热门标签
热门文章
- 1stable-diffusion txt2img参数整理_stable diffusion参数文档sdapi/v1/txt2img
- 2Github多个账号设置SSH 逐个问题击破 新手友好(Windows) (史上最全)_windows github ssh
- 3iOS原生混编Flutter路由指南及解决Flutter首页闪白屏问题_flutter 解决ios启动白屏
- 4不懂面试官想要哪种数据分析师,简历写的再好也没用!文末有福利_面试官问你对excel数据分析擅长哪一块
- 5基于GDAL实现的PCA变换(主成分分析)
- 6多个onclick在一起只执行最后一个的问题解,其它是事件处理引发的问题 (JavaScript的监听事件函数attachEvent和addEventListener)
- 7什么是API?
- 8Mac下krpano工具的下载与初步使用-AR,VR全景视图制作教程(1)_krpano macm1
- 9深入理解k8s中的service概念_k8s的service
- 10css icon设置,CSS之字体图标 icon 的多种实现
当前位置: article > 正文
vue3+element plus使用修改element的主题色问题_element-plus用了node-sass
作者:我家小花儿 | 2024-02-23 03:57:12
赞
踩
element-plus用了node-sass
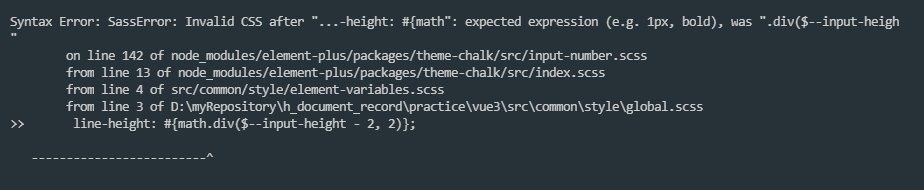
用vue的cli脚手架搭建了一个vue3项目(用的node-sass),使用element plus库,按照饿了么官方文档自定义主题操作后,发现项目报错如下:

感觉很神奇,当初vue2和element我就是这样类似操作的呀,都可以成功的嘛
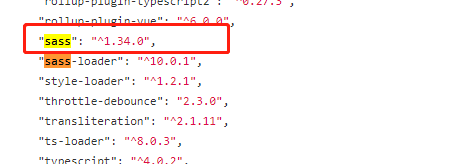
解决办法:经过一系列排查后发现,将node-sass换成dark-sass就可以解决问题了。
原因分析
按照报错提示进入到node_modules/element-plus/packages/theme-chalk/input-number.scss文件发现


这些sass语法比较新,难道node-sass还不支持?然后看element和element plus源码包发现
在element中的sass包使用的是

在element plus中使用的sass是

github上也有人反馈过这个问题了:issues
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/133480
推荐阅读
相关标签


