- 1安卓逆向 - sekiro实战某书-app_sekiro + andriod教程
- 22011,我和CSDN亲密接触的一年_2011 csdn
- 3解决Mac上Apache配置PHP的问题_mac apache 部署php
- 4某tv直播_sign算法_mgtv sign算法
- 5基于Hadoop部署实践对网站日志分析(大数据分析案例)_hadoop实战项目例子
- 610-flink-java实现nc(netcat)程序_使用linux系统自带的nc程序模拟生成数据流,不断产生单词并发送出去。编写flink程
- 7git 常见指令_git checkout -b作用
- 845、基于51单片机电饭煲系统设计_智能电饭煲里面是单片机吗
- 9Python 利用pickle库查看pkl文件实例演示,pkl是什么类型的文件?怎么来打开它?_pkl文件怎么打开
- 10智慧消防技术在安全管理中的应用与研究_智慧消防技术在城市安全管理中的应用研究
Tkinter,一个轻量级的Python GUI库_pythontkinter库
赞
踩
欢迎关注作者微信公众号:愤怒的it男
Tkinter(即 tk interface,简称“Tk”)本质上是对Tcl/Tk软件包的Python接口封装,属于Python自带的标准库,安装好Python后可以直接使用Tkinter库而无须另行安装。Tkinter库作为Python GUI开发工具之一,具备GUI库的常用功能,可以说“麻雀虽小,五脏俱全”。当您想要制作一个简单的桌面应用程序或者小工具的界面时,Tkinter库绝对是一个最佳的选择。
本篇文章将对常见的18种控件做一个简单概述和实践编程,均配有实例源码可直接运行研究,如果需要更加深入全面学习,可以参考以下网站:
1、https://c.biancheng.net/tkinter/
2、https://docs.python.org/zh-cn/3/library/tkinter.html
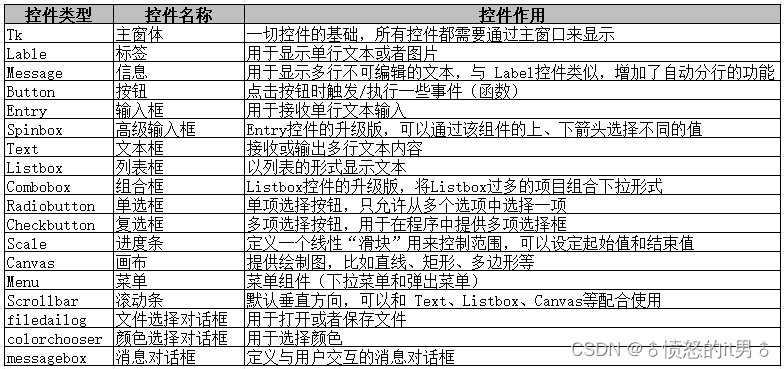
下表列出了Tkinter中常用的18种控件:

一、Tk主窗体
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
- window.mainloop()

二、Label控件
Label是Tkinter中最常使用的一种控件,主要用来显示窗口中的文本或者图像,并且不同的Lable允许设置各自不同的背景图片。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- image = tk.PhotoImage(file='image.png')
- label_image = tk.Label(window, image=image, width=150, height=150, borderwidth=1, relief='solid')
- txt = '微信公众号:愤怒的it男'
- label_text = tk.Label(window, text=txt, font=('宋体',10,'bold'), padx=15, pady=15, borderwidth=1, relief='solid')
- label_image.pack(side='left', padx=30)
- label_text.pack(side='right', padx=30)
-
- window.mainloop()

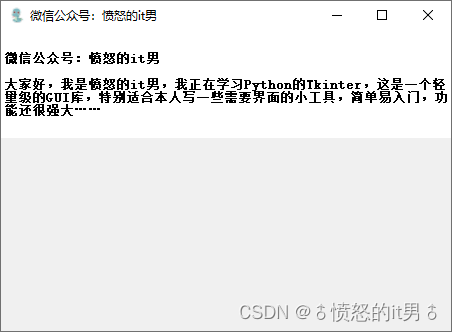
三、Message控件
Message控件与Label控件的功能类似,它主要用来显示多行不可编辑的文本信息,与Label的不同之处在于该控件增加了自动分行的功能。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- txt = '''微信公众号:愤怒的it男\n\n大家好,我是愤怒的it男,我正在学习Python的Tkinter,这是一个轻量级的GUI库,特别适合本人写一些需要界面的小工具,简单易入门,功能还很强大……'''
- message = tk.Message(window, text=txt, font=('宋体',10,'bold'), width=450, bg='#FFFFFF', padx=20, pady=20)
- message.pack(fill='both')
-
- window.mainloop()

