- 1[附源码]Java计算机毕业设计SSM航空订票系统
- 2Spring boot Druid 多数据源JDBC和注解事务_mybatisplus druid多数据源
- 3GitHub打不开解决办法
- 4python获取app信息的库_python爬取 “得到” App 电子书信息
- 5【SQL】一文详解嵌入式SQL(建议收藏)_嵌入式sql编程
- 6零基础手把手教你如何使用Laf免费玩转Midjourney
- 7安全模型和业务安全体系_ipdrr 安全模型
- 8零基础入门:使用Python pyWinAuto自动化你的Windows任务_windows pyton automatic
- 9QProgressBar+中间显示文本
- 10你必须要掌握的大数据计算技术,都在这了
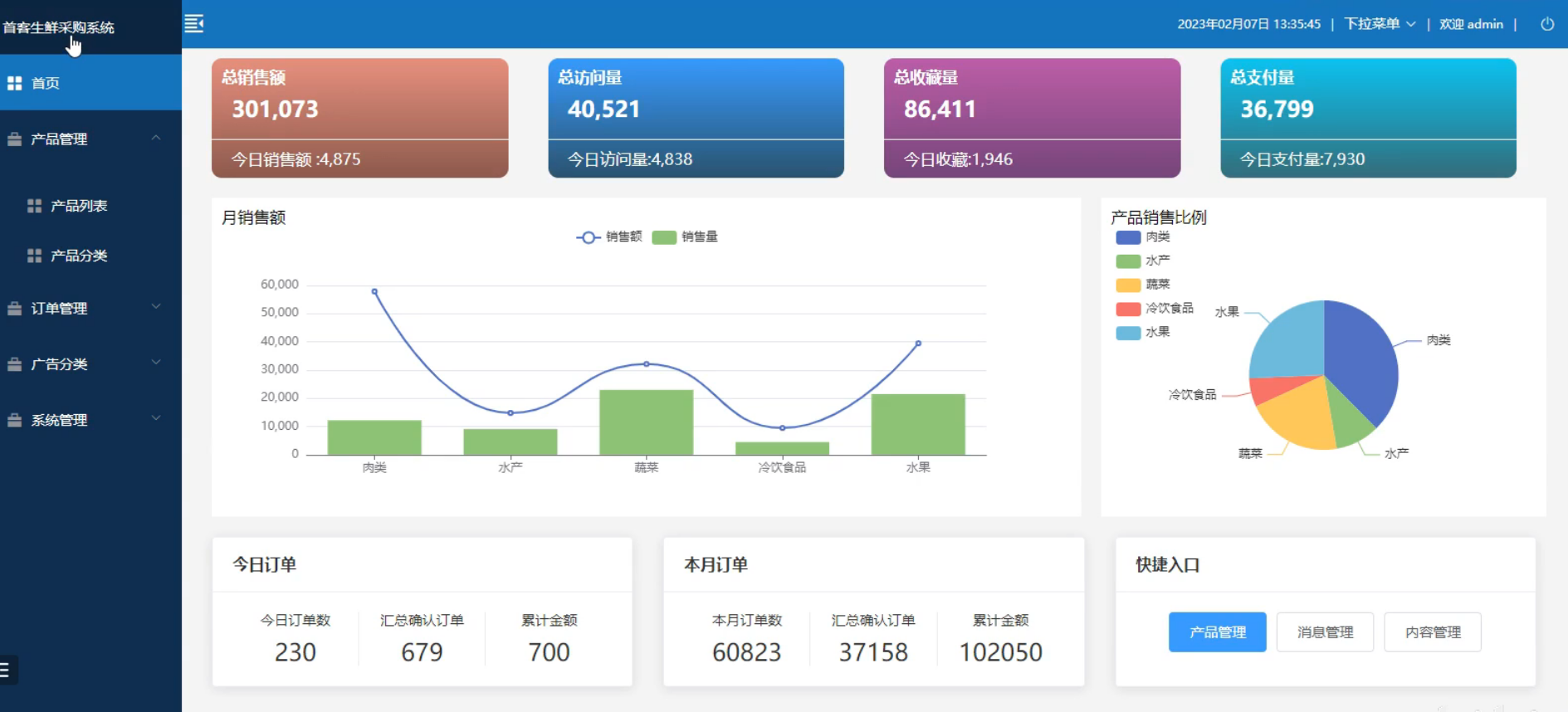
Vue+Element UI 生鲜管理系统简介及项目搭建,页面布局(一)_vue elementui 管理系统
赞
踩
浅谈
自从入了这家公司,就没分配过前端的工作了,在上一家还能前后端都写写,现在真是对vue的代码真是望尘莫及哇,前几天跟前端朋友交流前端知识的时候,发现自己脑子里面的前端代码好像被偷了一样,赶紧找个项目练练,虽然现在是java,以后还是想要做全栈呢(▽)(哈哈哈还在努力勿喷),一下就是对代码及知识点的笔记哦,想学习的小伙伴快学起来!!!这个项目和公司的还是比较类似的。
一、背景
简单的后台管理,项目类型不重要,能做到里面技术点都熟悉就好。

在公司一般二开比较多,这个系统从头搭建的,为的就是多多了解嘛。因为我有点vue基础,所以可能有些东西简单就略过,不懂得大家都可以发起讨论哈。
二、搭建
创建vue项目
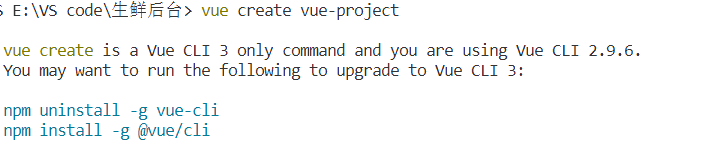
vue create vue-project
因为我的版本低,create命令无法使用:

