- 1注意力机制(attention mechanism)与 Transformer_注意力机制和transformer的关系
- 2机器学习——python训练CNN模型实战(傻瓜式教学,小学生都可以学会)代码开源_python如何训练cnn网络
- 3JavaSE:继承和多态(下篇)
- 4VUE.JS入坑日记.0_rror in callback for watcher "node.data.children":
- 5【Java 进阶篇】深入理解 SQL 分组查询_sql分组查询
- 6vue 中 axios 的安装及使用_vue 安装axios
- 7Python的深度学习与图像生成
- 8001 计算机系统概论【计组】_电子管时代的外存
- 9“帮助“Java成长的世界级大师不简单!
- 10【车牌识别】基于matlab GUI模板匹配新能源、轿车、货车车牌识别【含Matlab源码 2169期】_车牌字符模板库
VSCode 常用插件及配置使用_vscode插件配置
赞
踩
1. 常用插件及配置
1.1 完整插件及配置总览
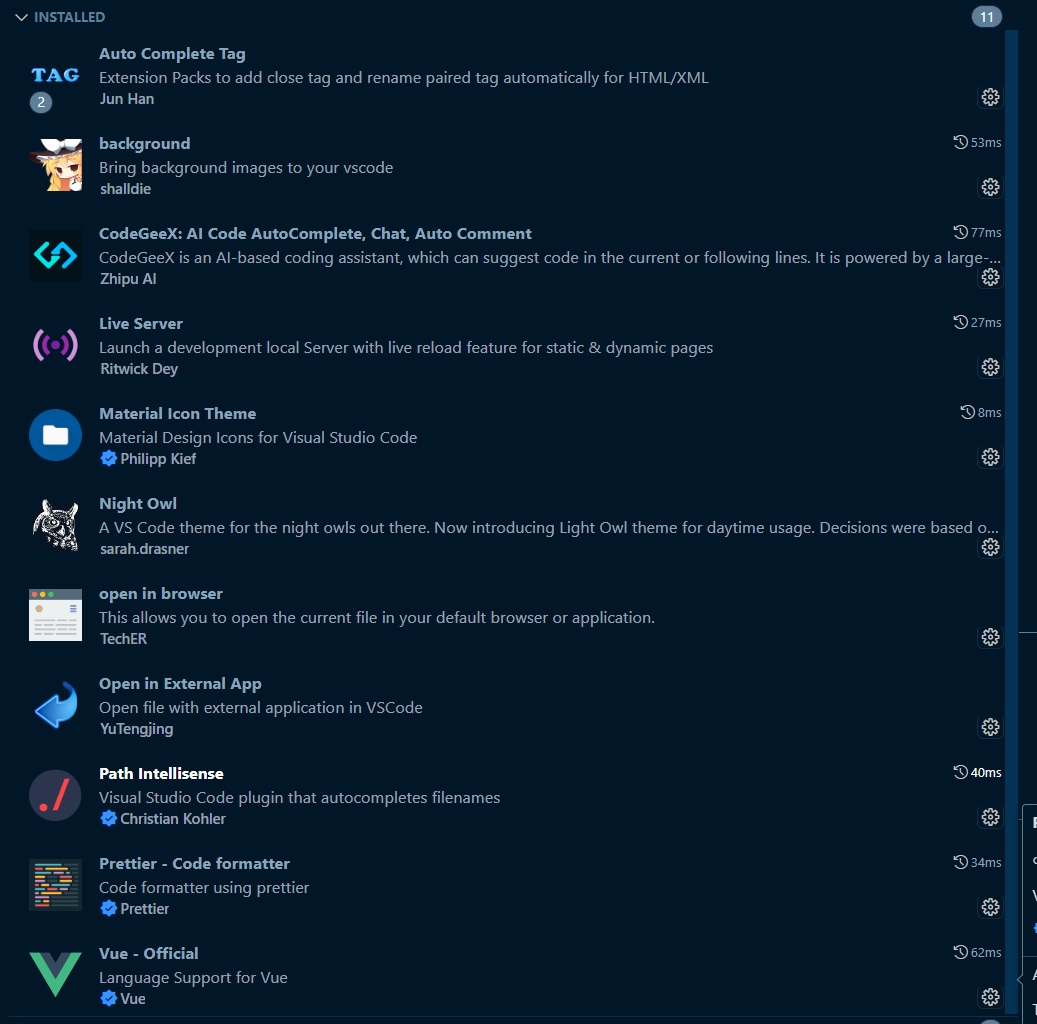
总览如下,更多可自行补充:

