- 1微软游戏打开时提示错误代码0x803F8001或者CLip许可证设备ID与绑定设备不匹配问题 office无法打开提示此产品安装在另一台设备上_如果需要,可以使用以下错误代码: 0x803f8001
- 2根据RGB计算亮度
- 3QT系列之如何使用QT进行多窗口程序_qt可以两个w.show吗
- 4【SEO优化】之html语义化标签_html中seo的语义化标签含义
- 5[3D&Halcon] 3D重要算子及简单处理点云模型求高度示例讲解_halcon 3d
- 6linux下安装opencv4.1_linux 下安装opencv4.1.0
- 7【Ubuntu版】源码安装opencv (FAQ)_cuda_nppist_library (advanced)
- 8pywin32库 : Python 操作 windows 系统 API_python win32api
- 9AI 绘画基础 - 细数 Stable Diffusion 中的各种常用模型 【 魔导士装备图鉴】_safetensors模型怎么用
- 10python提示框_python 动态提示框
Axure教程——100内的随机加减_axure怎么生成随机数
赞
踩
本文介绍用Axure制作随机加减数效果
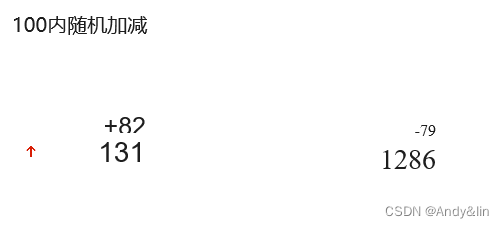
效果

预览地址https://ik31ey.axshare.com
制作
一、需要的元件:
2个动态面板,2个文本框,4个矩形,1个图片
二、制作过程
1、随机加
拖入一个矩形元件,命名为“被加数”,为其赋值(根据需要赋值大小),如图:

在此矩形的左边放置一个图片,表示加,如图:

在矩形”被加数“的上方拖入一个矩形元件,默认值为0,命名为”加数“,设置为隐藏状态,如图:

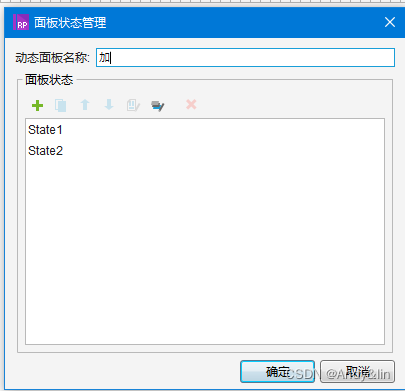
在矩形”被加数“的下方拖入一个动态面板,命名为”加“,设置动态面板两个状态,如图:

在动态面板”加“的右边拖入一个文本框元件,命名为“文本框1”,并设置为隐藏状态,如图:

整体设计,如图:

2.减法
拖入一个矩形元件,命名为“被减数”,为其赋值(根据需要赋值大小),如图:

在矩形”被减数“的上方拖入一个矩形元件,默认值为0,命名为”减数“,设置为隐藏状态,如图:
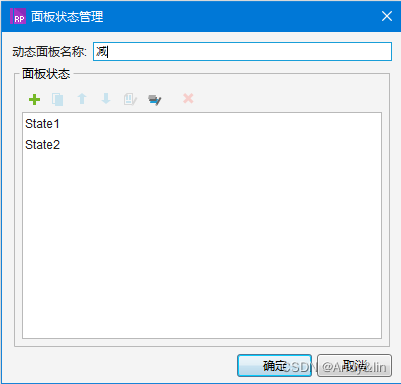
在矩形”被减数“的下方拖入一个动态面板,命名为”减“,设置动态面板两个状态,如图:

在动态面板”减“的右边拖入一个文本框元件,命名为“文本框2”,并设置为隐藏状态,如图:

整体设计,如图:

交互设置
1、加
-
矩形“加数”
显示时隐藏,向下滑动,时间1000毫秒,如图:

-
动态面板“加“”
状态改变时,判断文本框1的值>=0时,设置文本框1的值为:[[Math.random()*100]],显示“加数”,设置“被加数”的值为[[Target.text+LVAR1]],设置“加数”的值为+[[LVAR1]],如图:

-
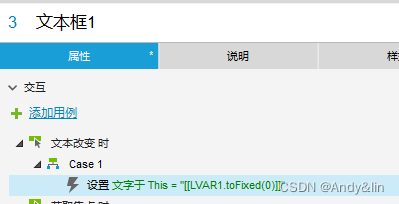
文本框1
设置文本改变时,设置值为[[LVAR1.toFixed(0)]],如图:

2、减
-
矩形“减数”
显示时隐藏,向下滑动,时间1000毫秒,如图:

-
动态面板“减”
状态改变时,判断文本框2的值<=10000时,设置文本框2的值为:[[Math.random()*100]],显示“j减数”,设置“被减数”的值为[[Target.text-LVAR1]],设置“减数”的值为-[[LVAR1]],如图:

-
文本框2
设置文本改变时,设置值为[[LVAR1.toFixed(0)]],如图:

整体设计完毕,希望对您有帮助。


