- 1Python数值方程根_python输出实根
- 2前端理论总结(css3)——link/import区别 // 伪类/伪元素
- 3pythoniris补全缺失值_5.4 缺失值插补
- 4NLTK下载错误的终极解决办法_[nltk_data] downloading package averaged_perceptro
- 5Mybatis的<where>,<if>等标签用法
- 6深度学习中的一些常见的激活函数集合(含公式与导数的推导)sigmoid, relu, leaky relu, elu, numpy实现_numpy leakyrelu
- 7深入理解Android之Java Security第一部分_get /assets/index.d9b61ab0.js http/1.1
- 8win7安装VMware Player+os x 10.10 +xcode7.2_vmware player 安装xcode
- 9Peft库实战(一):Lora微调bert(文本情感分类)_peft库实战(一):lora微调bert(文本情感分类)
- 10ChatGPT 商业金矿(下)
bower_bower下载lib
赞
踩
bower使用
前端的包管理器。
Bower是基于Git之上的包管理工具,提供的包的源头都是Git库(多数在Github上,并非所有)。能够通过Bower下载的包,在其Git库下都会有一个bower.json文件。
我们在bower上下载的包,大部分都是包的源代码库,有一大堆没有编译或者构建过的半成品文件,对于我们使用来说比较多余。为了只获取我们需要的文件,经常使用的工具是Grunt,一种任务运行器,常被用作前端项目构建工具,使用bower的项目几乎没有不使用Grunt或其他类似工具的。
bower只负责把依赖下载到本地的bower_components目录,并不负责把它们拷贝到我们项目中实际使用的地方,比如public/js/lib目录下。
为了实现这样的功能,我们还需要另一个插件的帮助:
npm install grunt-bower-task --save-dev
- 1
首先在Gruntfile中添加
grunt.loadNpmTasks('grunt-bower-task');
- 1
然后在grunt.initConfig({…})参数中,添加相应的配置项:
bower: {
install: {
options: {
targetDir: './public/js/lib',
layout: 'byComponent',
install: true,
verbose: false,
cleanTargetDir: false,
cleanBowerDir: false,
bowerOptions: {}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
这里指定拷贝的目标目录为public/js/lib,且文件按照模块分成单个目录(byComponent)。如果想把所有的js放在同一个目录,所有的css文件放在同一个目录,则使用byType
安装
npm install -g bower
- 1
-g表示全局安装
npm是nodejs的默认包管理器
常用的插件
bower install jquery#1.11.1 –save
bower install bootstrap –save
bower install bootstrap-table –save
bower install font-awesome -save
bower install d3 –save
bower install jqueryui –save
bower install datatables#1.10.2 –save
bower install echarts –save
bower install moment –save
bower install backbone –save
bower install seajs –save
bower install requirejs -save
