- 1Springboot打war包
- 2Cookie和Session的区别(可能最全)_cookie和seesson的区别
- 3Windows10安装 Qt Creator_windows安装qtcreator
- 4【linux系统体验】-ubuntu简易折腾
- 5Mybatis-plus 所有条件拼接方式(及使用案例)_mybatisplusor条件拼接
- 6鸿蒙(HarmonyOS)应用开发——构建页面(题目答案)_在column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直
- 7UE5 C++教程 (二、在线子系统)_c++调用ue5
- 8可视化深度学习模型架构的6个常用的方法总结_可视化模型
- 9Python max(),min(),nlargest(),nsmallest()
- 10CorelDRAW Graphics Suite2023破解版含2024最新注册机下载_cdr2023下载链接提取码
大屏UI设计-看这一篇就够了_大屏可视化ui设计
赞
踩
目录
前言:
本文从UI设计师与大屏开发工程师两个角度来谈谈,怎么用最小成本来完成大屏UI的设计、开发、交付等。以思维导图为抓手来谈谈怎么去做好我们的UI设计。
一、素材库
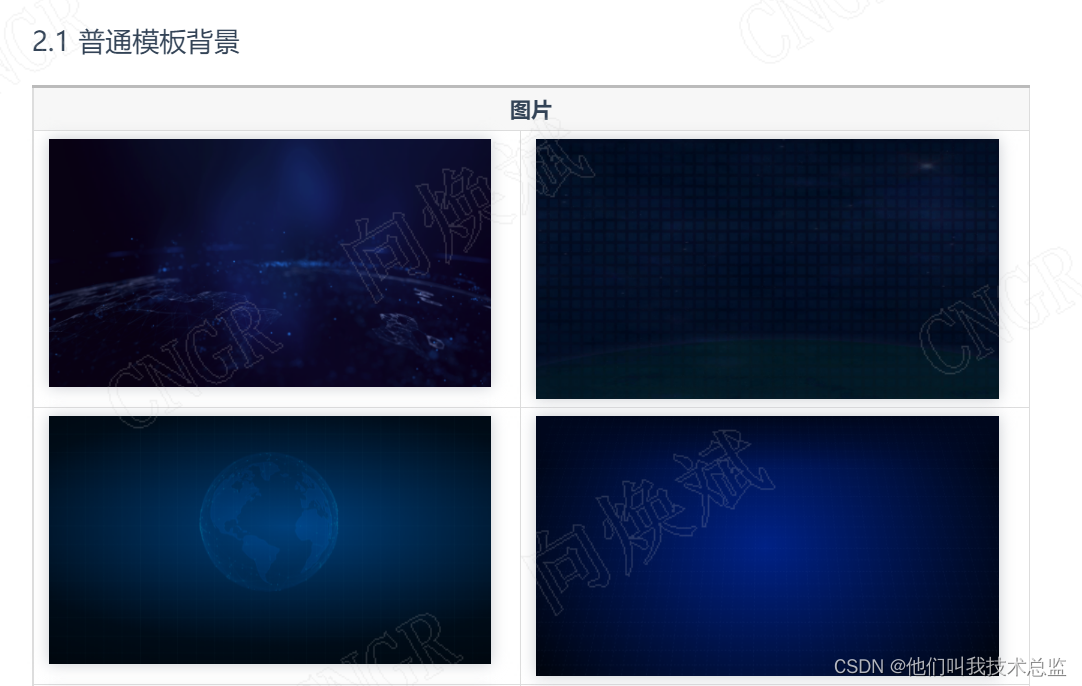
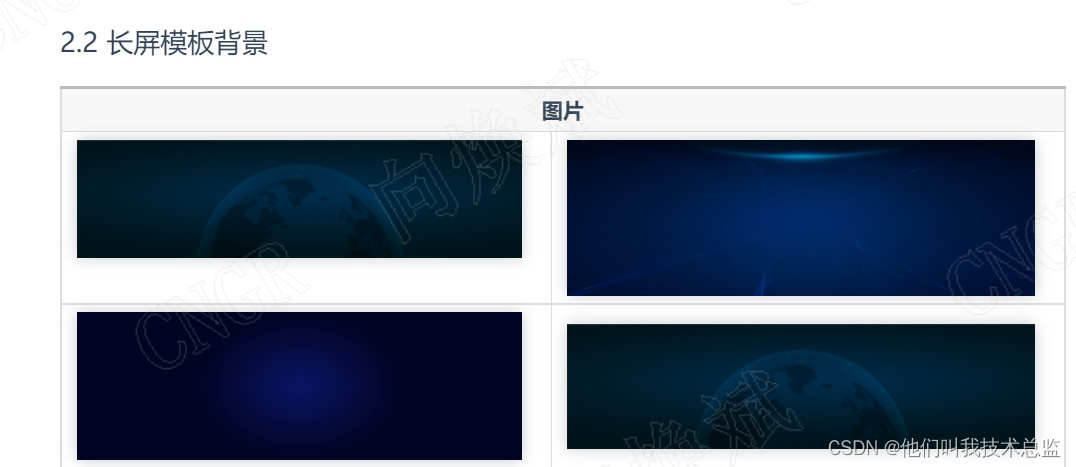
为了提高UI素材的复用和标准化,强烈建议搭建素材库。素材库主要包括大标题背景、大屏背景图、分割线、图标、组件背景、组件标题背景等素材。
1、借鉴
项目初期我们可以引用行业内使用频率较高的UI素材,搭建自己的的1.0版本的素材库。根据后期应用情况再来丰富自己的素材库。下面推荐一些优秀的素材供下载。