笑了,好久没用版本都跟不上了,那就顺便更新下吧,
npm uninstall -g vue-cli
npm install -g @vue/cli
没有这个问题的可直接跳过。我创建的是vue的项目。
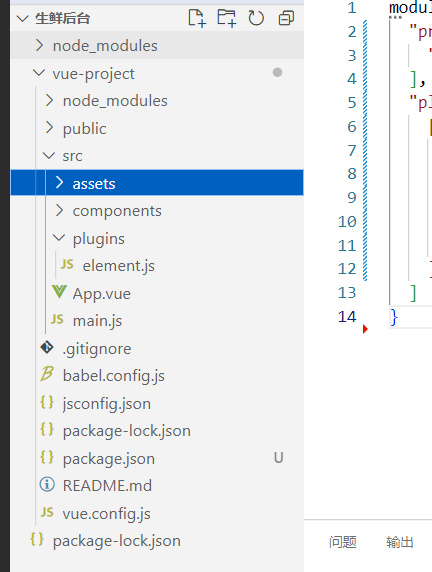
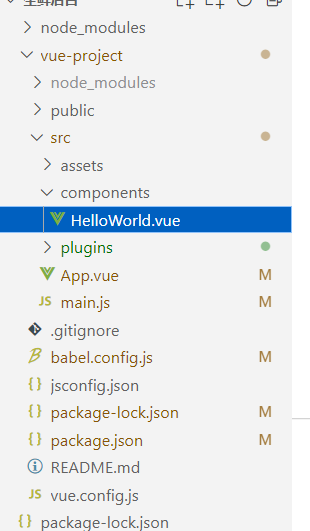
vue项目结构简介

package.json 项目所需要的各种配置文件,类似java中的pom文件。
package-lock.json 这个文件是在执行在npm install的时候自动生成,用以记录当前状态下实际安装的各个依赖包的具体来源和版本号以及这个模块又依赖了哪些依赖。你可以简单的理解为对 package.json 里 dependencies 和 devDependencies 的精确描述。
babel.config.js babel作为转译工具使我们的 JavaScript 代码正常运行在旧的或不支持新语法和api的环境。而这个文件就是用来进行 babel 配置的,通常我们不会过于细节的对目标环境会涉及的哪些语法进行转换而进行一一配置,而是通过@babel/preset-env这个包进行“智能”预设。
src src目录包含的算是我们真正的“源代码”了,也是我们开发的主战场即项目涉及到的页面、样式、脚本都集中在此编写。
src下的文件:
main.js:默认为整个项目的入口文件。
App.vue:是项目的主组件,页面的入口文件。
assets:静态资源存放目录,和 public 目录不同的是这个目录会被打包处理,需要使用相对路径进行引用。
components:组件存放目录,项目的公共组件可以存放在此供其他地方使用。
public 任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack(vue-cli依赖的打包工具)。你需要通过绝对路径来引用它们。
通常,我们只需要关注public/index.html这个文件,它会在构建过程中被注入处理后的 JavaScript 和 CSS 等的资源链接。同时,它也提供了 Vue 实例挂载的目标。
node_modules 之前提到过,当前项目所需依赖的保存目录。
安装Element UI库
项目创建完成后进入文件,安装:
vue add element
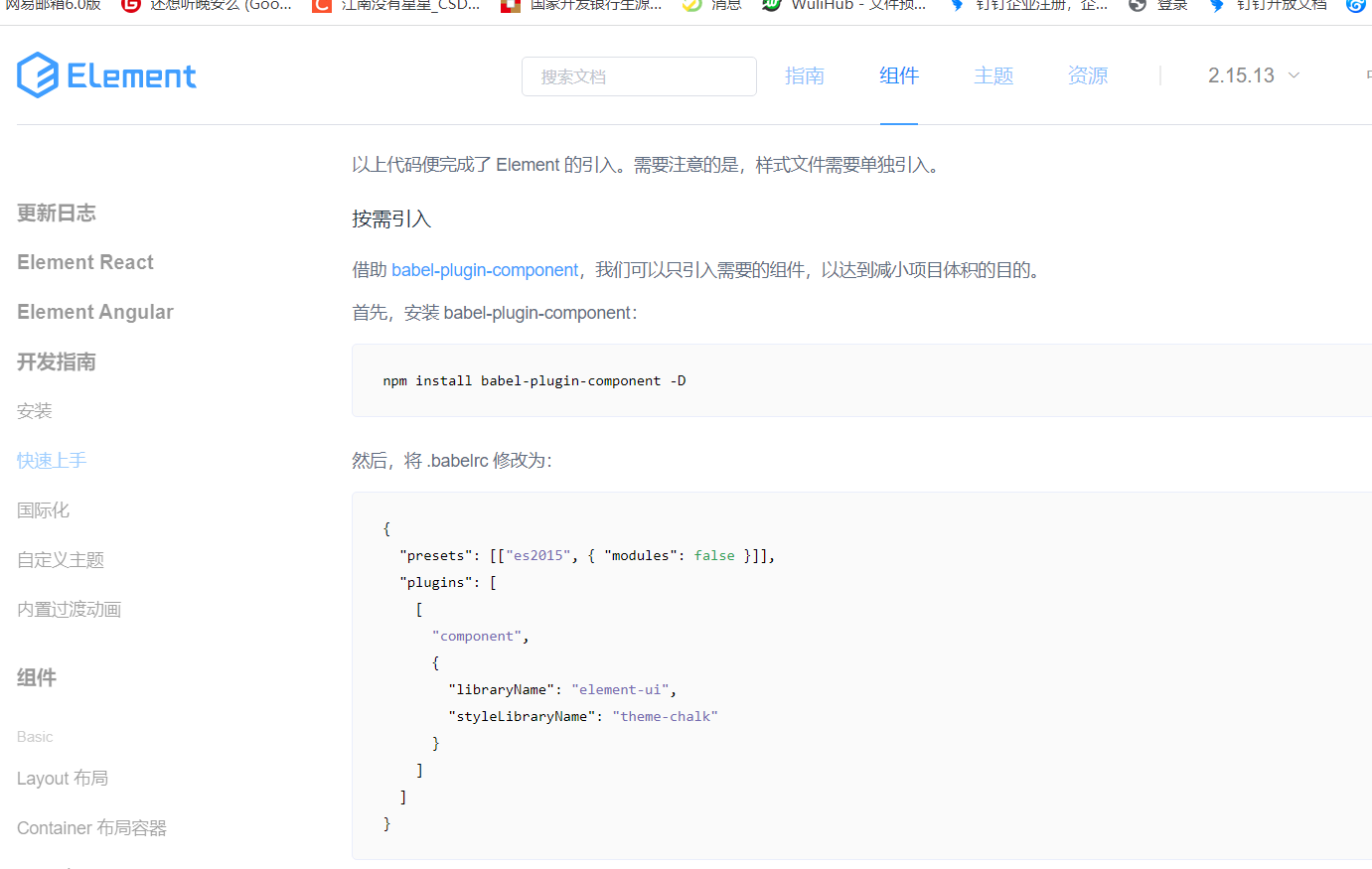
按需引入,在element官网也有介绍:

npm install babel-plugin-component -D
这个其实无所谓,全导入也行。
安装axios
npm i axios -S
安装querystring
npm i querystring -S
安装normalize.css
npm i normalize.css -S
安装echarts
npm i echarts -S
运行
运行下试试呐,npm run serve