完整配置如下,可以直接复制到 settings.json 文件,直接完成配置,具体根据实际情况调整
{ "workbench.colorTheme": "Night Owl", "workbench.iconTheme": "material-icon-theme", "update.mode": "none", "Codegeex.Privacy": false, "liveServer.settings.CustomBrowser": "chrome", "open-in-browser.default": "chrome", "terminal.integrated.defaultProfile.windows": "Command Prompt", "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "background.fullscreen": { "images": [ "file:///D:/Pictures/15.jpg", "file:///D:/Pictures/3.jpg", "file:///D:/Pictures/12.jpg" ], "opacity": 0.85, "size": "cover", "position": "center", "interval": 1800 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
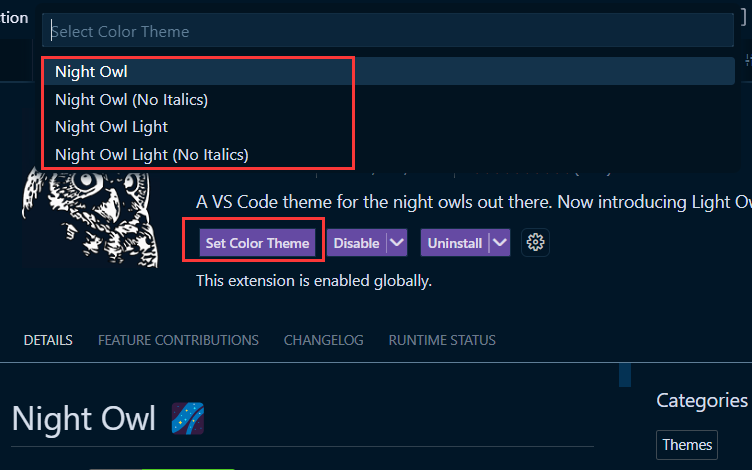
1.2 Night Owl
可以直接应用 1.1 的完整配置完成该节配置
颜色主题插件,下载完成后在插件页面点击 Set Color Theme,设置主题,或可根据个人偏好选择其他主题插件

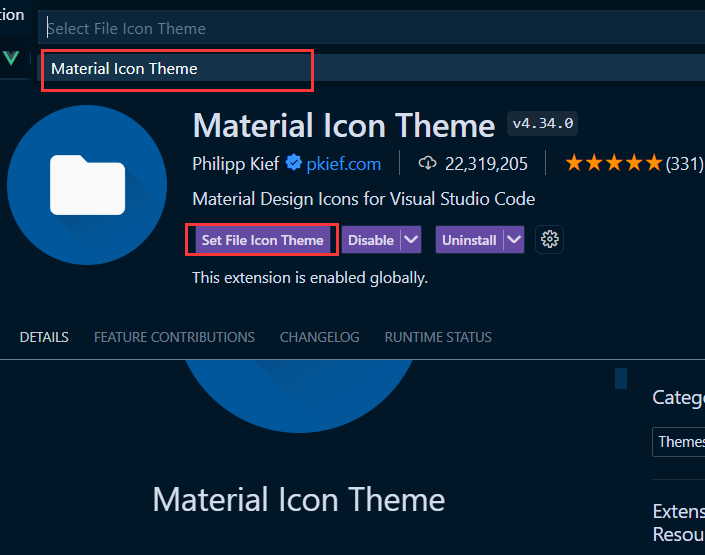
1.3 Material Icon Theme
可以直接应用 1.1 的完整配置完成该节配置
文件图标主题插件,下载完成后在插件页面点击 Set File Icon Theme,设置主题,或可根据个人偏好选择其他主题插件

