热门标签
热门文章
- 1聊聊十大网络安全上市公司,看F5拥有强大安全基因
- 2BERT模型原理的详细介绍
- 31、kibana常用es命令_kibana 访问es的常用命令
- 4pytorch12:GPU加速模型训练
- 5amd显卡测试大风车软件md,肉眼可见的撕裂 AMD将推出FreeSync2 HDR测试工具
- 6用Python实现自动向ChatGPT(GPT3.5)提问并获取回答 v2.0_python使用chatgpt自动化脚本输入prompt
- 7Vue 0基础学习路线(27)—— 图解深度详述vue路由的懒加载的使用及原理和深入原理原生js探究静态加载和懒加载、合并打包 - 把组件按组分块及详细案例(附详细案例代码解析过程及版本迭代过程)_vue路由懒加载 流程图
- 8RabbitMQ 安装及管理_rabbitmq 安装management
- 9爱人民币(iRMB)就不会 EMO 了?| ICCV-2023: 结合 CNN 和 Transformer 的倒残差移动模块设计_irbm倒残差
- 10thinkphp 3.2.3 - Route.class.php 解析(路由匹配)
当前位置: article > 正文
前端代码生成
作者:小小林熬夜学编程 | 2024-03-26 12:04:36
赞
踩
前端代码生成
前端代码生成
为了解决重复的工作:entity、dao、web、mvc.xml、页面
变化部分:不同的表不同字段
使用到的技术:bootstrap
有兴趣的同学可以拿走学习一下,需要修改其中的代码,改为自己需要的
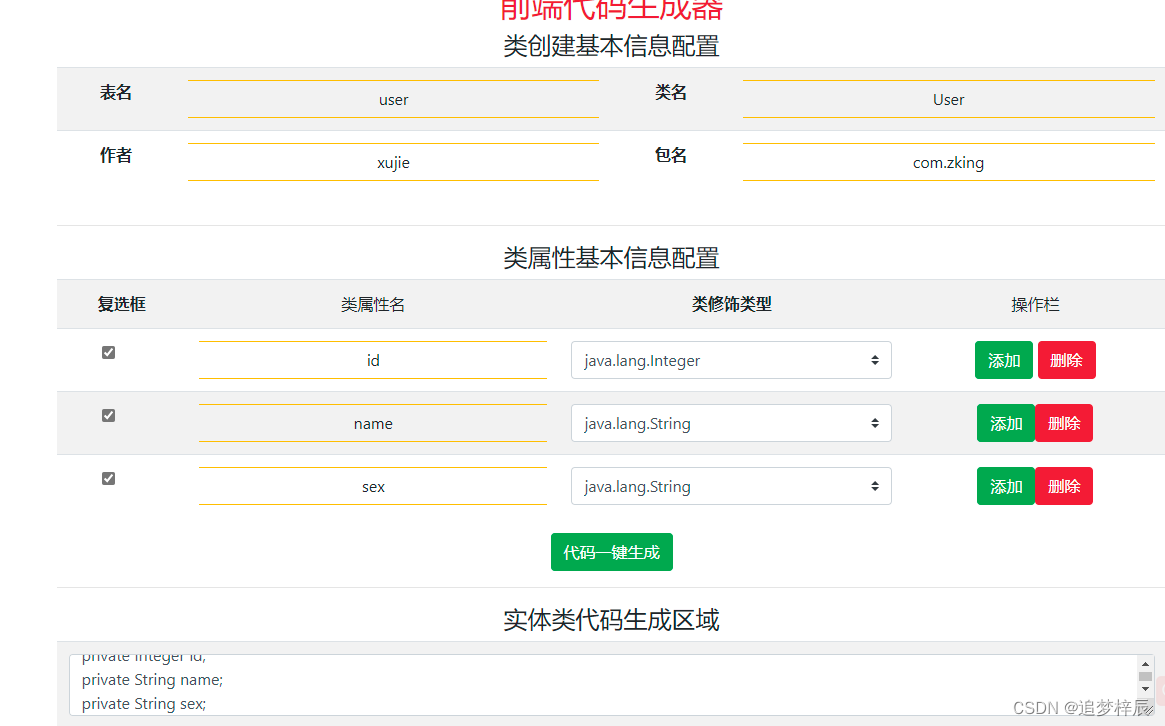
效果图:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.1/css/bootstrap.min.css" integrity="sha512-T584yQ/tdRR5QwOpfvDfVQUidzfgc2339Lc8uBDtcp/wYu80d7jwBgAxbyMh0a9YM9F8N3tdErpFI8iaGx6x5g==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <title>前端控制器</title> <script> $(function() { }) function add(node){ var tr = '<tr><th scope="row"> <input class="form-check-input" type="checkbox" value="" id=""></th><td><input type="text" class="form-control-plaintext text-center border-warning" id="" value=""></td><td><select class="custom-select mr-sm-2" id=""><option value="java.lang.String" selected>java.lang.String</option><option value="java.lang.Integer">java.lang.Integer</option><option value="java.lang.Long">java.lang.Long</option><option value="java.lang.Float">java.lang.Float</option><option value="java.util.Date">java.util.Date</option></select></td><td><button class="btn btn-success" οnclick="add(this);">添加</button><button class="btn btn-danger" οnclick="del(this);">删除</button></td></tr>'; $(node).parent().parent().parent().append(tr); } function del(node){ $(node).parent().parent().remove(); } function createCode(){ // debugger; // 第1个区域的信息获取 var tableName = $(".area1 tr").eq(0).find("td").eq(0).find("input").val(); var clazzName = $(".area1 tr").eq(0).find("td").eq(1).find("input").val(); var authorName = $(".area1 tr").eq(1).find("td").eq(0).find("input").val(); var basePackageName = $(".area1 tr").eq(1).find("td").eq(1).find("input").val(); // tableName = "t_oa_meeting_info"; // clazzName = "MeetingInfo"; // authorName = "代码生成"; // basePackageName = "com.zking"; // 第2个区域的信息获取 // var tableName = $(".area2 tr").gt(0).find("td").eq(0).find("input").val(); var arr = new Array(); $(".area2 tr:gt(0)").each(function(i,n){ // debugger; var attrName = $(n).find("td").eq(0).find("input").val(); var attrType = $(n).find("td").eq(1).find("option:selected").val(); arr.push({attrName,attrType}); }) // console.log(arr); createArea3(arr,tableName,clazzName,authorName,basePackageName); createArea4(arr,tableName,clazzName,authorName,basePackageName); createArea5(arr,tableName,clazzName,authorName,basePackageName); createArea6(arr,tableName,clazzName,authorName,basePackageName); // 