老铁没毛病。
删除无用组件

helloword.vue删除
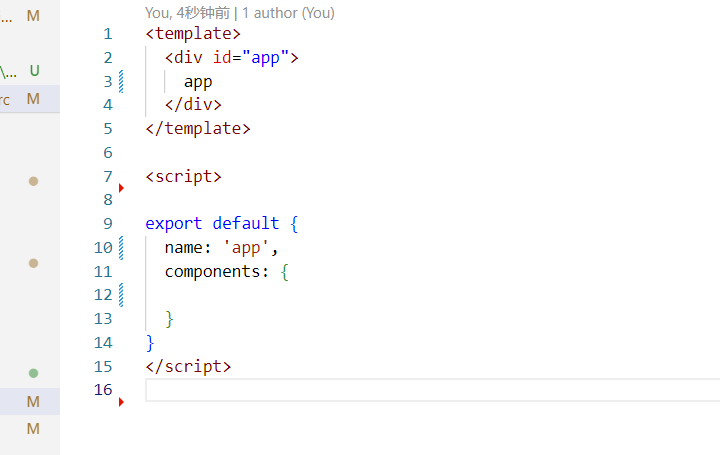
app.vue清除demo数据,留个架子。

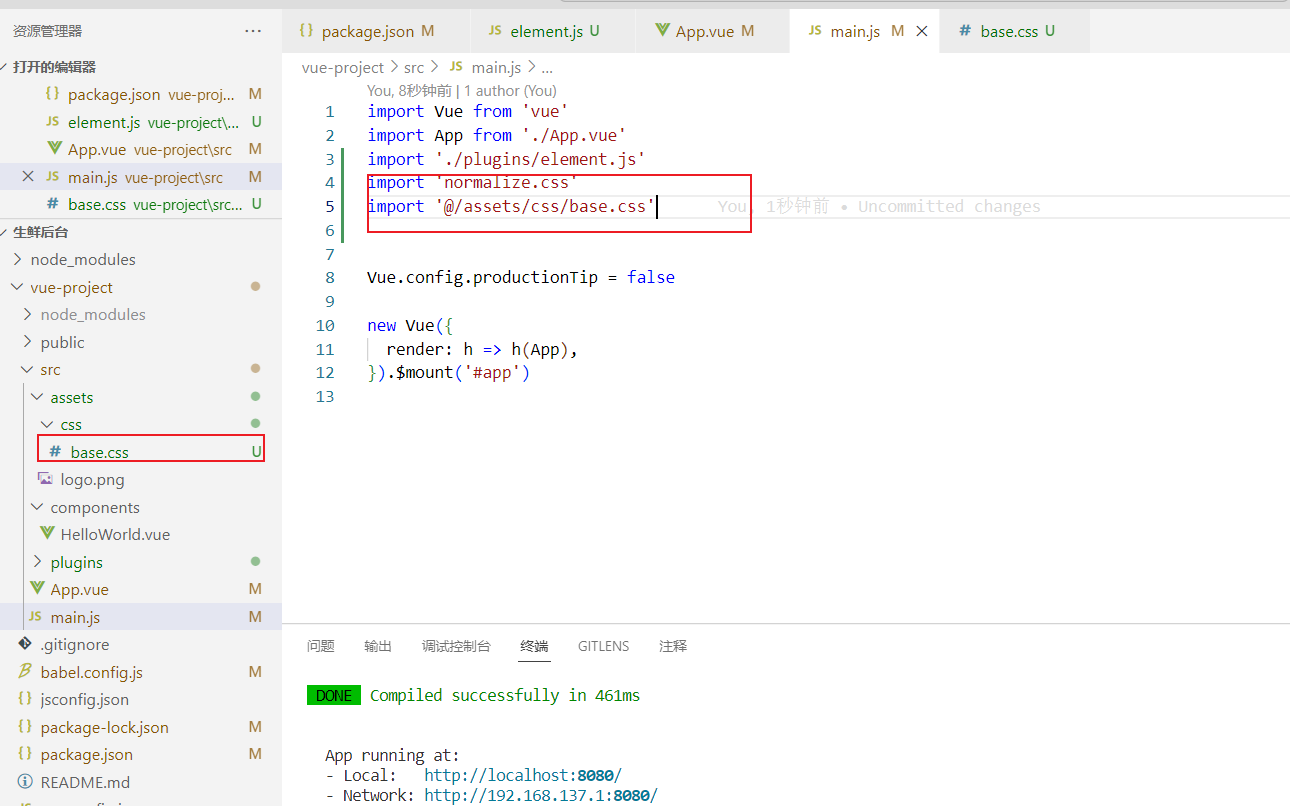
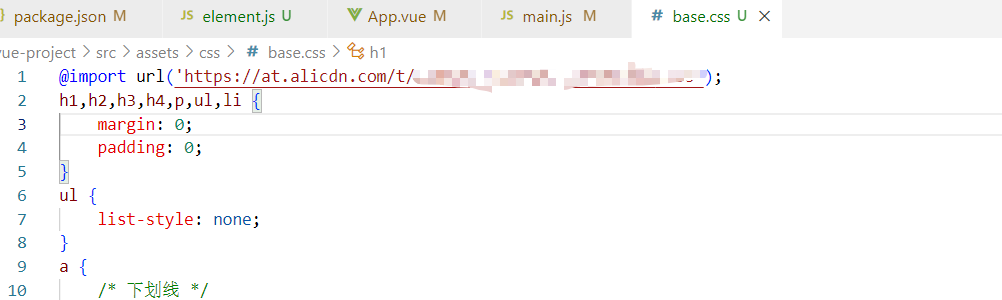
基础css样式导入

