- 1redis7 高级篇4 mysql和redis的双写一致性实现案例_redis和mysql数据一致性的案例
- 2Windows环境下安装Nacos_windows安装nacos
- 3【云原生 • DevOps】devOps 入门、Maven 插件自动部署微服务_devops maven配置
- 4FPGA学习笔记【FPGA原理与结构】_逻辑深度如何降低
- 5vue2+@tinymce/tinymce-vue富文本编辑器的实现_tinymce5.10.9
- 6预训练(Pre-training)
- 7【文生图系列系列】腾讯混元文生图大模型HunyuanDiT
- 8PulsarRPAPro-AI高速采集并自动提取网页数据
- 9python划分语句的方式是什么?python为什么要划分语句?_python语句块内
- 10解决adb的adb server version (32) doesn't match this client (36)或(35)_error: could not install *smartsocket* listener: a
基于pyqt5实现一款简单的界面软件(radioButton、comboBox、pushButton、图片显示)_python的qt做简单界面
赞
踩
pyqt5使用记录涉及pyqt界面控件的基本介绍,使用designer设计界面ui,并将其转化为py代码。关于界面主要实现radioButton的互斥选中事件、comboBox的选中事件(依据list添加item)、pushButton的单击事件、槽函数自动绑定、图片的拖入显示。
1、pyqt环境配置
1.1 pyqt安装
pip install pyqt5
pip install pyqt5-tools
- 1
- 2
1.2 pyqt配置
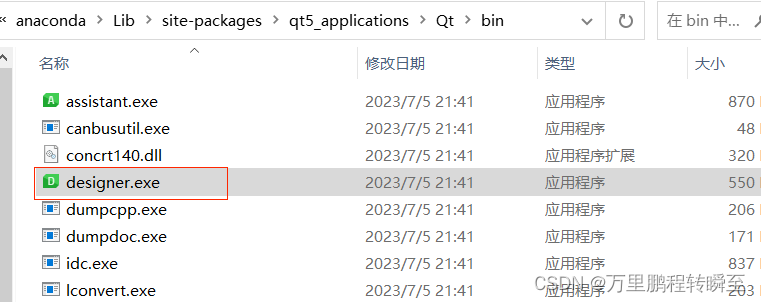
