- 1RK3588-EDGE Ubuntu20.04-Desktop图标设置_rk3588 桌面程序在哪个位置
- 2设置TextView字体_textview 在代码中设置字体
- 3第七届 科技节 电子设计大赛 三等奖作品---超声波测距_电子设计竞赛超声波测距
- 4【网站项目】高校推免报名
- 5ZYNQ AXI_DMA_UDP以太网传输(一)_zynq开发板使用udp协议发送数据到电脑
- 6MySQL8 二进制日志
- 7「环境&工具」Git的安装与基本设置与连接Github+TortoiseGit等Git辅助程序介绍_git 辅助 tor
- 8ubuntu18.04终端中出现解决暂时不能解析域名“security.ubuntu.com”_虚拟机update不能解析怎么办
- 9Python入门:一文详解Python列表(List)操作方法_python中插入list
- 10安卓library中使用butterknife遇到的一些问题_android butterknife 的问题
PyCharm 分享一个2099激活码,2024 年度大版本,真的是好用到爆!_pycharm24.1激活
赞
踩
大家好,欢迎来到金榜探云手!
PyCharm 公司简介
JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具被广泛用于 Java、Python、JavaScript 等编程语言的开发,因其智能化和高效性而备受开发者喜爱。
通过激活码激活,这种方式比较麻烦,但是免费,相对稳定,是我目前在使用的一种方式,详细步骤如下:
Stage 1.下载安装 toolbox-app(全家桶管理工具)
- 先去官网下载

- 可以在toolbox-app下载全家桶最新的工具。

- 安装然后打开

- 提示要输入激活码,先关闭应用,等下再打开

Stage 2 : 下载工具
- 打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量
不要带中文路径、删掉就会失效的)(公众号金榜探云手:输入pycharm下载)

Stage 3-1 : windows为例
-
先执行
uninstall-all-users.vbs,直接双击打开,
出现弹框done说明成功 -
然后再执行
install-current-user.vbs,直接双击打开即可
这里需要等待10秒左右才会出现done弹框,才是成功 -
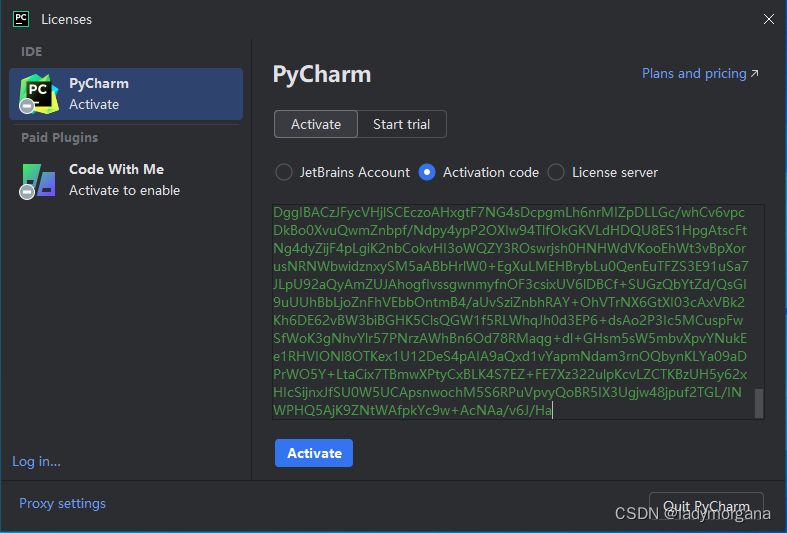
打开 idea 再输入对应的激活码即可
Stage 3-2 : mac为例
-
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且
路径不能包含空格与中文。 -
再运行uninstall.sh
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
出现done说明成功。 -
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
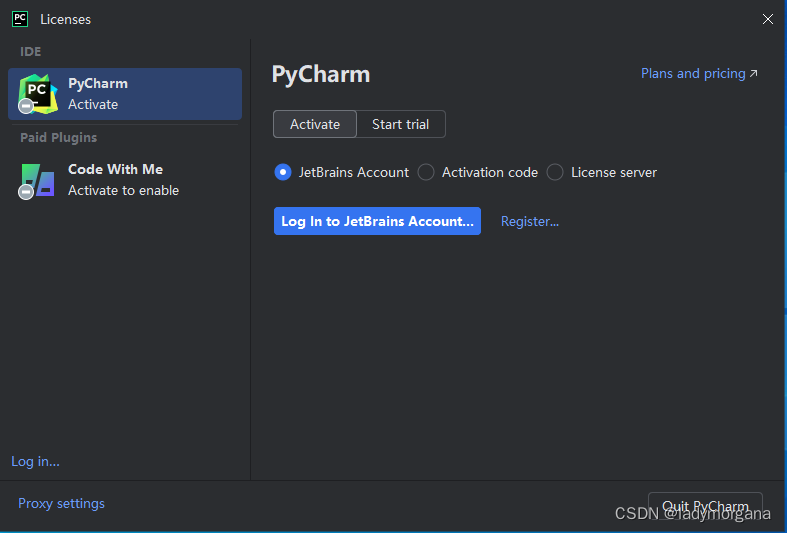
Stage 4 : 打开工具
- 安装然后打开

- 提示要输入激活码


常见问题
部分小伙伴 Mac 系统执行脚本遇到如下错误:
sed: RE error:illegal byte secuence
解决方法:
- 可先执行如下命令,再执行脚本:
export LC_COLLATE='C’export LC_CTYPE=‘C’
- 重新打开 idea,输入激活码即可
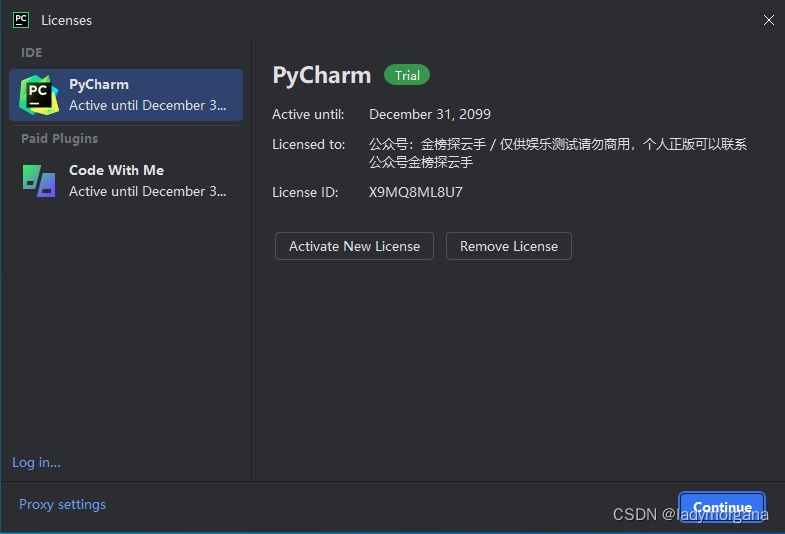
脚本执行成功后,一定要重启 PyCharm~~
脚本执行成功后,一定要重启 PyCharm~~
脚本执行成功后,一定要重启 PyCharm~~
成功的小伙伴求一键三连,谢谢
和收费版区别?
- 激活3-12个月可能会失效,不慌,公众号
金榜探云手:输入pycharm,即可获得,永久实时更新 - 激活无法使用官方收费插件和收费主题,
回复 vip获取正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡 - 第三方收费插件基本也是几十分之一,详情 公众号
金榜探云手:输入vip
我这边使用PyCharm 的理由
PyCharm 2024.1 最新变化
适用于 Hugging Face 模型和数据集的文档预览、针对 JavaScript 和 TypeScript 的本地基于 ML 的全行代码补全、编辑器中的粘性行以及编辑器内代码审查
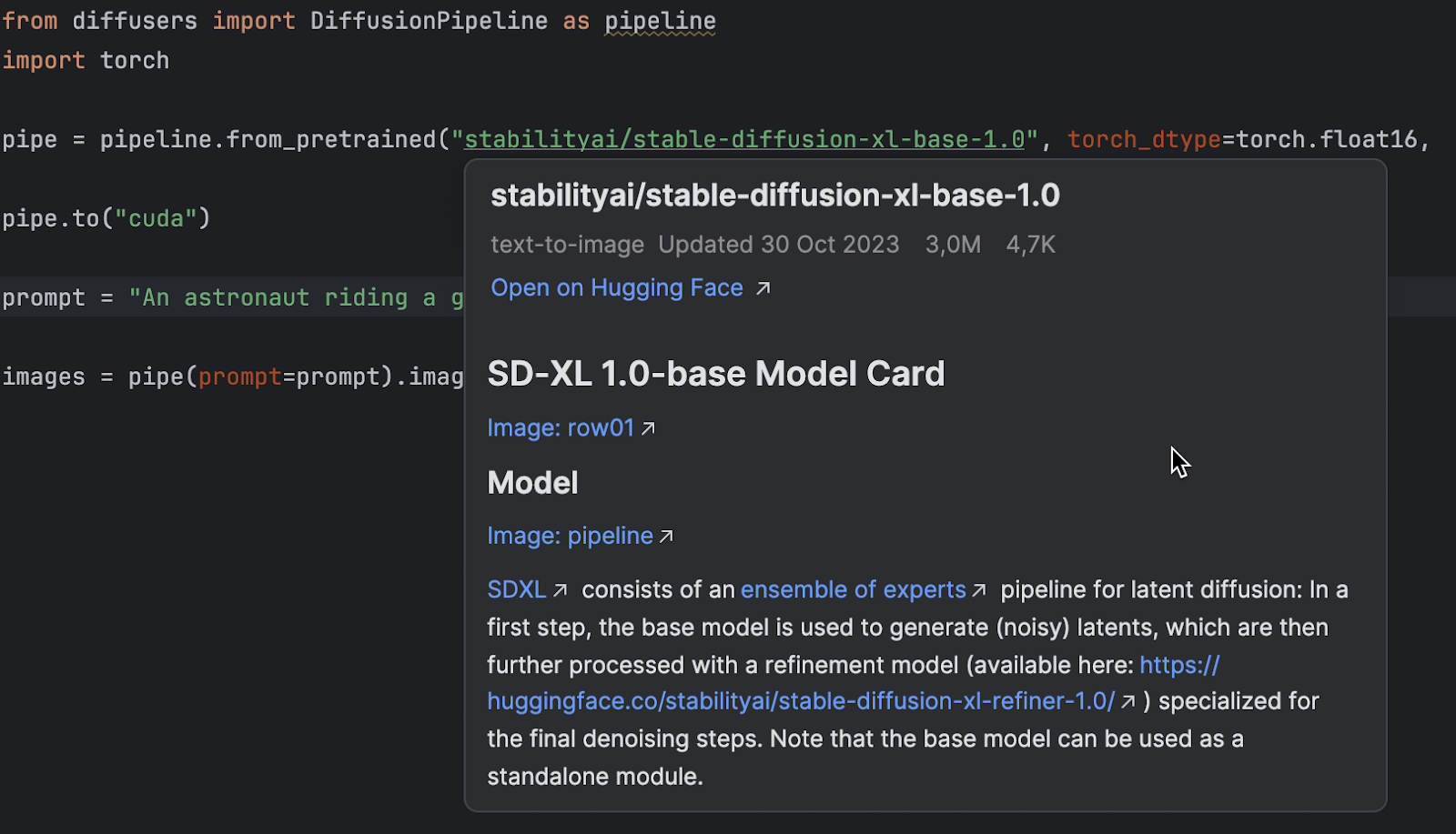
Hugging Face:模型和数据集的快速文档预览