base.css为新建的文件,样式我就是随便写几个:
h1,h2,h3,h4,p,ul,li {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
/* 下划线 */
text-decoration: none;
}
img {
/* 垂直方向居中 */
vertical-align: middle;
}
body {
font-size: 14px;
font-family:'微软雅黑', 'Arial Narrow', Arial, sans-serif;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
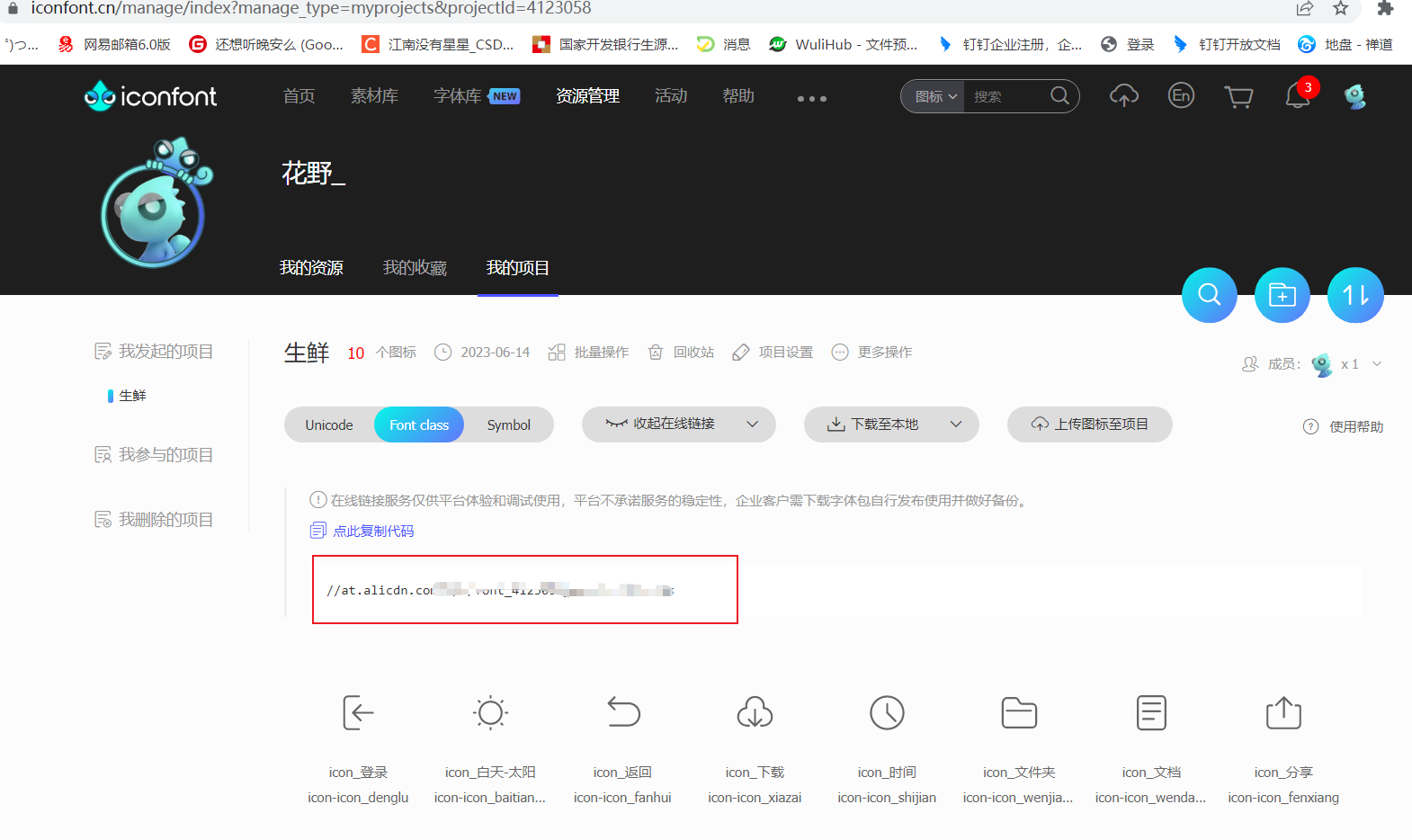
引入阿里巴巴矢量图标库


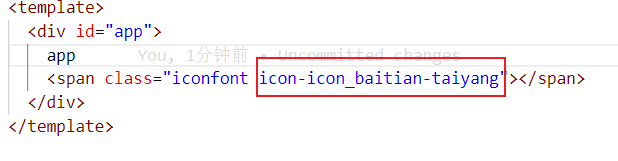
测试图标可用性

icon-icon_baitian-taiyang

重启项目

ok我的太阳出来了,问题不大。
三、页面布局
配置路由
我创建项目的时候是没有选择vue-router的 所以我加下:
安装最新vue-router:npm install vue-router -S
注意:
vue2搭配vue-router3
vue3搭配vue-router4
我一开始 装错了版本报错,所以要注意下,以及卸载命令
卸载这个不兼容的路由版本,重新安装对应的版本:
npm uninstall vue-router
安装3版本:
npm install vue-router@3.5.2

新建文件夹router
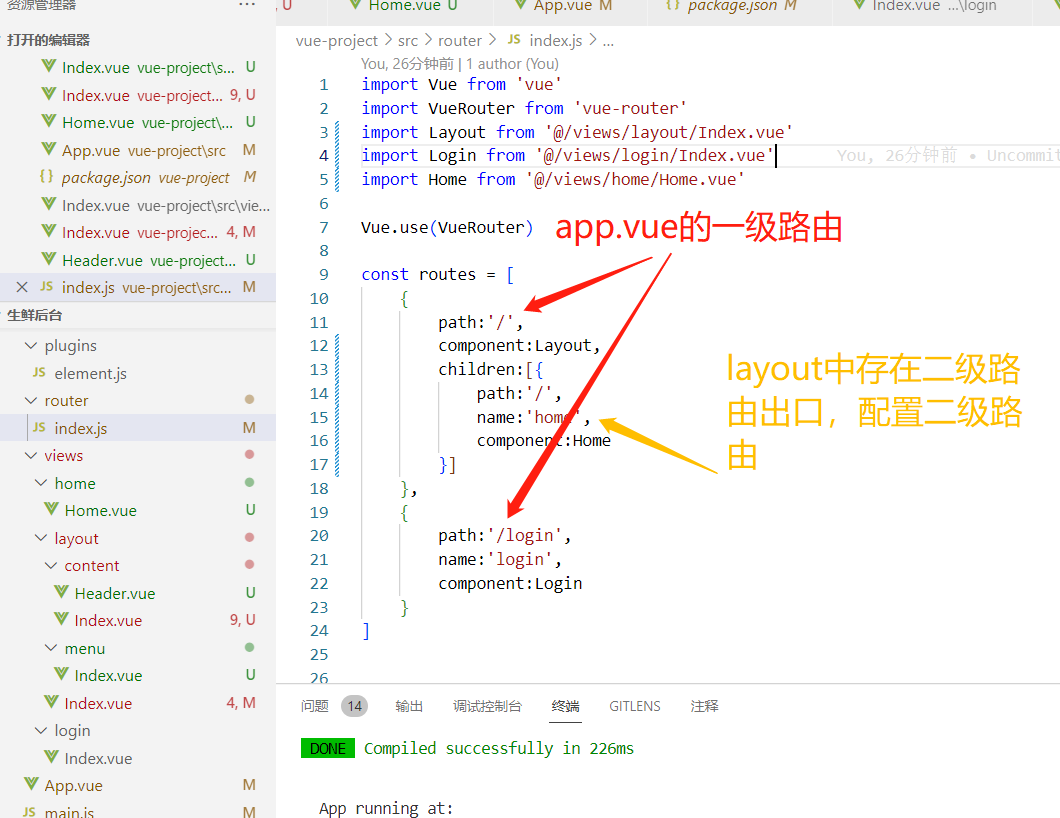
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '@/views/layout/index.vue'
import Login from '@/views/login/index.vue'
Vue.use(VueRouter)
const routes = [
{
path:'/',
component:Layout
},{
path:'/login',
name:'login',
component:Login
}
]
const router = new VueRouter({
mode: 'history',
//base: process.env.BASE.URL,
routes
})
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
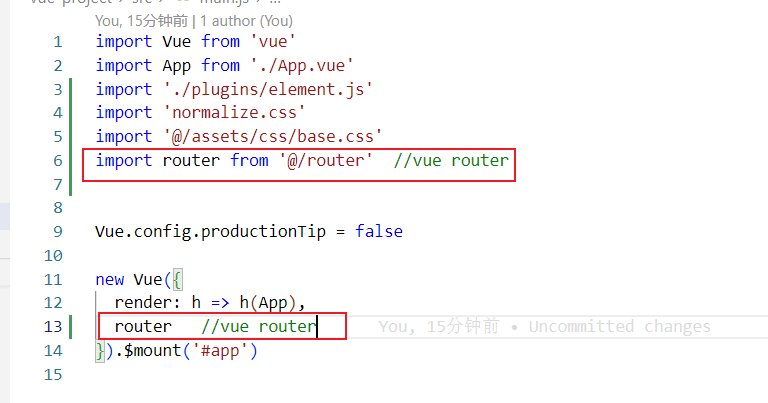
main.js加入