在python环境路径下找到designer.exe的路径

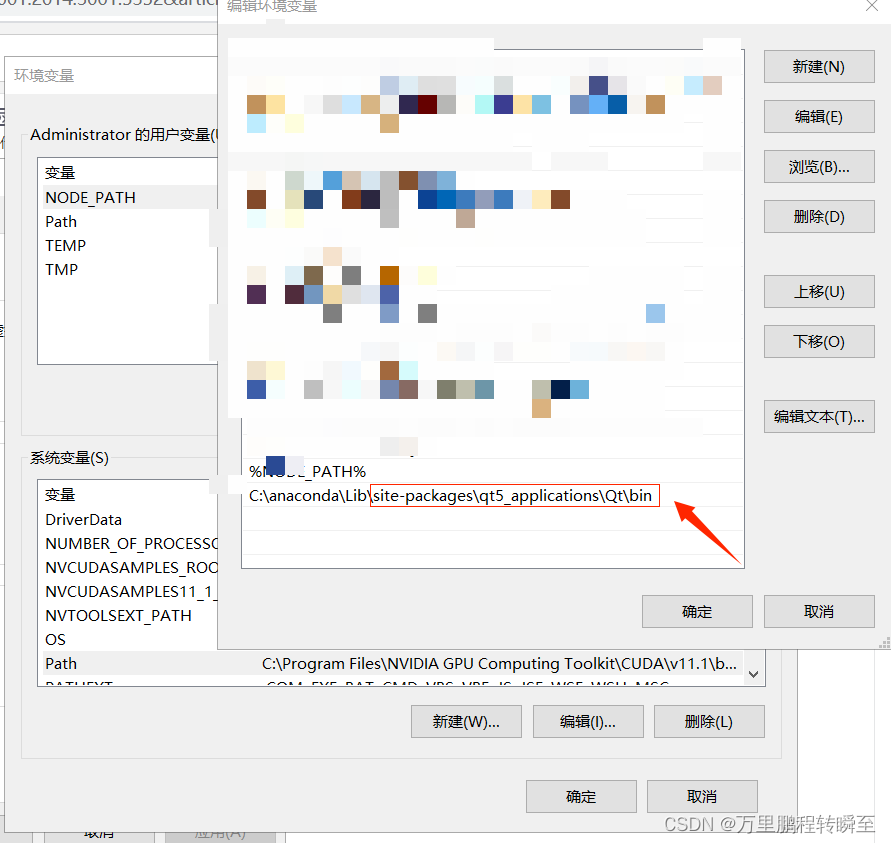
将找到的路径 C:\anaconda\Lib\site-packages\qt5_applications\Qt\bin
添加到windows的系统环境变量path的路径中

2、界面设计
2.1 启动界面设计器
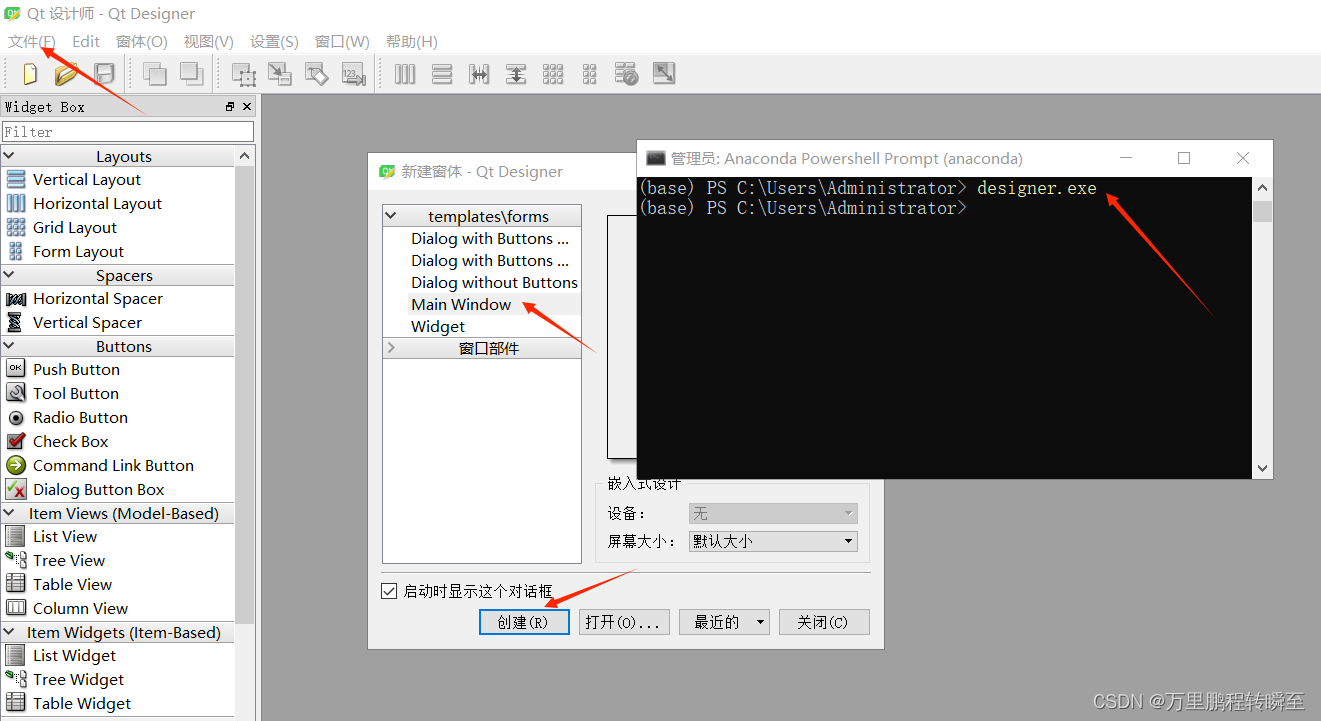
打开终端,然后输入designer.exe按回车即可启动pyqt的界面设计器。
然后点击文件-》新建,找到Main Window并选择,然后创建一个主界面文件。

2.2 pyqt中的控件
从一个不专业的软件工程师以前端页面设计的角度看pyqt中的控件,主要可以分为页面布局控件、控件容器、按钮控件、输出控件(显示文本图表等)。
具体的页面布局控件如下所示,其包含垂直布局、水平布局、网格布局、表单布局。页面布局的本意就是减少各位在设计控件控件关系时的难度,其会强制各个控件按照布局样式进行排列。这些页面布局之间是不支持有效嵌套的。

控件容器是比页面布局低一级但比页面控件高一级的存在,博主平时很少使用。如下图中的Group Box可以内置多个同组的控件(如单选框或多选框)、Scroll Area可以内置text控件用于显示长文本、Tab Widget可以实现多选项卡(在每个选项卡容器中分别放置不同的控件或页面布局)

pyqt中提供的按钮有些多,但博主认为重要的只有Push Button(普通的按钮)、Radio Button(单选框,在使用时需要将多个radio button放在同一个父级控件容器中)、Check Button(单选框,在使用时需要将多个radio buttonn放在同一个父级控件容器中)。其他button的效果都可以通过Push Button来实现,就比如其中的command link button。

