- 1AI 绘画Stable Diffusion 研究(十二)SD数字人制作工具SadTlaker插件安装教程_sadtalker插件安装
- 2【技术美术图形部分】AO理论及优化 AO贴图如何参与渲染
- 3鸿蒙系统与Android有何不同?_华为和安卓的区别
- 475道经典AI面试题,我就想把你们安排的明明白白的!(含答案)_ai面试题库及答案
- 5Android 自定义View 之 Dialog弹窗_android 自定义dialog
- 6Python小白逆袭大神Day03课程总结_inflating: home/aistudio/data/data31557/20200422.j
- 7Android将Widget添加到自己的应用程序_android 自己的app怎么使用其他app的widget
- 8JAVA如何把一个float四舍五入到小数点后2位,4位,或者其它指定位数._将float四舍五入保留2位,怎么做
- 9Linux开发板循环显示红绿蓝_linux显示三种颜色代码
- 10YOLOv5结合BiFPN:BiFPN网络结构调整,BiFPN训练模型训练技巧_yolov5+bifpn修改
Python之Django 基本使用_django python
赞
踩
1. 虚拟环境
默认情况下 使用 sudo pip install xxx 会将对应的模块安装到 Python安装目录下的Scripts中,此时如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了。
在开发中一般一个大型项目就会有一个单独的虚拟环境,使此项目与其他项目互不影响。
在windows中安装virtualenv
- 安装
pip install virtualenv
pip install virtualenvwrapper-win
# 查看是否安装成功
pip list
- 1
- 2
- 3
- 4
# 当看到如下信息时,说明virtualenv安装成功
...
virtualenv 20.9.0
virtualenvwrapper-win 1.2.6
- 1
- 2
- 3
- 4
- 配置环境变量
如果系统中已配置WORKON_HOME环境变量,请跳过此步骤。
a) 创建一个准备放置虚拟环境的文件夹
b) 右击桌面《计算机》-> 选择《属性》->选择《高级系统设置》->《选择环境变量》-> 在系统变量中选择《新建》 -> 变量名为WORKON_HOME,值为你准备的将虚拟环境放置的那个个文件夹。
- 创建虚拟环境
# mkvirtualenv 虚拟环境名称 如:
mkvirtualenv py39_env
# 若电脑中有多个python版本,可指定python版本
# mkvirtualenv -p python3 虚拟环境名称
- 1
- 2
- 3
- 4
- 5
- 使用虚拟环境
# workon 虚拟环境名称
workon py39_env
- 1
- 2
- 其他命令
# 退出
# deactivate
# 删除
# rmvirtualenv 虚拟环境名称
# 先退出:deactivate
# 再删除:rmvirtualenv py3_django
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在linux中安装virtualenv
- 安装
sudo pip install virtualenv
sudo pip install virtualenvwrapper
- 1
- 2
- 配置
# 1、创建目录用来存放虚拟环境
mkdir
$HOME/.virtualenvs
# 2、打开~/.bashrc文件,并添加如下:
export WORKON_HOME=$HOME/.virtualenvs
# 注意,下面的命令只是提示系统能找到virtualenvwrapper.sh文件,根据安装的位置自己选择.或者复制一份到下面路径下也可以
source /usr/local/bin/virtualenvwrapper.sh
# 3、运行
source ~/.bashrc
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 使用命令
# workon 虚拟环境名称
workon py39_env
# 先退出:deactivate
# 再删除:rmvirtualenv py3_django
- 1
- 2
- 3
- 4
- 5
2. Django 安装及项目搭建
2.1 安装django
# 选择虚拟环境
workon py39_env
# 安装django
# 注意python和django对应版本之间的兼容问题
pip install django==1.11.11
- 1
- 2
- 3
- 4
- 5
2.2 创建django项目
django-admin startproject BMS
# 进入工程目录
cd BMS
- 1
- 2
- 3
- 4
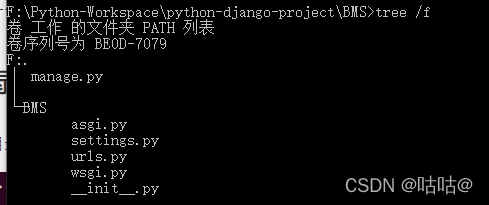
工程目录目录结构:

与项目同名的目录,此处为BMS。
settings.py是项目的整体配置文件。
urls.py是项目的URL配置文件。
wsgi.py是项目与WSGI兼容的Web服务器入口。
manage.py是项目管理文件,通过它管理项目。
2.3 运行项目
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
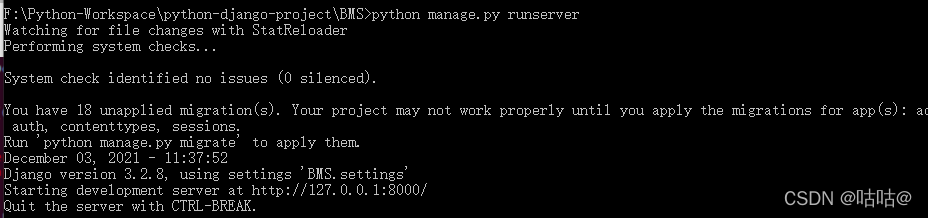
运行服务器命令如下:
#python manage.py runserver ip:端口
#或:
python manage.py runserver
- 1
- 2
- 3
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。

