- 1FOC控制库MCSDK5.4.4梳理(1)——SVPWM
- 2贪心算法适用条件_贪心算法的应用
- 3如何使用LayaAir制作游戏_laya air
- 4Harmony状态栏设置_harmony setwindowlayoutfullscreen
- 5【HarmonyOS】BearPi-HM Nano 十分钟上手教程_bearpi+oled
- 6MySQL知识点总结
- 7如何在Insert插入操作之后,获取自增主键的ID值_insert返回自增的id
- 8Android Studio 环境首次build构建失败问题,环境配置快速解决方式:报错内容Connect timed out 或者 Network is unreachable:*****_android studio创建java项目后显示连接超时
- 9超分辨率重建开山之作——SRCNN_srcnn提出者
- 10OpenHarmony开发学习资料_openharmony 开发文档
UI设计交互逻辑和常用工具
赞
踩
UI设计
UI设计或称界面设计(英文UserInterface Design, 缩写为UID),它是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计主要分为实体UI和虚拟UI两种,互联网行业常见的UI设计是虚拟UI,UI即User Interface(用户界面)的简称。
交互设计
交互设计(英文Interaction Design, 缩写IXD),它主要指的是两个或多个个体之间交流和互动方式的设计,以达成某种设计产品的目的。交互设计的目标一般从“可用性”和”用户体验“两个层面出发,以帮助解决用户需求。
UI交互设计
从多方查找资料发现,UI交互设计这个术语是非常模糊的。从广义上来说,UI设计是可以包含交互设计的,在这样的情况下。简单来说,把交互设计的理念体现在UI界面上,就是UI交互设计。
从设计重心方面来看,UI设计的重心是色彩和视觉,以界面美观设计为主,主要考虑产品看起来怎么样。而交互设计则是以用户为中心进行人机互动部分的设计,主要考虑产品用起来怎么样。而UI交互设计则需要兼顾UI与交互两个方面进行设计,将交互的理念体现在UI界面上。
2. UI交互设计vs UI设计vs交互设计对比 之 工作人群

为什么需要交互体验
说到交互体验,或许大家有些疑问:这不是交互体验设计师的工作吗?
没错,交互体验设计师是需要把控整个产品的交互可行性和用户体验感,但我这里最想说的是作为UI设计师,我们也需要有交互体验的思维。不管你是什么工作者,首先,你也是一名用户,越了解用户才能做出更好的设计。
第一步:梳理需求
当一份需求出现时,它可能是非常详细的,是交互设计师加工过的具体的需求文档,以及完整的交互设计原型;也可能是个来自产品经理甚至老板直接下达的需求。
这个时候,我们需要先梳理需求,重点去理解交互逻辑以及每个功能点描述。必要时,我们可能也需要去承担交互设计师工作,以用户为核心去梳理和拆分需求内容并完成交互文档输出。

第二步:明确目标
这里的目标不仅仅指的是设计,还有产品目标、运营目标以及用户目标等等。
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。
交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,产品经理是不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
业务背景是什么?业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
第三步:设计分析
设计分析主要分为三个模块:市场分析、竞品分析、用户分析。
市场分析是非常重要的第一步,可以快速了解你有哪些竞争对手,以及设计的核心内容。
而竞品分析更是一种取长补短的思路,通过学习对手产品的优点,规避它的缺点,让自己的设计变得更完善。
用户分析即用户群体与需求分析,首先要对我们的用户群体有一个清晰的定位,这一点直接影响你的设计方向是偏年轻还是稳重,偏柔美还是炫酷……而需求分析则是深入发掘用户需求背后的东西。比如说,经典段子「用户想要一批更快的马」,实际上背后的诉求是用户想要的是「速度」。

