- 1[WebSocket]之上层协议STOMP_stompclient.connect
- 2iphone/ipad 连接smb服务器,实现局域网内文件共享_ipad smb
- 3嵌入式软件开发工程师就业发展前景怎么样?
- 4openwrt 处理间歇性无法上网(DNS故障)问题_openwrt 间歇性断网
- 5vue3+element plus使用修改element的主题色问题_element-plus用了node-sass
- 6Epic版JustCause4(正当防卫4)0xc000007b错误解决方法_epic 0xc000007b
- 7变废为宝,用旧电脑自己DIY组建 NAS 服务器
- 8windows下内网穿透之frp使用_frp在2003系统上可以运行吗
- 9Centos7下搭建dhcp服务_centos7 yum dcphd
- 10PIDNet: A Real-time Semantic Segmentation Network Inspired by PID Controllers翻译
Web服务器配置管理_web 服务器配置
赞
踩

作者:敲代码の流川枫
博客主页:流川枫的博客
专栏:和我一起学java
语录:Stay hungry stay foolish
工欲善其事必先利其器,给大家介绍一款超牛的斩获大厂offer利器——牛客网
文章目录
1. Web服务器简介
Web服务器是指驻留于因特网上某种类型计算机的程序。当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)。服务器使用HTTP(超文本传输协议)与客户机浏览器进行信息交流,这就是人们常把它们称为HTTP服务器的原因。
Web服务器不仅能够存储信息,还能在用户通过Web浏览器提供的信息的基础上运行脚本和程序。
Web服务器 约等于 HTTP服务器 + 其他服务
目前所熟知的Web服务器有很多,主流的是 Apache, Nginx, IIS
GET和POST是HTTP请求的两种基本方法:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
2.Web服务器工作原理
(1)用户做出操作,可以是填写网址、可以是点击链接、可以是点击按键等,接着浏览器获取该事件。
(2)浏览器与对端服务程序建立TCP连接(三次握手)
(3)浏览器将用户事件按照HTTP协议格式打包成一个数据包,其实质就是在待发送缓冲区中的一段有着HTTP协议格式的字节流。
(4)浏览器确认对端可写,并将该数据包推入Internet,该包经过网络最终递交到对端服务程序。
(5)服务端程序拿到该数据包后,同样以HTTP协议格式解包,然后解析客户端的意图。
(6)得知客户端意图后,进行分类处理,或是提供某种文件、或是处理数据。
(7)将结果装入缓冲区,或是HTML文件、或是一张图片
(8)按照HTTP协议格式将(7)中的数据打包
(9)服务器确认对端可写,并将该数据包推入Internet,该包经过网络最终递交到客户端
(10)浏览器拿到包后,以HTTP协议格式解包,然后解析数据,假设是HTML文件
(11)浏览器将HTML文件显示在页面
Web服务器的本质就是 接收数据 ⇒ HTTP解析 ⇒ 逻辑处理 ⇒ HTTP封包 ⇒ 发送数据
3.安装IIS
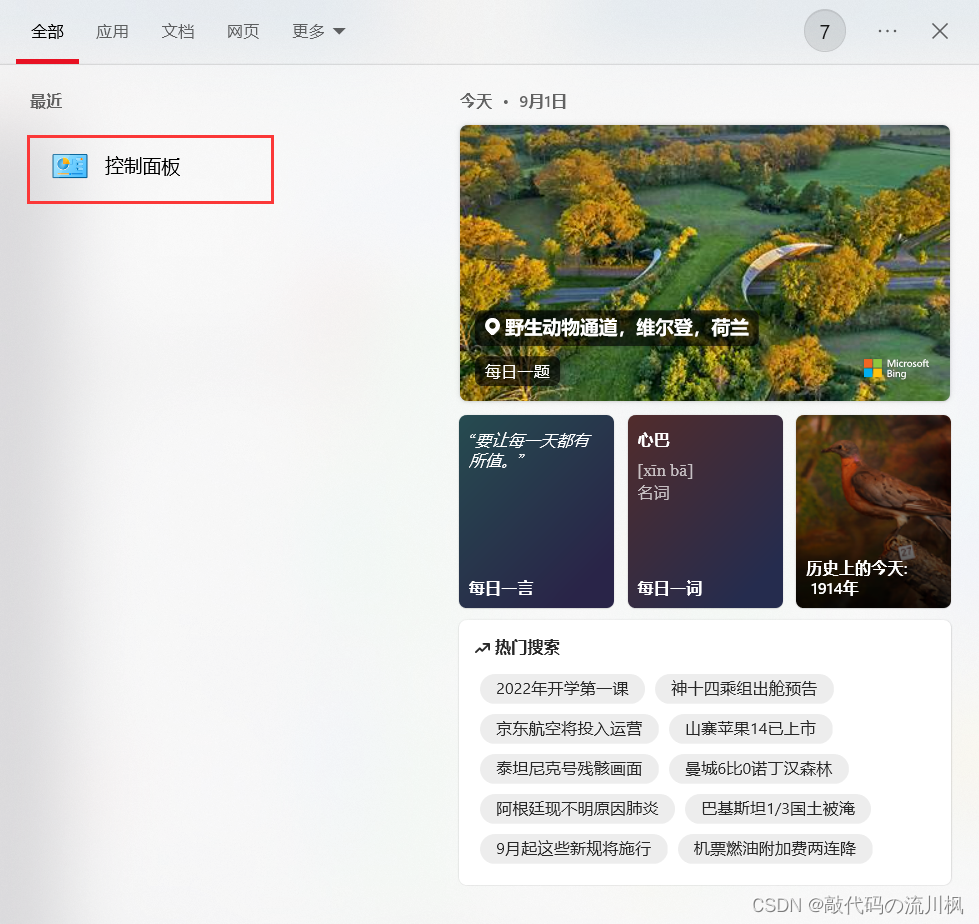
1)点击控制面板。如图3.1。

