【Flutter】macOS从零开始使用FVM搭建Flutter开发环境_flutter fvm
赞
踩
前言
本文为个人记录macOS系统使用fvm从零开始搭建flutter开发环境到项目运行的过程,非教程性质,仅供参考,如有疑问或建议,欢迎大家在评论区留言
附上开发设备配置

一、安装vscode
以vscode为编码工具
下载地址:Download Visual Studio Code - Mac, Linux, Windows

下载后解压安装即可
二、安装Xcode和Android Studio
Xcode
在 iOS 真机或者模拟器上运行 Flutter 应用,需要安装Xcode
在 Mac App Store 安装最新稳定版 Xcode
Android Studio
在 安卓 真机或者模拟器上运行 Flutter 应用,需要安装Android Studio
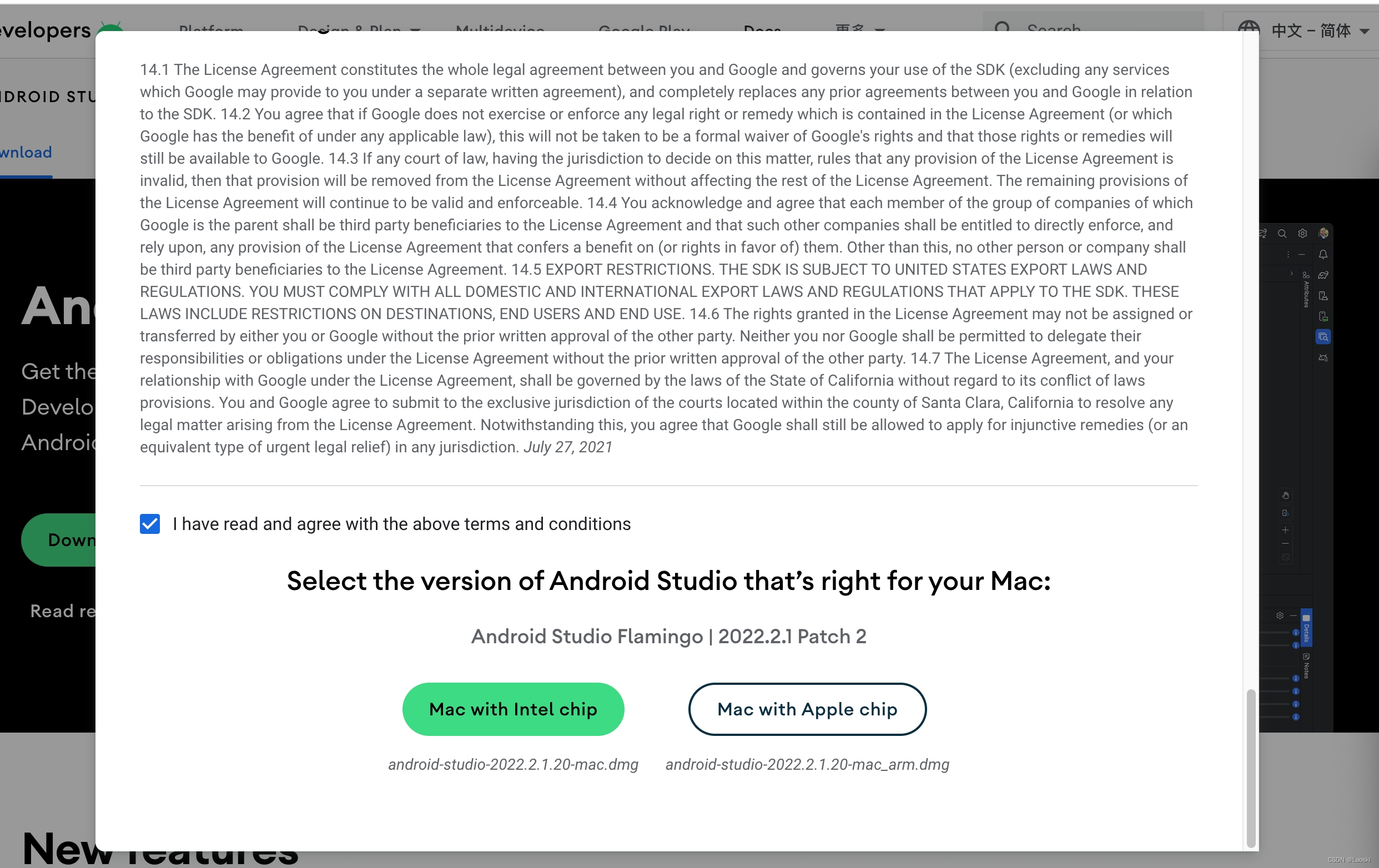
在 Download Android Studio & App Tools - Android Developers
下载安装最新稳定版 Android Studio

根据自己的mac芯片类型选择安装版本
三、配置IOS模拟器
在终端输入一下指令代码运行iOS模拟器
open -a Simulator

PS:
问:终端在哪里?
答:command键+空格键呼出搜索弹窗,搜索终端,一般为第一个
四、安装Homebrew
Homebrew 是 macOS 的套件管理工具,或称包管理器,可理解成与App Store类似的软件商店,在此用作安装FVM的工具
复制以下指令至终端,回车执行
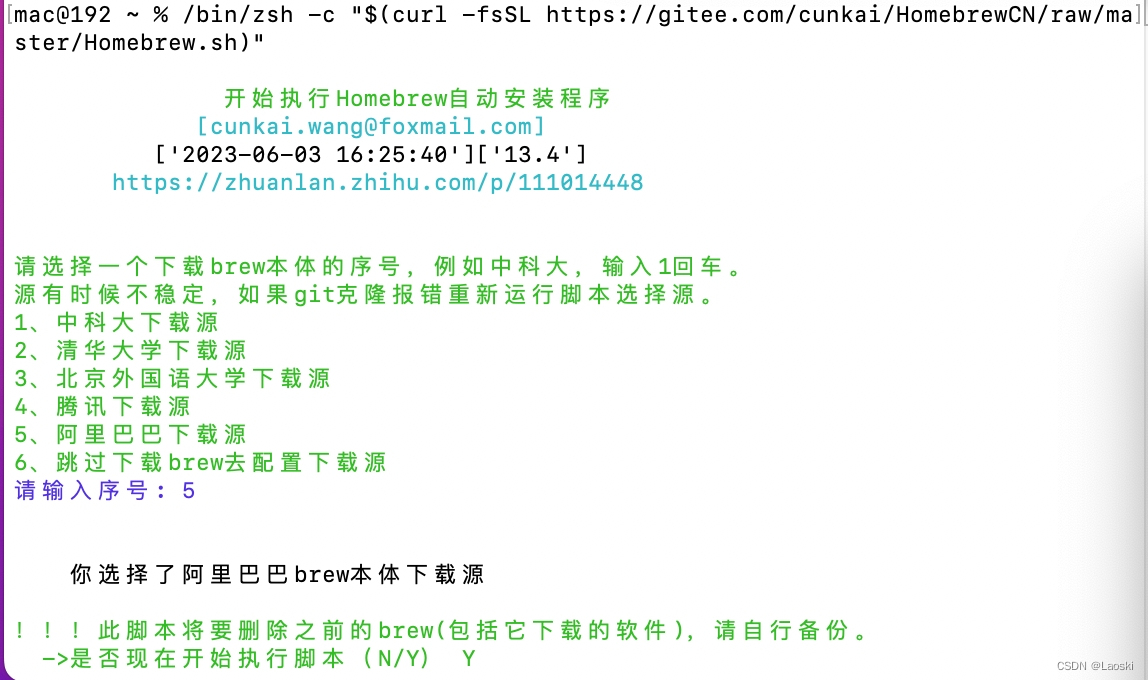
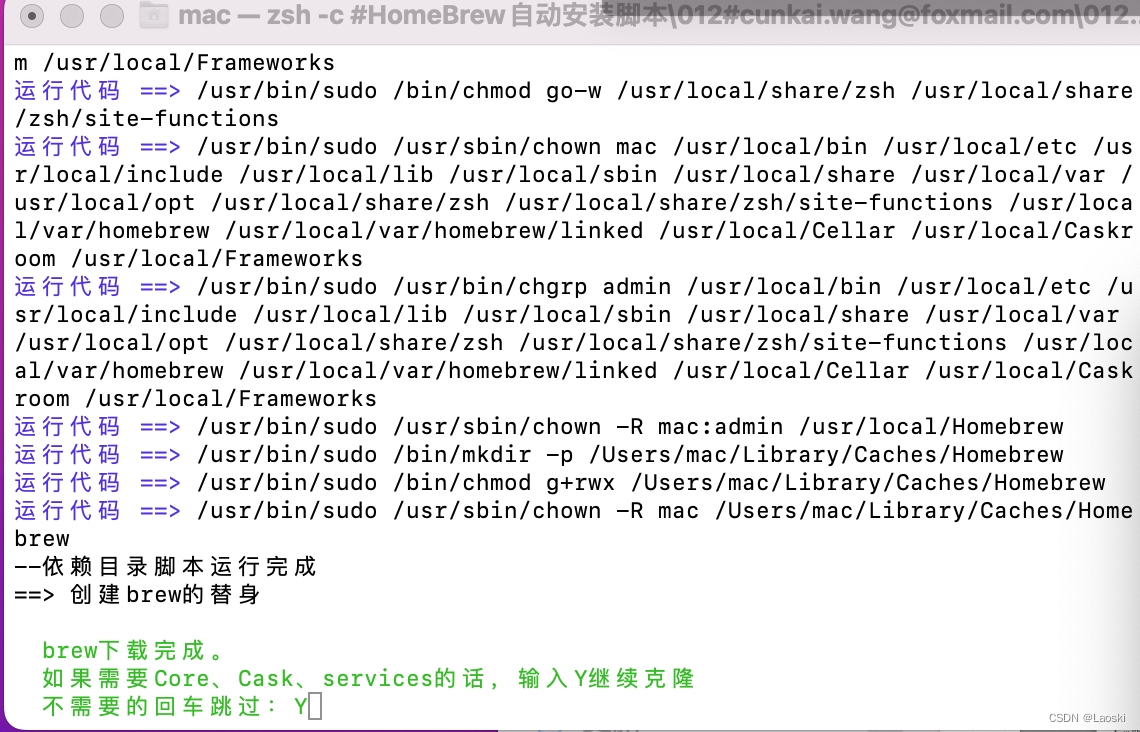
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"下图为回车后的执行结果

自行选择源,输入对应序号后回车,输入Y执行脚本
等待片刻,Homebrew安装完成如下图所示,如果安装失败,换个源再试试

此处提示是否需要安装Core、Cask、services,可自行判断是否安装
PS:
问:Core、Cask、services是什么?
答:Homebrew Core是Homebrew 核心软件仓库
Homebrew cask是在brew 的基础上一个增强的工具,用来安装Mac上的Gui程序应用包(.dmg/.pkg), 比如qq、chrome等。它先下载解压到统一的目录中(/opt/homebrew-cask/Caskroom),省掉了自己去下载、解压、拖拽(安装)等步骤,同样,卸载相当容易与干净。然后再软链到~/Applications/目录下, 非常方便,而且还包含很多在 AppStore 里没有的常用软件。
Homebrew Services是一套可以通过 launchctl来管理安装的服务的套件,macOS使用launchctl命令加载开机自动运行的服务,brew service可以简化lauchctl的操作。
参考资料:
Homebrew Core 源使用帮助 — USTC Mirror Help 文档
Mac上的Homebrew和Homebrew-cask_Schuyler_yuan的博客-CSDN博客
homebrew学习(五)之homebrew cask和homebrew services - 爱码网
下图为选择安装并且安装完成后的显示