第四步:设计方案
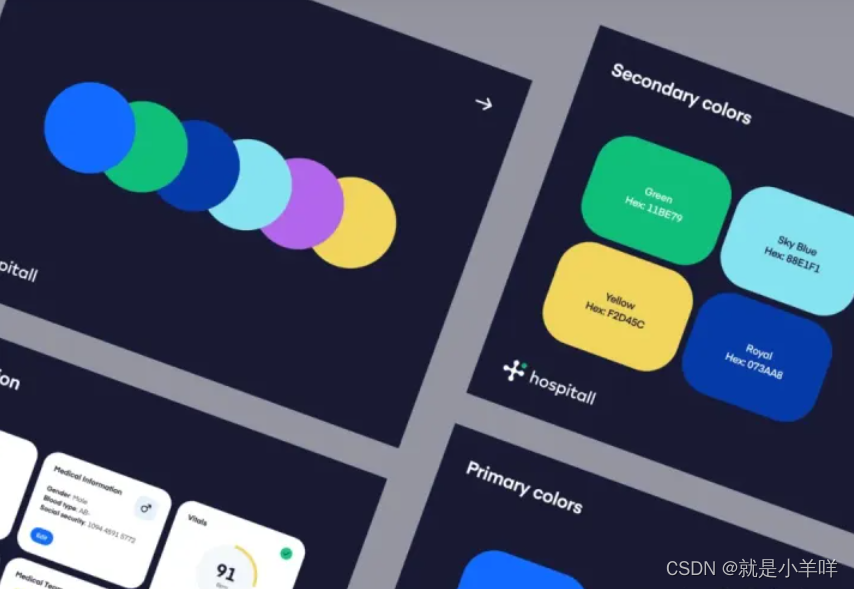
设计方案一般包括产品定位、设计思路与方向、情绪版、配色与图标规范、部分主界面输出(1~2个不同风格的版本即可)等。

第五步.设计原则
这里的设计原则非常见的一些交互或者视觉设计原则,而是在设计这个活动交互方案中需要遵守的原则。这里的设计原则和业务强挂钩。
在做这个活动设计之前,要明确这个活动在设计过程中的原则应该有那些,这样的话,我们在设计整个活动的各种场景时,可以清晰的让交互流程和页面布局按照既定的原则走,这样才更具有全局观。
这个活动的产品目标是通过活动获得产品的曝光和下载,则需要满足的原则是引导用户快速找到活动入口,并提供活动简介说明,吸引用户参加并顺利参与。
这个活动的用户目标是简单方便的完成竞猜活动,并希望能够获奖。则在设计过程中要简单易懂,用户没有认知和操作成本。为了让用户有获奖的机会,让用户感受到公平,需要及时的向用户反馈中奖用户。
因为活动只是临时的,所以需要减少该活动对绝大部分非目标用户产生打扰或反感。
基于以上的分析,总结之后制定以下设计原则:
1. 引导用户快速找到活动入口,并顺利参与
2. 提供活动简介说明,吸引用户参加
3. 竞猜活动页面,简单易懂,用户没有认知和操作成本
4. 尽量减少该活动对绝大部分用户产生打扰或反感
5. 保证公平公正,及时向用户反馈中奖人数
以上的设计原则是为之后的交互流程确定思路和设计指导。

