- 1element——table使用表格形式给员工排班_element 排班
- 2第十二章 Seata快速入门
- 3Redis安装&配置&远程连接_服务器部署 redis,本地客户端远程连接
- 4python如何绘制出ROC曲线
- 5idea更改git账户名_idea修改git的登录用户名
- 6突破ChatGPT限制:Chat-Upload方法为ChatGPT文件上传带来新的可能性_chatdoc突破上传文件页数限制
- 7布隆过滤器_bloom过滤器
- 8Windows系统安全/Winserver2019_server2019本地用户和组
- 9大数据平台架构与原型实现-读书笔记4
- 10MindSpore配置记录_mindspore 系统配置
2024年如何用python做交互式界面?_python交互界面(2),2024年最新2024年这些高频面试知识点最后再发一次_python ui界面
赞
踩
最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1.使用的python模块
数据处理:pandas,数据处理我只喜欢用pandas,数据处理最强的模块之一。而且操作excel也非常方便。

界面设计:PyQt模块,这个界面个人感觉是python中界面设计最好用的模块,既可以使用窗口设计界面,又能使用CSS样式。
2.界面设计
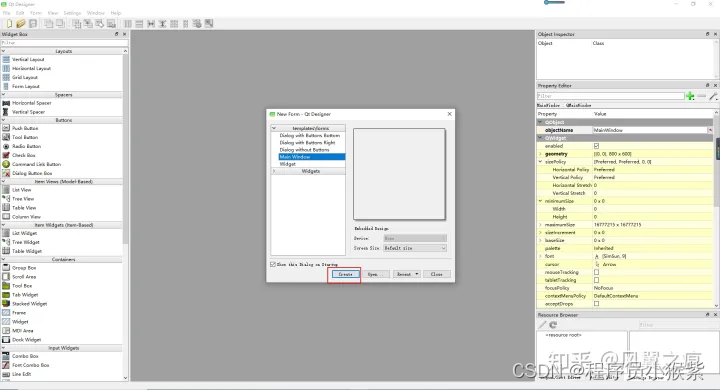
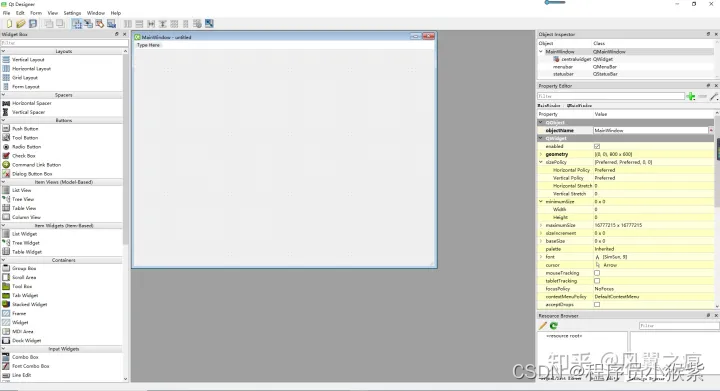
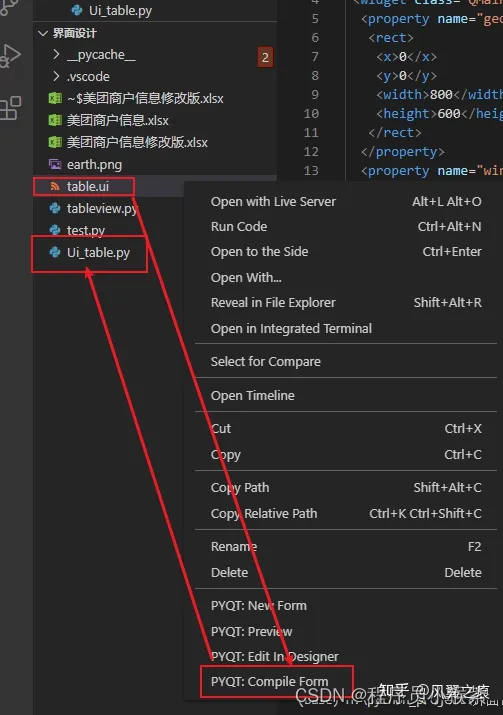
2.1打开PyQt designer界面




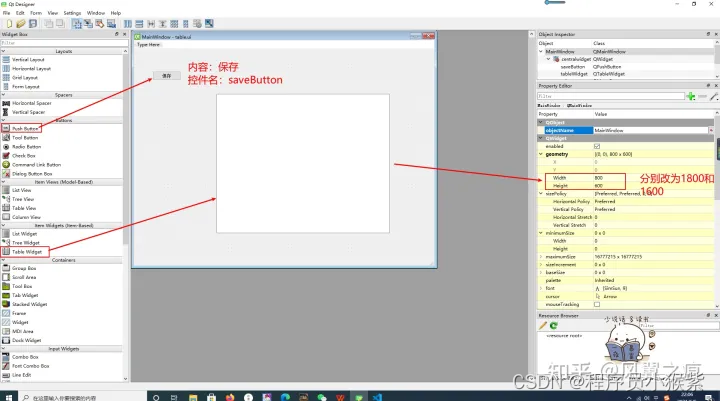
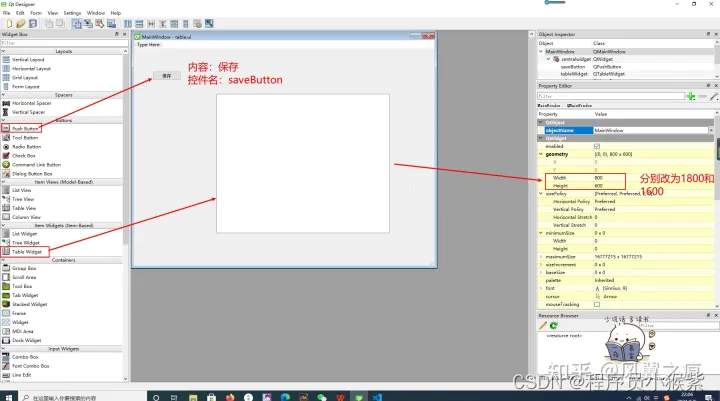
三步成界面,是不是很简单,哈哈,你没看错,设计一个界面就是这么的简单,当然我没有调整样式哈,所以看起来很丑。