pyqt中提供的输入控件如下所示,包括下拉框、文本输入框(单行、多行、富文本)、步进器(通过按钮调整数值)、时间日期选择器、旋转按钮、水平垂直拖动头、水平垂直滑块

pyqt中的页面控件较多,博主目前仅使用到图像、文本展示功能,故只用到Label控件(显示文本、图片)、Text Browser控件(显示长文本)、Graphics View控件(显示画板)。

更多的常用控件介绍可以参考:https://blog.csdn.net/ungoing/article/details/126506569
2.3 设计界面ui
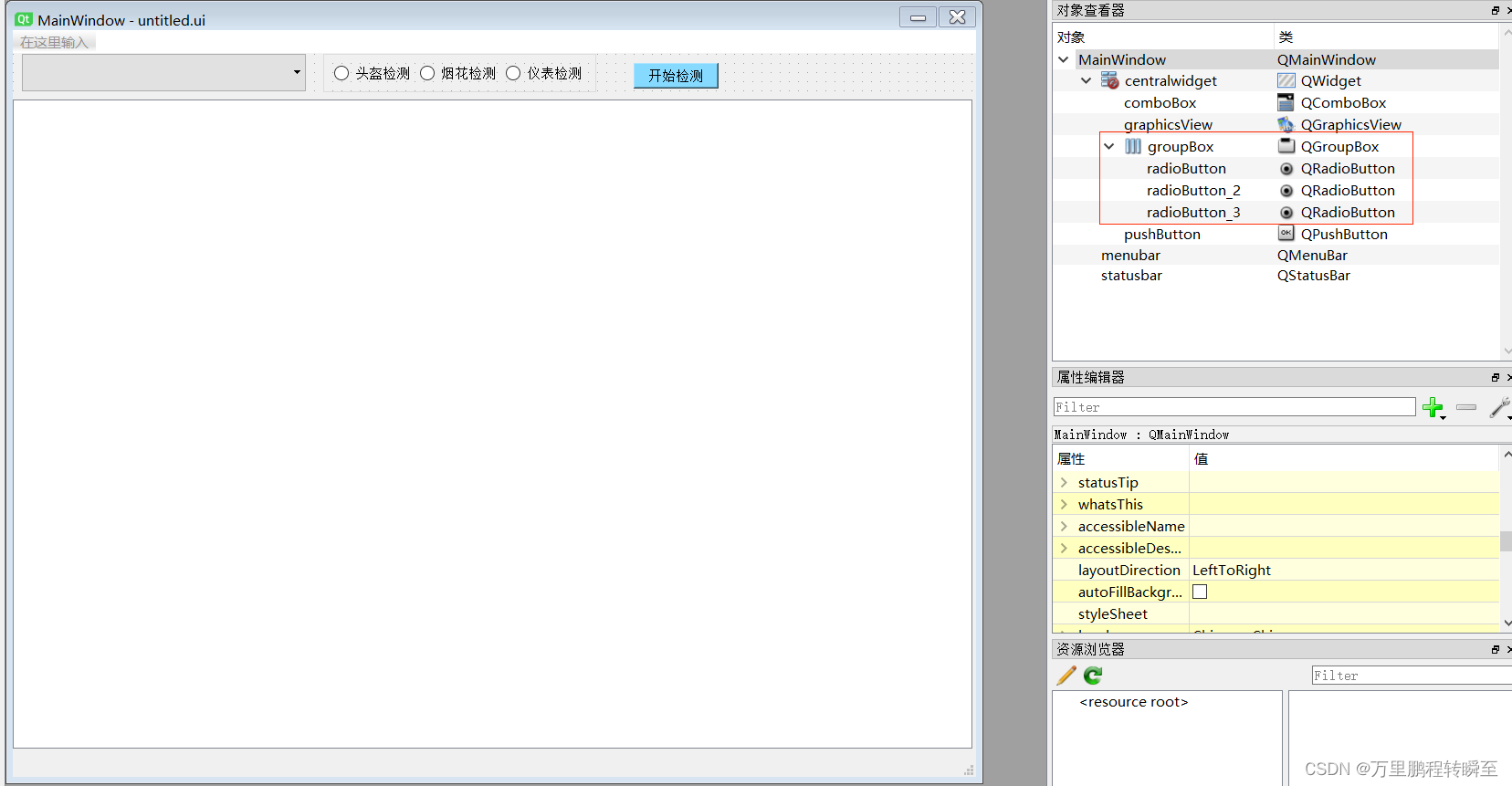
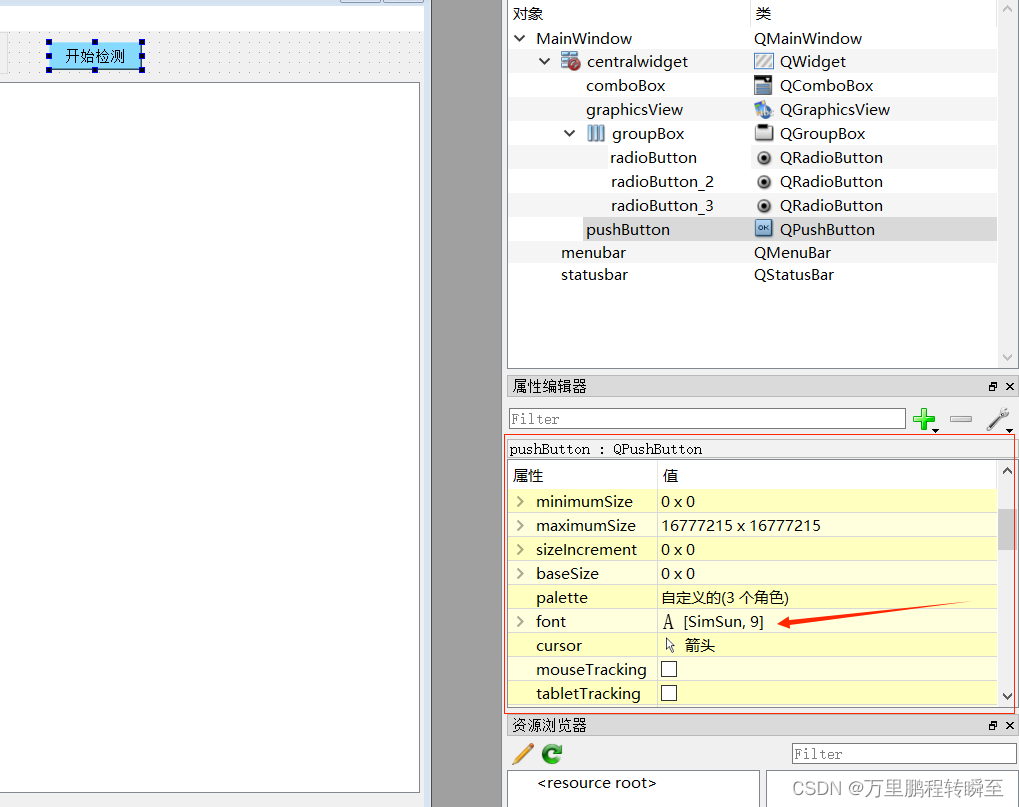
博主这里计划实现一个yolov8模型的调用软件,所设计的页面如下所示。其中需要注意的是所设置的comboBox并没有指定默认的列表(因为博主计划以读文件的方式实现),同时对于radioButton可以看到博主将其防止到了同一个父容器下(主要看右图中红色框住的部分),然后可以看到界面中按钮的颜色与众不同。在后续开发中,博主将graphicsView控件修改为label控件 (使用label可以展示文本和图片,而使用graphicsView代码极为复杂)。

这是因为设置了控件的样式属性,我们可以在右下角的属性编辑器设置控件的各种属性(主要是字体大小颜色、最大最小宽高限制、控件颜色)

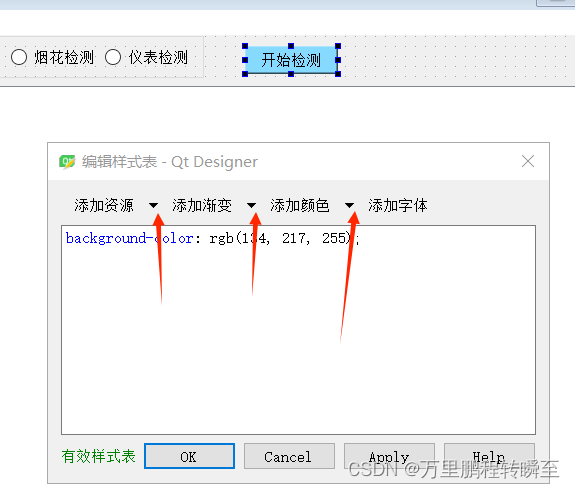
除了右下角的面板外,还可以通过在控件上单击右键选择编辑样式表,设置控件的样式。这里需要注意的是我们要点击的是图中的三角形,而不是文字,否则无法将效果设置到目标格式(如背景颜色、边框颜色、背景图片等格式)上;此外,所生成的设置结果是一种css格式,由key:value;组成,否则会报错。

页面设计完成后,可以将其保存为ui文件
3、实现软件
3.1 使用界面文件