在路由中配置了基本的登录页面和布局页面:

在App.vue加上路由出口,因为默认是进入app.vue页面,加上router-view之后会跳转到所配置的路由的/页面

跑下:
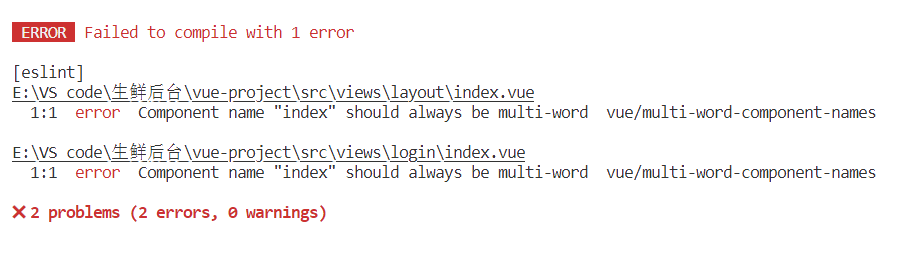
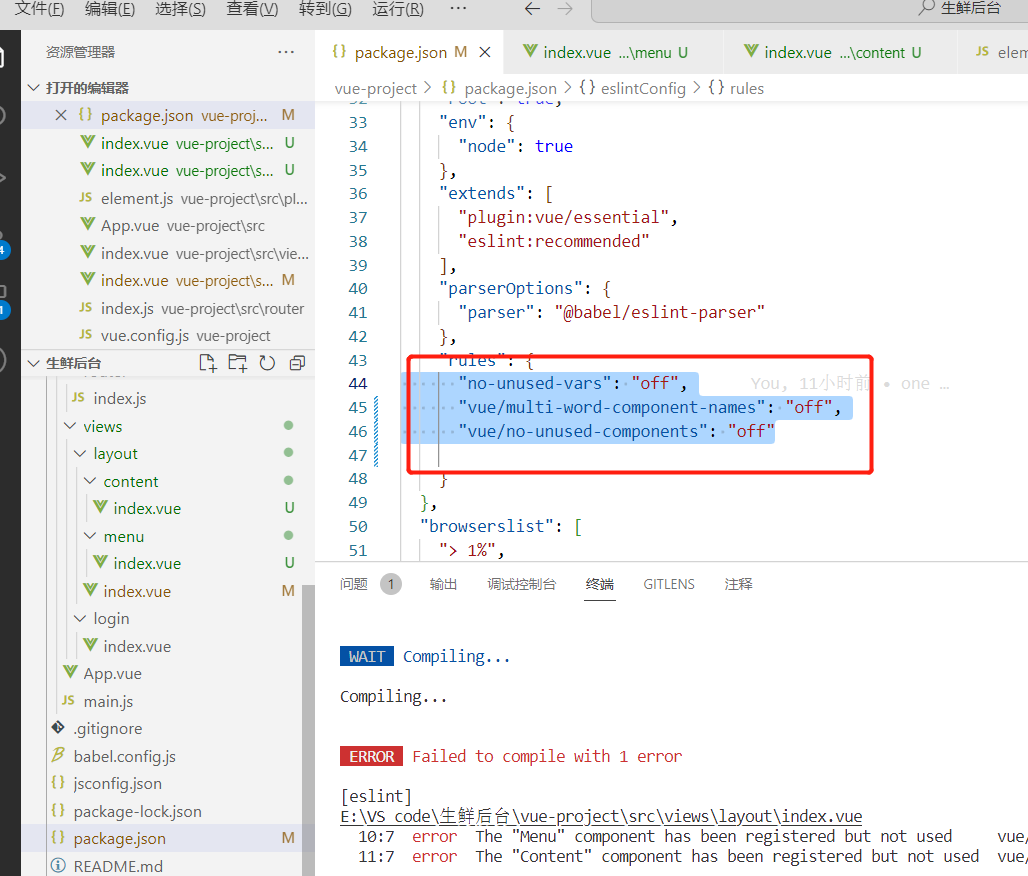
可能会有报名称不规范的错误情况

这是因为新版对文件名监测比较严格:
可以在package.json加入
“no-unused-vars”: “off”, // 当存在定义而未使用的变量时,关闭报错
“vue/multi-word-component-names”: “off”, //文件名不规范关闭报错
“vue/no-unused-components”: “off” // 当存在定义而未使用的组件时,关闭报错