图3.1
2)在控制面板里对话框内点击“程序”。如图3.2。

图3.2
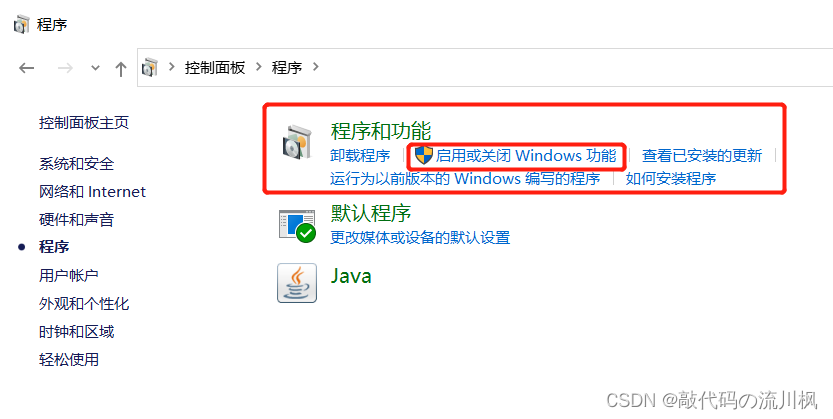
3)在“程序”对话框点击“启用或关闭windows功能”。如图3.3。

图3.3
4)在“Windows功能”对话框里选中“Internet Information Services”,在Internet Information Services功能展开选择框里根据你的需要选择你需要的功能就行了,比如本人要用FTP功能,能运行ASP.NET程序等等,只要选中这些功能就行了。并点击“确定”按钮。如图3.4。

