- 1基于微信小程序开发的“校园帮”系统_微信的校园帮
- 2职场潜规则四、评选优秀员工的内幕 _年度优秀员工内幕
- 3linux中的signal函数_sleep 和 signal
- 4Java Base64上传图片并存入指定目录_java 上传base64图片
- 5数电实验-----实现74LS139芯片扩展为3-8译码器以及应用(Quartus II )_74ls139改3―8线译码器
- 6Vivado时序报告之Check_timing详解_unconstrained internal endpoints
- 7JavaWeb毕业设计-蛋糕商城系统(idea可用)_javaweb蛋糕商城
- 8winmm.dll文件丢失导致程序无法运行问题
- 9开篇-Flask入门指南:构建优雅的Web应用-以及我的开源产品_flask开源项目
- 10【DevOps】Logstash详解:高效日志管理与分析工具_logstash管理工具
uni-app跨平台前端框架介绍(终极跨平台解决方案)_uniapp架构图
赞
踩
1. 移动端跨平台开发方案介绍
(1) 流行框架比较
(2) 框架共同点:每个框架几乎都包含以下特性
- 使用 HTML5 + CSS + JavaScript 开发;
- 跨平台重用代码;
- 丰富的UI库;
- 提供访问设备原生API的 JavaScript API 包装器;
- 解决原生开发中机型适配的难题;
- 提供打包、部署的工具或服务;
- 都需要学习自身封装的 JavaScript API;
(3) 选择框架的要求
- 性能:运行速度快;
- UI:提供接近原生的UI体验;
- 插件多,文档丰富,开发效率高,容易扩展和维护;
- 满足业务需求;
2. uni-app推出背景(当前跨平台开发的主要问题)
github地址:uni-app-github
- 多端泛滥
当前是一个多端泛滥的时代,除了原有的Android、IOS、H5、小程序平台,支付宝、百度、淘宝、今日头条等都陆续发布了自己的小程序和快应用规范,用户被众多平台分散,为了覆盖更多的用户,开发者需要更多的学习、适配和维护成本。 - 体验不好
过去的跨平台框架在app上的体验并不好。 - 生态不丰富
过去的跨平台框架在周边的生态一直不丰富,开发者很难获取更好更多的SDK。
选择uniapp进行跨平台开发的原因:
- 资金:uniapp开源免费。
APICloud闭源,免费版有限制;AppCan闭源,商业化产品,免费版限制太多。- 技术及生态:uniapp使用了流行的vue.js开发,生态强大,h5开发效率高。
Ionic使用AngularJS,学习曲线陡峭;React Native学习成本高;Flutter使用Dart,属于小众语言,一切都要重新学习(不利于后续维护和个人发展)。- 性能及兼容:uni-app多端发布,无限制;若无特殊需求,基本可以完成原生APP90%的任务。
另外,Cordova使用前端框架 famous 或 Framework7,生态成熟,有很多工具可搭配使用,开源代码可自由定制;DCloud使用前端框架MUI,国产开源免费,性能不错,并提供云服务帮助打包和部署、测试,降低了技术门槛和提升了开发效率,而且拥有插件市场,生态丰富,也可以自己开发插件。这两种也是不错的选择方案,可根据具体情况来选择。
3. uni-app介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到Android、iOS、H5、小程序等多个平台。uni-app在跨端数量、拓展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势,解决了现有跨平台框架存在的问题。
vuejs学习-英文版
vuejs学习-中文版
4. uni-app主要特征
4.1 跨平台更多且不牺牲平台特色
(1)真正做到"一套代码多端发行":一套代码可发布到Android、IOS、H5、小程序等多个平台,不需要对不同平台的代码进行维护和升级。
(2)平台能力不受限:通过条件编译+平台特有的API调用,可以优雅地在为某平台写个性化代码,调用专有能力而不影响其他平台。
4.2 运行体验更好
(1)组件和api与微信小程序一致:微信小程序中性能极好的Hybird框架,使加载新页面速度更快。
(2)兼容weex原生渲染:App端支持weex原生渲染,可支持更流畅的用户体验。
4.3 通用前端技术栈,学习成本更低
(1)学习成本低:基于通用前端技术栈,采用vue的语法+微信小程序的api
(2)内嵌mpvue开源框架:mpvue项目可直接变成uniapp
4.4 开发生态,组件更丰富
(1)支持通过npm安装第三方包
(2)支持微信小程序自定义组件及JS SDK
(3)兼容mpvue组件及项目(内嵌mpvue开源框架)
(4)App端支持和原生混合编码
(5)插件丰富,DCloud将发布插件到市场