对于界面ui文件的使用有两种途径,一是直接使用,二是将ui文件转换为py文件然后使用。具体详情可以参考:
https://blog.csdn.net/weixin_44452221/article/details/125961228
直接使用 通过PyQt5.uic.loadUi实现加载ui文件,完整使用代码如下。与转py文件在使用,优点为步骤简单,不需要每一次修改UI都更新ui-py文件;缺点是在绑定函数事件时,需要配合页面设计器才能找到ui控件的对象名称。若要对外发布软件,使用这种方法需要慎重考虑,ui文件无法嵌入到可执行程序中,需要对外保留ui文件
from PyQt5.QtWidgets import QMainWindow, QApplication
from PyQt5 import uic
class MyWindows():
def __init__(self):
super().__init__()
# 使用ui文件导入定义界面类
self.ui = uic.loadUi("mainview.ui")
self.ui.pushButton.clicked.connect(self.click_test)
# 初始化界面
#self.ui.setupUi(self)
def click_test(self):
print('我被点击了!')
if __name__ == "__main__":
app = QApplication([])
windows = MyWindows()
windows.ui.show() # 去掉ui
app.exec_()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
转py使用 :先将ui文件转换为py文件,然后在代码里调用。优点是在编码时即可知道ui控件的对象名称,并可以在ui-py代码中修改控件的配置;缺点是在每一次修改ui文件后都需要重新生成ui-py文件。若要对外发布软件,推荐使用这种方法,因为虽然麻烦,但可以不对外暴露ui文件