bower install angular -save
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
download 方式
# 已注册的包,使用简写即可
$ bower install jquery
# GitHub 上的项目,使用名称即可
$ bower install desandro/masonry
# GitHub上的项目
$ bower install git://github.com/user/package.git
# 直接通过 URL 下载
$ bower install http://example.com/script.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
参数:
-F, –force-latest: 不管冲突问题强制使用最新版本
-p, –production: 安装生产环境的库,不安装开发环境所需的文件
-S, –save: 将安装的包信息保存到项目的 bower.json 依赖配置中
-D, –save-dev: 将已安装的包信息保存到项目开发环境的 bower.json 依赖中
- 1
- 2
- 3
- 4
命令
bower init
创建bower.json文件。
在命令行中进入项目根目录,输入bower init,根据提示输入一些项目基本信息,或者直接回车或空格,会生成一个bower.json文件,用来保存该项目的配置
bower help
帮助命令
bower install/uninstall
包的管理
bower install jquery
bower uninstall jquery
- 1
- 2
包的更新,修改bower.json中的dependencies参数后执行如下命令:
bower update
- 1
bower会动更新包的版本
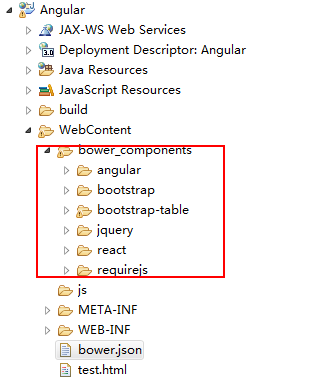
上述命令完成以后,你会在你刚才创建的目录下看到一个bower_components的文件夹,其中目录包含所有安装的插件如下:
bower install jquery --save
- 1
其中–save参数是保存配置到你的bower.json,你会发现bower.json文件已经多了一行:
"dependencies": {
"jquery": "~2.1.4"
}
- 1
- 2
- 3
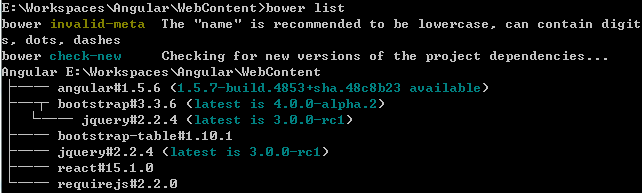
bower list
查看项目所安装的所有包。

查看本地缓存包
bower cache list
- 1
bower search
查找相关包
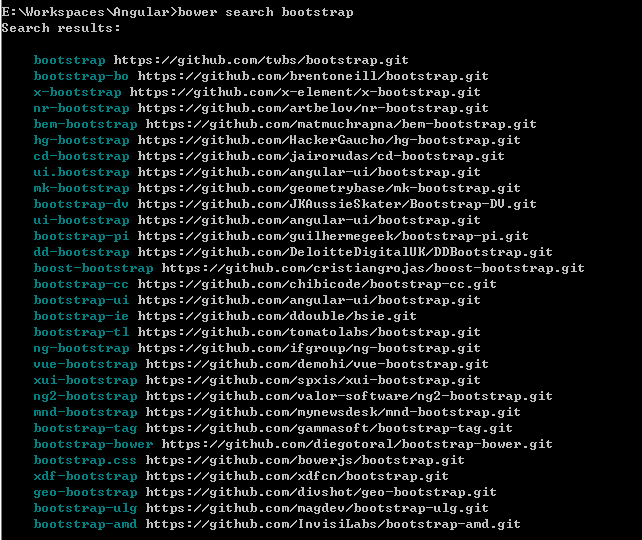
比如,需要搜索bootstrap相关的插件:
bower search bootstrap
- 1
bower info
包的信息
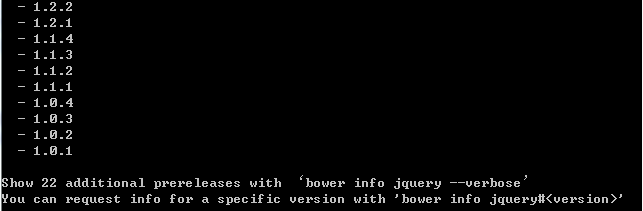
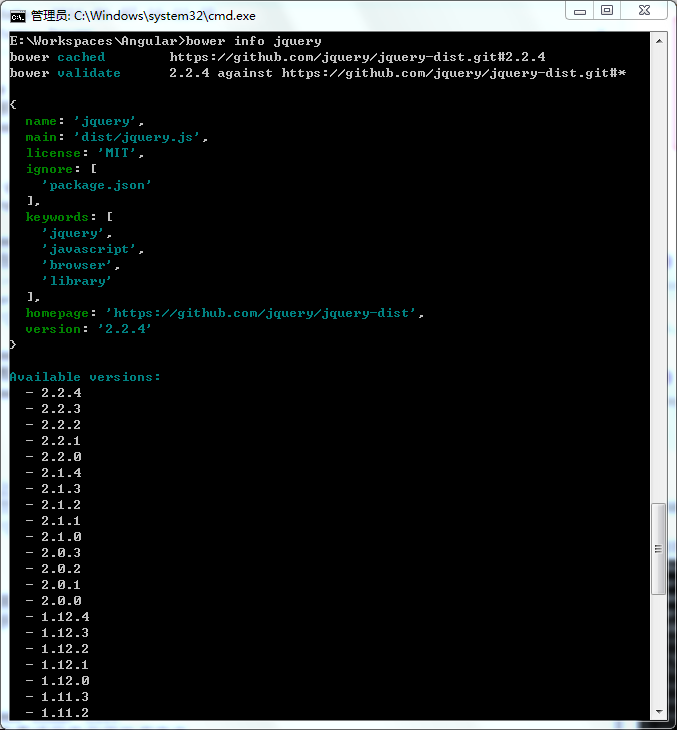
比如我们想要查找jquery都有哪些个版本,输入如下命令:
bower info jquery
- 1
如下图说所示:

…
查看库的url
bower lookup jquery
- 1
查看库的主页
bower home jquery
- 1
注册
先在github上创建资源库,将本地工程通过git push origin master上传,然后注册:
bower register 工程名 github地址
- 1
之后就可以通过bower install来安装了。
bower.json
bower.json是bower的主配置文件,里面有几个主要参数,可以通过bower init来生成
