- 1语音中的响度,音调与音色的决定因素_基波分量和谐波分量的表达式
- 2LoRa无线通讯,让光伏机器人实现无“线”管理
- 3python如何生成互动窗口_10年Python大牛倾力打造系统学习互动活动流程图
- 4Three.js-光线投射(raycaster)
- 5大厂调整考勤,996不再是福报,程序员该乐了?_互联网大厂会重回996工作制
- 6图解Java数据结构之队列_java 队列 数据结构
- 7[渝粤教育] 江苏医药职业学院 急救护理 参考 资料_二、单选题10、患者男性,45岁。特殊工种,炎热夏天在高温下工作数日,近日出现
- 8vue使用axios中post/get请求params/data总结_axios get params
- 9PaddleNlp无法安装解决方案_juypter paddlenlp
- 10数据结构基础
1小时搞定Vue3+vite+Element UI或者Element Plus开发后台管理系统,使用vite构建管理项目,前后端分离包含mysql数据库,网站后台_element ui vue3
赞
踩
我们通常给小程序或者app开发后台时,不可避免的要用到可视化的数据管理后台,而vue和Element是我们目前比较主流的开发管理后台的主流搭配。所以今天石头哥就带大家来一起学习下vue3和Element plus的开发。
准备工作
1,下载vscode 开发者工具
2,安装node和npm
至于如何下载开发者工具和安装node我就不说了,大家自行百度即可。
一,vue3项目创建
1-1,vscode汉化
我们下载好vscode开发者工具后,最好汉化一些,这样方便我们新手学习。其实汉化也很简单,如下图。

安装好插件后记得重启下开发者工具

1-2,创建新的vue3项目
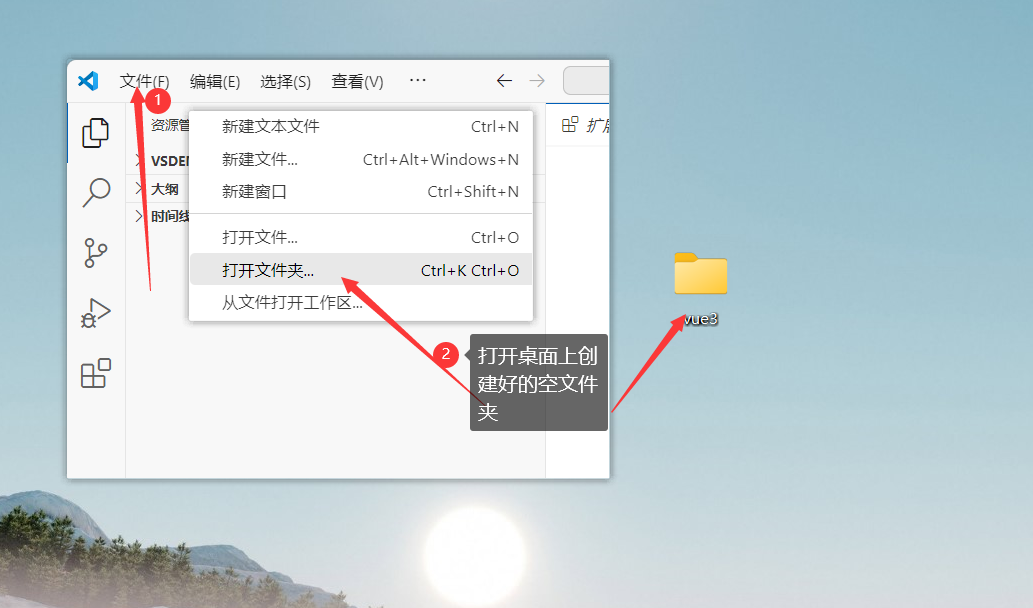
我们先在桌面创建一个空白文件夹最好是英文或者拼音。然后用vscode去打开这个文件夹。