1、执行以下代码将mainview.ui 转换为mainview.py
python -m PyQt5.uic.pyuic mainview.ui -o mainview.py
- 1
2、执行以下代码
from PyQt5.QtWidgets import QMainWindow, QApplication
from mainview import Ui_MainWindow
class MyWindows(QMainWindow):
def __init__(self):
super().__init__()
# 使用ui文件导入定义界面类
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# 初始化界面
self.ui.pushButton.clicked.connect(self.click_test)
def click_test(self):
print('我被点击了!')
if __name__ == "__main__":
app = QApplication([])
test = MyWindows()
test.show() # 去掉ui
app.exec_()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
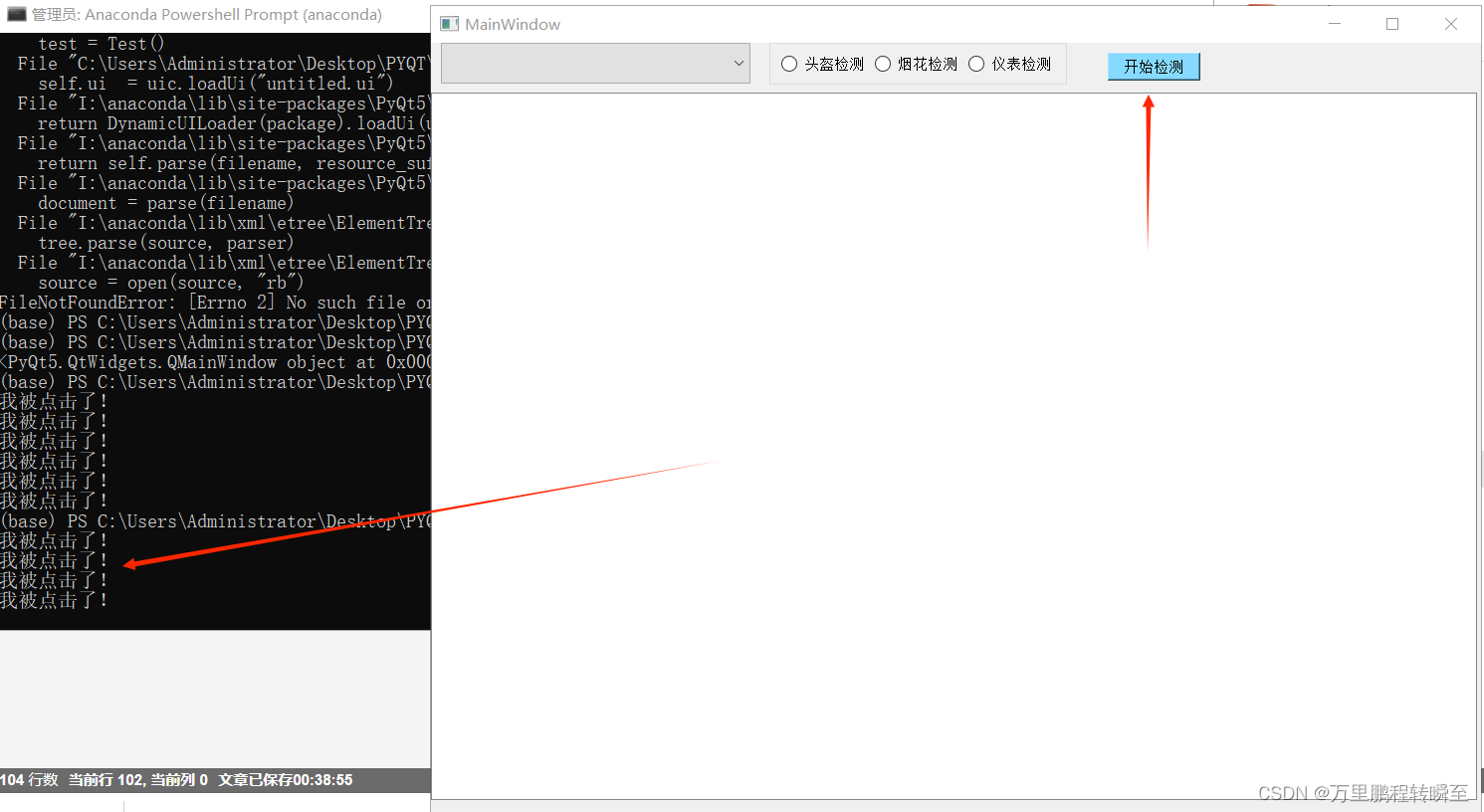
执行软件后页面如下所示,在点击开始检测后程序的相应可见下图的右下角部分。

3.2 事件绑定
对于本次的软件开发,涉及到radioButton、comboBox、button控件的使用,同时还实现了图片拖入显示。以下所有的代码都是要放在class MyWindows(QMainWindow):中。
