- 1【Linux】权限管理(文件的访问者、类型和访问权限,chmod、chown、chgrp、umask,粘滞位)
- 2AI算法面试题总结三(计算机视觉)_ai视觉识别 算法模型选择
- 32023 年四川省职业院校师生技能大赛(中职组)网络建设与运维赛项(样题)——网络建设与调试、服务搭建与运维_四川 中职 网络建设与运维 赛题
- 4Java之加互斥锁_为对象加互斥锁
- 5二维小波变换_【外文文献速读】实时二维水波模拟
- 6Android权限系统(三):运行时权限检查和申请,PermissionController_android根据包名检查和设置权限
- 7正规表达式2
- 8iphone html5 模板,聊聊IPHONE6分辨率与适配
- 9大模型“暴力计算”时代,华为昇腾如何突围算力之困? | WAIC2023
- 10上职高学计算机可以考师范大学吗,职业高中也可以考大学,你知道吗?
微信小程序——常用功能4:实现下拉刷新和上拉加载_微信小程序云函数下拉刷新获取新数据加入已有数据里
赞
踩
微信小程序——常用功能4:实现下拉刷新和上拉加载
今天跟大家学习一下小程序下拉刷新和上拉加载两个功能。
由于我不是专业搞开发的,所以之前踩了很多坑,我先跟大家说一下这两个功能我的看法:
1.下拉刷新。
由于小程序是加强前端开发、弱化后端开发的开发方式,所以基本上使用setdata的方法就可以实现页面的实时更新。所以这个功能我认为想要用来刷新页面的话就很鸡肋。
它的主要作用是在用户下拉刷新的时候调用某些接口,实现更多功能。
如果你没有使用数据实时更新的方法实现你的效果就可以用到这个功能,加一个跳转接口,跳转到当前这个页面,就可以当做一次页面刷新。
至于其他接口大家用到的时候可以加上。
————
2.上拉加载。
至于上拉加载,前期使用是没什么意义的,但如果在后期使用云开发数据库的时候就很有用了!上拉加载的逻辑是分页中数据的拼接,也就是说,我们使用wx:for方法遍历出一个数组a的内容,然后当上拉到页面底部时再将数组b的内容拼接到数组a,形成一个新的数组a进行页面的遍历,使页面加载出更多数据。但是云开发上拉加载使用的好处是:当你数据库内容过多时,从云数据库加载数据的速度就会非常慢,这时将若干数据分成好几段渲染到页面——进行分页处理后就会加快页面的渲染速度,同时云函数在其中给我们封装了渲染数据的条数和批次,使我们的开发更加简单和方便。
这篇文章中我只讲上拉加载的基本功能逻辑,在云开发专栏的文章我再说一下在云开发如何利用云开发实现上拉加载。
现在开始主要内容
1.下拉刷新
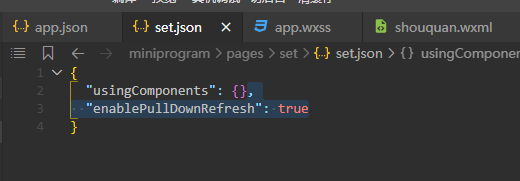
要想实现下拉刷新,最主要的一条语句:
"enablePullDownRefresh": true,
- 1
你需要把这句代码加到你需要实现下拉刷新页面的json文件中

