- 1android逆向开发工程师需要掌握的技能--实习一个月总结报告_android逆向工程师是干啥的
- 2springboot2学习-webflux整合redis_webflux redis
- 3信号增益单位的意义(dB、dBm、dBc)_信道增益 db
- 4记录第一次顺利使用GitHub_github用过吗
- 5DevOps之Docker自动化部署_在协同研发平台devops运维一体化功能中,自定义dockerfile那一阶段进行配置
- 6python内置calendar库在命令行打印日历_函数calendar打印所给年月的日历
- 7Kafka、ActiveMQ、RabbitMQ、RocketMQ 都有什么优点和缺点?
- 8Pytorch的Tensor.to(device)函数不会保存张量的requires_grad信息?_为什么x.to(device)后不能grad
- 9用IDEA创建自定义vue3项目_idea 开发 vue3
- 10【餐饮大数据】大数据告诉你餐饮业10大明显特征_餐饮业大数据数据量
WowTab:简洁界面,效率神器,重塑新标签页浏览体验
赞
踩
目录
大家在日常办公当中,是不是觉得新标签页太平淡无奇?来,给自己的浏览器加点料!

试试微软推出的这款名叫WowTab的浏览器标签页插件。保证让大家的办公效率大大提升,感兴趣的朋友也可以自己安装体验一下!
一、插件简介
WowTab是一款微软官方推出的基于电脑浏览器的标签页扩展插件,适配Microsoft Edge以及市面上基于Chrome内核的浏览器。它解决了常规新标签页的多广告,布局拥挤的问题,给大家提供了一个极简,美观,无广告、高效率、个性化强的网页浏览环境。
二、插件功能
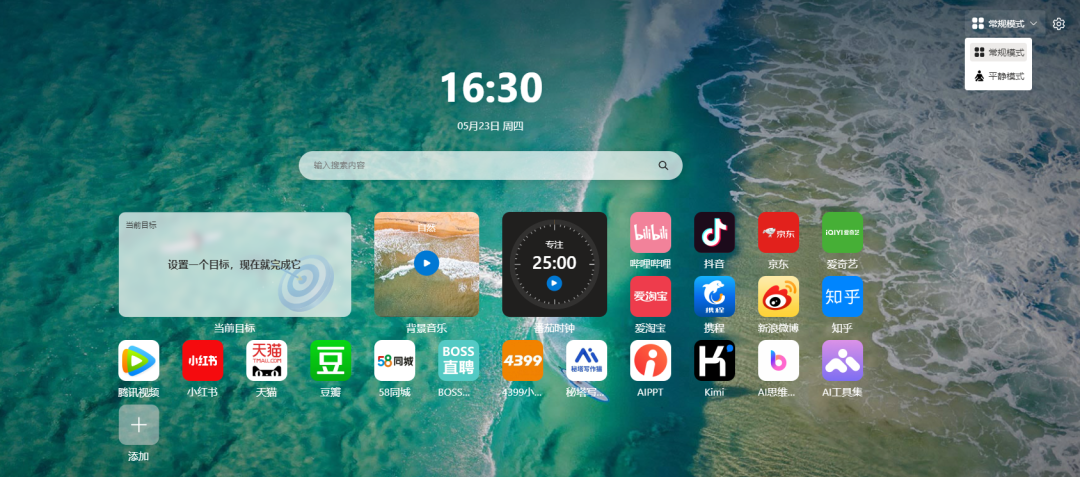
2.1 支持两种模式切换

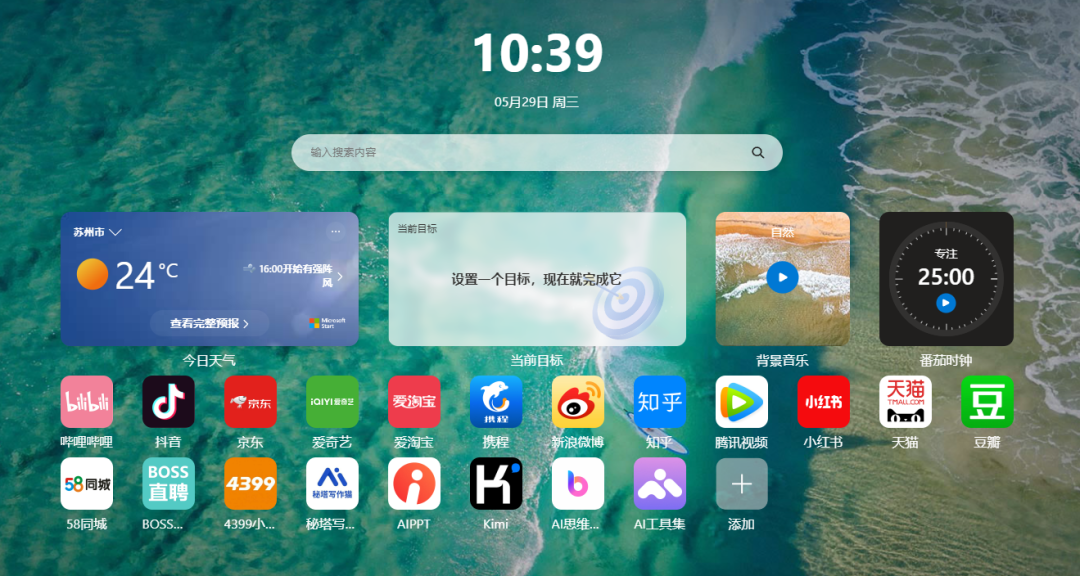
常规模式:常规模式是卡片布局的方式展示导航页面,其中包括搜索、日期、当前目标组件、背景音乐、番茄时钟、常用页面导航等功能。最左侧提供常用的分类导航,方便快速查找需要的网站。也支持添加分组。

