- 1【概率论与数理统计】统计学假设检验的原假设H0、备择假设H1怎么确定?_原假设和备择假设怎么设
- 2【图像识别】训练一个最最简单的AI使其识别Vtuber_图像识别训练
- 3mtk手机log_debug logger
- 4kali在ping的时候,无法ping通_kali的ping:option requires an argument
- 5cs231n---最优化Optimiazation Note(第一弹)_optimiazation 平面图
- 6springboot修改配置文件属性值_SpringBoot注入数据的方式
- 7DSPE-PEG磷脂多肽DSPE-PEG-SP94/OTC奥曲肽/RGD/cRGD_pc94多肽
- 8python里面的request模块简单入门_在python中request类教程
- 9docker技术剖析--docker网络(二)docker宿主机之间容器互通 for centos7.2
- 10【附安装包】3ds Max2023安装教程_3dmax2023
HarmonyOS知识点_创建的empty ability模板工程,会默认创建一个
赞
踩
ArkTS基础知识
○ 循环渲染ForEach可以从数据源中迭代获取数据,并为每个数组项创建相应的组件。
○ @Link变量不能在组件内部进行初始化。
○ @Component装饰器修饰的struct表示该结构体具有组件化能力。
○ @Entry装饰器修饰的自定义组件可作为页面入口组件。
○ 自定义组件的生命周期函数有: aboutToAppear、aboutToDisappear、onPageShow、onPageHide、 onBackPress。
○ @State、@Link可以用于管理自定义组件中变量的状态。
应用程序框架
○ 一个应用只能有一个UIAbility吗?当然不是。
○ 创建的Empty Ability模板工程,初始会生成一个UIAbility文件。
○ 每调用一次router.pushUrl()方法,页面路由栈数量均会加1。这句话是错的。
○ API9及以上,router.pushUrl()方法,默认的跳转页面使用的模式是standard。
○ UIAbility启动模式需要在module.json5文件中配置launchType字段。
○ API9及以上,router.pushUrl()方法的mode参数可以配置为Standard、Single跳转页面使用的模式。
○ UIAbility的生命周期有哪几个状态Create、Foreground、Background、Destroy。
○ UIAbility启动模式有multiton、singleton、specified。
常用组件
○ 在Column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向,在Row容器中的组件默认是按照从左到右的水平方向布局的,其主轴的方向是水平方向。
○ List容器可以沿水平方向排列,也可以沿垂直方向排列。
○ Resource是资源引用类型,用于设置组件属性的值,可以定义组件的颜色、文本大小、组件大小等属性。
○ barPosition的值可以设置为BarPosition.Start(默认值)和BarPosition.End。
BarPosition.Start:vertical属性方法设置为false(默认值)时,页签位于容器顶部。vertical属性方法设置为true时,页签位于容器左侧。
BarPosition.End:vertical属性方法设置为false时,页签位于容器底部。vertical属性方法设置为true时,页签位于容器右侧。
○ 使用TextInput完成一个密码输入框,推荐设置type属性为InputType.Password。
○ 使用Image加载网络图片,需要ohos.permission.INTERNET权限。
○ Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign (垂直对齐),VerticalAlign类型有Top、Bottom、Center。
○ 容器组件有Row、Column。
○ @State、@Provide状态装饰器修饰的属性必须在本地进行初始化。
○ ArkUI提供的弹窗功能有AlertDialog、TextPickerDialog、DatePickerDialog、@CustomDialog、 TimePickerDialog。
○ @State和@Prop组合方式可以实现子组件从父子组件单向状态同步。
○ 使用Video组件播放网络视频时,需要ohos.permission.INTERNET权限。
○ @Prop修饰的属性值发生变化时,此状态变化不会传递到其父组件。
○ 将Video组件的controls属性设置为false时,不会显示控制视频播放的控制栏。
○ @CustomDialog装饰器用于装饰自定义弹窗组件,使得弹窗可以自定义内容及样式。
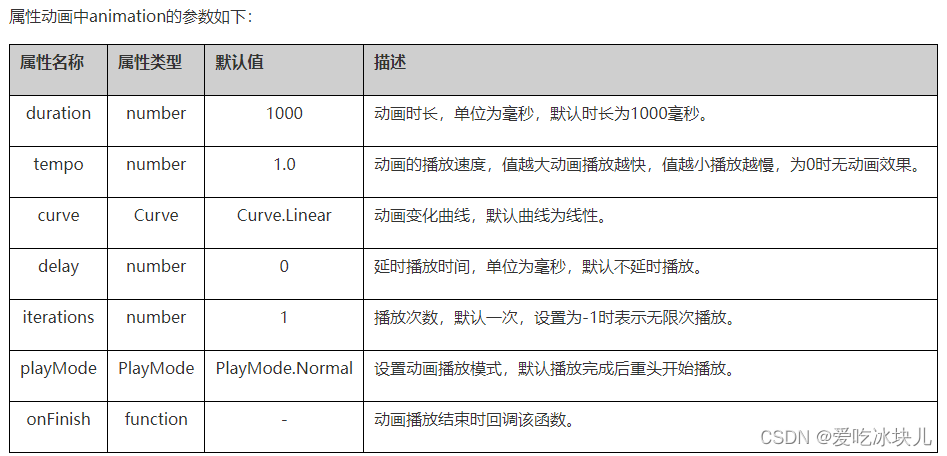
动画相关
○ 产生属性动画的属性须在animation之前声明,其后声明的将不会产生属性动画。
○ 产生属性动画的属性变化时需触发UI状态更新。
○ 属性动画的使用方式也非常简单,只需要给组件(包括基础组件和容器组件)添加animation属性。
○ 属性动画中使用PlayMode.Reverse设置反向播放。
○ iterations设置为 -1时不会回调onFinish函数。
○ 参数delay可以大于duration。