打开后如下图

然后我们就可以通过vite来创建vue3项目了,创建之前我们需要先安装vite
1-3, vite常见错误
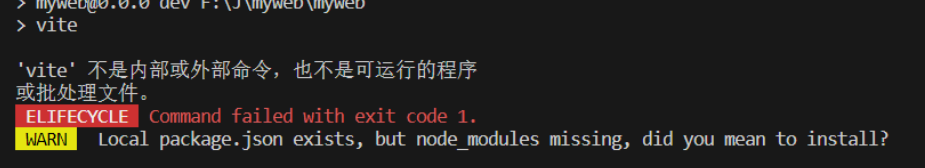
提示 ‘vite’ 不是内部或外部命令,也不是可运行的程序!

先排查是不是node版本不对
安装条件 Vite 需要 Node.js 版本 18+,20+。
所以建议你下载最新版的node进行安装。
1-4,vite安装
来到vscode终端

然后执行 npm create vite@latest
npm create vite@latest
- 1

提示你输入项目名称之后,我这里设置的是 qcl 你也可以自己随意设置,但要是拼音或者英文。
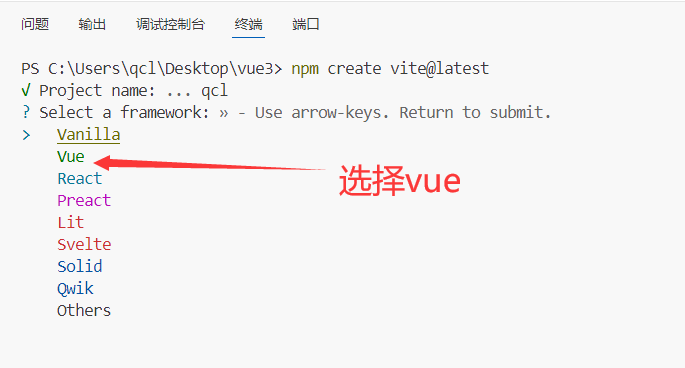
回车之后,出现选择框架的提示,我们选择【vue】回车

