热门标签
热门文章
- 1Java ArrayList 常用操作总结_arraylist类基本操作
- 2基于SpringBoot+Vue的养老院管理系统设计和实现(源码+lw+部署+讲解)
- 3Python实战案例分享:爬取当当网商品数据
- 4微服务Spring Cloud架构详解_springcloud微服务架构
- 5【linux高级IO(一)】理解五种IO模型
- 6关于oracle 11g 循环多判断+continue 用法例子_oracle 多个判定多次执行
- 7【数据结构】双链表_数据结构 双链表
- 8Linux中系统安全及应用_securelevel
- 9GIT和MAVEN基础向_maven git
- 10苹果iOS免签封装APP的原理,如何操作?_苹果网站一键免签打包
当前位置: article > 正文
[Vue]插件_vue 插件
作者:小惠珠哦 | 2024-07-13 06:08:51
赞
踩
vue 插件
前言
系列文章目录:
[Vue]目录
老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU
1. 插件
Vue中自定义的插件,插件就是包含install方法的一个对象,install的第一个参数是Vue(),第二个以后的参数是插件使用者传递的数据,插件对象中的install方法会被vue自动调用。
使用插件能够增强vue的功能
2. 插件的定义
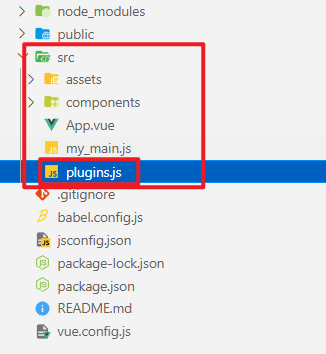
在src文件夹下创建plugins.js文件,用于自定义插件
plugins.js
export default { // 使用插件时,vue会自动将Vue()[vue实例对象的构造函数]传入 // x,y,z 为其他自己传入的参数 install(Vue,x,y,z){ console.log(x,y,z) //全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,4) }) //定义全局指令 Vue.directive('fbind',{ //指令与元素成功绑定时(一上来) bind(element,binding){ element.value = binding.value }, //指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } }) //定义混入 Vue.mixin({ data() { return { x:100, y:200 } }, }) //给Vue原型上添加一个方法(vm和vc就都能用了) Vue.prototype.hello = ()=>{alert('你好啊')} } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3. 插件的使用
使用插件时,先导入对应的插件,使用Vue.use()方法使用对应的插件。
main.js
//引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' // 导入插件 import plugins from './plugins.js' //关闭vue的生产提示 Vue.config.productionTip = false // 使用插件 Vue.use(plugins) //创建Vue实例对象---vm new Vue({ // 将App组件放入容器中 render: h => h(App), // 指定vue控制的容器 }).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
App.vue
<template> <div> <School></School> <Student></Student> </div> </template> <script> // 导入子组件 import School from './components/School.vue' import Student from './components/Student.vue' export default { name: 'App', components: { School, Student } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
School.vue
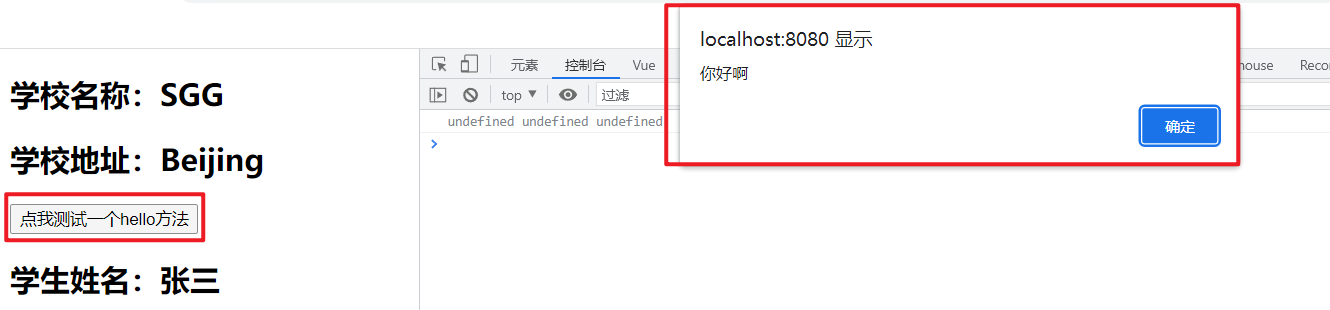
<template> <div> <h2>学校名称:{{name | mySlice}}</h2> <h2>学校地址:{{address}}</h2> <button @click="test">点我测试一个hello方法</button> </div> </template> <script> export default { name:'School', data() { return { name:'SGG', address:'Beijing', } }, methods: { test(){ this.hello() } }, } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
Student.vue
<template> <div> <h2>学生姓名:{{name}}</h2> <h2>学生性别:{{sex}}</h2> <input type="text" v-fbind:value="name"> </div> </template> <script> export default { name:'Student', data() { return { name:'张三', sex:'男' } }, } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/817969
推荐阅读
相关标签