- 1每日一题:C语言经典例题之韩信点兵_c语言韩信点兵问题
- 2golang办公流程引擎初体验js-ojus/flow——系列四_flowprovider golang demoflow
- 3Zookeeper是什么
- 4K8S彻底卸载教程_卸载kubelet
- 5Window环境下mysql读写分离以及主从配置(不错可以的)_window mysql如何读写分离教程
- 6链表C++详解(知识点+相关LeetCode题目)_c++链表
- 7推荐一个在线stable-diffusion-webui,通过文字生成动画视频的网站-Ai白日梦_stablediffusion在线生成
- 8Qwen-14B Ai新手部署开源模型安装到本地_qwen本地部署
- 9静态IP代理哪个好用?_哪家的静态ip好
- 10大型语言模型 (LLM) 的系统消息框架和模板建议_llm下的智能客服的系统架构
Avalonia开发(一)环境搭建
赞
踩
一、介绍
开源 GitHub:https://github.com/AvaloniaUI/Avalonia/
多平台支持,包括
Windows、mac OS、Linux、iOS、Android、Samsung Tizen(很快支持)、WebAssemblyIDE支持,
Visual Studio扩展支持,JetBrains Rider&Resharper支持依托
.NET平台社区支持
MIT协议
二、安装Visual Studio扩展
2.1 Avalonia Template Studio
安装上此扩展,可以使用项目模板快速创建Avalonia项目。
####2.2 Avalonia for Visual Studio 这个扩展有两个,一个是支持Visual Studio 2022版本,一个是支持Visual Studio 2017/2019版本,可以根据自己的Visual Studio版本选择安装适用于自己IDE的扩展。安装上此扩展,可以像WPF的设计界面一样,支持图形化的设计。
三、开发
安装上上面两个扩展就可以正常进行Avalonia的开发了。
3.1 创建项目
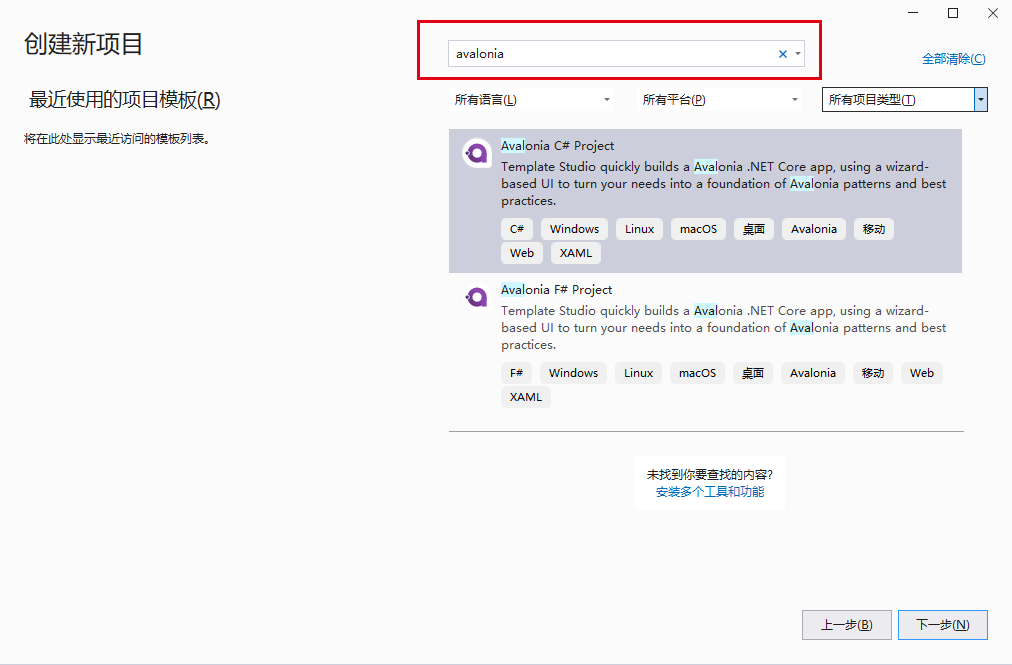
打开VS-> 创建新项目-> 在搜索模板输入框输入Avalonia,由于我们选择用C#语言开发,因此选择第一个项目模板即可。
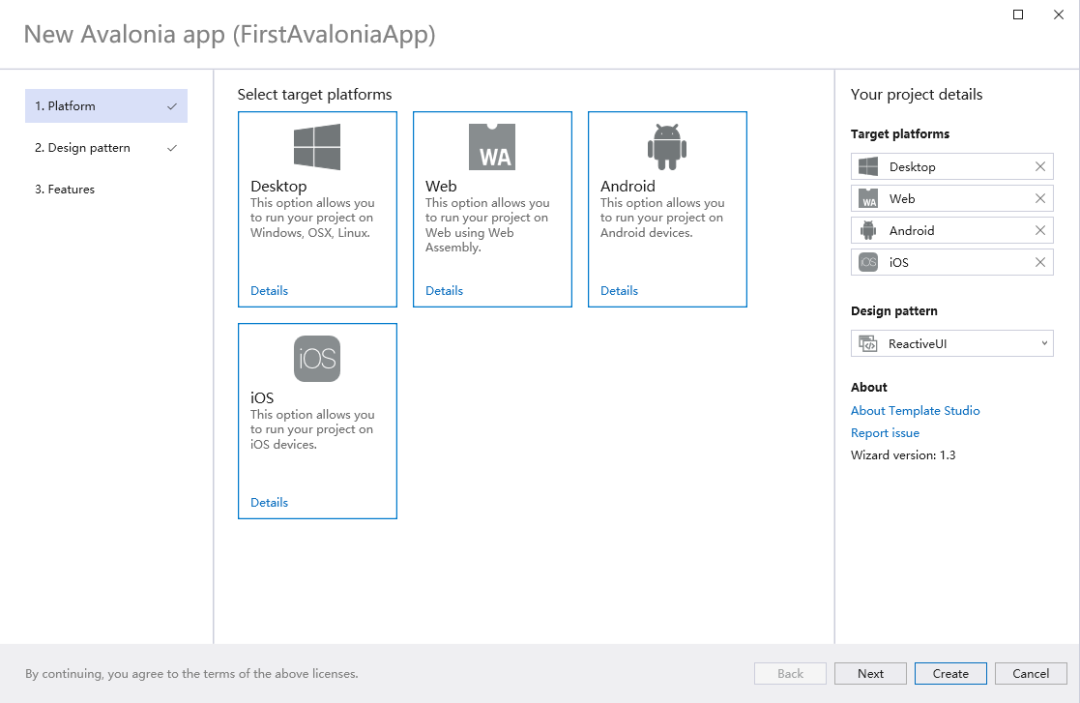
项目名称我们确定为:FirstAvaloniaApp,点击创建按钮,之后会弹出一个对话框, 第一步:选择在创建哪些平台的项目,我们选择:Desktop,Web,Android,iOS,目前在Windows平台上就可以创建这四个平台的项目 第二步:使用的MVVM框架,有两个,
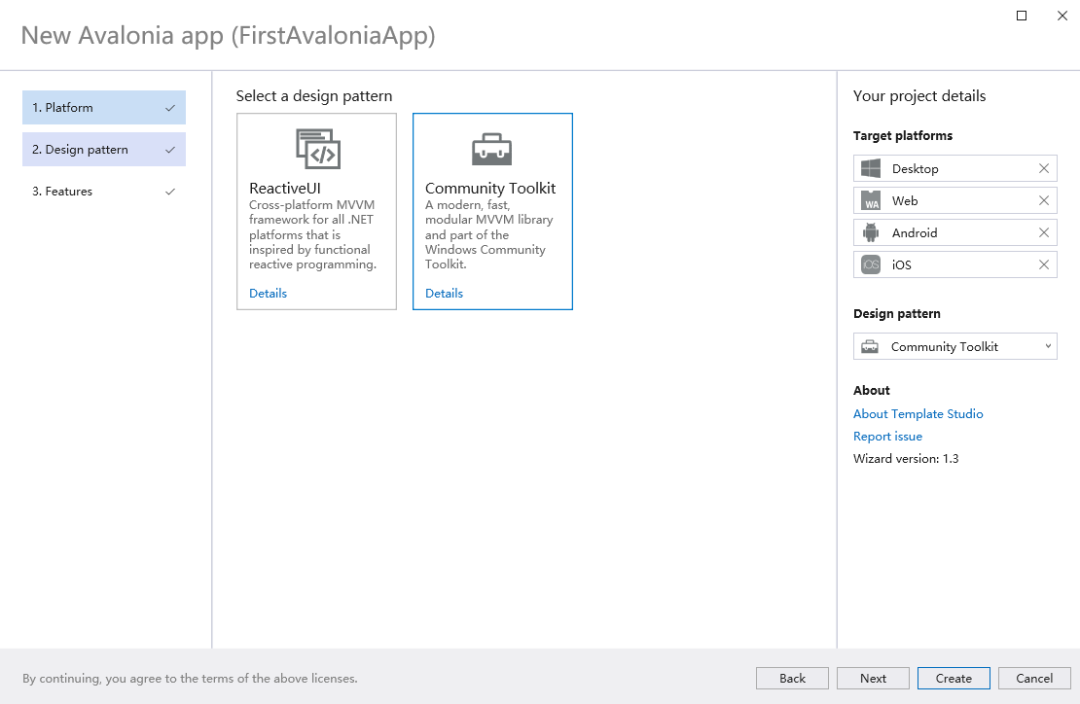