前端代码存储不能用 textarea createArea7(arr,tableName,clazzName,authorName,basePackageName); createArea8(arr,tableName,clazzName,authorName,basePackageName); } // 前端编辑代码实现 function createArea8(arr,tableName,clazzName,authorName,basePackageName){ var clazzname = clazzName.substring(0,1).toLocaleLowerCase()+clazzName.substring(1); var $action = '${empty '+clazzname+' ? \'add\' : \'edit\'}'; var htmlStr='<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>'+'\r\n'; htmlStr+='<!DOCTYPE html >'+'\r\n'; htmlStr+='<html>'+'\r\n'; htmlStr+='<head>'+'\r\n'; htmlStr+='<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">'+'\r\n'; htmlStr+='<title></title>'+'\r\n'; htmlStr+='</head>'+'\r\n'; htmlStr+='<body>'+'\r\n'; htmlStr+='<form action="${pageContext.request.contextPath }/'+clazzname+'.action?methodName='+$action+'" method="post">'+'\r\n'; for(var i in arr){ htmlStr+=arr[i]["attrName"]+':<input type="text" name="'+arr[i]["attrName"]+'" value="${'+clazzname+'.'+arr[i]["attrName"]+' }"><br>'+'\r\n'; } htmlStr+='<input type="submit">'+'\r\n'; htmlStr+='</form>'+'\r\n'; htmlStr+='</body>'+'\r\n'; htmlStr+='</html>'+'\r\n'; $(".area8 input").val(htmlStr); } // 前端列表代码实现 function createArea7(arr,tableName,clazzName,authorName,basePackageName){ var clazzname = clazzName.substring(0,1).toLocaleLowerCase()+clazzName.substring(1); var htmlStr='<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>'+'\r\n'; htmlStr+='<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%> '+'\r\n'; htmlStr+='<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> '+'\r\n'; htmlStr+='<!DOCTYPE html >'+'\r\n'; htmlStr+='<html>'+'\r\n'; htmlStr+='<head>'+'\r\n'; htmlStr+='<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">'+'\r\n'; htmlStr+='<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css" rel="stylesheet">'+'\r\n'; htmlStr+='<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js" ><\/script>'+'\r\n'; htmlStr+='<title></title>'+'\r\n'; htmlStr+='<style type="text/css">'+'\r\n'; htmlStr+='.page-item input {'+'\r\n'; htmlStr+=' padding: 0;'+'\r\n'; htmlStr+=' width: 40px;'+'\r\n'; htmlStr+=' height: 100%;'+'\r\n'; htmlStr+=' text-align: center;'+'\r\n'; htmlStr+=' margin: 0 6px;'+'\r\n'; htmlStr+='}'+'\r\n'; htmlStr+='.page-item input, .page-item b {'+'\r\n'; htmlStr+=' line-height: 38px;'+'\r\n'; htmlStr+=' float: left;'+'\r\n'; htmlStr+=' font-weight: 400;'+'\r\n'; htmlStr+='}'+'\r\n'; htmlStr+='.page-item.go-input {'+'\r\n'; htmlStr+=' margin: 0 10px;'+'\r\n'; htmlStr+='}'+'\r\n'; htmlStr+='</style>'+'\r\n'; htmlStr+='</head>'+'\r\n'; htmlStr+='<body>'+'\r\n'; htmlStr+=' <form class="form-inline"'+'\r\n'; htmlStr+=' action="${pageContext.request.contextPath }/'+clazzname+'.action?methodName=list" method="post">'+'\r\n'; htmlStr+=' <div class="form-group mb-2">'+'\r\n'; htmlStr+=' <input