重新运行


注意:
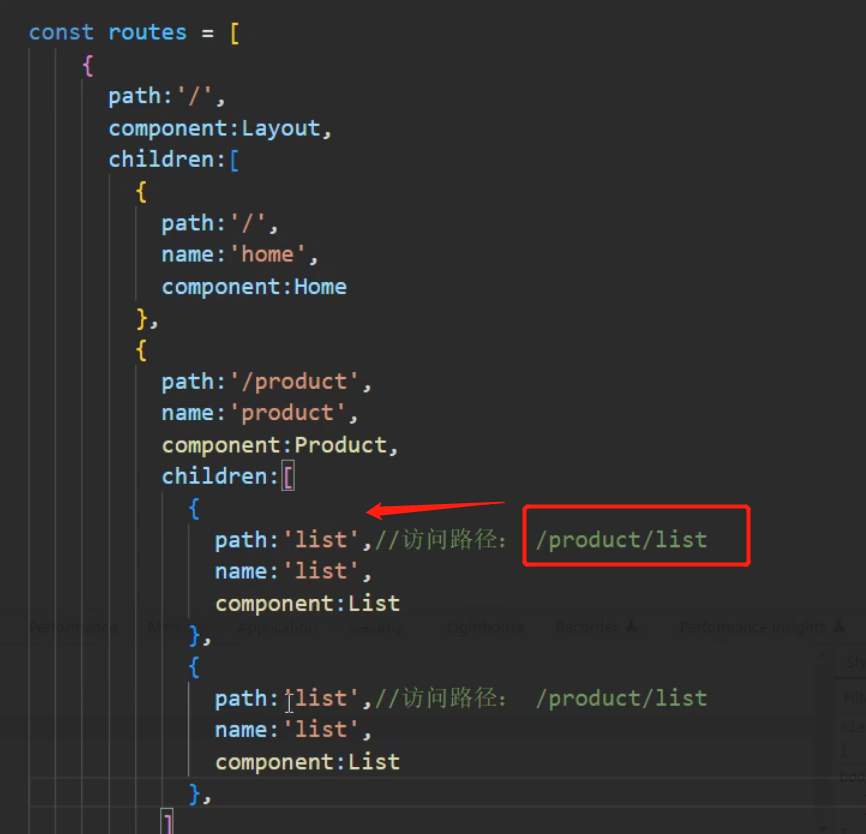
配置路由时

访问/product/list如果带/是从根路径开始寻找,所以list不能带/
布局
按照这个格式进行布局

安装less
npm install -D less-loader@6.x
也要注意版本问题
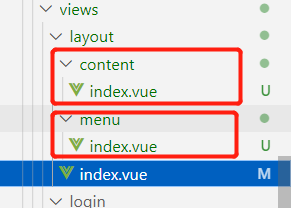
在layout中新建几个页面,用来作为布局的组件

