热门标签
热门文章
- 1rust OJ实战
- 2postman测试接口各种类型传值_postman传值
- 3CNN实现花卉图片分类识别_基于cnn的花卉识别
- 4消息认证码--数字签名--证书_ipv4消息认证码
- 5SpringBoot--什么是RPC_springboot rpc
- 6【AI绘画工具分别有哪些?】
- 7斯坦福CS193U-虚幻4C++课程学习笔记(14)_虚幻4 bindufunction
- 8【Python入门系列】第十八篇:Python自然语言处理和文本挖掘_python 文字挖掘
- 9六个思考维度:DDD + SpringBoot工程九层结构图解与实战_springboot项目结构图
- 10面向端到端自动驾驶的稀疏感知通用架构探索_pv-based cross-attention
当前位置: article > 正文
React18基础(手动创建react项目)_react18全家桶搭建项目
作者:小小林熬夜学编程 | 2024-02-25 05:27:57
赞
踩
react18全家桶搭建项目
1.在根目录下新建文件夹 public,在该文件夹下创建 index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>reactDemo</title>
- </head>
- <body>
- <div id="root"></div>
- </body>
- </html>
2.在根目录下新建文件夹 src,在该文件夹下创建 js 入口文件 index.js
- // js入口文件
- // 引入ReactDom
- import ReactDOM from "react-dom";
-
- // 创建一个JSX
- const App = <div>
- <h1>react</h1>
- </div>
-
- // 获取根容器
- const root = ReactDOM.createRoot(document.getElementById('root'))
- // 将App渲染进根容器
- root.render(App)
3.打开控制面板,输入 npm init -y 进行 package.json 初始化
4.安装 react 核心包 npm i react react-dom react-scripts -S
5.修改 package.json 中的 scripts (打包运行)

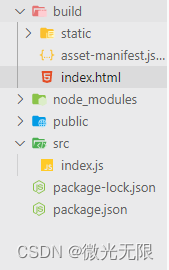
6.在控制台执行 npm run build,(第一次打包会出现让你选默认配置,写y)等待打包完成后会出现文件夹 build

7.打开 build 文件夹中的 index.html 拉到最后,把 src 中的绝对路径改为相对路径(加个点)

8.右键 index.html 选 Open with Live Server 在网页中打开

9.修改 package.json 中的 scripts (测试运行) npm run start


推荐阅读
相关标签