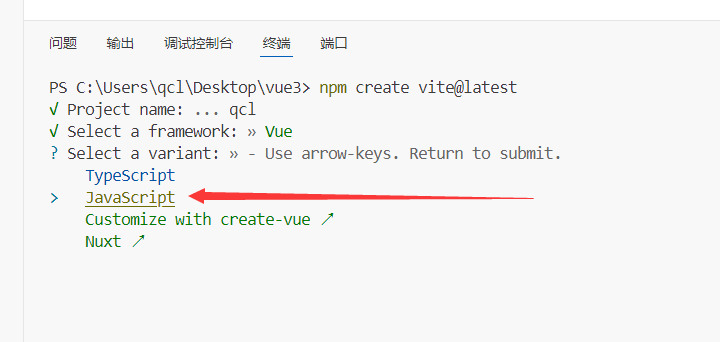
之后根据你的编码习惯或需要,选择【ts】或者【js】,点回车。这这里选的是js

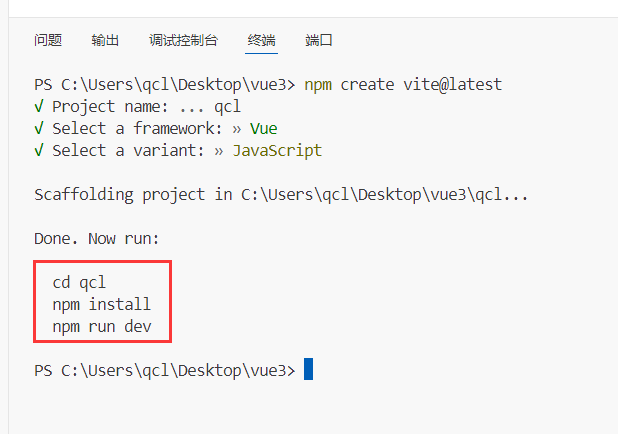
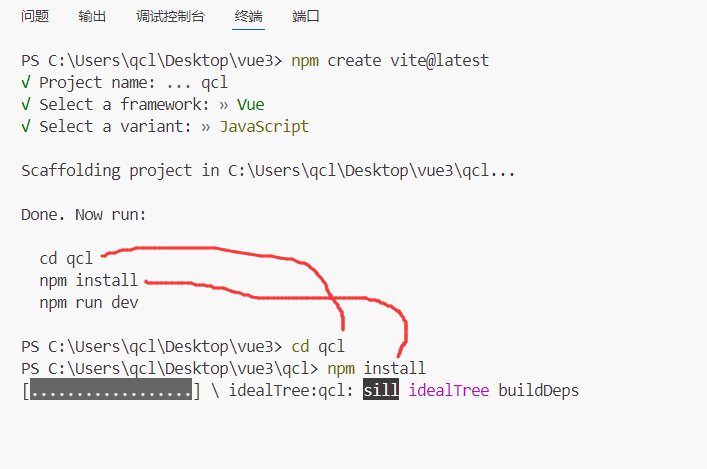
vite非常贴心,按照对应的提示,敲入对应的命令行即可

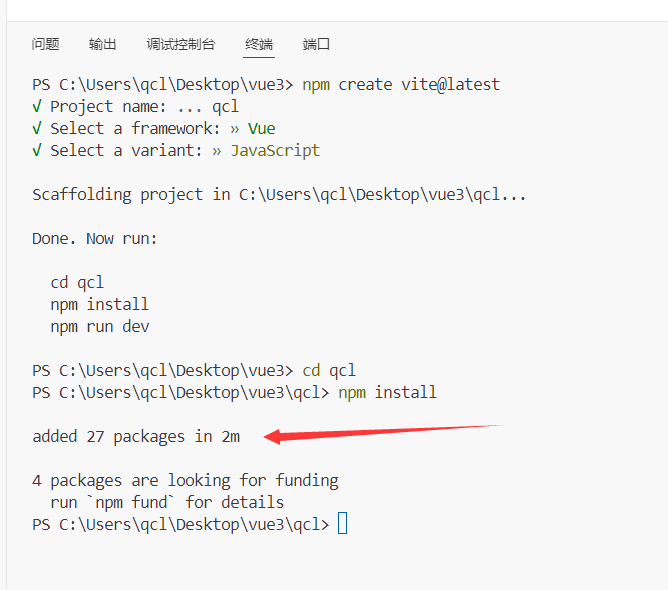
然后等待npm安装所需要的依赖,可能会有点慢,耐心等待即可。

安装好依赖如下

1-5,运行vue3项目

我们前面通过vite已经快捷的创建了一个vue3项目,然后就是启动运行项目了。
运行项目的命令行其实vite已经提示我们了,这也是我喜欢用vite构建vue项目的原因。太贴心了。