第二步:使用的MVVM框架,有两个,ReactiveUI和Community Toolkit,可以根据自己的爱好进行选择,在这里我们选择Community Toolkit 第三步:使用的一些特性,包括:
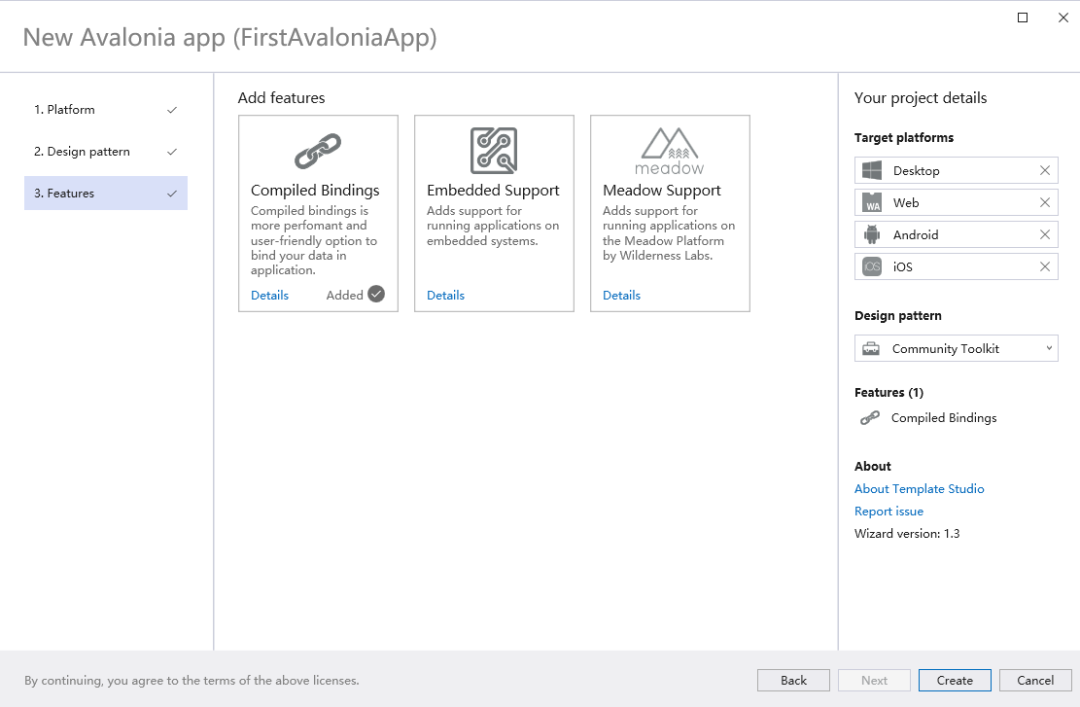
第三步:使用的一些特性,包括:Compiled Bindings,Embedded Support,Meadow Support,在这里我们选择第一个Compiled Bindings,其他两个暂时不选择。点击按钮Create后,会自动创建对应的项目。
3.2 项目结构
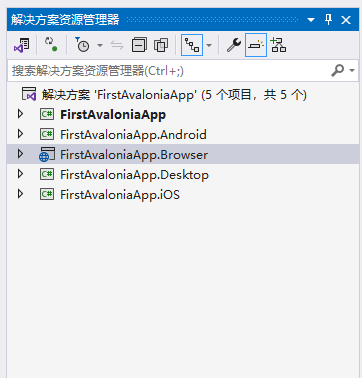
项目创建完成后,解决方案对话框里面会创建5个项目,这里与xamarin.forms的项目结构相似,使用不同的平台项目编译不同平台的程序,这里与MAUI是有区别的。FirstAvaloniaApp.Android:Android项目FirstAvaloniaApp.Browser:WebAssembly项目FirstAvaloniaApp.Desktop:Windows桌面项目FirstAvaloniaApp.iOS:iOS项目 这里,我们将
这里,我们将FirstAvaloniaApp.Desktop设置为启动项目,可以通过编译->运行,查看项目模板的页面内容,如下图所示,一个窗口,里面有一个textblock控件显示文本内容。