{ "name": "Angular", "authors": [ "chen1218chen <cc.2008.com@163.com>" ], "description": "", "main": "", "license": "MIT", "homepage": "https://github.com/chen1218chen/Angular", "ignore": [ "**/.*", "node_modules", "bower_components", "test", "tests" ], "dependencies": { "angular": "^1.5.6", "bootstrap": "^3.3.6", "jquery": "^2.2.4", "requirejs": "^2.2.0", "bootstrap-table": "^1.10.1", "react": "^15.1.0", "font-awesome": "^4.6.3", "jquery-confirm": "^2.6.0", "jquery-ui": "^1.11.4", "bootstrap3-dialog": "bootstrap-dialog#^1.35.1" }, "exportsOverride": { "angular": { "": "*.min.js" }, "bootstrap": { "js": "dist/js/*.min.js", "css": "dist/css/*.min.css", "fonts": "dist/fonts/*.*" }, "bootstrap3-dialog": { "js": "dist/js/*.min.js", "css": "dist/css/*.min.css" }, "bootstrap-table": { "js": "dist/*.min.js", "locale": "dist/locale/bootstrap-table-zh-CN.min.js", "extensions": [ "dist/extensions/export/*.min.js", "dist/extensions/editable/*.min.js", "dist/extensions/angular/*.min.js" ], "css": "dist/*.min.css" }, "font-awesome": { "css": "css/*.min.css", "fonts": "fonts/*.*" }, "jquery": { "": "dist/jquery.min.js" }, "react": { "": "*.min.js" }, "requirejs": { "": "require.js" }, "jquery-ui": { "": "*.min.js" }, "jquery-confirm": { "": "*.min.js" } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
dependencies: 依赖的软件包运行bower install 即可下载安装这些插件包
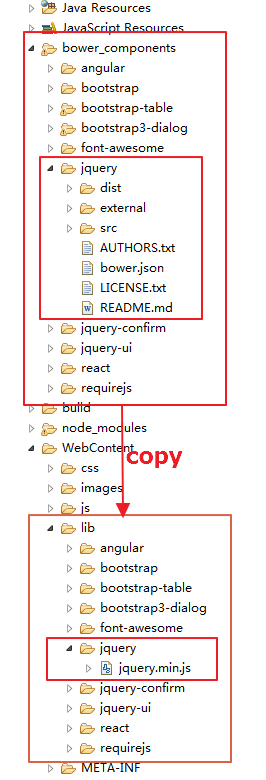
exportsOverride: 通过bower下载的插件的路径与真实项目中的不一致,需要这个参数来设置每个包复制的文件及路径。与grunt配合使用gruntfile.js中
bower: {
install: {
options: {
targetDir: 'WebContent/lib',
layout: 'byComponent',
install: true,
verbose: false,
cleanTargetDir: false,
cleanBowerDir: false,
bowerOptions: {}
}
}
}
grunt.loadNpmTasks('grunt-bower-task');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
之后,运行grunt bower即可完成复制

有兴趣的童鞋可以查看[这里],原文不定时更新(http://chen1218chen.github.io/2016/06/08/bower/)