- 1单链表交叉分离,运用头插法,尾插法(算法库应用)
- 2HTTP 响应头 X-Frame-Options
- 32022 计算机视觉顶会论文----目标检测_帧间特征目标检测算法顶会
- 4unity学习笔记-切换场景时不销毁对象_设置换场景时不删除的对象
- 5蓝桥杯测试数据_用我们的OJ书写蓝桥杯的传奇
- 6强化学习与智能决策:知识图谱与大语言模型的协同进化_知识图谱和强化学习
- 7LeetCode LCR 161. 连续天数的最高销售额_连续天数的最高销售额leetcode
- 8【HarmonyOS NEXT】ffmpeg动态库如何在Mac上编译_mac编译支持harmonyos next的ffmpeg
- 9react+Antd-Upload组件-图片上传 使用记录_antd accept: '*/*
- 10第十三届蓝桥杯大赛省赛Java研究生组(题目+代码详解)_蓝桥杯java研究生组每道题分值
鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:图像效果)_arkui backdropblur
赞
踩
设置组件的模糊、阴影、球面效果以及设置图片的图像效果。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
blur
blur(value: number, options?: BlurOptions)
为组件添加内容模糊效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 当前组件添加内容模糊效果,入参为模糊半径,模糊半径越大越模糊,为0时不模糊。 |
| options11+ | BlurOptions | 否 | 灰阶梯参数。 |
backdropBlur
backdropBlur(value: number, options?: BlurOptions)
为组件添加背景模糊效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为当前组件添加背景模糊效果,入参为模糊半径,模糊半径越大越模糊,为0时不模糊。 |
| options11+ | BlurOptions | 否 | 灰阶梯参数。 |
shadow
shadow(value: ShadowOptions | ShadowStyle)
为组件添加阴影效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用,ArkTS卡片上不支持参数为 ShadowStyle类型。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ShadowOptions | ShadowStyle10+ | 是 | 为当前组件添加阴影效果。 入参类型为ShadowOptions时,可以指定模糊半径、阴影的颜色、X轴和Y轴的偏移量。 入参类型为ShadowStyle时,可指定不同阴影样式。 |
grayscale
grayscale(value: number)
为组件添加灰度效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为当前组件添加灰度效果。值定义为灰度转换的比例,入参1.0则完全转为灰度图像,入参则0.0图像无变化,入参在0.0和1.0之间时,效果呈线性变化。(百分比) 默认值:0.0 取值范围:[0.0, 1.0] 说明: 设置小于0.0的值时,按值为0.0处理,设置大于1.0的值时,按值为1.0处理。 |
brightness
brightness(value: number)
为组件添加高光效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为当前组件添加高光效果,入参为高光比例,值为1时没有效果,小于1时亮度变暗,0为全黑,大于1时亮度增加,数值越大亮度越大,但大于2后亮度效果变化不明显。 默认值:1.0 推荐取值范围:[0, 2] 说明: 设置小于0的值时,按值为0处理。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
saturate
saturate(value: number)
为组件添加饱和度效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为当前组件添加饱和度效果,饱和度为颜色中的含色成分和消色成分(灰)的比例,入参为1时,显示原图像,大于1时含色成分越大,饱和度越大,小于1时消色成分越大,饱和度越小。(百分比) 默认值:1.0 取值范围:[0, 50) 说明: 设置小于0的值时,按值为0处理。 |
contrast
contrast(value: number)
为组件添加对比度效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为当前组件添加对比度效果,入参为对比度的值。值为1时,显示原图,大于1时,值越大对比度越高,图像越清晰醒目,小于1时,值越小对比度越低,当对比度为0时,图像变为全灰。(百分比) 默认值:1.0 取值范围:[0, 10) 说明: 设置小于0的值时,按值为0处理。 |
invert
invert(value: number | InvertOptions)
反转输入的图像。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | InvertOptions11+ | 是 | 反转输入的图像。 入参对象为number时,入参为图像反转的比例,值为1时完全反转,值为0则图像无变化。(百分比) 取值范围:[0, 1] 设置小于0的值时,按值为0处理。 入参对象为 InvertOptions时,对比背景颜色灰度值和阈值区间,背景颜色灰度值小于阈值区间时反色取high值,当背景颜色灰度值大于阈值区间时反色取low值,背景颜色灰度值在阈值区间内取值由high线性渐变到low。 |
sepia
sepia(value: number)
将图像转换为深褐色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 将图像转换为深褐色。入参为图像反转的比例,值为1则完全是深褐色的,值为0图像无变化。 (百分比) |
