- 1可以选择不升级鸿蒙,假如鸿蒙系统初期不尽如人意,你是选择继续支持还是直接放弃?...
- 22023最新java学习教程(学习路线+课程大纲+视频教程+面试题+学习工具)_java学习路线及配套视频
- 3Windows下训练PyTorch版YOLOv5并用部署 | 开发者实战_yolov5 模型部署
- 4系统学习Python——装饰器:函数装饰器-[对方法进行装饰:基础知识]
- 5Python中pandas库实现数据缺失值判断isnull()函数_df.isnull().sum()
- 6互联网协议学习笔记_tcp 协议data 18位
- 7Flutter(四)之Flutter的布局Widget_flutter两个控件平分整个宽度
- 8python建立等面积缓冲区_python geom.buffer
- 9OpenAI chatGPT火爆出圈,世界悄悄发生着变化
- 10Spark Executor模块详解
JavaScript进阶_js进阶
赞
踩
2022.4.5、6、7 学习笔记
目录
1.1.2 面向过程编程 POP(Process-oriented programming)
1.1.3 面向对象编程 OOP (Object Oriented Programming)
一、JavaScript面向对象
1.1 面向对象编程介绍
1.1.1 两大编程思想
- 面向过程
- 面向对象
1.1.2 面向过程编程 POP(Process-oriented programming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
举个例子:将大象装进冰箱,面向过程做法。

面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
1.1.3 面向对象编程 OOP (Object Oriented Programming)
1. 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
举个例子:将大象装进冰箱,面向对象做法。
先找出对象,并写出这些对象的功能:1. 大象对象 ——进去 2. 冰箱对象 ——打开、关闭 3. 使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤。
2.在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:封装性、继承性、多态性
1.1.4 面向过程和面向对象的对比
1. 面向过程
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
缺点:没有面向对象易维护、易复用、易扩展。
2. 面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护。
缺点:性能比面向过程低。
1.2 ES6中的类和对象
面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物,但是事物分为具体的事物和抽象的事物。
抽象的(泛指的) ——手机
具体的(特指的) ——
面向对象的思维特点:
① 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
② 对类进行实例化, 获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象、使用对象、指挥对象做事情。
1.2.1 对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.2.2 类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class);
对象特指某一个,通过类实例化一个具体的对象。
1.2.3 创建类
语法:
- class name {
- // class body
- }
创建实例:
var xx = new name(); 注意: 类必须使用 new 实例化对象
1.2.4 类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()。
语法:
- class Person {
- constructor(name,age) { // constructor 构造方法或者构造函数
- this.name = name;
- this.age = age;
- }
- }
创建实例:
- var ldh = new Person('刘德华', 18);
- console.log(ldh.name);

1.2.5 类添加方法
语法:
- class Person {
- constructor(name,age) { // constructor 构造器或者构造函数
- this.name = name;
- this.age = age;
- }
- say() {
- console.log(this.name + '你好');
- }
- }
创建实例:
- var ldh = new Person('刘德华', 18);
- ldh.say();
注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。

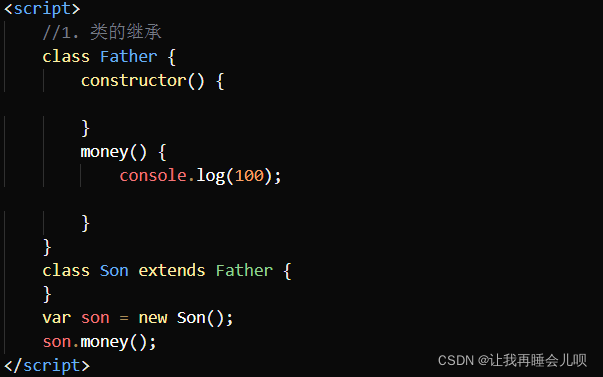
1.3 类的继承
1.3.1 继承
现实中的继承:子承父业,比如我们都继承了父亲的姓。
程序中的继承:子类可以继承父类的一些属性和方法。
语法:extends
- class Father{ // 父类
- }
- class Son extends Father { // 子类继承父类
- }

1.3.2 super关键字
1. super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
- class Person { // 父类
- constructor(surname){
- this.surname = surname;
- }
- }
- class Student extends Person { // 子类继承父类
- constructor(surname,firstname){
- super(surname); // 调用父类的constructor(surname)
- this.firstname = firstname; // 定义子类独有的属性
- }
- }