直接在 PyCharm 中获取有关您正在使用的任何 Hugging Face 模型或数据集的所有信息。 将鼠标悬停在数据集或模型名称上即可在弹出窗口中查看说明,或按 F1 在编辑器旁边打开 Documentation(文档)工具窗口。 要导航至 Hugging Face 网站上的文档,请使用 ⌘Click(Windows 和 Linux 上为 Ctrl+点击)。
针对 JavaScript 和 TypeScript 的全行代码补全 PyCharm Professional

PyCharm 2023.3 为 Python 代码带来了本地 ML 赋能的全行代码补全,在 2024.1 中,我们扩展了这些单行建议支持的语言范围。 现在,您还将收到针对 JavaScript、TypeScript 和前端框架的全行补全建议。 这些建议由使用当前文件的上下文并在本地运行的专属语言模型驱动,模型不会通过互联网发送代码。
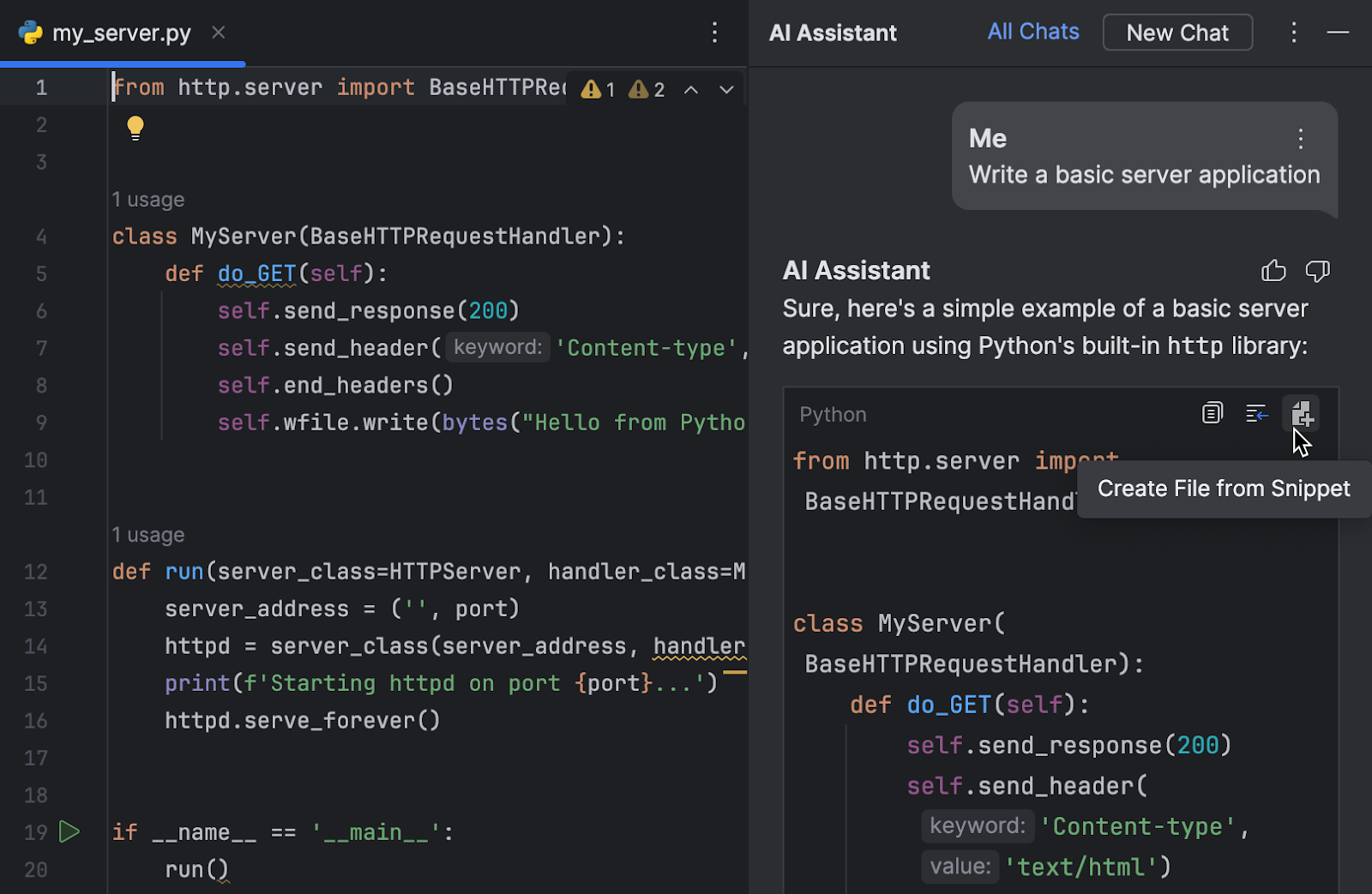
一键创建包含生成代码的文件
这项新的 AI Assistant 功能将加快从试验查询到实现实际代码的速度。 现在,JetBrains AI Assistant 生成的每个代码段顶部都会出现一个新的 Create a file(创建文件)按钮。 点击该按钮后,PyCharm 会自动以正确扩展名创建文件并填入代码。