此处安装过程笔者的耗时较长~
Homebrew安装参考资料:
Homebrew国内如何自动安装(国内地址)(Mac & Linux) - 知乎
Homebrew使用参考资料:
Homebrew 使用详解,macOS 的第二个 Mac App Store - 知乎
五、安装FVM
在终端输入以下指令,将fvm所在库拷贝到本地
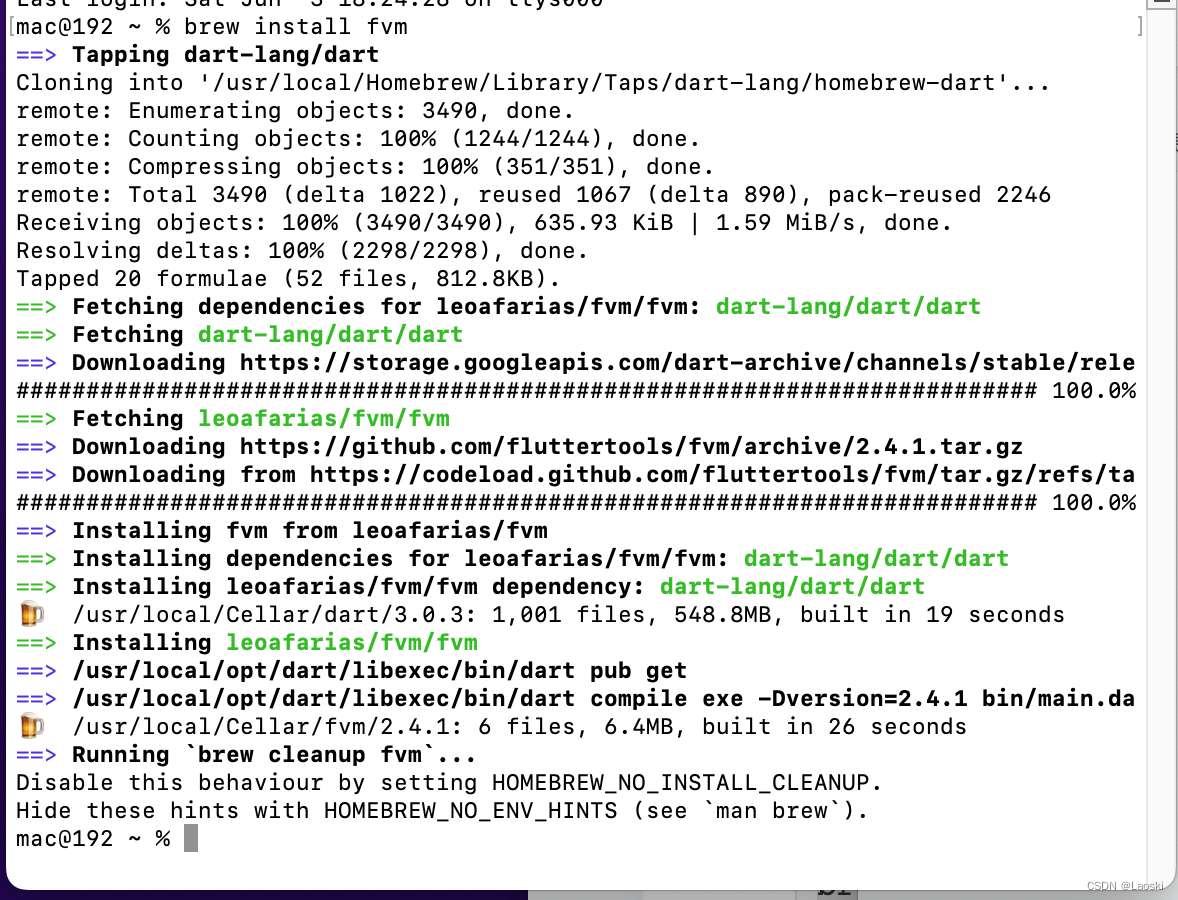
brew tap leoafarias/fvm完成后再输入以下指令,安装fvm
brew install fvm安装完成如下图

PS:
问:如果要卸载它们要怎样操作?
答:分别输入以下对应指令至终端
- brew uninstall fvm
- brew untap leoafarias/fvm
参考资料:
六、配置sdk和依赖包资源环境变量
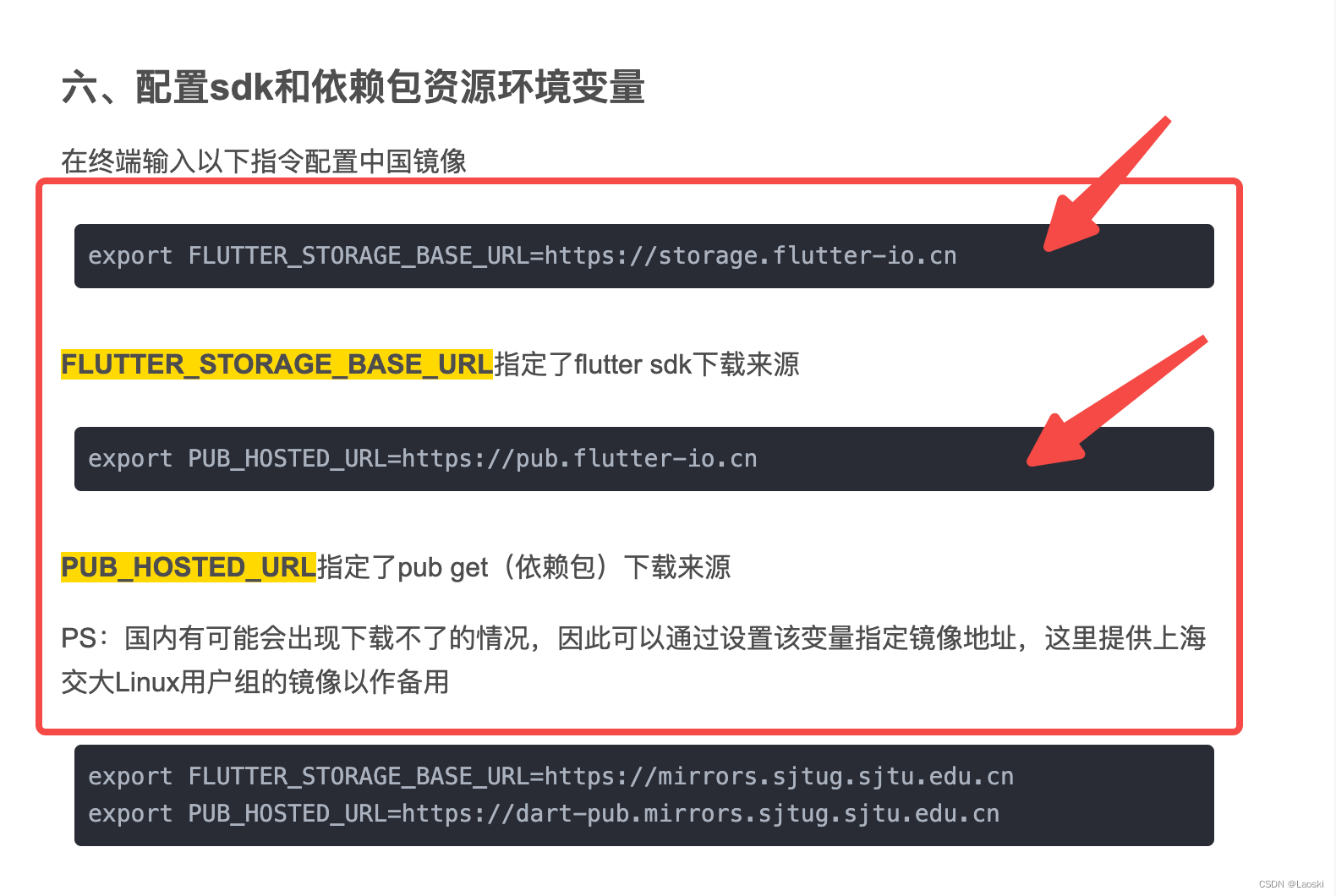
在终端输入以下指令配置中国镜像
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn FLUTTER_STORAGE_BASE_URL指定了flutter sdk下载来源
export PUB_HOSTED_URL=https://pub.flutter-io.cnPUB_HOSTED_URL指定了pub get(依赖包)下载来源
PS:国内有可能会出现下载不了的情况,因此可以通过设置该变量指定镜像地址,这里提供上海交大Linux用户组的镜像以作备用
- export FLUTTER_STORAGE_BASE_URL=https://mirrors.sjtug.sjtu.edu.cn
- export PUB_HOSTED_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn
参考资料:
七、配置fvm和flutter环境变量
fvm
export FVM_HOME=$HOME/fvmflutter
export PATH=$HOME/fvm/default/bin:$PATH八、flutter sdk版本查询和下载
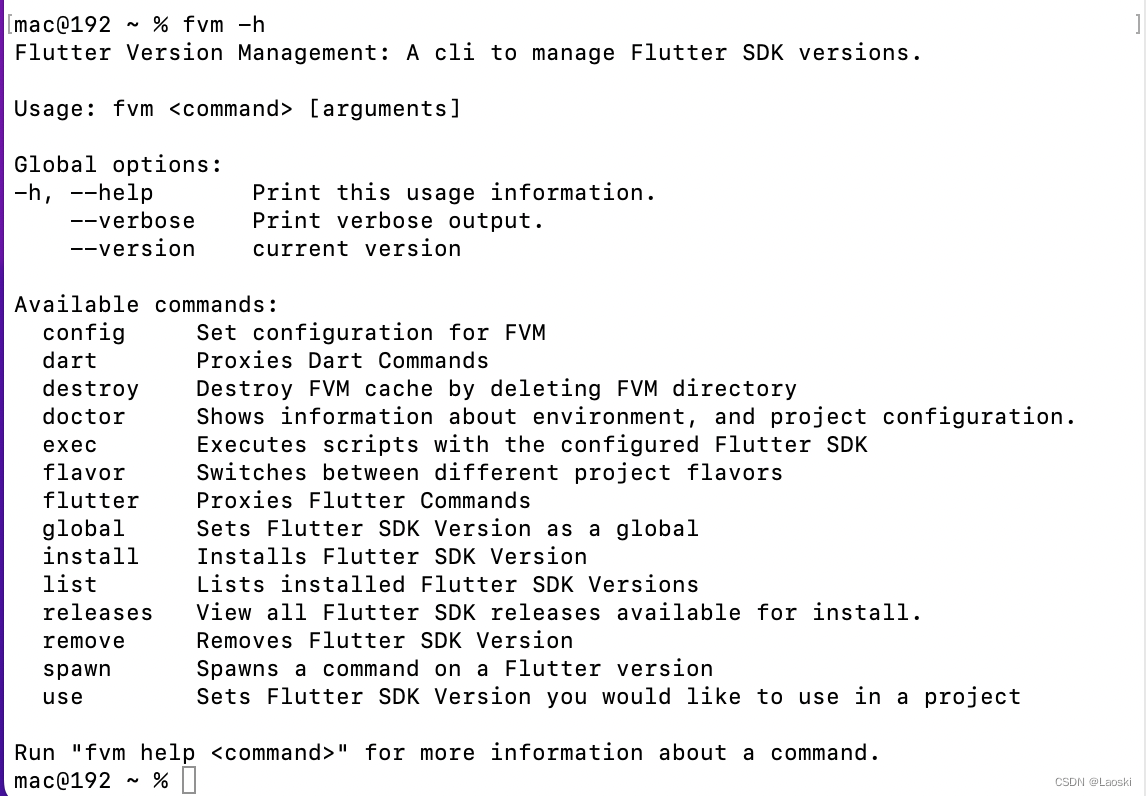
fvm -h获取fvm所有指令