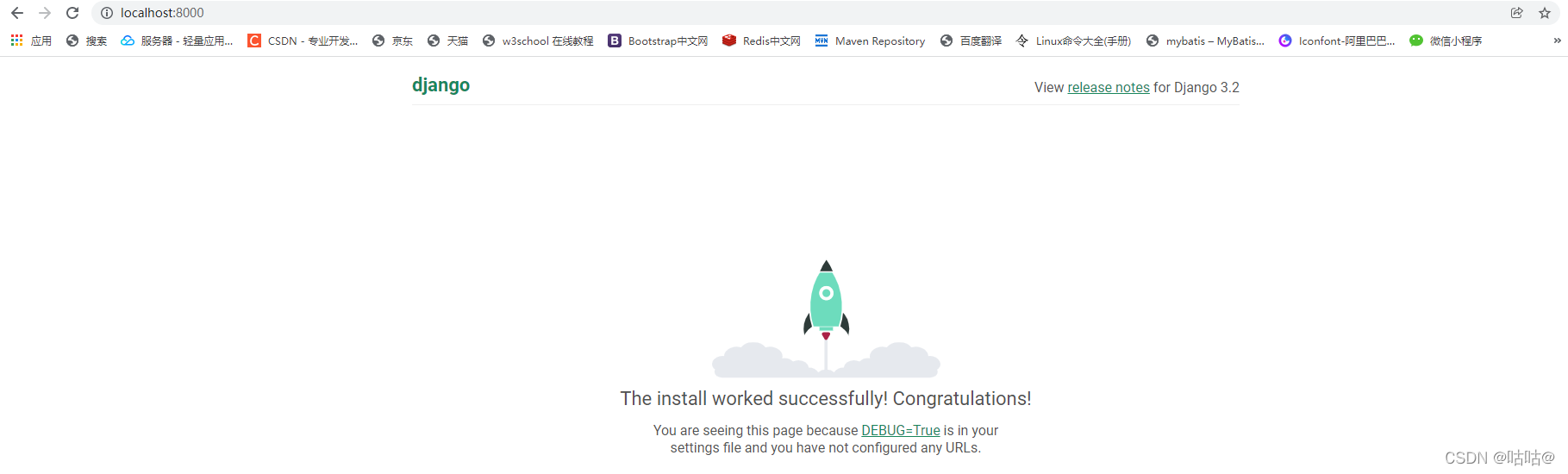
在浏览器输入 localhost:8000/就能看到如下界面

- django默认工作在调式Debug模式下,如果增加、修改、删除文件,服务器会自动重启。
- 按ctrl+c停止服务器。
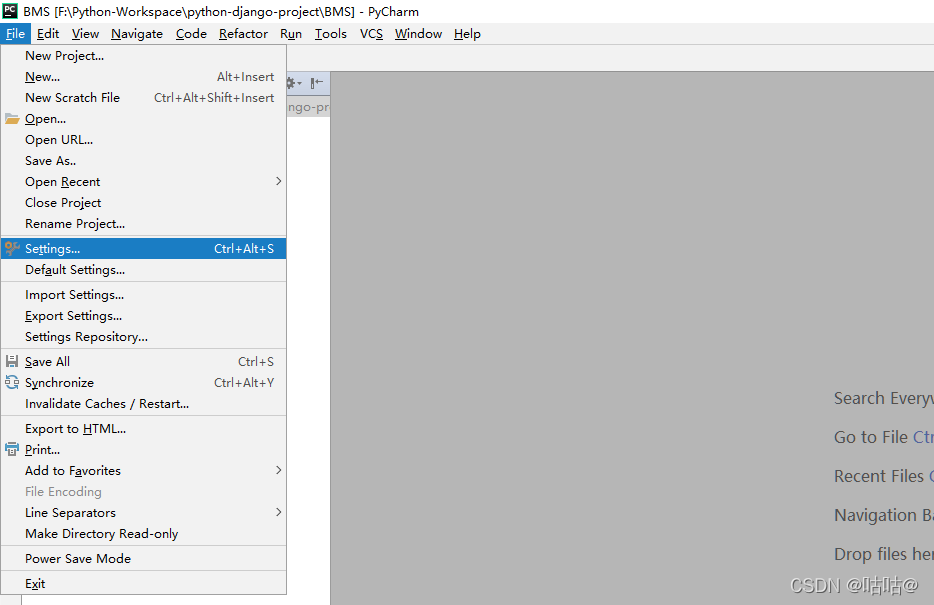
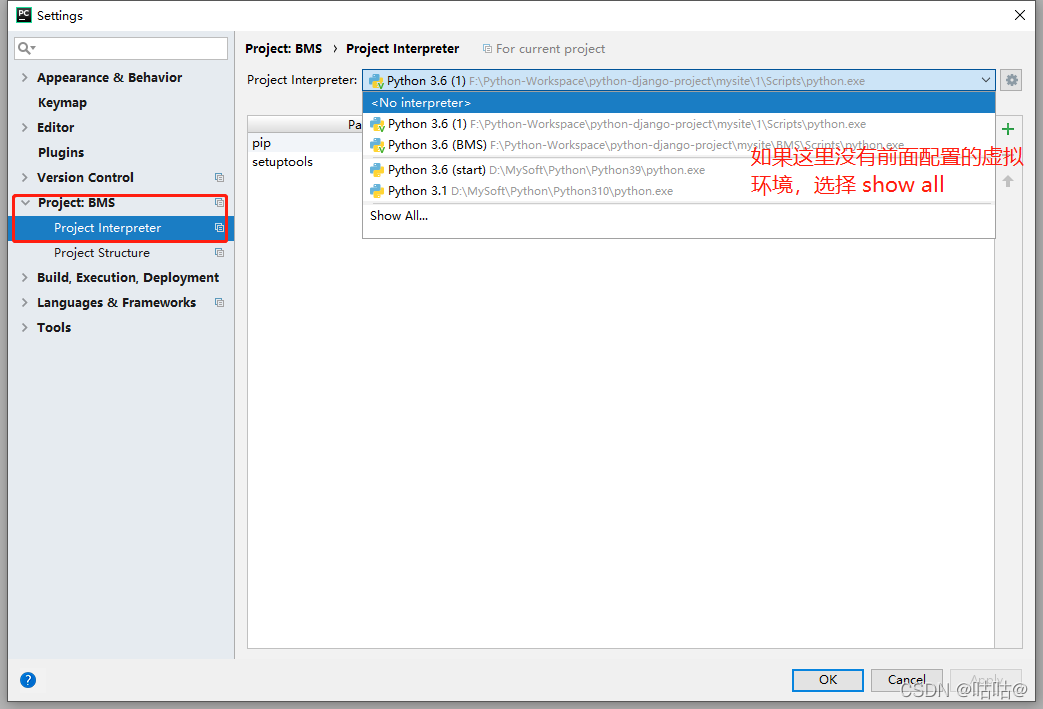
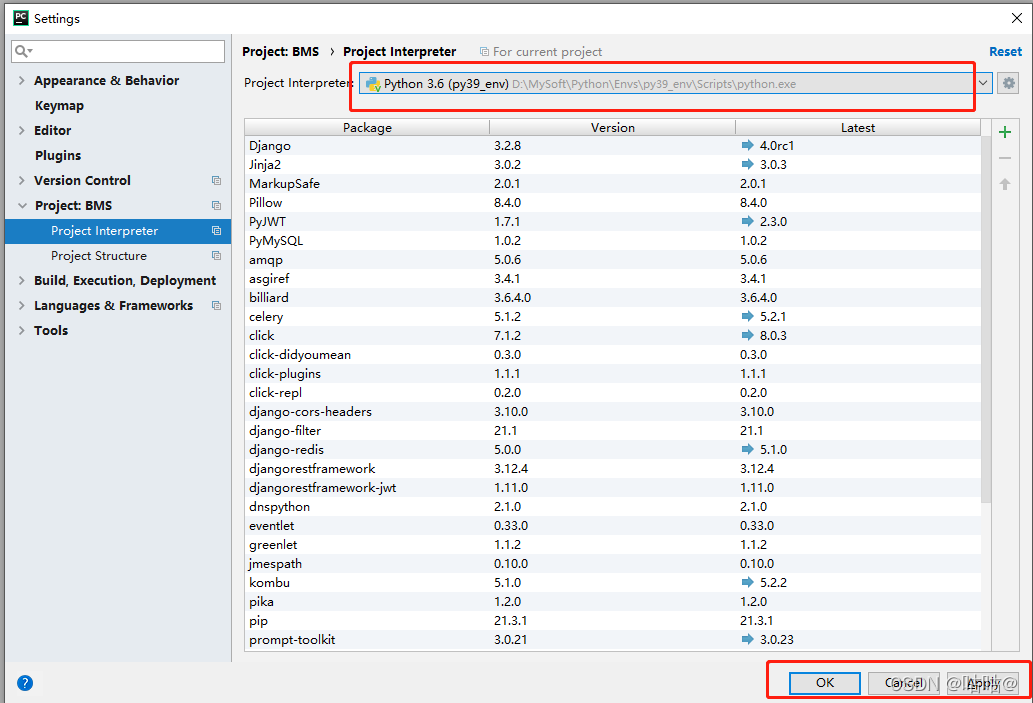
2.4 Pycharm使用配置
找到设置选项

选择虚拟环境

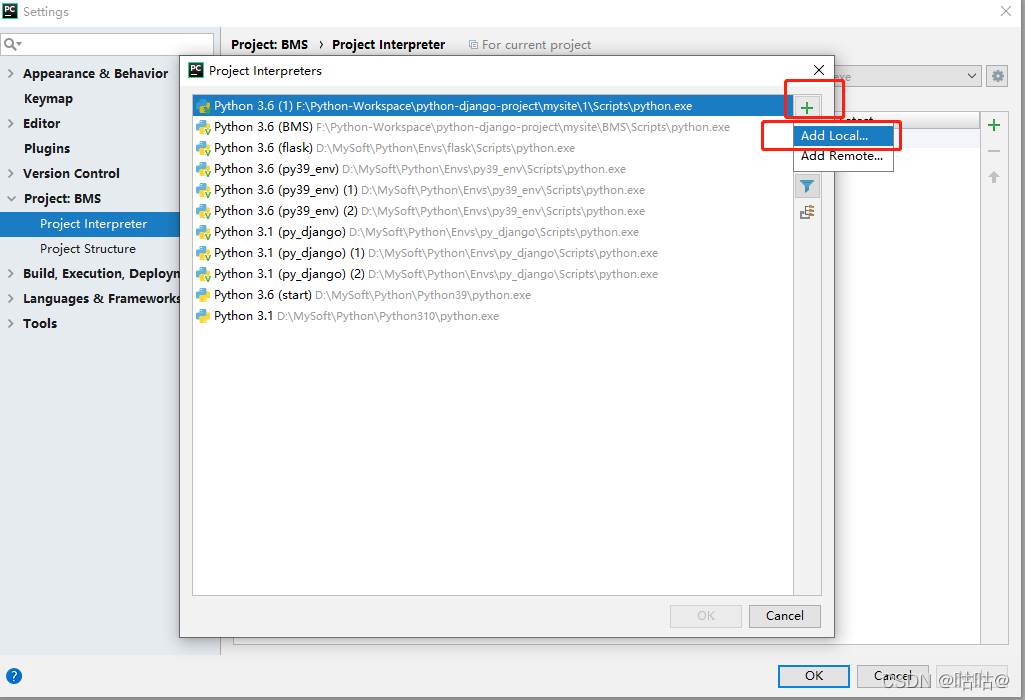
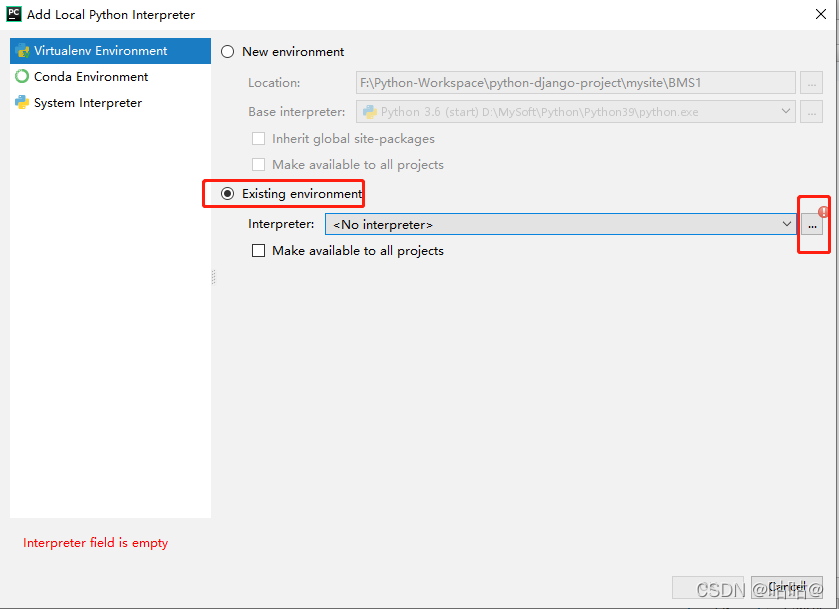
如果,这里还没有,可添加虚拟环境


