforeEach

layout/index.vue页面源码,后台首页采用element-plus的container布局
<template> <div class="common-layout"> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> </el-container> </div> </template> <script> </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
效果展示

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/707299
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