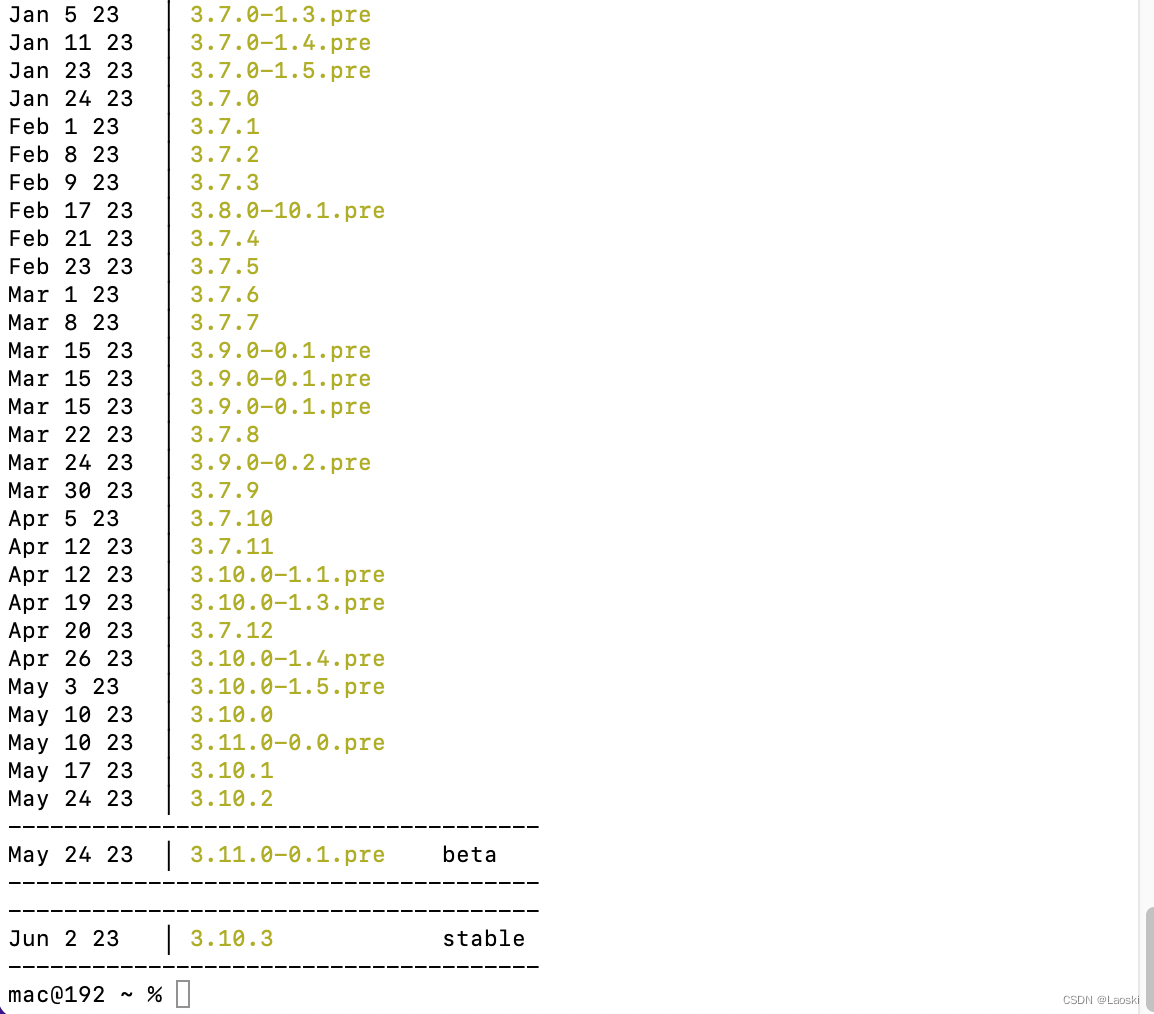
fvm releases获取可安装的sdk版本

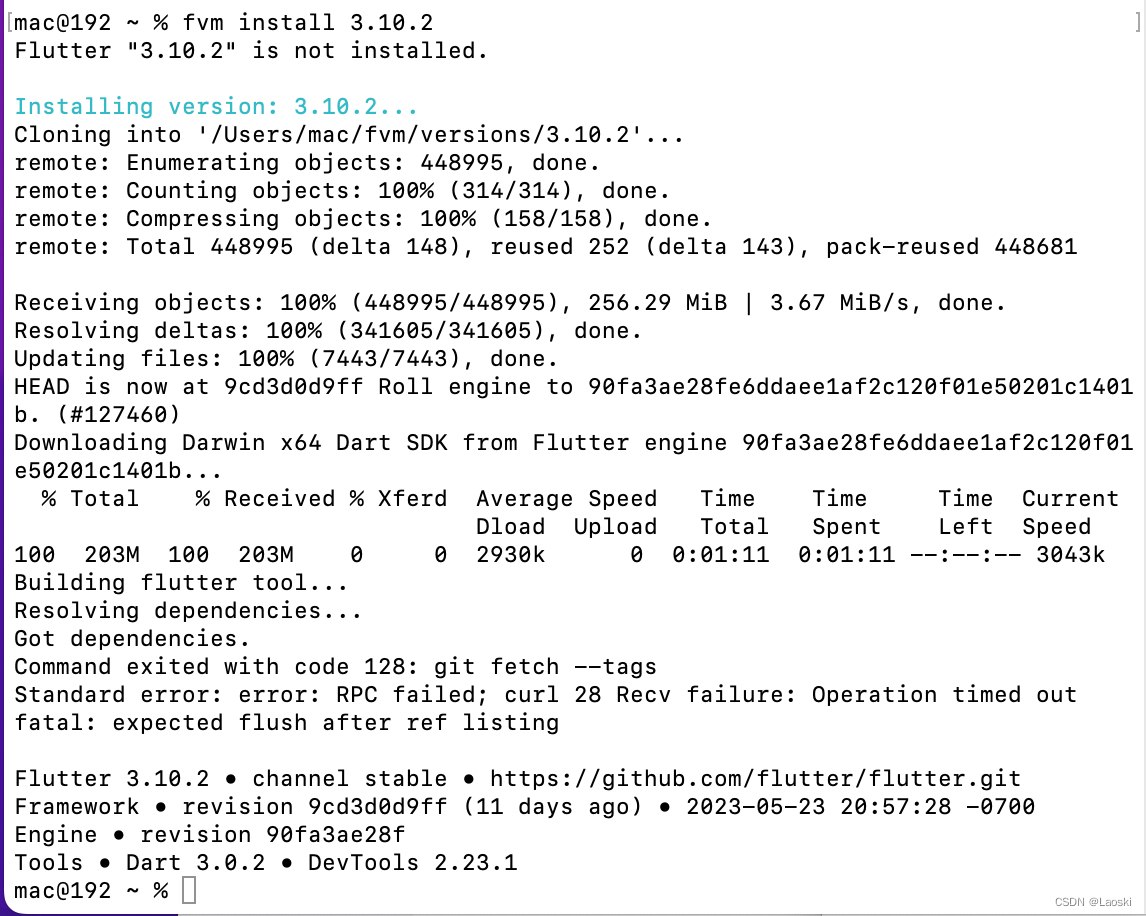
fvm install 版本号安装指定版本的sdk
下图以安装3.10.2版本为例

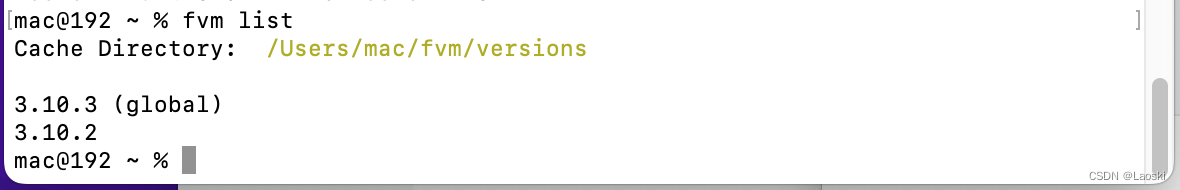
fvm list查看已安装的sdk版本

因为之前安装了3.10.3版本,所以列表中存在两个版本
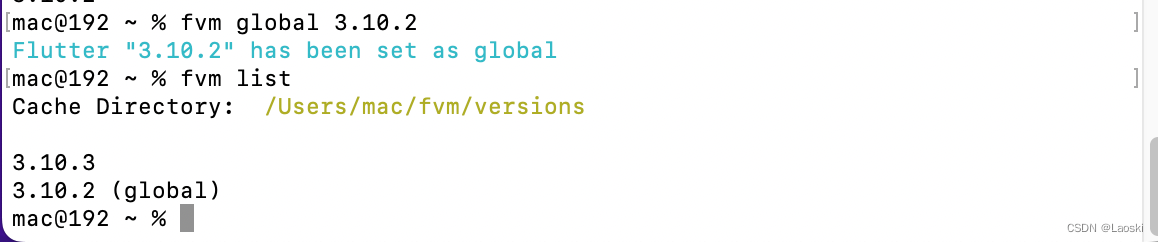
fvm global 版本号设置全局默认sdk版本

设置全局默认sdk版本后可用fvm list查询是否生效
九、flutter自检查
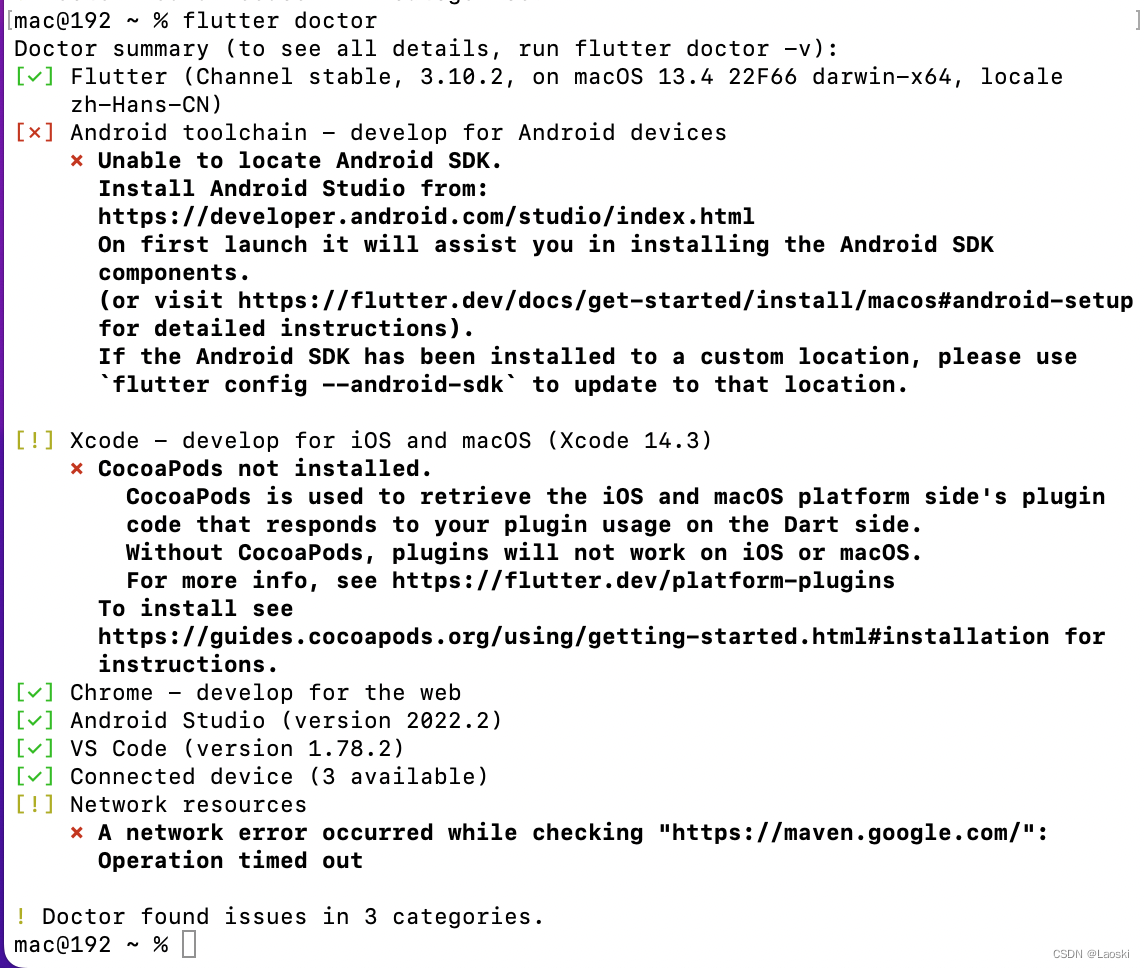
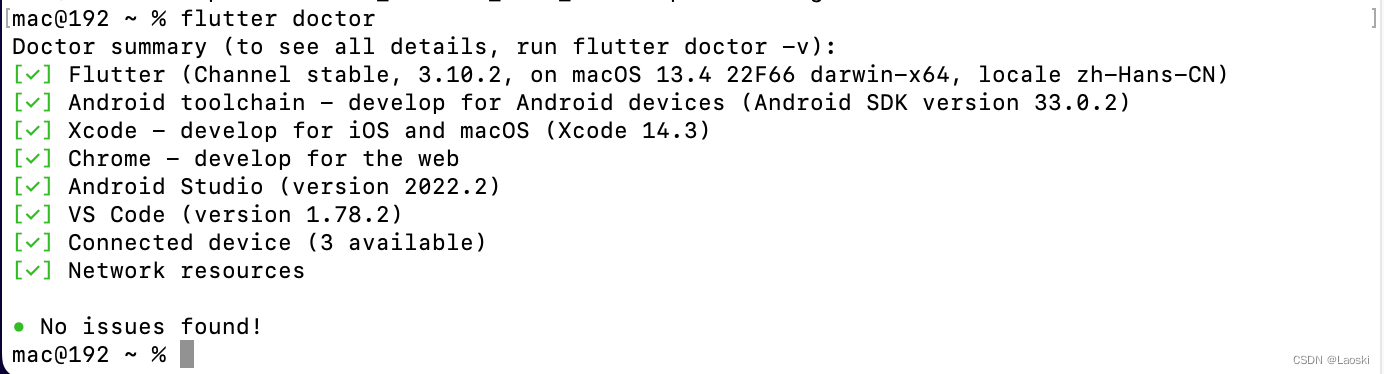
在终端输入flutter doctor来查看当前环境是否需要安装其他的依赖(如果想查看更详细的输出,增加一个 -v 参数即可)
PS:
这个命令会检查你当前的配置环境,并在命令行窗口中生成一份报告。安装 Flutter 会附带安装 Dart SDK,所以不需要再对 Dart 进行单独安装。你需要仔细阅读上述命令生成的报告,看看别漏了一些需要安装的依赖,或者需要之后执行的命令(这个会以 加粗的文本 显示出来)。
如果按照本文的步骤进行,应该会获得以下报告

