- 1关于树形结构建立过程中动态申请的节点空间_树的节点如何开辟空间
- 2全新版大学英语综合教程第四册学习笔记(原文及全文翻译)——3B - A Mortal Flower(尘世的花)_尘世的花韩素音
- 3图像检索(Image Retrieval)入门_图像检索 神经网络
- 4Quartus-II 9.0版本实现半加器,1位全加器,4位加法器的设计(数字逻辑课程实验1—半加器设计,1位全加器设计,4位加法其设计)_半加器quartus
- 5升级uniapp后小程序编译提示[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为string
- 6经典网络模型系列——Swin-Transformer详细讲解与代码实现_swin transformer模型
- 7单链表的应用实例(增删改查)_单链表例子
- 8Text-to-SQL任务:SyntaxSQLNet论文笔记_中文数据集cspider
- 9android开发笔记之高通MSM8909编译刷机脚本_高通编译脚本
- 10TCP/IP协议详解_tcpip协议
axios请求错误处理Uncaught runtime errors:handleError@webpack-internal:///./node_modules/webpack-dev-server
赞
踩
项目环境:
vue3.2.13
vue-cli5.0.0
注:该问题只是出现在开发环境,打包后是不会出现的。
问题描述:
由于需要新开一个开发项目,引入必备网络请求axios及他的副手(集中处理请求及返回数据),毕竟axios和助手都是老员工,直接上手运行,哎?怎么出来个什么鬼东西,看官请看:

之前最多的就是在控制台看到这种报错,一下子干懵逼了。
废话不多说开搞
分析:
报错信息来自请求网络时的反馈,打开控制台,追踪错误源,看到了是axios的副手,弹出来的错误信息,而这个错误并没有按照预设的机制,也就是说没有走我们的错误集中处理机制。
验证:
故意提交错误的请求参数

好家伙更长了,哈哈,到这一步,我就大概确定了问题的位置。接下来就是搞问题,先是助手文件排查自身代码问题,ok,排查aixos版本问题,ok,到这我已经有点不知所措。喝口水,定睛一看,有个大胆的猜想,会不会是npm引用源的某些东西有更新什么的,再仔细查看报错信息,锁定到webpack-dev-server身上
正常错误机制下的package-lock.json

全屏错误机制下的package-lock.json
 对比后发现版本升级了一点点。
对比后发现版本升级了一点点。
确定猜想:
直接粗暴的替换了package-lock.json中当前位置下的webpack-dev-server的有变化部分,完美正常显示了,报错显示在控制台,没有全屏显示了
ok确定了问题,就可以处理了
解决问题:
方案一:降级处理(按照普通降级无效,有了解的小伙伴希望能跟进下,通知我学习下)
普通降级法
(1)、npm uninstall webpack-dev-server
(2)、npm install webpack-dev-server@4.11.1
(3)、npm run dev
无效哈,我试过了,可能只是不适合我的版本,有会的小伙伴,欢迎指正下,谢谢
个人意见是,webpack自己升级了,所以新构建的话就会自动生成最新版本的web-sev-server,属于源文件吧,无法修改降级
方案二:devServer配置(此处使用的vue.config.js)
根据查询的文档配置:(无效,还是无效的话,继续往下)
- devServer: {
- client: {
- //当出现编译错误或警告时,在浏览器中是否显示全屏覆盖。 示例为只显示错误信息
- overlay: {
- errors: false,
- warnings: false
- },
- },
- },
看来我还是不适合这个配置,好,那我去追源文件

找到webpack-dev-server/client/ovelay.js,查看代码寻找handleError,果然被我找到

继续追踪,到webpack-dev-server/client/index.js,查看options.catchRuntimeError这个是怎么传过来的
 okk,试一下下
okk,试一下下

到这,结束了,嗯就结束了。
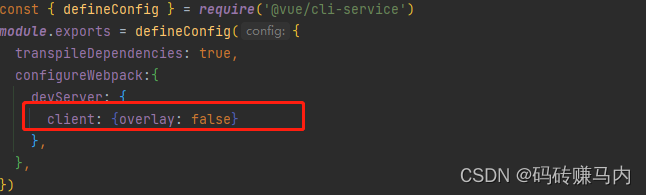
哈哈又没结束,我又来了,我带着更简约的配置来了,是在评论区看到的,谢谢思密达

希望能对各位看官有些启发,不足欢迎指正,嘻嘻,撒花完结,么么哒