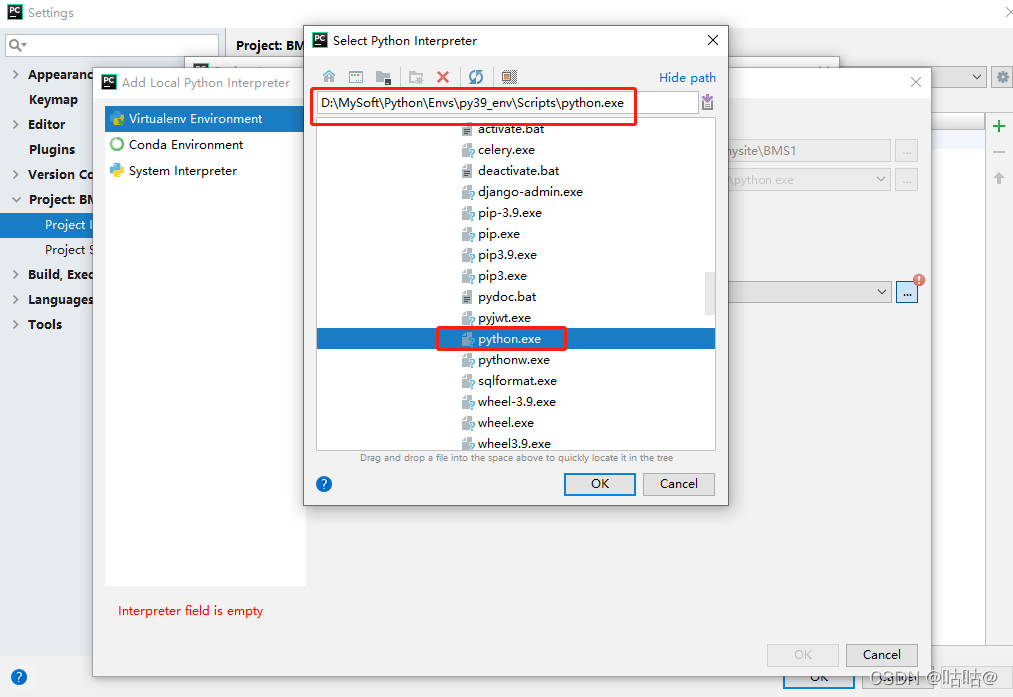
根据安装的虚拟环境路径,选择虚拟环境

添加后,选择虚拟环境,然后确认

2.5 创建子应用
在Web应用中,通常有一些业务功能模块是在不同的项目中都可以复用的,故在开发中通常将工程项目拆分为不同的子功能模块,各功能模块间可以保持相对的独立,在其他工程项目中需要用到某个特定功能模块时,可以将该模块代码整体复制过去,达到复用。
在Flask框架中也有类似子功能应用模块的概念,即蓝图Blueprint。
Django的视图编写是放在子应用中的。
1) 创建子应用
在django中,创建子应用模块目录仍然可以通过命令来操作,即:python manage.py startapp 子应用名称。 如:
python manage.py startapp book
- 1
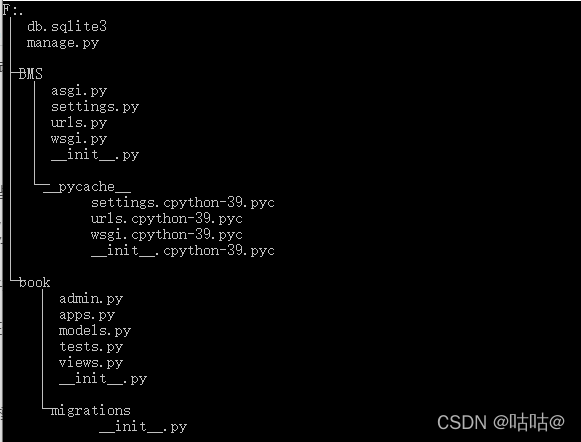
执行后,可以看到工程目录中多出了一个名为book的子目录。
2) 目录结构
查看此时的工程目录,结构如下:

- admin.py文件跟网站的后台管理站点配置相关。
- apps.py文件用于配置当前子应用的相关信息。
- migrations目录用于存放数据库迁移历史文件。
- models.py文件用户保存数据库模型类。
- tests.py文件用于开发测试用例,编写单元测试。
- views.py文件用于编写Web应用视图。
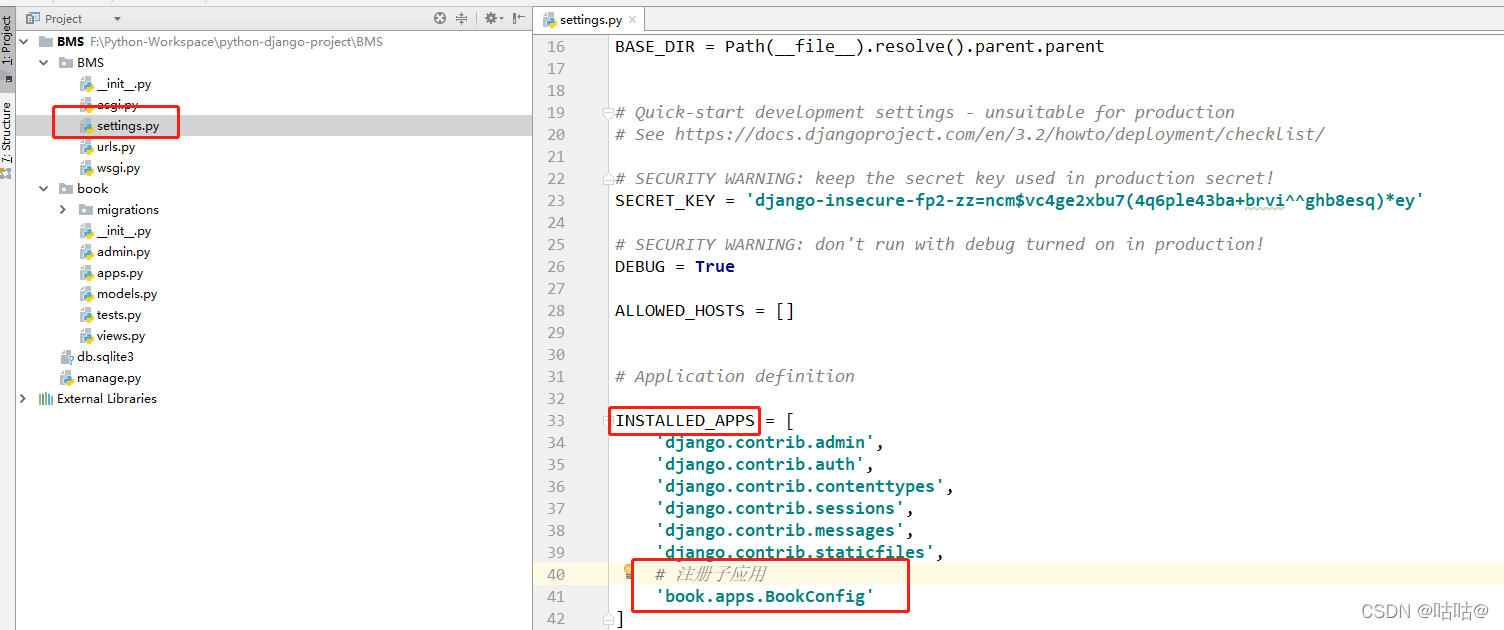
3) 注册安装子应用
创建出来的子应用目录文件虽然被放到了工程项目目录中,但是django工程并不能立即直接使用该子应用,需要注册安装后才能使用。
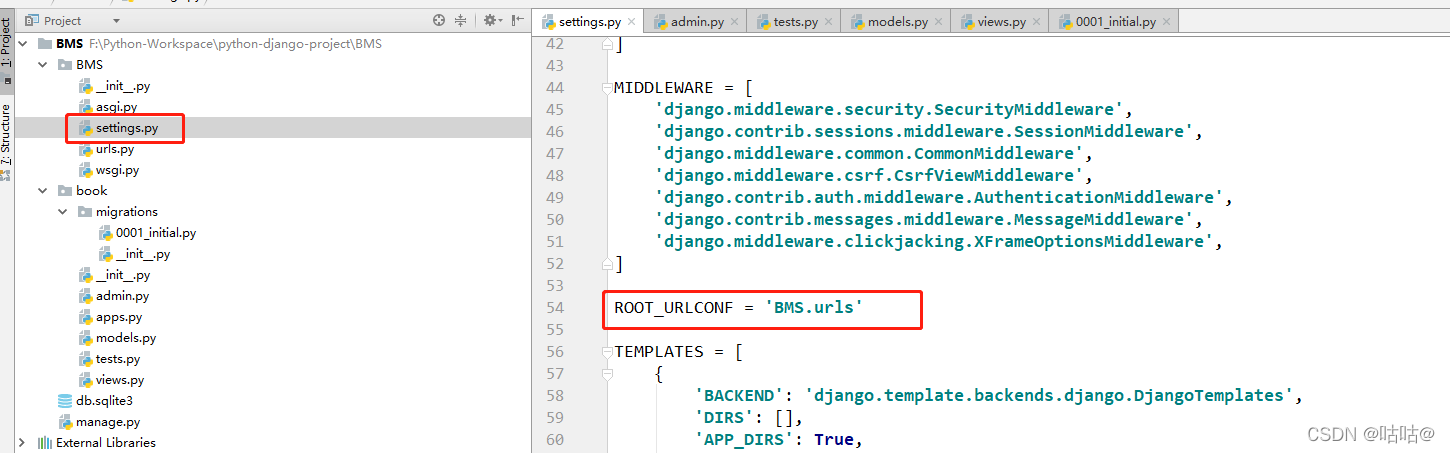
在工程配置文件settings.py中,INSTALLED_APPS项保存了工程中已经注册安装的子应用,初始工程中的INSTALLED_APPS如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的book子应用添加到工程中,可在INSTALLED_APPS列表中添加’book.apps.BookConfig’。