type="text" class="form-control-plaintext" name="bname"'+'\r\n'; htmlStr+=' placeholder="请输入书籍名称">'+'\r\n'; htmlStr+=' </div>'+'\r\n'; htmlStr+=' <button type="submit" class="btn btn-primary mb-2">查询</button>'+'\r\n'; htmlStr+=' <a class="btn btn-primary mb-2" href="${pageContext.request.contextPath }/'+clazzname+'.action?methodName=toEdit">新增</a>'+'\r\n'; htmlStr+=' </form>'+'\r\n'; htmlStr+=' <table class="table table-striped bg-success">'+'\r\n'; htmlStr+=' <thead>'+'\r\n'; htmlStr+=' <tr>'+'\r\n'; for(var i in arr){ htmlStr+=' <th scope="col"></th>'+'\r\n'; } htmlStr+=' <th scope="col">操作</th>'+'\r\n'; htmlStr+=' </tr>'+'\r\n'; htmlStr+=' </thead>'+'\r\n'; htmlStr+=' <tbody>'+'\r\n'; htmlStr+=' <c:forEach var="'+clazzname+'" items="${'+clazzname+'s }">'+'\r\n'; htmlStr+=' <tr>'+'\r\n'; for(var i in arr){ htmlStr+=' <td>${'+clazzname+'.'+arr[i]["attrName"]+' }</td>'+'\r\n'; } htmlStr+=' <td>'+'\r\n'; htmlStr+=' <a href="${pageContext.request.contextPath }/'+clazzname+'.action?methodName=toEdit&'+arr[0]["attrName"]+'=${'+clazzname+'.'+arr[0]["attrName"]+'}">修改</a>'+'\r\n'; htmlStr+=' <a href="${pageContext.request.contextPath }/'+clazzname+'.action?methodName=delete&'+arr[0]["attrName"]+'=${'+clazzname+'.'+arr[0]["attrName"]+'}">删除</a>'+'\r\n'; htmlStr+=' </td>'+'\r\n'; htmlStr+=' </tr>'+'\r\n'; htmlStr+=' </c:forEach>'+'\r\n'; htmlStr+=' </tbody>'+'\r\n'; htmlStr+=' </table>'+'\r\n'; htmlStr+=' <z:page pageBean="${pageBean }"></z:page>'+'\r\n'; htmlStr+='</body>'+'\r\n'; htmlStr+='</html>'+'\r\n'; $(".area7 input").val(htmlStr); } // 配置文件代码实现 function createArea6(arr,tableName,clazzName,authorName,basePackageName){ var clazzname = clazzName.substring(0,1).toLocaleLowerCase()+clazzName.substring(1); var htmlStr=' <action path="/'+clazzname+'" type="'+basePackageName+'.web.'+clazzName+'Action">'+'\r\n'; htmlStr+=' <forward name="list" path="/'+clazzname+'List.jsp" redirect="false" />'+'\r\n'; htmlStr+=' <forward name="toList" path="/'+clazzname+'.action?methodName=list" redirect="true" />'+'\r\n'; htmlStr+=' <forward name="toEdit" path="/'+clazzname+'Edit.jsp" redirect="false" />'+'\r\n'; htmlStr+=' </action>'+'\r\n'; $(".area6 textarea").html(htmlStr); } // web层代码实现 function createArea5(arr,tableName,clazzName,authorName,basePackageName){ // 类变量属性名 var clazzname = clazzName.substring(0,1).toLocaleLowerCase()+clazzName.substring(1); var clazz_id = arr[0]['attrName']; var clazz_Id = clazz_id.substr(0,1).toUpperCase()+clazz_id.substr(1); // debugger; var htmlStr = 'package '+basePackageName+'.web;'+'\r\n'; htmlStr+='import java.util.List;'+'\r\n'; htmlStr+='import javax.servlet.http.HttpServletRequest;'+'\r\n'; htmlStr+='import javax.servlet.http.HttpServletResponse;'+'\r\n'; htmlStr+='import '+basePackageName+'.dao.'+clazzName+'Dao;'+'\r\n'; htmlStr+='import '+basePackageName+'.entity.'