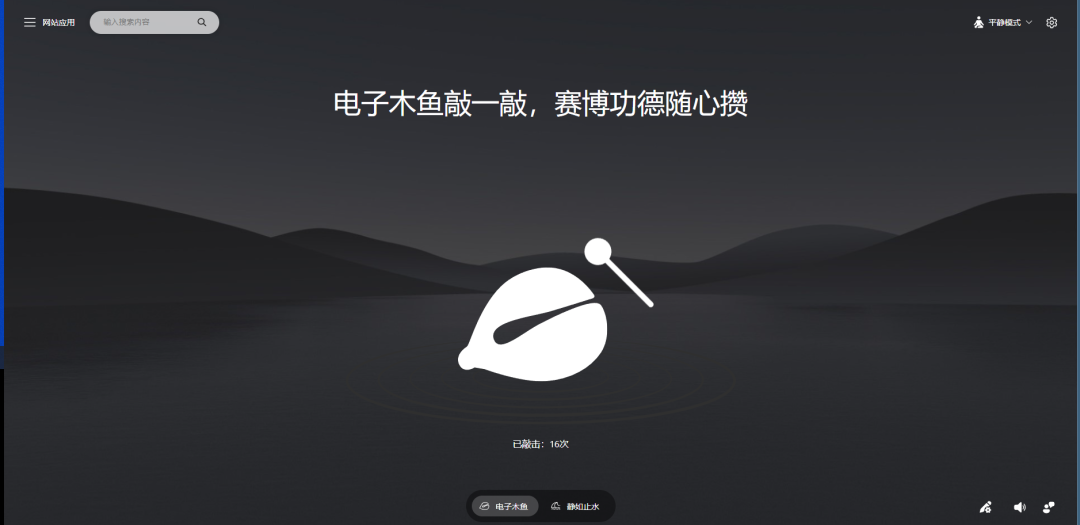
平静模式:平静模式提供了电子木鱼和静如止水的功能。
电子木鱼:感受沉浸式敲电子木鱼,帮您解压祈福,远离烦恼,同时内藏彩蛋功能等您探索。

静如止水:带您体验温暖治愈的每日一言,动态壁纸和轻音乐结合带来的平静氛围感。另外还支持画中画模式。

2.2 效率组件介绍
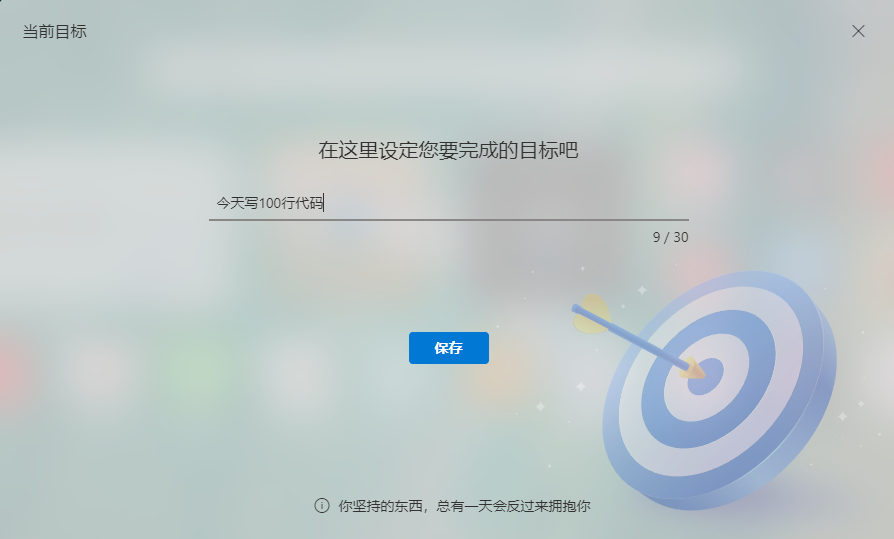
当前目标组件
实用的目标小组件,可以让每天你的目标更清晰,帮助你更聚焦于当下需要完成的任务。

完成目标效果如下:

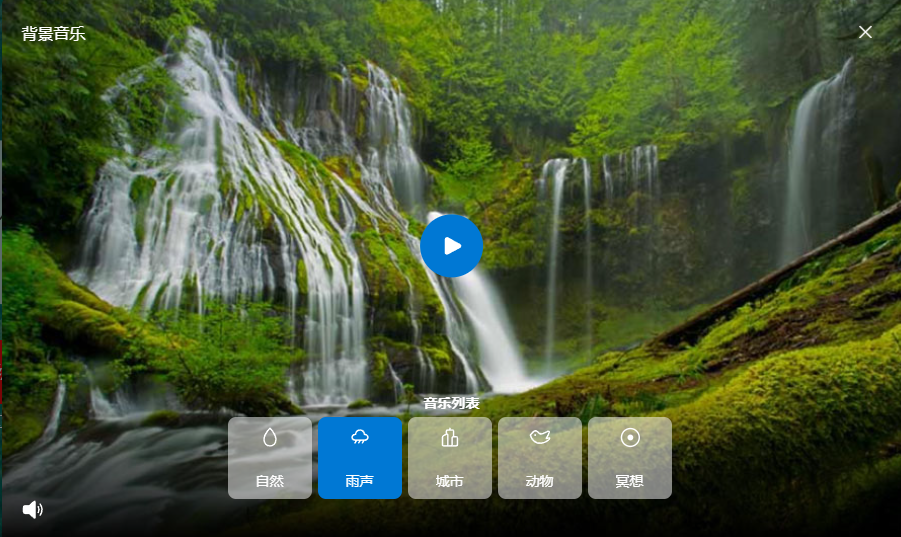
背景音乐组件
背景音乐中提供多种类型白噪音,包括自然,鸟鸣,雨声等,在工作或学习无法集中注意力时,播放背景音乐来聚焦当下需要完成的任务。或工作学习时间过长时,打开背景音乐小组件,帮助用户舒缓当前心情,得到有效休息。

