热门标签
热门文章
- 1【PaddleNLP 基于深度学习的自然语言处理】第三次作业--必修|快递单信息识别_paddle berttokenizer bert-base-multilingual-uncase
- 2【读书笔记】5G赋能:行业应用与创新_5g赋能行业应用与创新和大数据导论
- 3DM8(达梦8)数据库安装和使用
- 4ModuleNotFoundError: No module named ‘catkin_pkg‘_modulenotfounderror: no module named 'catkin
- 5uniapp开发微信小程序生成分享海报(setup语法糖)_uniapp 小程序生成海报
- 6Kafka请求处理模块(一):RequestChannel的Request与Response_error getting request for apikey
- 7JavaScript 获取时间戳的5种方法_js获取当前时间戳
- 8Python入门的60个基础练习(一)_python字典的基础练习
- 9Unity镜头特写效果
- 10Thingsboard 规则引擎规则链入门教程_thingsboard规则链
当前位置: article > 正文
QT设置背景图片(标签页设置界面)
作者:小小林熬夜学编程 | 2024-05-31 14:59:35
赞
踩
qt设置背景图片
设置背景图片
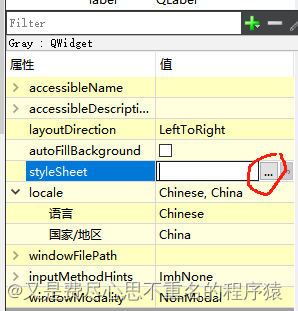
如果是最简单的主页面设置背景图片,可以选择styleSheet进行设置,具体步骤如下所示:
1.
点击此处的“…”,

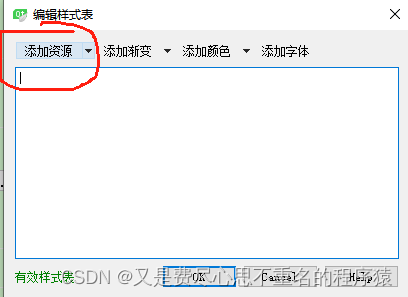
2.选择“添加资源”,然后有三个选项,“blackground-image”、“border-image”、“image”,选择第一个是像素平铺图片,第二个是自适应的图片。一般可以选择第二个。

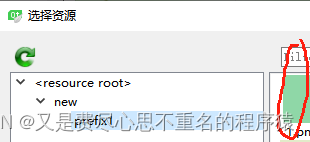
3.左边选择,右边会出现可选择的图片,选中之后点击“OK”。
如果你的没有new\prefixl,那就是没有上传图片资源,可以参考此处进行上传图像资源,链接:https://blog.csdn.net/weixin_45866980/article/details/133182008?spm=1001.2014.3001.5501

标签页或者子页面进行背景图片设置:
1.参考上述步骤1,2,3,之后发现图片有边框而且界面的控件也很怪异,如下图所示:

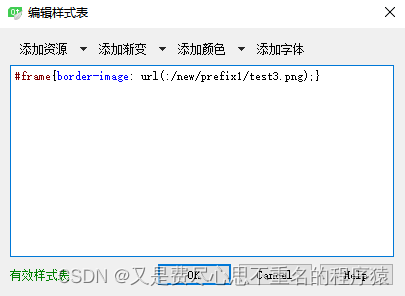
这个时候拖一个“Frame”控件进入子界面,然后把按钮之类的控件都拖进去(可以把Frame的大小调整到和子界面一样大的大小),然后调出来styleSheet,然后按照下面的情况进行输入。


2.如果出现了下图那样有一个间隙的情况,更改参数为0就可以。

把下面四个参数都改成0,就没有间隙了。


参考文献:
1.https://blog.csdn.net/zcc_123/article/details/104212720
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/652928
推荐阅读
相关标签


