- 1HDFS操作时hadoop:未找到命令的解决办法_ubuntu hdfs:找不到命令
- 2Windows10(CPU)下运用yolov5,实现从数据集制作到样本训练到电动车检测的全过程_电动车数据集
- 3需要考虑的3种软件测试方法-瀑布方法_信息化 瀑布法
- 4Re12:读论文 Se3 Semantic Self-segmentation for Abstractive Summarization of Long Legal Documents in Low_selfsegmentation
- 5HTTP协议基础知识(URL,请求响应格式,状态码,方法,cookie和session等)_协议、域名、路径、请求方法、请求内容、状态码、响应体
- 6【多模态融合】IS-Fusion: Instance-Scene Collaborative Fusion for Multimodal 3D Object Detection
- 7Redis实战之Redisson使用技巧详解
- 8golang导入私有仓库_goproxy 本地私有库
- 9二,基础框架搭建
- 10[MyBatis系列⑤]多表查询 | 一篇万字长文带你上手三种多表查询方式及其对象封装过程_mybatis多表查询
【开发日记1】用Vue实现仿New Bing网页_vue制作漂亮网页
赞
踩
NewBing的AI问答界面真的非常好看,重点突出一个简约大气,刚好最近在学Vue,模仿一个网页试试水~
一、主要参考
1、NewBing
2、ChatAi人工智能


二、实现效果
1、界面简约,言简意赅;
2、鼠标停留在选项时选项框变色;
3、点击选项框后,选项框中的文字会出现在底部的输入框中。
三、重点实现
1、鼠标停留在选项时选项框变色(主要通过CSS实现)
hover中定义的是鼠标悬停时所表现出来的颜色。
/*鼠标移动到li标签时会有变色效果*/
li:hover{
background-color:azure;
}
- 1
- 2
- 3
- 4
鼠标停在”你对人工智能技术有什么看法?“,颜色发生变化(截图不太明显)。

2、点击选项框后,选项框中的文字会出现在底部的输入框中(主要通过Vue实现)
首先,输入框通过textarea标签定义,因此无任何输入时是这样的:

<textarea autocomplete="off" placeholder="输入您的问题(Shift+Enter=换行):" class = "textarea-inner" v-model="question"></textarea>
- 1
属性question通过双向绑定(v-model)实现动态变化,最开始question是没有内容的,因为placeholder已经把文字填上去了。
因此,vue实例对象中的data可以定义为:
data() { //数据 return { //提问回答列下的问题 list3_ask1:"中国十大旅游景点分别是哪些?", list3_ask2:"你对人工智能技术有什么看法?", list3_ask3:"你认为哪个国家的文化最有意思?", list3_ask4:"人工智能会给我们带来什么样的未来?", //输入框显示的文字 question:"" }; },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
以上四个问题是定义在li标签中的:
<ul>
<li @click = "xiangying">{{list3_ask1}}</li>
<li @click = "xiangying">{{list3_ask2}}</li>
<li @click = "xiangying">{{list3_ask3}}</li>
<li @click = "xiangying">{{list3_ask4}}</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
可以看到每个li都绑定了一个click事件,为一个叫做xiangying的方法,用来干什么的呢?
是用来实现,当点击一个选项框时,vm能够接收到这个il标签中的文字内容(通过e.target.innerHTML实现),并把question设为接收到的文字内容。
特别提醒:这里有点绕哈,都是个人的理解。
函数中的this是指拥有该函数的实例化对象,比如说本案中的this就是Vue实例对象,也就是vm;而像setTimeout定时器函数,它的this就是window全局对象了,因为是js给你的这个函数,而不是你自己定义的函数。
对于箭头函数,它本身是没有this的,所以它会到外面一层去寻找this,也就是去找父级作用域的this。
methods: {
//获得li元素中的值,并让输入框中的值变为li元素中的值
xiangying(e){
this.question = e.target.innerHTML;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
(6.7修改)
初版的输入框样式比较生硬,因此做了以下调整:
1、增加阴影以及边框圆滑程度
2、当鼠标悬停/聚焦到输入框时,输入框会呈现平滑展开的效果
3、输入框呈现展开效果时,按钮和输入框以下的元素不会被挤走,也就是位置不变。(这个地方最最最恶心了,想要其他元素不被挤走,添加了hover的元素一定要记得设置position:absolute了)
√静态时的输入框:

√鼠标悬停/聚焦到输入框时(变宽):

html代码:
<div class="box-input">
<div class="textarea">
<textarea autocomplete="off" placeholder="输入您的问题(Shift+Enter=换行):" class = "textarea-inner" v-model="question"></textarea>
</div>
<el-button class = "button" @click ="submit">
提交
</el-button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
css代码:
.box-input{ display: flex; flex-direction: row; justify-content: center; align-items: center; box-sizing: border-box; margin-top:-15px; margin-left:35%; } .textarea-inner{ position:absolute; transform: translate3d(-100%,-30%,0); margin:auto; padding: 10px 60px 10px 15px; letter-spacing: 1px; display: block; resize: vertical; line-height: 1; box-sizing: border-box; width:600px; font-size:14px; border-radius: 30px; resize:none; border:0; box-shadow: 5px 0px 10px 0px rgba(109,207,246,.5); object-fit:cover; transition: all .30s; } textarea:hover{ outline: none; overflow:hidden; height:50px; border: 0; height:80px; box-shadow: 0 0 5px rgba(109,207,246,.5); } textarea:focus{ outline: none; overflow:hidden; height:50px; border: 0; height:80px; box-shadow: 0 0 5px rgba(109,207,246,.5); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
3、部署Vue项目
关于vs code和Vue的安装和环境配置这篇就暂时不表了
输入win+R,接着输入cmd进入命令行,再通过cd指令跳转到Vue项目所在的文件夹下
输入npm run dev就能部署到本地运行。
五、如何用特定ip地址部署Vue前端
默认情况下都是http://localhost:端口号进行访问,那么如何设置可以用特定的ip地址进行访问呢?
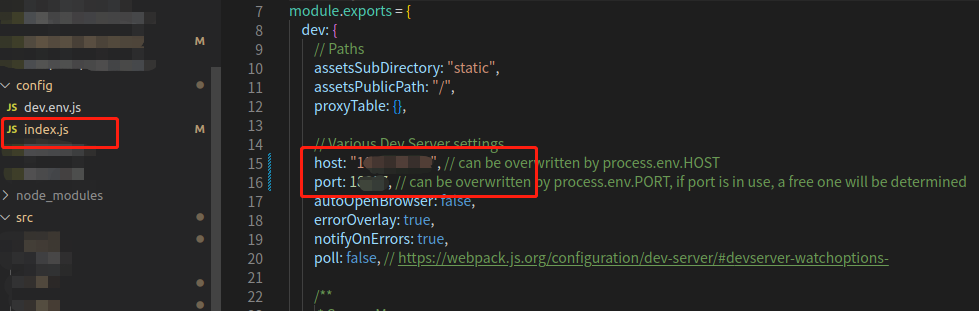
我这个项目是在终端输入“npm run dev”启动项目,因此我需要在dev中进行配置。
打开config中的index.js,找到dev的位置进行host和port的修改,再重启项目就能够实现用固定的ip地址进行访问。