番茄时钟组件
番茄时钟小组件利用25min+5min的番茄工作法,通过计时及闹钟提醒,帮助用户做到工作和休息的劳逸结合。

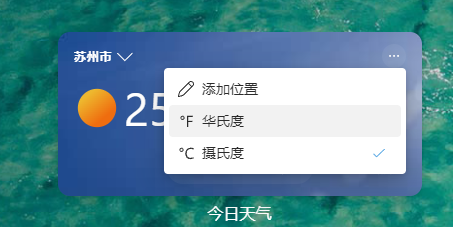
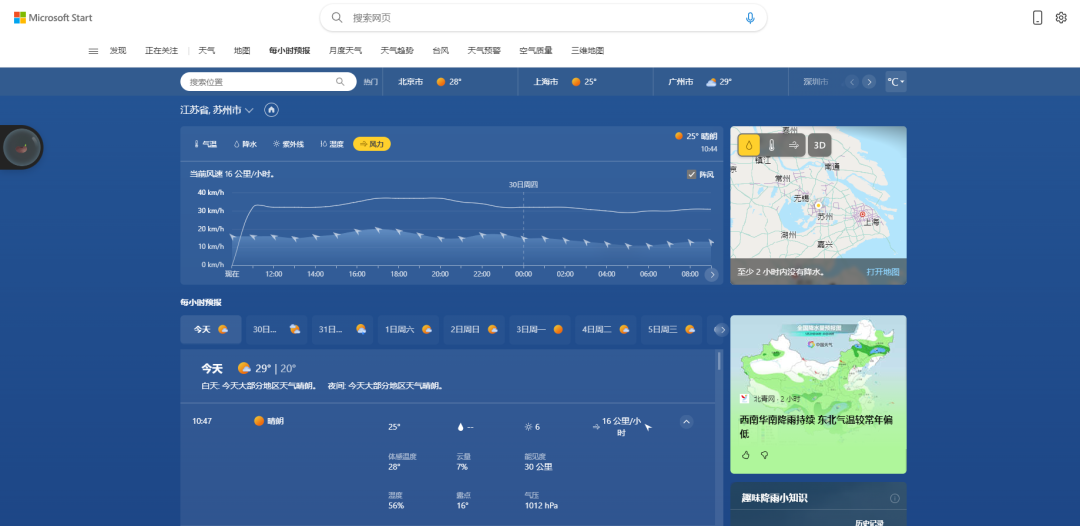
天气小组件
天气小组件,支持摄氏度和华氏度的切换。


点击卡片跳转到天气查看详情页面。

官方计划还会接入更多实用小组件,热搜,小游戏等。
2.3 设置中心
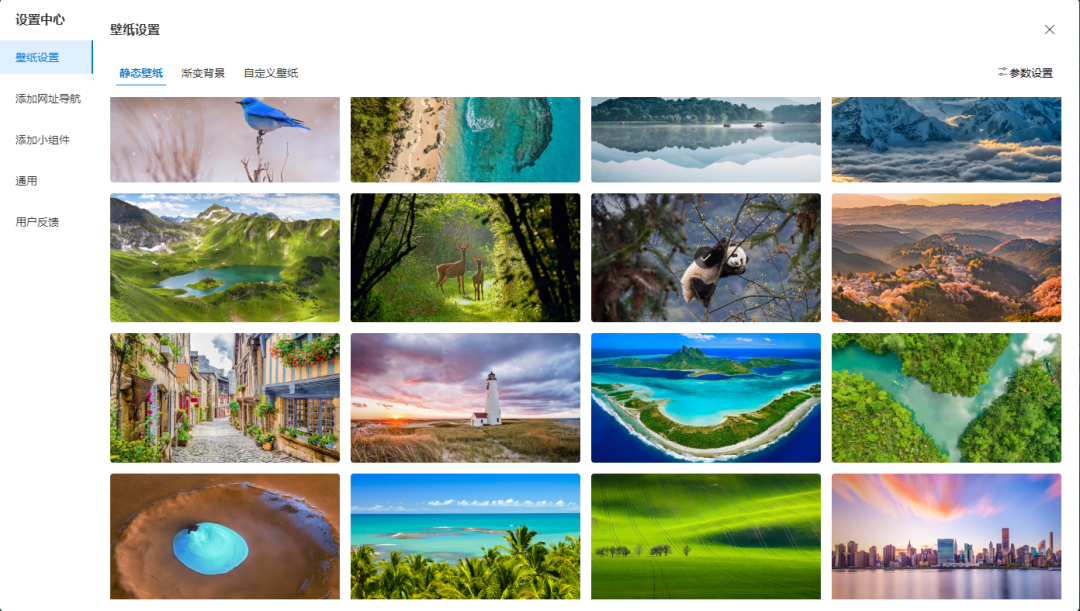
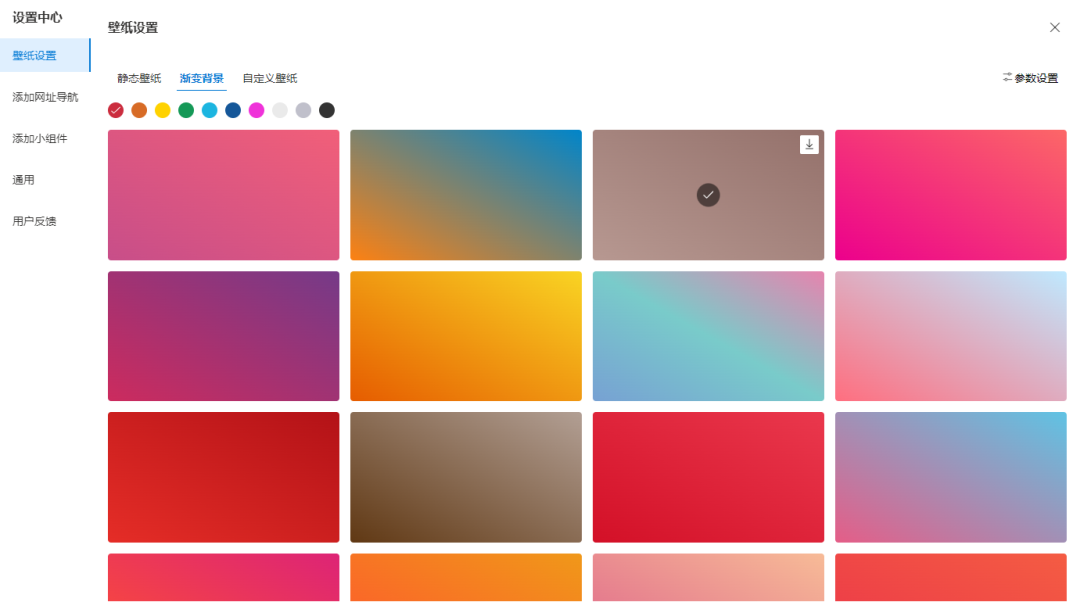
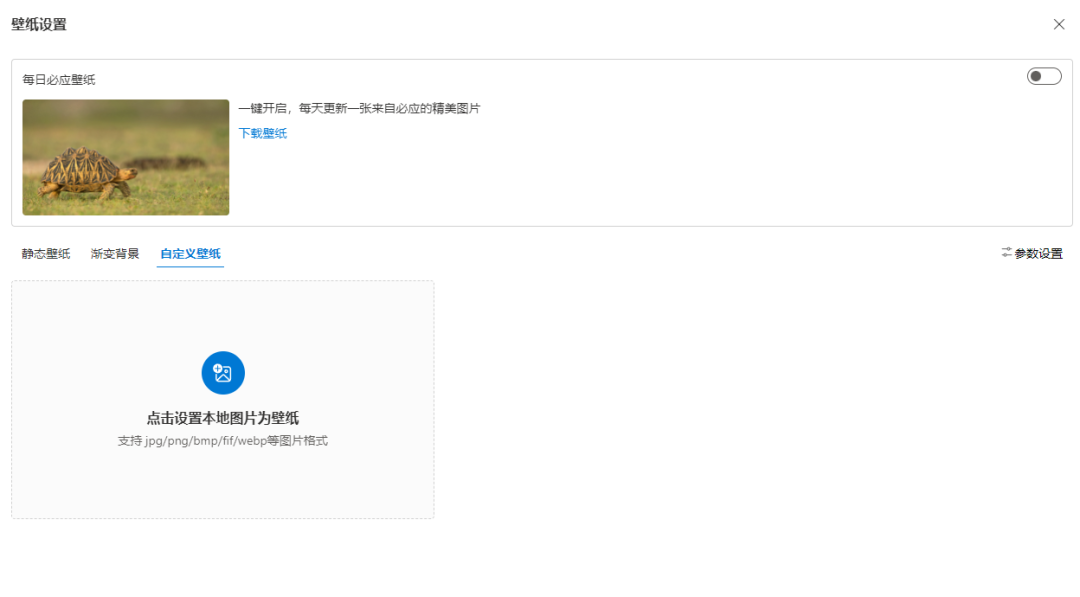
壁纸设置
壁纸设置功能分为静态壁纸、渐变背景、自定义壁纸三个标签。
静态壁纸:官方提供了精心挑选的壁纸,供大家挑选使用。