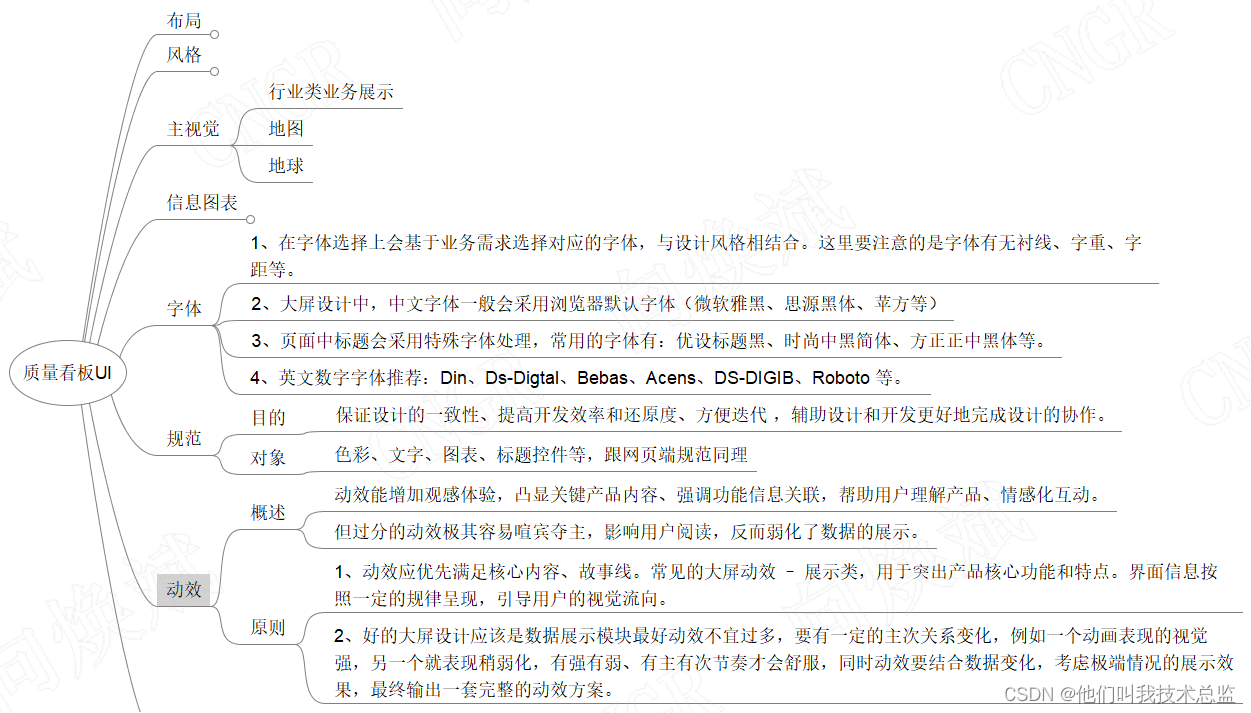
2、大屏UI的7大元素梳理。
大屏UI主要考虑布局、风格、主视觉、字体、规范、动效7个方面。下面详细说说这几个方面该怎么去思考设计。

