热门标签
热门文章
- 1uniapp 实现tabBar-switchTab之间的传参_uni.switchtab传参
- 2【数据结构】双向链表(思路解释,插入,删除,打印. c++代码)_删除双链表的节点有没有顺序
- 316款开源的全文搜索引擎_java搜索引擎
- 4鸿蒙嵌入式开发工程师“钱”景如何?_嵌入式和鸿蒙
- 5在VS中打开.ui,几秒后退出_vsuiffi
- 6机器学习-算法-半监督学习:半监督学习(Semi-supervised Learning)算法
- 7chatgpt赋能python:Python列表如何倒序输出?_列表逆序输出
- 8PlutoSDR软件无线电平台带宽破解_configureplutoradio
- 9什么是第三方库/程序?_第三方库是什么意思
- 10审稿意见的“so what”如何处理?
当前位置: article > 正文
el-button 自定义icon图标_el-button自定义icon
作者:小舞很执着 | 2024-06-23 00:36:59
赞
踩
el-button自定义icon
效果

代码
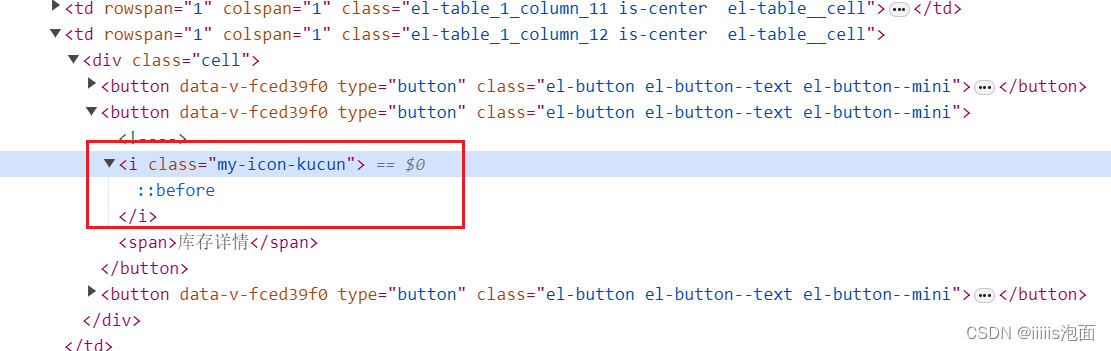
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了

html
<el-button size="mini" type="text" icon="my-icon-kucun" @click="toStock(scope.row)">库存详情</el-button>css
- ::v-deep .my-icon-kucun {
- background: url('../../../../assets/fullchain_images/measure.png') center no-repeat;
- font-size: 12px;
- background-size: cover;
- }
-
- ::v-deep .my-icon-kucun:before {
- content: "替";
- font-size: 20px;
- visibility: hidden;
- }
-
- ::v-deep .my-icon-kucune {
- font-size: 16px;
- }
-
- ::v-deep .my-icon-kucun:before {
- content: "\e611";
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/748122