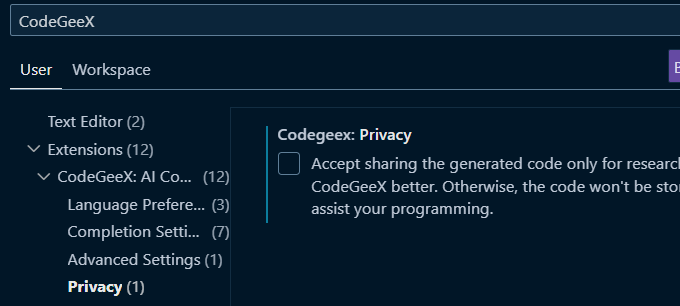
1.4 CodeGeeX
可以直接应用 1.1 的完整配置完成该节配置
AI 智能代码补全,或可选择 GitHub Copilot,现已收费。下载完成后打开设置,搜索 CodeGeeX,取消勾选 Privacy 选项,勾选的话会分享自己的代码给 CodeGeeX 用于优化,具体可根据个人选择进行配置

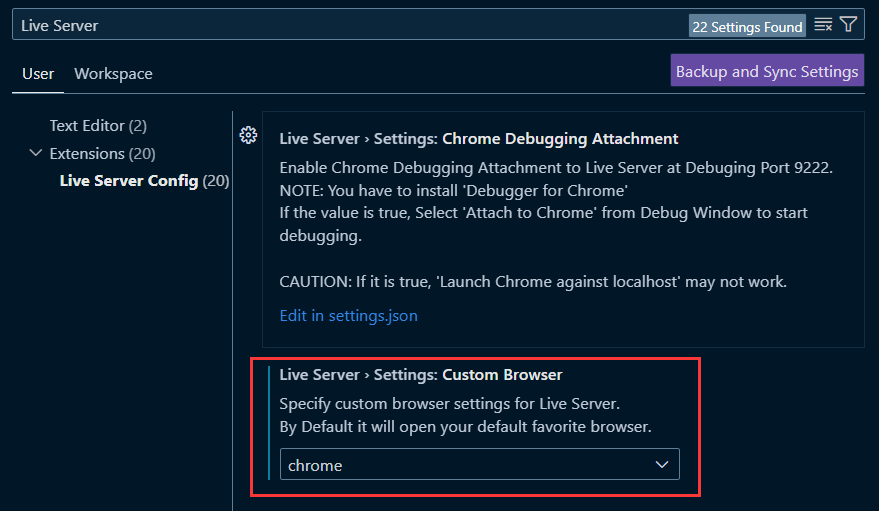
1.5 Live Server
可以直接应用 1.1 的完整配置完成该节配置
可以将 HTML 网页用一个虚拟服务器打开,下载完成后打开设置,搜索 Live Server,可以设置默认的浏览器为 Chrome,即谷歌浏览器,具体可根据个人选择进行配置

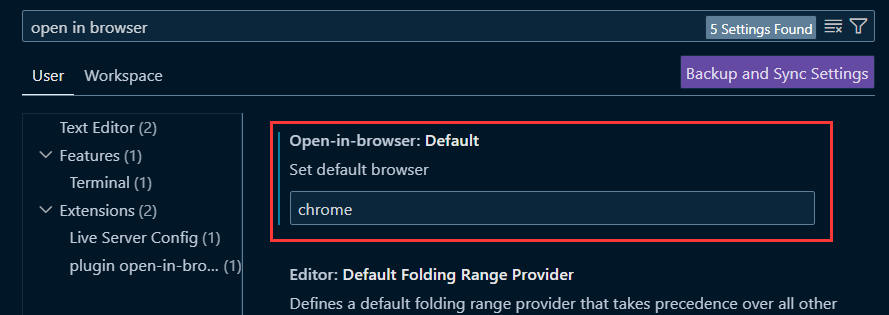
1.6 open in browser
可以直接应用 1.1 的完整配置完成该节配置
网页通过浏览器打开,下载完成后打开设置,搜索 open in browser,可以设置默认的浏览器为 Chrome,即谷歌浏览器,具体可根据个人选择进行配置