二、7大元素
1、布局
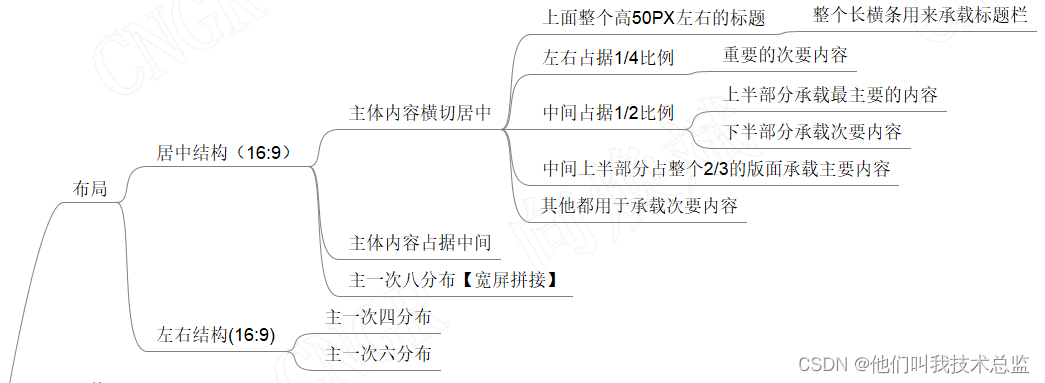
UI布局一般采用16:9比例的布局。主要包括居中结构和左右结构。然后根据具体内容进行切块。但一般大屏的切块不能超过9块,不然大屏整理效果就会大打折扣了。一般在主块的上面部分展示主要内容,重要的内容放在中间。其他的块展示次要内容。

较好的布局结构是居中结构,如下图所示。


2、风格
风格一般选择科技风,然后通过增加数据卡片来体现轮廓感和科技感。


3、主视觉
主视觉建议使用地图、地球、行业标志风格等。集团公司的分子公司的战略地图布局,基地工厂的点地图等,这样设计会达到一个较好的主视觉。


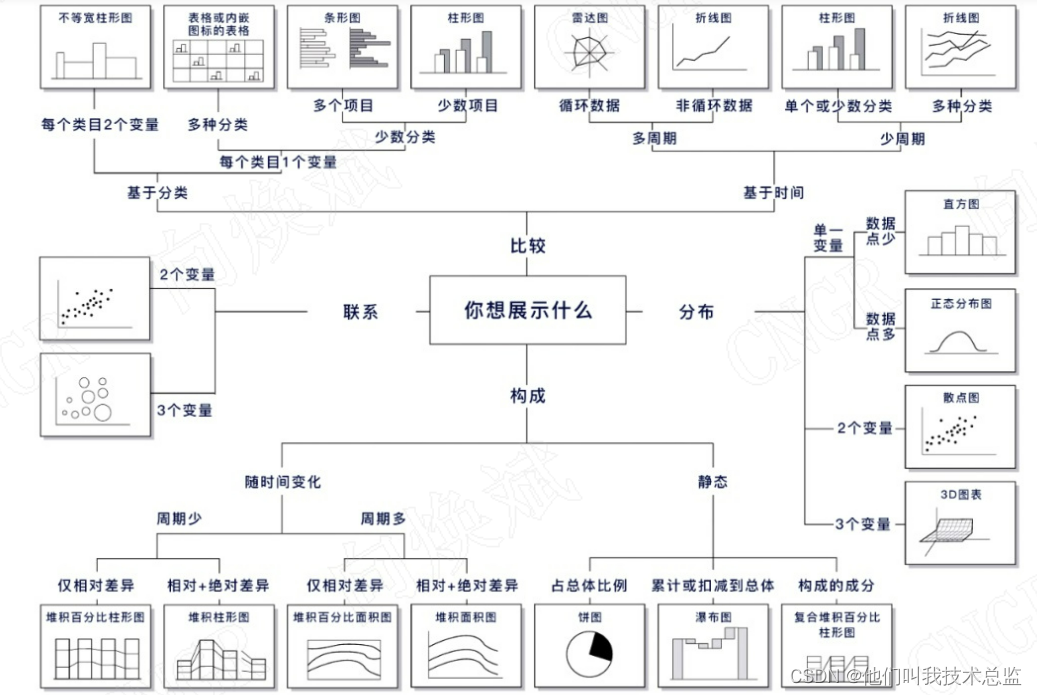
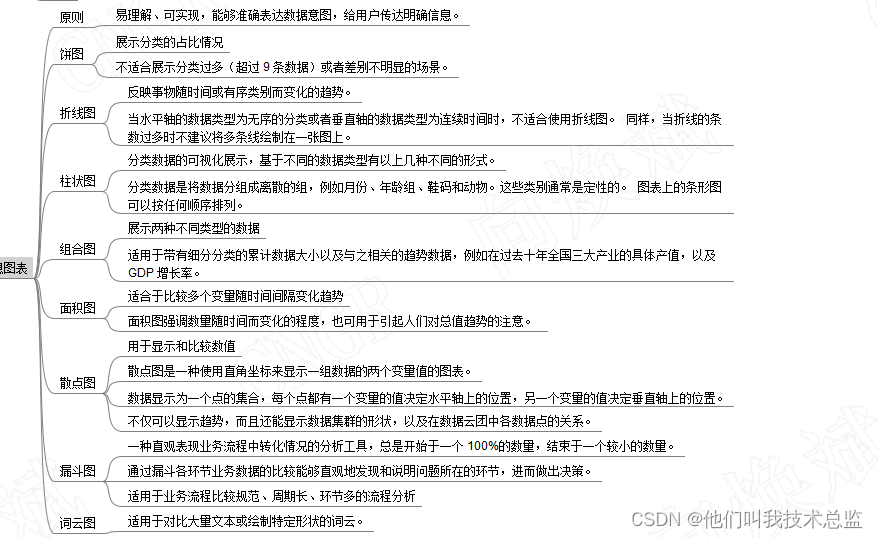
4、图表选择
根据业务场景和分析指标维度来选择我们需要的图表,一般带有目标值的建议使用组合图,完成率之类的建议使用饼图,数据分布类的选择散点图等等。具体可以参考下图的思路。