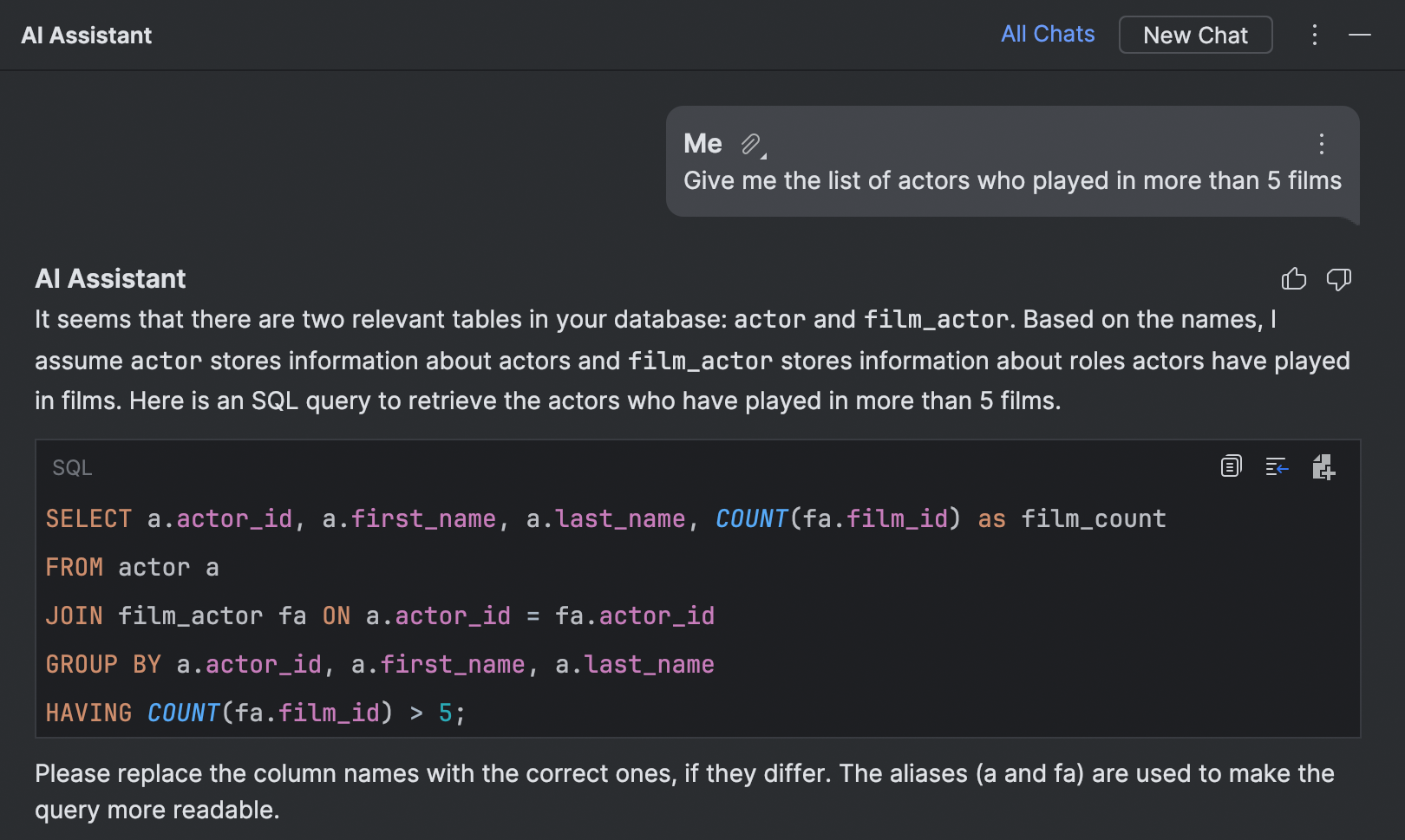
生成架构感知型 SQL 查询
借助 AI Assistant,您不仅可以获得查询响应的架构感知型解释,还可以通过数据库上下文提供的上下文快速生成查询,并在数据库内执行智能搜索。
用户体验

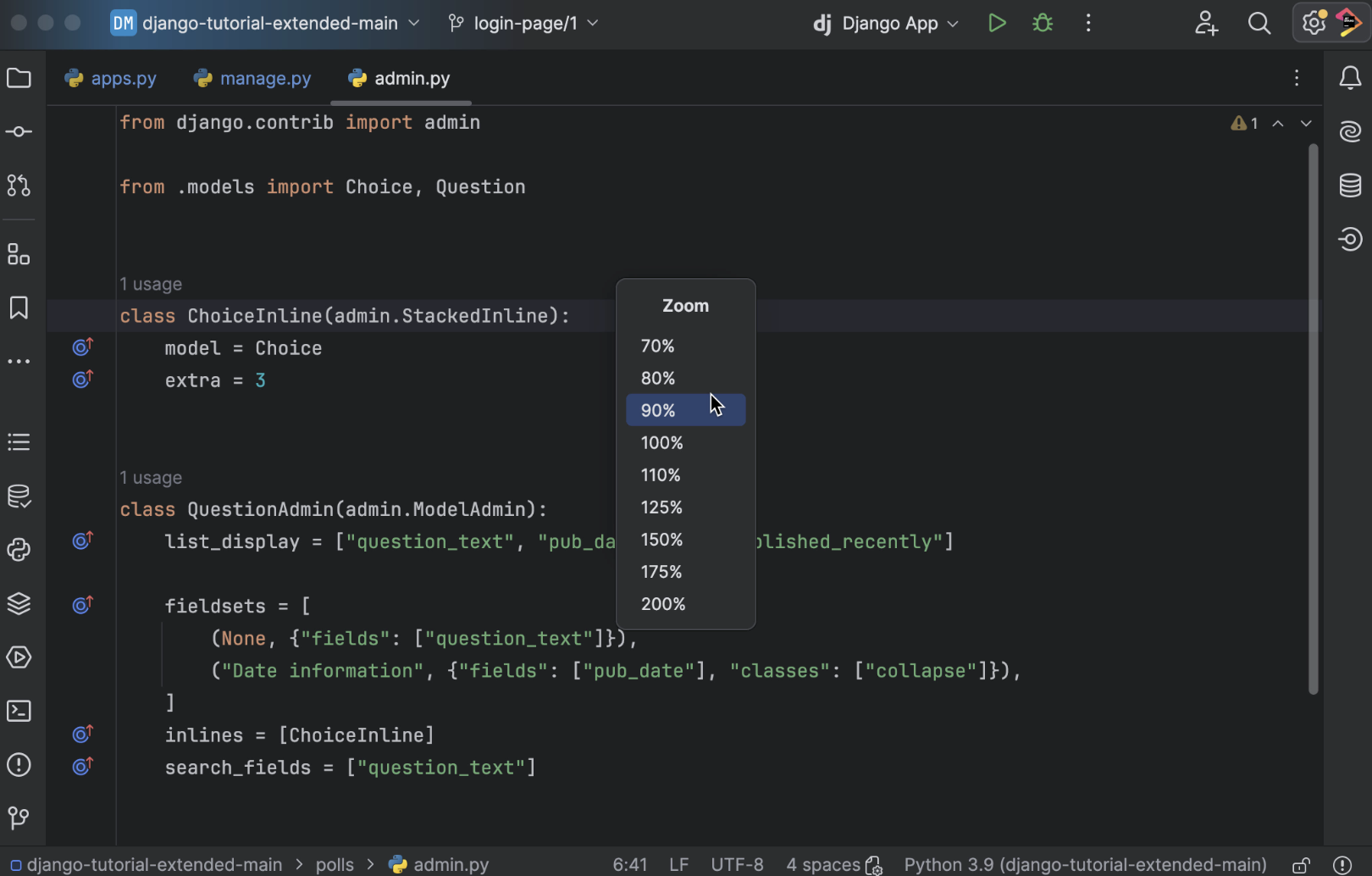
用于缩小整个 IDE 的选项
您现在可以将 IDE 缩小到 90%、80% 或 70%,从而可以灵活地调整 IDE 元素的大小。
框架和技术 PyCharm Professional

在 Django Structure(Django 结构)工具窗口中注册模型 admin 类
在 PyCharm 2024.1 中,您可以快速检查未注册的 admin 类,并在 Django Structure(Django 结构)工具窗口中一键注册。

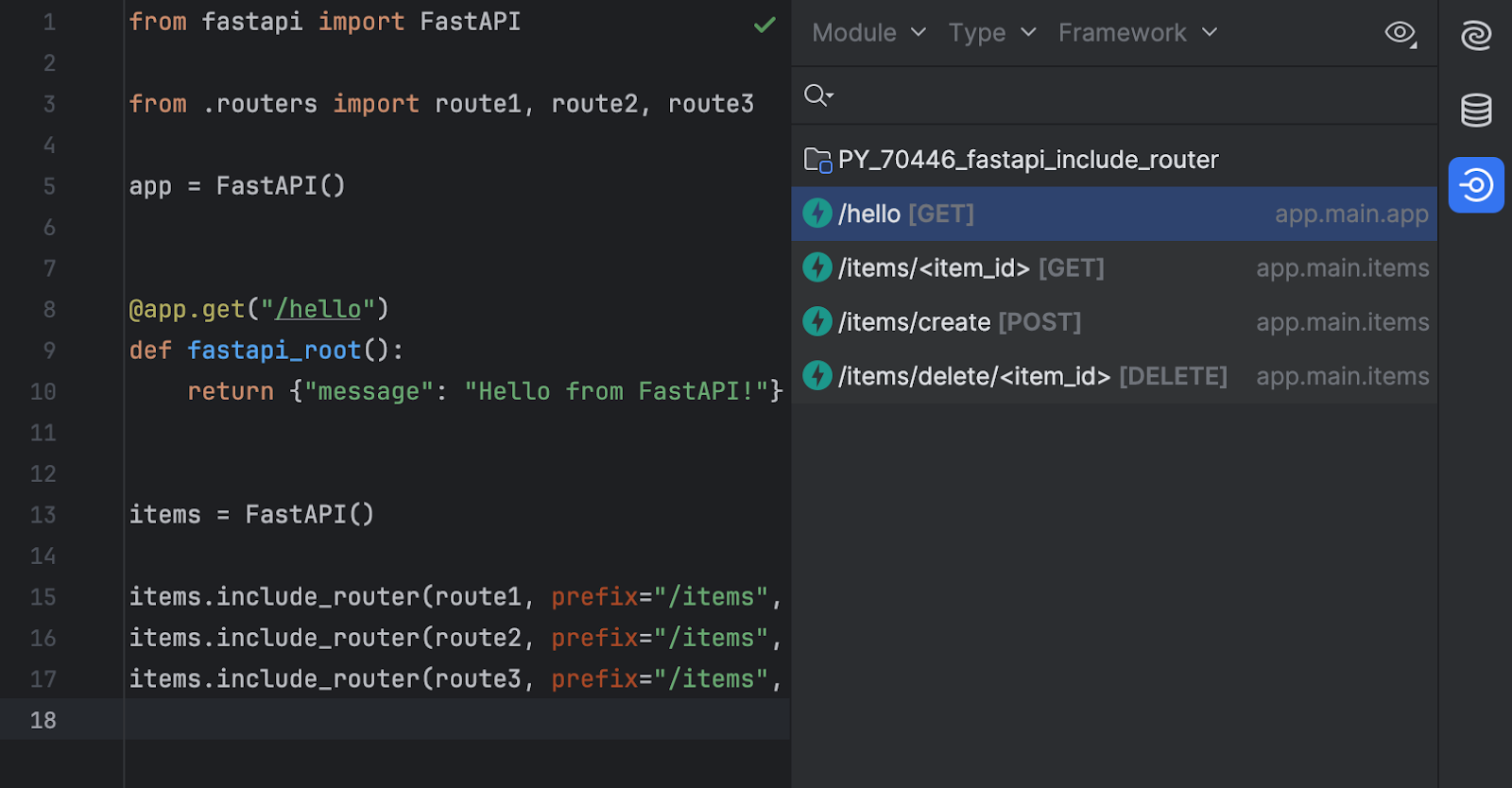
Endpoints(端点)工具窗口中对更大的 Flask 和 FastAPI 应用程序的支持
在 PyCharm 2024.1 中开发更大的 Flask 或 FastAPI 应用程序时,您可以查看 Endpoints(端点)工具窗口,清楚了解现有端点及其层次结构,并快速从端点导航到其在项目中的声明 。 使用 Flask 构建的较大应用程序,特别是使用 FastAPI 构建的应用程序,通常具有围绕更精细模块(Flask 中的蓝图和 FastAPI 中的路由器)构建的复杂层次结构。 为了让您清楚了解此类结构并帮助您更快理解其继承,PyCharm 现在按应用将端点分组。 此外,PyCharm 现在能够检测库中声明的端点,以及每个路径的多个端点和不同 HTTP 方法的端点。