如上图所示,有1个报错和2个警告,接下来我们一个一个解决
[✗] Android toolchain - develop for Android devices
- [✗] Android toolchain - develop for Android devices
- ✗ Unable to locate Android SDK.
- Install Android Studio from:
- https://developer.android.com/studio/index.html
- On first launch it will assist you in installing the Android SDK
- components.
- (or visit https://flutter.dev/docs/get-started/install/macos#android-setup
- for detailed instructions).
- If the Android SDK has been installed to a custom location, please use
- `flutter config --android-sdk` to update to that location.
打开Android studio,刚安装后首次打开需要配置和下载一些资源,按提示点同意跟下一步就好,
最后走到finish
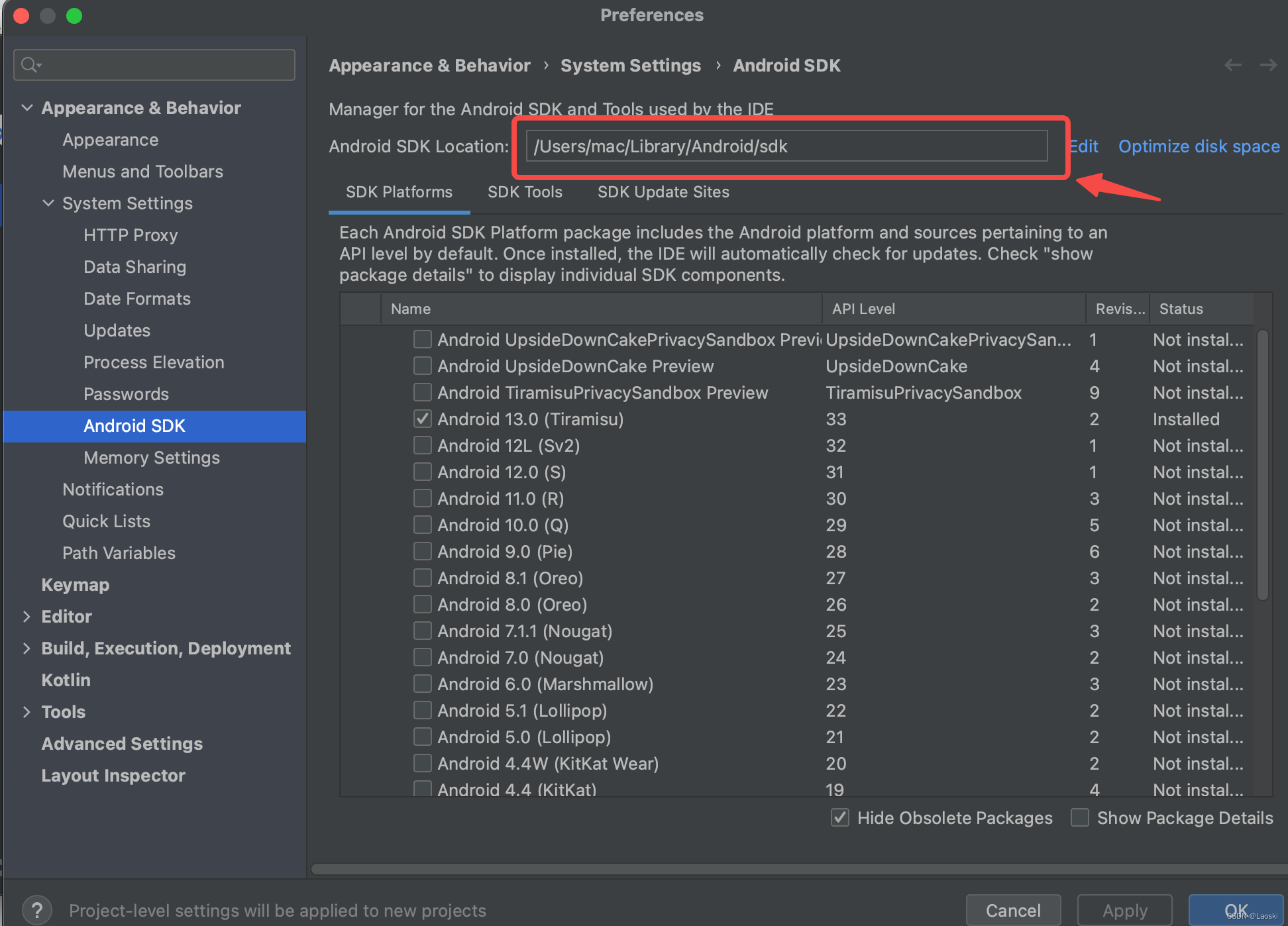
如下图,选择SDK Manager

复制红框的路径

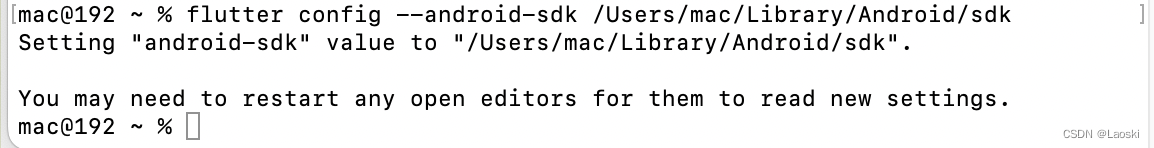
在终端输入flutter config --android-sdk 复制的路径

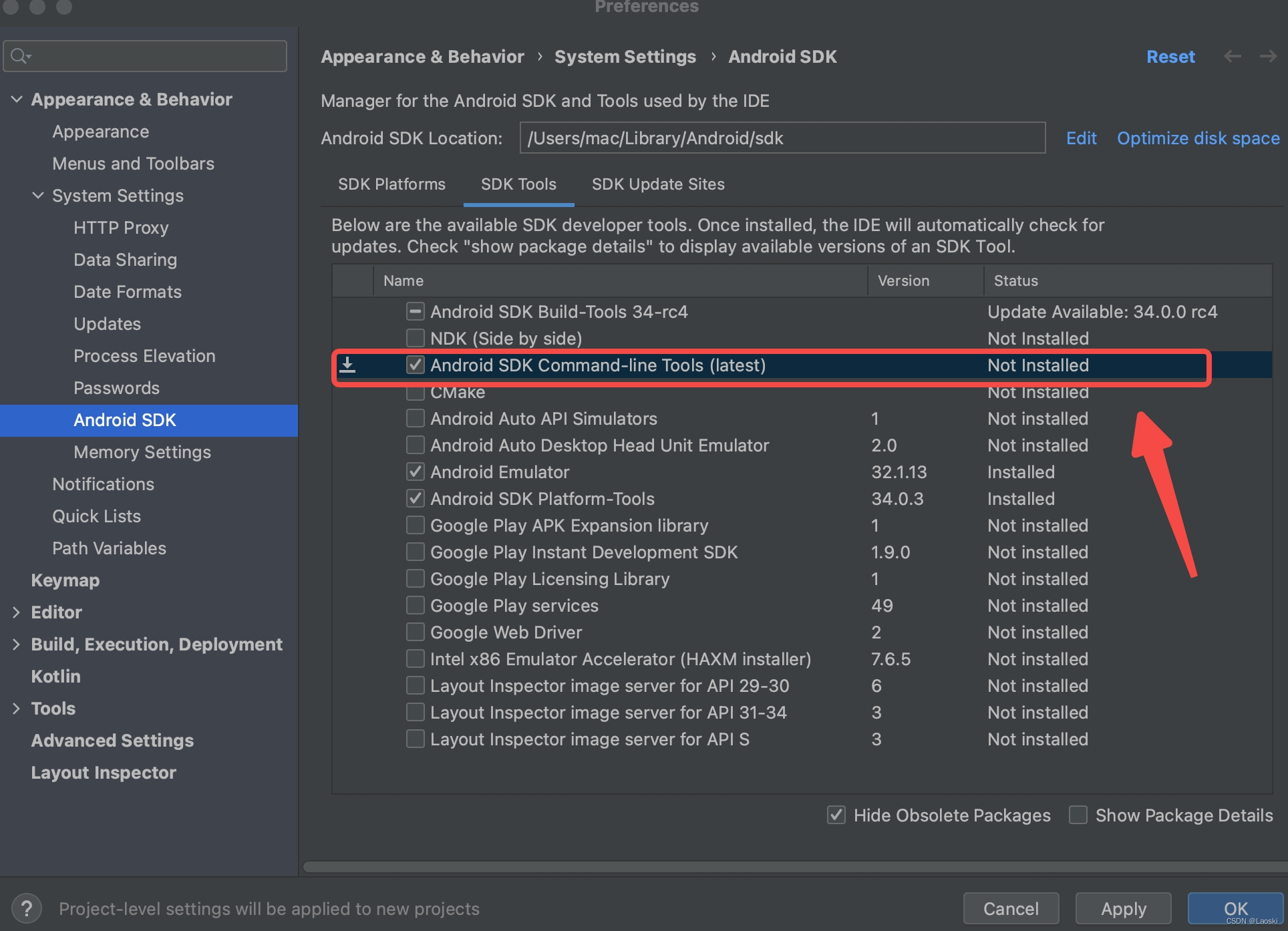
回到下图的界面,在SDK Tools的列表里选择Android SDK command-line Tools,点击右下角OK进行安装

安装完成后,在终端输入指令flutter doctor --android-licenses,回车执行

执行后会有几个询问,都输入y之后回车就好
[!] Xcode - develop for iOS and macOS (Xcode 14.3)
- [!] Xcode - develop for iOS and macOS (Xcode 14.3)
- ✗ CocoaPods not installed.
- CocoaPods is used to retrieve the iOS and macOS platform side's plugin
- code that responds to your plugin usage on the Dart side.
- Without CocoaPods, plugins will not work on iOS or macOS.
- For more info, see https://flutter.dev/platform-plugins
- To install see
- https://guides.cocoapods.org/using/getting-started.html#installation for
- instructions.
在终端中输入以下指令安装cocoapods
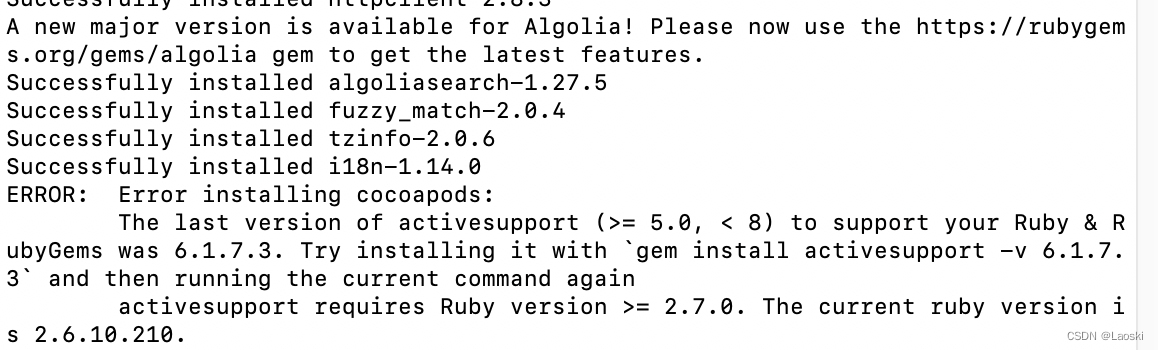
sudo gem install cocoapods执行后有可能会出现以下报错

按照提示在终端执行以下指令
sudo gem install activesupport -v 6.1.7.3执行完成后,在终端中再一次输入以下指令
sudo gem install cocoapodscocoapods安装完成