2. super关键字也可以调用父类的普通函数:
super关键字调用父类普通函数:
子类继承父类方法的同时扩展自己方法:
注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
3. 注意点:
① 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象。
② 类里面的共有属性和方法一定要加this使用。
③ 类里面的this指向问题。
④ constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者。

1.4 面对对象案例
案例:面向对象版 tab 栏切换
1. 点击 tab栏,可以切换效果;
2. 点击 + 号, 可以添加 tab 项和内容项;
3. 点击 x 号, 可以删除当前的tab项和内容项;
4. 双击tab项文字或者内容项文字,可以修改里面的文字内容。
// 创建类
class Tab {
constructor(id) {
}
}
new Tab('#tab');
// 获取元素、绑定事件
constructor(id) {
// 获取元素
that = this;
this.main = document.querySelector(id);
this.add = this.main.querySelector('.tabadd');
// li的父元素
this.ul = this.main.querySelector('.fisrstnav ul:first-child');
// section 父元素
this.fsection = this.main.querySelector('.tabscon');
this.init();
}
init() {
this.updateNode();
// init 初始化操作让相关的元素绑定事件
this.add.onclick = this.addTab;
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab;
this.remove[i].onclick = this.removeTab;
this.spans[i].ondblclick = this.editTab;
this.sections[i].ondblclick = this.editTab;
}
}
// 因为我们动态添加元素 需要从新获取对应的元素
updateNode() {
this.lis = this.main.querySelectorAll('li');
this.sections = this.main.querySelectorAll('section');
this.remove = this.main.querySelectorAll('.icon-guanbi');
this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child');
}
1. 切换
// 1. 切换功能
toggleTab() {
// console.log(this.index);
that.clearClass();
this.className = 'liactive';
that.sections[this.index].className = 'conactive';
}
// 清除所有li 和section 的类
clearClass() {
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = '';
this.sections[i].className = '';
}
}
2. 添加
(element.insertAdjacentHTML - Web API 接口参考 | MDN
// 2. 添加功能
addTab() {
that.clearClass();
// (1) 创建li元素和section元素
var random = Math.random();
var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>';
var section = '<section class="conactive">测试 ' + random + '</section>';
// (2) 把这两个元素追加到对应的父元素里面
that.ul.insertAdjacentHTML('beforeend', li);
that.fsection.insertAdjacentHTML('beforeend', section);
that.init();
}
3. 删除
// 3. 删除功能
removeTab(e) {
e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件
var index = this.parentNode.index;
console.log(index);
// 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素
that.lis[index].remove();
that.sections[index].remove();
that.init();
// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变
if (document.querySelector('.liactive')) return;
// 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态
index--;
// 手动调用我们的点击事件 不需要鼠标触发
that.lis[index] && that.lis[index].click();
}
4. 编辑
editTab() {
var str = this.innerHTML;
// 双击禁止选定文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
// alert(11);
this.innerHTML = '<input type="text" />';
var input = this.children[0];
input.value = str;
input.select(); // 文本框里面的文字处于选定状态
// 当我们离开文本框就把文本框里面的值给span
input.onblur = function () {
this.parentNode.innerHTML = this.value;
};
// 按下回车也可以把文本框里面的值给span
input.onkeyup = function (e) {
if (e.keyCode === 13) {
// 手动调用表单失去焦点事件 不需要鼠标离开操作
this.blur();
}
}
}
二、构造函数和原型
2.1 构造函数和原型
2.1.1 概述
在典型的 OOP 的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6之前, JS 中并没用引入类的概念。
ES6, 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征。
创建对象可以通过三种方式:对象字面量、new Object()、自定义构造函数

2.1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
1. 在 JS 中,使用构造函数时要注意以下两点:
① 构造函数用于创建某一类对象,其首字母要大写;
② 构造函数要和 new 一起使用才有意义
2. new 在执行时会做四件事情:
① 在内存中创建一个新的空对象。
② 让 this 指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要 return )。
3. JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
静态成员:在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问

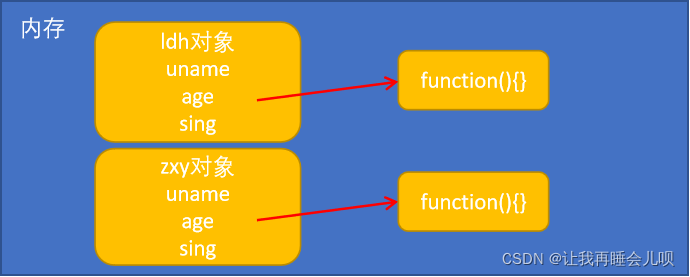
2.1.3 构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。