增强了对 GitHub Action 的支持
PyCharm 2024.1 带来了增强的 GitHub Actions 支持,帮助您优化 CI/CD 工作流。 代码补全现在涵盖多种相关上下文,包括 github.*、env.*、steps.* 和 inputs.*,有助于简化脚本创建,并减少在针对特定上下文的语法搜索上花费的时间。 YAML 结构的自动补全可以确保工作流无错误,而新的品牌功能则可以让您的操作在 GitHub Marketplace 上呈现独特外观。 Docker 镜像补全可以简化容器集成,JavaScript 文件路径补全让您可以轻松配置 JavaScript 操作,简化工作流。 您可以在这篇博文中找到更多详细信息。

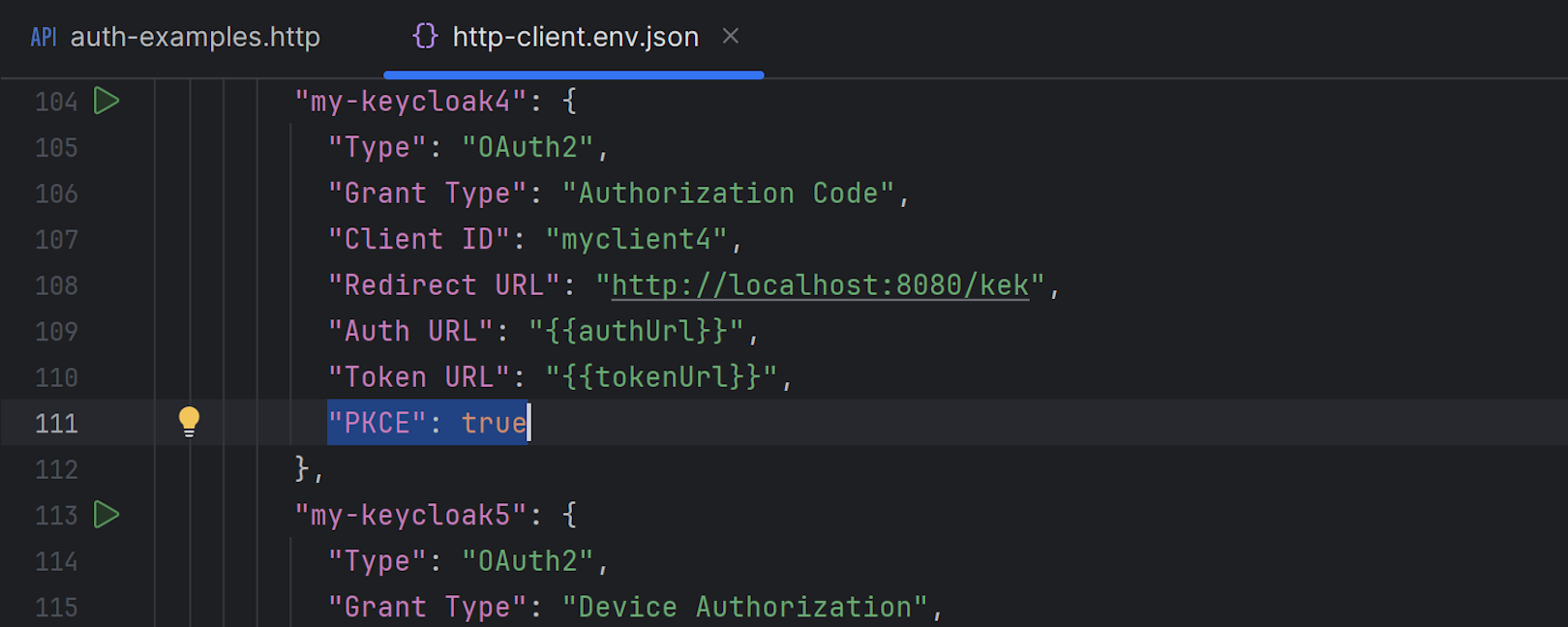
HTTP 客户端改进
PyCharm 2024.1 中的 HTTP 客户端提供了更多身份验证选项,包括 PKCE(密钥代码交换证明)授权代码和 OAuth 2.0 设备授权授予流程。 除了在 PKCE 请求期间自动处理用于令牌检索的 code_challenge 生成和 code_verifier 传递之外,它还支持令牌和身份验证请求的额外参数。 HTTP 客户端升级为 Netty 的底层网络库实现了 SSL、代理和 HTTP/2 支持,有助于促进 HTTP/2 的实现。

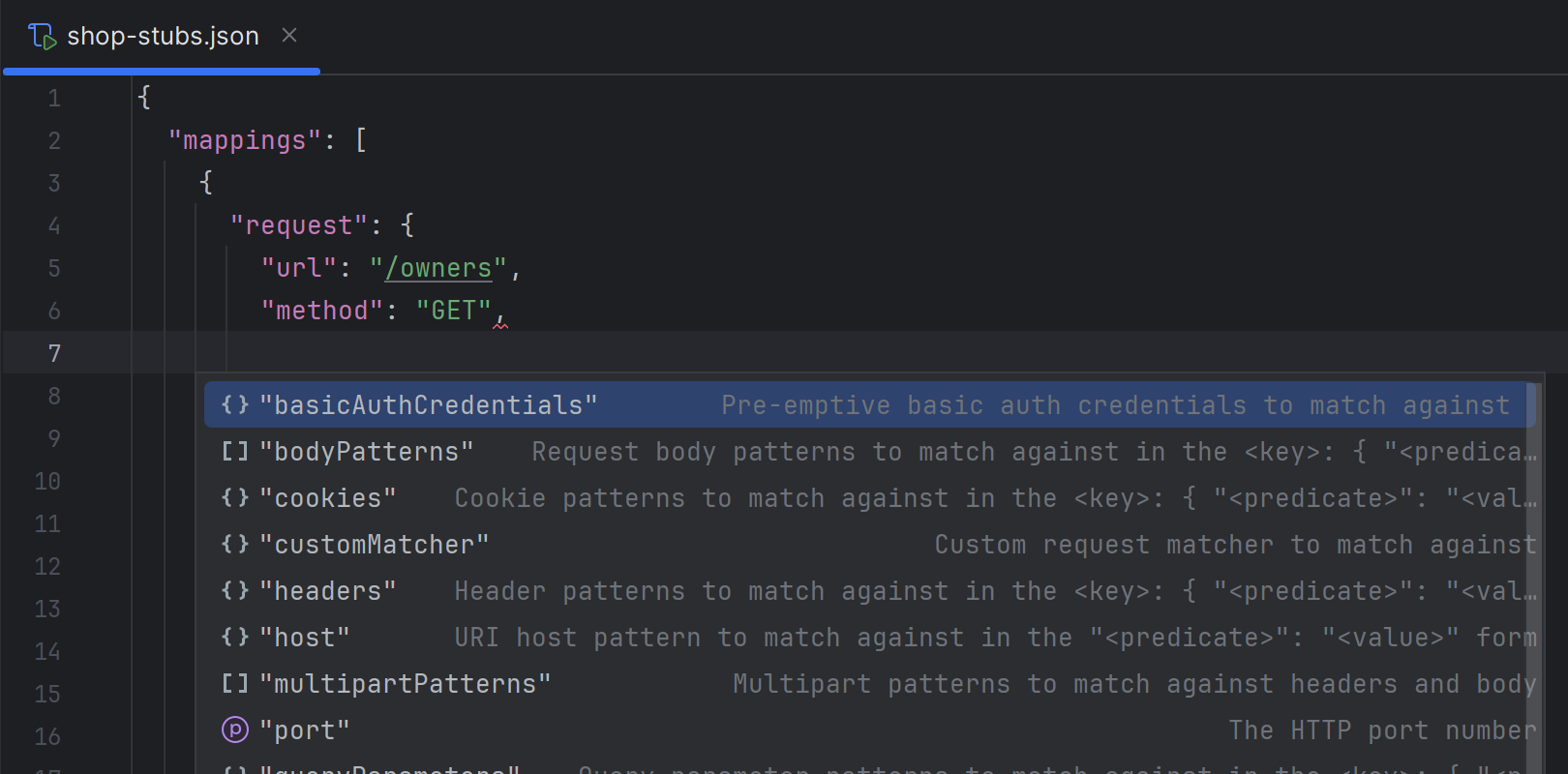
优化的 JSON 架构处理
我们优化了 JSON 架构验证和补全背后的代码。 因此,PyCharm 现在可以更快处理 JSON 架构并减少内存消耗。 在使用 Azure Pipelines 的现实文件中,架构检查速度现在提高了 10 倍。