[!] Network resources
- [!] Network resources
- ✗ A network error occurred while checking "https://maven.google.com/": Operation timed out
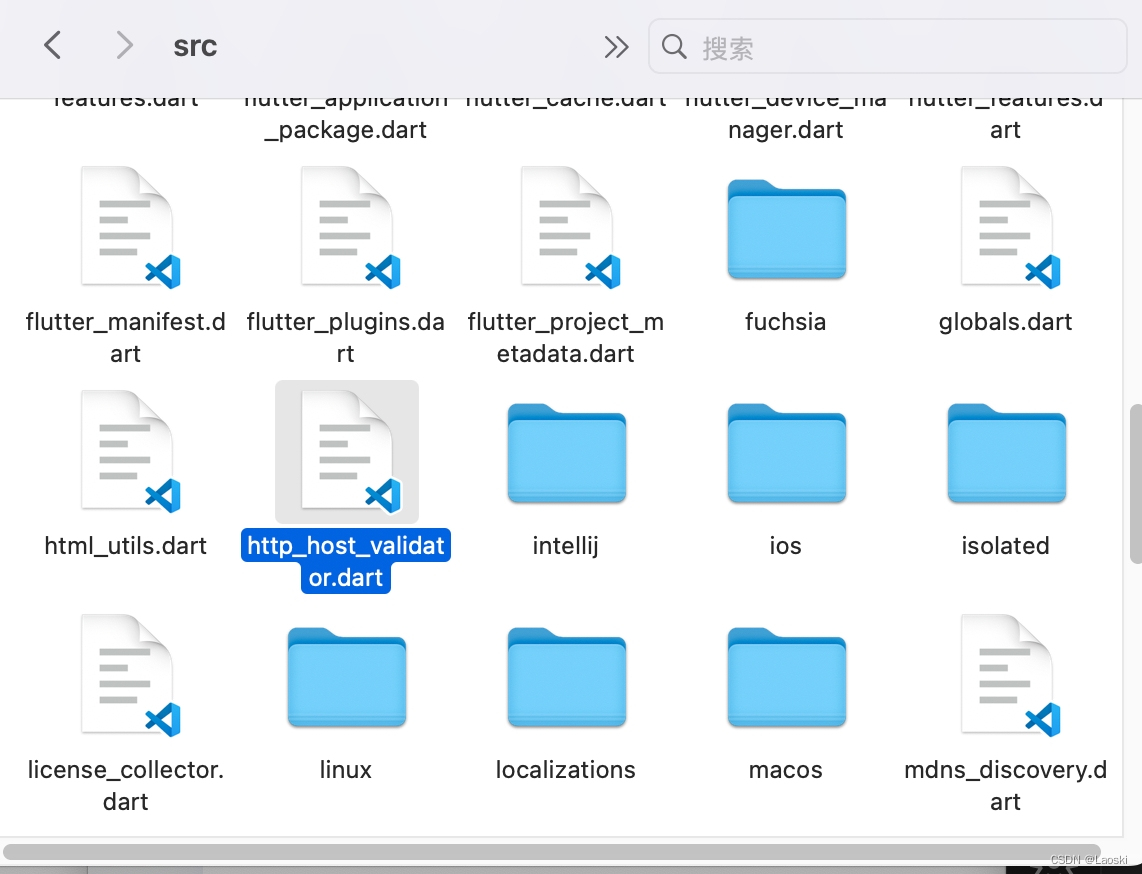
依次找到flutter/packages/flutter_tools/lib/src/http_host_validator.dart文件(可以在访达的搜索栏中先搜索出flutter_tools再逐级进入,这里我有两个sdk版本,所以会有两个flutter_tools)


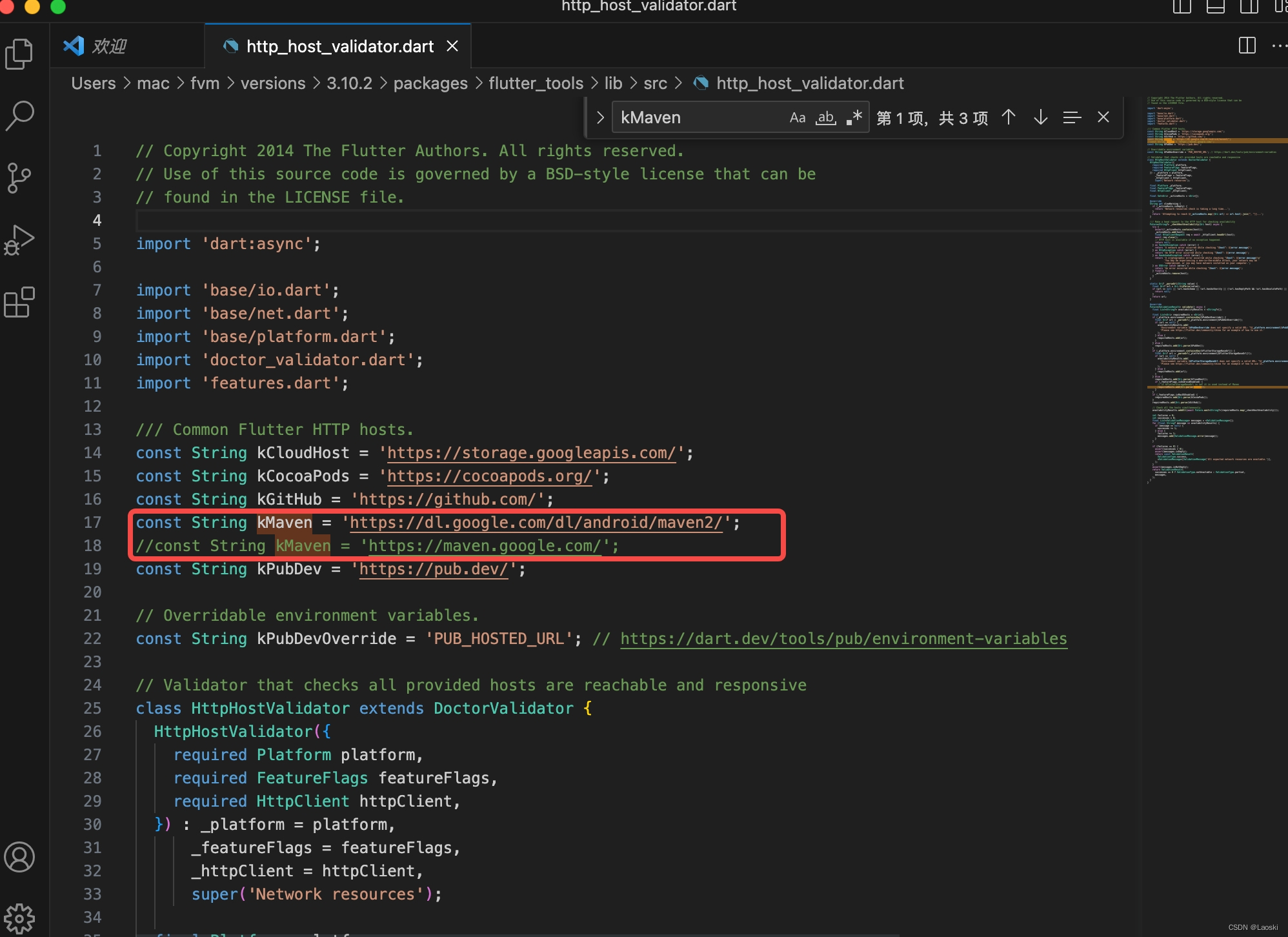
用vscode打开http_host_validator.dart文件,将https://maven.google.com/ 修改为https://dl.google.com/dl/android/maven2/

在访达的搜索栏中搜索flutter_tools.snapshot,删除该文件,再重复执行本文的第六步,即在终端中再次配置sdk和依赖包资源环境变量

在终端中再次执行flutter doctor进行自检查

显示没有发现问题
参考资料:
flutter学习之旅(一)_结成明日奈是我老婆的博客-CSDN博客
十、创建并运行flutter项目
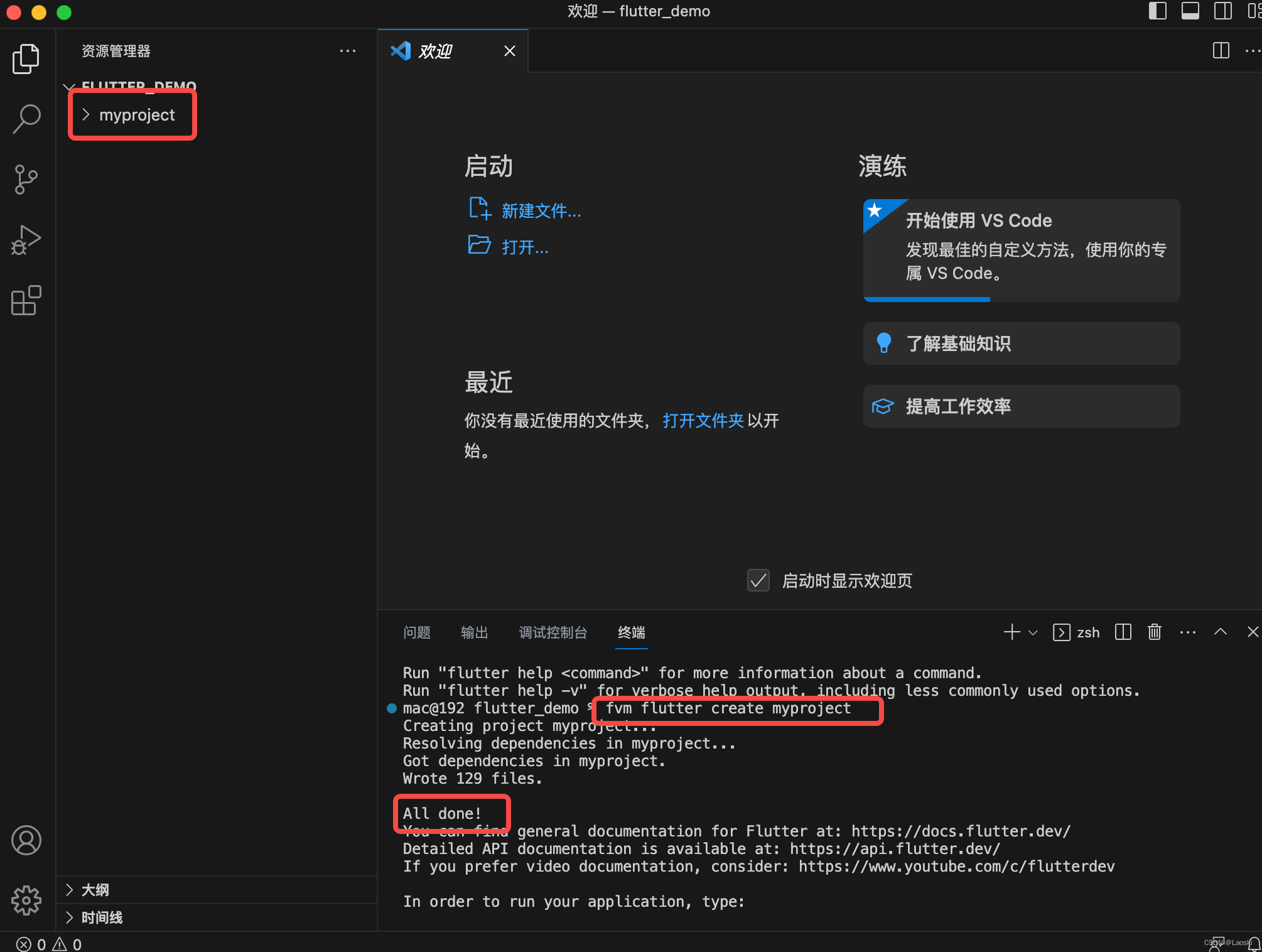
先创建一个文件夹用来存放项目,用vscode打开该文件夹,使用快捷键control + `呼出终端,在终端输入fvm flutter create 项目名后回车创建项目

