热门标签
热门文章
- 1openai接口调用-如何接入openai获取 api key_获取 openai key
- 2嵌入式软件开发工程师就业发展前景怎么样?
- 3禁用el-tabs组件自带的键盘切换功能_element-plus 禁止键盘上下左右
- 4机器视觉三维点云分析系统3DPCAgent_3d点云数据测量系统架构
- 5ggplot 图像的保存_error in usemethod("grid.draw") : no applicable me
- 6120款超浪漫❤HTML5七夕情人节表白网页源码❤ HTML+CSS+JavaScript_浪漫网页
- 7Pytorch下查看各层名字及根据layers的name冻结层进行finetune训练;_model = net().cuda() for name, param in model.name
- 8《Python从入门到实践》外星人入侵学习笔记_python外星人入侵 求助 不按play键 一直处于活动状态
- 9Dump分析模式1: Multiple Exceptions(多线程异常)_multipe exceptions
- 10PyQtChart进行柱状图、饼图的基本设置_pyqt5 炫酷饼状图
当前位置: article > 正文
tweens运动说明以及图表展示_tweening.ease图示
作者:小小林熬夜学编程 | 2024-02-21 19:15:46
赞
踩
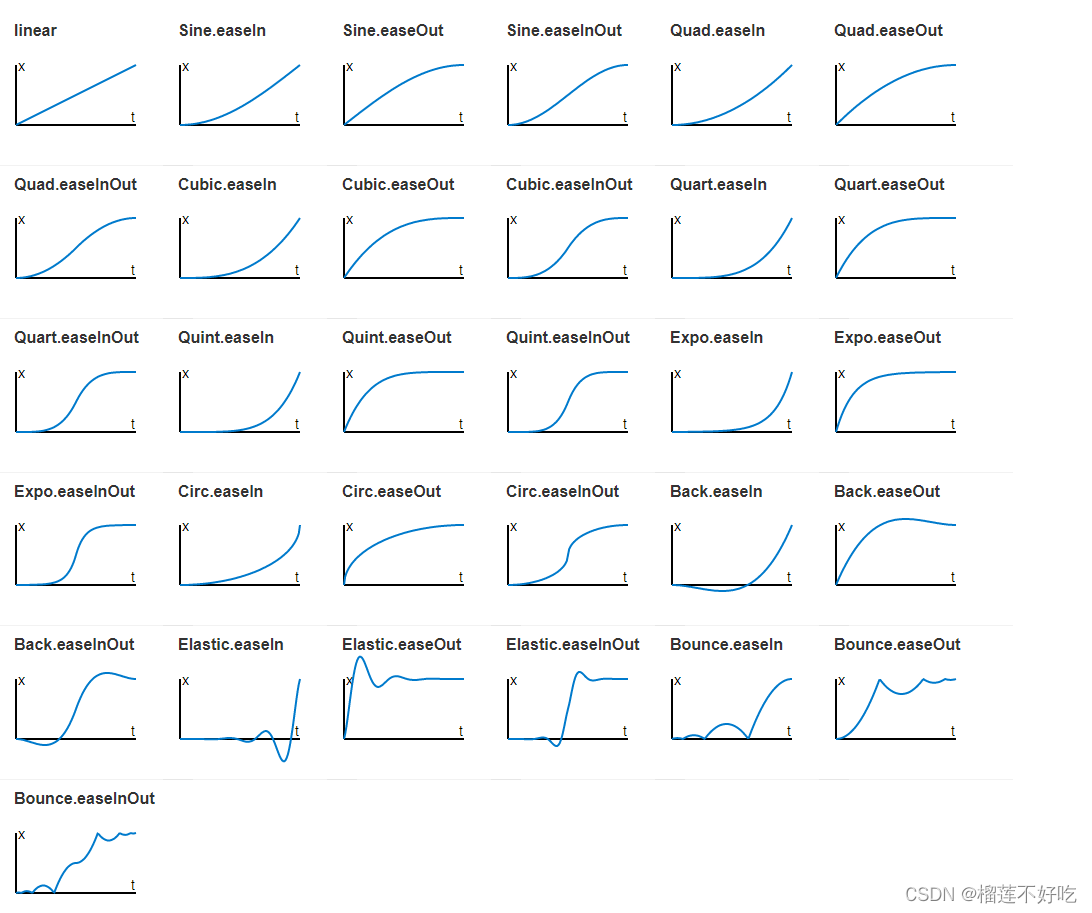
tweening.ease图示
图表
运动说明
linear 线性匀速运动效果 Sine.easeIn 正弦曲线的缓动(sin(t))/ 从0开始加速的缓动,也就是先慢后快 Sine.easeOut 正弦曲线的缓动(sin(t))/ 减速到0的缓动,也就是先快后慢 Sine.easeInOut 正弦曲线的缓动(sin(t))/ 前半段从0开始加速,后半段减速到0的缓动 Quad.easeIn 二次方的缓动(t^2)/ 从0开始加速的缓动,也就是先慢后快 Quad.easeOut 二次方的缓动(t^2)/ 减速到0的缓动,也就是先快后慢 Quad.easeInOut 二次方的缓动(t^2)/ 前半段从0开始加速,后半段减速到0的缓动 Cubic.easeIn 三次方的缓动(t^3)/ 从0开始加速的缓动,也就是先慢后快 Cubic.easeOut 三次方的缓动(t^3)/ 减速到0的缓动,也就是先快后慢 Cubic.easeInOut 三次方的缓动(t^3)/ 前半段从0开始加速,后半段减速到0的缓动 