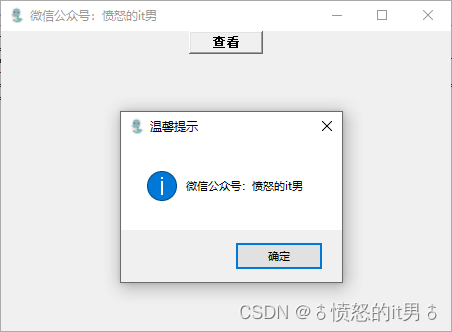
四、Button控件
Button是Tkinter中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过command参数回调函数。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def click_button():
- txt = '微信公众号:愤怒的it男'
- messagebox.showinfo(title='温馨提示', message=txt)
-
- button = tk.Button(window, text='查看', font=('宋体',10,'bold'), width=8, height=1, command=click_button)
- button.pack()
-
- window.mainloop()


五、Entry控件
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本。比如网页登录,搜索输入等时候都可以用到。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- username = tk.StringVar()
- password = tk.StringVar()
- def login():
- if str(username.get())=='愤怒的it男' and str(password.get())=='angry_it_man':
- txt = '微信公众号:愤怒的it男'
- messagebox.showinfo(title='登录成功', message=txt)
- else:
- txt = '登陆失败'
- messagebox.showinfo(title='登陆失败', message=txt)
-
- entry_username = tk.Entry (window, textvariable=username)
- entry_password = tk.Entry (window, textvariable=password, show='*')
- button = tk.Button(window, text='登录', font=('宋体',10,'bold'), width=8, height=1, command=login)
-
- entry_username.pack(pady=10)
- entry_password.pack(pady=10)
- button.pack(pady=10)
-
- window.mainloop()


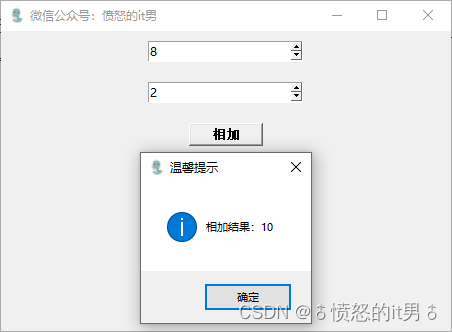
六、Spinbox控件
Spinbox是Entry控件的升级版,它是Tkinter 8.4版本后新增的控件,该控件不仅允许用户直接输入内容,还支持用户使用微调选择器(即上下按钮调节器)来输入内容。在一般情况下,Spinbox控件用于在固定的范围内选取一个值的时候使用。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- num1 = tk.StringVar()
- num2 = tk.StringVar()
- def calc():
- txt = '相加结果:' + str(int(num1.get()) + int(num2.get()))
- messagebox.showinfo(title='温馨提示', message=txt)
-
- spinbox_num1 = tk.Spinbox(window, from_=0, to=10, textvariable=num1)
- spinbox_num2 = tk.Spinbox(window, from_=0, to=10, textvariable=num2)
- button = tk.Button(window, text='相加', font=('宋体',10,'bold'), width=8, height=1, command=calc)
-
- spinbox_num1.pack(pady=10)
- spinbox_num2.pack(pady=10)
- button.pack(pady=10)
-
- window.mainloop()


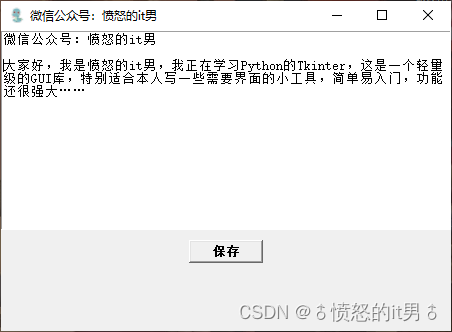
七、Text控件
Text 文本控件是Tkinter中经常使用的控件,与Entry控件相比,Text控件用于显示和编辑多行文本,而Entry控件则适合处理单行文本。Text允许用户以不同的样式、属性来显示和编辑文本,它可以包含纯文本或者格式化文本,同时支持嵌入图片、显示超链接以及带有CSS格式的HTML等。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def save():
- messagebox.showinfo(title='温馨提示', message=text.get('1.0', tk.END))
-
- text = tk.Text(window, height=15)
- button = tk.Button(window, text='保存', font=('宋体',10,'bold'), width=8, height=1, command=save)
-
- text.pack()
- button.pack(pady=10)
-
- window.mainloop()


