热门标签
热门文章
- 1使用SSH方式连接Windows_ssh连接windows
- 2Spring Security中Token存储与会话管理:解析与实践_spring security token
- 3AI大模型应用入门实战与进阶:AI大模型在自然语言处理中的应用_ai大模型 文本摘要
- 4Java学习-详谈Set集合(HashSet、TreeSet、LinkedHashSet)_treeset则是根据对象的哈希值来确定元素在集合中的存储位置,具有良好的存取和查找
- 5自然语言处理中的文本分类与文本聚类
- 6如何在不同的操作系统中查看路由器的IP地址?这里有详细步骤
- 7YOLOv5改进 | 主干网络 | 将backbone替换为Swin-Transformer结构【论文必备】_yolov5 swin-transformer
- 8django 安全_django在数据通信和传输过程中安全性
- 9Avalonia开发(一)环境搭建
- 10用 Python 压缩文件方法汇总
当前位置: article > 正文
npm下载pnpm
作者:小舞很执着 | 2024-07-04 18:48:24
赞
踩
下载pnpm
npm下载pnpm
建议:设置npm、pnpm设置下载缓存区域:
npm config set prefix D:\file\node\node_global
npm config set cache D:\file\node\node_cache
pnpm config set global-bin-dir D:\file\node\node_global
pnpm config set cache-dir D:\file\node\node_global\cache