1.7 Prettier
代码格式化插件,或可选择其他插件,如 ESLint 等。下载完成后在根目录或者需要格式化的目录下创建 .prettierrc 文件,定义 Prettier 的配置信息
{
"printWidth": 120,
"singleQuote": true
}
- 1
- 2
- 3
- 4
大部分使用官方的默认配置即可,可根据需要自行调整,官网配置地址:Options · Prettier,常用配置如下:
- printWidth:打印机换行的宽度,即一行的最大宽度,如果超过,会强制每行使用单一属性,默认 80
- tabWidth:缩进的空格数,默认 2
- useTabs:使用制表符而不是空格来缩进,默认 false,即不使用制表符
- semi:在语句末尾加分号,默认 true
- singleQuote:使用单引号而不是双引号,默认 false,即不使用单引号
- quoteProps:是否给对象属性加上引号,默认 as-needed
- trailingComma:是否在多行逗号结构默认加上逗号,默认 all
- bracketSpacing:在括号间打印空格,默认 true
- bracketSameLine:标签结尾符放在末尾还是另起一行,默认 false,即不放在末尾
- arrowParens:是否在箭头函数周围包上括号,默认 always
- proseWrap:是否更改 Markdown 文本中的换行,默认 preserve,即不做改动
- htmlWhitespaceSensitivity:指定空白敏感度,即是否允许标签周围存在空格,默认 CSS
- vueIndentScriptAndStyle:是否缩进 Vue 文件
<script>和<style>标签下的代码,默认 false,这里的缩进会缩进首行,不需要 - endOfLine:结尾符的格式,默认 lf,仅换行,适用于 Linux、MacOS 以及 Git
- embeddedLanguageFormatting:是否格式化文件中嵌入的代码,默认 auto
- singleAttributePerLine:强制每行使用单一属性,默认 false
然后设置编辑器使用 Prettier 来进行格式化,并且设置保存时进行格式化,1.1 的完整配置已包含
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
- 1
- 2
- 3
- 4
1.8 Auto Complete Tag
自动补全标签,下面两个插件的聚合包
- Auto Close Tag
- Auto Rename Tag
1.9 Open in External App
支持文件以外部应用打开
1.10 Path Intellisense
自动补全文件名
1.11 Vue - Official
目前最新的 Vue 官方插件,提供 Vue 语言支持,使用 Vue 进行开发可选择下载
1.12 background
设置背景图,配置如下,1.1 的完整配置已包含
{
"background.fullscreen": {
"images": [
"file:///D:/Pictures/15.jpg",
"file:///D:/Pictures/3.jpg",
"file:///D:/Pictures/12.jpg"
],
"opacity": 0.85,
"size": "cover",
"position": "center",
"interval": 1800
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
具体可见官网地址:shalldie/vscode-background: Bring background images to your vscode.
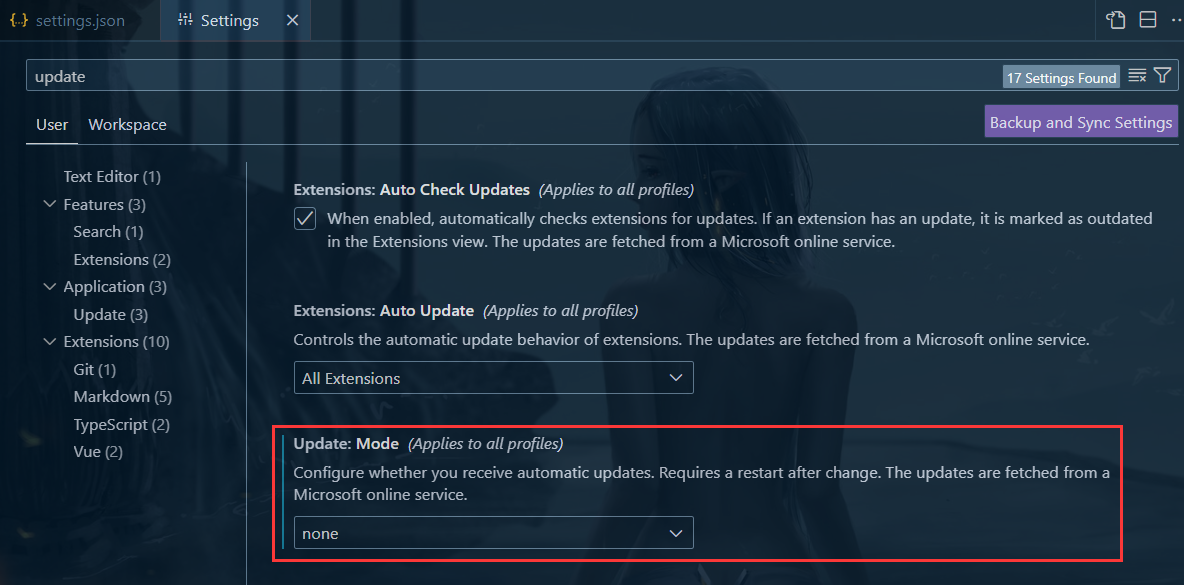
2. 禁用自动更新
可以直接应用 1.1 的完整配置完成该节配置
打开设置,搜索 update,将 Mode 更改为 none,然后重启即可