渐变背景壁纸:包含几百款纯色渐变类型壁纸。后期规划接入动态壁纸,包含更多二次元动漫壁纸等。

自定义壁纸:可以上传本地精美的壁纸。

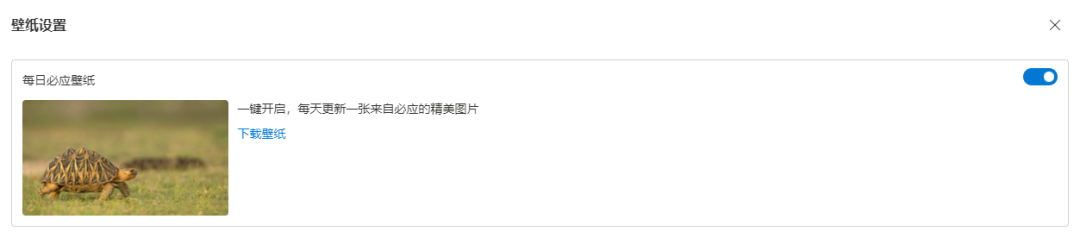
当然可以开启每日必应壁纸,用户无需更换壁纸,每天自动更新一张来自必应官方的精美壁纸。

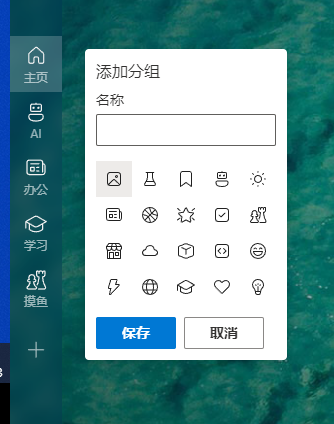
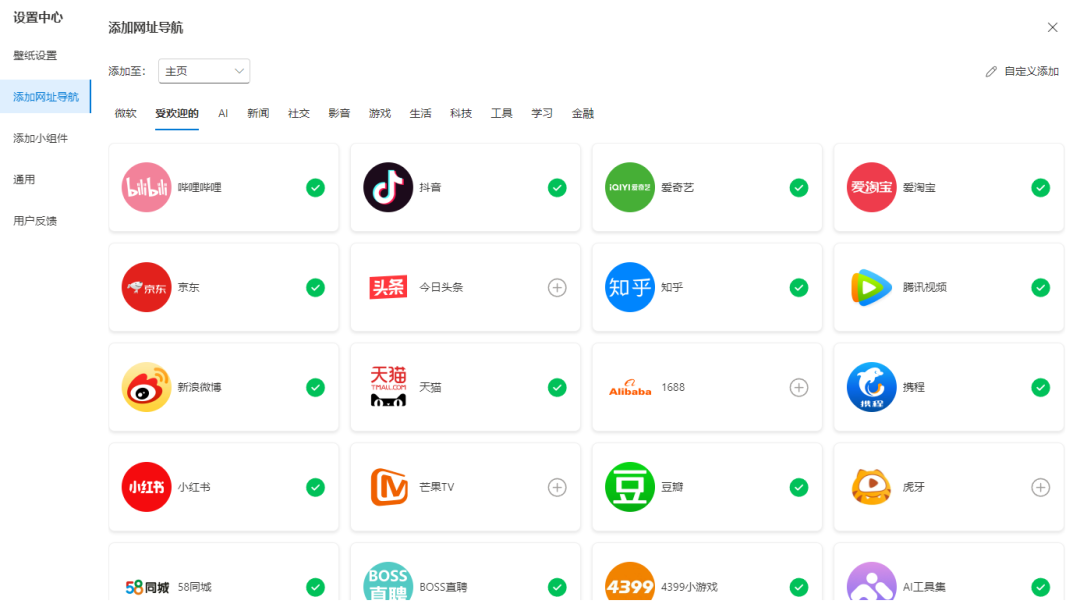
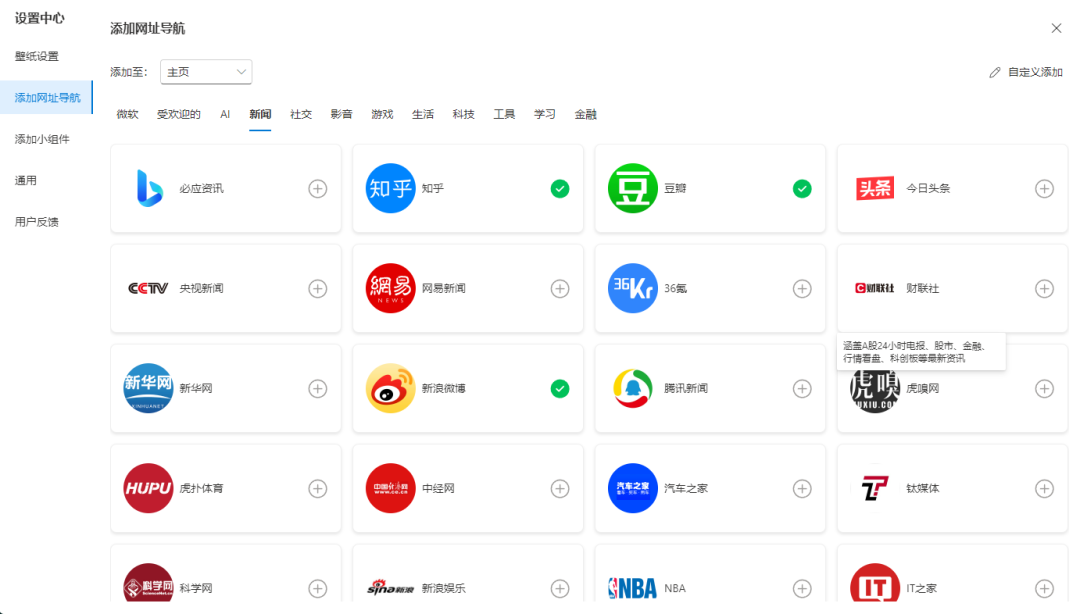
添加网址导航
添加网址导航功能支持添加到主页或者左侧的侧边栏。