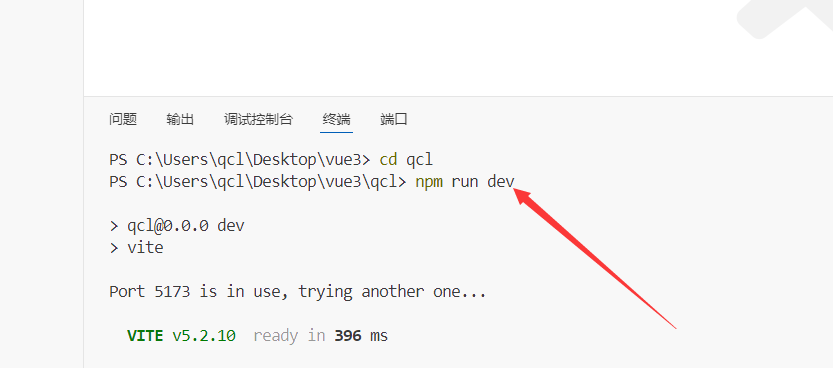
终端命令行执行 npm run dev

运行成功后就可以通过下面链接打开vue网站了


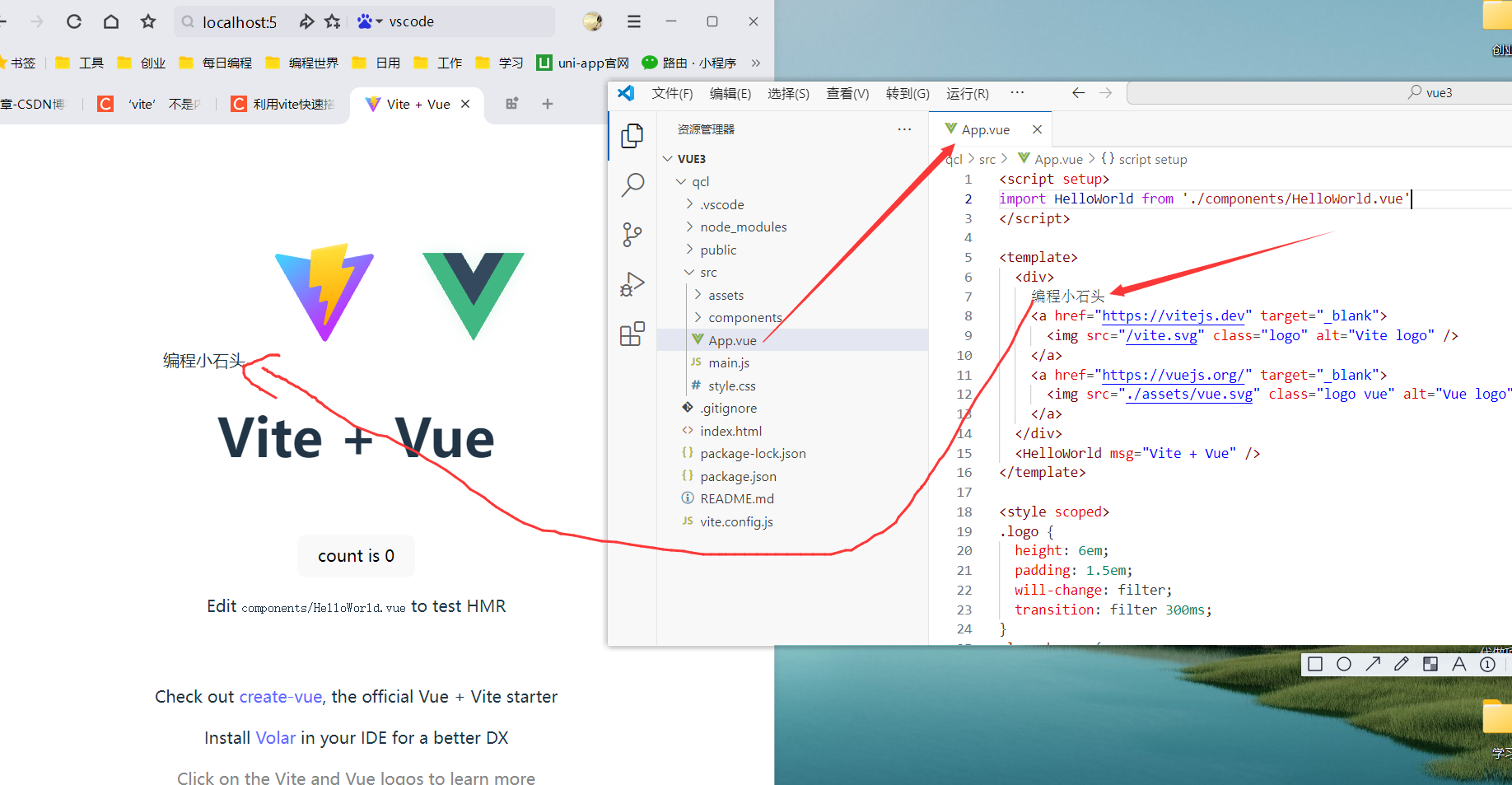
我们可以先简单的改下内容,比如在代码里加入一个文字

到此我们自己的第一个vue3项目就创建好了,接下来跟着石头哥愉快的开发吧。如果你只是想学习vue3的基本知识和语法,到这里就可以在这个框架里敲代码学习了。
1-6,安装vue3代码提示器
我们在编写的时候可以使用vue3-snippets-for-vscode来进行代码提示方便我们快速的智能的编写代码,去插件市场搜索vue3然后安装即可。

二,引入element-plus
1-1,命令行安装element-plus

如果你重新打开了终端,记得 cd到你的源码目录里,
然后同样是要终端命令行里执行以下代码
npm install element-plus @element-plus/icons-vue
- 1
依然是耐心等待安装element

安装完成以后如下