Quart.easeIn 四次方的缓动(t^4)/ 从0开始加速的缓动,也就是先慢后快 Quart.easeOut 四次方的缓动(t^4)/ 减速到0的缓动,也就是先快后慢 Quart.easeInOut 四次方的缓动(t^4)/ 前半段从0开始加速,后半段减速到0的缓动 Quint.easeIn 五次方的缓动(t^5)/ 从0开始加速的缓动,也就是先慢后快 Quint.easeOut 五次方的缓动(t^5)/ 减速到0的缓动,也就是先快后慢 Quint.easeInOut 五次方的缓动(t^5)/ 前半段从0开始加速,后半段减速到0的缓动 Expo.easeIn 指数曲线的缓动(2^t)/ 从0开始加速的缓动,也就是先慢后快 Expo.easeOut 指数曲线的缓动(2^t)/ 减速到0的缓动,也就是先快后慢 Expo.easeInOut 指数曲线的缓动(2^t)/ 前半段从0开始加速,后半段减速到0的缓动 Circ.easeIn 圆形曲线的缓动(sqrt(1-t^2))/ 从0开始加速的缓动,也就是先慢后快 Circ.easeOut 圆形曲线的缓动(sqrt(1-t^2))/ 减速到0的缓动,也就是先快后慢 Circ.easeInOut 圆形曲线的缓动(sqrt(1-t^2))/ 前半段从0开始加速,后半段减速到0的缓动 Back.easeIn 超过范围的三次方缓动((s+1)*t^3 – s*t^2)/ 从0开始加速的缓动,也就是先慢后快 Back.easeOut 超过范围的三次方缓动((s+1)*t^3 – s*t^2)/ 减速到0的缓动,也就是先快后慢 Back.easeInOut 超过范围的三次方缓动((s+1)*t^3 – s*t^2)/ 前半段从0开始加速,后半段减速到0的缓动 Elastic.easeIn 指数衰减的正弦曲线缓动 / 从0开始加速的缓动,也就是先慢后快 Elastic.easeOut 指数衰减的正弦曲线缓动 / 减速到0的缓动,也就是先快后慢 Elastic.easeInOut 指数衰减的正弦曲线缓动 / 前半段从0开始加速,后半段减速到0的缓动 Bounce.easeIn 指数衰减的反弹缓动 / 从0开始加速的缓动,也就是先慢后快 Bounce.easeOut 指数衰减的反弹缓动 / 减速到0的缓动,也就是先快后慢 Bounce.easeInOut 指数衰减的反弹缓动 / 前半段从0开始加速,后半段减速到0的缓动
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/125940
推荐阅读
相关标签