图3.4
5)Windows功能开始下载并安装你要的功能的程序,直到出现“Windows已完成请求的更改”,点击重启电脑。如图3.5图3.6。

图3.5

图3.6
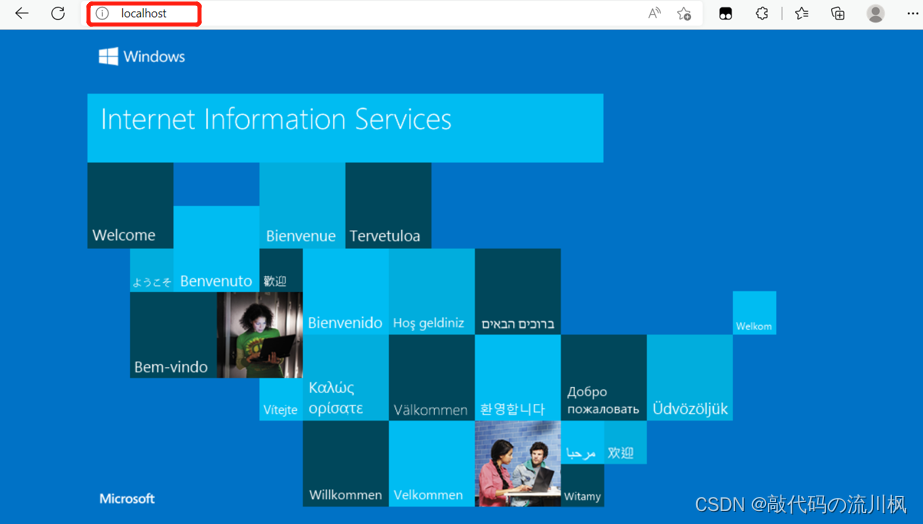
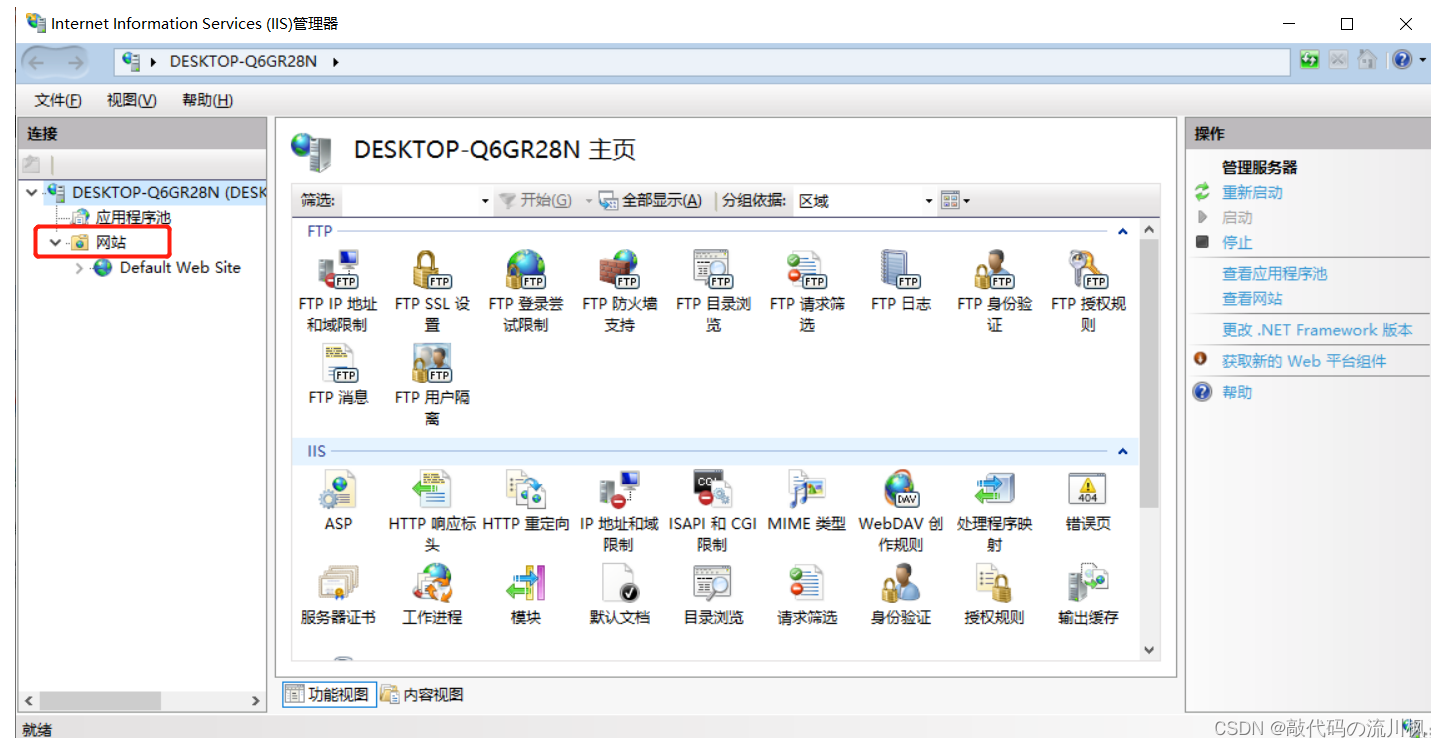
6)在IE地址里输入localhost,将其打开。如图3.7。

图3.7
4.在iis服务器上搭建HTTP网站
1)右键单击“网站”。如图4.1。

图4.1
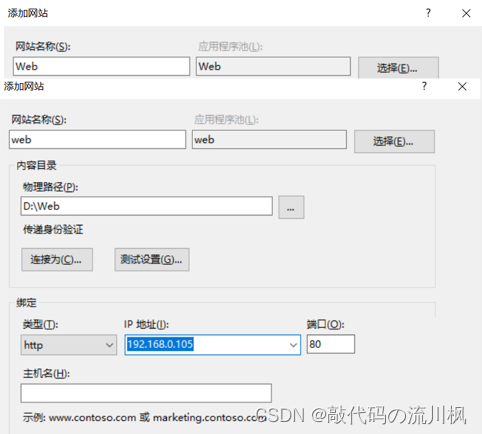
2)给网站输入名字。
3)为网站选择物理路径,这里默认选择自定义网站文件夹。
4)为网站配置ip地址,此处设置为本机地址,点击确定。如图4.2。