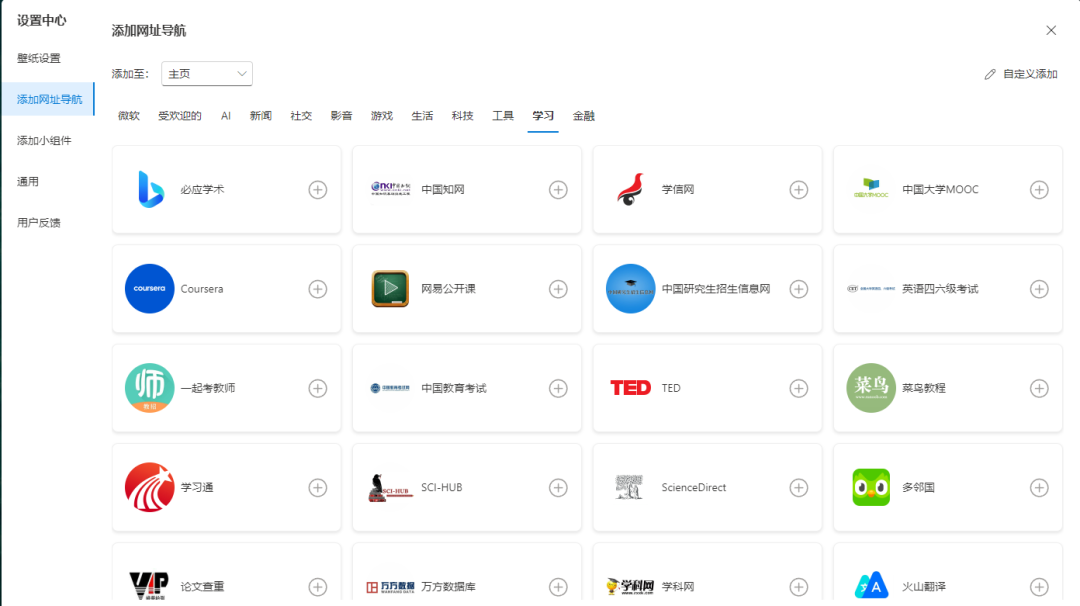
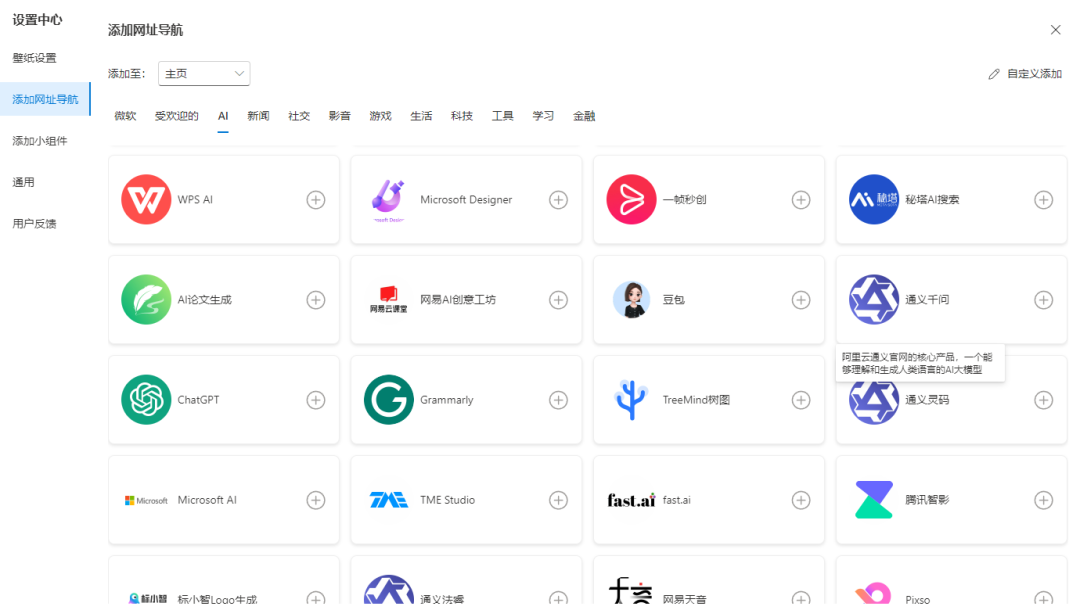
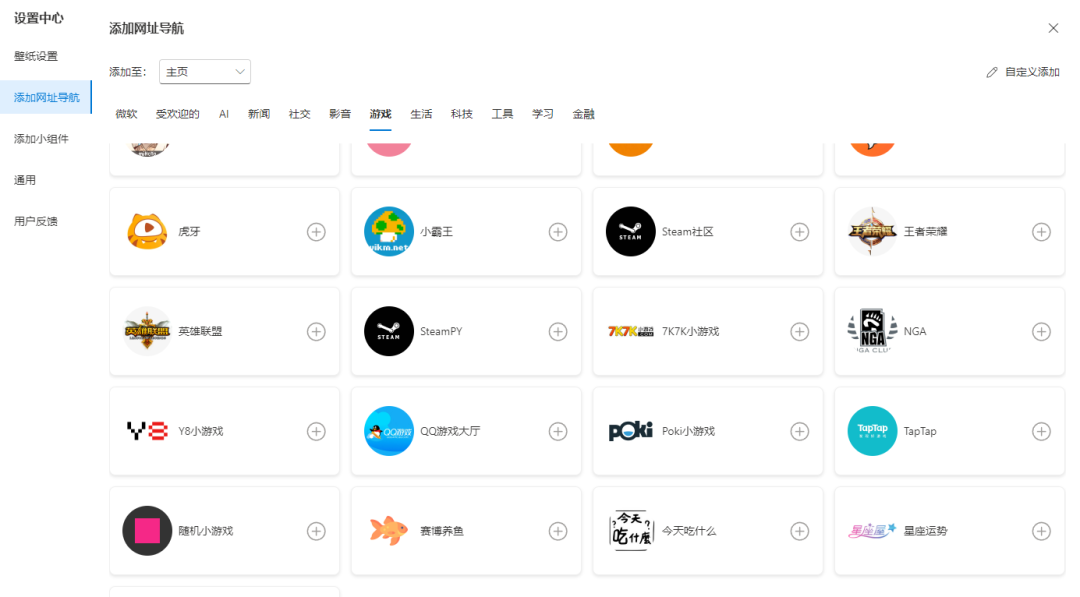
包含12种网站分类完全满足大家日常使用的需求,例如用户常用的微软、最受欢迎、AI、新闻、社交、影音、游戏、生活,科技、工具、学习、金融。