或者干脆放到全局页面app.json文件中的“window”下

加上这条语句,页面刷新的样式就已经出现了。

如果你加上之后可以下拉但没有动画效果,在之前的文章微信小程序——常用功能3:根据微信开放文档在app.json设计底部导航、小程序背景等基础内容说过根据你页面的背景颜色修改"backgroundTextStyle": “dark”,中的值(只有dark和light两个属性),直到可以显示出来为止。
现在实现的效果是下拉刷新的默认属性,你可以在js页面调整、修改属性:
// 监控下拉刷新
onPullDownRefresh () {
console.log('下拉刷新');
//设置触发事件效果方法
setTimeout(()=>{
// 在此调取接口
}, 1000) //这里调整刷新多久后调用接口
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:检查你的js页面是否有自动创建的onPullDownRefresh()监控下拉刷新方法,如果有,系统会执行最下边的下拉刷新方法,导致你的页面出不来效果。
我的js示例(可直接复制粘贴看效果):
/** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { console.log('下拉刷新'); //设置触发事件时间效果方法 setTimeout(()=>{ // 在此调取接口 wx.showNavigationBarLoading(); // 显示顶部刷新图标 wx.redirectTo({ //关闭当前页面跳转到目标页面,注意tabbar页面无法跳转! url: '/pages/mine/refresh', //加载页面地址 success:function(res){ //调用成功时 wx.stopPullDownRefresh({ // 数据请求成功后,关闭刷新。如果不加这个接口,刷新的动画效果时间使用系统默认设置时间 success (res) { //调用成功时 console.log('刷新成功'); } }) } }) }, 1000) //单位“毫秒”,设置多久后开始触发刷新效果 },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
至此,下拉刷新效果就可以完整实现了。
1.上拉加载。
使用方法:
1.页面上拉触底事件的处理函数onReachBottom() ,这条函数中的方法在上拉到页面底部时触发。
2.concat()接口函数,实现数组的拼接(必须是数组,只要拼接的二者中有一个不是数组就会报错)。
先上个初始设置
js,设置初始数据(可直接复制粘贴看效果):
Page({ /** * 页面的初始数据 */ data: { //第一页的数据 DATA1: [ { name: 1 } ], //第二页的数据 DATA2: [ { name: 2 } ], //第三页的数据 DATA3: [ { name: 3 } ], //遍历视图加载的数据 DATA: [], //当前是第几页 pageindex: 1, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this //使用setData给视图层data导入数据 that.setData({ //将第一页数据传递给DATA遍历组 DATA: that.data.DATA1 }) }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { //当上拉到页面底部,将第二页的数据拼接到DATA数据渲染组 var DATA = this.data.DATA.concat(this.data.DATA2) //重新将数据导入视图层data this.setData({ DATA: DATA }) }, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
如何使用setdata给视图层data导入数据:微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
让设置的数值显示
wxml(可直接复制粘贴看效果),设置基本框架,遍历data视图层数据中的DATA数组。我比较懒,每一页只设置了一个数据,所以让单个数据的高度定为1000px,突出上拉效果:
<view wx:for="{{DATA}}">
<view style="width:350px;height:1000px;border:1px solid #ddd;">{{item.name}}</view>
</view>
- 1
- 2
- 3
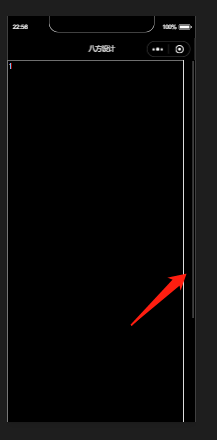
效果图:

此时上拉到底部,就已经实现了上拉加载的效果!
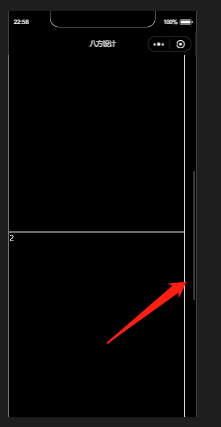
对比图:

但是由于现在没有将页数融入方法中,所以页面就会不停地上拉加载,而且每次加载的都是第二页。
加入页数和到达底部逻辑
js修改后的完整示例(可直接复制粘贴看效果):
Page({ /** * 页面的初始数据 */ data: { //第一页的数据 DATA1: [ { name: 1 } ], //第二页的数据 DATA2: [ { name: 2 } ], //第三页的数据 DATA3: [ { name: 3 } ], //遍历视图加载的数据 DATA: [], //当前是第几页 pageindex: 1, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this //使用setData给视图层data导入数据 that.setData({ //将第一页数据传递给DATA遍历组 DATA: that.data.DATA1 }) }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { //当第一页到达底部,进入下一页 var pageindex = this.data.pageindex + 1 //重新将数据导入视图层data this.setData({ pageindex: pageindex }) //当页面进入第二页 if(pageindex == 2){ //当上拉到页面底部,将第二页的数据拼接到DATA数据渲染组 var DATA = this.data.DATA.concat(this.data.DATA2) //重新将数据导入视图层data this.setData({ DATA: DATA }) }else if(pageindex == 3){ //当上拉到页面底部,将第二页的数据拼接到DATA数据渲染组 var DATA = this.data.DATA.concat(this.data.DATA3) //重新将数据导入视图层data this.setData({ DATA: DATA }) } }, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69

总结
进入第二页就拼接第二页的数据,进入第三页就拼接第三页的数据,以此类推。
所以这就是上拉加载的基本思维方法,方法逻辑简单,目的是让新手朋友容易了解,大家也可以使用更加方便、准确的方法逻辑去实现在什么情况下完成数据的拼接。
最后大家还可以用wx:if在wxml中写一个当pageindex > 4时页面显示“没有更多数据”的效果。
如何使用wx:if编写逻辑是否在页面显示某些数据微信小程序——常用功能1:使用wx:if逻辑,根据data视图层在相同页面显示不同数据
wxml修改后的完整示例(可直接复制粘贴看效果):
<view wx:for="{{DATA}}">
<view style="width:350px;height:1000px;border:1px solid #ddd;">{{item.name}}</view>
</view>
<view wx:if="{{pageindex}} >= 4" style="text-align:center;font-size:14px;color:#999;">
-- 到底了 --
</view>
- 1
- 2
- 3
- 4
- 5
- 6
上拉至底部效果图:

大家可以根据以上逻辑编写自己的上拉加载功能,这几天我会尽快更新云开发的上拉加载功能方法!
我不是专业程序工作者,在这里是把我的小程序设计经验分享给大家。
如果其中有用词不当的地方,请大家留言指正,我们共同学习。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————