WireMock 服务器支持
我们通过插件实现了 WireMock 支持,您可以从 IDE 内部安装或从 JetBrains Marketplace 获取。 此集成包括适用于 JSON 配置的架构补全、从 Endpoints(端点)工具窗口生成 WireMock 存根文件的功能,以及允许直接从编辑器启动服务器的内置运行配置。 新增内容可让您快速创建测试数据服务器或存根,简化 Web UI 和微服务的开发。
前端开发 PyCharm Professional

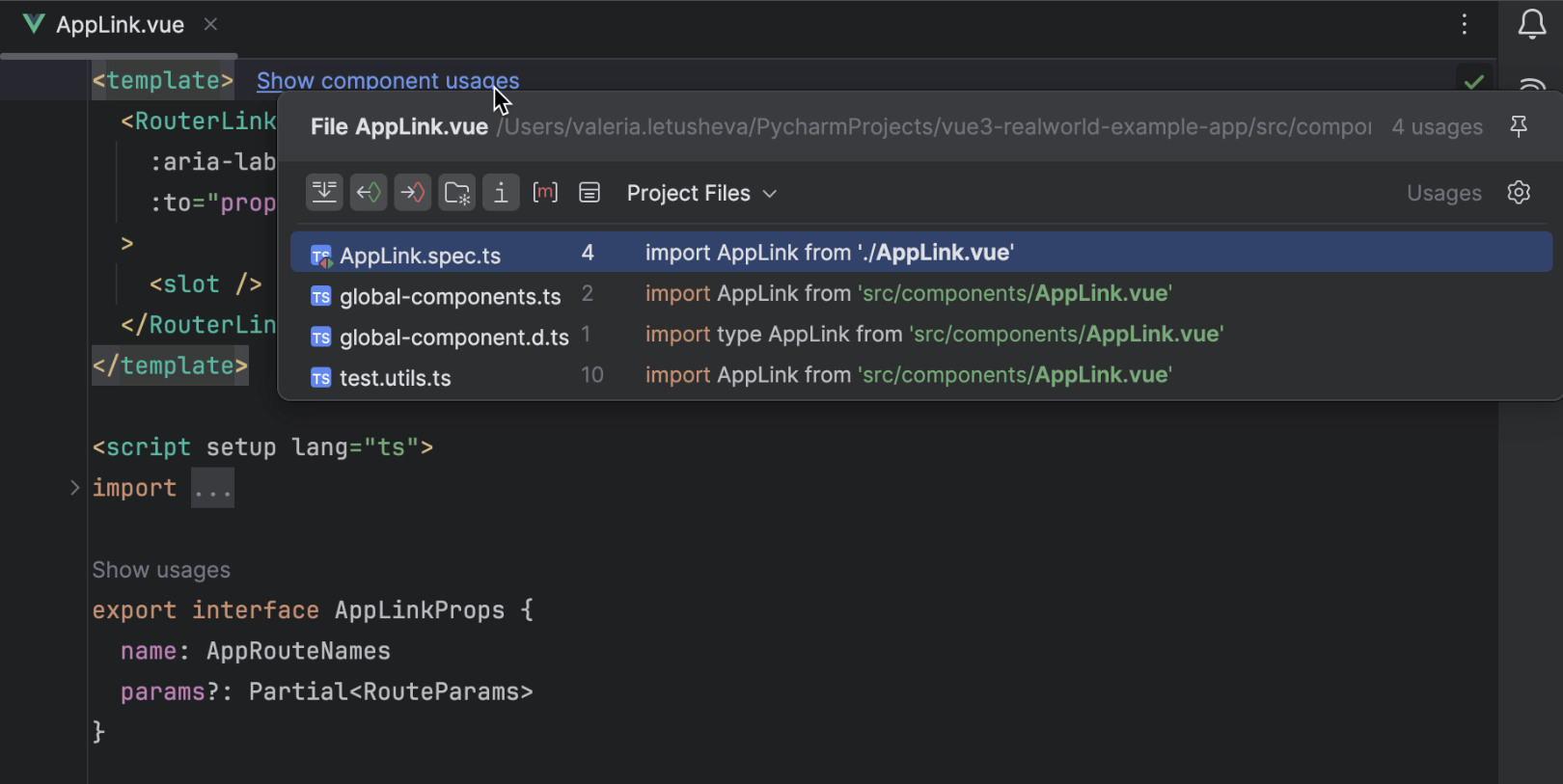
适用于 Vue、Svelte 和 Astro 的组件用法
PyCharm 现在会在 Vue、Svelte 和 Astro 文件的编辑器内提示中列出组件用法。 这将帮助您快速找到项目中任意位置特定组件的用法。
针对 GraphQL 的改进
在我们的 GraphQL 插件中,我们优化了索引编制性能并扩展了对处理 node_modules 和外部库中架构的支持。
针对 TypeScript 的快速文档改进
快速文档弹出窗口现在会显示接口成员、枚举常量和类型别名主体。 点击 Show more(展开)链接可查看完整列表并导航到引用的类型。 您可以使用对话框顶部的分页控件在接口、类型别名、枚举、函数和其他实体的多个声明之间导航。

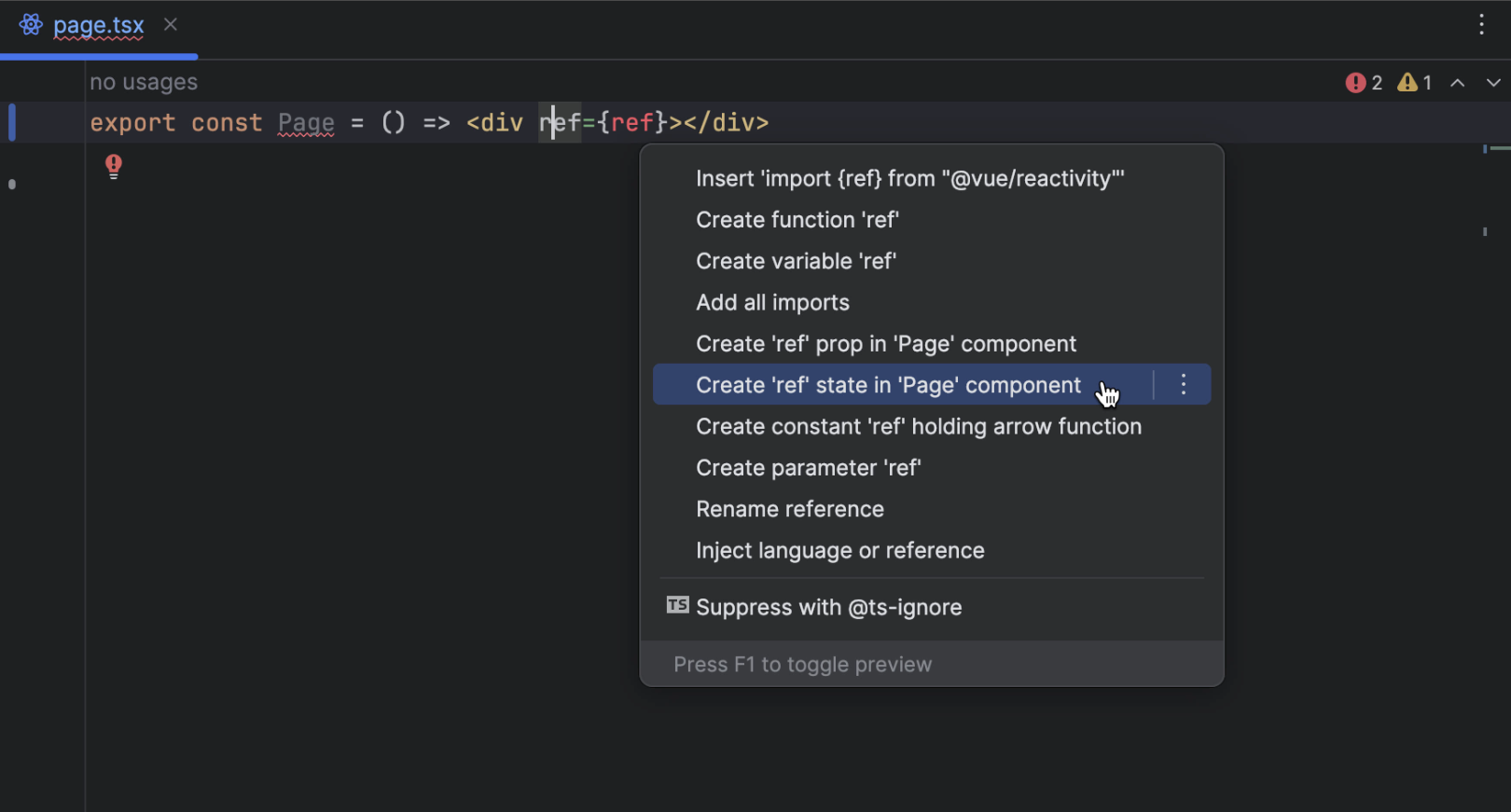
针对 React 的新快速修复
PyCharm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 ⌥Enter(Windows/Linux 为 Alt+Enter)应用这些快速修复。
增强的 Terraform 支持 PyCharm Professional