每一个分类下包含的网站在该分类下覆盖了多个领域,例如在新闻类中覆盖了体育,娱乐,财经,科技等多个领域的网站。

AI分类下不仅可以找到当下热门实用的AI网站,如Kimi,火山翻译,秘塔写作猫,通义听悟等热度较高的AI网站,还提供当下热门的AI社区,帮助用户一键直达,在AI社区中交流自己的看法,同时也包含AI资讯网站,实时查看AI动态,或想查看更多AI类网站,可以使用AI工具集网站来查看更多。

游戏分类中添加了多款有趣好玩的在线摸鱼小游戏,例如网上推荐度很高的随机小游戏,每次点击都会进入一个新的在线小游戏页面,有趣的同时满足了用户的好奇心。不想玩游戏的用户也可以点击熊猫直播,在线实时观看,放松心情的同时也可以和其他用户一同观看进行弹幕互动。选择恐惧症每天纠结吃什么的用户可以在中午时点开今天吃什么网站,在线决定今天的食谱。

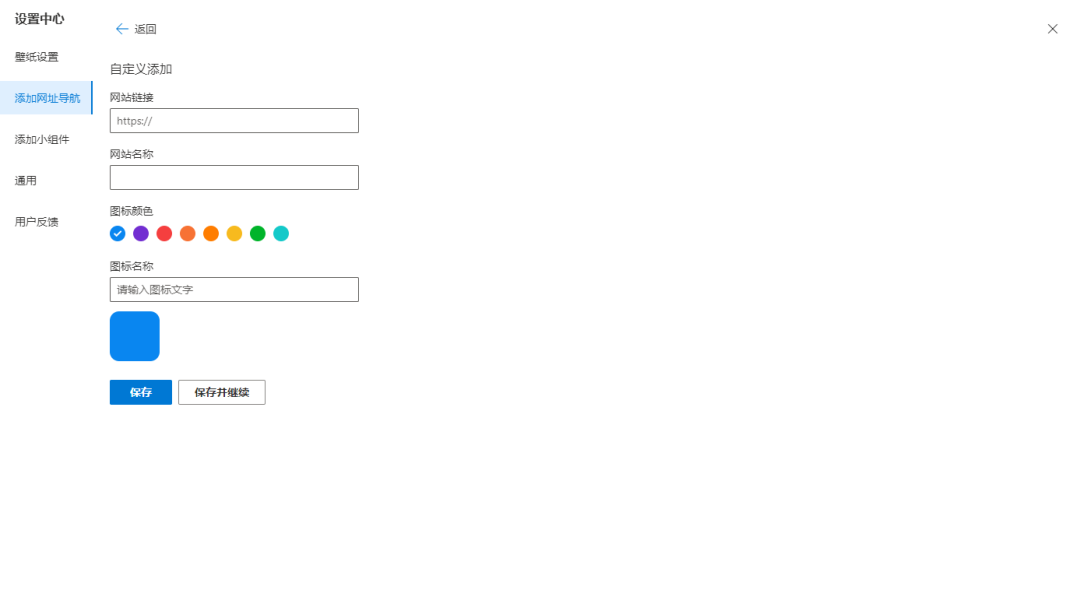
当然也支持添加自定义网址。
点击自定义添加,在自定义添加页面,支持用户通过自定义网站链接及网站名称,来添加目标网站。后期计划添加自动获取图标及网站链接功能来更方便用户自定义添加网站的流程。

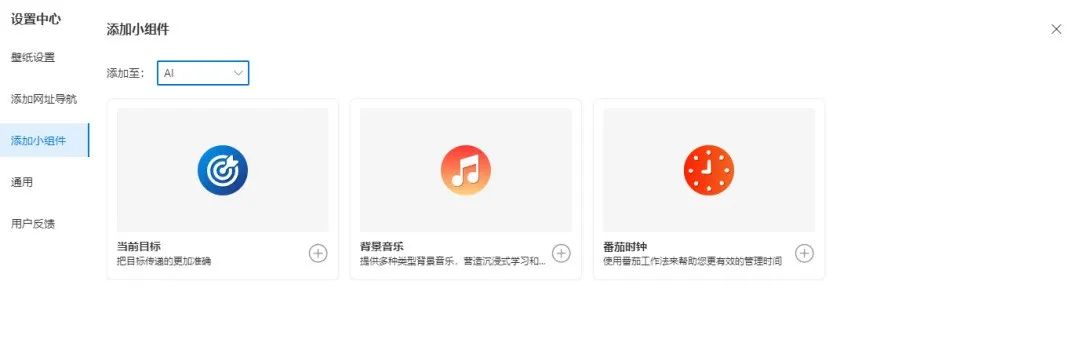
添加小组件
目前支持三种组件:当前目标、背景音乐、番茄时钟,后续还会开发新的效率组件。