我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢?
2.1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
1. 原型是什么 ? 一个对象,我们也称为 prototype 为原型对象。
2. 原型的作用是什么 ? 共享方法。

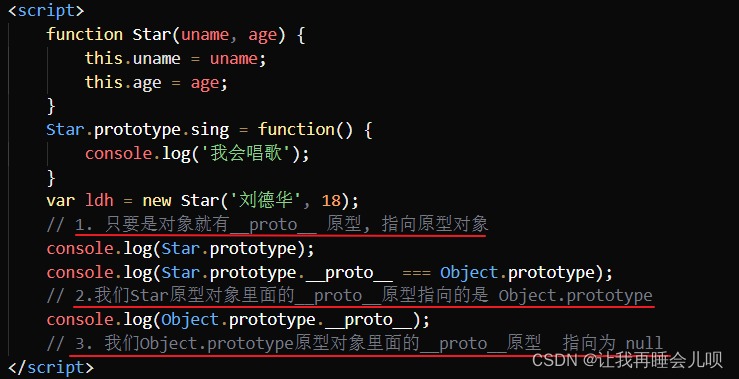
2.1.5 对象原型 __proto__
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
1. __proto__对象原型和原型对象 prototype 是等价的。
2. __proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype。


2.1.6 constructor 构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。

2.1.7 构造函数、实例、原型对象三者之间的关系

2.1.8 原型链


2.1.9 JavaScript的成员查找机制(规则)
1. 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2. 如果没有就查找它的 prototype原型(也就是 __proto__指向的 prototype 原型对象)。
3. 如果还没有就查找原型对象的原型(Object的原型对象)。
4. 依此类推一直找到 Object 为止(null)。
5. __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
2.1.10 原型对象的this指向
构造函数中的this 指向我们实例对象。
原型对象里面放的是方法, 这个方法里面的this 指向的是这个方法的调用者, 也就是这个实例对象。

2.1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。

2.2 继承
ES6之前并没有给我们提供 extends 继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
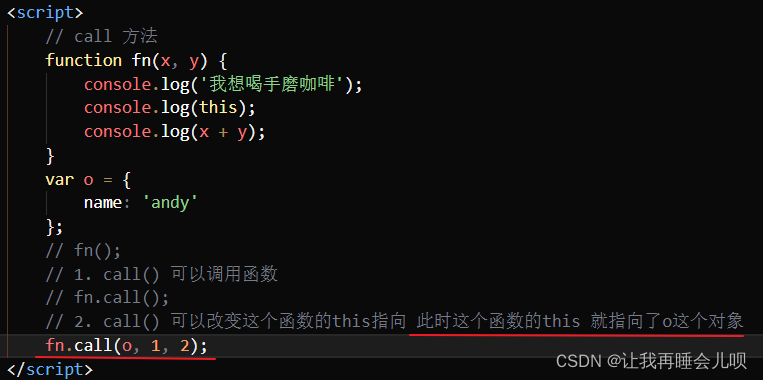
2.2.1 call( )
调用这个函数, 并且修改函数运行时的 this 指向
fun.call(thisArg, arg1, arg2, ...);- thisArg :当前调用函数 this 的指向对象
- arg1,arg2:传递的其他参数

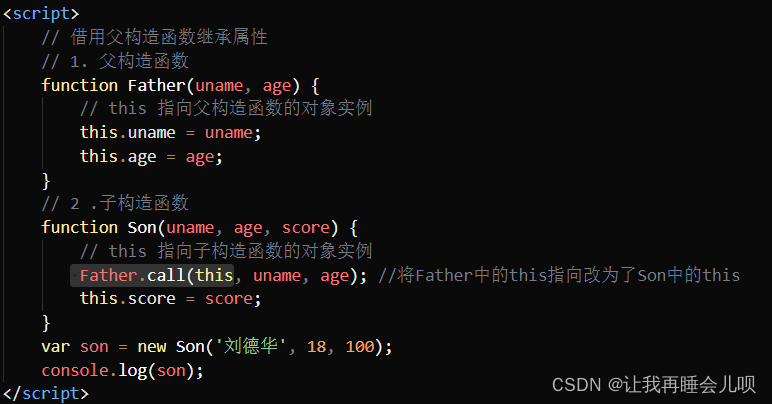
2.2.2 借用构造函数继承父类型属性
核心原理: 通过 call() 把父类型的 this 指向子类型的 this ,这样就可以实现子类型继承父类型的属性。
- // 父类
- function Person(name, age, sex) {
- this.name = name;
- this.age = age;
- this.sex = sex;
- }
- // 子类
- function Student(name, age, sex, score) {
- Person.call(this, name, age, sex); // 此时父类的 this 指向子类的 this,同时调用这个函数
- this.score = score;
- }
- var s1 = new Student('zs', 18, '男', 100);
- console.dir(s1);