+clazzName+';'+'\r\n'; htmlStr+='import com.zking.framework.ActionSupport;'+'\r\n'; htmlStr+='import com.zking.framework.ModelDriver;'+'\r\n'; htmlStr+='import com.zking.util.PageBean;'+'\r\n'; htmlStr+='/**'+'\r\n'; htmlStr+=' * '+'\r\n'; htmlStr+=' * @author '+authorName+'\r\n'; htmlStr+=' *'+'\r\n'; htmlStr+=' */'+'\r\n'; htmlStr+='public class '+clazzName+'Action extends ActionSupport implements ModelDriver<'+clazzName+'>{'+'\r\n'; htmlStr+=' public '+clazzName+' '+clazzname+' = new '+clazzName+'();'+'\r\n'; htmlStr+=' public '+clazzName+'Dao '+clazzname+'Dao = new '+clazzName+'Dao();'+'\r\n'; htmlStr+=' @Override'+'\r\n'; htmlStr+=' public '+clazzName+' getModel() {'+'\r\n'; htmlStr+=' return '+clazzname+';'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+='public String list(HttpServletRequest req, HttpServletResponse resp) {'+'\r\n'; htmlStr+=' PageBean pageBean = new PageBean();'+'\r\n'; htmlStr+=' pageBean.setRequest(req);'+'\r\n'; htmlStr+=' try {'+'\r\n'; htmlStr+=' List<'+clazzName+'> '+clazzname+'s = '+clazzname+'Dao.list('+clazzname+', pageBean);'+'\r\n'; htmlStr+=' req.setAttribute("'+clazzname+'s", '+clazzname+'s);'+'\r\n'; htmlStr+=' req.setAttribute("pageBean", pageBean);'+'\r\n'; htmlStr+=' } catch (Exception e) {'+'\r\n'; htmlStr+=' e.printStackTrace();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return "list";'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+='public String add(HttpServletRequest req, HttpServletResponse resp) {'+'\r\n'; htmlStr+=' try {'+'\r\n'; htmlStr+=' '+clazzname+'Dao.add('+clazzname+');'+'\r\n'; htmlStr+=' } catch (Exception e) {'+'\r\n'; htmlStr+=' e.printStackTrace();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return "toList";'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public String delete(HttpServletRequest req, HttpServletResponse resp) {'+'\r\n'; htmlStr+=' try {'+'\r\n'; htmlStr+=' '+clazzname+'Dao.delete('+clazzname+');'+'\r\n'; htmlStr+=' } catch (Exception e) {'+'\r\n'; htmlStr+=' e.printStackTrace();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return "toList";'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public String edit(HttpServletRequest req, HttpServletResponse resp) {'+'\r\n'; htmlStr+=' try {'+'\r\n'; htmlStr+=' '+clazzname+'Dao.edit('+clazzname+');'+'\r\n'; htmlStr+=' } catch (Exception e) {'+'\r\n'; htmlStr+=' e.printStackTrace();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return "toList";'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public String toEdit(HttpServletRequest req, HttpServletResponse resp) {'+'\r\n'; htmlStr+=' if('+clazzname+'.get'+clazz_Id+'() == null || '+clazzname+'.get'+clazz_Id+'() == 0) return "toEdit";'; htmlStr+=' if('+clazzname+'.get'+clazz_Id+'() != 0) {'+'\r\n'; htmlStr+=' try {'+'\r\n'; htmlStr+=' List<'+clazzName+'> list = '+clazzname+'Dao.list('+clazzname+', null);'+'\r\n'; htmlStr+=' req.setAttribute("'+clazzname+'", list.get(0));'+'\r\n'; htmlStr+=' } catch (Exception e) {'+'\r\n'; htmlStr+=' e.printStackTrace();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return "toEdit";'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+='}'+'\r\n'; $(".area5 textarea").html(htmlStr); } // 生成dao层 function createArea4(arr,tableName,clazzName,authorName,basePackageName){ // 类变量属性名 var clazzname = clazzName.substring(0,1).toLocaleLowerCase()+clazzName.substring(1); var clazz_id = arr[0]['attrName']; var clazz_Id = clazz_id.substr(0,1).toUpperCase()+clazz_id.substr(1); // debugger; // 导包 var htmlStr = 'package '+basePackageName+'.dao;'+'\r\n'; htmlStr+='import java.util.List;'+'\r\n'; for(var i in arr){ htmlStr+='import '+arr[i]['attrType']+';'+'\r\n'; } htmlStr+='import '+basePackageName+'.entity.'+clazzName+';'+'\r\n'; htmlStr+='import com.zking.util.BaseDao;'+'\r\n'; htmlStr+='import com.zking.util.PageBean;'+'\r\n'; htmlStr+='import com.zking.util.StringUtils;'+'\r\n'; htmlStr+='/**'+'\r\n'; htmlStr+=' * '+'\r\n'; htmlStr+=' * @author '+authorName+'\r\n'; htmlStr+=' *'+'\r\n'; htmlStr+=' */'+'\r\n'; // 开始Dao层代码实现 // table中的列段 var attrNameAttr = new Array(); // basedao中的传参 var attrNameAttr_ = new Array(); // table中的values赋值 var attrNameAttr_values = new Array(); // 保存修改信息 var attrNameAttr_edit_id = new Array(); var attrNameAttr_edit_id_ = new Array(); // 保存修改的列段 var attrNameAttr_edit_other = new Array(); var attrNameAttr_edit_other_ = new Array(); for(var i in arr){ attrNameAttr.push(arr[i]['attrName']); attrNameAttr_values.push("?"); if(i == 0){ attrNameAttr_edit_id.push(arr[i]['attrName']+' = ?'); attrNameAttr_edit_id_.push('"'+arr[i]['attrName']+'"'); }else{ attrNameAttr_edit_other.push(arr[i]['attrName']+' = ?'); attrNameAttr_edit_other_.push('"'+arr[i]['attrName']+'"'); } // keyWord = ? } for(var i in attrNameAttr){ attrNameAttr_.push('"'+attrNameAttr[i]+'"'); } htmlStr+='public class '+clazzName+'Dao extends BaseDao<'+clazzName+'>{'+'\r\n'; htmlStr+=' public List<'+clazzName+'> list('+clazzName+' '+clazzname+',PageBean pageBean) throws Exception{'+'\r\n'; htmlStr+=' String sql = "select * from '+tableName+' where 1 = 1 ";'+'\r\n'; htmlStr+=' if (!('+clazzname+'.get'+clazz_Id+'() == null || '+clazzname+'.get'+clazz_Id+'() == 0)) {'+'\r\n'; htmlStr+=' sql += "and '+clazz_id+' = " + '+clazzname+'.get'+clazz_Id+'();'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' return super.executeQuery(sql, '+clazzName+'.class, pageBean);'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public void add('+clazzName+' '+clazzname+') throws Exception {'+'\r\n'; htmlStr+=' String sql = "insert into '+tableName+'('+attrNameAttr.join(",")+') values('+attrNameAttr_values.join(",")+')";'+'\r\n'; htmlStr+=' super.executeUpdate(sql, '+clazzname+', new String[] {'+attrNameAttr_.join(",")+'});'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public void