热门标签
热门文章
- 1【CSS】CSS 特性 ③ ( CSS 优先级 | 权重叠加计算公式 )_子代后代选择器怎么算权重
- 2【QT】属性浏览器QtTreePropertyBrowser_qttreepropertybrowser 按字母排序
- 320190618——网络程序设计 socket_网络程序设计writefds
- 4国产化环境下openssl编译(arm64_UOS amd64_UOS)_openssl arm
- 5sql 插入text字段包含特殊字符_Kettle(PDI)转换中输出之插入/更新详解
- 6FileReader上传文件
- 7checking whether the C++ compiler works... no configure: error: in `/root/gperftools-2.1': configure
- 8网站渗透总结之Getshell用法大全_xss getshell
- 9Node.js简介_nodejs到底是什么
- 10QML之Column垂直定位器_qml column
当前位置: article > 正文
vue3中使用elementplus中的el-tree-select,自定义显示名称label_elementplus el-select 自定义字典
作者:小小林熬夜学编程 | 2024-02-19 12:36:46
赞
踩
elementplus el-select 自定义字典
<el-tree-select v-model="addPval" node-key="id" :data="menulists"
:render-after-expand="false" :props="menuProps" />
<el-divider />
- 1
- 2
- 3
let menuProps = {//自定义label
label: (data: { name: any; }) => {
return data.name; // name为你要显示的名称 可以自定义,就是将name替换label
},
}
- 1
- 2
- 3
- 4
- 5
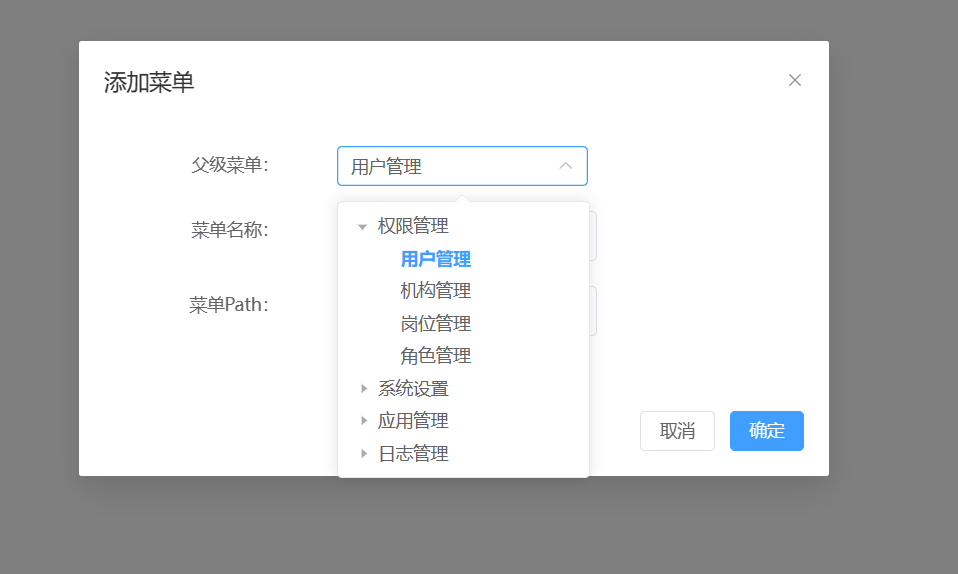
看效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/114735?site
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


