热门标签
热门文章
- 1OpenSSL 心脏滴血漏洞(CVE-2014-0160)漏洞复现(保姆级教学)_滴血 漏洞 复现
- 2TCP协议格式和特点_tcp格式
- 3Windows11 安全中心页面不可用问题(无法打开病毒和威胁防护)解决方案汇总(图文介绍版)(1)_windows安全中心显示你没有查看此页面怎权限
- 4Learn to earn,Move星航计划第三期邀请你探索编程和区块链的乐趣
- 5干货分享!渗透测试成功的8个关键!
- 6[NLP] doccano标注平台安装及自动标注相关依赖_doccano 自动标注
- 7Linux 服务器下非root用户安装CUDA完整流程(多次踩雷经验总结)_linux非root用户安装cuda
- 8Python下载安装和基本介绍(Window版)_windows下载python的过程和要点
- 9JDK17在Windows安装以及环境变量配置(超详细图文教程)_jdk17环境变量设置
- 10【保姆级教程】YOLOv8_Pose多目标+关键点检测:训练自己的数据集_yolov8 pose
当前位置: article > 正文
Unity UGUI之Toggle基本了解_unity toggle
作者:小丑西瓜9 | 2024-06-14 03:16:30
赞
踩
unity toggle
在Unity中,Toggle一般用于两种状态之间的切换,通常用于开关或复选框等功能。
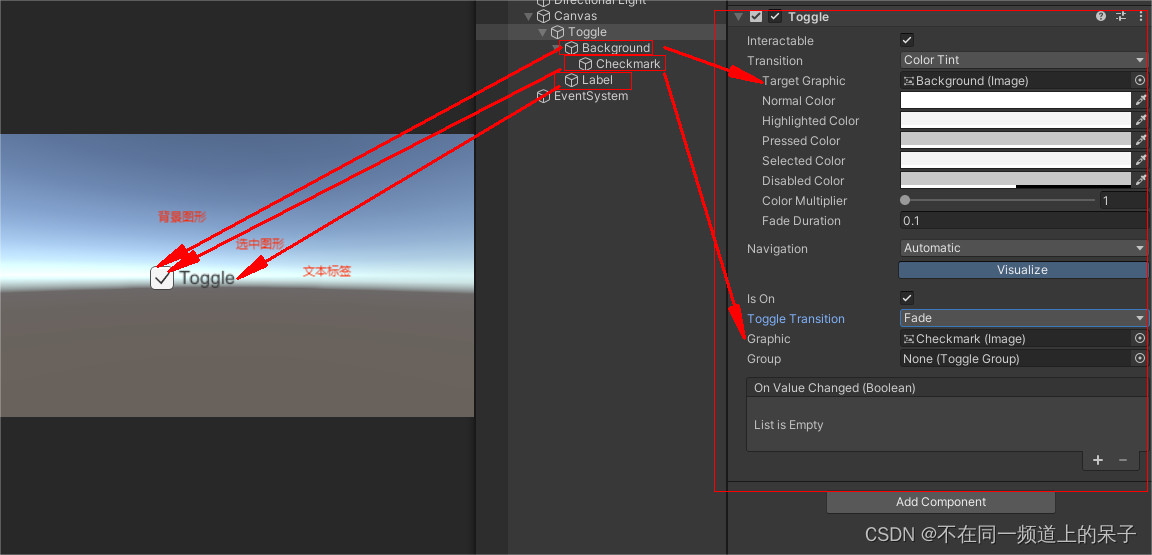
它的基本属性如图:

其中,
-
Interactable(可交互):指示Toggle是否可以与用户交互。设置为false时,禁用Toggle的交互功能。
-
Transition(过渡效果):定义Toggle值变化时的过渡效果。
其中,Transition属性是一个枚举类型,具有以下几个可选选项:
-
None(无):没有过渡效果,Toggle的值变化会立即反映在UI上。
-
Color Tint(颜色变化):Toggle的颜色会在值变化时进行渐变变化。
其中Color Tint具有以下几个基本属性可供设置:
- Target Graphic):指定Toggle的UI图形元素,Toggle未选中时显示的的背景或图标。
- Normal Color(正常状态颜色):Toggle在正常状态下的颜色。
- Highlighted Color(高亮状态颜色):当鼠标悬停在Toggle上时的颜色。
- Pressed Color(按下状态颜色):当Toggle被按下时的颜色。
- Selected Color(选中状态颜色):当Toggle被选中时的颜色。
- Disabled Color(禁用状态颜色):当Toggle被禁用时的颜色。
-
Sprite Swap(精灵替换):可以在值变化时切换Toggle的精灵(Sprite)。
其中,它具有以下几个属性可供设置:
- Highlighted Sprite: 高亮状态下显示的精灵。
- Pressed Sprite: 按下状态下显示的精灵。
- Selected Sprite: 选中状态下显示的精灵。
- Disabled Sprite: 禁用状态下显示的精灵。
-
Animation(动画):可以定义一个动画来控制Toggle值变化时的过渡效果。
-
-
Navigation(导航):定义用户在UI中导航时如何与Toggle进行交互。
-
Is On:表示Toggle当前的状态,选中为true,未选中为false
-
Toggle Transition:指定Toggle状态切换时的过渡效果,包括None、Fade选项。
-
Graphic:指定Toggle的UI图形元素,Toggle选中时显示的的背景或图标
-
Group:Toggle组的标识符,用于将多个Toggle组织在一起,确保一次只有一个Toggle处于选中状态。
-
On Value Changed:Toggle状态变化时触发的事件,可以在该事件上添加监听器或处理函数。
alue Changed**:Toggle状态变化时触发的事件,可以在该事件上添加监听器或处理函数。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