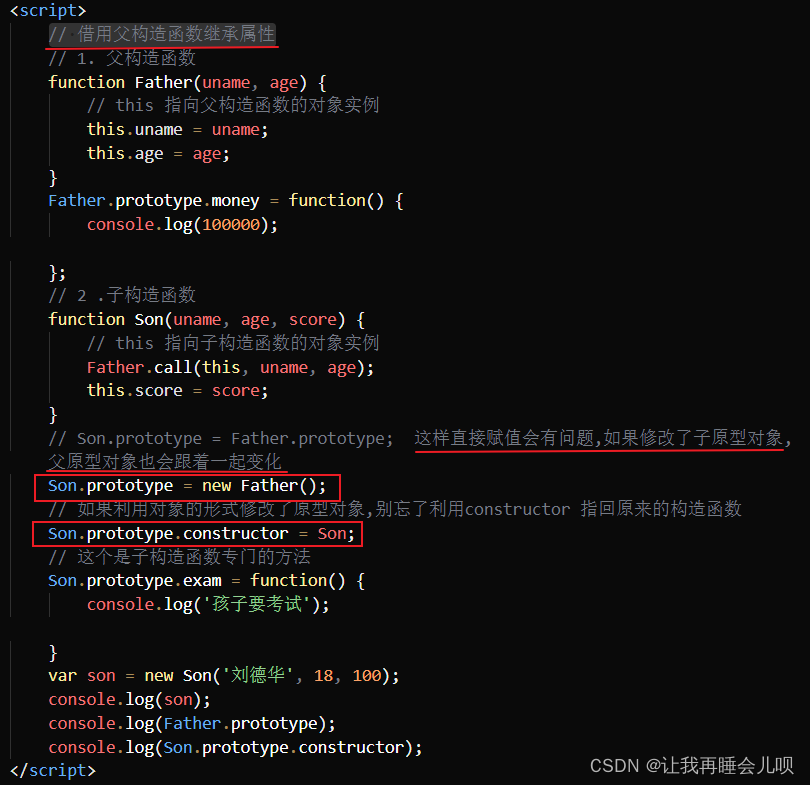
2.2.3 借用原型对象继承父类型方法
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类方法。
核心原理:
1. 将子类所共享的方法提取出来,让子类的 prototype 原型对象 = new 父类()
2. 本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父类原型对象
3. 将子类的 constructor 重新指向子类的构造函数

2.3 类的本质
1. class本质还是function。
2. 类的所有方法都定义在类的prototype属性上。
3. 类创建的实例,里面也有__proto__ 指向类的prototype原型对象。
4.所以ES6的类它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
5.所以ES6的类其实就是语法糖。
6. 语法糖:语法糖就是一种便捷写法。简单理解, 有两种方法可以实现同样的功能, 但是一种写法更加清晰、方便,那么这个方法就是语法糖。