3. django 模型的简单使用说明
使用Django进行数据库开发的提示 :
- MVT设计模式中的Model, 专门负责和数据库交互.对应(models.py).
- 由于Model中内嵌了ORM框架,所以不需要直接面向数据库编程.
- 而是定义模型类, 通过模型类和对象完成数据库表的增删改查.
- ORM框架就是把数据库表的行与相应的对象建立关联, 互相转换.使得数据库的操作面向对象
使用Django进行数据库开发的步骤 :
- 定义模型类
- 模型迁移
- 操作数据库
3.1 定义模型类
根据书籍表结构设计模型类:
- 模型类:BookInfo
- 书籍名称字段:name
根据人物表结构设计模型类:
- 模型类:PeopleInfo
- 人物姓名字段:name
- 人物性别字段:gender
- 外键约束:book
- 外键要指定所属的模型类book = models.ForeignKey(BookInfo)
说明 :
- 书籍-人物的关系为一对多. 一本书中可以有多个英雄.
- 不需要定义主键字段, 在生成表时会自动添加, 并且值为自增长.

- 定义模型类
在book子项目的models.py中代码如下:
from django.db import models
# Create your models here.
class BookInfo(models.Model):
bname = models.CharField(max_length=128,unique=True, verbose_name='书名')
bpubdate = models.DateTimeField(null=True)
class HeroInfo(models.Model):
hname = models.CharField(max_length=128,verbose_name='人物名字')
hgender = models.BooleanField(verbose_name='性别')
# 外键约束
book = models.ForeignKey(to=BookInfo, on_delete=models.CASCADE)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 模型迁移
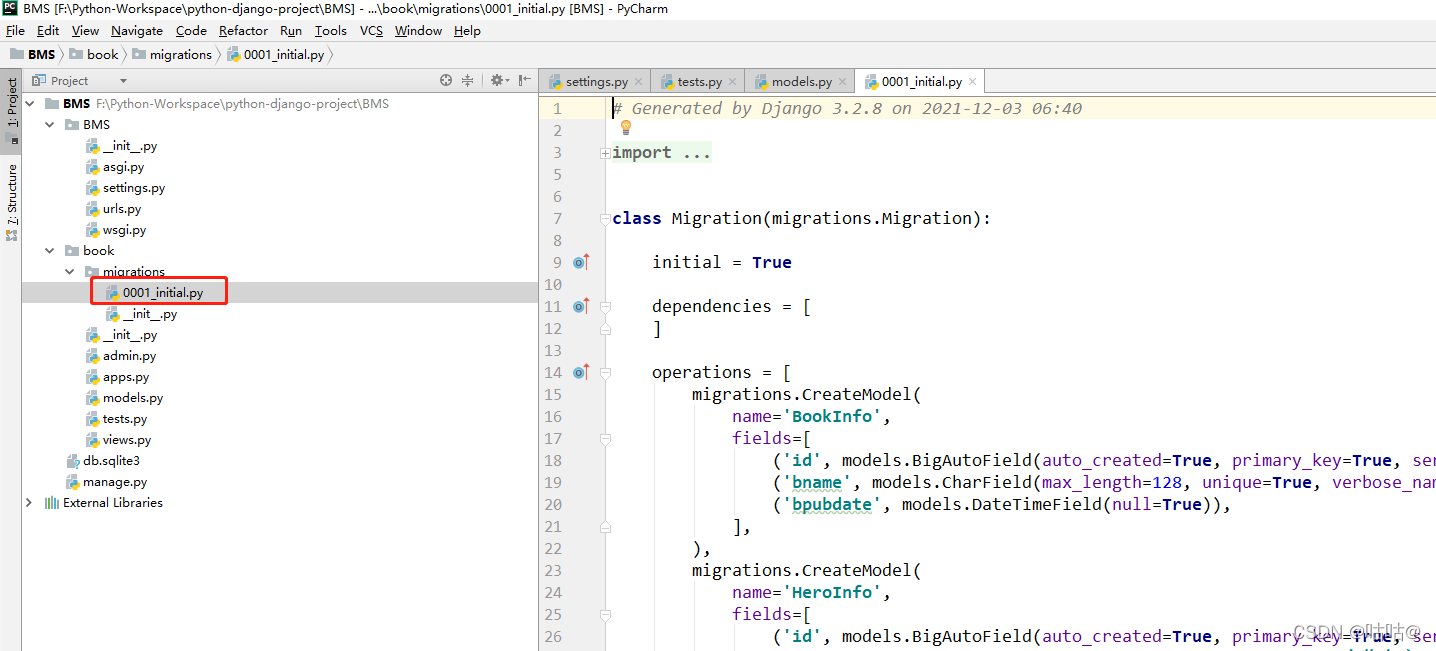
- 制造迁移文件
python manage.py makemigrations
- 1
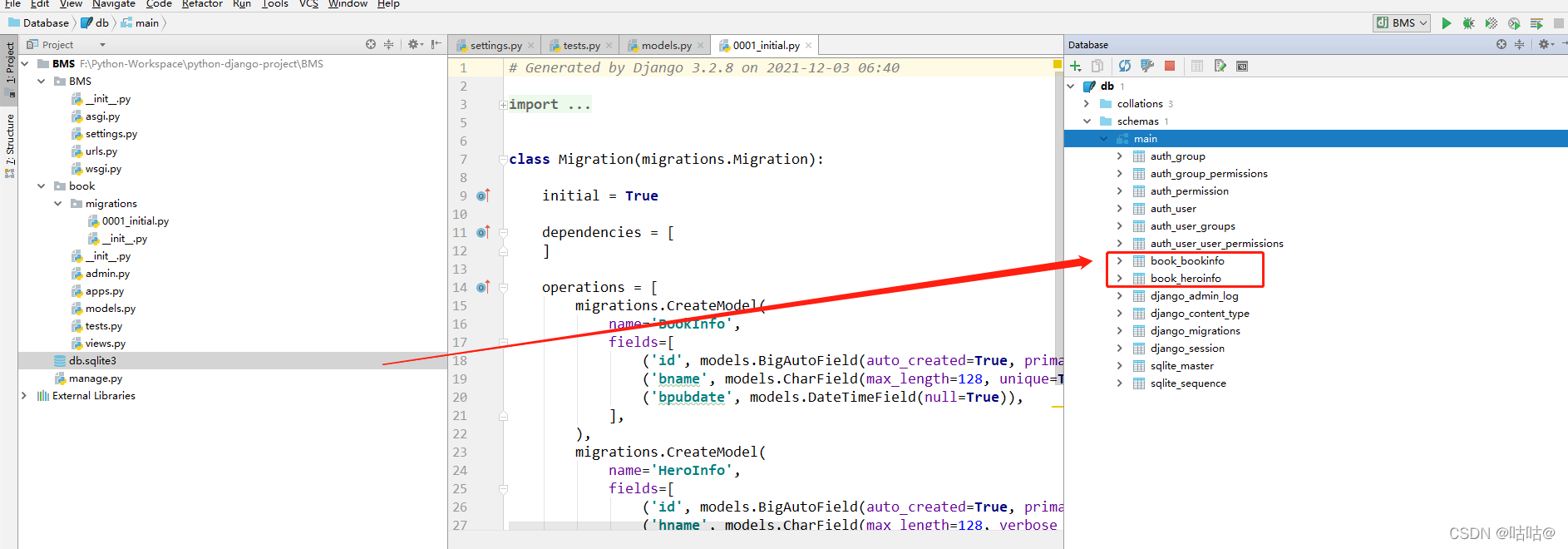
迁移文件生成命令执行成功后,可以看到迁移文件:

- 迁移模型到数据库
- 提示:默认采用sqlite3数据库来存储数据
python manage.py migrate
- 1
迁移命令执行成功后,可以看到在数据库已经生成了对应的表结构

4. django 站点管理简单使用
- 站点: 分为内容发布和公共访问两部分
- 内容发布的部分由网站的管理员负责查看、添加、修改、删除数据
- Django能够根据定义的模型类自动地生成管理模块 使用Django的管理模块, 需要按照如下步骤操作 :
- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.发布内容到数据库
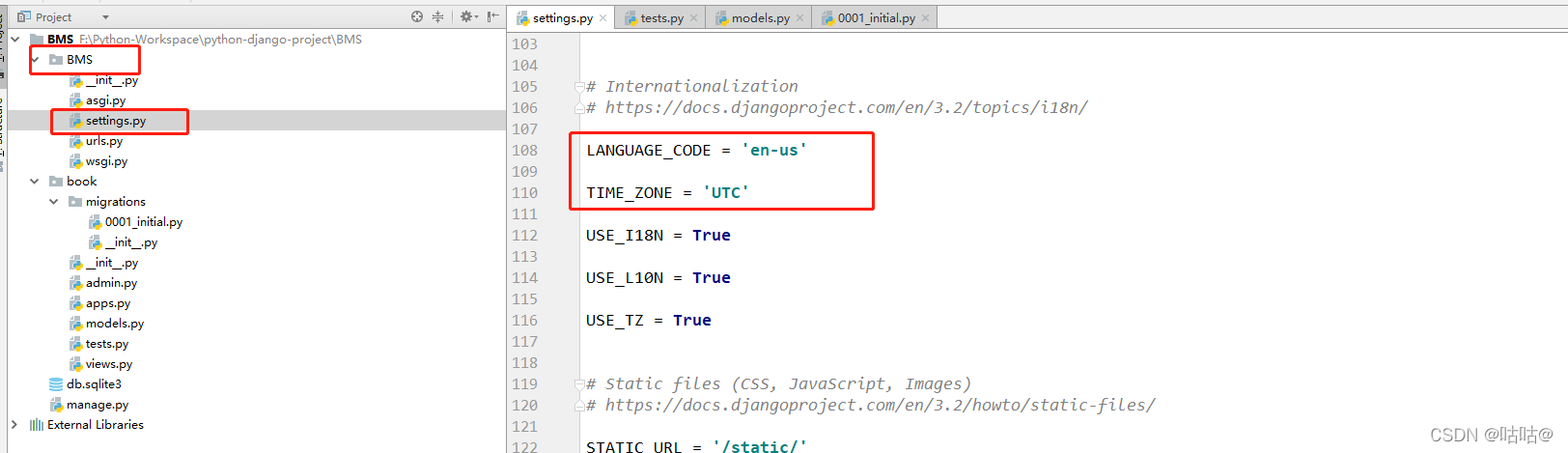
4.1 管理界面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化.
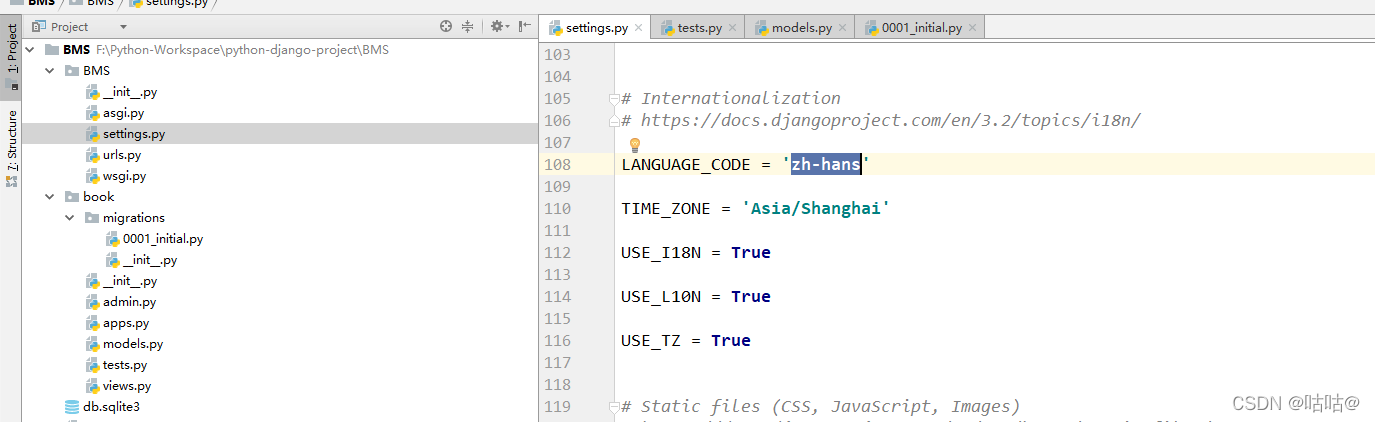
中国大陆地区使用简体中文(zh-hans), 时区使用亚洲/上海时区(Asia/Shanghai), 注意这里不使用北京时区.
本地化前

本地化后

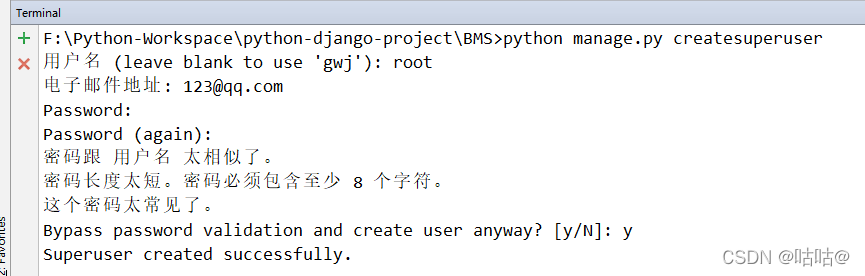
4.2 创建管理员
python manage.py createsuperuser
- 1
然后按提示依次输入用户信息

补充:重置密码命令
python manager.py changepassword 用户名
- 1
4.3 注册模型类
在book子应用的admin.py文件中注册模型类
from django.contrib import admin
from book.models import BookInfo, HeroInfo
# Register your models here.
# 注册书籍模型类
admin.site.register(BookInfo)
# 注册人物模型类
admin.site.register(HeroInfo)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.4 发布内容到数据库
启动服务器
python manage.py runserver
- 1
登录地址 : localhost:8000/admin 用户名密码就是上面创建的