2.2 运行界面
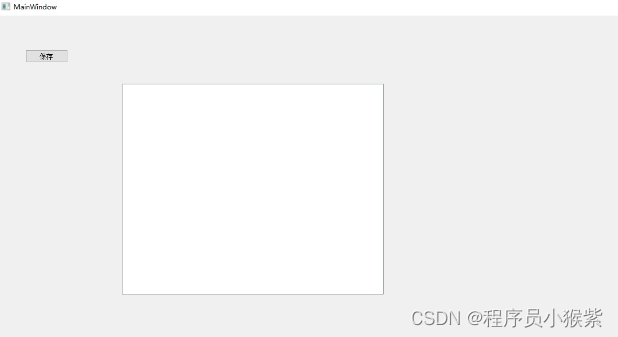
界面的运行也很简单,都是固定的格式,跟下面保持一致即可,运行的结果如下图所示:from PyQt5
import QtCore from PyQt5.QtGui import QIcon from PyQt5.QtWidgets import * import sys # 导入所画的界面 from Ui_table import Ui_MainWindow # 自定义类 class Tables(QMainWindow, Ui_MainWindow): def __init__(self): super().__init__() self.setupUi(self) # 运行界面 if __name__ == "__main__": app = QApplication(sys.argv) tables = Tables() tables.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

是不是在想,我要的是交互界面,你就给我展示了个这?距离我想要的还有十万八千里呢

截止目前,是不是都很简单?那么下面重点就要来了,数据读取和数据展示,以及交互的部分,赶紧打起精神来,准备实践了。

3.界面交互
如下面的代码所示,主要包含四个函数:
- 一个是用来设置表格的基本参数,比如,列数,行数,列标签,还有就是表格的显示样式;
- 当表格的内容发生改变时,获取改变单元格的内容,行数和列数;
- 数据读取,读取数据,存在self.df中,并获取行标签和列标签;
- 保存数据,点击按钮时,绑定数据。
显示结果如下图所示:
from PyQt5 import QtCore from PyQt5.QtGui import QIcon from PyQt5.QtWidgets import * import sys import pandas as pd # 导入所画的界面 from Ui_table import Ui_MainWindow # 自定义类 class Tables(QMainWindow, Ui_MainWindow): def __init__(self): super().__init__() self.setupUi(self) # 运行数据读取函数 self.dataprocess() # 运行tableWidget初始化函数 self.initialize() # 运行按钮的点击事件 self.saveButton.clicked.connect(self.save) # 定义表格的初始化参数 def initialize(self): # 设置表格行数和列数 self.tableWidget.setRowCount(len(self.rows)) self.tableWidget.setColumnCount(len(self.columns)) # 设置表格的列标签 self.tableWidget.setHorizontalHeaderLabels(self.columns) # 重新设置表格区域的大小 self.tableWidget.setGeometry(QtCore.QRect(220, 120, 1000, 800)) # 将数据显示在表格中 for i in range(len(self.rows)): for j in range(len(self.columns)): data = QTableWidgetItem(str(self.df.iloc[i][j])) self.tableWidget.setItem(i, j, data) # 列宽随着内容调整 self.tableWidget.resizeColumnsToContents() # 行宽随着内容调整 self.tableWidget.resizeRowsToContents() # 表格颜色交错显示 self.tableWidget.setAlternatingRowColors(True) # 将表格中单元格改变时,触发tableChange事件 self.tableWidget.itemChanged.connect(self.tableChange) # 当表格的内容改变时获取内容 def tableChange(self, item): text = item.text() itemrow = item.row() itemcol = item.column() self.df.iloc[itemrow][itemcol] = text # 数据读取 def dataprocess(self): self.df = pd.read_excel('美团商户信息.xlsx') # 获得数据的行标签和列标签 self.columns = self.df.columns self.rows = self.df.index # 保存数据 def save(self): 现在能在网上找到很多很多的学习资源,有免费的也有收费的,当我拿到1套比较全的学习资源之前,我并没着急去看第1节,我而是去审视这套资源是否值得学习,有时候也会去问一些学长的意见,如果可以之后,我会对这套学习资源做1个学习计划,我的学习计划主要包括规划图和学习进度表。 分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习  **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78