uni-app特征.png
5. uni-app功能框架

uni-app功能框架图.png
6.uni-app工程相关流程
6.1 创建uni-app
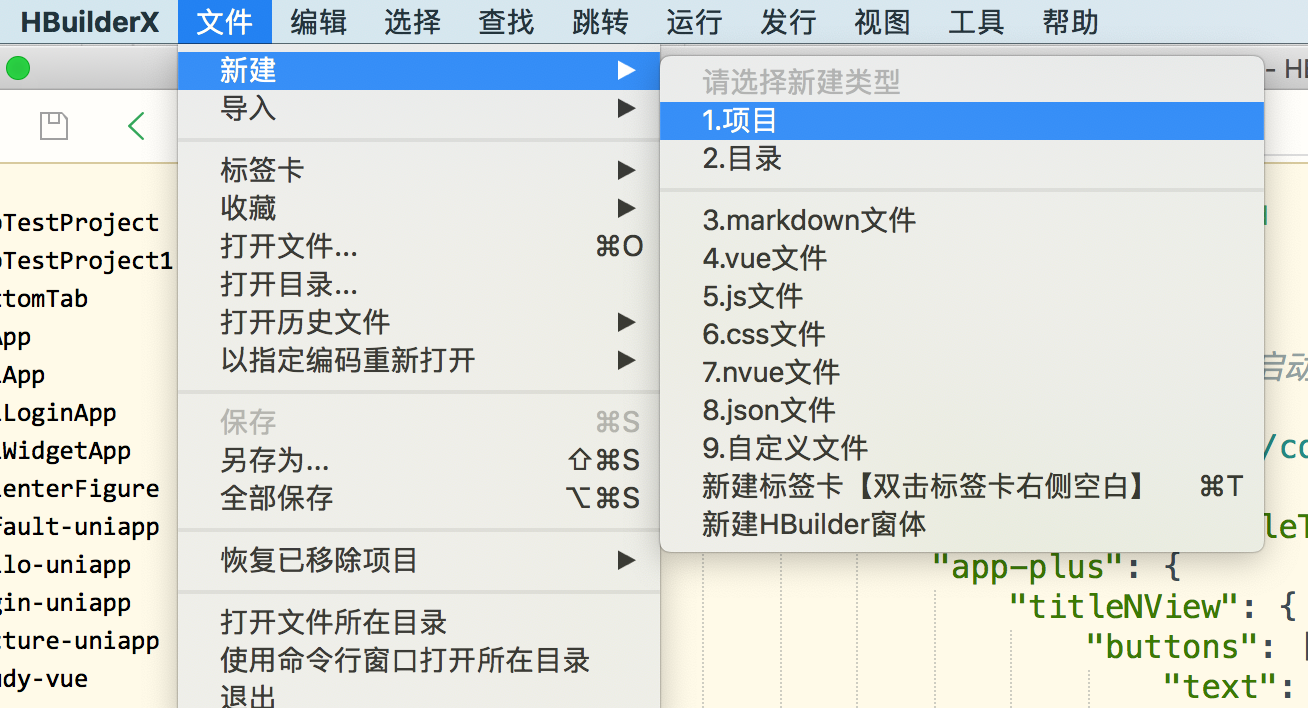
(1)打开HBuilderX -> 文件 -> 新建 -> 项目