八、Listbox控件
Listbox是tkinter类中提供的的列表框部件,显示供选方案的一个列表。Listbox中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def on_select(event):
- value = listbox.get(listbox.curselection())
- txt.set(value)
-
- list = tk.StringVar()
- list.set(('Python','JavaSript','PHP','C/C++','Java','Lua','Erlang'))
- listbox = tk.Listbox(window, listvariable=list)
- listbox.bind('<<ListboxSelect>>', on_select)
- txt = tk.StringVar()
- label = tk.Label(window, textvariable=txt, font=('宋体',10,'bold'), width=15, padx=15, pady=15, borderwidth=1, relief='solid')
- listbox.pack(side='left', padx=30)
- label.pack(side='right', padx=30)
-
- window.mainloop()


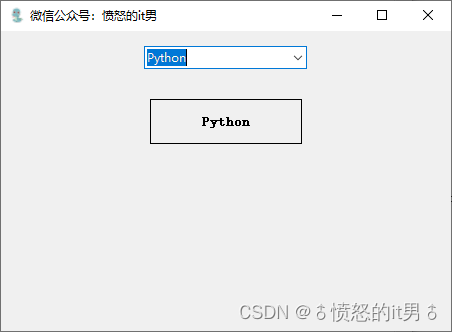
九、Combobox控件
Listbox是一个供用户从列表项中选择相应条目的控件。但在有些情况下,比如列表的项目过多时,若使用列表控件,列出所有选项就会显得界面格外臃肿,这时就需要用到Combobox控件,也就是下拉式控件,该控件是Listbox控件的改进版,具有更加灵活的界面,因此其应用场景相比于前者要更加广泛。
- import tkinter as tk
- from tkinter import ttk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def on_select(event):
- value = combobox.get()
- txt.set(value)
-
- list = ['Python','JavaSript','PHP','C/C++','Java','Lua','Erlang']
- combobox = ttk.Combobox(window, values=list)
- combobox.bind('<<ComboboxSelected>>', on_select)
- txt = tk.StringVar()
- label = tk.Label(window, textvariable=txt, font=('宋体',10,'bold'), width=15, padx=15, pady=15, borderwidth=1, relief='solid')
- combobox.pack(pady=15)
- label.pack(pady=15)
-
- window.mainloop()


十、Radiobutton控件
Radiobutton同样允许用户选择具体的选项值,不过与Listbox相比,Radiobutton仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。Radiobutton通常都是成组出现的,所有Radiobutton都使用相同的变量。Radiobutton可以包含文本或图像,每一个Radiobutton都可以与一个Python函数相关联。当按钮被按下时,对应的函数会被执行。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def select():
- value = '您选择了' + language[v.get()] + '语言!'
- txt.set(value)
-
- language = ['Python','JavaSript','PHP','C/C++','Java','Lua']
- v = tk.IntVar()
- for num,name in enumerate(language):
- radiobutton = tk.Radiobutton(window, text=name, variable=v, value=num, command=select)
- radiobutton.pack(anchor='w')
-
- txt = tk.StringVar()
- txt.set('您没有选择任何语言!')
- label = tk.Label(window, textvariable=txt, font=('宋体',10,'bold'), width=25, padx=15, pady=15, borderwidth=1, relief='solid')
- label.pack(pady=15)
-
- window.mainloop()