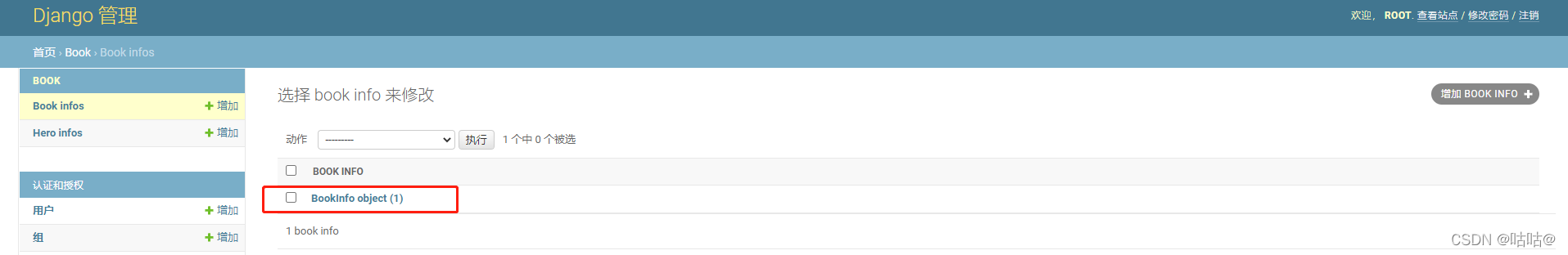
可通过站点管理来管理数据

发现新增后展示的结果是一个对象,可以去优化一下模型
from django.db import models # Create your models here. class BookInfo(models.Model): bname = models.CharField(max_length=128,unique=True, verbose_name='书名') bpubdate = models.DateTimeField(null=True, verbose_name='发布日期') def __str__(self): return self.bname class HeroInfo(models.Model): hname = models.CharField(max_length=128,verbose_name='人物名字') hgender = models.BooleanField(verbose_name='性别') # 外键约束 book = models.ForeignKey(to=BookInfo, on_delete=models.CASCADE, verbose_name='所属书籍') def __str__(self): return self.hname
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
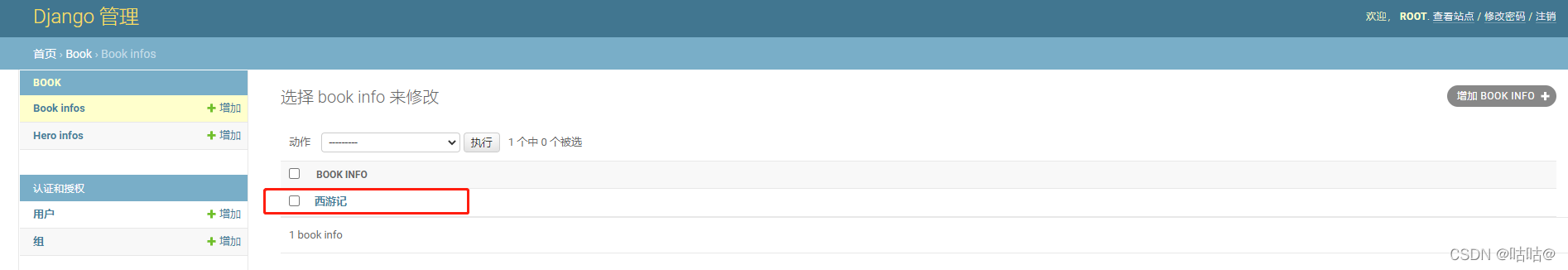
然后刷新一下界面

5. Django 视图和URL简单使用说明
- 站点管理页面做好了, 接下来就要做公共访问的页面了.
- 对于Django的设计框架MVT. 用户在URL中请求的是视图即代表MVT设计模式中的View
- 视图接收请求后进行处理. 并将处理的结果返回给请求者. 使用视图时需要进行两步操作
- 1.定义视图- 2.配置URLconf
5.1 定义视图
- 视图就是一个Python函数,被定义在应用的views.py中.
- 视图的第一个参数是HttpRequest类型的对象reqeust,包含了所有请求信息.
- 视图必须返回HttpResponse对象,包含返回给请求者的响应信息.
- 需要导入HttpResponse模块 :from django.http import HttpResponse
在子应用book的views.py 定义视图函数 : 响应字符串 Hello World 给客户端
from django.http import HttpResponse
# Create your views here.
def test(request):
return HttpResponse('Hello World!')
- 1
- 2
- 3
- 4
- 5
此时如果我们 访问 localhost:8000/test/
如何让请求找到这个视图呢? 这就需要去定义一个URLConf,让django知道相应的url该调用哪个函数视图
5.2 URLConf
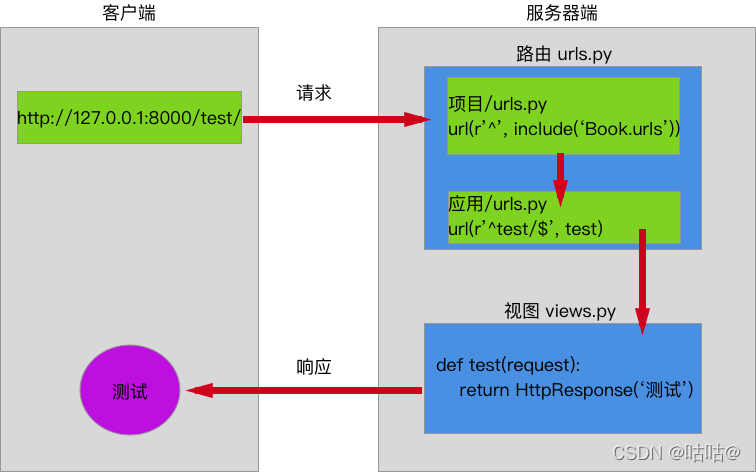
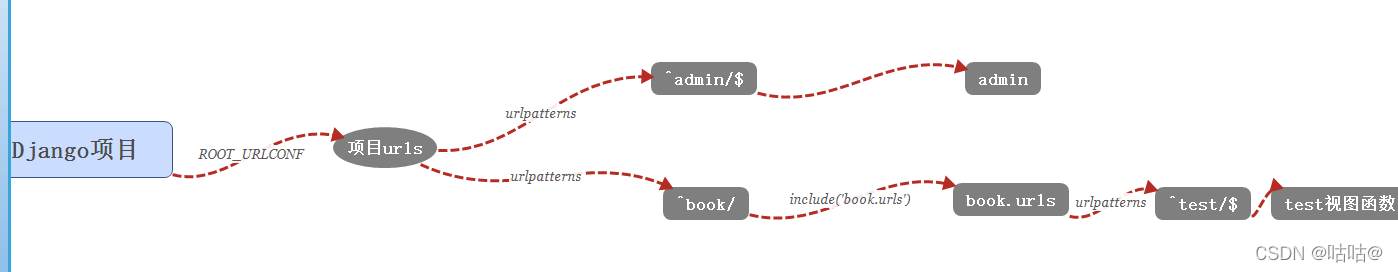
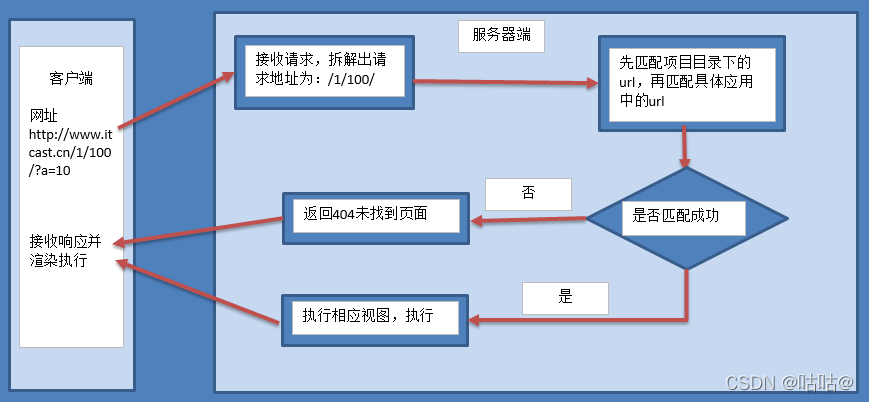
查找视图的过程 :
- 1.请求者在浏览器地址栏中输入URL, 请求到网站.
- 2.网站获取URL信息.
- 3.然后与编写好的URLconf逐条匹配.
- 4.如果匹配成功则调用对应的视图.
- 5.如果所有的URLconf都没有匹配成功.则返回404错误.

URLConf 入口:

需要两步完成URLconf配置
- 1.在项目中定义URLconf
- 2.在应用中定义URLconf
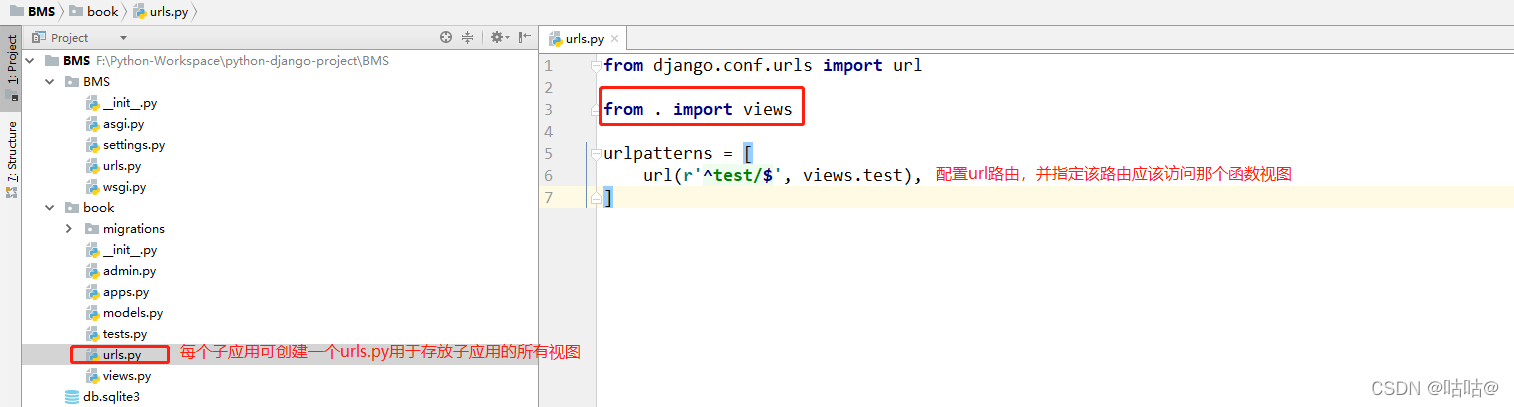
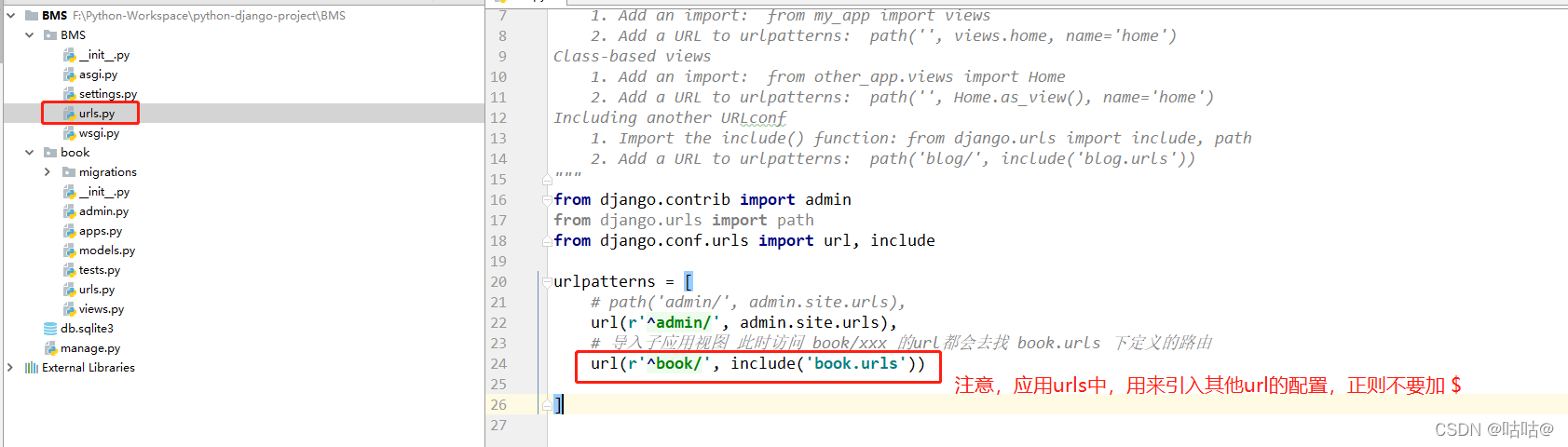
在子项目中定义URLConf

在应用中定义URLconf

url匹配过程

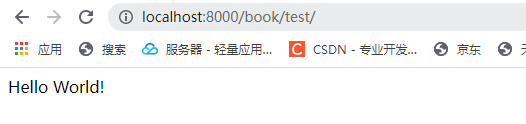
测试:请求访问 localhost:8000/book/test/

视图处理过程总结:

使用视图时需要进行两步操作,两步操作不分先后
- 配置URLconf
- 在应用/views.py中定义视图
6. django 模板的简单使用
- MVT设计模式中的T,即Template
- 在Django中, 将前端的内容定义在模板中, 然后再把模板交给视图调用, 各种漂亮、炫酷的效果就出现了.
模板使用步骤
- 1.创建模板
- 2.设置模板查找路径
- 3.模板接收视图传入的数据
- 4.模板处理数据
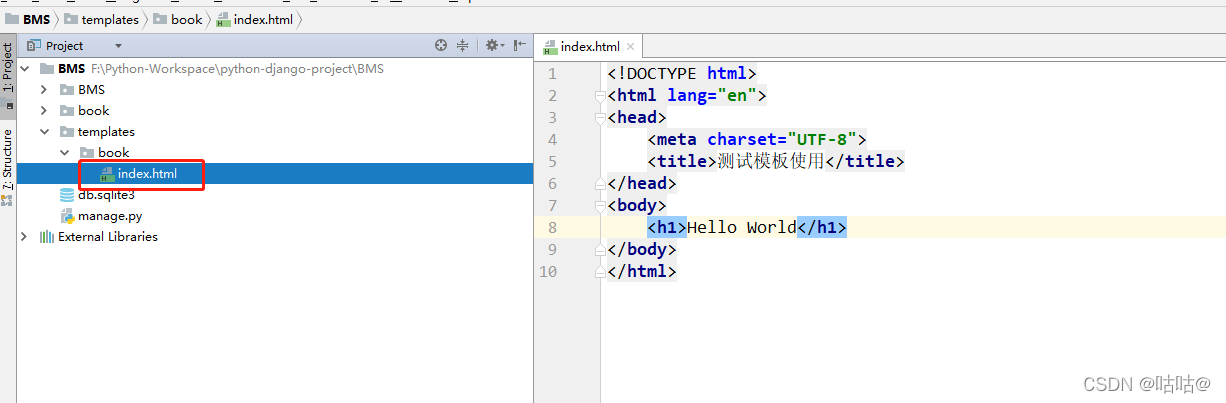
6.1 创建模板
- 在应用同级目录下创建模板文件夹templates.文件夹名称固定写法
- 在templates文件夹下, 创建应用同名文件夹. 例,book
- 在应用同名文件夹下创建网页模板文件. 例 :index.html

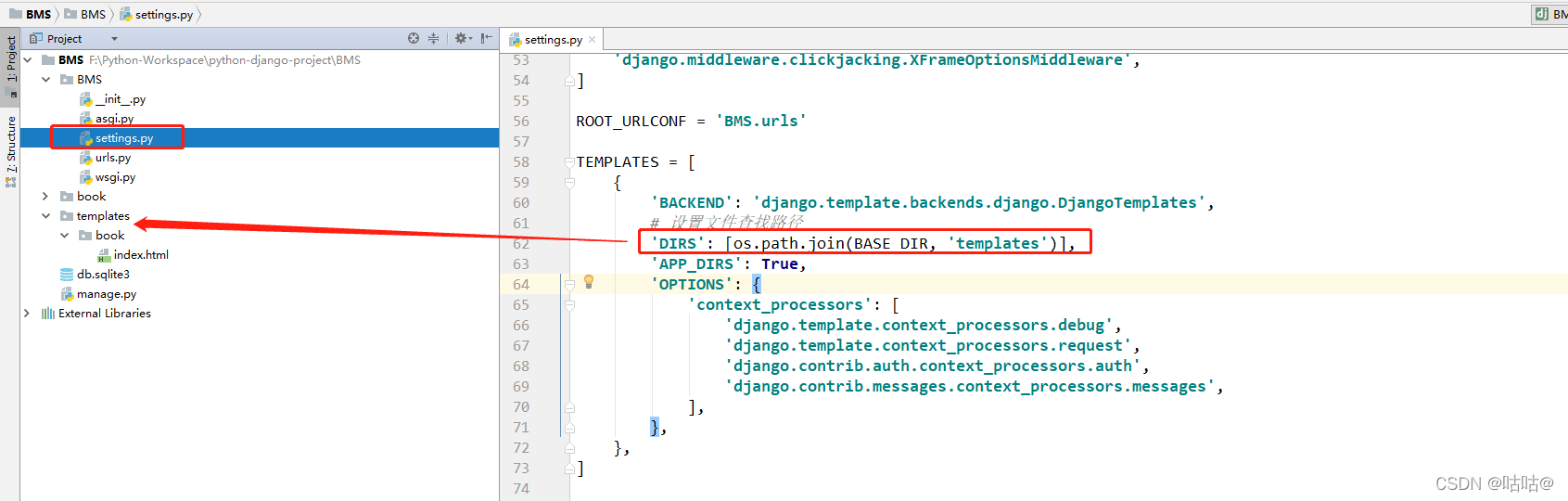
6.2 设置模板文件查找路径
在setting.py中的TEMPLATES配置项中配置DIR属性
# 设置文件查找路径
'DIRS': [os.path.join(BASE_DIR, 'templates')],
- 1
- 2