创建-1.png
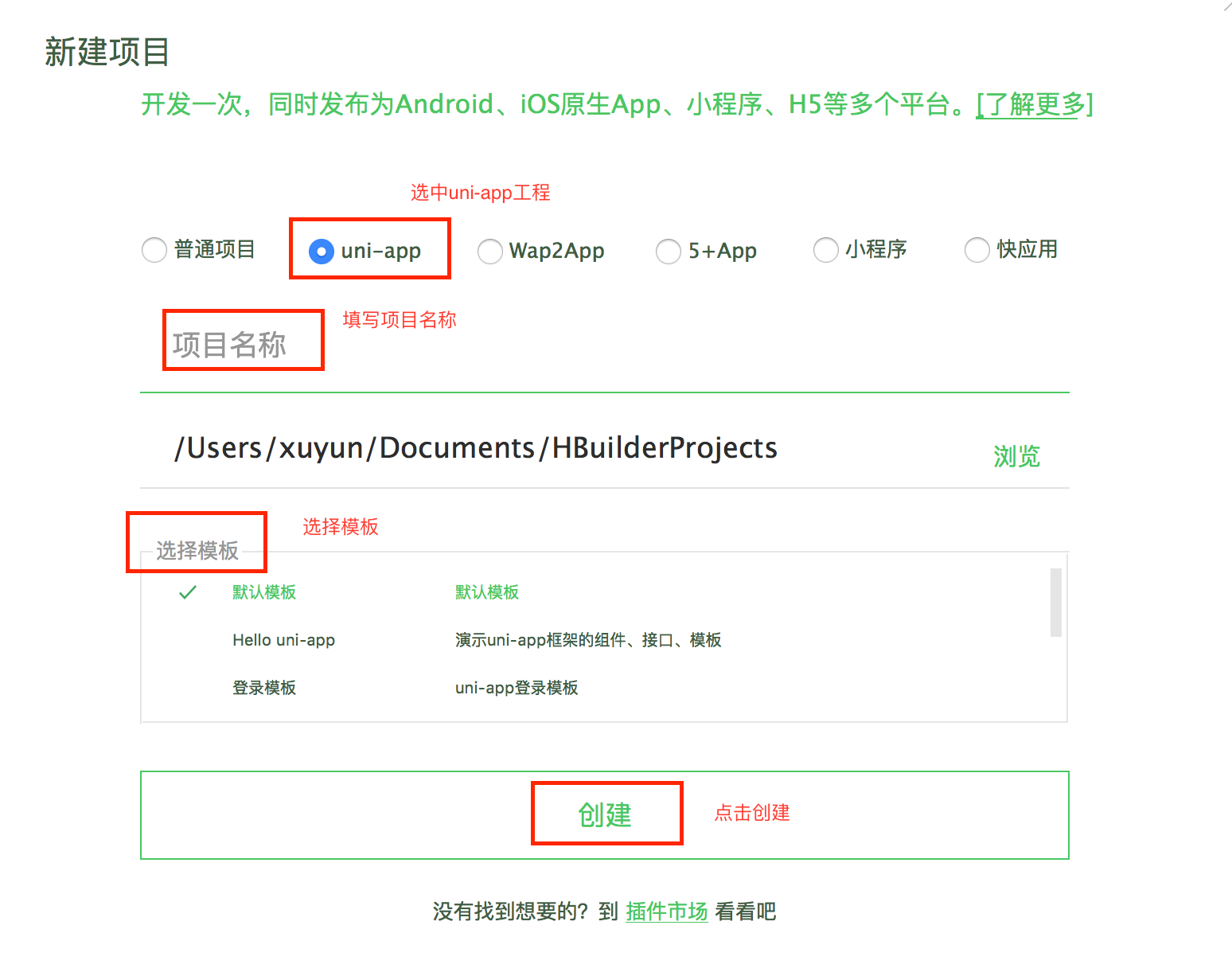
(2)选择uni-app -> 填写项目名称 -> 选择模板(以默认模板为例) -> 创建完成

创建-2.png
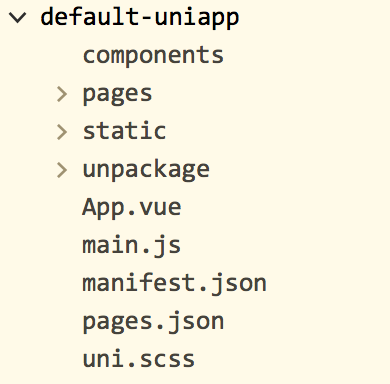
(3)新建项目目录如图所示

默认项目目录.png
备注:项目目录结构说明可移步至uin-app工程介绍
6.2 运行uni-app
6.3 发布uni-app
6.3.1 打包为原生app-云打包
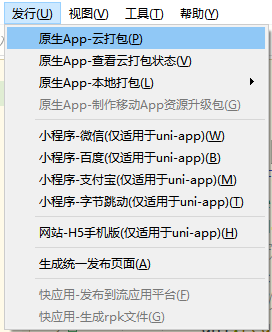
(1)在HBuilderX工具栏,点击发行,选择原生app-云打包,如下图:

云打包.png
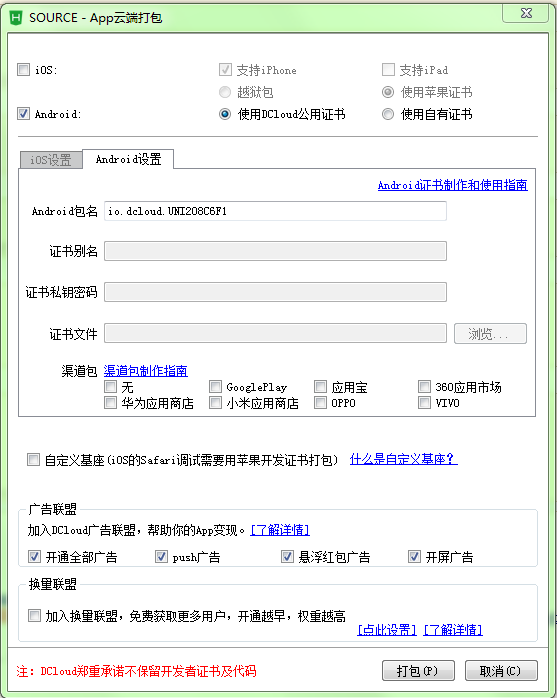
(2)出现如下界面,点击打包即可:

打包.png
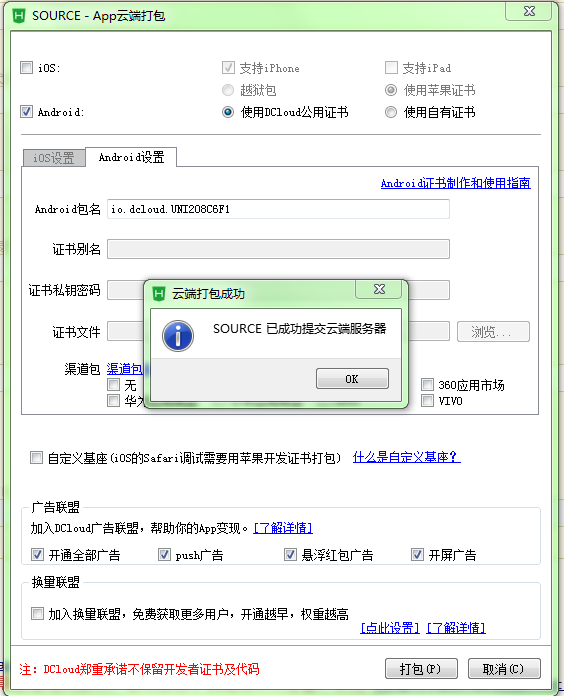
(3)云打包成功

云打包成功.png
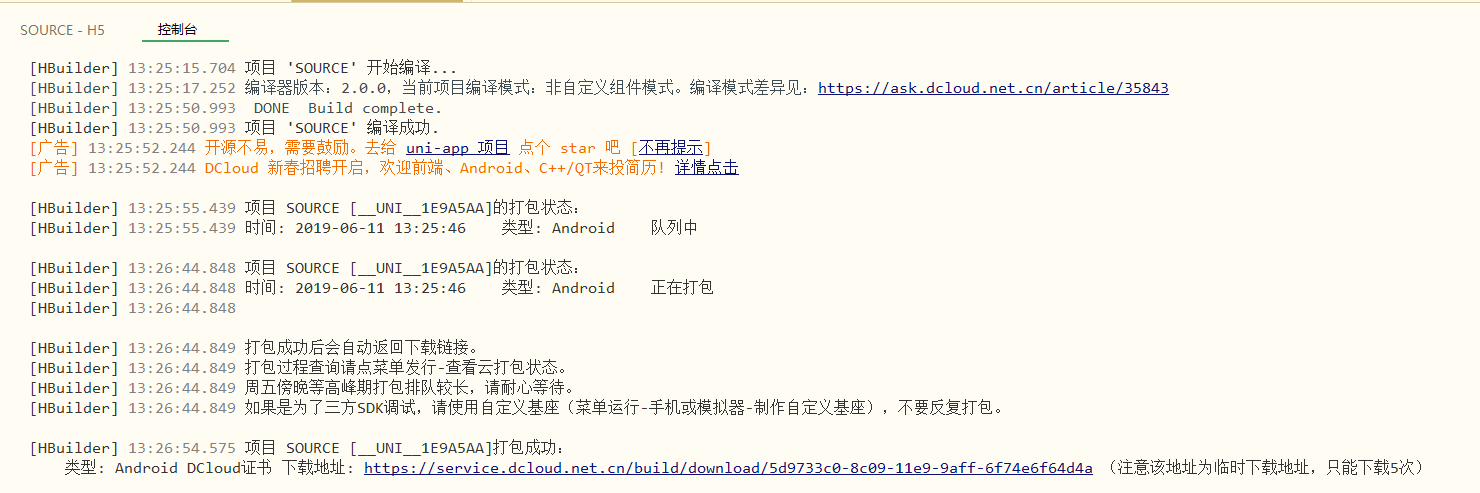
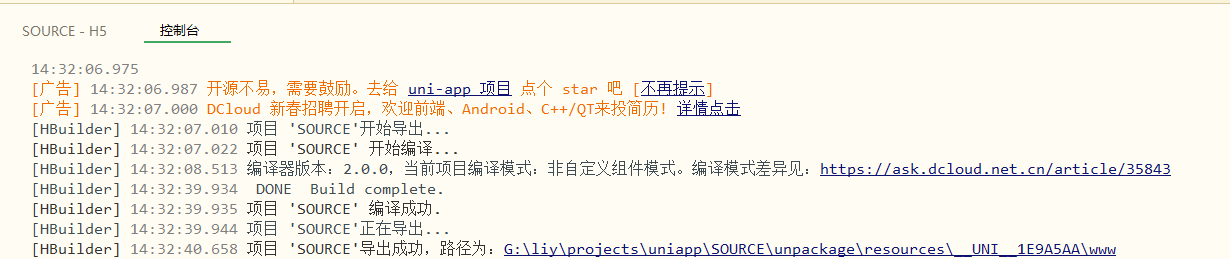
(4)控制台信息:获取下载地址并下载apk

