热门标签
热门文章
- 1c# 在mono上的移植 系列之一 邮件发送不工作了
- 2Node.js+vue+mysql高校人事管理系统7sgv0
- 3《区块链公链数据分析简易速速上手小册》第10章:未来趋势和挑战(2024 最新版)
- 4TensorFlow tf.data 导入数据(tf.data官方教程) * * * * *_tf dataload
- 5基于无监督学习的图像分类:从图像中提取特征_图像分类前的特征提取
- 6提高开发效率的必备!超实用的VSCode插件推荐_vscode显示插件大小的插件
- 7se(3)-TrackNet: 数据驱动的动态6D物体姿态跟踪, 基于合成域的图片残差校准
- 8安装opencv3编译cmake错误:Configuring incomplete, errors occurred_/home/pi/opencv-3.4.1/build/cmakefiles/cmakeoutput
- 9鸿蒙HarmonyOS实战-ArkTS语言(渲染控制)_unction return type inference is limited (arkts-no
- 10PyCharm社区版安装教程
当前位置: article > 正文
Vue - Element UI 级联选择器 el-cascader 组件设置点击 label 文字直接选中,无需点击圆形单选框选中(解决开启 “单选模式“ 后无法通过点击整行直接选中的问题)
作者:小小林熬夜学编程 | 2024-02-20 19:49:04
赞
踩
Vue - Element UI 级联选择器 el-cascader 组件设置点击 label 文字直接选中,无需点击圆形单选框选中(解决开启 “单选模式“ 后无法通过点击整行直接选中的问题)
前言
本文 实现了在 vue + elementUI 项目开发中,el-cascader 级联选择器开启 “严格单选模式(父子节点取消选中关联,达到选择任意一级选项)” 后,选中操作改为直接 “点击文字整行” 就能选中,并且点击后自动隐藏收起下拉弹框功能,
网上千篇一律的无效方案,本文的方案保证不影响全局样式、不影响其他级联组件工作,强大好用。
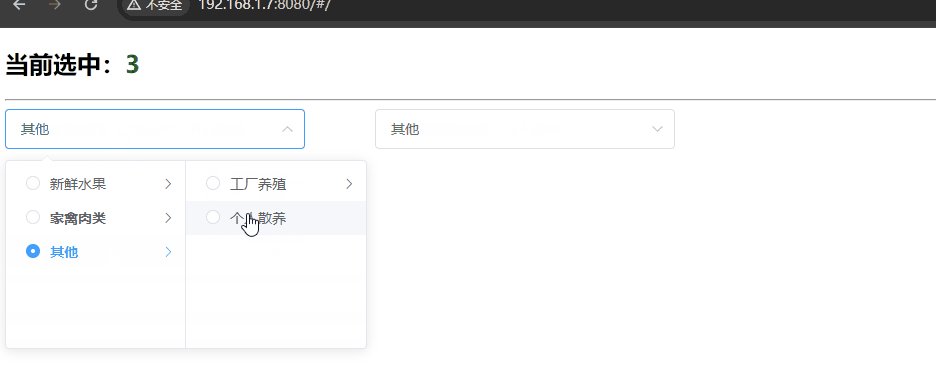
如下图所示,现在可以点击文字或单选圆圈选中,并且局部独立不互相影响!
示例代码干净整洁,新手小白复制粘贴即用!

示例代码
此解决方案是通用的,也就是说复选框、单选框,单选和多选都可以使用。
随便找个页面,一键复制运行起来即可。
<template声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/120743
推荐阅读
相关标签