hueRotate
hueRotate(value: number | string)
色相旋转效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 色相旋转效果,输入参数为旋转角度。 默认值:'0deg' 取值范围:(-∞, +∞) 说明: 色调旋转360度会显示原始颜色。先将色调旋转180 度,然后再旋转-180度会显示原始颜色。数据类型为number时,值为90和'90deg'效果一致。 |
colorBlend7+
colorBlend(value: Color | string | Resource)
为组件添加颜色叠加效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
sphericalEffect10+
sphericalEffect(value: number)
设置组件的图像球面化程度。
系统能力: SystemCapability.ArkUI.ArkUI.Full
系统API: 此接口为系统接口
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置组件的图像球面化程度。 取值范围:[0,1]。 说明: 1. 如果value等于0则图像保持原样,如果value等于1则图像为完全球面化效果。在0和1之间,数值越大,则球面化程度越高。 value < 0 或者 value > 1为异常情况,value < 0按0处理,value > 1按1处理。2. 如果组件的图像使用异步加载,则不支持球面效果。例如Image组件默认使用异步加载,如果要使用球面效果,就要设置 syncLoad为true,但是这种做法不推荐。backgroundImage也是使用异步加载,所以如果设置了backgroundImage,不支持球面效果。3. 如果组件设置了阴影,不支持球面效果。 |
lightUpEffect10+
lightUpEffect(value: number)
设置组件图像亮起程度。
系统能力: SystemCapability.ArkUI.ArkUI.Full
系统API: 此接口为系统接口
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置组件图像亮起程度。 取值范围:[0,1]。 如果value等于0则图像为全黑,如果value等于1则图像为全亮效果。0到1之间数值越大,表示图像亮度越高。 value < 0 或者 value > 1为异常情况,value < 0按0处理,value > 1按1处理。 |
pixelStretchEffect10+
pixelStretchEffect(options: PixelStretchEffectOptions)
设置组件的图像边缘像素扩展距离。
系统能力: SystemCapability.ArkUI.ArkUI.Full
系统API: 此接口为系统接口
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | PixelStretchEffectOptions | 是 | 设置组件的图像边缘像素扩展距离。 参数 options包括上下左右四个方向的边缘像素扩展距离。说明: \1. 如果距离为正值,表示向外扩展,放大原来图像大小。上下左右四个方向分别用边缘像素填充,填充的距离即为设置的边缘扩展的距离。 \2. 如果距离为负值,表示内缩,但是最终图像大小不变。 内缩方式: 图像根据 options的设置缩小,缩小大小为四个方向边缘扩展距离的绝对值。图像用边缘像素扩展到原来大小。 \3. 对 options的输入约束:上下左右四个方向的扩展统一为非正值或者非负值。即四个边同时向外扩或者内缩,方向一致。 所有方向的输入均为百分比或者具体值,不支持百分比和具体值混用。 所有异常情况下,显示为{0,0,0,0}效果,即跟原图保持一致。 |
linearGradientBlur10+
linearGradientBlur(value: number, options: LinearGradientBlurOptions)
为组件添加内容线性渐变模糊效果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 为模糊半径,模糊半径越大越模糊,为0时不模糊。 取值范围:[0, 60] 线性梯度模糊包含两个部分fractionStops和direction。 |
| options | LinearGradientBlurOptions | 是 | 设置线性渐变模糊效果。 |
renderGroup10+
renderGroup(value: boolean)
设置当前控件和子控件是否先整体离屏渲染绘制后再与父控件融合绘制。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 设置当前控件和子控件是否先整体离屏渲染绘制后再与父控件融合绘制。当前控件的不透明度不为1时绘制效果可能有差异。 默认值:false |
blendMode11+
blendMode(value: BlendMode)
将当前控件背景与子节点内容进行混合。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | BlendMode | 是 | 将当前控件背景与子节点内容进行混合。 默认值:BlendMode.NORMAL 说明: -value为混合模式,不同的模式控制不同的混合方式从而产生不同的效果,默认值为BlendMode.NORMAL 注意事项: 1、实现效果只需要一层blend,不推荐blendMode嵌套使用,会影响性能且效果可能不正常 2、SOURCE_IN和DESTINATION_IN混合模式只适用于alpha通道存在的图像,即包含透明度信息的图像。如果图像没有alpha通道,则无法使用这两种混合模式。 |
useShadowBatching11+
useShadowBatching(value: boolean)
控件内部子节点的阴影进行同层绘制,同层元素阴影重叠。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 控件内部子节点的阴影进行同层绘制,同层元素阴影重叠。 默认值:false 说明: \1. 默认不开启,如果子节点的阴影半径较大,会对节点的各自阴影会互相重叠。 当开启时,元素的阴影将不会重叠。 \2. 不推荐useShadowBatching嵌套使用,如果嵌套使用,只会对当前的子节点生效,无法递推。 |