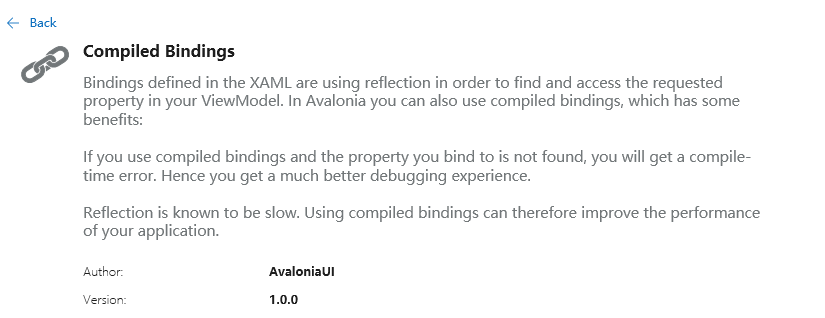
关于Compiled Bindings,Embedded Support,Meadow Support这三个的用途,可以点Details击详细进行查看Compiled Bindings 编译绑定
Embedded Support 增加了对在嵌入式系统上运行应用程序的支持
Meadow Support
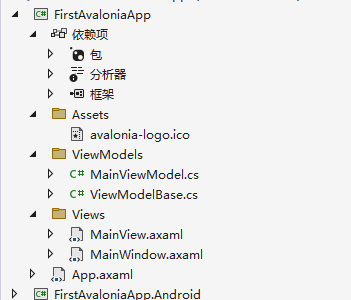
3.3 FirstAvaloniaApp项目结构
展开FirstAvaloniaApp,可以看到整个项目的结构
Assets:项目用到的一些资源文件,ViewModels:视图模型文件,用于绑定到View中对应的ViewModel文件Views:视图文件,主要为以axaml结尾的文件
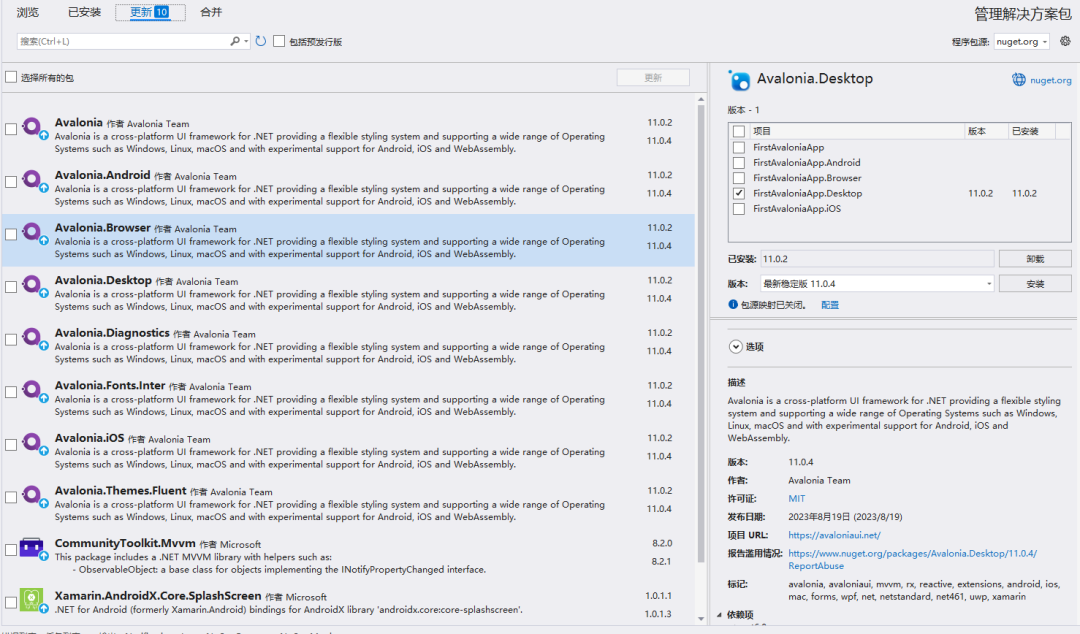
3.4 nuget更新包
使用项目模板创建的项目使用的类库版本可能会存在版本与最新版本有差距,这样可以右键“解决方案”-> “管理解决方案的nuget程序包”进行程序包的更新,可以选择“选择所有程序包”,然后点击“更新”按钮
END
本篇文章作为开始篇,几乎没有任何手动编写代码,我们将在下一篇文章中添加代码,实现某些功能!Thanks!
有兴趣给自己女朋友或者老婆买点化妆品吗?欢迎联系