PyCharm 2024.1 带来了改进的 Terraform 支持,有助于简化创建、管理和扩缩基础架构的流程。 现在,IDE 通过明确建议运行 terraform init 来简化初始化,并为超过 3,900 个第三方 Terraform 提供程序提供了扩展的代码补全功能。 此外,IDE 还引入了对 Terraform 模板语言 (tftpl) 的支持,实现动态模板,可以与您的首选编程语言无缝集成。 您可以在我们的博文中找到更多详细信息。
版本控制系统

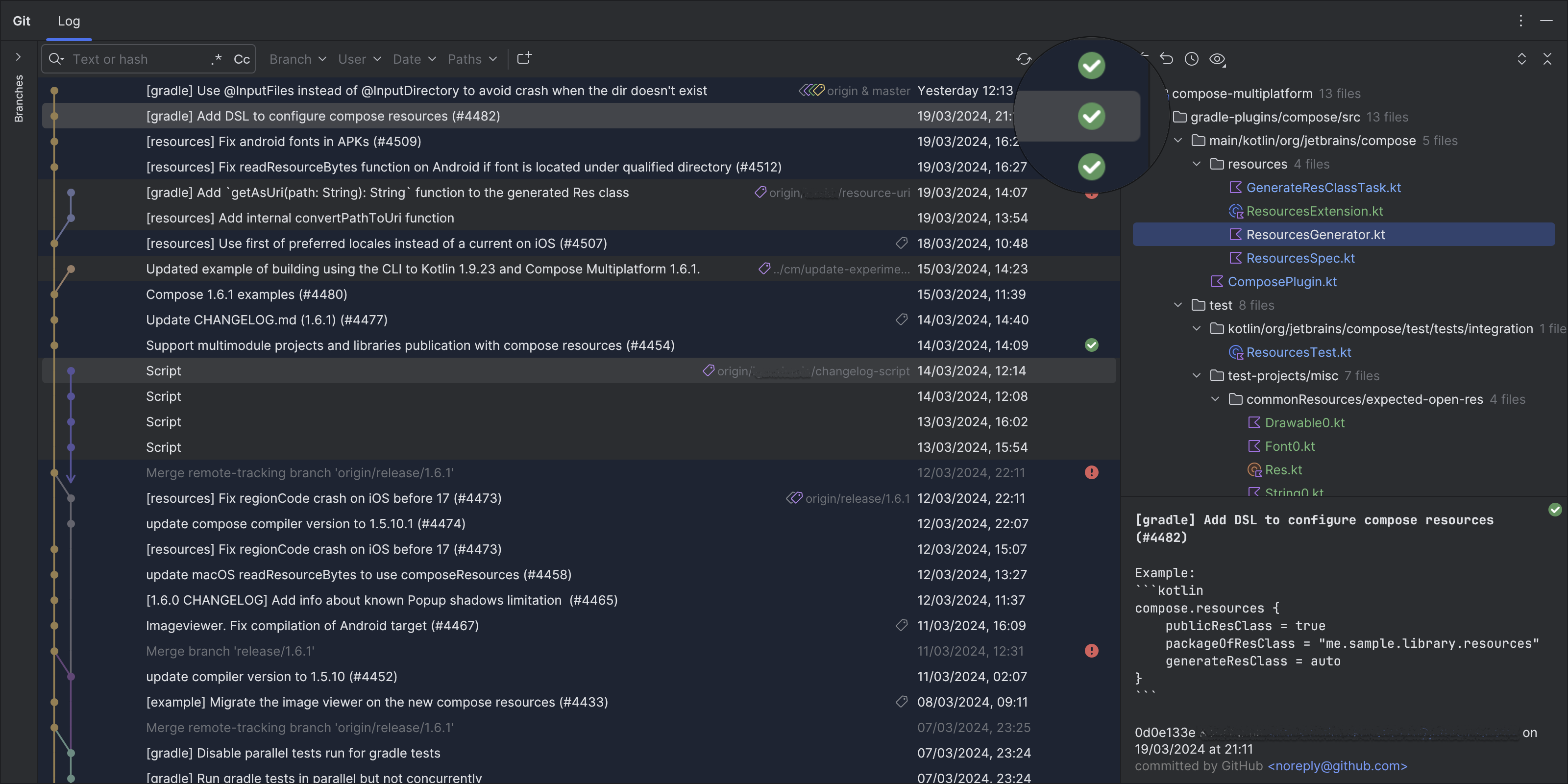
Git 工具窗口中 CI 检查的状态
我们在 Git 工具窗口的 Log(日志)标签页中引入了一个新列,使您可以轻松审查 CI 系统执行的 GitHub 提交检查的结果。
从推送通知创建拉取/合并请求
成功将更改推送到版本控制系统后,PyCharm 现在将发布通知,提醒您已成功推送并建议创建拉取/合并请求的操作。

Git 工具窗口 History(历史记录)标签页的分支筛选器
我们改进了 Git 工具窗口中文件历史记录的用户体验。 首先,Show all branches(显示所有分支)按钮已被替换为分支筛选器,允许您审查对指定分支内的文件所做的更改。 我们还调整了工具栏的方向,将其水平放置以提高实用性。
其他改进
- 对于 GitHub 和 GitLab,您现在可以选择在 Git 工具窗口内的独立 Log(日志)标签页中查看给定分支的更改。
- 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
- 为了帮助您避免由于文件过大而导致版本控制拒绝,IDE 现在包含预提交检查,防止您提交此类文件并通知您该限制。
- Merge into(合并到)对话框现在有一个 Allow unrelated histories(允许不相关的历史记录)选项,可以合并没有共同历史记录的两个分支。
- 现在,您可以在 Commit(提交)工具窗口的专属 Stash(隐藏)标签页中查看存储的更改。 如果您同时使用隐藏和搁置,则可以启用组合的 Stashes and Shelves(隐藏和搁置)标签页。
- 为了帮助您专注于有意义的更改,差异查看器现在可以从比较中排除文件夹和文件。 右键点击所需文件或文件夹,然后选择 Exclude from results(从结果中排除)。
- 在 Branches(分支)弹出窗口中,您现在可以按操作和仓库筛选搜索结果。
- Rebase(变基)对话框现在具有
--update-refs选项,可以确保 Git 仓库的历史记录反映变基期间的修改。 - Search Everywhere(随处搜索)默认不再显示 Git 标签页。 您可以在 Settings/Preferences | Advanced Settings | Version Control. Git(设置/偏好设置 | 高级设置 | 版本控制. Git)中添加该标签页。
数据库工具 PyCharm Professional
简化的会话方式
我们重新构想了会话的运作方式,旨在简化您管理数据源连接和执行查询的体验。 现在,对于附加文件或运行函数等任务,您只需选择必要的数据源或执行上下文,无需选择正确的会话。 此外,Services(服务)工具窗口中的专属操作可以在同一数据源内快速切换会话。 这些更改旨在使您的工作流更加顺畅直观。