delete('+clazzName+' '+clazzname+') throws Exception {'+'\r\n'; htmlStr+=' String sql = "delete from '+tableName+' where '+attrNameAttr[0]+' = ?";'+'\r\n'; htmlStr+=' super.executeUpdate(sql, '+clazzname+', new String[] {'+attrNameAttr_[0]+'});'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+=' public void edit('+clazzName+' '+clazzname+') throws Exception {'+'\r\n'; htmlStr+=' String sql = "update '+tableName+' set '+attrNameAttr_edit_other.join(",")+' where '+attrNameAttr_edit_id.join(",")+'";'+'\r\n'; htmlStr+=' super.executeUpdate(sql, '+clazzname+', new String[] {'+attrNameAttr_edit_other_.join(",")+','+attrNameAttr_edit_id_.join(",")+'});'+'\r\n'; htmlStr+=' }'+'\r\n'; htmlStr+='}'+'\r\n'; $(".area4 textarea").html(htmlStr); } // 生成实体类 function createArea3(arr,tableName,clazzName,authorName,basePackageName){ // debugger; var htmlStr = 'package '+basePackageName+'.entity;'+'\r\n'; for(var i in arr){ htmlStr+='import '+arr[i]['attrType']+';'+'\r\n'; } htmlStr+='/**'+'\r\n'; htmlStr+=' * '+'\r\n'; htmlStr+=' * @author '+authorName+'\r\n'; htmlStr+=' *'+'\r\n'; htmlStr+=' */'+'\r\n'; htmlStr+='public class '+clazzName+' {'+'\r\n'; // 属性的定义 for(var i in arr){ htmlStr+='private '+arr[i]['attrType'].substring(arr[i]['attrType'].lastIndexOf('.')+1)+' '+arr[i]['attrName']+';'+'\r\n'; } // 属性get/set方法的定义 for(var i in arr){ htmlStr+='public '+arr[i]['attrType'].substring(arr[i]['attrType'].lastIndexOf('.')+1)+' get'+arr[i]['attrName'].substr(0,1).toUpperCase()+arr[i]['attrName'].substr(1)+'() {'+'\r\n'; htmlStr+='return '+arr[i]['attrName']+';'+'\r\n'; htmlStr+='}'+'\r\n'; htmlStr+='public void set'+arr[i]['attrName'].substr(0,1).toUpperCase()+arr[i]['attrName'].substr(1)+'('+arr[i]['attrType'].substring(arr[i]['attrType'].lastIndexOf('.')+1)+' '+arr[i]['attrName']+') {'+'\r\n'; htmlStr+='this.'+arr[i]['attrName']+' = '+arr[i]['attrName']+';'+'\r\n'; htmlStr+='}'+'\r\n'; } htmlStr+='}'+'\r\n'; $(".area3 textarea").html(htmlStr); } </script> </head> <body> <div class="container"> <div class="row"> <div class="col-md text-center text-danger"> <h2>前端代码生成器</h2> </div> </div> <div class="row area1"> <div class="col-md text-center"> <h4>类创建基本信息配置</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row">表名</th> <td> <input type="text" class="form-control-plaintext text-center border-warning" id="" value=""> </td> <th scope="row">类名</th> <td> <input type="text" class="form-control-plaintext text-center border-warning" id="" value=""> </td> </tr> <tr> <th scope="row">作者</th> <td> <input type="text" class="form-control-plaintext text-center border-warning" id="" value=""> </td> <th scope="row">包名</th> <td> <input type="text" class="form-control-plaintext text-center border-warning" id="" value=""> </td> </tr> </tbody> </table> </div> </div> <hr> <div class="row area2"> <div class="col-md