三、使用总结
WowTab的界面设计简洁大方且易于上手。整体使用下来非常的流畅、方便对于日常办公的朋友来说是非常好的办公助手,感兴趣的朋友可以下载安装体验一下!
四、插件安装说明
WowTab插件支持了mac安装并且也支持了.exe下载,但目前暂时没有上架到edge扩展商店,不要下载错误了,其中插件的安装也非常简单,具体如下:
4.1 Edge安装
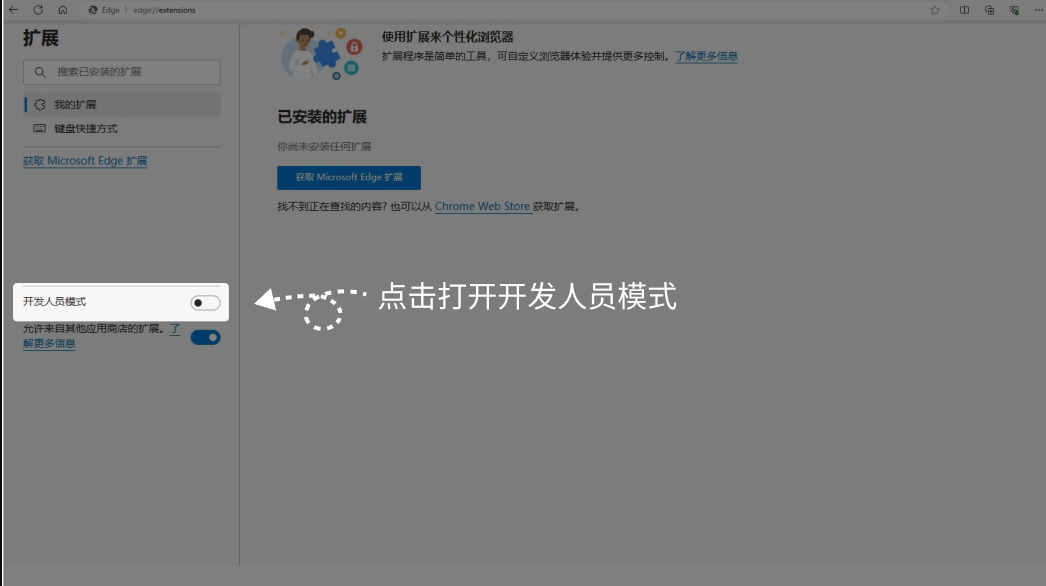
第1步:开启“开发者模式”
在地址栏输入“edge://extensions/”打开扩展页面,并在左侧打开开发者模式

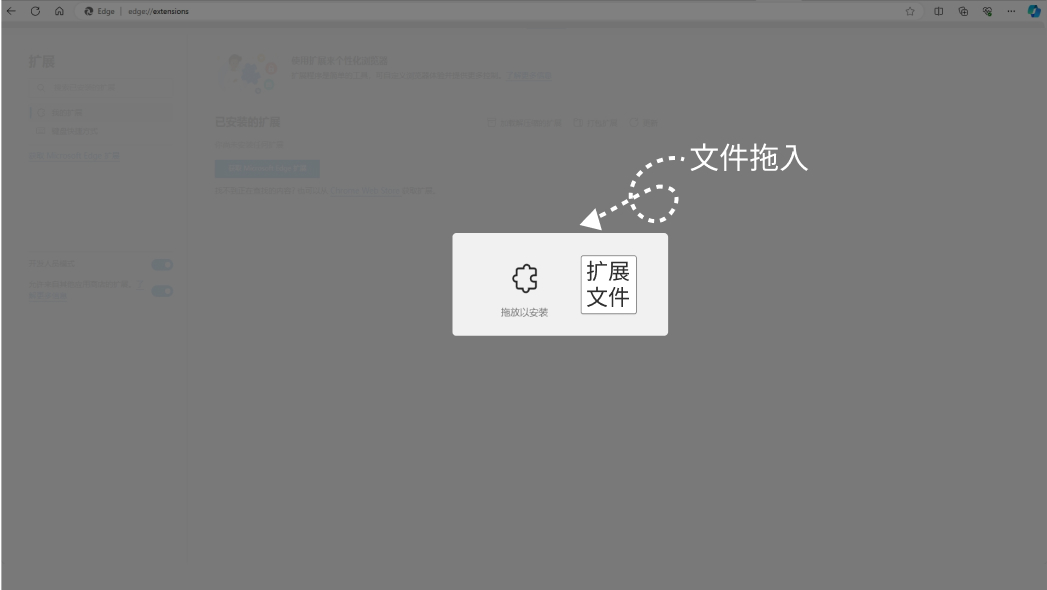
第2步:安装扩展应用
将已下载的安装文件的直接拖拽到扩展程序页面

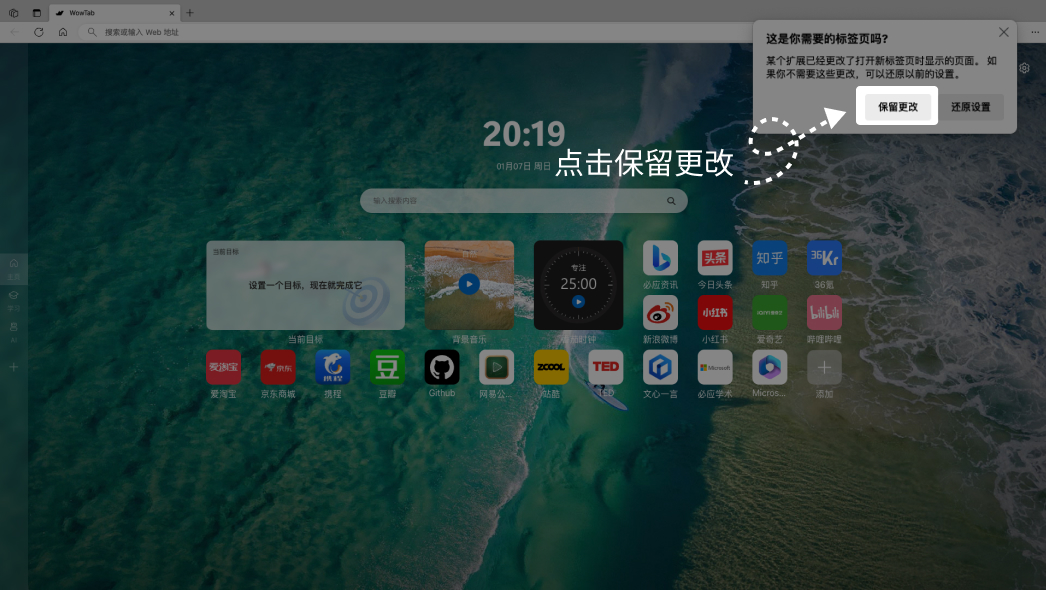
第3步:安装成功
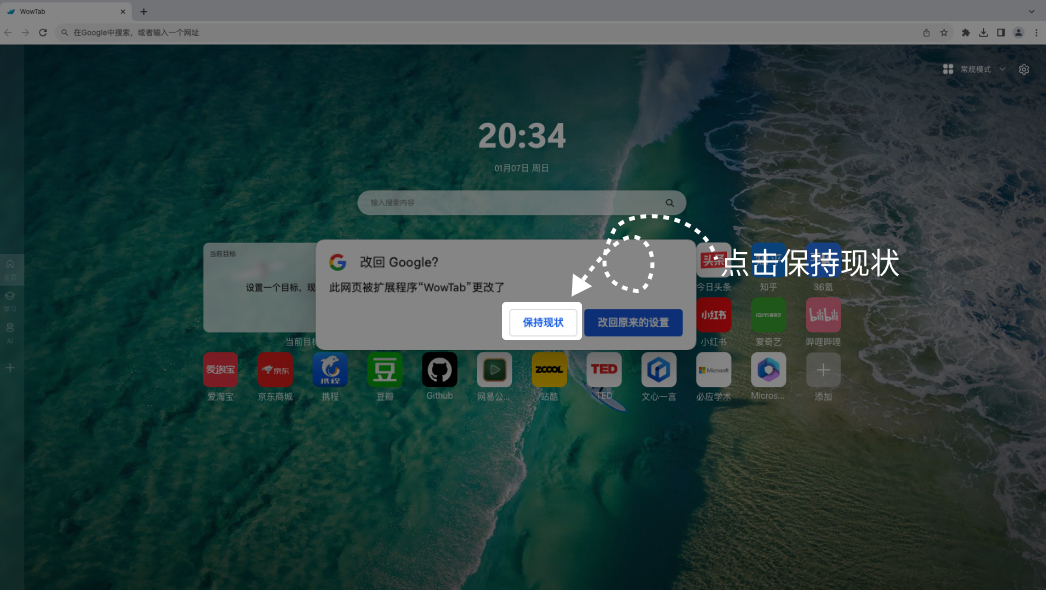
打开浏览器新标签页后,点击顶部弹窗中的保持现状按钮即可安装成功.

