虚幻UE插件SocketIOClient使用新手教程_ue5 插件simpleudptcpsocketclient下载
赞
踩
首先先说明是虚幻,UnrealEngine5,不是VUE,家人们,我懂个锤子VUE,哈哈。
言归正传,反正肯定也是工作需要,看到好像没有相关的教程,就来水一篇。
这个插件在虚幻商城上是有的,搜索SocketIO就可以找到了。售价70多,有能力的同学支持一下。那没能力的同学直接上Github上去下载你所对应的插件版本,人家确实是开源的嗷。GitHub - getnamo/SocketIOClient-Unreal: Socket.IO client plugin for the Unreal Engine.
我打算讲一下官方的这个案例,因为没接触过的人估计一下子给他插件也不知道咋用,特别是像我这样不懂Vue的,哈哈。
地址如下:
GitHub - getnamo/SocketIOClient-Unreal-Example: sample project using the socketio-client-ue4
下载好案例以后呢,我们把它解压在一个指定的一个路径下,不要有中文,UE工程路径都不要中文嗷,坑很多,切记。
第一步先下载Node.js,下载好后一直下一步就完事了,地址如下:
https://nodejs.org/dist/v8.2.1/node-v8.2.1-x64.msi
然后找到我们刚才解压的案例文件夹,可以看到这里面有一个Server,这个就是服务器的文件夹,

那这时候我们通过cmd命令(Win+R),进入到指定位置,比如我这里放在E盘下

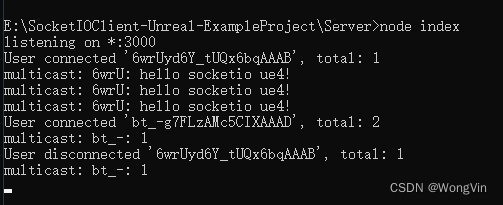
进入到这个文件夹以后,输入npm install,安装完成以后,继续输入node index,看到下面的提示就说明操作正确了。

这个时候就可以打开浏览器输入localhost:3000
就会有一个聊天窗口的界面。

网页端这块完成部署了,接下来是UE部分,打开UnrealClient。

启动UnrealSIOClient.uproject(按照你电脑上的UE版本下载对应的案例版本嗷)