ShadowOptions对象说明
阴影属性集合,用于设置阴影的模糊半径、阴影的颜色、X轴和Y轴的偏移量。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| radius | number | Resource | 是 | 阴影模糊半径。 取值范围:[0, +∞) 说明: 设置小于0的值时,按值为0处理。 |
| type10+ | ShadowType10+ | 否 | 阴影类型。 默认为COLOR。 |
| color | Color | string | Resource| ColoringStrategy10+ | 否 | 阴影的颜色。 默认为黑色。 说明: 从API version 11开始,该接口支持使用ColoringStrategy实现智能取色,智能取色功能不支持在ArkTS卡片、textShadow中使用。 当前仅支持平均取色和主色取色,智能取色区域为shadow绘制区域。 支持使用'average'字符串触发智能平均取色模式,支持使用'primary'字符串触发智能主色模式。 |
| offsetX | number | Resource | 否 | 阴影的X轴偏移量。 默认为0。 |
| offsetY | number | Resource | 否 | 阴影的Y轴偏移量。 默认为0。 |
| fill11+ | boolean | 否 | 阴影是否内部填充。 默认为false。 说明: textShadow中该字段不生效 |
ShadowStyle10+枚举说明
| 名称 | 描述 |
|---|---|
| OUTER_DEFAULT_XS | 超小阴影。 |
| OUTER_DEFAULT_SM | 小阴影。 |
| OUTER_DEFAULT_MD | 中阴影。 |
| OUTER_DEFAULT_LG | 大阴影。 |
| OUTER_FLOATING_SM | 浮动小阴影。 |
| OUTER_FLOATING_MD | 浮动中阴影。 |
BlendMode枚举说明
| 名称 | 描述 |
|---|---|
| NORMAL | 将上层图像直接覆盖到下层图像上,不进行任何混合操作。 |
| SOURCE_IN | r = s * da,以上层图像的透明度作为权重,将其与下层图像的颜色值进行混合。 |
| DESTINATION_IN | r = d * sa,以下层图像的透明度作为权重,将其与上层图像的颜色值进行混合。 |
LinearGradientBlurOptions10+对象说明
| 名称 | 类型 | 说明 |
|---|---|---|
| fractionStops | Array<FractionStop> | 数组中保存的每一个二元数组(取值0-1,小于0则为0,大于0则为1)表示[模糊程度, 模糊位置];模糊位置需严格递增,开发者传入的数据不符合规范会记录日志,渐变模糊数组中二元数组个数必须大于等于2,否则渐变模糊不生效。 |
| direction | GradientDirection | 渐变模糊方向。 默认值: GradientDirection.Bottom |
FractionStop
FractionStop = [ number, number ]
定义模糊段。元组中的第一个元素表示分数。该值的范围为[0,1]。值1表示不透明,0表示完全透明。第二个元素表示停止位置。该值的范围为[0,1]。值1表示区域结束位置,0表示区域开始位置。
InvertOptions11+对象说明
前景智能取反色。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| low | number | 是 | 背景颜色灰度值大于阈值区间时的取值。 |
| high | number | 是 | 背景颜色灰度值小于阈值区间时的取值。 |
| threshold | number | 是 | 灰度阈值。 |
| thresholdRange | number | 是 | 阈值范围。 说明: 灰度阈值上下偏移thresholdRange构成阈值区间,背景颜色灰度值在区间内取值由high线性渐变到low。 |
示例
示例1
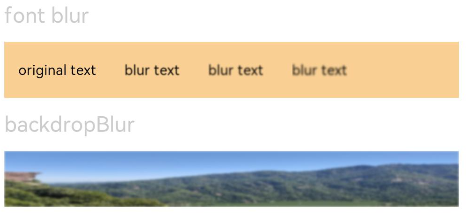
模糊属性的用法,blur内容模糊,backdropBlur背景模糊。
- // xxx.ets
- @Entry
- @Component
- struct BlurEffectsExample {
- build() {
- Column({ space: 10 }) {
- // 对字体进行模糊
- Text('font blur').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Flex({ alignItems: ItemAlign.Center }) {
- Text('original text').margin(10)
- Text('blur text')
- .blur(1).margin(10)
- Text('blur text')
- .blur(2).margin(10)
- Text('blur text')
- .blur(3).margin(10)
- }.width('90%').height(40)
- .backgroundColor(0xF9CF93)
-
-
- // 对背景进行模糊
- Text('backdropBlur').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Text()
- .width('90%')
- .height(40)
- .fontSize(16)
- .backdropBlur(3)
- .backgroundImage('/pages/attrs/image/image.jpg')
- .backgroundImageSize({ width: 1200, height: 160 })
- }.width('100%').margin({ top: 5 })
- }
- }