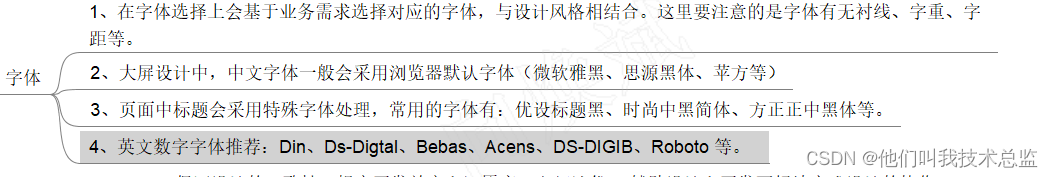
 5、字体
5、字体
字体根据公司字体的版权和风格去选择,一般使用微软雅黑、方正等。数字英文推荐:Din、Ds-Digtal、Bebas、Acens、DS-DIGIB、Roboto 等。

6、规范
一般我们按照集团官网web页面的设计规范来就比较合适了。如保证设计的一致性、提高开发效率和还原度、方便迭代 ,辅助设计和开发更好地完成设计的协作。
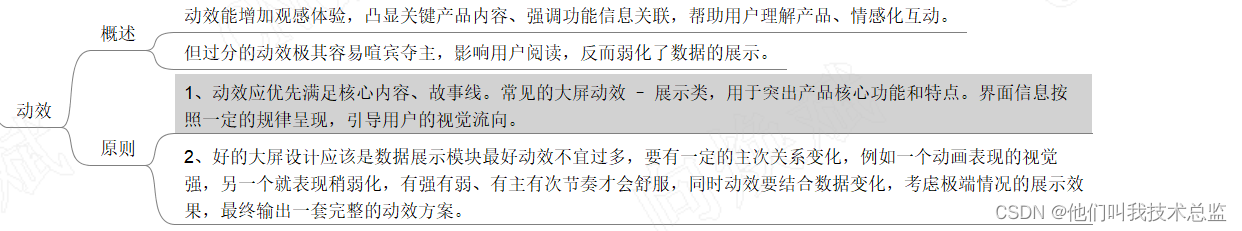
7、动效
动效一般包括跑马灯、文字列表滚动、图表轮播、视频等。可参考下面的动效设计原则。

三、总结
UI设计需要首先搭建好素材库,理清楚UI设计的骨架和思路,然后就是结合实际情况,根据可实现性来设计与开发,开发原则是参考行业UI设计风格。然后加上公司的独特的风格就能做出一个满意的大屏了。希望本文能帮助你在大屏UI上少走弯路。我将UI素材库打包好了。欢迎下载,留言讨论。
链接:https://pan.baidu.com/s/1IdIw29Z9mJT-sEUUSsDkmg?pwd=r3t5
提取码:r3t5


