热门标签
热门文章
- 1鼠标点击触发事件python_如何在鼠标按下的情况下触发tkinter的“
”事件?... - 2[大模型]Qwen-Audio-chat WebDemo 部署_ollama qwen-audio-chat
- 3力扣每日一题刷题总结:链表篇(持续更新)_力扣链表刷题总结
- 4探索OFDbox:一款强大的OFD文档处理工具
- 5GAN论文阅读笔记(10)—— High-fidelity GAN Inversion with Padding Space
- 6个人技术总结——微信小程序实时数据自动更新_微信小程序组件实时刷新
- 7阿里云开启ssl证书过程记录 NGINX
- 8Flink Kafka-Source_flink kafkasource
- 9AI一键注释代码、阅读整个项目、转换编程语言。已开源!_代码注释ai
- 10Postman基础功能-变量设置与使用_postman设置变量以及引用
当前位置: article > 正文
AWS无服务器 应用程序开发—第二章AWS CodeCommit、AWS Amplify
作者:酷酷是懒虫 | 2024-06-19 14:50:08
赞
踩
AWS无服务器 应用程序开发—第二章AWS CodeCommit、AWS Amplify
使用AWS CodeCommit、AWS Amplify和持续部署的基本步骤
1. React.js 应用程序构建
首先,您需要使用React.js构建您的应用程序。您可以使用您喜欢的编辑器(如VS Code)来编写React.js代码,并使用Node.js和npm(或者yarn)来管理依赖项和构建过程。
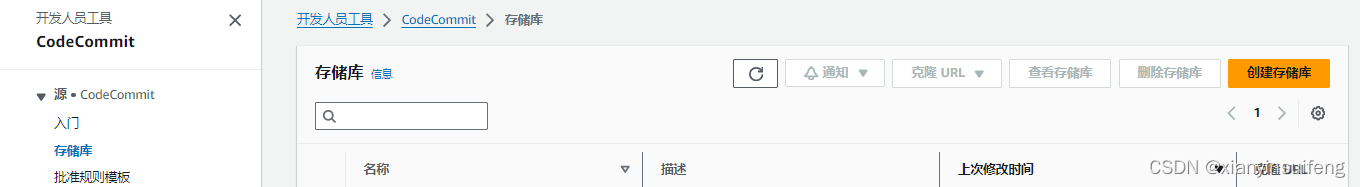
2. 创建 AWS CodeCommit 存储库
- 登录 AWS 控制台并导航到 CodeCommit 服务。
- 单击“创建存储库”。
- 单击“创建存储库”。
- 输入存储库名称和描述,并选择存储库的可见性设置。
- 单击“创建存储库”。


3.使用Sourcetree将React.js代码上传到AWS CodeCommit存储库
3.1. 在 AWS 控制台中获取 CodeCommit 存储库的 HTTPS URL
登录 AWS 控制台,导航到 CodeCommit 服务,并选择您的存储库。在存储库概述页面中,您将找到一
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/736798
推荐阅读
相关标签