radioButton选中事件 实现互斥的选中事件。状态监听函数的实现如下,只需要绑定到同一个处理函数即可(只要radioButton在同一个父容器内就会天然的中使用上实现页面效果互斥)。
self.ui.radioButton.toggled.connect(self.groupBox_click)
self.ui.radioButton_2.toggled.connect(self.groupBox_click)
self.ui.radioButton_3.toggled.connect(self.groupBox_click)
- 1
- 2
- 3
单选按钮组点击事件的实现如下,不管点哪一个按钮都会触发groupBox_click函数,然后可以通过radioButton.objectName()进行不同的分支操作。
def groupBox_click(self):
radioButton = self.sender() # 获得信号发射的控件
if radioButton.isChecked() == True:
#根据radioButton.text()来区分不同的按钮
#根据radioButton.objectName()来区分不同的按钮
print(radioButton.text() +" "+radioButton.objectName()+ "被选中")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
pushButton点击事件 这主要是按钮点击事件,可以使用self.ui.pushButton.clicked.connect(self.pushButton_clicked)将控件与事件函数相互绑定。也可以使用@pyqtSlot()直接将函数与同名的控件相互绑定。具体如下:
## ====由connectSlotsByName()自动与组件的信号关联的槽函数=====
# https://www.cnblogs.com/jgg54335/p/14898742.html
#自动与 pushButton 控件进行clicked 事件的关联