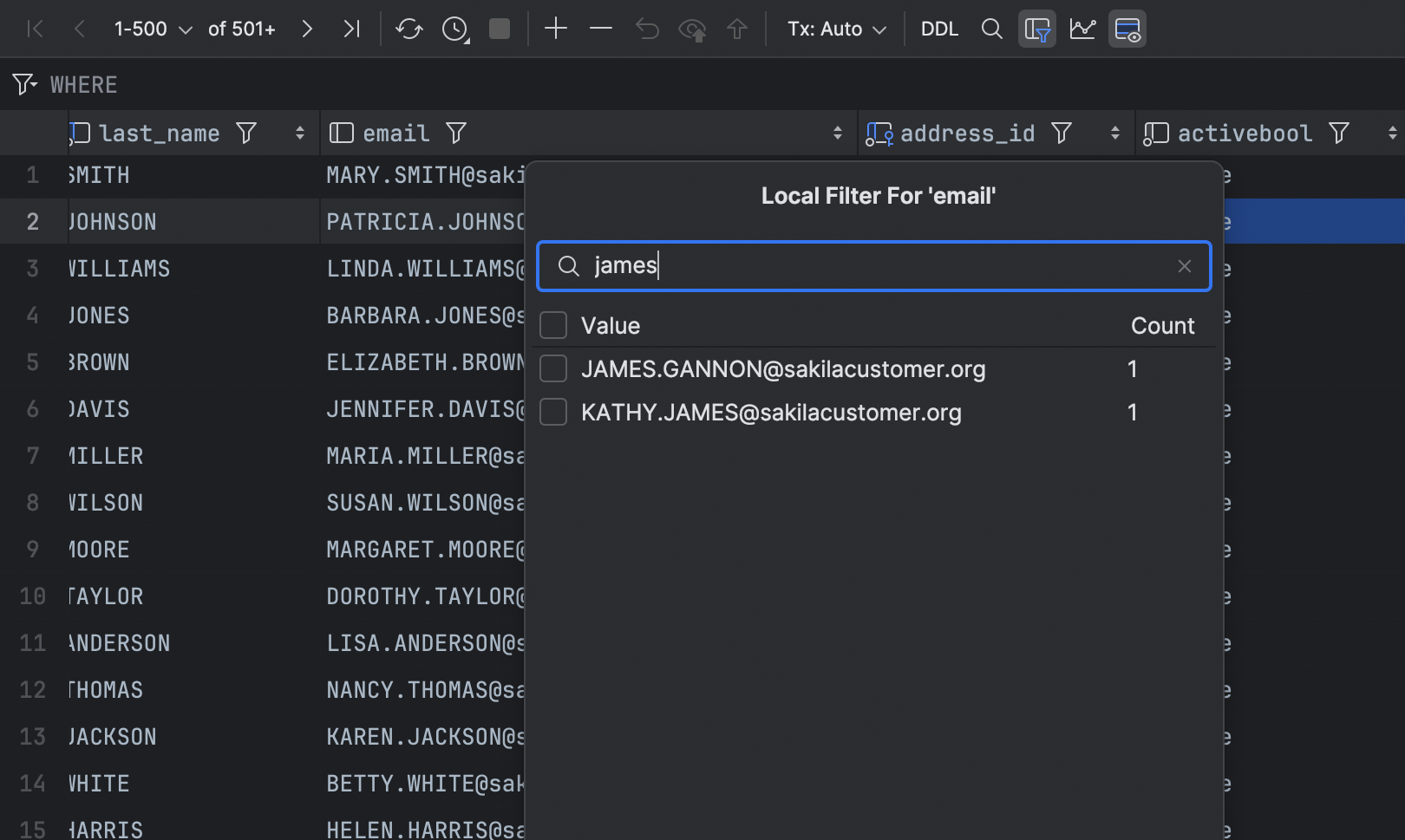
数据编辑器中的本地筛选
现在,您可以直接在当前页面上按列值快速筛选行,无需等待查询运行。 这种本地方式仅适用于可见页面,但如果需要扩大作用域,您可以更改页面大小或提取所有数据。 要禁用当前数据编辑器中的所有本地筛选器,只需切换 Enable Local Filter(启用本地筛选器)图标 。

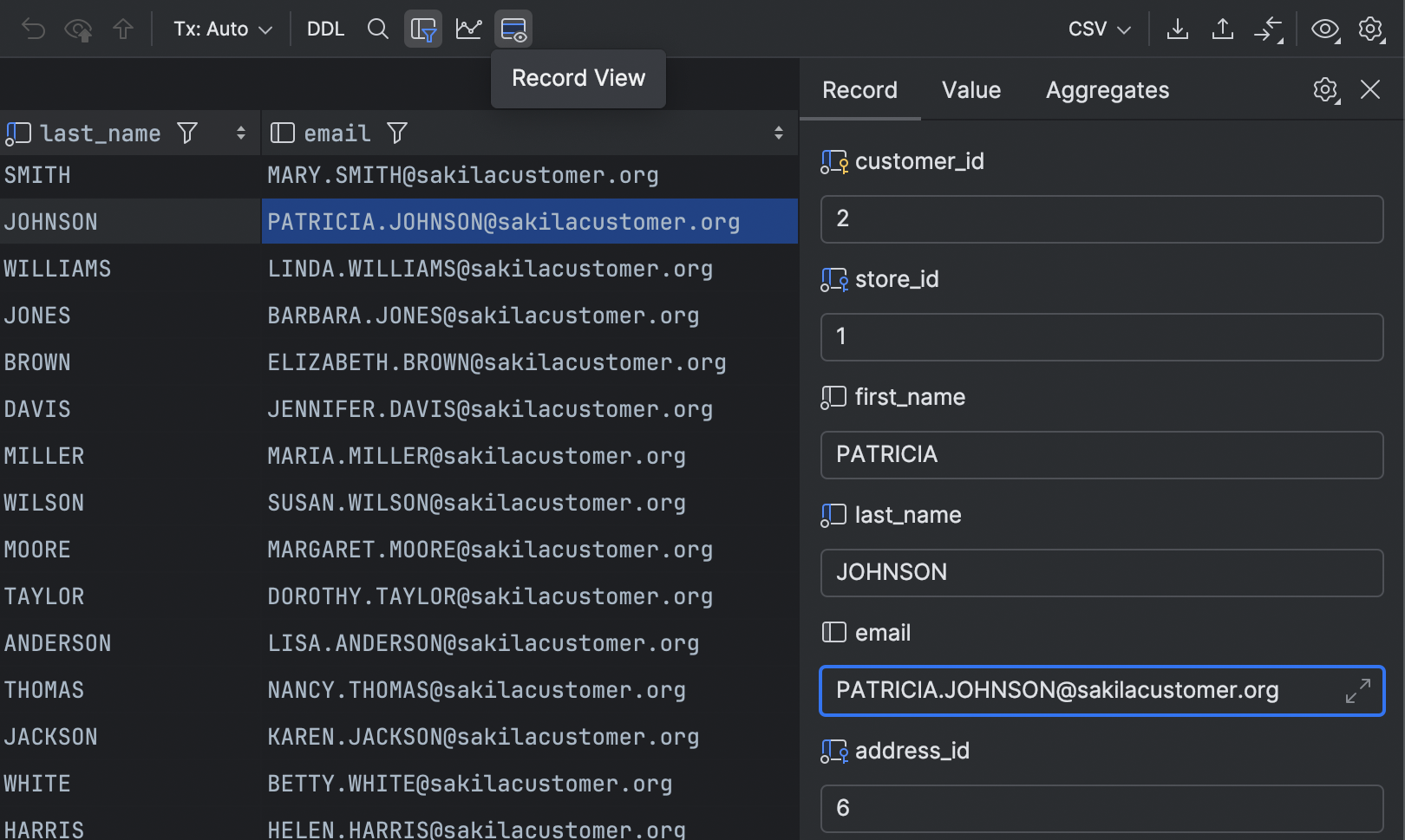
单记录视图
现在,您可以在数据编辑器中关注单个记录。 要打开记录视图,请在 macOS 上使用 ⌘⇧Enter(在 Windows/Linux 上为 Ctrl+Shift+Enter)快捷键或工具栏上的 Show Record View(显示记录视图)按钮。 记录视图将在包含值编辑器和聚合视图的侧面板中打开。 如果记录视图中的单元在主网格中可编辑,则它们也将可编辑。