控制台信息.png
备注:HBuilder的云端打包虽然方便,但不能打超过40M的包。通过HTML5+SDK的本地打包方案可以解决打包大小限制的问题(TML5 Plus SDK,简称5+SDK,是把HTML5+运行环境(5+ runtime)封装为原生SDK)。
6.3.2 打包为原生app-(本地)离线打包
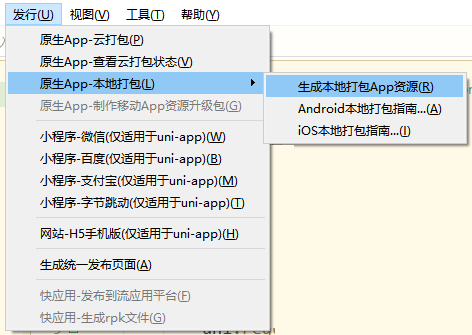
(1)在HBuilderX工具栏,点击发行,选择原生app-本地打包,如下图,点击即可生成离线打包资源。

本地打包.png
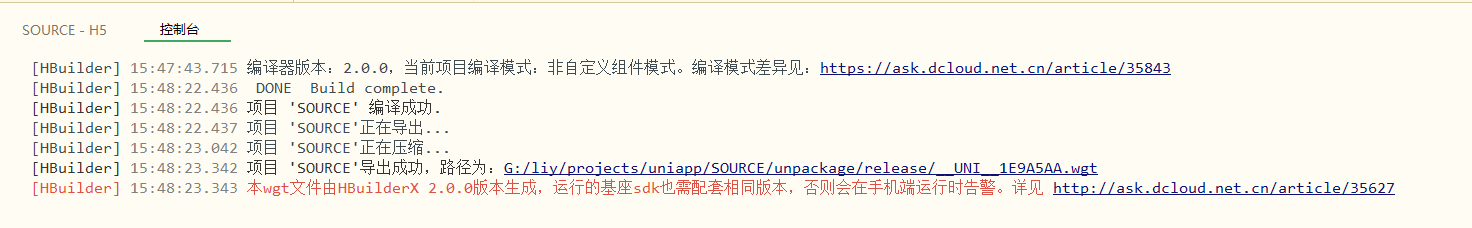
(2)控制台信息:获取离线打包资源本地路径

image.png
备注:在 HBuilderX 生成离线打包资源后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。实质上最终还是在android开发平台androidStudio中导入离线打包生成的项目代码并进行修改,这部分的文档学习和修改成本极大。
(3)报错:uni-app运行环境(sdk)版本和编译器(HBuilderX)版本不一致的问题

image.png
6.3.3 发布为H5
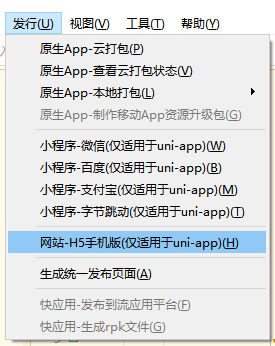
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

H5手机版.png
6.3.4 发布为小程序
(1)发布为微信小程序
(2)发布为百度小程序
(3)发布为支付宝小程序
(4)发布为支付宝小程序
说明:uni--app项目在HBuilderX上发布为小程序,生成对应小程序项目代码,在各小程序开发平台导入生成的小程序项目代码并测试项目代码运行正常后,按照各平台的标准流程进行上传代码、提交审核等操作,即可完成各小程序的发布工作。