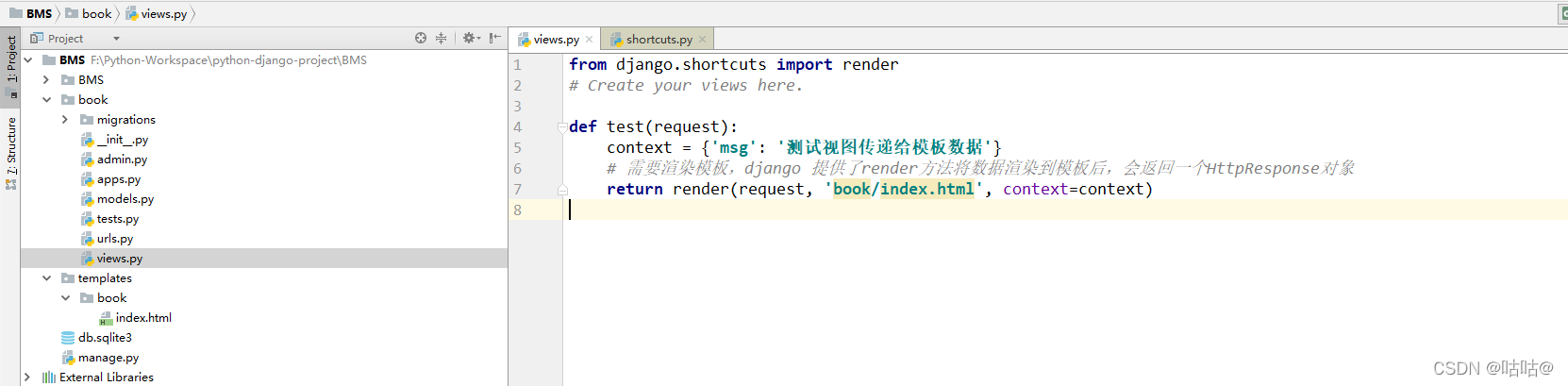
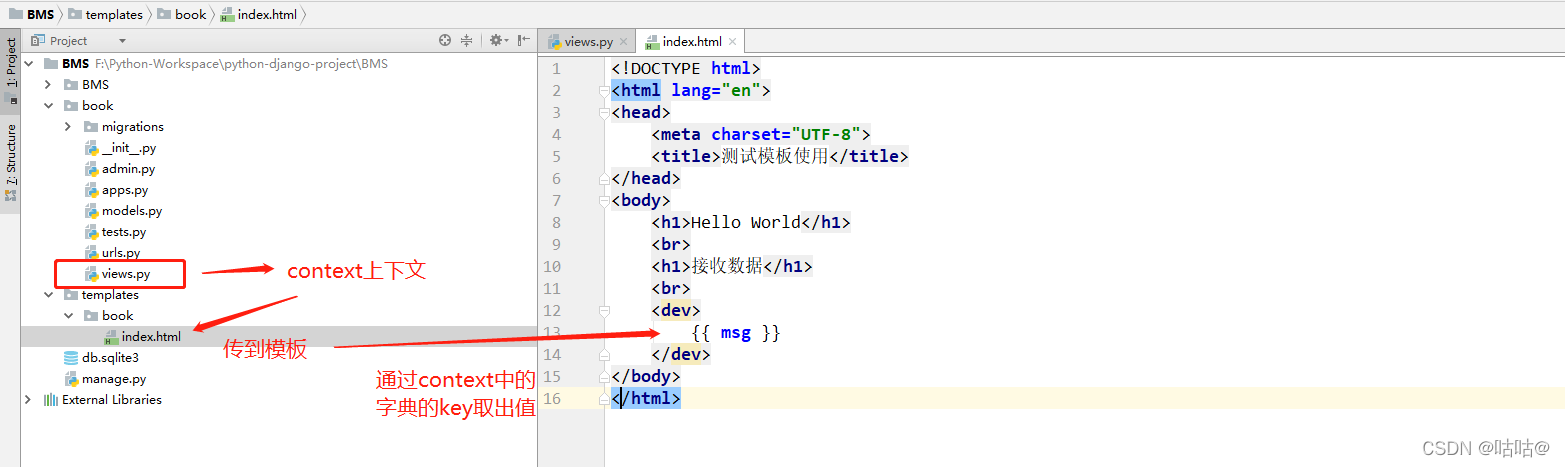
6.3 在视图中给模板传入数据

6.4 模板接收处理数据

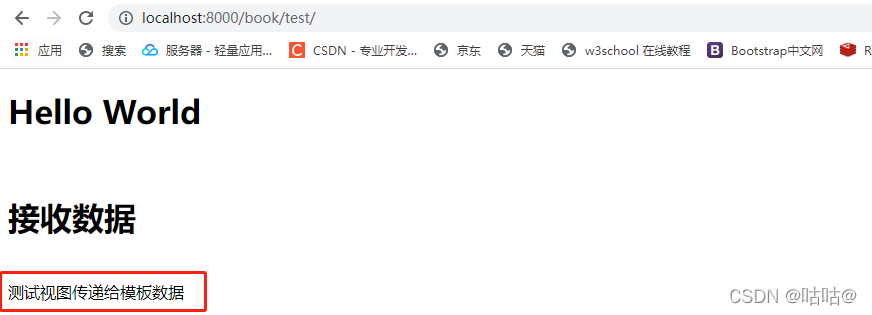
6.5 测试

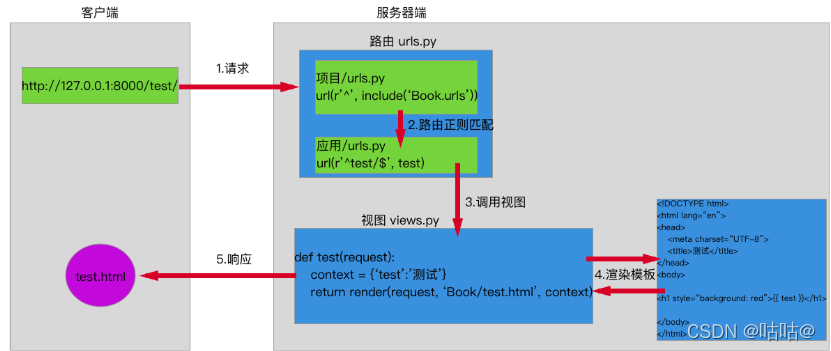
6.6 视图-模板(View-Templates)流程总结

7. 静态文件的配置
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
为了提供静态文件,需要配置两个参数:
- STATICFILES_DIRS存放查找静态文件的目录
- STATIC_URL访问静态文件的URL前缀 默认为’/static/’
示例
1) 在项目根目录下创建static目录来保存静态文件。
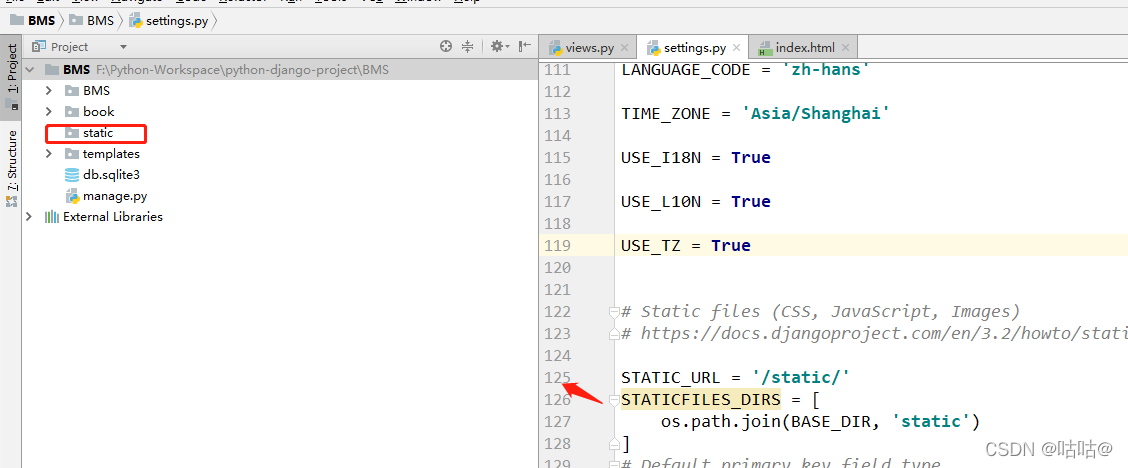
2) 在项目(BMS)settings.py中修改静态文件的两个参数为
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
- 1
- 2
- 3
- 4

3)此时在static添加的任何静态文件都可以使用网址/static/文件在static中的路径来访问了。
例如,我们向static目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
或者我们在static目录中添加了一个子目录和文件book/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/book/detail.html来访问。
8. App应用配置
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig
class BookConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'book'
- 1
- 2
- 3
- 4
- 5
- 6
我们将此类添加到工程settings.py中的INSTALLED_APPS列表中,表明注册安装具备此配置属性的应用。
-
AppConfig.name属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
-
AppConfig.verbose_name属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,如
class BookConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'book'
verbose_name = '图书管理'
- 1
- 2
- 3
- 4



