热门标签
热门文章
- 1诈骗电话识别_电诈数据集
- 2nlp 中文数据预处理_nlp去除数据乱码
- 3创建你的第一个 DeepFake 视频_deep fake
- 4Transformer(Pytorch)部分讲解_number of encoder and decoder layers
- 5贝叶斯神经网络对梯度攻击的鲁棒性
- 6AI工具推荐:开源TTS(文本生成语音)模型集合_ai语音开源csdn
- 7大规模语言模型高效参数微调--LoRA 微调系列_lora_alpha
- 8概率论与数理统计B 重点/笔记梳理 第二章_概率论与数理统计考点归纳两点分布
- 9windows10下本地部署langChain-ChatGLM2-6B_langchain glm-6b windows 安装
- 10玩转ChatGPT:论文辅助写作(附Claude测评)_如何利用gpt做论文撰写
当前位置: article > 正文
vue项目打包成桌面程序_vue项目打包成桌面应用
作者:小小林熬夜学编程 | 2024-03-28 05:21:23
赞
踩
vue项目打包成桌面应用
一,全局安装electron:
npm install electron -g
- 1
二,安装electron-builder插件生成electron项目配置
vue add electron-builder
- 1
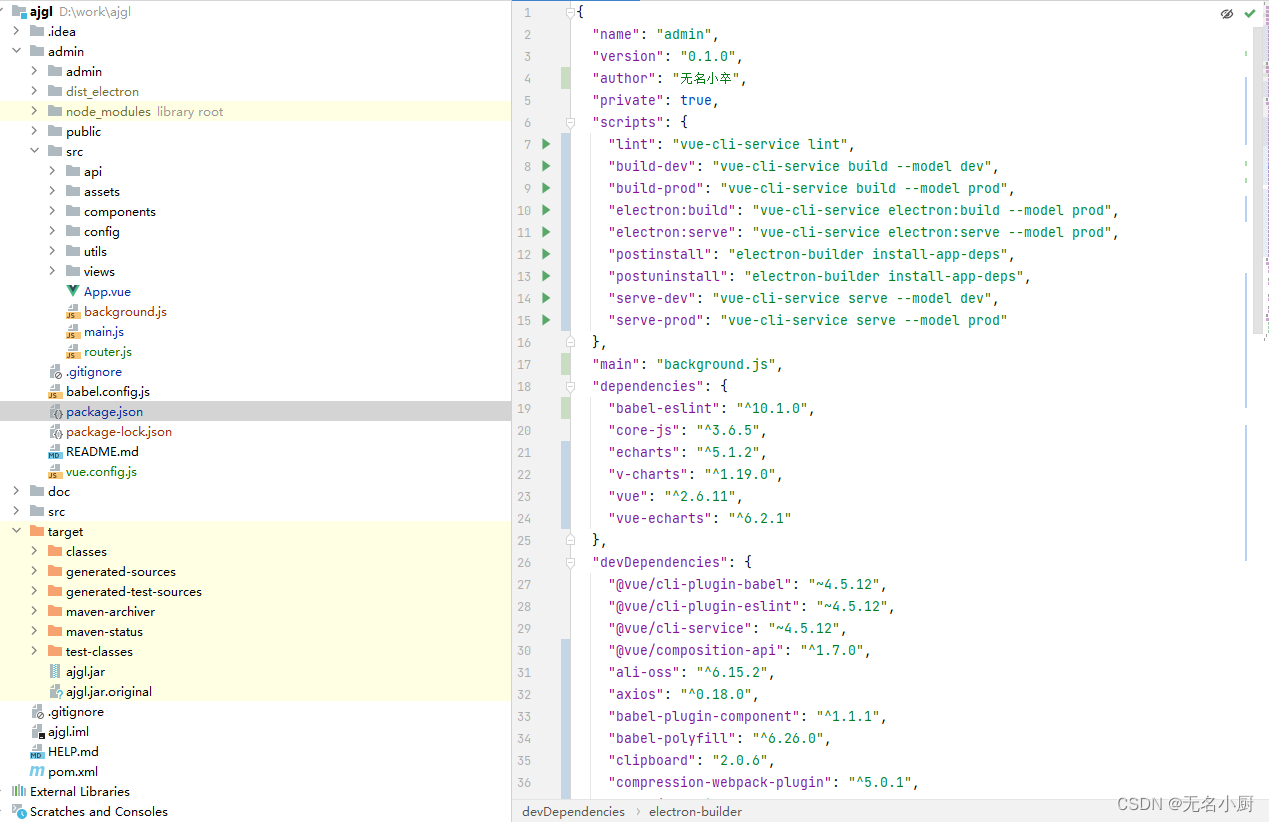