示例2
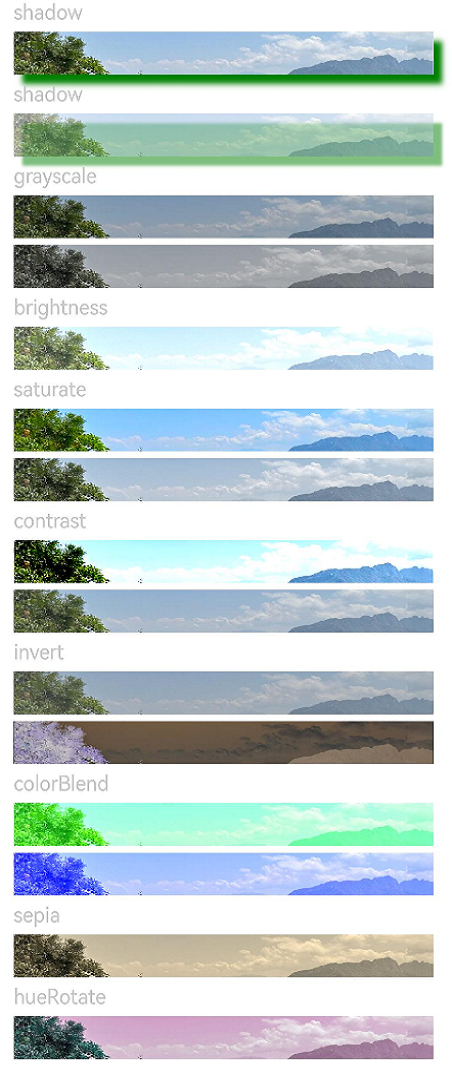
设置图片的效果,包括阴影,灰度,高光,饱和度,对比度,图像反转,叠色,色相旋转等。
- // xxx.ets
- @Entry
- @Component
- struct ImageEffectsExample {
- build() {
- Column({ space: 5 }) {
- // 添加阴影效果,图片效果不变
- Text('shadow').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image'))
- .width('90%')
- .height(30)
- .shadow({ radius: 10, color: Color.Green, offsetX: 20, offsetY: 20 })
-
- // 添加内部阴影效果
- Text('shadow').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image'))
- .width('90%')
- .height(30)
- .shadow({ radius: 5, color: Color.Green, offsetX: 20, offsetY: 20,fill:true }).opacity(0.5)
-
- // 灰度效果0~1,越接近1,灰度越明显
- Text('grayscale').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).grayscale(0.3)
- Image($r('app.media.image')).width('90%').height(30).grayscale(0.8)
-
- // 高光效果,1为正常图片,<1变暗,>1亮度增大
- Text('brightness').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).brightness(1.2)
-
- // 饱和度,原图为1
- Text('saturate').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).saturate(2.0)
- Image($r('app.media.image')).width('90%').height(30).saturate(0.7)
-
- // 对比度,1为原图,>1值越大越清晰,<1值越小越模糊
- Text('contrast').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).contrast(2.0)
- Image($r('app.media.image')).width('90%').height(30).contrast(0.8)
-
- // 图像反转比例
- Text('invert').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).invert(0.2)
- Image($r('app.media.image')).width('90%').height(30).invert(0.8)
-
- // 叠色添加
- Text('colorBlend').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).colorBlend(Color.Green)
- Image($r('app.media.image')).width('90%').height(30).colorBlend(Color.Blue)
-
- // 深褐色
- Text('sepia').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).sepia(0.8)
-
- // 色相旋转
- Text('hueRotate').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).hueRotate(90)
- }.width('100%').margin({ top: 5 })
- }
- }