四、值得学习的点
1、渐变色背景
NewBing的背景真的非常好看!所以在网上搜到了一些关于渐变色的网站和博文
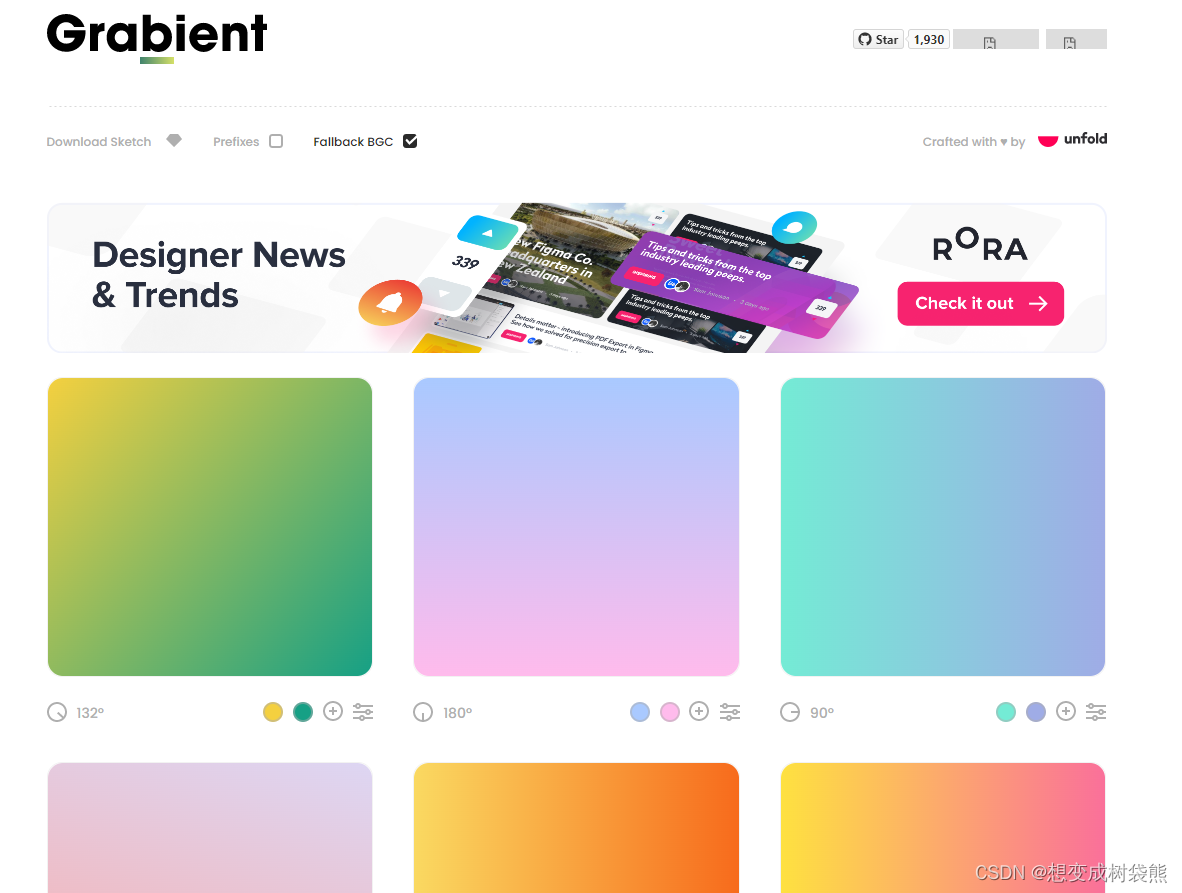
(1)grabient
网页本身的UI就做的很美腻,可以直接复制CSS代码,方便省力

(2)【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)
@拄杖盲学轻声码 这位博主的博文中列出了很多很清新的渐变色,用来做UI界面特别合适。
2、怎样隐藏网页的滑动条
写在最外层容器里
overflow:-moz-scrollbars-none;
- 1
3、怎样使ul中的li标签垂直居中?
注意时垂直居中!如果要水平居中,就把flex-direction改成row
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
- 1
- 2
- 3
- 4
4、实现容器的背景颜色透明,而容器里的文字内容不透明
background-color:rgba(240,255,255,0.6);
- 1
五、后续计划
1、通过websocket实现聊天