2.3 ES5中新增的方法
2.3.1 新增方法概述
ES5 中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:数组方法、字符串方法、对象方法
2.3.2 数组方法
迭代(遍历)方法:forEach()、map()、filter()、some()、every();
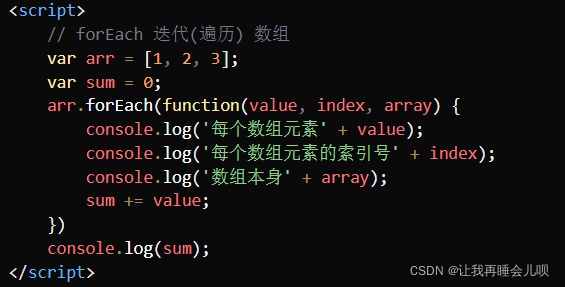
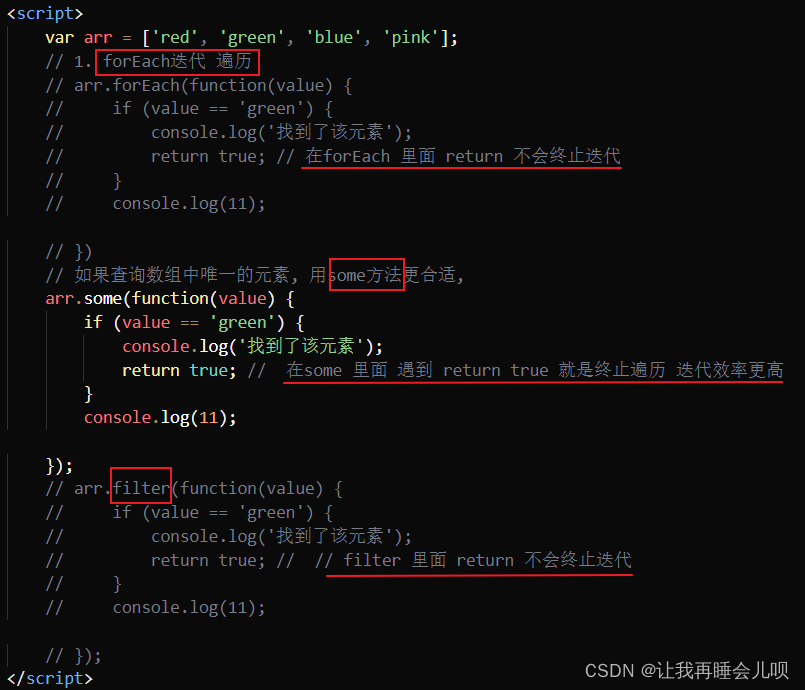
1. forEach()
array.forEach(function(currentValue, index, arr));- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身


2. filter()
array.filter(function(currentValue, index, arr));- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身


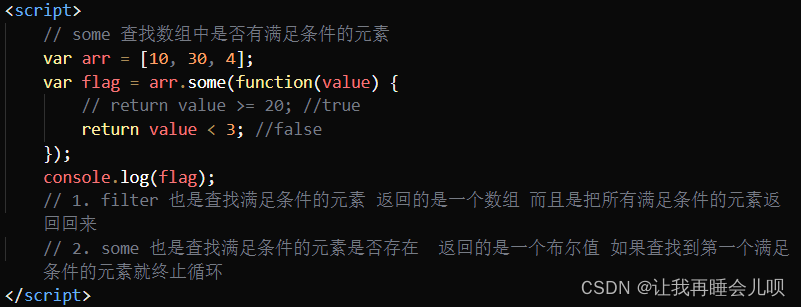
3. some()
array.some(function(currentValue, index, arr));- some() 方法用于检测数组中的元素是否满足指定条件,即查找数组中是否有满足条件的元素
- 注意它返回值是布尔值, 如果查找到这个元素, 就返回true , 如果查找不到就返回false
- 如果找到第一个满足条件的元素,则终止循环,不再继续查找
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身