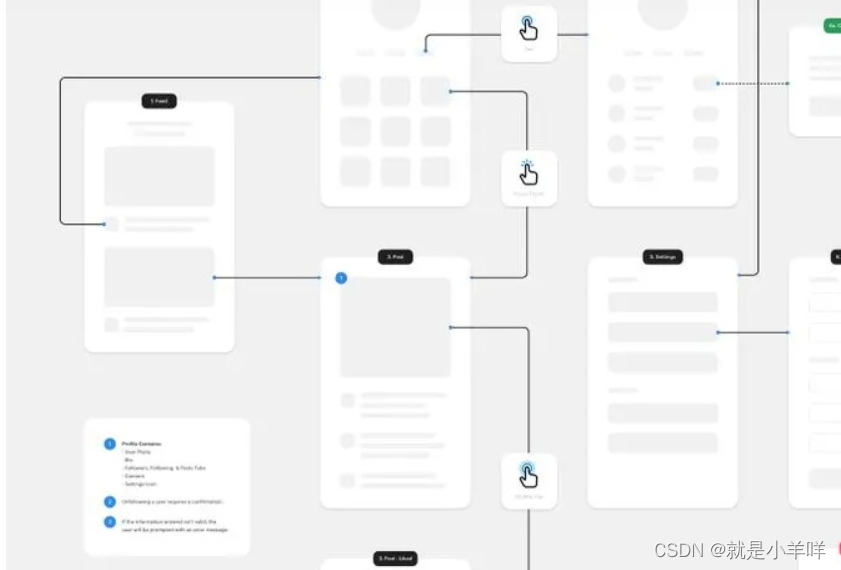
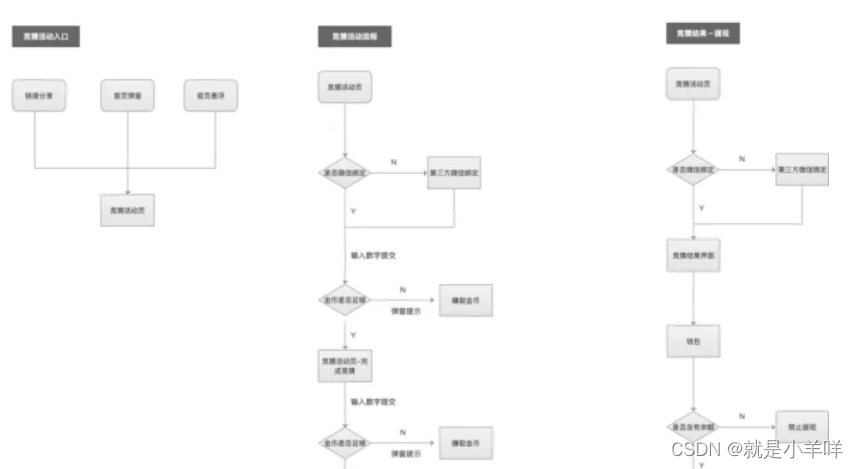
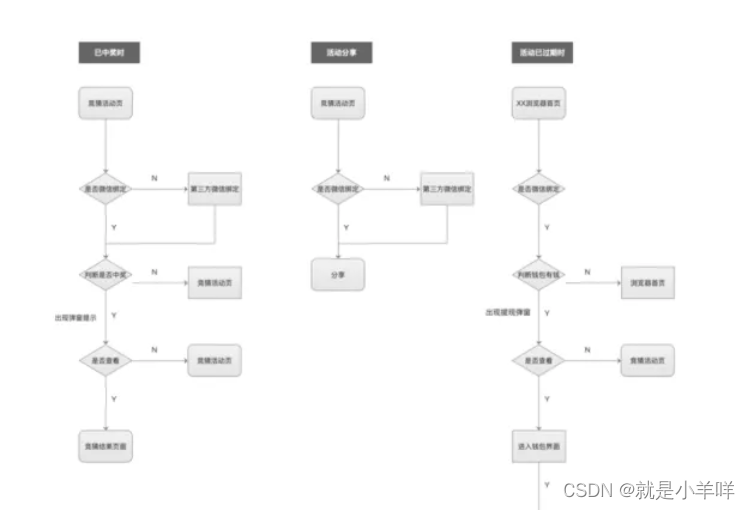
第六步.交互流程标注
基于上面的用户流程图,可以得到7个用户操作流程,即7个交互流程标注。
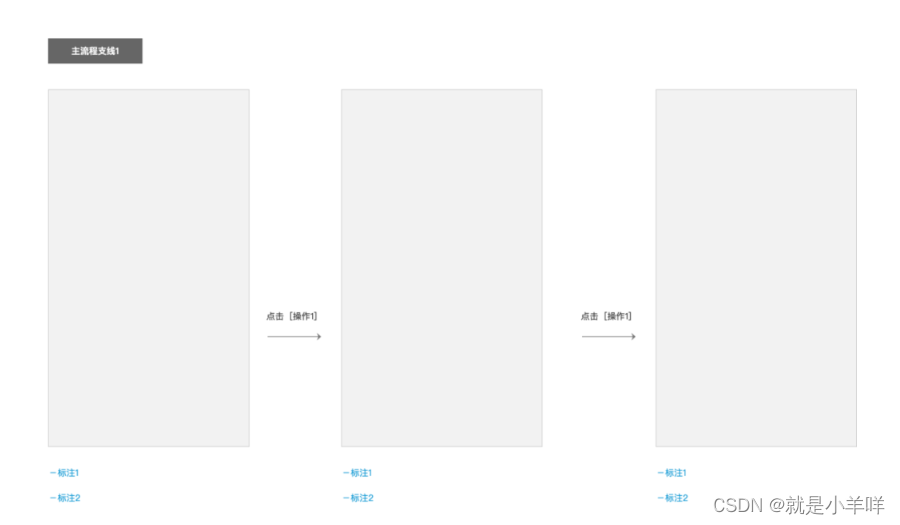
目前我觉得交互流程标注比较好的展示方式,是按照一个主流程在一个站点地图/画板的形式展示。当一个主流程中存在几个支线操作流程时,可以分别在一个站点地图/画板中,展示出来。同时用标题区分说明分支流程的操作名字。