4.2 Chrome安装
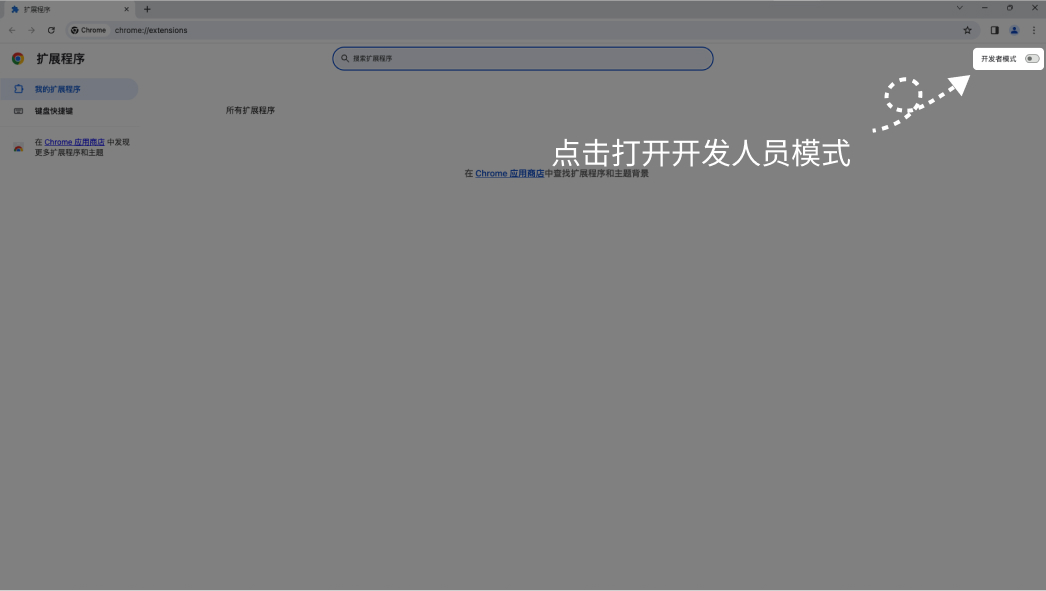
第1步:开启“开发者模式”
在地址栏输入“chrome://extensions/”打开扩展页面,并在左侧打开开发者模式

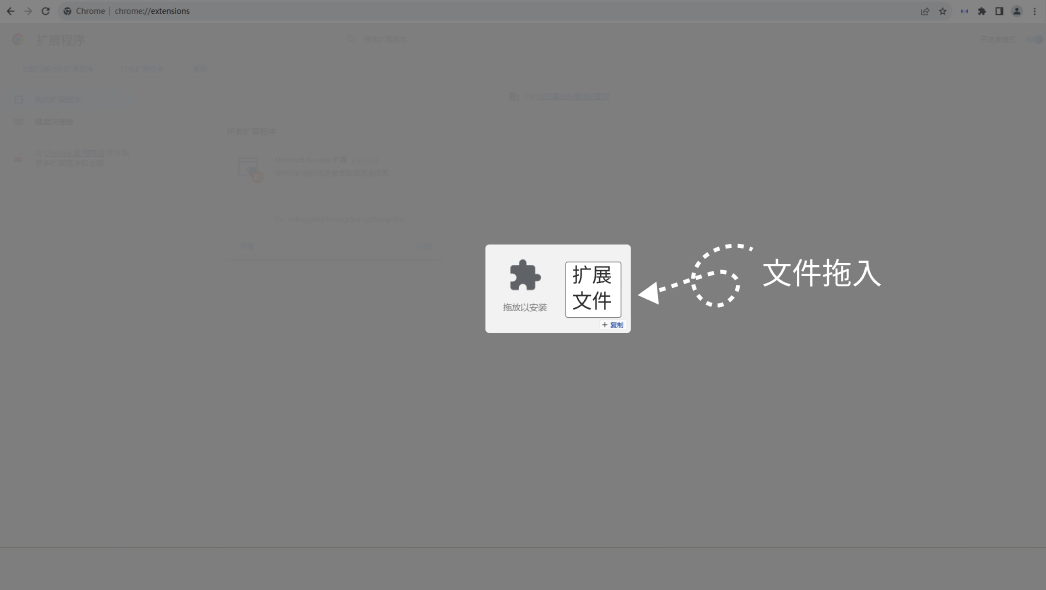
第2步:安装扩展应用
将已下载的安装文件的直接拖拽到扩展程序页面

第3步:安装成功
打开浏览器新标签页后,点击顶部弹窗中的保持现状按钮即可安装成功.