flex布局(弹性盒子)
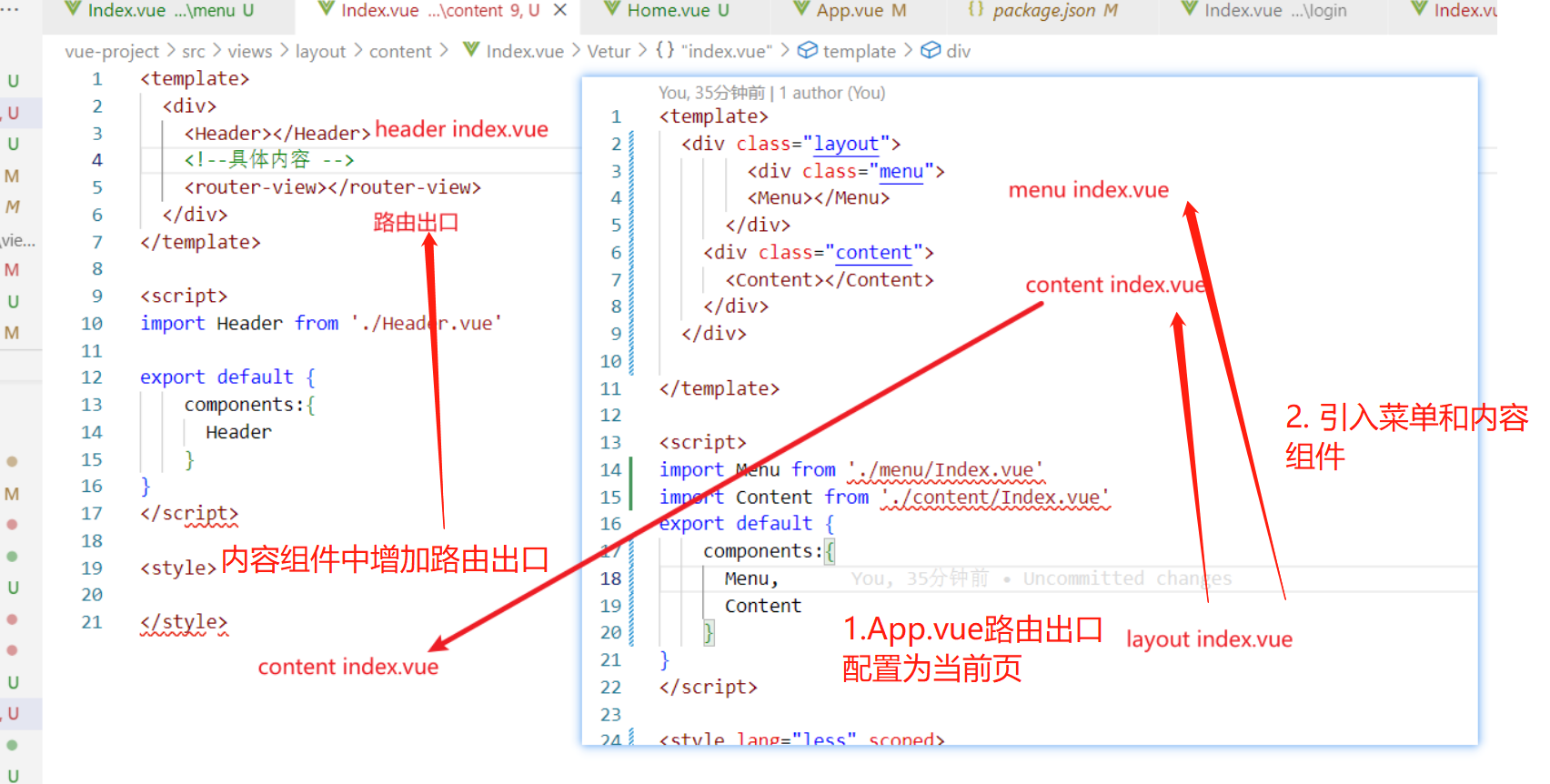
在layout的index中进行布局:
<template>
<div class="layout">
<div class="menu">
<Menu></Menu>
</div>
<div class="content">
<Content></Content>
</div>
</div>
</template>
<script>
import Menu from './menu/index.vue'
import Content from './content/index.vue'
export default {
components:{
Menu,
Content
}
}
</script>
<style lang="less" scoped>
.layout{
display: flex;
.menu {
width: 200px; //左边200px
background: gainsboro;
}
.content {
flex: 1;//占满剩余
background: rebeccapurple;
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
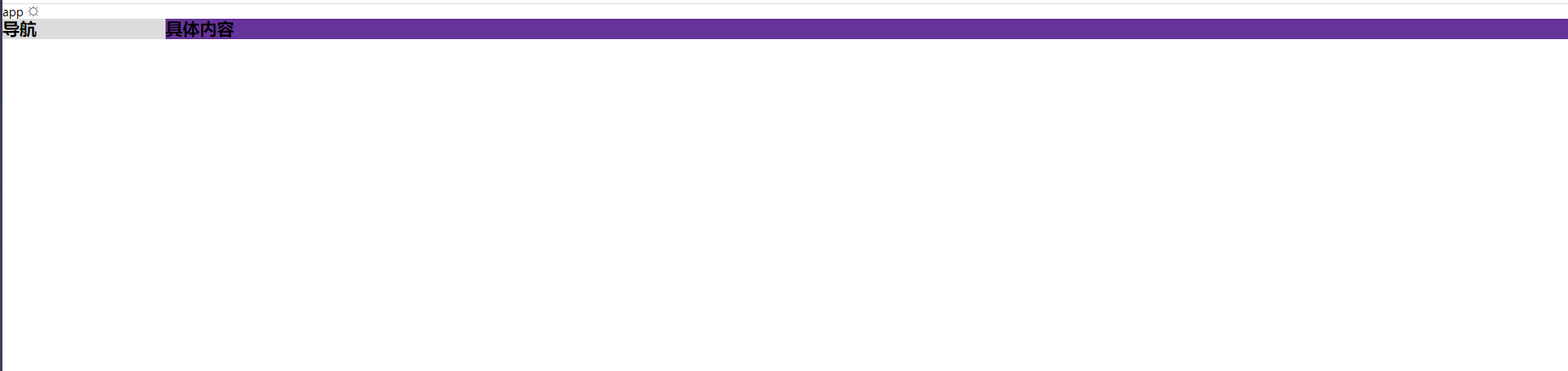
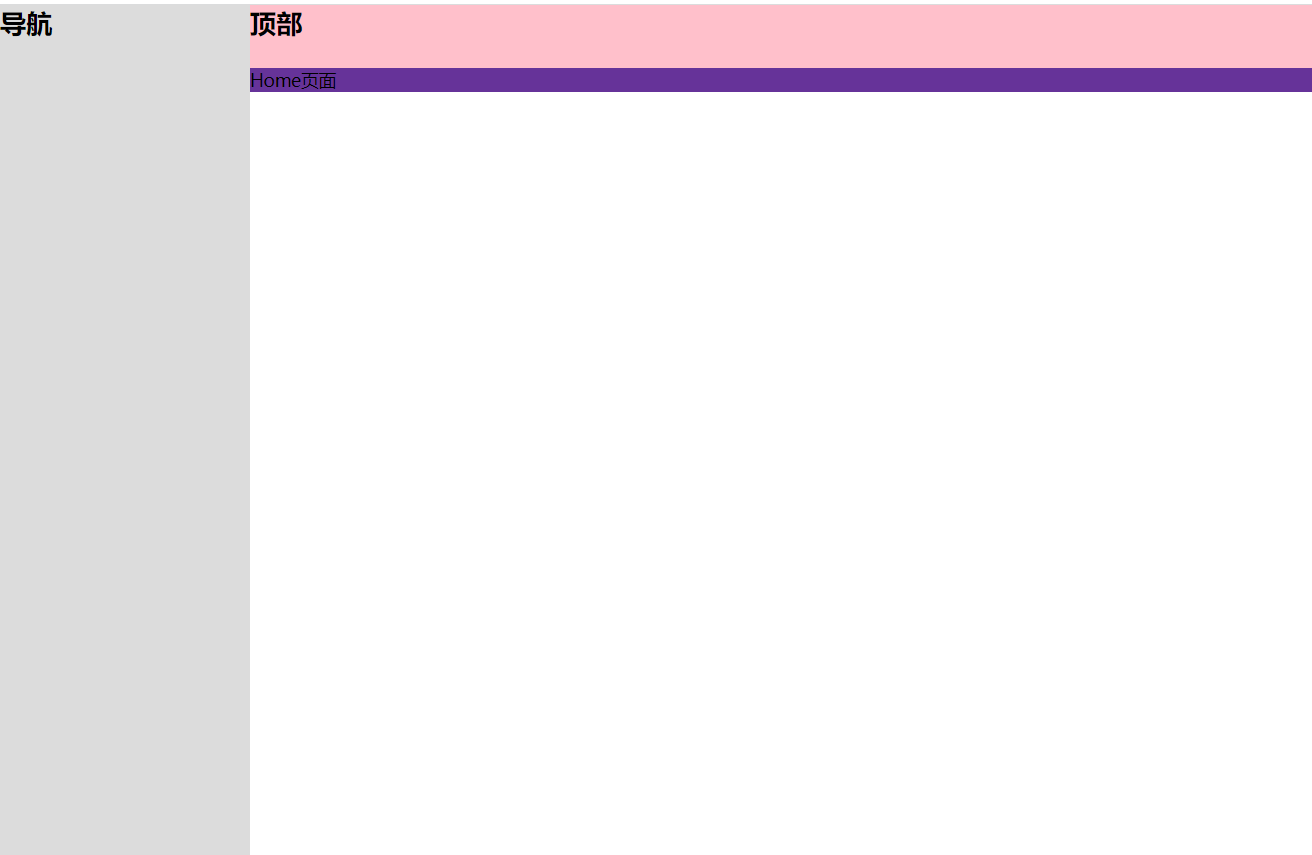
呈现的效果:

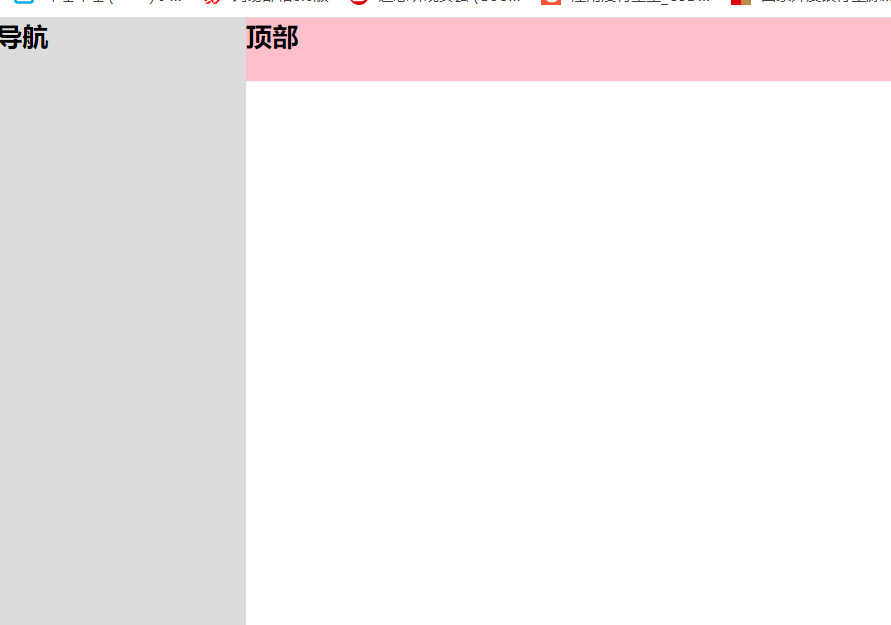
固定布局
<template>
<div class="layout">
<div class="menu">
<Menu></Menu>
</div>
<div class="content">
<Content></Content>
</div>
</div>
</template>
<script>
import Menu from './menu/index.vue'
import Content from './content/index.vue'
export default {
components:{
Menu,
Content
}
}
</script>
<style lang="less" scoped>
.layout{
// display: flex;
.menu {
width: 200px; //左边200px
background: gainsboro;
position: fixed;
left: 0;
top: 0;
bottom: 0;
}
.content {
// flex: 1;//占满剩余
background: rebeccapurple;
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