在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404等
· 全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,也会出现toast反馈提示用户。也有一些app在用户进入出现对话框提示用户网络异常。相对于对话框,使用tips对用户的干扰更小。
· 操作成功:一般操作成功都是根据具体的使用场景对出对应的提示。
· 操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast,也有一些使用对话框强提示用户。
空数据类型一共有三类:
1. 初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
2. 清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
3. 出错状态的定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
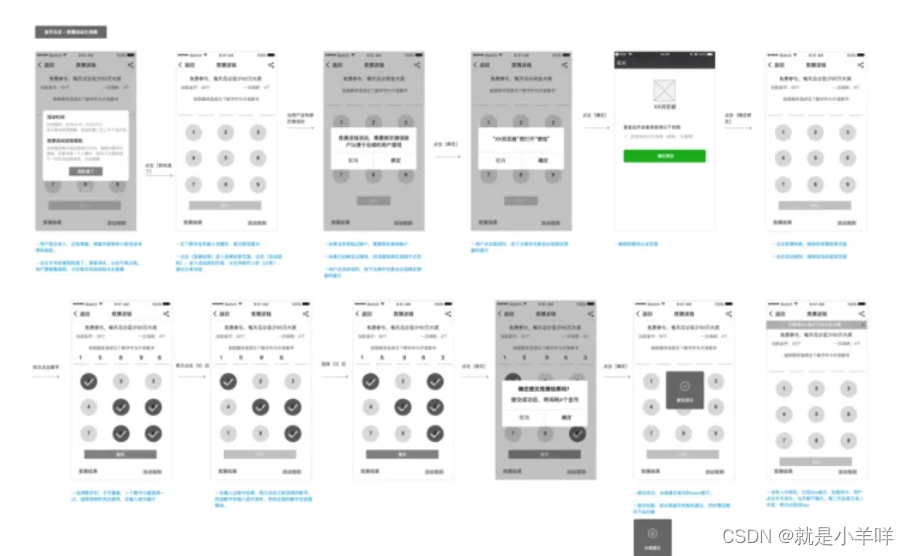
下图是H5竞猜拉新活动部分交互流程标注示意图:

第七步.界面输出
在确定了设计方向以后,那么就可以批量输出界面,并补充设计规范(UI KIT)。设计规范大致包含了ICON、字体、配色、组件等。需要注意的是图层命名,最好是在设计的过程中就养成良好的命名规范,否则,到后期与开发配合工作的时候会很麻烦。
完成界面设计后,需要与开发进行协同与配合,市场上最常见的方式是上传至蓝湖或使用Figma自带的协同方式。

以上就是设计师在拿到需求到输出界面之间所要思考并完成的事情啦!当然,后续还有跟进开发还原程度,以及上线后收集用户反馈和版本的更新迭代等
常用工具
Pixso
Pixso:用于界面设计和原型设计的 UI 设计工具
操作系统:WIndows/macOS/Web/Android/iOS
个人用户永久免费
Pixso 是一款基于浏览器的 UI 设计工具,集合了 UI 设计、原型设计、交互设计和标注切图等众多功能。
Pixso 是设计师寻找一个易于使用的用户界面设计工具的首选,可以在 Windows 和 macOS 桌面端以及 Web 端上使用。