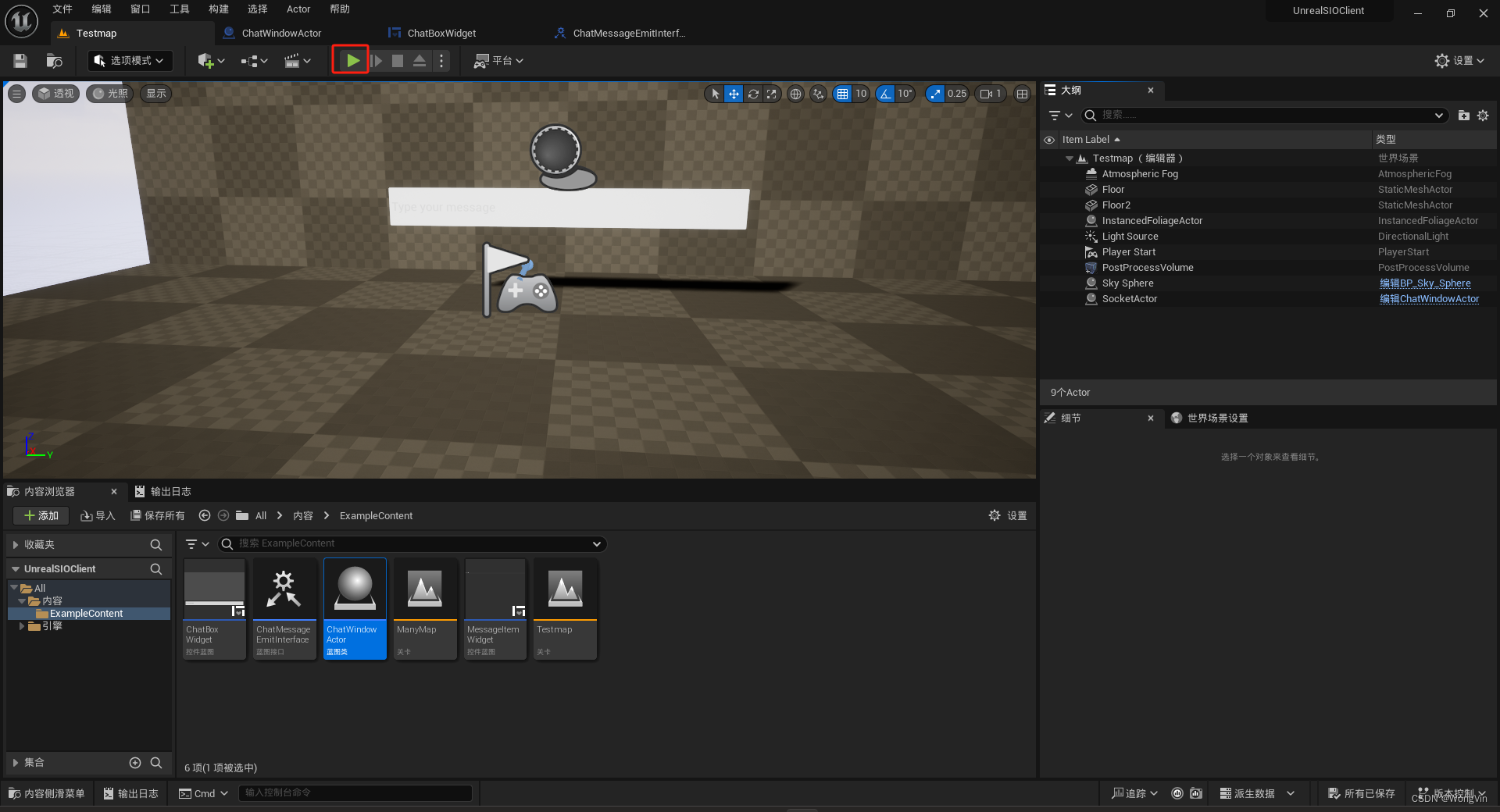
打开工程以后,我们直接运行,进行测试。

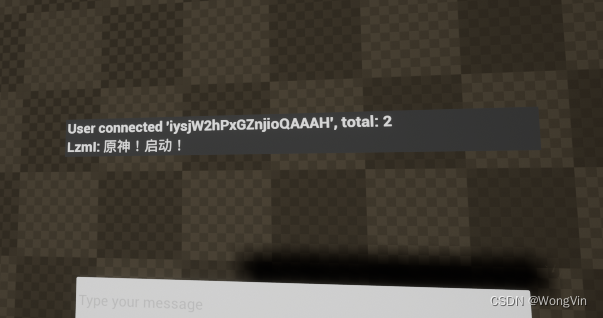
这个时候我返回网页端的聊天窗口那边随便输入一些字符串。

那么这个时候就可以看到UE当中的界面显示了你刚才发送的字符串。

OK,演示就到这里,接下来开始说一下UE当中他的流程是进行的。
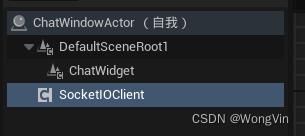
我们先在大纲(Outliner)当中找到SocketActor对象。这是一个自定义的蓝图类,叫做ChatWindowActor。可以看到下面有一个组件叫做SocketIOClient。

想要使用这个插件的前提就是要在自己的蓝图类中添加SocketIOClient。
然后在SocketIOConnectionProperties中,将URLParams中的Address and Port改为自己自定义的地址和端口,当然测试也可以默认就用它的就好了,下面的Should Auto Connect是表示是否要自动链接,根据你的需要来决定。

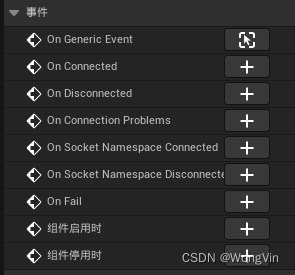
它有许多自带的事件,如On Connected,就是链接时会触发的事件。On Disconnected就是断开时会触发的事件,On Generic Event绑定到泛型事件等等,就不一一描述,同学们自己测试debug一下就知道了。