示例3
设置组件的图像球面效果。
- // xxx.ets
- @Entry
- @Component
- struct SphericalEffectExample {
- build() {
- Stack() {
- TextInput({ placeholder: "请输入变化范围百分比([0%,100%])"})
- .width('50%')
- .height(35)
- .type(InputType.Number)
- .enterKeyType(EnterKeyType.Done)
- .caretColor(Color.Red)
- .placeholderColor(Color.Blue)
- .placeholderFont({
- size: 20,
- style: FontStyle.Italic,
- weight: FontWeight.Bold
- })
- .sphericalEffect(0.5)
- }.alignContent(Alignment.Center).width("100%").height("100%")
- }
- }

效果图如下:

去掉sphericalEffect的设置,效果如下:

示例4
设置组件的图像渐亮效果。
- // xxx.ets
- @Entry
- @Component
- struct LightUpExample {
- build() {
- Stack() {
- Text('This is the text content with letterSpacing 0.')
- .letterSpacing(0)
- .fontSize(12)
- .border({ width: 1 })
- .padding(10)
- .width('50%')
- .lightUpEffect(0.6)
- }.alignContent(Alignment.Center).width("100%").height("100%")
- }
- }

效果图如下:

修改lightUpEffect参数值为0.2:

去掉lightUpEffect的设置,效果如下:

示例5
- // xxx.ets
- @Entry
- @Component
- struct LightUpExample {
- @State isLunar: boolean = false
- private selectedDate: Date = new Date('2028-08-08')
- build() {
- Stack() {
- DatePicker({
- start: new Date('1970-1-1'),
- end: new Date('2100-1-1'),
- selected: this.selectedDate
- })
- .lunar(this.isLunar)
- .onDateChange((value: Date) => {
- this.selectedDate = value
- console.info('select current date is: ' + value.toString())
- })
- .lightUpEffect(0.6)
-
- }.alignContent(Alignment.Center).width("100%").height("100%")
- }
- }


去掉lightUpEffect的设置,效果如下:

示例6
设置组件的图像边缘像素扩展效果。
- // xxx.ets
- @Entry
- @Component
- struct PixelStretchExample {
- build() {
- Stack() {
- Text('This is the text content with letterSpacing 0.')
- .letterSpacing(0)
- .fontSize(12)
- .border({ width: 1 })
- .padding(10)
- .clip(false)
- .width('50%')
- .pixelStretchEffect({top:10,left:10,right:10,bottom:10 })
- }.alignContent(Alignment.Center).width("100%").height("100%")
- }
- }

效果图如下:

去掉pixelStretchEffect的设置,原图效果如下:

示例7
基于示例6,现在把边缘扩展距离改为非正值。
- // xxx.ets
- @Entry
- @Component
- struct PixelStretchExample {
- build() {
- Stack() {
- Text('This is the text content with letterSpacing 0.')
- .letterSpacing(0)
- .fontSize(12)
- .border({ width: 1 })
- .padding(10)
- .width('50%')
- .pixelStretchEffect({top:-10,left:-10,right:-10,bottom:-10 })
- }.alignContent(Alignment.Center).width("100%").height("100%")
- }
- }

效果图如下:

跟原图对比发现,效果图分两步实现:
1、原图大小缩小,缩小后的大小为原图大小减去像素 收缩的距离。例如,原图大小为100*100,设置了pixelStretchEffect({top:-10,left:-10, right:-10,bottom:-10 }),则缩小后的大小为(100-10-10)*(100-10-10),即80*80。
2、使用边缘像素扩展,将图像扩展为原图大小。
示例8
设置组件的内容线性渐变模糊效果。
- // xxx.ets
- @Entry
- @Component
- struct ImageExample1 {
- private_resource1:Resource = $r('app.media.testlinearGradientBlurOrigin')
- @State image_src: Resource = this.private_resource1
- build() {
- Column() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
- Row({ space: 5 }) {
- Image(this.image_src)
- .linearGradientBlur(60, { fractionStops: [[0,0],[0,0.33],[1,0.66],[1,1]], direction: GradientDirection.Bottom })
- }
- }
- }
- }
- }


示例9
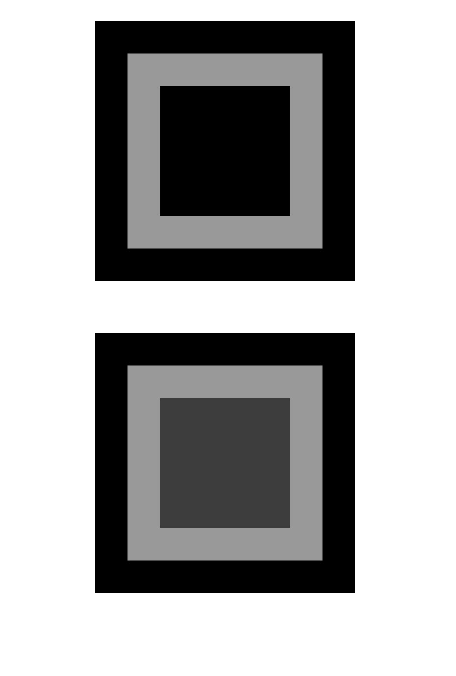
renderGroup示例
- // xxx.ets
- @Component
- struct Component1 {
- @Prop renderGroupValue: boolean;
- build() {
- Row() {
- Row() {
- Row()
- .backgroundColor(Color.Black)
- .width(100)
- .height(100)
- .opacity(1)
- }
- .backgroundColor(Color.White)
- .width(150)
- .height(150)
- .justifyContent(FlexAlign.Center)
- .opacity(0.6)
- .renderGroup(this.renderGroupValue)
- }
- .backgroundColor(Color.Black)
- .width(200)
- .height(200)
- .justifyContent(FlexAlign.Center)
- .opacity(1)
- }
- }
- @Entry
- @Component
- struct RenderGroupExample {
- build() {
- Column() {
- Component1({renderGroupValue: true})
- .margin(20)
- Component1({renderGroupValue: false})
- .margin(20)
- }
- .width("100%")
- .height("100%")
- .alignItems(HorizontalAlign.Center)
- }
- }