○ 属性动画支持的属性有width、height、position、opacity、backgroundColor、scale、rotate、translate等

网络数据请求相关
○ 每一个httpRequest对象对应一个http请求任务,不可复用。
○ 使用http模块发起网络请求后,可以使用destroy方法中断网络请求。
○ Web组件onConfirm事件回调返回false时,触发默认弹窗。当回调返回true时,系统应用可以调用系统弹窗能力(包括确认和取消),并且需要根据用户的确认或取消操作调用JsResult通知Web组件。
○ 使用http发起网络请求,需要以下哪种权限?ohos.permission.INTERNET
○ 向服务器提交表单数据,以下哪种请求方式比较合适?RequestMethod.POST
○ 加载的网页在Web组件中运行JavaScript,则必须为您的Web组件启用JavaScript功能,默认情况下是允许JavaScript执行的。
○ ResponseCode.GONE的值为404,表示客户端请求的资源已经不存在。表述错误。正确的应该是服务器无法根据客户端的请求找到资源(网页)。
○ Web组件支持下列哪些属性或事件?fileAccess、javaScriptAccess、onConfirm
○ http请求支持get、post、put等常用的请求方式。
○ 可以使用on('headersReceive')订阅请求响应头。
○ post请求的参数可以在extraData中指定。
○ 执行createHttp成功后,返回一个httpRequest对象,里面包括request、destroy、on和off方法。
○ Web组件是提供具有网页显示能力的一种组件。
○ Web组件传入的地址可以是本地资源也可以是网络资源。
○ WebController可以控制Web组件的各种行为,例如网页的前进、后退等功能。
○ Web组件访问在线网页时,需添加网络权限。
数据存储
○ 首选项的特点是以Key-Value形式存储数据、非关系型数据库,区别于关系型数据库,它不保证遵循ACID(Atomicity, Consistency, Isolation and Durability)特性,数据之间无关系。进程中每个文件仅存在一个Preferences实例,应用获取到实例后,可以从中读取数据,或者将数据存入实例中。通过调用flush方法可以将实例中的数据回写到文件里。
○ 应用中涉及到Student信息,如包含姓名,性别,年龄,身高等信息可以用首选项来存储吗。不可以
○ 同一应用或进程中每个文件仅存在一个Preferences实例。
○ 使用首选项要导入的包是哪个?@ohos.data.preferences
○ 首选项的数据持久化后是放在哪里?文件中
○ 首选项提供的API接口有:get()、put()、flush()、has()、delete()
○ HarmonyOS提供的数据管理的方式都有哪些?首选项、分布式数据服务、关系数据库、分布式数据对象
○ 首选项存储数据数量建议不超过1万条。
○ 首选项的key为String类型。
三方库
○ 三方组件是开发者在系统能力的基础上进行了一层具体功能的封装,对其能力进行拓展的工具。
○ ohpm install 安装命令 ohpm uninstall卸载命令
○ @ohos/lottie是基于lottie-web开发,集成在三方库社区内的开源版本,是HarmonyOS系统中复杂动画的一种解决方案。
○ lottie使用loadAnimation方法加载动画。
○ 通过ohpm安装lottie后,在哪个文件中会生成相关的配置信息?oh-package.json5
○ lottie订阅事件的API为?animationItem.addEventListener()
○ lottie提供的动画控制API的有:lottie.play()、lottie.pause()、lottie.stop()、lottie.goToAndPlay()
DevEco Studio开发
○ @Entry装饰器修饰的组件可作为页面入口组件。
○ ArkTS Stage模型支持API Version 9。module.json5包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
○ DevEco Studio提供模拟器供开发者运行和调试HarmonyOS应用/服务。
○ 本地模拟器支持音量大小调节、电池电量调节、屏幕旋转等功能。
○ 向本地模拟器安装应用/服务的时候,不需要给应用签名。
○ DevEco Studio会启动应用/服务的编译构建,完成后应用/服务即可运行在本地模拟器上。
○ 本地模拟器是创建和运行在本地计算机上的,需要登录授权。这句话是错误的。
○ DevEco Studio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。
○ 提供代码的智能补齐能力,编辑器工具会分析上下文并理解项目内容,并根据输入的内容,提示可补齐的类、方法、字段和关键字的名称等
○ 如果输入的语法不符合编码规范,或者出现语义语法错误,编辑器会显示错误或警告
○ 在编辑器中调用ArkTS API接口或ArkTS/JS组件时,支持在编辑器中快速、精准调取出对应的参考文档
○ 在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果
○ 在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致
○ 组件预览通过在组件前添加注解@Preview实现
○ 页面预览通过在工程的ets文件头部添加注解@Entry实现