iOS端运行
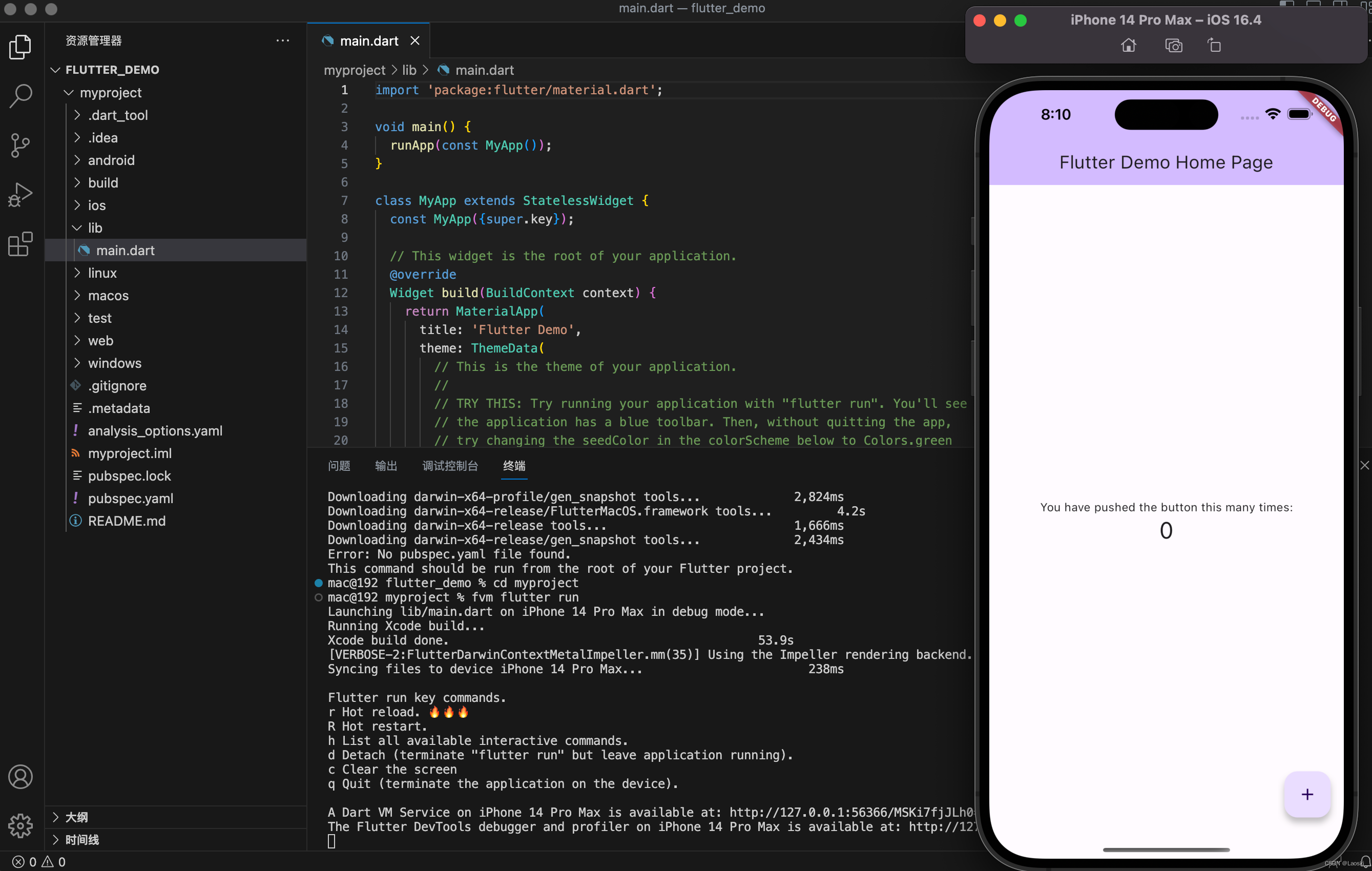
在终端执行open -a Simulator打开iOS模拟器(参考本文步骤三),然后在vscode终端中执行cd 项目名进入项目文件夹,最后执行fvm flutter run运行项目

项目成功运行

安卓端运行
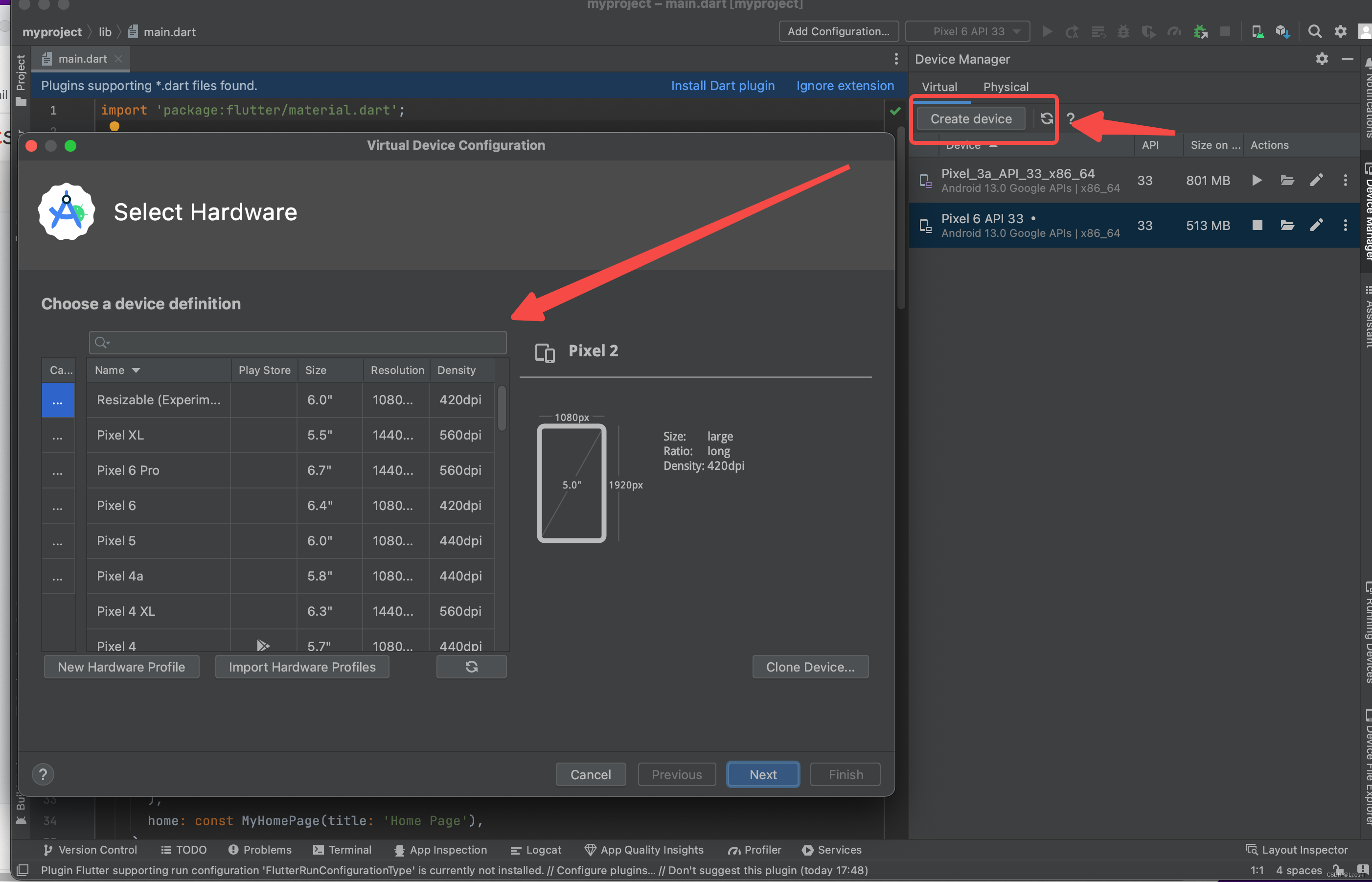
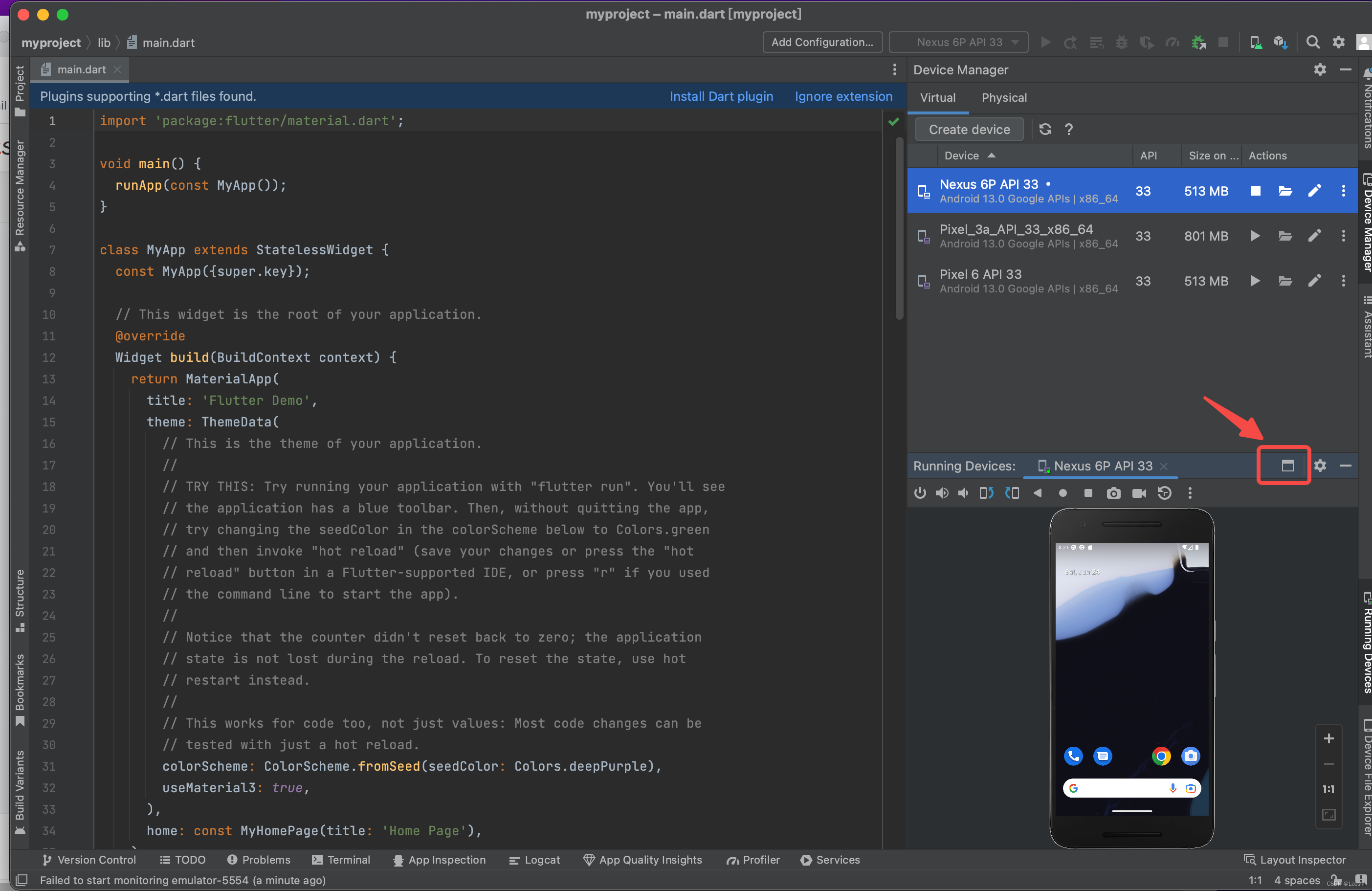
运行Android Studio,打开项目文件夹,点击右上角Device Manager(如下图)

再点击Create device,根据需求选择设备后点击Next(如果已经创建过设备则可跳过此步骤)