示例10
单独使用blendMode
- // xxx.ets
- @Entry
- @Component
- struct Index {
- build() {
- Column() {
- Text("test")
- .fontSize(144)
- .fontWeight(FontWeight.Bold)
- .fontColor('#ffff0101')
- }
- .blendMode(BlendMode.NORMAL)
- .height('100%')
- .width('100%')
- .backgroundColor('#ff08ff00')
- }
- }

BlendMode.NORMAL

BlendMode.SOURCE_IN

BlendMode.DESTINATION_IN

当前控件下有多个子节点(所有子组件放到一个离屏buffer上绘制,将绘制结果进行blend)
示例11
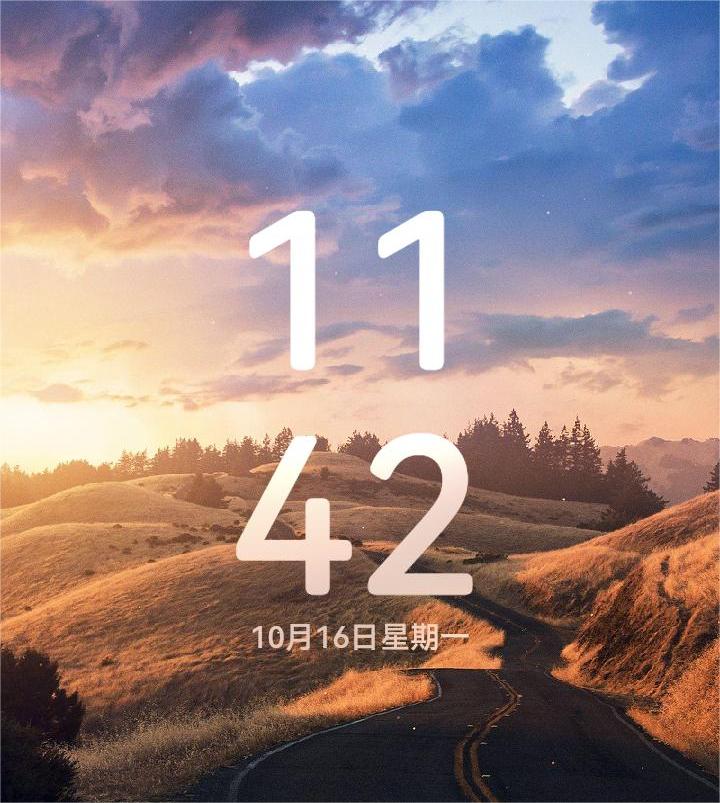
blendMode搭配backgroundEffect实现文字图形异形渐变效果。
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State shColor: Color = Color.White;
- @State sizeDate: number = 20;
- @State rVal: number = 255;
- @State gVal: number = 255;
- @State bVal: number = 255;
- @State aVal: number = 0.1;
- @State rad: number = 40;
- @State satVal: number = 0.8;
- @State briVal: number = 1.5;
- build() {
- Stack() {
- Image($r('app.media.lock'))
- Column() {
- Column({ space: 0}) {
- Text('11')
- .fontSize(144)
- .fontWeight(FontWeight.Bold)
- .fontColor('rgba(255,255,255,1)')
- .fontFamily('HarmonyOS-Sans-Digit')
- .maxLines(1)
- .lineHeight(120*1.25)
- .height(120*1.25)
- .letterSpacing(4*1.25)
- Text('42')
- .fontSize(144)
- .fontWeight(FontWeight.Bold)
- .fontColor('rgba(255,255,255,1)')
- .fontFamily('HarmonyOS-Sans-Digit')
- .maxLines(1)
- .lineHeight(120*1.25)
- .height(120*1.25)
- .letterSpacing(4*1.25)
- .shadow({
- color: 'rgba(0,0,0,0)',
- radius: 20,
- offsetX: 0,
- offsetY: 0
- })
- Row() {
- Text('10月16日')
- .fontSize(this.sizeDate)
- .height(22)
- .fontWeight('medium')
- .fontColor('rgba(255,255,255,1)')
- Text('星期一')
- .fontSize(this.sizeDate)
- .height(22)
- .fontWeight('medium')
- .fontColor('rgba(255,255,255,1)')
- }
- }
- .blendMode(BlendMode.DESTINATION_IN)
- // @ts-ignore
- .backgroundEffect({
- radius: this.rad,
- saturation: this.satVal,
- brightness: this.briVal,
- color: this.getVolumeDialogWindowColor()
- })
- .justifyContent(FlexAlign.Center)
- }
- }
- }
- getVolumeDialogWindowColor(): ResourceColor|string {
- return `rgba(${this.rVal.toFixed(0)}, ${this.gVal.toFixed(0)}, ${this.bVal.toFixed(0)}, ${this.gVal.toFixed(0)})`;
- }
- }