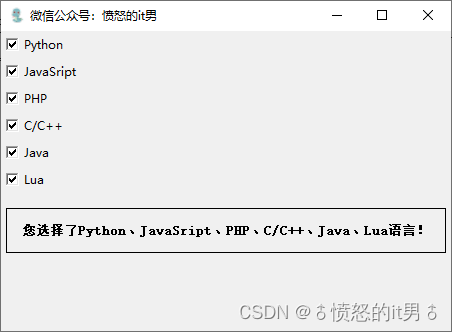
十一、Checkbutton控件
Checkbutton控件是一种供用户选择相应条目的按钮控件,但与Radiobutton不同的是,Checkbutton控件不仅允许用户选择一项,还允许用户同时选择多项,各个选项之间属于并列的关系。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def select():
- result = ''
- for num,value in enumerate(v):
- if value.get() == 1:
- result = result + language[num] + '、'
-
- if result == '':
- result = '您没有选择任何语言!'
- else:
- result = '您选择了' + result[:-1] + '语言!'
- txt.set(result)
-
- language = ['Python','JavaSript','PHP','C/C++','Java','Lua']
- v = []
- for num,name in enumerate(language):
- v.insert(num, tk.IntVar())
- checkbutton = tk.Checkbutton(window, text=name, variable=v[num], onvalue=1, offvalue=0, command=select)
- checkbutton.pack(anchor='w')
-
- txt = tk.StringVar()
- txt.set('您没有选择任何语言!')
- label = tk.Label(window, textvariable=txt, font=('宋体',10,'bold'), padx=15, pady=15, borderwidth=1, relief='solid')
- label.pack(pady=15)
-
- window.mainloop()


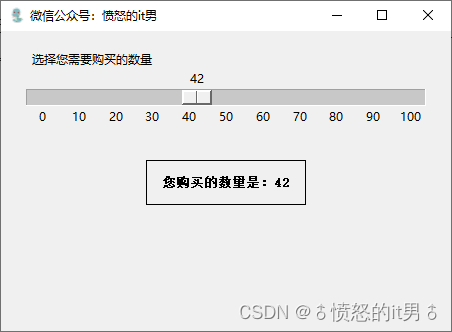
十二、Scale控件
Scale控件,即滑块控件或标尺控件,该控件可以创建一个类似于标尺式的滑动条对象,用户通过操作它可以直接设置相应的数值(刻度值)。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def select(value):
- result = '您购买的数量是:' + value
- txt.set(result)
-
- scale = tk.Scale(window, label='选择您需要购买的数量', from_=0, to=100, orient=tk.HORIZONTAL, length=400, tickinterval=10, command=select)
- scale.pack(pady=15)
-
- txt = tk.StringVar()
- txt.set('您购买的数量是:0')
- label = tk.Label(window, textvariable=txt, font=('宋体',10,'bold'), padx=15, pady=15, borderwidth=1, relief='solid')
- label.pack(pady=15)
-
- window.mainloop()


十三、Canvas控件
Canvas具有两个功能,首先它可以用来绘制各种图形,比如弧形、线条、椭圆形、多边形和矩形等,其次Canvas还可以用来展示文字和图片,我们将这些绘制在Canvas上的图形,称之为“画布对象”。
- import tkinter as tk
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- canvas = tk.Canvas(window, bg='white')
-
- img = tk.PhotoImage(file='image.png')
- canvas.create_image(30, 60, image=img, anchor='nw')
- canvas.create_text(200, 70, text='微信公众号:愤怒的it男', font=('宋体',10,'bold'), anchor='nw')
- point = [(200,200),(220,190),(240,170),(260,180),(280,150),(300,140),(320,160),(340,150),(360,130)]
- canvas.create_line(point, fill='purple', dash=(1,1), arrow=tk.LAST, width=3)
-
- canvas.pack()
-
- window.mainloop()


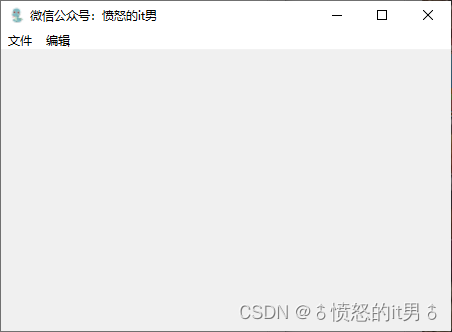
十四、Menu控件
Menu可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的“功能选项卡”进行分组,并在每个分组下又“隐藏”了许多其他的“选项卡”。当打开菜单时,这些选项卡就会“显式”的呈现出来,方便用户进行选择,比如Windows系统中记事本文件的界面。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def click_menu():
- txt = '微信公众号:愤怒的it男'
- messagebox.showinfo(title='温馨提示', message=txt)
-
- mainmenu = tk.Menu(window)
-
- filemenu = tk.Menu(mainmenu, tearoff=False)
- filemenu.add_command(label='新建', command=click_menu)
- filemenu.add_command(label='打开', command=click_menu)
- filemenu.add_command(label='保存', command=click_menu)
- filemenu.add_separator()
- filemenu.add_command(label='退出', command=click_menu)
-
- mainmenu.add_cascade(label='文件', menu=filemenu)
- mainmenu.add_command(label='编辑', command=click_menu)
- window.config(menu=mainmenu)
-
- window.mainloop()