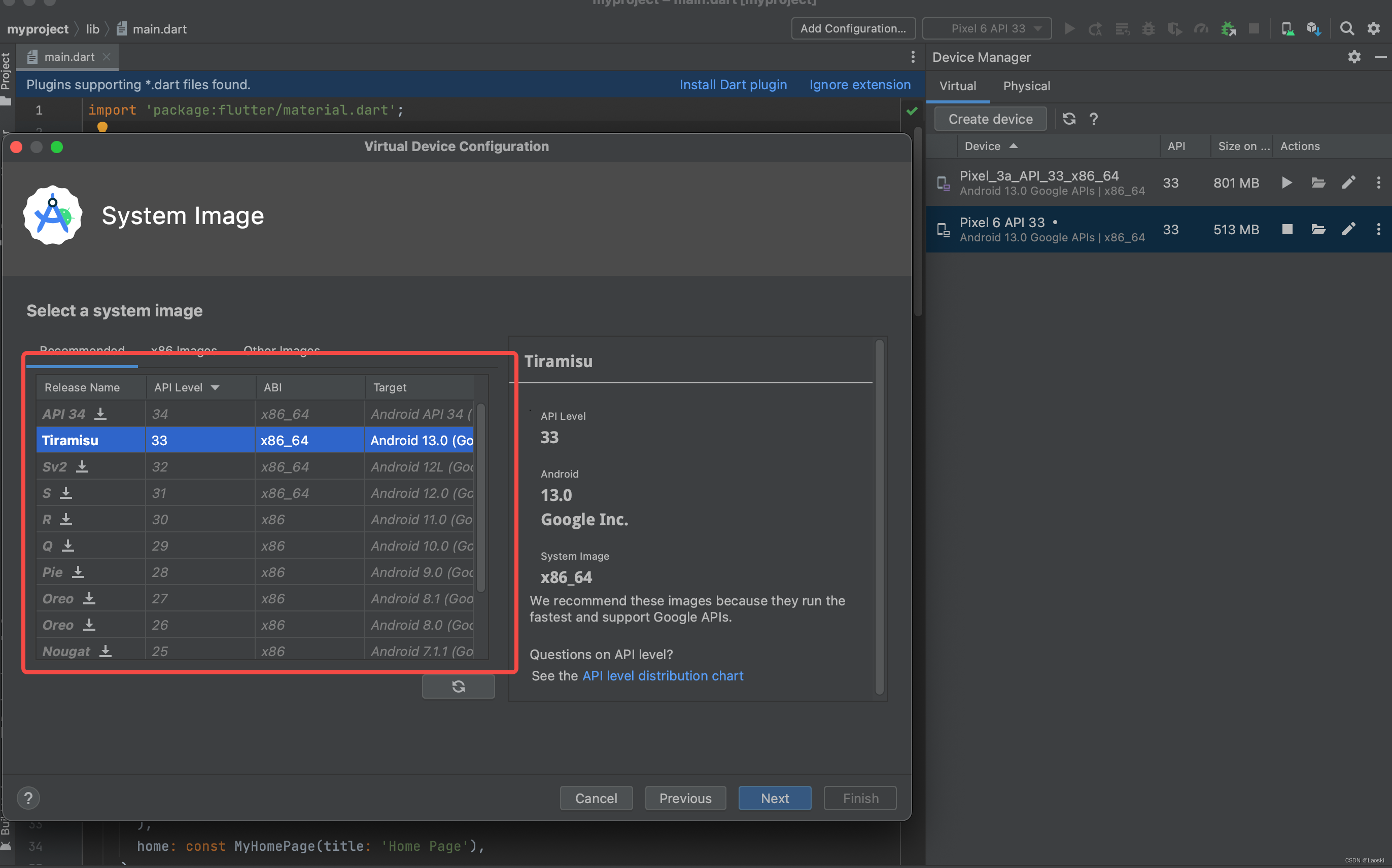
选择系统,继续点击Next

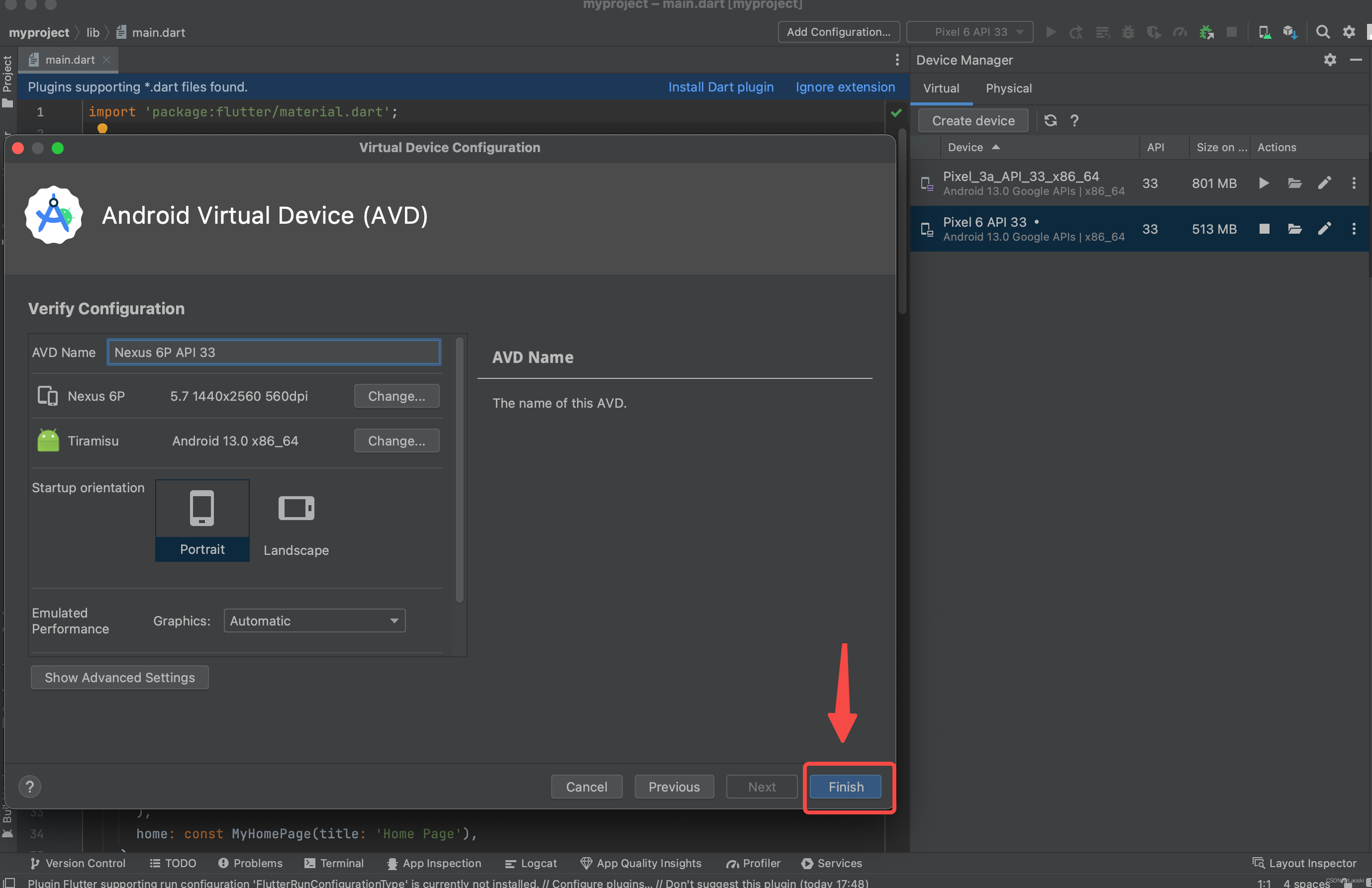
点击Finish,完成设备创建

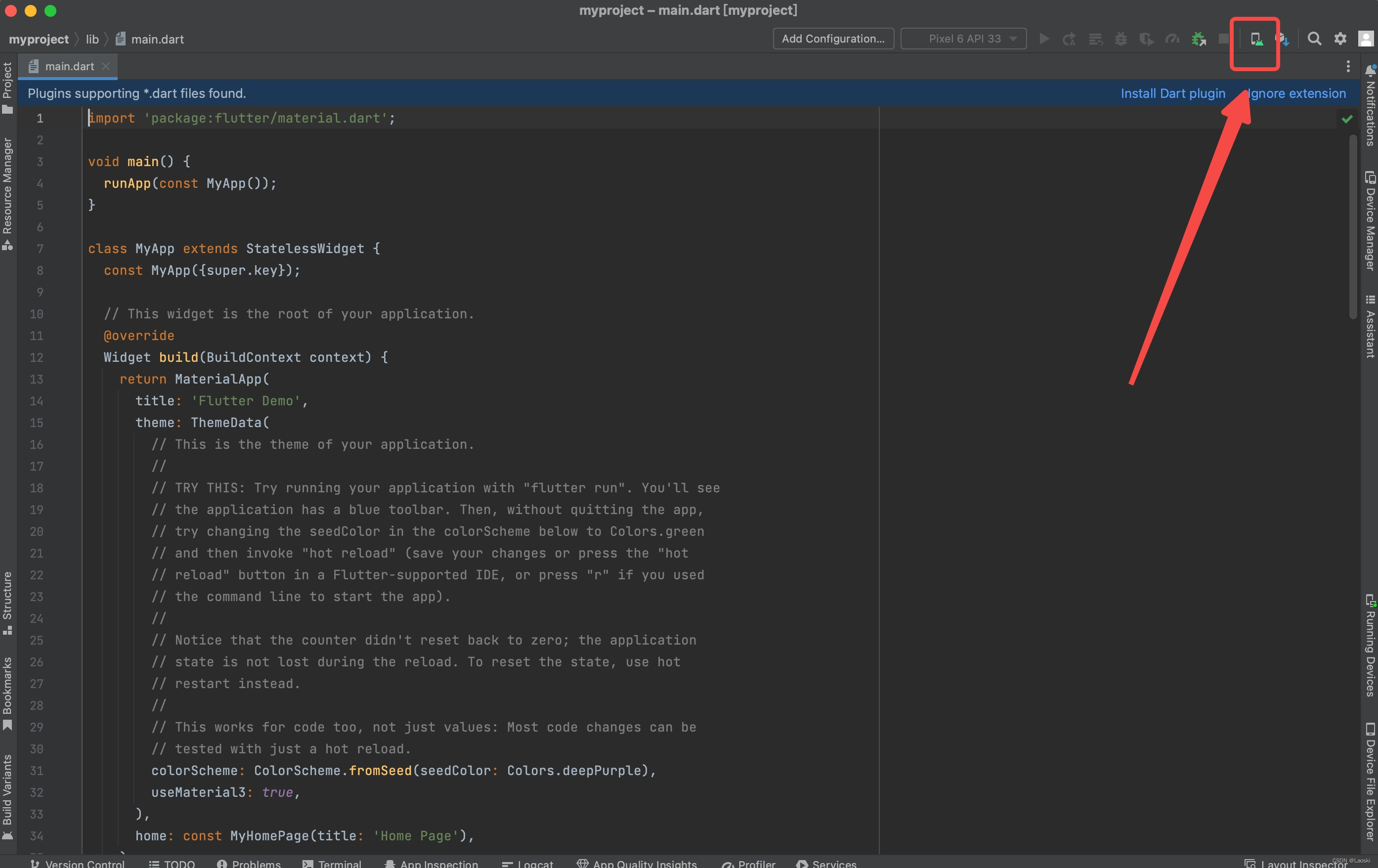
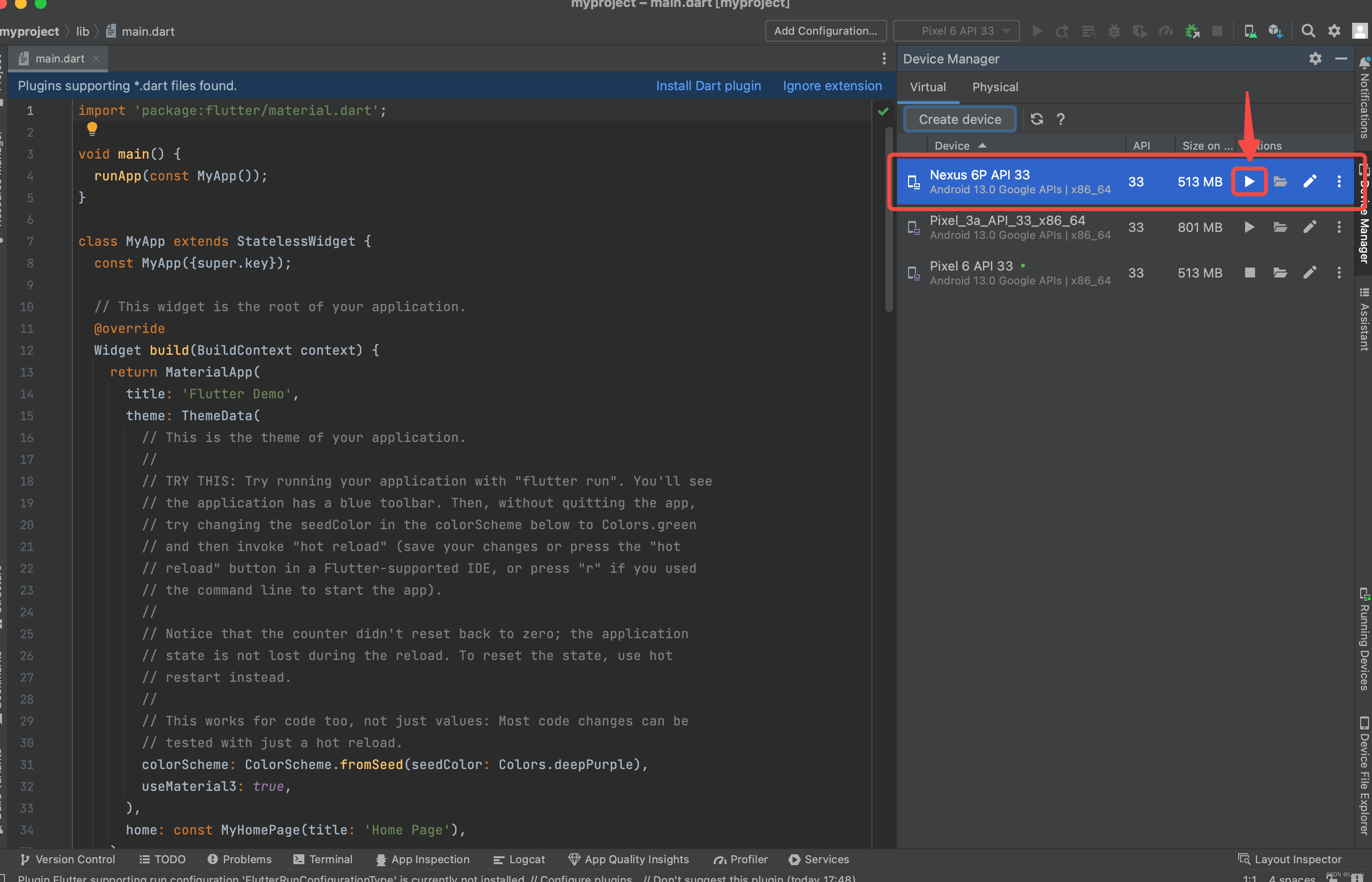
点击小三角运行设备