示例12
通过 InvertOptions 实现反色。
- // xxx.ets
- @Entry
- @Component
- struct Index {
- build() {
- Stack() {
- Column()
- Stack(){
- Image($r('app.media.r')).width('100%')
- Column(){
- Column().width("100%").height(30).invert({
- low:0,
- high:1,
- threshold:0.5,
- thresholdRange:0.2
- })
- Column().width("100%").height(30).invert({
- low:0.2,
- high:0.5,
- threshold:0.3,
- thresholdRange:0.2
- })
- }
- }
- .width('100%')
- .height('100%')
- }
- }
- }


示例13
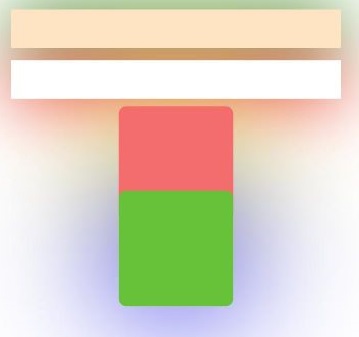
useShadowBatching搭配shadow实现同层阴影不重叠效果。
- // xxx.ets
- @Entry
- @Component
- struct UseShadowBatchingExample {
- build() {
- Column() {
- Column({ space: 10 }) {
- Stack() {
-
- }.width('90%').height(50).margin({ top: 5 }).backgroundColor(0xFFE4C4)
- .shadow({ radius: 120, color: Color.Green, offsetX: 0, offsetY: 0 })
- .align(Alignment.TopStart).shadow({ radius: 120, color: Color.Green, offsetX: 0, offsetY: 0 })
-
- Stack() {
-
- }.width('90%').height(50).margin({ top: 5 }).backgroundColor(0xFFE4C4)
- .align(Alignment.TopStart).shadow({ radius: 120, color: Color.Red, offsetX: 0, offsetY: 0 })
- .width('90%')
- .backgroundColor(Color.White)
-
- Column() {
- Text()
- .fontWeight(FontWeight.Bold)
- .fontSize(20)
- .fontColor(Color.White)
- }
- .justifyContent(FlexAlign.Center)
- .width(150)
- .height(150)
- .borderRadius(10)
- .backgroundColor(0xf56c6c)
- .shadow({ radius: 300, color: Color.Yellow, offsetX: 0, offsetY: 0 })
-
- Column() {
- Text()
- .fontWeight(FontWeight.Bold)
- .fontSize(20)
- .fontColor(Color.White)
- }
- .justifyContent(FlexAlign.Center)
- .width(150)
- .height(150)
- .backgroundColor(0x67C23A)
- .borderRadius(10)
- .translate({ y: -50})
- .shadow({ radius: 220, color: Color.Blue, offsetX: 0, offsetY: 0 })
- }
- .useShadowBatching(true)
- }
- .width('100%').margin({ top: 5 })
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