图4.2
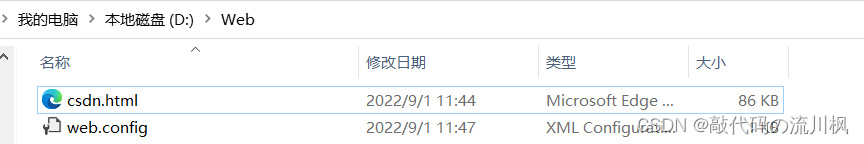
5)在网站本地路径里面配置网页文件。如图4.3。

图4.3
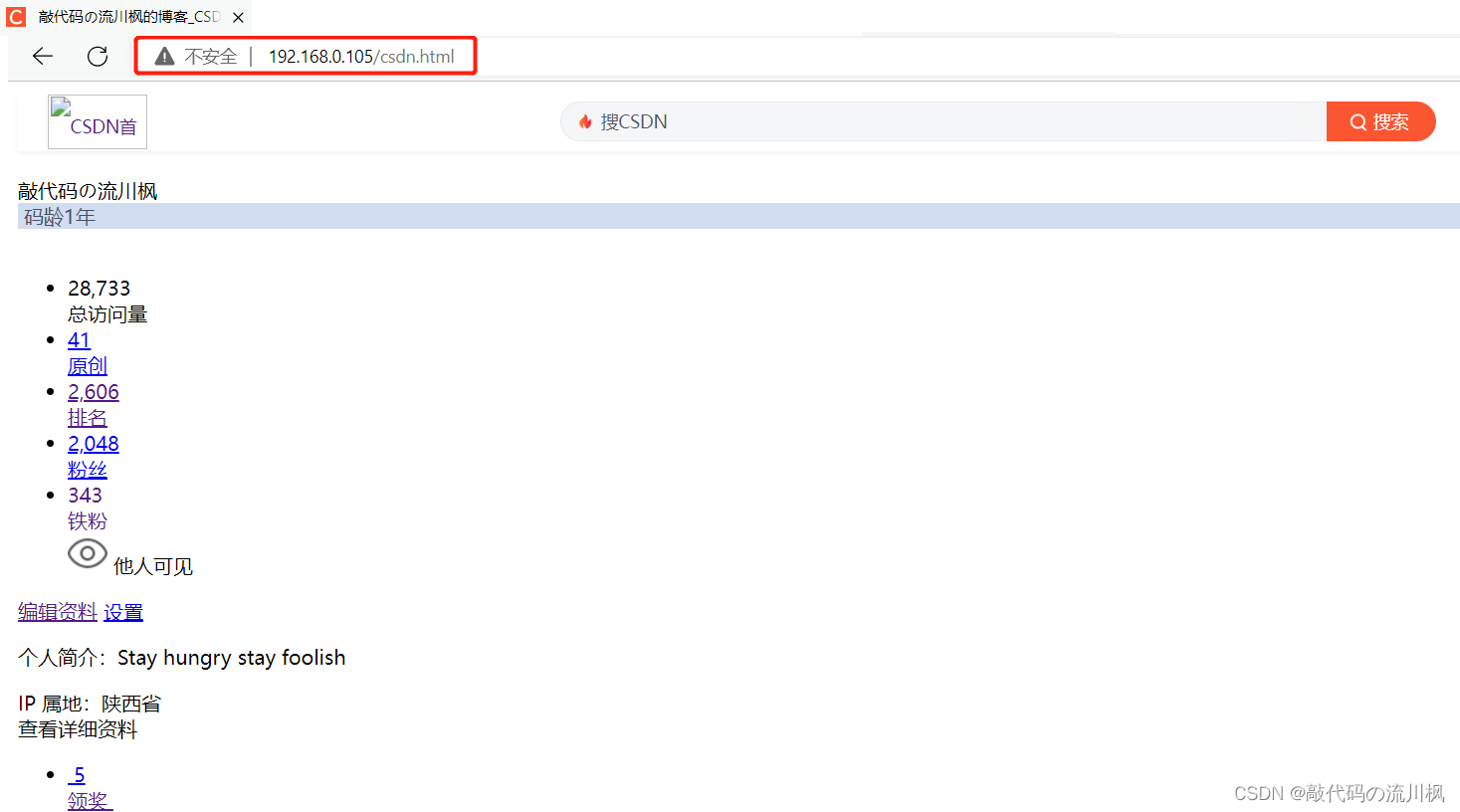
6)打开浏览器在网址栏输入http:// 192.168.0.105进入请求服务器,服务器响应如下网页。如图4.4.

图4.4
“ 本期的分享就到这里了, 记得给博主一个三连哈,你的支持是我创作的最大动力!

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