text-center"> <h4>类属性基本信息配置</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row">复选框</th> <td>类属性名</td> <th scope="row">类修饰类型</th> <td>操作栏</td> </tr> <tr> <th scope="row"> <input class="form-check-input" type="checkbox" value="" id=""></th> <td> <input type="text" class="form-control-plaintext text-center border-warning" id="" value=""> </td> <td> <select class="custom-select mr-sm-2" id=""> <option value="java.lang.String" selected>java.lang.String</option> <option value="java.lang.Integer">java.lang.Integer</option> <option value="java.lang.Long">java.lang.Long</option> <option value="java.lang.Float">java.lang.Float</option> <option value="java.util.Date">java.util.Date</option> </select> </td> <td> <button class="btn btn-success" onclick="add(this);">添加</button> <button class="btn btn-danger" onclick="del(this);">删除</button> </td> </tr> </tbody> </table> </div> </div> <div class="row text-center"> <div class="col-md"> <button class="btn btn-success" onclick="createCode();">代码一键生成</button> </div> </div> <hr> <div class="row area3"> <div class="col-md text-center"> <h4>实体类代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <textarea class="form-control" id="" placeholder="实体类代码生成区域..."></textarea> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row area4"> <div class="col-md text-center"> <h4>Dao层代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <textarea class="form-control" id="" placeholder="Dao层代码生成区域..."></textarea> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row area5"> <div class="col-md text-center"> <h4>web层代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <textarea class="form-control" id="" placeholder="web层代码生成区域..."></textarea> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row area6"> <div class="col-md text-center"> <h4>配置文件代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <textarea class="form-control" id="" placeholder="配置文件代码生成区域..."></textarea> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row area7"> <div class="col-md text-center"> <h4>前台列表页面代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <!-- <textarea class="form-control" id="" placeholder="前台列表页面代码生成区域..."></textarea> --> <input type="text" name="" placeholder="前台列表页面代码生成区域..." class="form-control" value="" /> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row area8"> <div class="col-md text-center"> <h4>前台编辑页面代码生成区域</h4> <table class="table table-striped"> <tbody> <tr> <th scope="row"> <!-- <textarea class="form-control" id="" placeholder="前台编辑页面代码生成区域..."></textarea> --> <input type="text" name="" placeholder="前台编辑页面代码生成区域..." class="form-control" value="" /> </th> </tr> </tbody> </table> </div> </div> <hr> <div class="row" hidden> <div class="col-md"> One of three columns </div> <div class="col-md"> One of three columns </div> <div class="col-md"> One of three columns </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/317220
推荐阅读
相关标签