electron-builder会自动安装所需要的依赖以及配置文件

会发现目录里多了一个background.js 的文件,并且package.json 里多了依赖和执行命令其中这个“main”: “background.js” 是electron的入口文件
三,运行桌面程序
npm run electron:serve
- 1
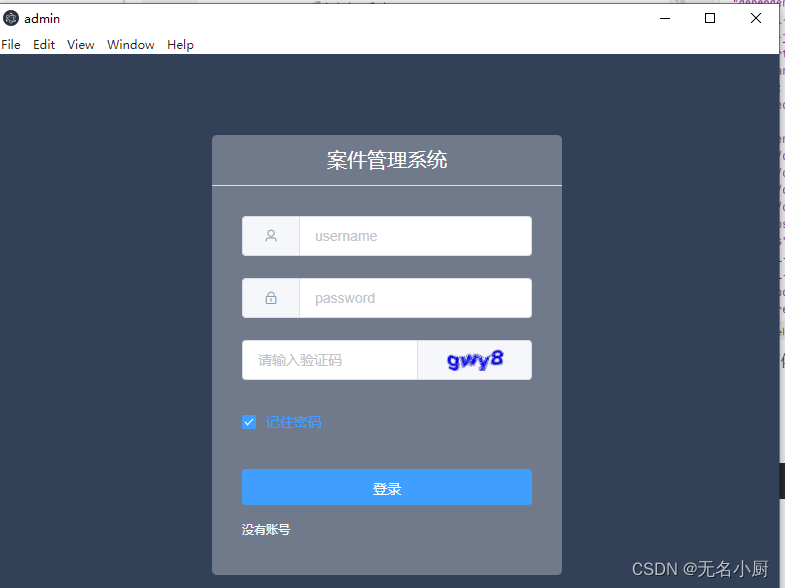
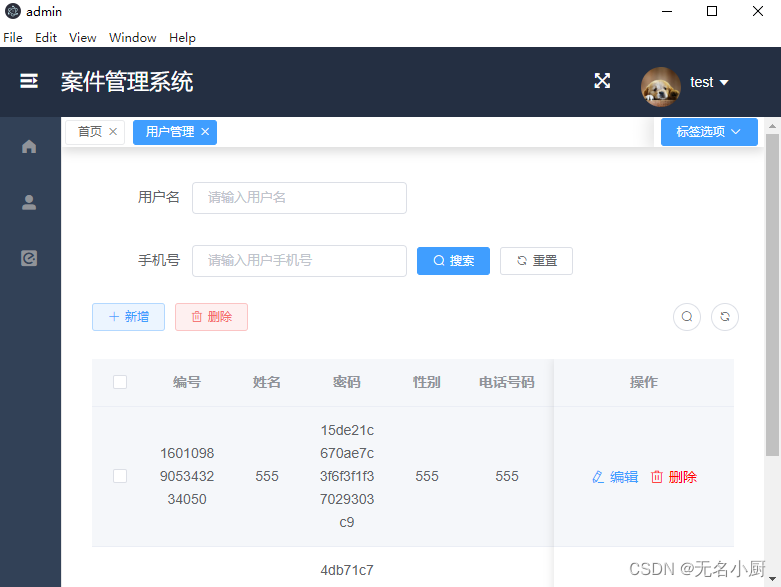
效果图如下:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/328598
推荐阅读
- article2<em>0</em>21-<em>0</em>8-<em>0</em>2_本题要求<e<em>m</em>>编写程序</e<em>m</em>><e<em>m</em>>,</e<em>m</em>>现在<e<em>m</em>>,</e<em>m</em>>给定两个整数<e<em>m</em>>n</e<em>m</em>>和<em>m</em><e<em>m</em>>,</e<em>m</em>><em>0</em><<e<em>m</em>>n</e<em>m</em>><=<em>m</em><=2<em>0</em><em>0</em><e<em>m</em>>,</e<em>m</em>>计算第<e<em>m</em>>n</e<em>m</em>>个...
相关标签