原来写了巨多,后面发现可能说那么细没什么卵用,这里还是告诉大家最简单的办法,无非就是接收和发送嘛。
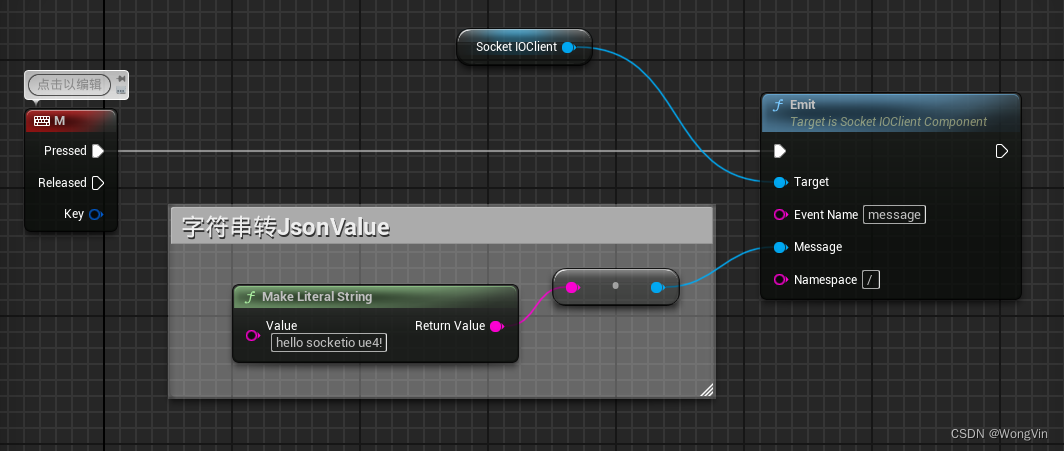
先说发送,这就是发送消息最简单的例子,使用SocketIOClient中的Emit方法。Message为json格式,可使用如下这种方式进行转换。

这里的EventName需要与Server文件夹中index.js的chatEvent一致才可以正常发送。同学们要注意啊,官方写的是chatmessage,被我改了,这里要注意。

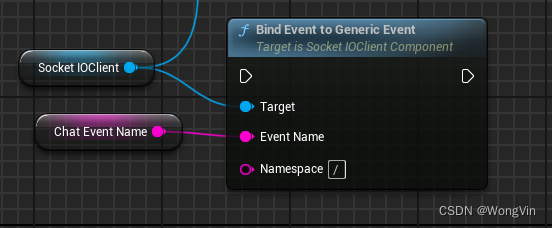
接下来就是接收消息了,更简单了属于是,我这里推荐用Bind Event to Generic Event就好了。

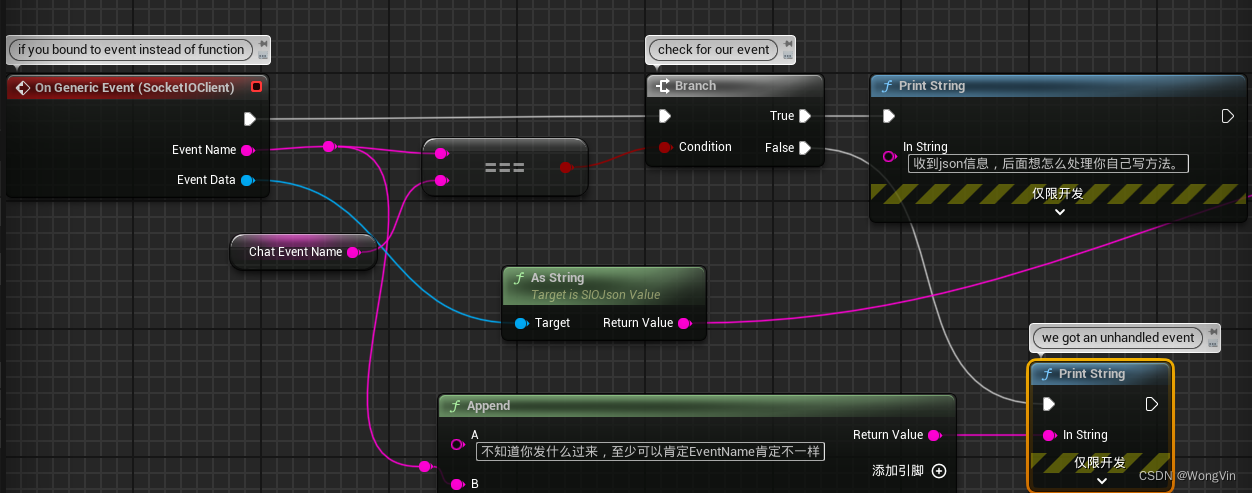
搭配On Generic Event(SocketIOClient)使用,使用方法同学们自己看图哈,这里我简单说明一下,在beginPlay中先去绑定Bind Event Generic Event, 收到消息了就会自动去执行On Generic Event,这里的EventName就是刚才上面说的chatEvent,我这里用的是message,相当于服务端与客户端之间的暗号,在核对了暗号相等后直接true,否则走false,EventData就是传过来的json数据,自行处理哈。

大概就是这样了哈。