十五、Scrollbar控件
Scrollbar控件常用于创建一个水平或者垂直的滚动条,通常情况下,Scrollbar控件可以与Listbox、Text、Canvas以及Entry等控件一起使,它主要用来控制控件区域的可见范围。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def save():
- messagebox.showinfo(title='温馨提示', message=text.get('1.0', tk.END))
-
- frame = tk.Frame(window)
- sbar_v= tk.Scrollbar(frame, orient='vertical')
- sbar_h = tk.Scrollbar(frame, orient='horizontal')
- text = tk.Text(frame, height=15, wrap='none', xscrollcommand = sbar_h.set, yscrollcommand = sbar_v.set)
- sbar_v.config(command =text.yview)
- sbar_h.config(command = text.xview)
- button = tk.Button(window, text='保存', font=('宋体',10,'bold'), width=8, height=1, command=save)
-
- frame.pack()
- sbar_h.pack(side='bottom', fill='x')
- sbar_v.pack(side='right', fill='y')
- text.pack()
- button.pack(pady=10)
-
- window.mainloop()


十六、filedailog控件
filedailog在GUI程序中经常的使用到,比如上传文档需要从本地选择一个文件,包括文件的打开和保存功能都需要一个文件对话框来实现。
- import tkinter as tk
- from tkinter import filedialog
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def callback():
- filename = filedialog.askopenfilename()
- if filename != '':
- label.config(text= filename)
- else:
- label.config(text='您没有选择任何文件')
-
- txt = '您没有选择任何文件'
- label = tk.Label(window, text=txt, font=('宋体',10), padx=7, pady=7, borderwidth=1, width=40, height=1, anchor='w', relief='solid')
- button = tk.Button(window,text='选择文件', anchor='w', command=callback)
-
- label.grid(row=0,column=0)
- button.grid(row=0,column=1)
-
- window.mainloop()


十七、colorchooser控件
colorchooser提供了一个非常友善的颜色面板,它允许用户选择自己所需要的颜色。 当用户在面板上选择一个颜色并按下“确定”按钮后,它会返回一个二元祖,其第1个元素是选择的 RGB 颜色值,第2个元素是对应的16进制颜色值。
- import tkinter as tk
- from tkinter import colorchooser
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def callback():
- colorvalue = colorchooser.askcolor()
- label.config(text='颜色值:'+ str(colorvalue))
-
- txt = '您没有选择任何颜色'
- label = tk.Label(window, text=txt, font=('宋体',10), padx=7, pady=7, borderwidth=1, width=40, height=1, anchor='w', relief='solid')
- button = tk.Button(window,text='选择颜色', anchor='w', command=callback)
-
- label.grid(row=0,column=0)
- button.grid(row=0,column=1)
-
- window.mainloop()


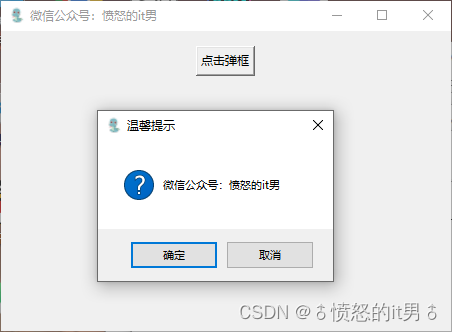
十八、messagebox控件
消息对话框主要起到信息提示、警告、说明、询问等作用,通常配合“事件函数”一起使用,比如执行某个操作出现了错误,然后弹出错误消息提示框。通过使用消息对话框可以提升用户的交互体验,也使得GUI程序更加人性化。
- import tkinter as tk
- from tkinter import messagebox
-
- window = tk.Tk()
- window.title('微信公众号:愤怒的it男')
- window.iconbitmap('favicon.ico')
- window.geometry('450x300')
-
- def callback():
- result = messagebox.askokcancel(title='温馨提示', message='微信公众号:愤怒的it男')
-
- button = tk.Button(window, text='点击弹框', command=callback)
- button.pack(pady=15)
-
- window.mainloop()

欢迎关注作者微信公众号:愤怒的it男



