热门标签
热门文章
- 1ERROR 1524 (HY000): Plugin ‘mysql_native_passsword‘ is not loaded_error 1524(hy000) :plugin 'mysgl navtive password'
- 2el-upload文件上传后端实现_el-upload上传文件给后端
- 3SD好复杂,是不是很糊,一文搞懂Stable Diffusion的各种模型及用户操作界面_sd模型网站
- 4mongoDB教程(十):导入、导出_mongodb导出、导入数据
- 5Kafka 消息发送和消费流程_kafka能直接消费另一个kafka么
- 6获得桌面图标所在窗口--兼容Win7_delphi workerw
- 7centos7下mysql8.0.29的安装以及开启ssl访问_mysql8.0.29启动centos
- 8自然语言处理系列九》中文分词》规则分词》逆向最大匹配法_逆向最大匹配算法
- 9AI提示词:打造爆款标题生成器
- 10Web前端最全PHP异世界云商系统开源源码(2),2024年最新Web前端面试题集2024版_2024 php开源商城源码
当前位置: article > 正文
新建Vue工程的几种方法
作者:小舞很执着 | 2024-07-08 21:45:01
赞
踩
新建Vue工程的几种方法
(持续更新补充)
使用CLI2 : vue-cli
vue-cli是针对构建vue的脚手架CLI2,只能新建vue2工程。
全局安装vue-cli之后,构建vue2项目的格式为:
vue init 构建方式 project_name:比如以下5种构建方式
vue init webpack project
vue init webpack-simple project
vue init browerify project
vue init browerify-simple project
vue init simple project
- 1
- 2
- 3
- 4
- 5
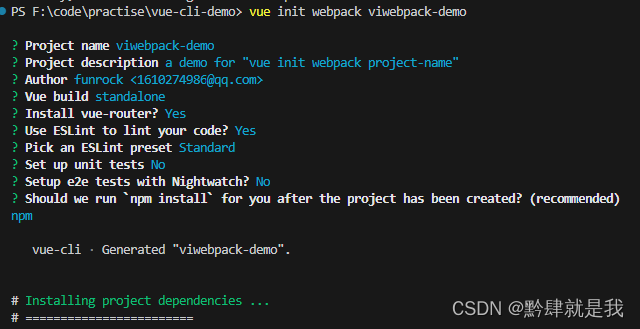
其中,以选用webpack的构建方式较多,vue init webpack project
(项目名不要出现大写字母!)
构建过程:

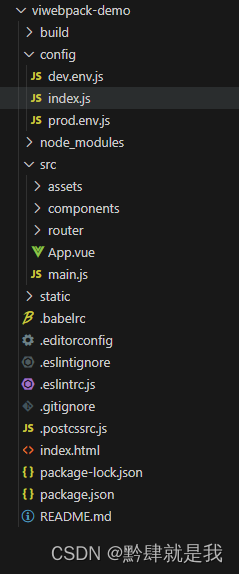
构建结果:

使用CLI3 : @vue/cli
vue-cli是针对构建vue推出的脚手架CLI3,可以快捷构建vue2或者vue3的工程。
全局安装@vue/cli之后,构建vue项目的格式为:
vue create projectname
- 1
构建过程:

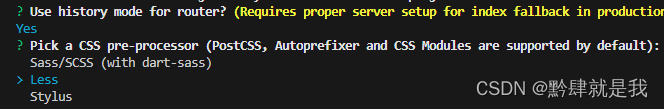
可选vue2 或者vue3的默认配置,也可以手动配置 。
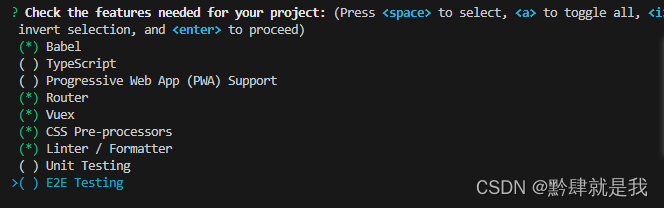
一般我们选择手动配置,这样更加可以更符合我们的项目开发需求:
选用配置:

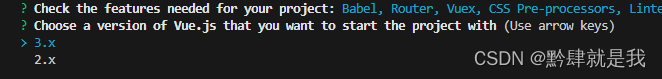
选择vue版本:

选择预处理器:

等等…最后你的这次配置可以保存,下次可以使用
最后,对于用CLI2和CLI3构建vue中可能报错的情况,可以参考我的另一篇博客:
Vue-cli新建工程以及报错处理
使用 vue@3构建 (内置Vite)
npm安装vue@3之后:
npm init vue@3
- 1
新建过程:

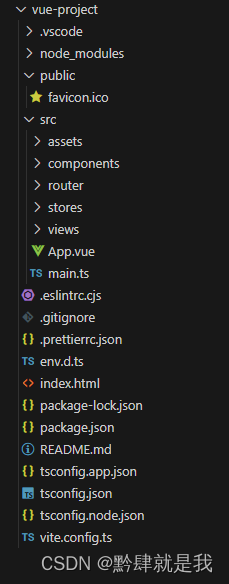
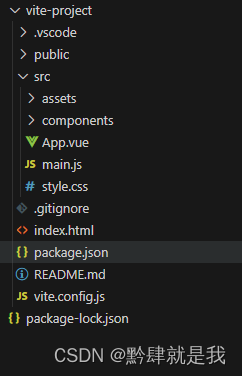
构建结果:

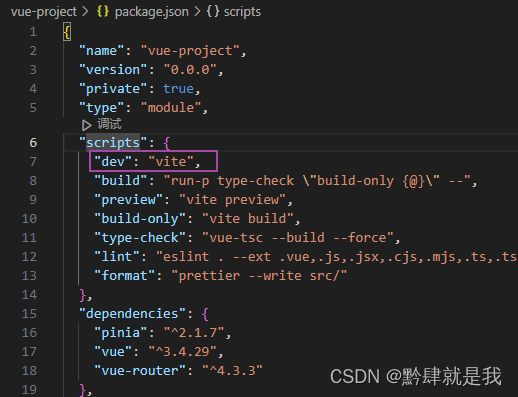
看package.json可以发现这正是用Vite构建的,这也是Vue3官方推荐的构建方式

直接使用Vite
下面是直接用Vite构建vue工程的方法:
需要node>18 ,且npm i vite安装之后
npm create vite
- 1
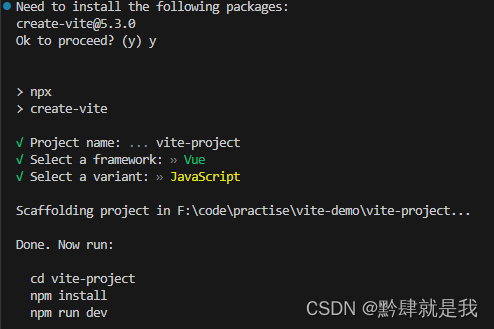
构建过程:

构建结果:

Vite中可供选择的框架:

使用parcel (最少配置方案)
Parcel 对 Vue 支持是开箱即用的。
parcel官网:https://parceljs.org/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/800331
推荐阅读
相关标签