3. 更换默认终端
可以直接应用 1.1 的完整配置完成该节配置
默认终端为 Windows Powershell,优点是可以记录之前输入的命令,但如果存在多版本环境,如多个版本的 Node.js,需要进行切换时,Powershell 无法即时应用更改,可以更换终端为 CMD
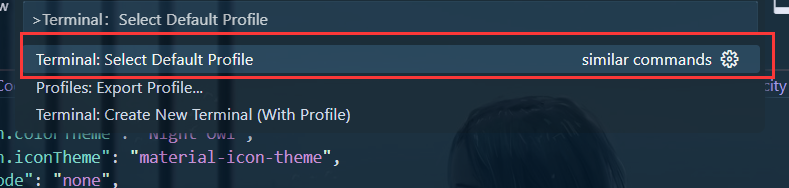
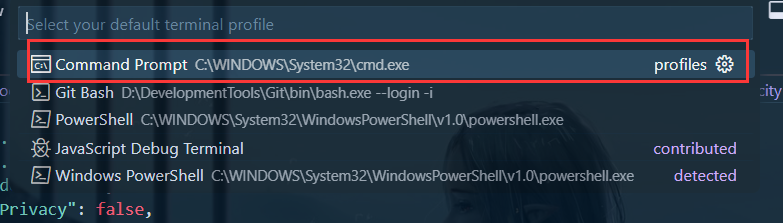
按下快捷键 Ctrl + Shift + P,搜索选择 Terminal:Select Default Profile

然后选择终端类型为 CMD

4. 定义用户代码片段
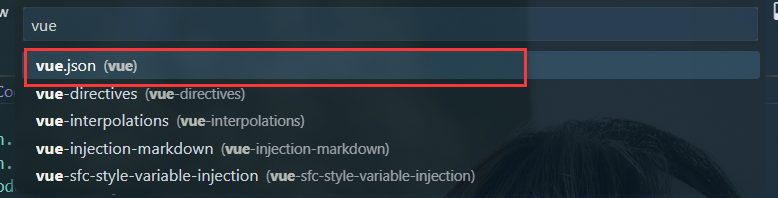
点击 User Snippets,输入 vue 进行搜索,选择 vue.json

模板代码如下:
{ "vue-template": { "prefix": "vue3", "body": [ "<template>", " $1", "</template>", "", "<script setup lang='ts'>", "", "</script>", "", "<style scoped lang='scss'>", "", "</style>", ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在 Vue 文件里输入 vue3 选择该代码片段即可生成模板,可自行定义更多模版