pnpm config set global-dir D:\file\node\node_global\global
pnpm config set state-dir D:\file\node\node_global\state
- 1
- 2
- 3
- 4
- 5
- 6
- 7
设置npm缓冲区:
”npm config set cache “D:\file\nodejs\node_cache”
1、如果npm版本在Window cmd上运行”npm install -g pnpm“命令报错,显示npm版本过低。
2、npm 版本更新更新电脑上搜索”PowerShell”打开,运行“set-ExecutionPolicy RemoteSigned”,然后运行”npm install -g pnpm“就会下载成功。
3、Window获取npm 地址:运行"where npm"或者运行“npm list -g --depth 0”命令。得到如下:
D:\file\node\node_global
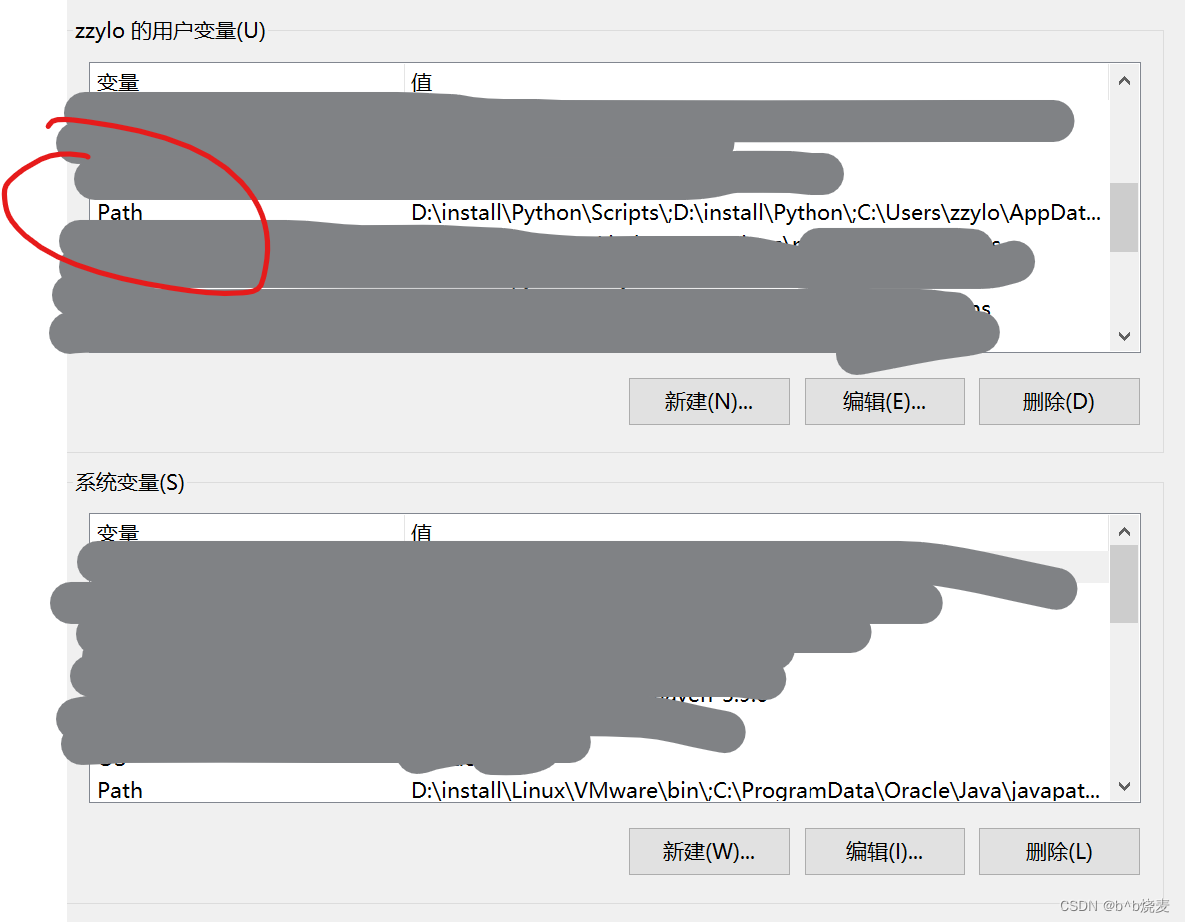
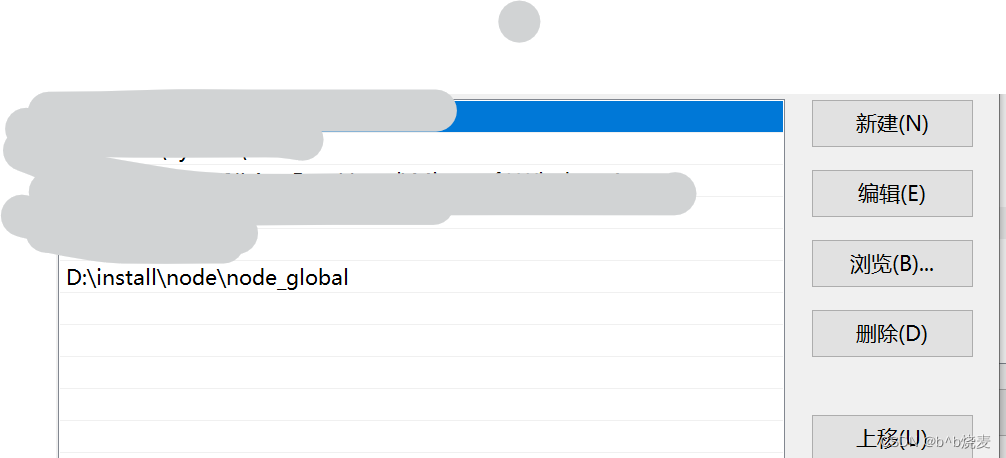
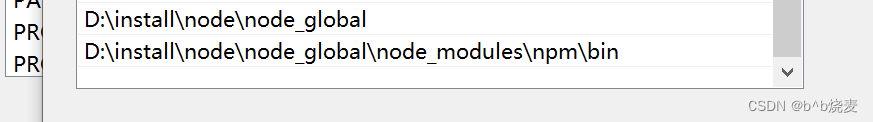
4、环境变量设置:

如果没有就新建获取的npm地址:



5、测试:最后 node -v npm -v pnpm -v。成功获取版本信息即成功。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/787869
推荐阅读
相关标签