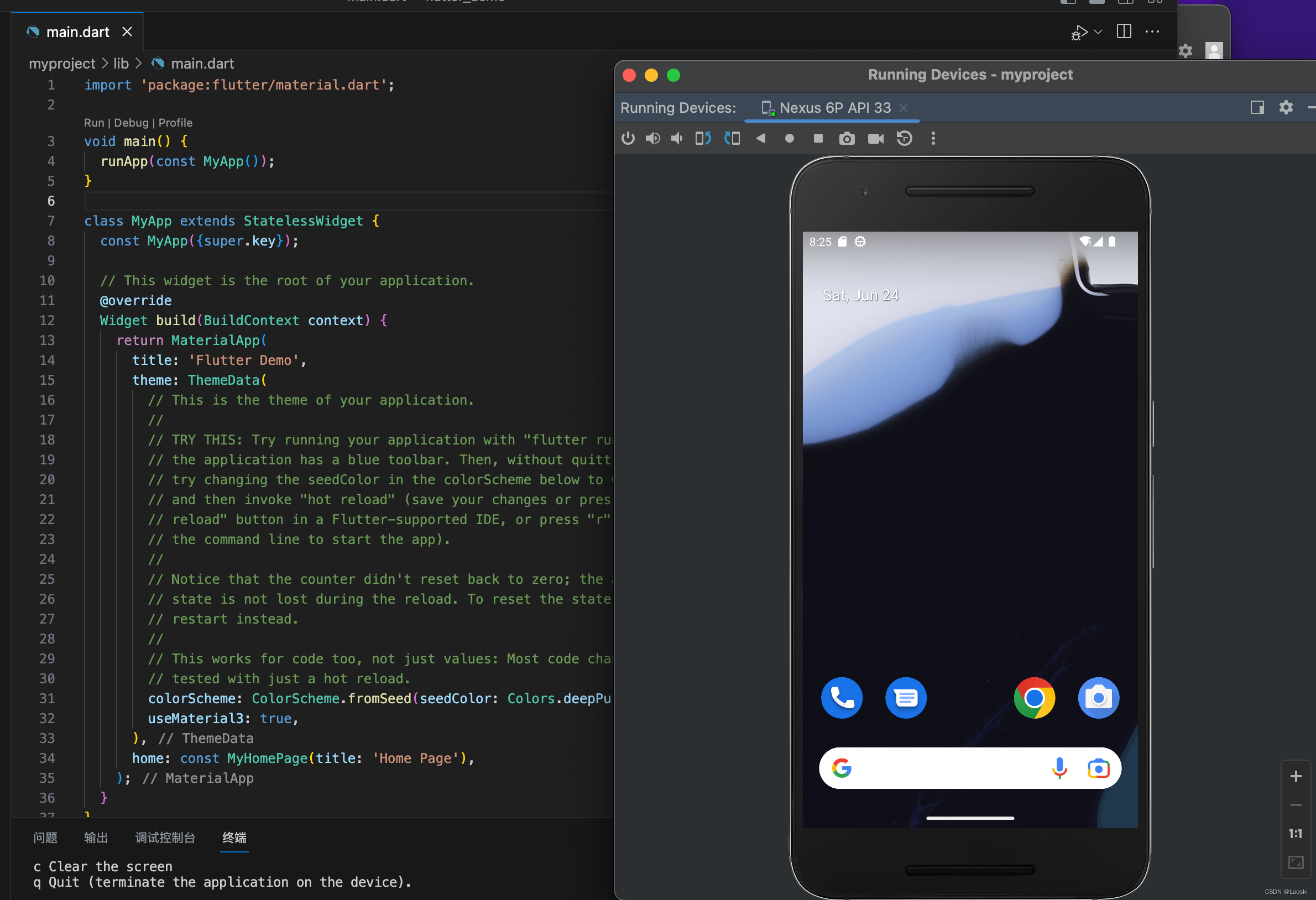
点击Window按钮可单独显示虚拟机窗口


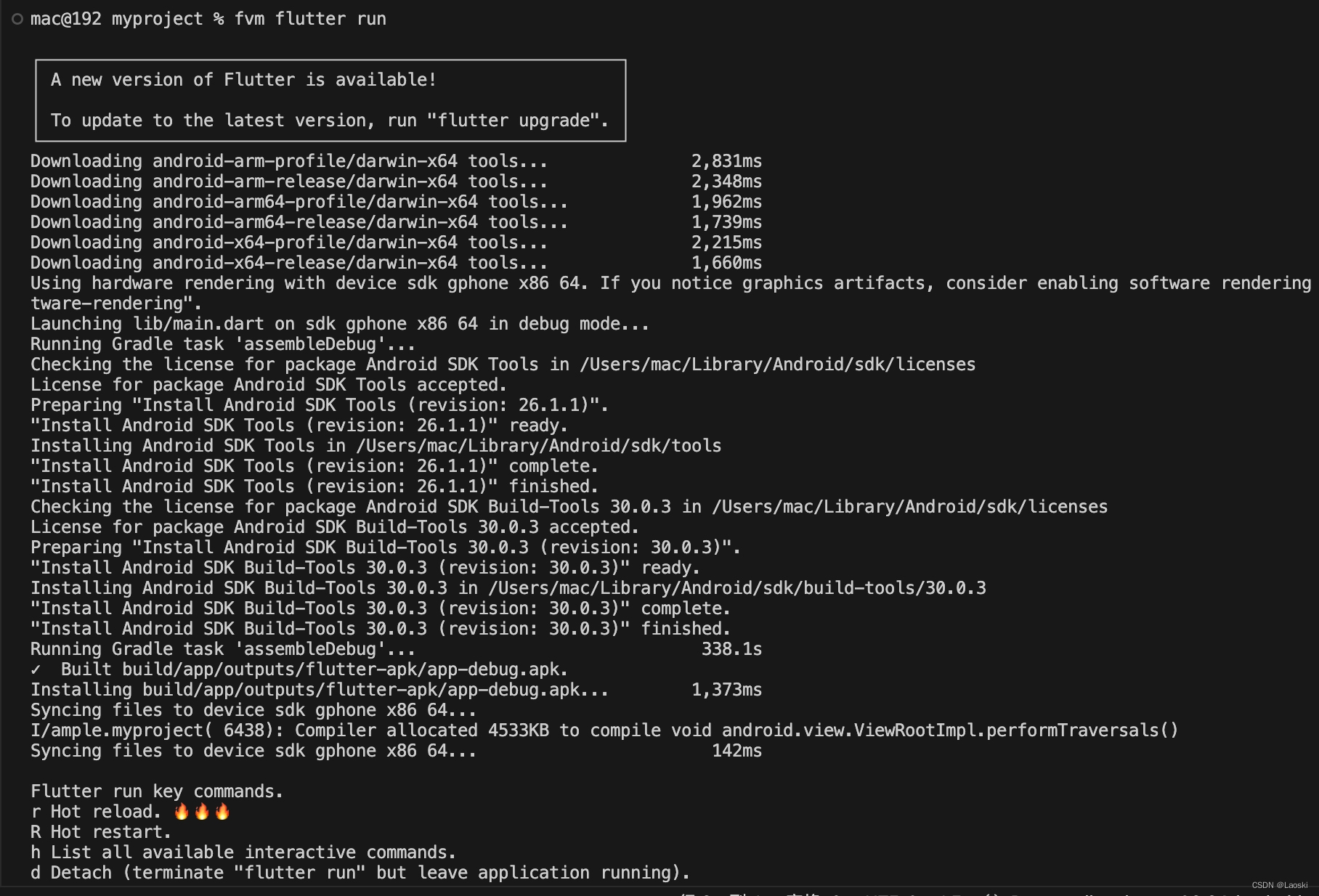
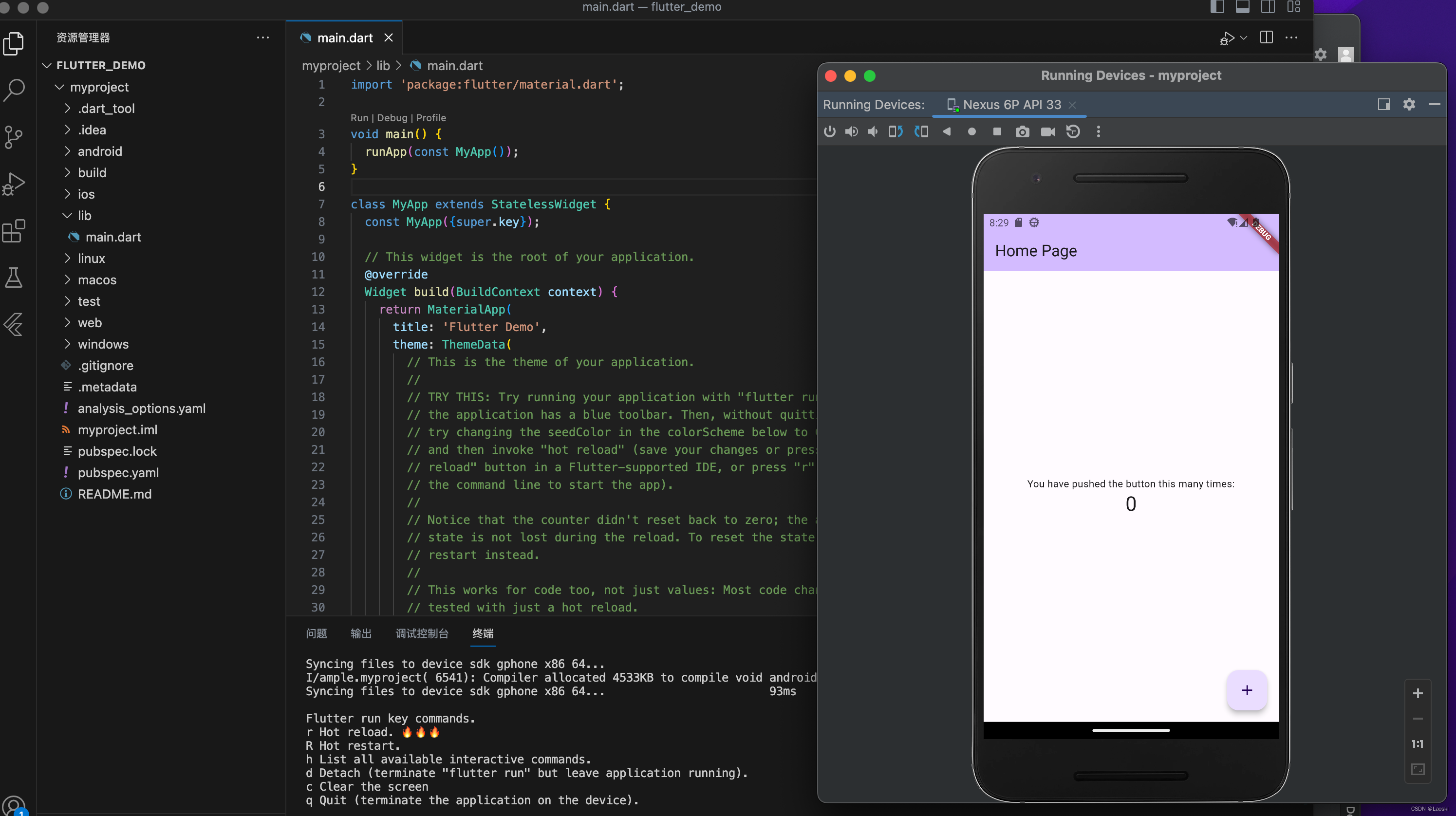
在vscode终端中执行cd 项目名进入项目文件夹,再执行fvm flutter run运行项目(首次执行花费时间可能会较长)

项目成功运行

本文结束