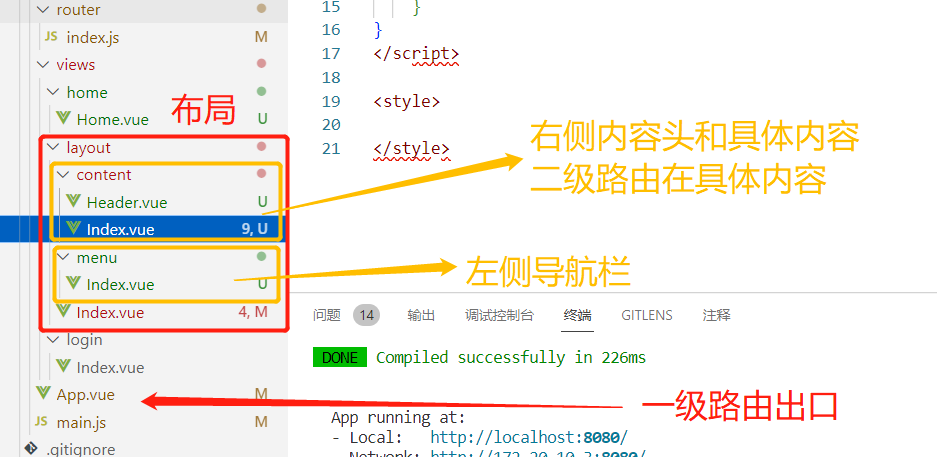
固定布局配置路由
整体捋一遍哈:



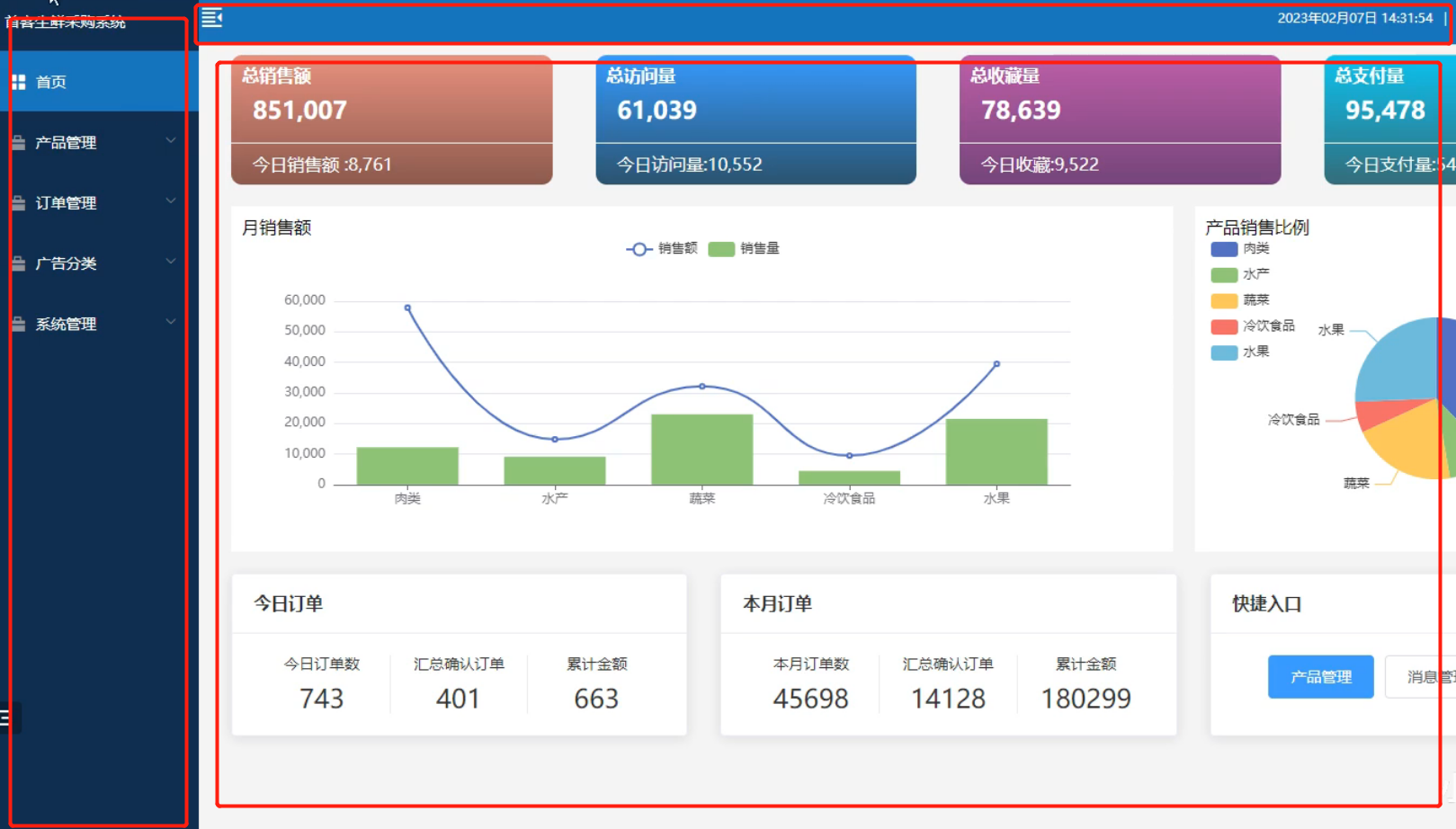
这样在访问/路径时,内容区二级路由就只指向home.vue页面:

后面内容看主页专栏下一篇文章


