- 1【微信小程序】-- 使用 npm 包 - API Promise化(四十二)_miniprogram-api-promise
- 2PgSQL中的DATE_PART使用_pg date_part
- 3github使用Personal access tokens的方法
- 4Spring框架(一)Spring核心,设计理念,创建,优缺点,使用场景···_spring框架设计原则
- 5阿里云免费使用stable diffusion三个月【ai生成图片】详细教程【保姆级】_阿里云薅羊毛3个月ai
- 6【linux】Kali Linux安装非常方便的截图软件Snipaste
- 7jacob 实现Office Word文件格式转换 docTotxt,docTopdf,docxTodoc,pdfTotxt ..._new variant(17)
- 8Hadoop执行start-dfs.sh时没有namenode的解决方法_hadoop启动dfs时显示找不到master
- 9LeetCode 66. 加一_java 66. 加一
- 10RabbitMQ篇-各种发送消费模式的使用_rabbitmq 消费
利用Django搭建python web项目(简单登录)_用python和django实现web页面
赞
踩
1.概述
目前市面上web项目大多数是由java语言开发(结合spring框架),但这并不意味着只有java语言能够开发web项目,python语言、go语言同样可以做到。本文将利用Django框架(由python语言开发的web框架)来搭建一个简单的web项目,并实现简单登录功能。
2.实现过程
2.1 Django框架简介
2.1.1 Django框架优点
Django遵循MVC(Model-View-Controller)设计模式,提供了许多较为强大和便捷的工具来帮助开发。它的优势主要体现在以下几个方面:
- 易于扩展:Django框架提供丰富的插件和模块,可以轻松地进行扩展和定制,例如:Django Fluent Dashboard、Python social auth等;
- 安全性较高:Django框架内置了XSS(跨站点脚本)防护、CSRF(跨站点请求伪造)保护、密码哈希加密等;
- 模块独立化:Django框架基于松耦合的设计原则,内部高度模块化,不同的模块可以独立编写、调测,极大地提高编写和测试的灵活性;
- 自带后台:Django框架自带了一个丰富的后台管理系统,可以轻松实现一些内容管理;
- 内置ORM框架:内置ORM,简单几行代码就可以连接数据库,并执行sql语句。
2.1.2 Django Web框架基础组件
Django的组件主要分为四个部分,模型(Model)、视图(View)、模版(Template)、路由(URLconf),具体解释如下:
- 模型(Model):主要负责数据的存储和操作,和MVC中M层作用一致;
- 视图(View):负责处理HTTP请求并返回HTTP相应,和MVC中的V层作用一致;
- 模板(Template):负责渲染数据并生成HTML页面展示,类似于MVC中的C层;
- URL路由(URLconf):负责将HTTP请求分发给相应的视图函数。
2.1.3 Django项目目录
-
urls.py:网址入口,关联到对应的views.py中的一个函数(或generic类),访问网址就对应一个函数。
-
views.py:处理用户发出的请求,与urls.py对应, 通过渲染templates中的网页可以将显示内容,如登陆后的用户名,用户请求的数据等输出到网页。
-
models.py:与数据库操作相关,存入或读取数据时用到,用不到数据库时可以不使用。
-
forms.py:表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,也可以不使用。
-
templates文件夹:views.py中的函数渲染templates中的html模板,得到动态内容的网页,可以用缓存来提高速度。
-
admin.py:后台,可以用很少的代码就拥有一个强大的后台。
-
settings.py:Django 的配置文件,如 DEBUG 的开关,静态文件的位置等。
2.2 搭建web项目
2.2.1 安装django
常用pip指令进行安装,如下:
pip install django
- 1
由于国内有墙,可以指定一些国内源即可:
pip install django -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
- 1
安装完成后,可以通过以下命令来验证是否成功安装:
django-admin version
- 1
如果出现版本信息,则表明安装成功,如下:

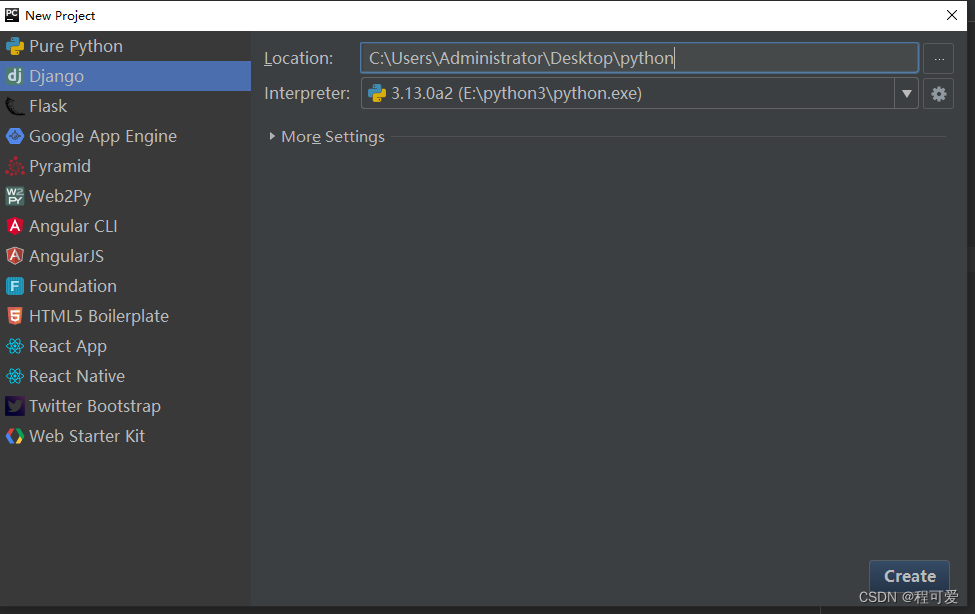
2.2.2 创建项目

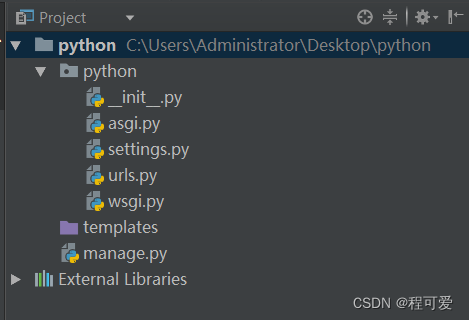
创建成功后目录结构如下:

setting:项目的配置文件,可以配置APP、数据库、中间件、模版等诸多信息;
urls:路由分发配置;
init:启动文件,会配置一些特殊信息;
manage:项目的管理文件;
wsgi:web服务器和Django交互的入口。
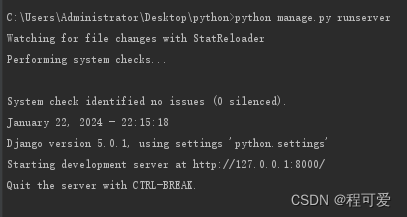
2.2.2 运行测试
1.利用以下指令启动项目
python manage.py runserver
- 1
在控制台中运行上述指令,启动成功后控制台会输出以下内容:

访问地址http://127.0.0.1:8000,会出现以下界面:

2.3 开发登录模块
2.3.1 创建项目
通过以下指令来创建python web项目,用于实现登录模块创建:
python manage.py startapp system
- 1
上述指令中的system就是登录模块名称。
2.3.2 注册应用程序
在根目录的setting.py文件中,将上述登录模块添加至INSTALLED_APPS 列表中,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'system'
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.3.3 配置连接数据库
本文测试所使用的数据库为MySQL,在根目录的setting.py文件中,在DATABASES中配置MySQL连接信息,如下所示:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'HOST': '128.71.104.132',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '123456'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
同时在根目录的_init_.py文件中添加如下配置,否则在启动时会报一些连接异常:
import pymysql
pymysql.install_as_MySQLdb()
- 1
- 2
2.3.4 定义模型
在Django 中,数据模型中使用Python类来定义,我们需要在应用程序(system)的 models.py 文件中定义数据模型,本文以用户Account类来定义:
# Create your models here.
class Account(models.Model):
password = models.CharField(max_length=200)
name = models.CharField(max_length=20)
email = models.CharField(max_length=20)
mobile = models.CharField(max_length=20)
id = models.IntegerField(primary_key=True)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
上述代码中定义了一个Account数据模型,包含id,mobile,email,name,password等属性,max_length指定的是最大长度。建立完成数据模型后,需要生成对应表到数据库中,运行以下指令:
#指令1
python manage.py makemigrations
#指令2
python manage.py migrate
- 1
- 2
- 3
- 4
- 5
运行指令1会生成一个新的迁移文件夹migrations,将模型映射到数据库的文件将会被放在这个文件夹下。如下图所示:

运行指令2会将模型信息映射到数据库中并生成表。
2.3.5 编写视图函数
在 Django 中,视图函数用于处理 HTTP 请求并生成 HTTP 响应。因此在登录模块的views.py文件中,编写如下视图函数:
from django.shortcuts import render, HttpResponse, redirect, reverse from system.models import Account def login(request): if request.method == 'POST': print("进入页面") name = request.POST['username'] password = request.POST['password'] print(name+":"+password) #根据name查询数据库,获取列表中第一个元素 corr_user = Account.objects.filter(name=name).first() print(dir(corr_user)) print("获取到信息") if password == corr_user.password: print('登录成功') return HttpResponse('登录成功') return render(request, './system/login.html') def logon(request): return HttpResponse('logon') def logout(request): return redirect(reverse('login')) def index(request): print("进入index") return redirect(reverse('login'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
在上面的例子中,我们定义了名为 login、logon、logout 、index的视图函数。在login函数中,我们校验了账号和密码信息,如果成功则返回登录成功页面,否则重新返回登录页面。
2.3.6 创建html登录页面
定义一个登录页面,包含登录账号和密码等字段,该html放置在template文件夹下,如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> 登陆 </title> </head> <body> <div class="demo form-bg"> <div class="container"> <div class="row"> <div class="col-md-offset-4 col-md-4 col-sm-offset-3 col-sm-6"> <form class="form-horizontal" action="{% url 'login' %}" method="post"> <div class="heading">登陆</div> <div class="form-group"> <i class="fa fa-user"></i><input required name="username" type="text" class="form-control" placeholder="Username" id="username"> </div> <div class="form-group"> <i class="fa fa-lock"></i><input required name="password" type="password" class="form-control" placeholder="password"/> </div> <div class="form-group"> <div class="form_btn"> <button type="submit">登录</button> </div> </div> </form> </div> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
2.3.7 配置URL
在登录模块的urls.py文件中定义URL映射信息,具体如下:
from system.views import logout, logon, login
from django.urls import path
urlpatterns = [
path('login/', login, name='login'),
path('logon/', logon, name='logon'),
path('logout/', logout, name='logout'),
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
我们分别将login、logon和logout映射到对应处理函数中。
2.3.8 测试验证

正确输入账号和密码信息后会出现以下页面:

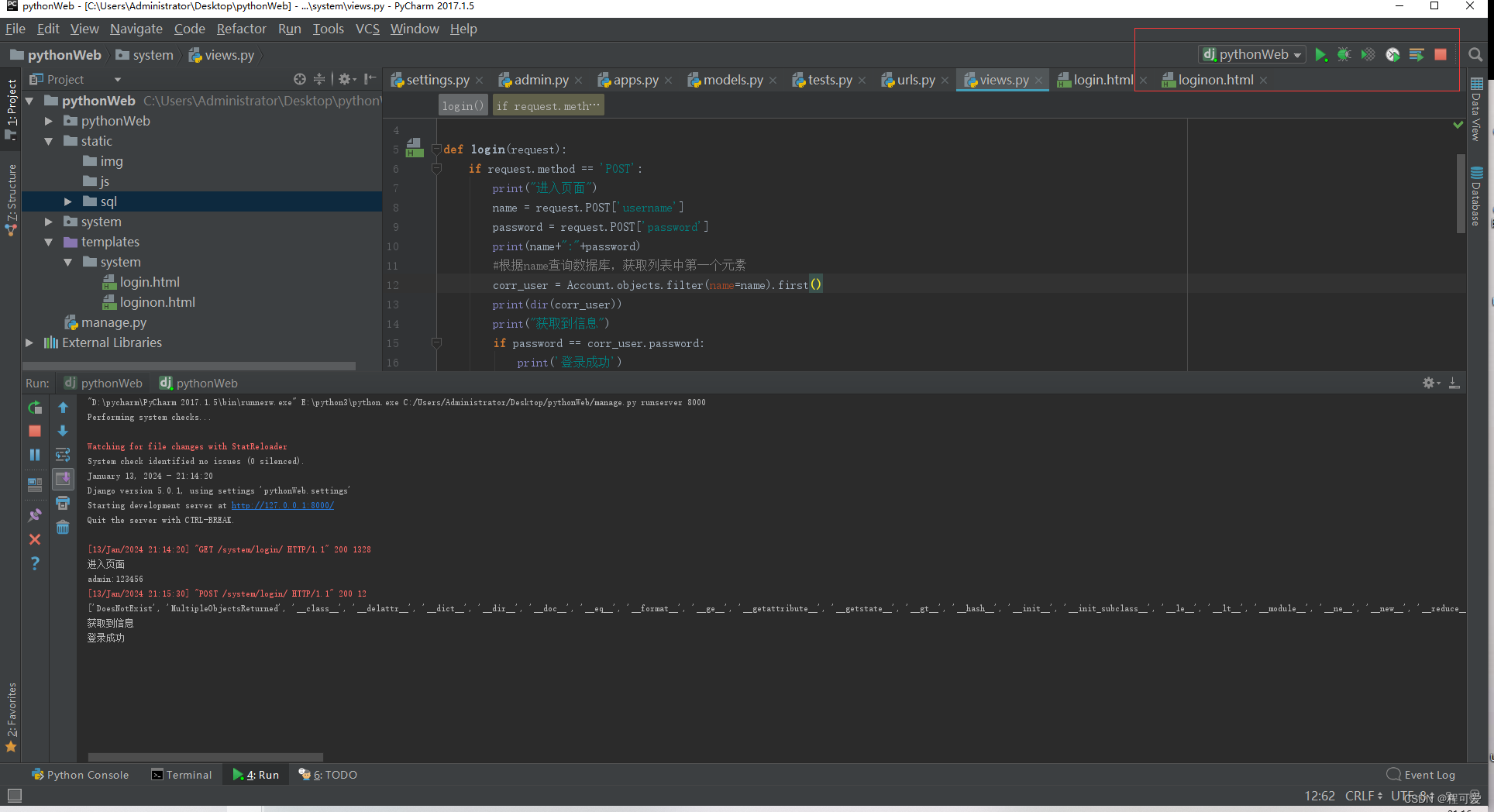
同时控制台会打印如下信息:

2.3.9 注意事项
在同一台机器上启动项目,由前端直接访问python项目可能会出现跨域问题,因此需要添加如下配置:
ALLOWED_HOSTS = ['*']
# DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
CSRF_TRUSTED_ORIGINS = ['http://127.0.0.1']
- 1
- 2
- 3
3.小结
1.本文利用Django创建了一个python web项目,用于验证Django框架的便捷性,功能较为简单,并发和安全等相关性能需加强;
2.本文登录案例仅作为演示,需要进一步丰富各类入参校验,网关验证用户合法性等。
4.参考文献
1.https://www.cnblogs.com/fuchangjiang/p/17854807.html
2.https://www.djangoproject.com/
5.附录
https://gitee.com/Marinc/python-web.git