1-2,配置引入element plus
在main.js里做如下操作

对应代码贴出来给到大家
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// ElementPlus相关配置
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
1-3,编写ElementPlus代码
我们可以去ElementPlus官网查看对应的样式或者标签,写到我们的项目即可。

然后就可以看到我们正常的显示了ElementPlus的button按钮。

接下来我们就可以愉快的开发管理后台了。
1-4,安装element代码提示器
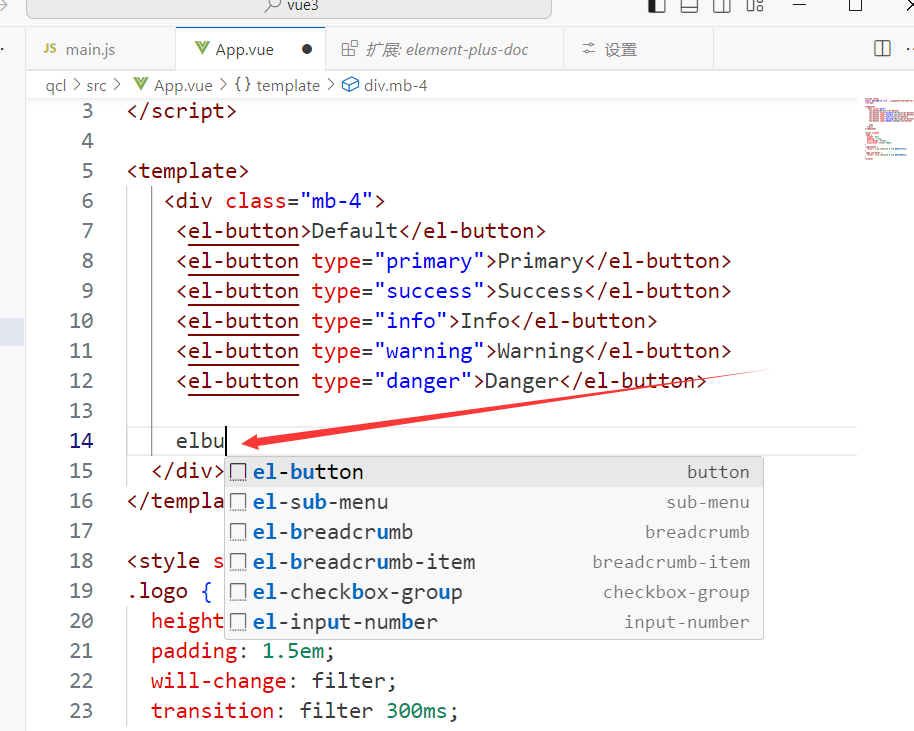
我们在编写的时候可以使用Element-Plus-doc来进行代码提示,去插件市场搜索Element-Plus然后安装即可。

然后我们在编写element代码的时候就可以智能提示了

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