@pyqtSlot() #不加这个会被触发两次
def on_pushButton_clicked(self):
print(self.ui.pushButton.text())
if self.ui.pushButton.text()=="暂停检测":
self.ui.pushButton.setText( "开始检测")
self.ui.pushButton.setStyleSheet("background-color: rgb(134, 217, 255);")
else:
self.ui.pushButton.setText( "暂停检测")
self.ui.pushButton.setStyleSheet("background-color: rgb(250, 12, 32);")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
comboBox选中事件 这先需要为comboBox添加item,具体代码如下:
self.ui.comboBox.clear() #清除列表
comblist=["摄像头1","摄像头2","摄像头3","摄像头4","摄像头5","摄像头6"] #列表数据
for i in range(len(comblist)):
self.ui.comboBox.addItem(comblist[i])
- 1
- 2
- 3
- 4
comboBox的选中事件如下,其输入参数curText可以用于区分被点击的Item
## =======自定义带参数的槽函数=======
@pyqtSlot(str) ##简单的ComboBox的当前项变换
def on_comboBox_currentIndexChanged(self,curText):
print(curText)
- 1
- 2
- 3
- 4
图片拖入显示 这需要设置class MyWindows(QMainWindow)中设置其支持文件拖入事件,代码如下,放置在def __init__(self):中
self.setAcceptDrops(True)
- 1
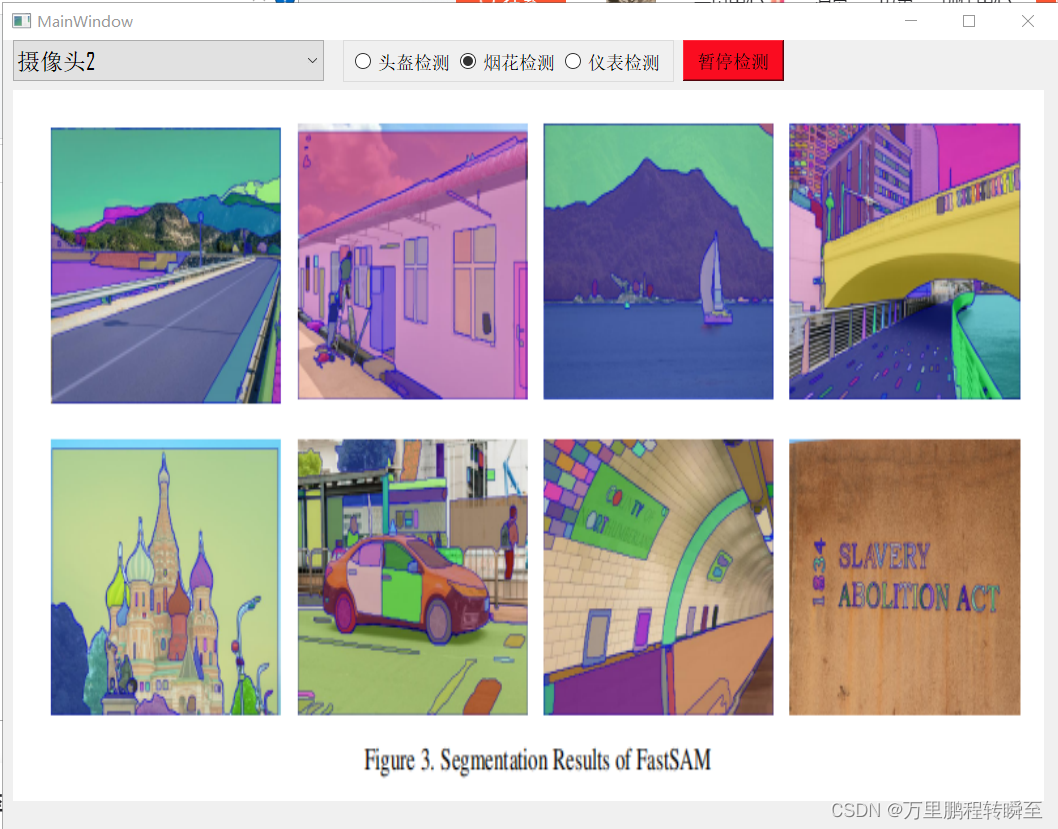
文件拖入的实现函数,通过判断文件后缀,如果是图片则打开,然后利用self.ui.label.setPixmap(QPixmap(path))进行绘图展示。
def dropEvent(self, evn):
# print(f'鼠标放开 {evn.posF()}')
path = evn.mimeData().text()
if path.lower().endswith((".jpg",".jpeg",".png",".bmp")):
path=path.replace('file:///','')
print('文件路径:\n' + path)
#https://blog.csdn.net/weixin_46180132/article/details/118178229
pixmap = QPixmap(path)
self.ui.label.setPixmap (pixmap) # 在label上显示图片
self.ui.label.setScaledContents (True) # 让图片自适应label大小
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.3 代码效果
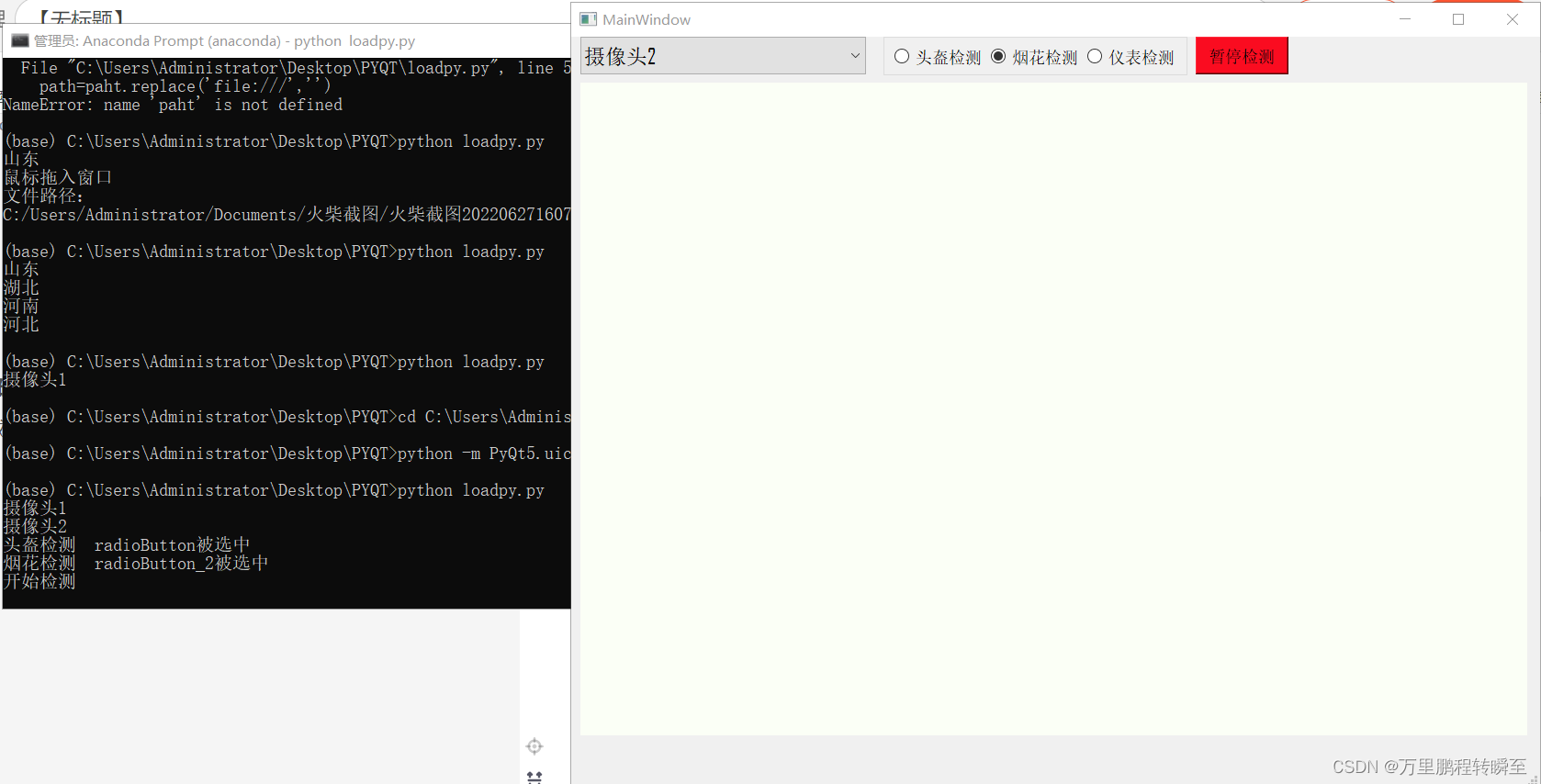
软件界面中各种按钮点击事件效果如下所示:

拖入图片到软件中的效果如下所示

本博文相关的代码下载链接为:https://download.csdn.net/download/a486259/88010473


