热门标签
热门文章
- 1springboot获取resources下的文件失败解决记录_springboot java.io.filenotfoundexception: class pa
- 2关键节点与邻居搜索:K-Core算法对比K-Hop算法的效能较量_。 关节点检索算法
- 3FlowUs息流打造AI赋能下的知识库,信息深度挖掘与智能创作!FlowUs让你的数据资产更有价值
- 4javascript开发技巧训练_学好这些小技巧,帮你写出更好地JavaScript
- 5docker mysql8使用SSL及使用openssl生成自定义证书_mysql 8 cert生成
- 6mac系统 SSH配置_mac ssh配置
- 7自然语言处理 (NLP) 入门教程_nlp入门教程
- 835.MySQL导出数据的几种方式_mysql 导出表数据
- 9vs+qt5.0 使用poppler-qt5 操作库获取pdf所有文本输出到txt操作
- 10超级详细的GitLab安装 与使用 【Gitlab添加组、创建用户和项目、权限管理】_gitlab群组_gitlab创建账号,分配权限
当前位置: article > 正文
2. 集成 uni-ui 组件库_uniui组件库
作者:小舞很执着 | 2024-07-23 08:09:15
赞
踩
uniui组件库
uni-ui 是基于内置组件的一个拓展补充,它是更加稳定和安全的,且适配多端。
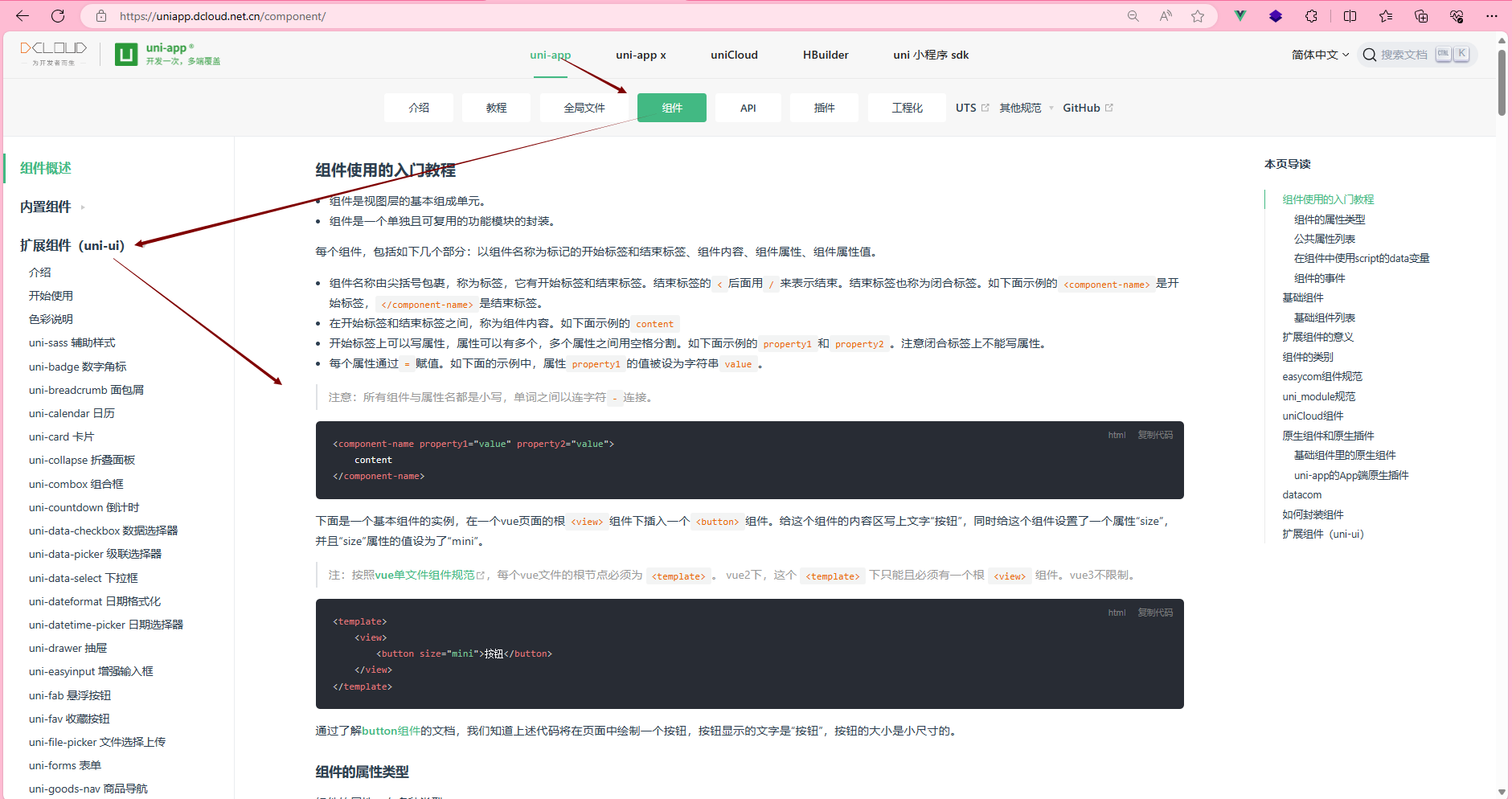
我们来看到官方文档:

安装:
npm i @dcloudio/uni-ui
- 1
配置自动导入组件:
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
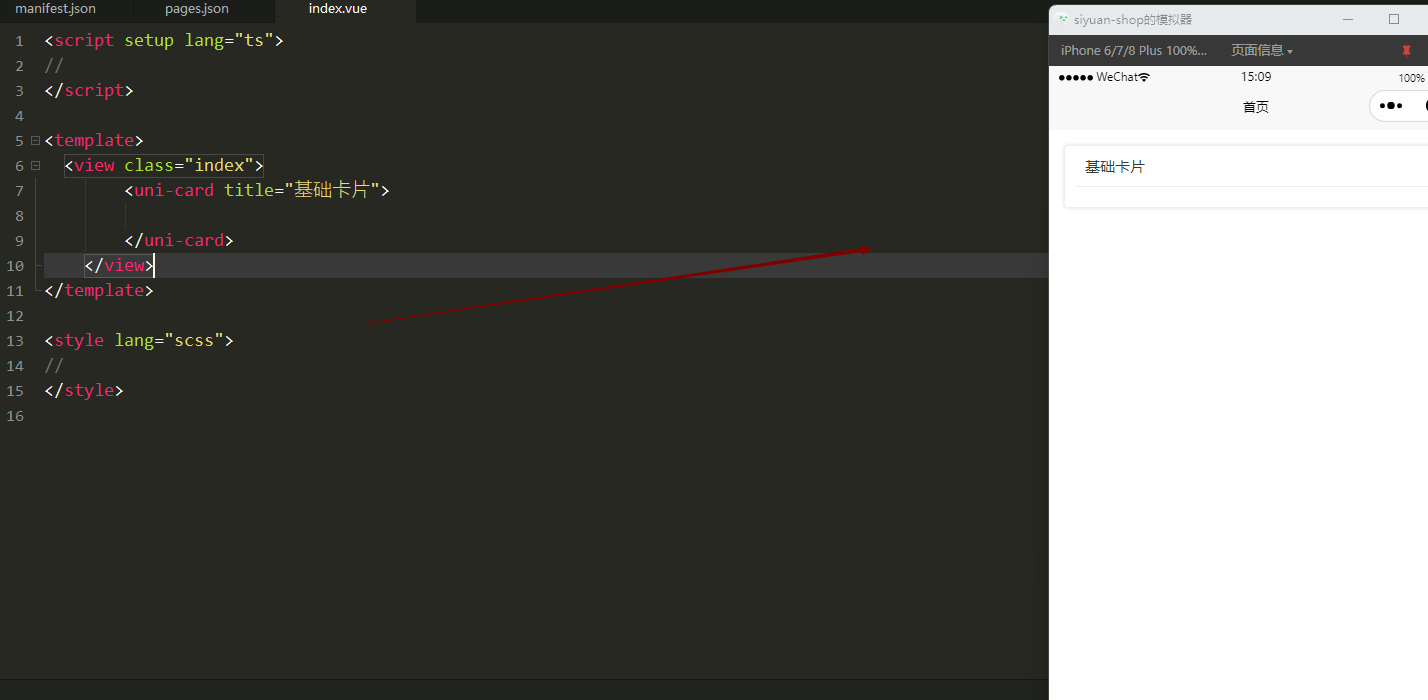
重新启动

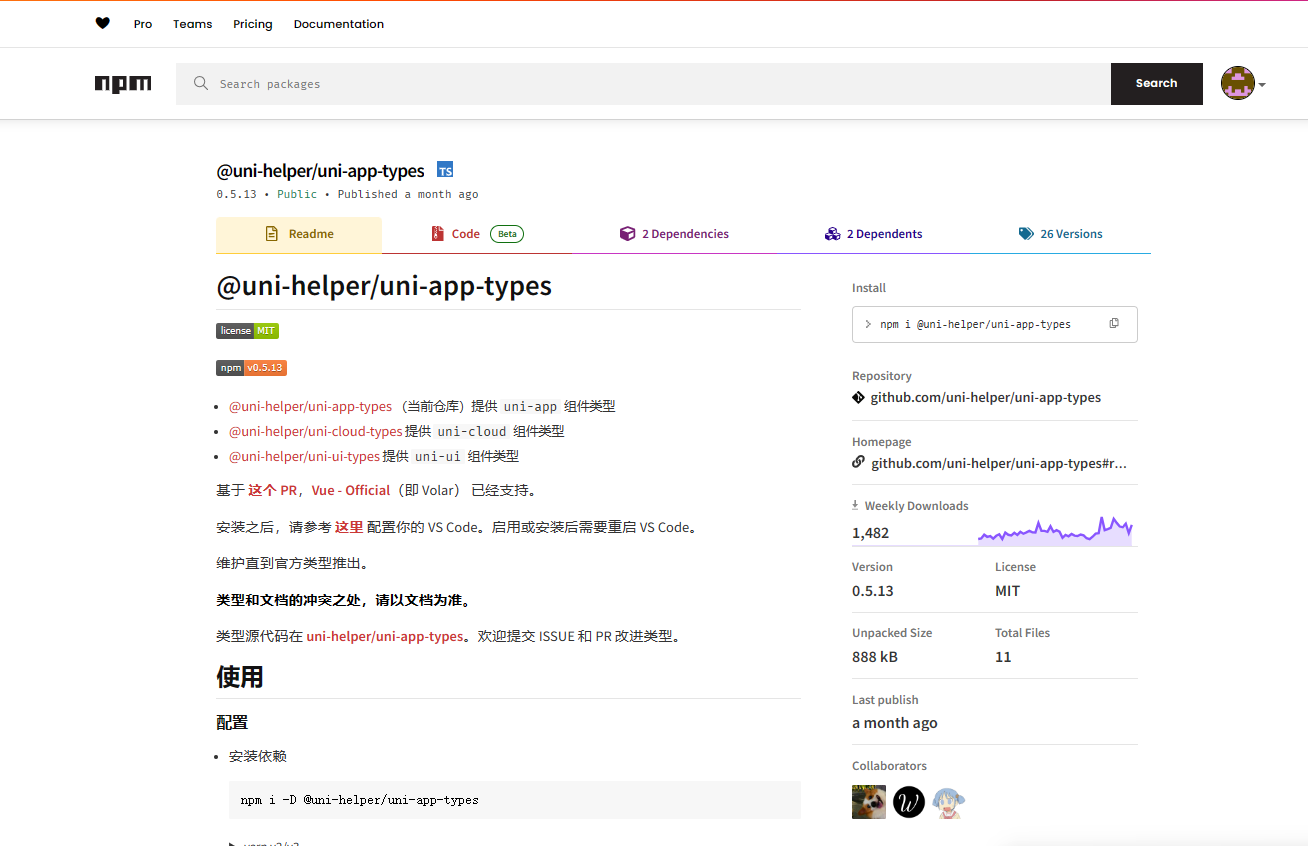
由于该项目使用了 TypeScript,因此存在这样一个问题:就是我们希望类型更加安全,就是可以希望组件有类型提示,但是呢?这个 uni-ui 组件使用的是 Js 进行开发的,因此没有类型的提示,此时:就可以安装一个插件:

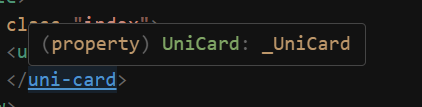
现在就可以看到了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/868966
推荐阅读
相关标签