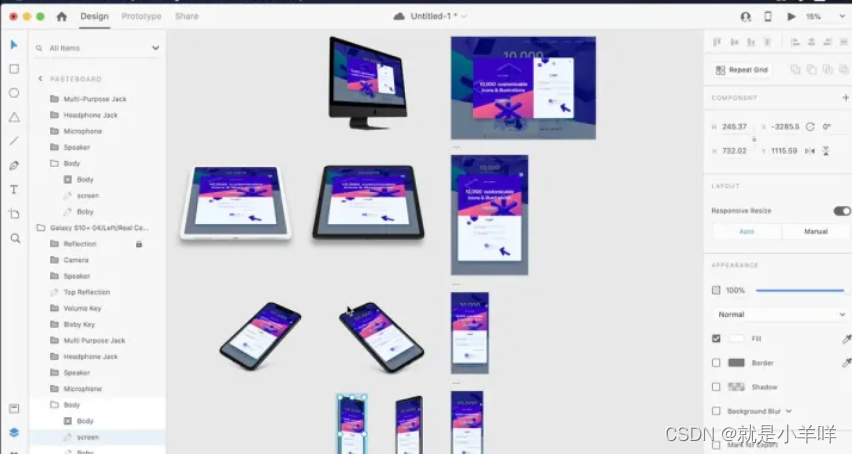
Adobe XD
Adboe XD:跨平台的用户界面设计工具
操作系统:Windows/macOS
15 天免费试用
Adobe XD,是 Adobe 在 2015 年推出的专用于原型设计的工具,可与 macOS 上的 Sketch 相媲美。
如果你是一个跨系统工作的设计师,Adobe XD 兼容 Mac 和 Windows 设备的特性应该会很适合你,而且它还推出了移动端的 App。

Marvel
操作系统:iOS/Android/Web
7 天免费试用
Marvel,是一个多功能的一体化 UI 设计工具,可创建低保真或高保真的原型、模型和线框图,适合于个人用户或企业组织。
Marvel 可以在任何浏览器上使用,有 Android 和 iOS 应用程序,可免费试用 7 天。

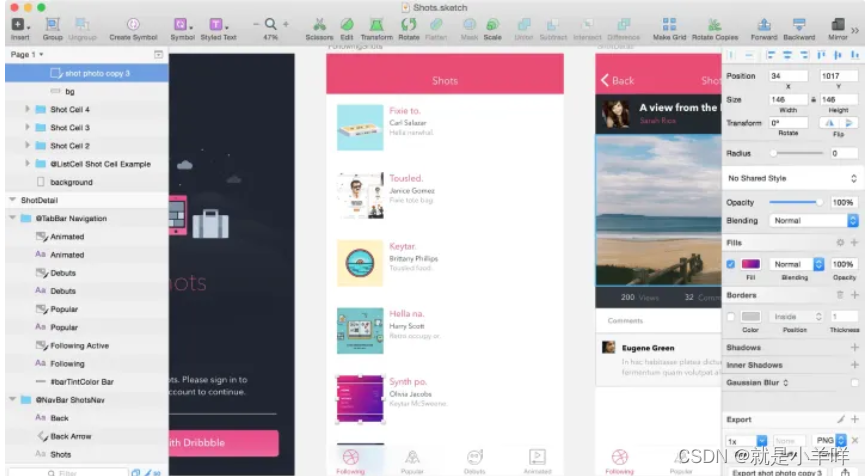
Sketch
Sketch:可能是 Mac 上最好的用户界面设计工具
操作系统: macOS
30 天免费试用
Sketch 是大多数 UI 设计专业人士的首选。如果你手里有 Mac 电脑,它是必备的。很少有 UI 设计师没有接触过或听说过 Sketch,因为它是创建原型的最强大的应用程序之一。
Sketch 提供了所有的工具,可视化设计,创建专业的艺术品,原型,并将最终结果交给开发人员。Sketch 最大的特点之一就是你可以对你的项目进行统一的修改,不管是图层、文本样式还是对齐方式,这样可以更容易地在不同的原型中复用原型,同时节省时间。

以上 就是我们整理的 UI 设计工具


