热门标签
热门文章
- 1Hive中的DDL操作_hive ddl
- 2Python 基本语法_class int
- 3WebSocketServer的使用(@ServerEndpoint添加过滤和token认证)_@serverendpoint websocketserver
- 4android fragment重用,如何在Fragment中重用onNewIntent()方法?
- 5为什么用Python开发桌面应用程序_用python做桌面应用
- 6全面解读视觉大模型-视觉Transformer原理、应用、优缺点以及未来发展趋势
- 78 个流行的 Python 可视化工具包,你喜欢哪个?_哪个不是python中常用的可视化工具_python 画图可视化包的对比
- 8Android主流插件化_android 插件化
- 9深入理解Java类加载器(ClassLoader)
- 10真是恍然大悟啊!腾讯、网易必问的20道题Android面试题,架构师必备技能_猎聘网android 面试题
当前位置: article > 正文
将CSDN博客导出为PDF格式的小技巧(绝对好用!!!)_csdn转pdf
作者:小桥流水78 | 2024-07-18 06:18:58
赞
踩
csdn转pdf
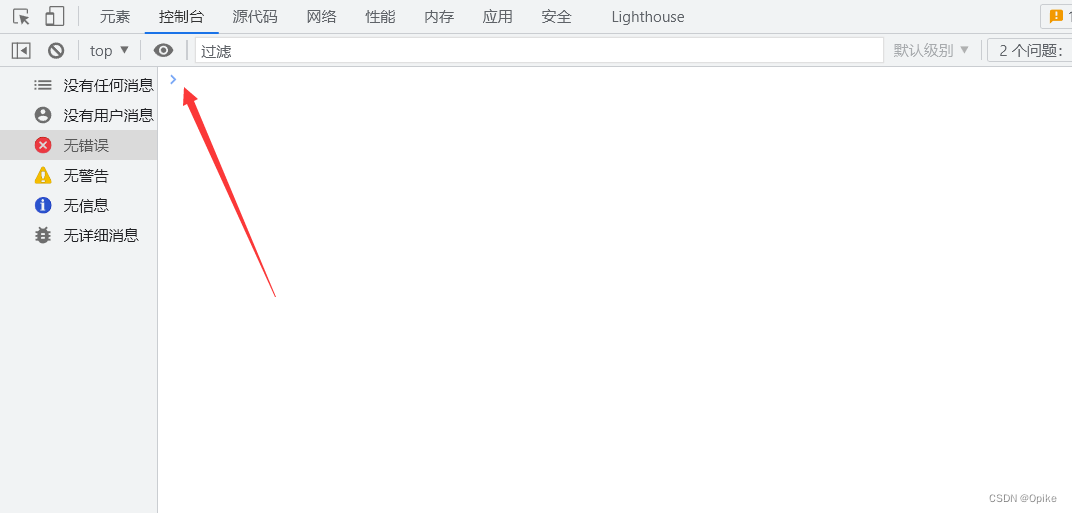
F12打开开发者模式

箭头处输入一下代码,Enter开始运行!!!!!!!!!!!!!!
- (function(){
- 'use strict';
- var articleBox = $("div.article_content");
- articleBox.removeAttr("style");
- $("#btn-readmore").parent().remove();
- $("#side").remove();
- $("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
- $(".nav_top_2011, #header, #navigator").remove();
- $(".csdn-side-toolbar,.template-box,.reward-user-box").remove();
- $(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box,#dmp_ad_58, .more-toolbox, .article-info-box, .btn-readmore").remove();
- $("aside").remove();
- $(".tool-box").remove();$(".left-toolbox").remove();
- $("main").css('display','content');
- $("main").css('float','left');
- $("#mainBox").css('width','100%');
- $(".main_father.clearfix.d-flex.justify-content-center").css("width","100%"); //显示不全关键在于修改这里的width的比例
- window.print(); // 修改成 90% 基本就可以显示全
- })();

保存PDF格式!!!!!!!!!!!!!!!!!!!!!!!!!
在更多设置里可以调整背景等格式!!!!!!!!!!!!!!!!
结束!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/843973?site
推荐阅读
相关标签