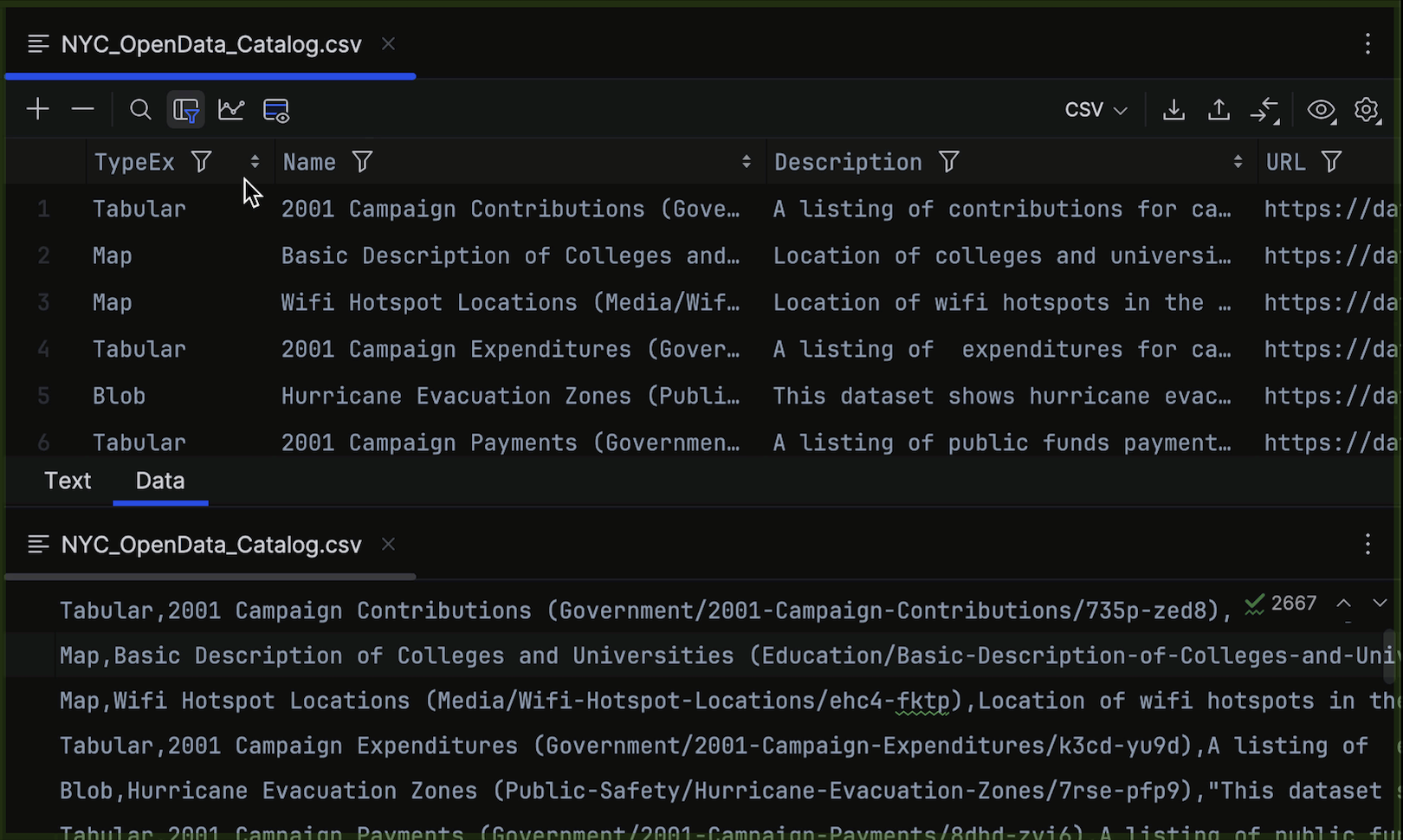
移动 CSV 文件中的列
从 2024.1 开始,您可以在适用于 CSV 文件的数据编辑器中移动列,并且更改将应用到文件本身。
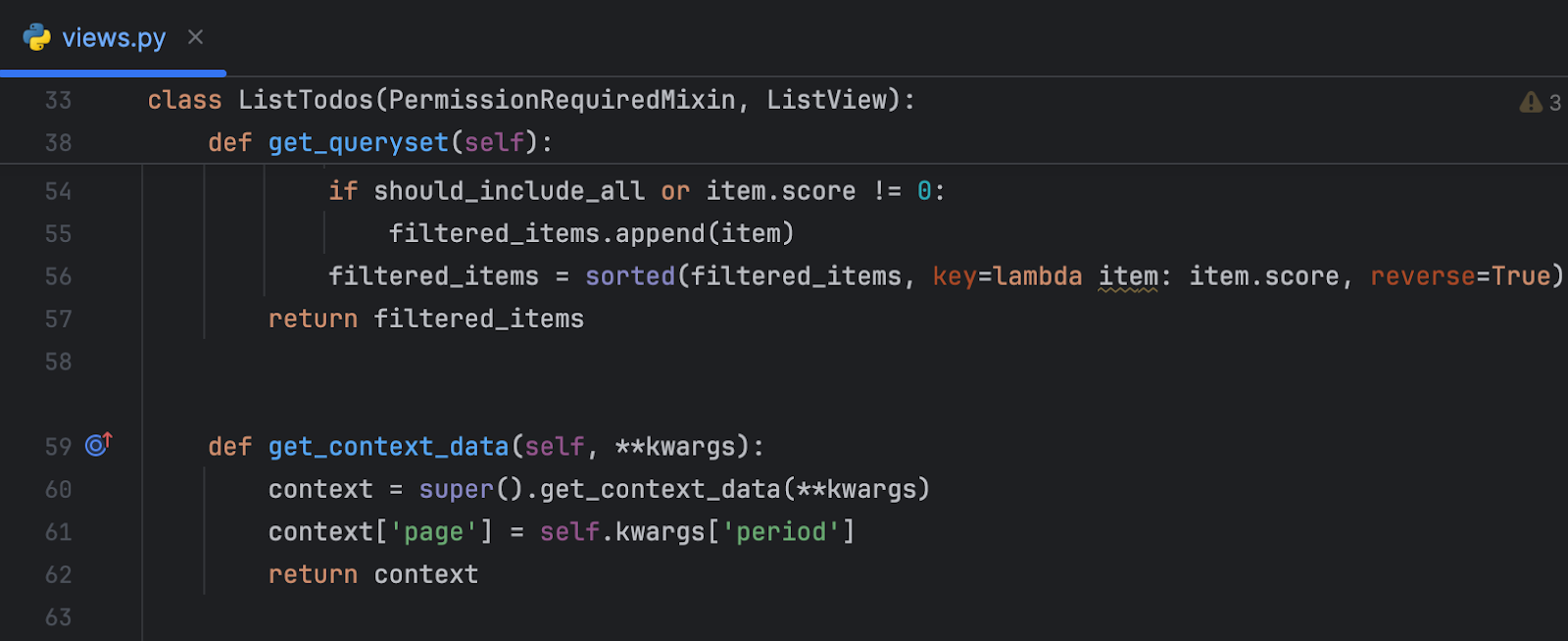
编辑器中的粘性行

我们在编辑器中引入了粘性行,旨在简化大文件的处理和新代码库的探索。 滚动时,此功能会将类或方法的开头等关键结构元素固定到编辑器顶部。 这将使作用域始终保持在视野中,您可以点击固定的行快速浏览代码。
编辑器内代码审查
PyCharm 2024.1 为 GitHub 和 GitLab 用户引入了增强的代码审查体验。 新的审查模式与编辑器集成,促进作者与审查者直接互动。 在检查拉取/合并请求分支时,审查模式会自动激活,并在装订区域中显示紫色标记,表明代码更改可供审查。 点击这些标记会弹出一个显示原始代码的弹出窗口,这样您就能快速识别哪些代码已被更改。 装订区域图标可以帮助您迅速发起新讨论,以及查看和隐藏现有讨论。 这些图标还可以让用户访问评论,从而轻松查看、回复和作出反应。 在我们的博文中详细了解此新功能。
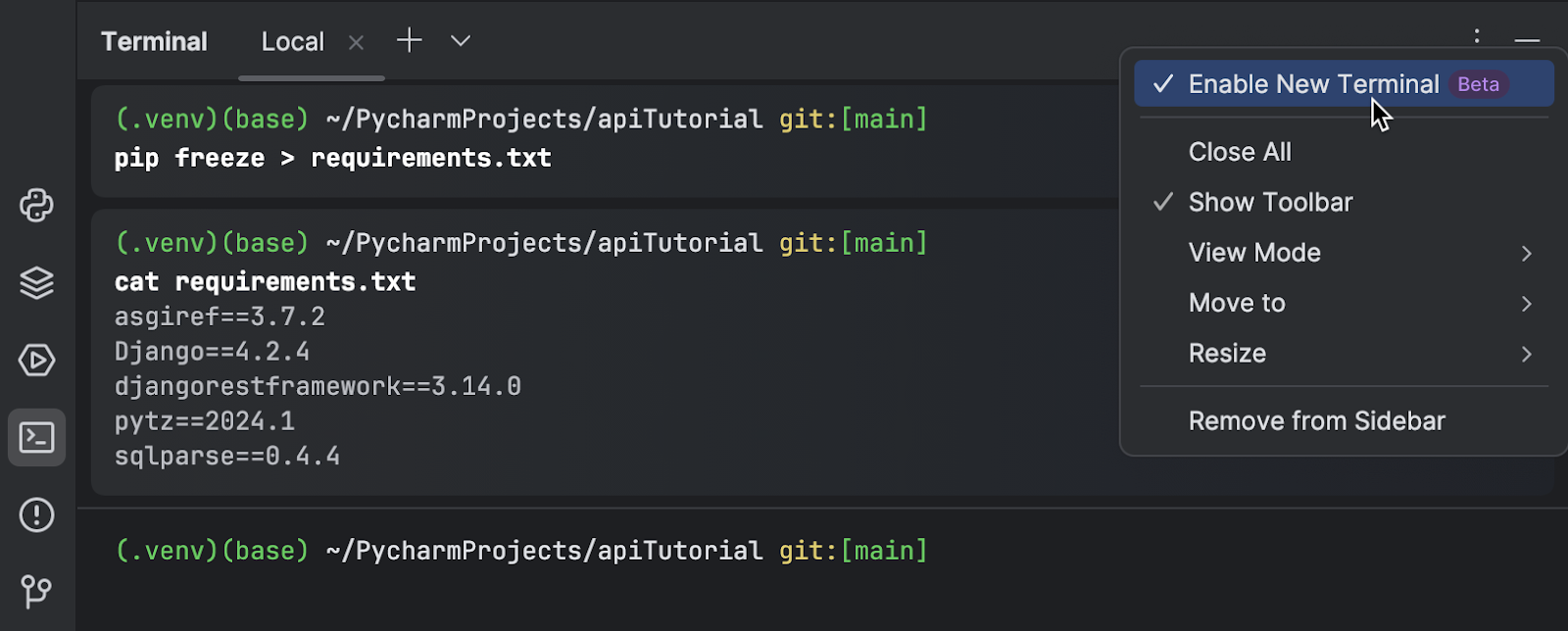
新终端 Beta

PyCharm 2024.1 重做了终端,包含可视化和功能改进,旨在简化命令行任务。 新终端提供了高级功能,例如便捷的命令导航、提示与输出键盘快捷键切换、命令补全,以及命令历史记录的快速访问。 在此阶段,您的反馈至关重要,我们希望您进行尝试并分享您的想法。 在这篇博文中了解详情。
新的 AI Assistant 功能 PyCharm Professional