4.三种方法区别

案例:查询商品案例
1.把数据渲染到页面中 (forEach)
2.根据价格显示数
3.根据商品名称显示数据
1.css样式:
<style>
table {
width: 400px;
border: 1px solid #000;
border-collapse: collapse;
margin: 0 auto;
}
td,
th {
border: 1px solid #000;
text-align: center;
}
input {
width: 50px;
}
.search {
width: 600px;
margin: 20px auto;
}
</style>
2.html结构:
<div class="search">
按照价格查询: <input type="text" class="start"> - <input type="text" class="end"> <button class="search-price">搜索</button> 按照商品名称查询: <input type="text" class="product"> <button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody></tbody>
</table>
3.js代码:
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}, ];
// 1. 获取相应的元素
var tbody = document.querySelector('tbody');
var search_price = document.querySelector('.search-price');
var start = document.querySelector('.start');
var end = document.querySelector('.end');
var product = document.querySelector('.product');
var search_pro = document.querySelector('.search-pro');
setDate(data);
// 2. 把数据渲染到页面中
function setDate(mydata) {
// 先清空原来tbody 里面的数据
tbody.innerHTML = '';
mydata.forEach(function(value) {
// console.log(value);
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>';
tbody.appendChild(tr);
});
}
// 3. 根据价格查询商品
// 当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象
search_price.addEventListener('click', function() {
// alert(11);
var newDate = data.filter(function(value) {
return value.price >= start.value && value.price <= end.value;
});
console.log(newDate);
// 把筛选完之后的对象渲染到页面中
setDate(newDate);
});
// 4. 根据商品名称查找商品
// 如果查询数组中唯一的元素, 用some方法更合适,因为它找到这个元素,就不在进行循环,效率更高]
search_pro.addEventListener('click', function() {
var arr = [];
data.some(function(value) {
if (value.pname === product.value) {
// console.log(value);
arr.push(value);
return true; // return 后面必须写true
}
});
// 把拿到的数据渲染到页面中
setDate(arr);
})
</script>
2.3.3 字符串方法
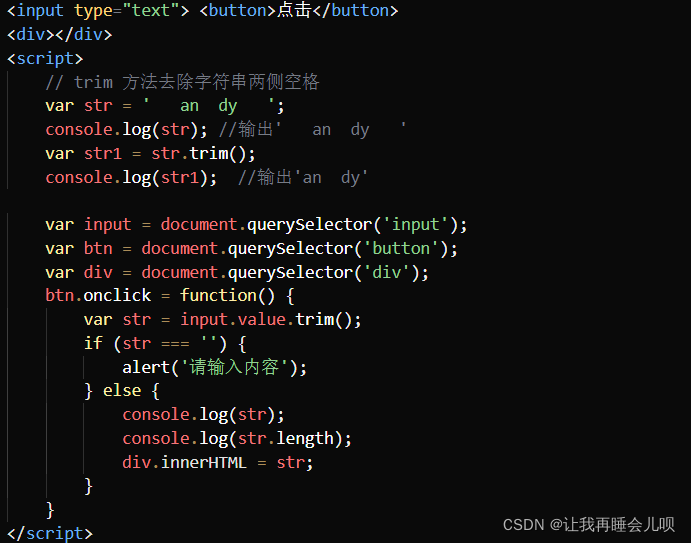
trim() 方法会从一个字符串的两端删除空白字符。
str.trim();trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。

2.3.4 对象方法
1. Object.keys() 用于获取对象自身所有的属性
Object.keys(obj);- 效果类似 for…in
- 返回一个由属性名组成的数组


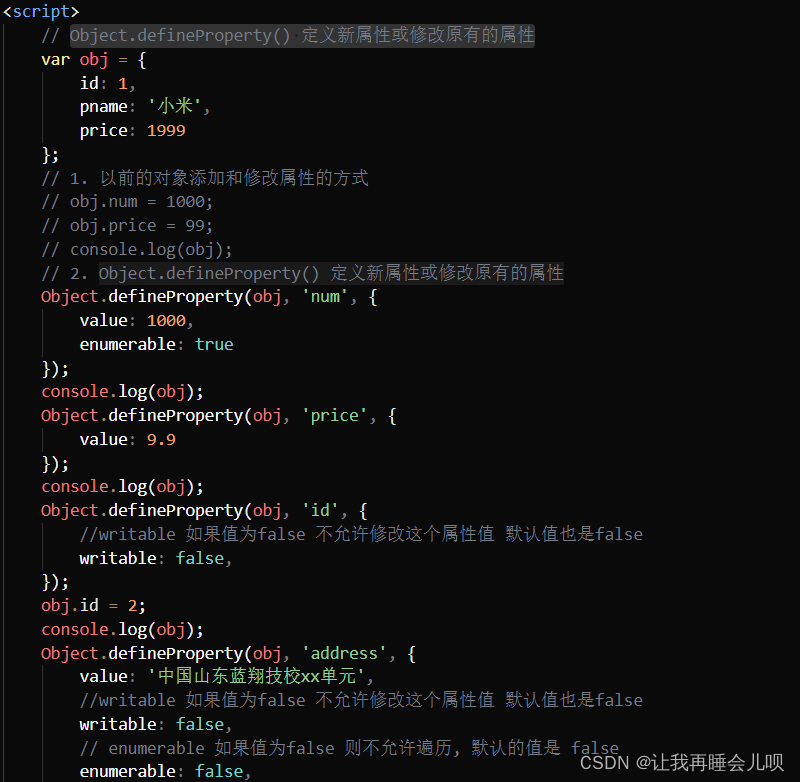
2. Object.defineProperty() 定义对象中新属性或修改原有的属性。(了解)
Object.defineProperty(obj, prop, descriptor);- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
第三个参数 descriptor 说明:以对象形式 { } 书写
value: 设置属性的值。默认为undefined
writable: 值是否可以重写。true | false 默认为false
enumerable: 目标属性是否可以被枚举。true | false 默认为 false
configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false 默认为false